vue-admin-template中vue动态路由不显示问题解决
使用的的是vue-admin-template,这是一个极简的 vue admin 管理后台,它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。需要根据自己的需求二次开发。
线上地址:vue-admin-template
国内访问:vue-admin-template
- 开发了一个公司内部的后台管理系统
- 路由信息是登录成功后台返回,然后动态添加的
- 遇到的问题:动态添加路由死活不显示
解决思路:
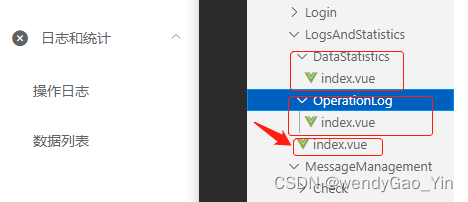
1. 所有的页面必须有index.vue
比如一个模块“日志和统计”, 它包含两个自己,‘操作日志’和‘数据列表’

- LogsAndStatistics
- OperationLog
- index.vue
- DataStatistics
- index.vue
- index.vue
- OperationLog
对!必须有index.vue!必须有index.vue!!必须有index.vue!重要的事情3遍,不写就是不显示!!!
name也必须是一 一对应的唯一值!!!
2. 修改配置条件
- 先登录成功后后台会返回该账号匹配的路由信息,格式如下:
[{"title": "消息管理","name": "message","id": 2,"pid": 0,"icon": "el-icon-tickets","component": "#","path": "/message-management","redirect": "/list","alwaysShow": 1,"children": [{"title": "消息列表","name": "MessageManagement","id": 3,"pid": 2,"component": "MessageManagement","path": "list"}]},{"title": "客户管理","name": "Customer:List","id": 25,"pid": 0,"icon": "el-icon-user-solid","component": "#","path": "/customer","redirect": "Customer","alwaysShow": 1,"children": [{"title": "客户列表","name": "CustomerManagement","id": 26,"pid": 25,"component": "CustomerManagement","path": "list"}]},{"title": "用户和权限","name": "","id": 31,"pid": 0,"icon": "el-icon-user-solid","component": "#","path": "/user-permissions","redirect": "/user-list","alwaysShow": 1,"children": [{"title": "组织架构","name": "OrganizationalStructure","id": 37,"pid": 31,"component": "UsersAndPermissions/OrganizationalStructure","path": "organizational-list"},{"title": "用户列表","name": "UserList","id": 32,"pid": 31,"component": "UsersAndPermissions/UserList","path": "user-list"},{"title": "权限列表","name": "PermissionList","id": 41,"pid": 31,"component": "UsersAndPermissions/PermissionList","path": "permission-list"},{"title": "角色列表","name": "RoleList","id": 44,"pid": 31,"component": "UsersAndPermissions/RoleList","path": "role-list"}]},{"title": "日志和统计","name": "LogManagement","id": 46,"pid": 0,"icon": "el-icon-error","component": "#","path": "/logs-statistics","redirect": "/logs","alwaysShow": 1,"children": [{"title": "操作日志","name": "LogsAndStatistic","id": 47,"pid": 46,"component": "LogsAndStatistics/OperationLog","path": "logs"},{"title": "数据列表","name": "DataStatistics","id": 48,"pid": 46,"component": "LogsAndStatistics/DataStatistics","path": "statistics"}]}
]
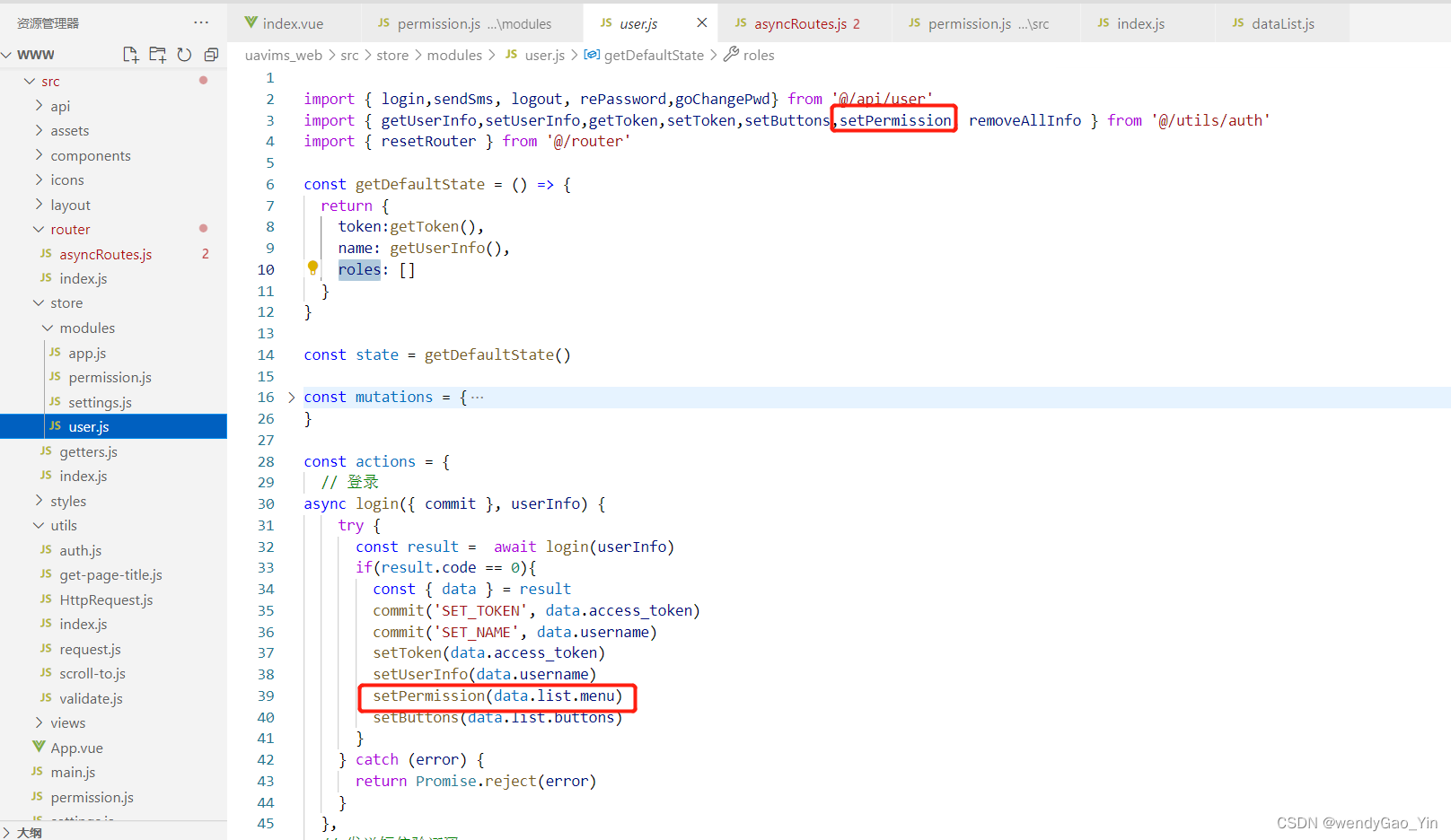
- 先保存到本地:我们是登录成功后直接返回的如下图:

// utils/auth.js
export function setPermission(permission){const permissionData = {permission}return localStorage.setItem(PERMISSION, JSON.stringify(permissionData))
}
export function getPermission(){const val = JSON.parse(localStorage.getItem(PERMISSION)|| '{}')return val.permission
}
- 我的permission配置文件直接copy的 vue-element-admin 的二次修改的。
首先是router下的index.js
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)
export const constantRoutes = [{path: '/login',component: () => import('@/views/Login/index.vue'),hidden: true},{path: '/retrieve-password',component: () => import('@/views/RetrievePassword/index.vue'),hidden: true},{path: '/404',name:'Page404',component: () => import('@/views/404'),hidden: true}
]const createRouter = () => new Router({isAddDynamicMenuRoutes: false, // 是否已经添加动态(菜单)路由scrollBehavior: () => ({ y: 0 }),routes: constantRoutes
})const router = createRouter()
export function resetRouter() {const newRouter = createRouter()router.matcher = newRouter.matcher // reset router
}export default router然后修改src 目录下的permission.js
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import { getToken,getPermission} from '@/utils/auth' // get token from cookie
import getPageTitle from '@/utils/get-page-title'NProgress.configure({ showSpinner: false }) // NProgress Configurationconst whiteList = ['/login','/retrieve-password'] // 不需要重定向白名单:登录和找回密码页面不需要重定向router.beforeEach(async(to, from, next) => {// start progress barNProgress.start()// set page titledocument.title = getPageTitle(to.meta.title)// 确定用户是否已登录const hasToken = getToken()if (hasToken) {if (to.path === '/login') {// if is logged in, redirect to the home pagenext({ path: '/' })NProgress.done()} else {// 是否添加动态路由if (router.options.isAddDynamicMenuRoutes) {next()} else {try {// 获取本地存储的路由信息(后台返回的)const Permission = getPermission()if(Permission.length<1){ return Promise.reject('菜单数据加载异常')}const accessRoutes = await store.dispatch('permission/generateRoutes', Permission)router.addRoutes(accessRoutes)router.options.isAddDynamicMenuRoutes = truenext({ ...to, replace: true })} catch (error) {console.log(error)// remove token and go to login page to re-loginawait store.dispatch('user/resetToken')Message.error(error || 'Has Error')next(`/login?redirect=${to.path}`)NProgress.done()}}}} else {/* 未登录*/if (whiteList.indexOf(to.path) !== -1) {//在免费登录白名单中,直接进入next()} else {//没有访问权限的其他页面将重定向到登录页面。next(`/login?redirect=${to.path}`)NProgress.done()}}
})router.afterEach(() => {NProgress.done()
})
store文件夹下添加permission.js (需要在store的index.js下引入:import permission from ‘./modules/permission’)
- 解析返回的路由信息时import(‘@/views/XXX/index.vue’) 会报错,找不到。
- 开始把整个路由信息’@/views/XXX/index.vue’全部返回,直接使用require([
/${component}], resolve)) ,还是报错; - 搜索尝试后解决component只要中间部分:
eg:`@/views/RetrievePassword/index.vue' => 'RetrievePasswod'
解析时:require([`@/views/${component}/index.vue`], resolve))
import Vue from 'vue'
import {constantRoutes} from '@/router'
import Layout from '@/layout'
/**
* 后台查询的菜单数据拼装成路由格式的数据
* @param list 处理的路由列表
*/
export function AddMenuRoutes(list = []) {const newRoutes = []list.map((v, i) => {const {path,id,name,component,alwaysShow,redirect,title,icon,children} = vconst route = {id,path: component=='#' && i==0?'/':path}if(component=='#'){ Vue.set(route,'component',Layout)}else{Vue.set(route,'component',(resolve) => require([`@/views/${component}/index.vue`], resolve))}if(name){Vue.set(route,'name',name)}if(title){Vue.set(route,'meta',{title})if(icon){Object.assign(route.meta,{icon})}}if(alwaysShow==1){Vue.set(route,'alwaysShow',true)}if(redirect){Vue.set(route,'redirect',redirect)}if (children && children.length) {Vue.set(route,'children',[])route.children = AddMenuRoutes(v.children)}newRoutes.push(route)})return newRoutes
}const state = {routes: [],addRoutes: []
}const mutations = {SET_ROUTES: (state, routes) => {state.addRoutes = routesstate.routes = constantRoutes.concat(routes)}
}const actions = {/*** @param {*} permissionList 后台传回来的路由数据*/async generateRoutes({ commit }, permissionList) {const MenuList = []const permissions = permissionList || []Object.assign(MenuList, permissions)const newRoutes = await AddMenuRoutes(MenuList)commit('SET_ROUTES', newRoutes)return newRoutes}
}export default {namespaced: true,state,mutations,actions
}
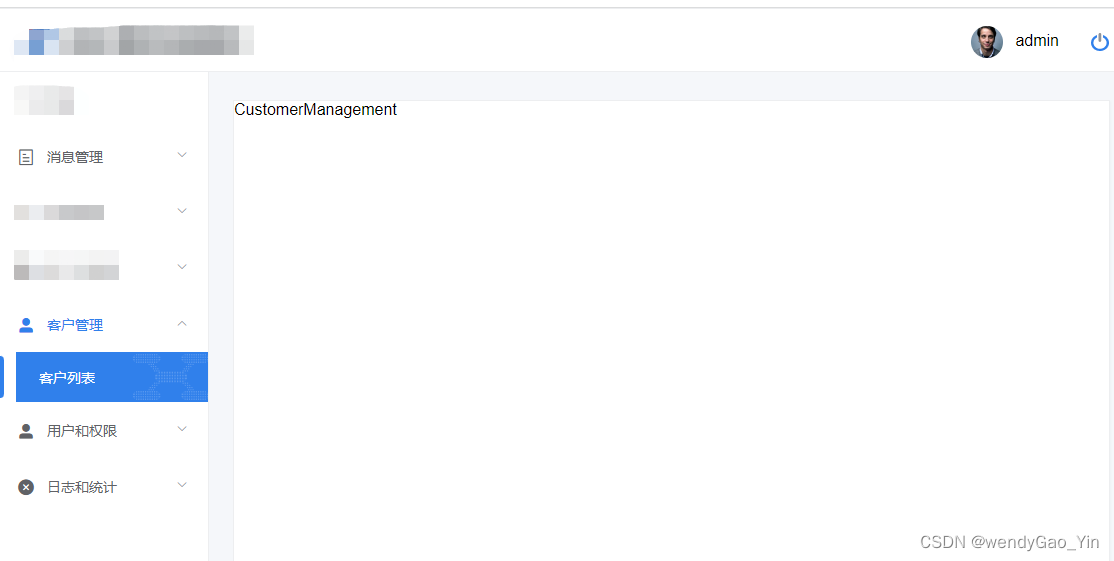
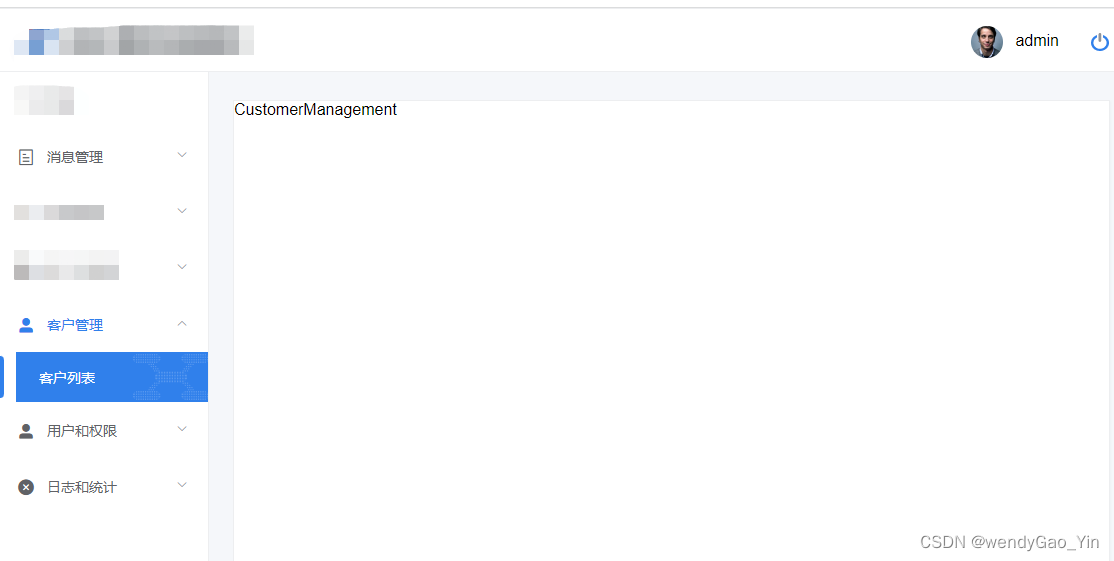
就可以看到效果了:

完整的authentic.js:
const TokenKey = 'access_token'
const PERMISSION ='Permission'
const USERINFO = 'UserInfo'
const BUTTONS = 'Buttons'
export function getUserInfo() {const val = JSON.parse(localStorage.getItem(USERINFO)||'{}')return val.name
}
export function setUserInfo(name) {const userInfo={name}return localStorage.setItem(USERINFO, JSON.stringify(userInfo))
}
export function removeUserInfo() {return localStorage.removeItem(USERINFO)
}export function getToken() {const val = JSON.parse(localStorage.getItem(TokenKey)|| '{}')return val.token
}
export function setToken(token) {const tokeData = {token}return localStorage.setItem(TokenKey, JSON.stringify(tokeData))
}
export function removeToken() {return localStorage.removeItem(TokenKey)
}export function setPermission(permission){const permissionData = {permission}return localStorage.setItem(PERMISSION, JSON.stringify(permissionData))
}
export function getPermission(){const val = JSON.parse(localStorage.getItem(PERMISSION)|| '{}')return val.permission
}
export function removePermission() {return localStorage.removeItem(PERMISSION)
}export function setButtons(buttons){const buttonsData = {buttons}return localStorage.setItem(BUTTONS, JSON.stringify(buttonsData))
}
export function getButtons(){const val = JSON.parse(localStorage.getItem(BUTTONS)|| '{}')return val.buttons
}
export function removeButtons() {return localStorage.removeItem(BUTTONS)
}export function removeAllInfo() {removeButtons()removePermission()removeToken()removeUserInfo()
}相关文章:

vue-admin-template中vue动态路由不显示问题解决
使用的的是vue-admin-template,这是一个极简的 vue admin 管理后台,它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。需要根据自己的需求二次开发。 线上地址:vue-admin-tem…...

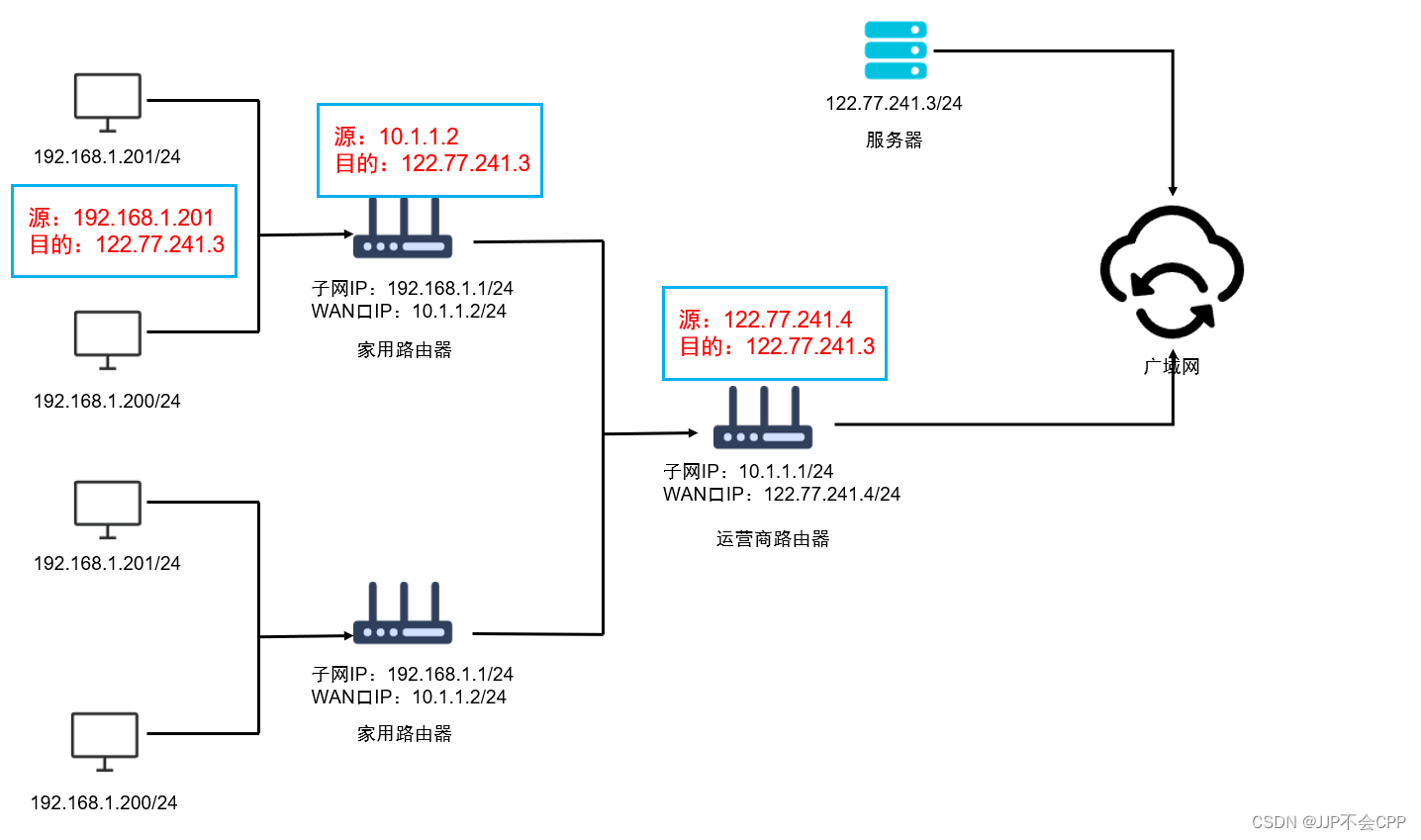
IP协议介绍
文章目录 一、IP协议的基本认识二、IP的协议头格式三、网段划分四、特殊的IP地址五、IP地址的数量限制六、私有IP地址和公网IP地址 一、IP协议的基本认识 IP在网络分层中属于网络层协议,传输层协议里的TCP协议解决的是可靠性问题,网络层协议里的IP协议能…...

将一个单体服务重构成微服务
将一个单体服务重构成微服务需要经过以下步骤: 1. 拆分服务:将单体服务拆分成多个小服务,每个服务只负责一个特定的功能。拆分的原则是将服务按照业务功能进行划分,每个服务都应该是相对独立的。 2. 设计API:为每个服务…...

SpringBoot项目如何打包成exe应用程序
准备 准备工作: 一个jar包,没有bug能正常启动的jar包 exe4j,一个将jar转换成exe的工具 链接: https://pan.baidu.com/s/1m1qA31Z8MEcWWkp9qe8AiA 提取码: f1wt inno setup,一个将依赖和exe一起打成一个安装程序的工具 链接:…...

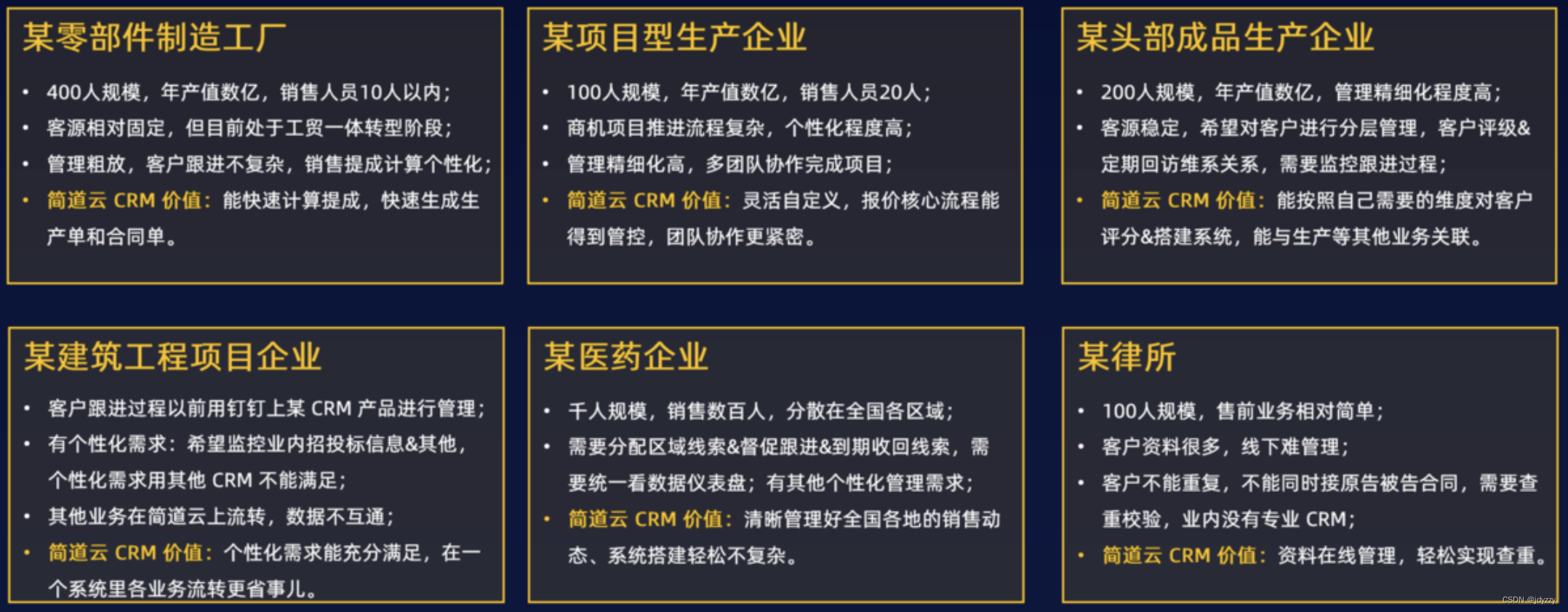
一文读懂:客户管理系统平台是什么?有什么作用?
“客户管理系统平台是什么?” “客户管理系统平台有什么作用?在哪里可以应用?怎么用?” 经常可以听到企业内部关于客户管理系统平台的这些问题,本文将会为您一一解答: 一、客户管理系统平台是什么 顾名…...

Node.js 与 TypeScript
目录 1、什么是 TypeScript 2、运行TypeScript 3、TypeScript 在Node.js 生态中的情况 1、什么是 TypeScript TypeScript是一种流行的开源语言,由微软维护和开发。它受到了世界各地许多软件开发人员的喜爱和使用。 基本上,它是JavaScript的超集&…...

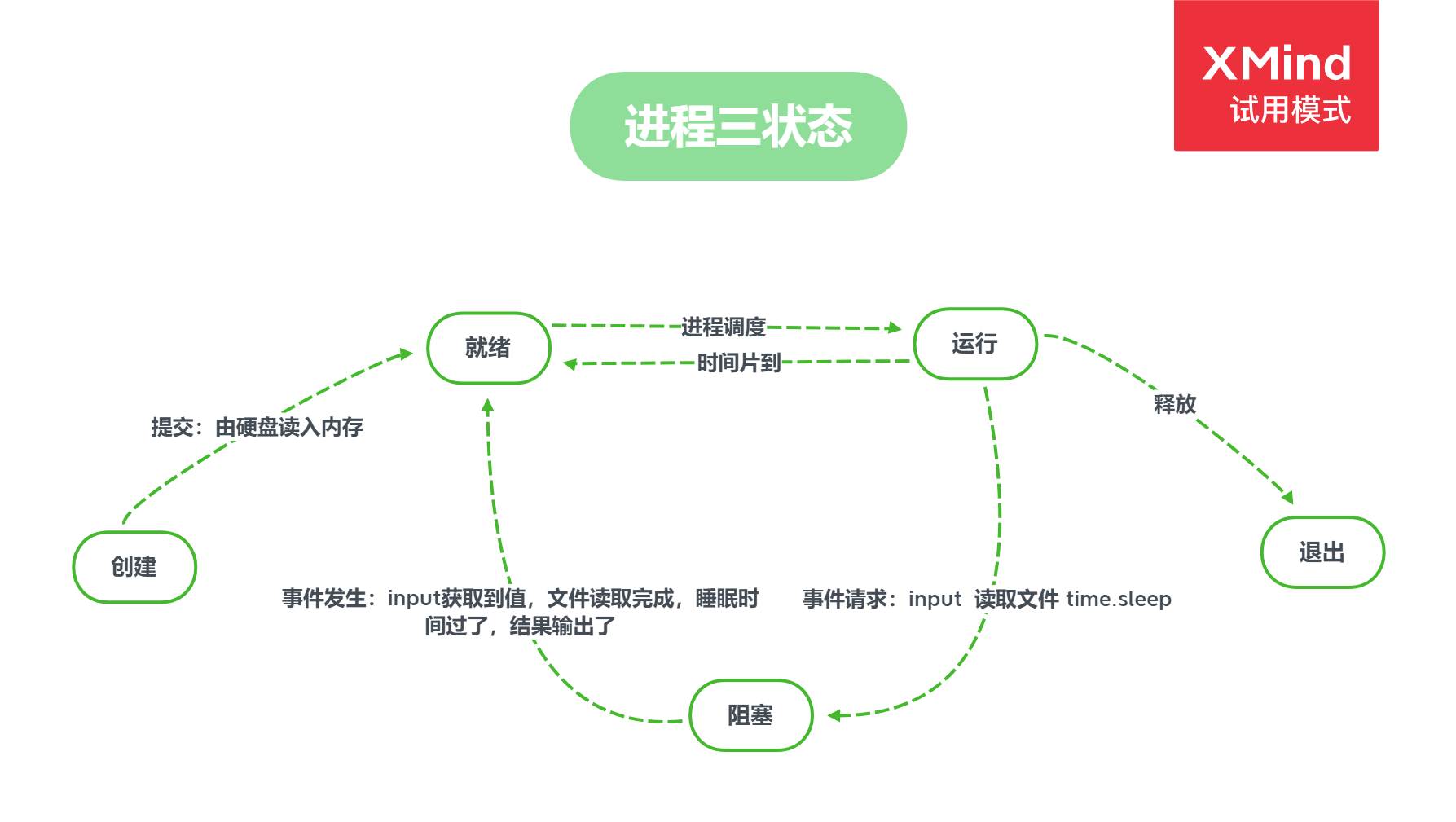
Python并发编程之进程理论
前言 本文将详细介绍进程相关概念。 进程和程序 计算机上的未运行的QQ、Wechat等都属于程序,但是一旦当这些程序运行起来的话,就可以被称为进程。因此可以如下定义程序和进程: 程序:就是存在硬盘上的一堆代码。 进程…...

超级详细的mysql数据库安装指南
MySql数据库 如果你的电脑是mac那么你看这位大佬的分享。 如果你的电脑是windows,参考下面的安装步骤。 一、下载mysql数据库? 进入MySQL官方网站(MySQL Community Downloads),按下图顺序点击 1、进入下载页面 2、…...

Java并发编程实践学习笔记(三)——共享对象之发布和异常
目录 1 公共静态变量逸出 2 非私有方法逸出私有变量 3 this引用逸出 4 构造函数中的可覆盖方法调用逸出 发布(publishing)一个对象的意思是:使对象能够在当前作用域之外的代码中使用。例如,将一个指向该对象的引用保存到其他代…...

Python学习之Image模块图片滤镜效果操作示例
前言 滤镜效果是图像处理中常用的一种技术,可以用来增强图像的视觉效果,实现不同的效果,比如增强对比度、饱和度、色彩等。滤镜效果可以帮助用户快速地调整图像的特性,从而使图像更加适合用户的需求。 Image模块对于图像处理的…...

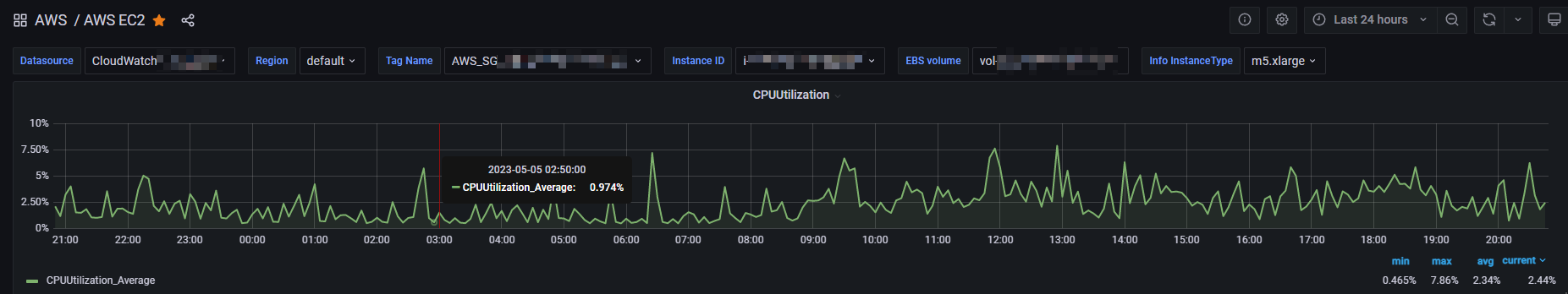
Grafana 系列-统一展示-5-AWS Cloudwatch 仪表板
系列文章 Grafana 系列文章 👍️强烈推荐 强烈推荐使用 GitHub 上的 monitoringartist/grafana-aws-cloudwatch-dashboards 仪表板。该 repo 有一系列 AWS 资源的仪表板,包括但不限于: EC2EBSAPI GWAutoscalingBillingEKSLambdaLogsRDSS3…...

MySQL---控制流函数、窗口函数(序号函数、开窗聚合函数、分布函数、前后函数、头尾函数、其他函数)
1. 控制流函数 格式 解释 案例 IF(expr,v1,v2) 如果表达式 expr 成立,返回结果 v1;否则,返回结果 v2。 SELECT IF(1 > 0,正确,错误) ->正确 IFNULL(v1,v2) 如果 v1 的值不为 NULL,则返回 v1ÿ…...

一心报国的西工大网安人走出新手村
大二下学期5月5日晚上,西工大长安校区教学西楼,作为一名网安专业本科生,从大一便立志学好网安知识,报效祖国,却苦于没有优秀学习资源,就把这事儿拖到了大二,最近上了一门专业课,如同…...

如何安装oracle的sample schema
首先从如下的地址选择合适的版本进行下载 https://github.com/oracle-samples/db-sample-schemas/releases 如果是rac环境,最好是将这个数据库停掉,然后只启动一个instance,然后再开始安装 [Tue May 09 20:26:34][377951][oraclenshqae01adm…...

ChatGPT :国内免费可用 ChatGPT +Midjourney绘图
前言 ChatGPT(全名:Chat Generative Pre-trained Transformer),美国OpenAI 研发的聊天机器人程序 ,于2022年11月30日发布 。ChatGPT是人工智能技术驱动的自然语言处理工具,它能够通过理解和学习人类的语言来…...

女孩子转数据分析难吗?难在哪里?
对于数据分析,很多人乍一听会觉得没啥技术难度,是个适合女孩子的专业。我们面对很多零基础小白也是用通俗的语言来形容这个专业:一般是通过Excel或者power BI工具对数据进行分析,制作成可视化的报表给领导层,为公司业务…...

基于常用设计模式的业务框架
前言 做开发也有好几年时间了,最近总结和梳理自己在工作中遇到的一些问题,工作中最容易写出BUG的需求就是改造需求了。一个成熟的业务系统是需要经过无数次迭代而成的,也意味着经过很多开发人员之手,最后到你这里,大部…...

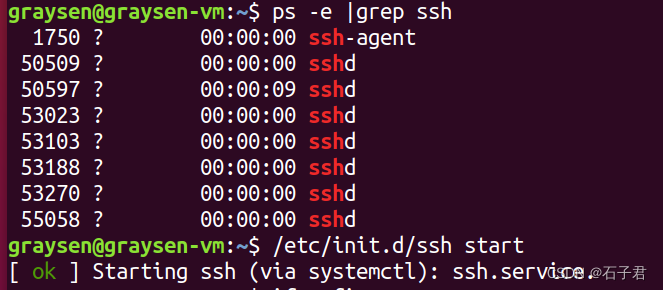
ubuntu重启ssh服务
一、开启ssh服务首先需要安装打开ssh服务的库: sudo apt-get install openssh-server 二、检查当前的ssh开启情况: ps -e |grep ssh 三、如果有sshd,则ssh-server已经启动;若仅有agent,则尚未启动; 开启ssh…...

【19】SCI易中期刊推荐——计算机 | 人工智能领域(中科院2区)
💖💖>>>加勒比海带,QQ2479200884<<<💖💖 🍀🍀>>>【YOLO魔法搭配&论文投稿咨询】<<<🍀🍀 ✨✨>>>学习交流 | 温澜潮生 | 合作共赢 | 共同进步<<<✨✨ 📚📚>>>人工智能 | 计算机视觉…...

Vue.js条件、循环语句
文章目录 条件语句v-ifv-elsev-else-ifv-show 循环语句v-for 指令v-for 迭代对象valuevalue ,keyvalue ,key,index v-for 迭代整数 条件语句 v-if 在元素 和 template 中使用 v-if 指令 <div id"app"><p v-if"seen">现在你看到我…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
