js代码执行过程、调用栈、执行上下文
参考资料
极客时间课程《浏览器工作原理与实践》 – 李兵
一、js代码执行过程
(一)javascript代码的执行流程
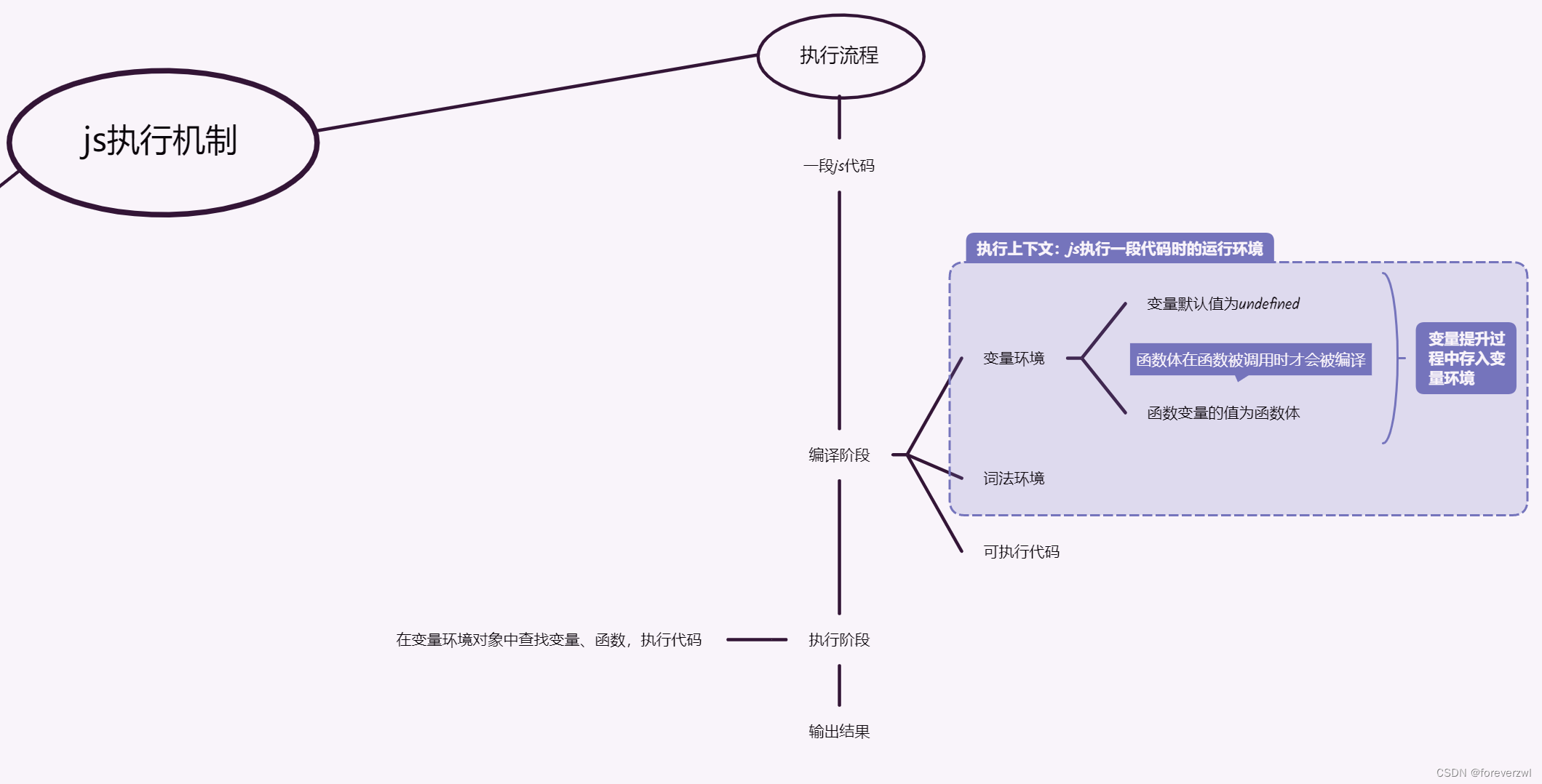
浏览器执行javascript代码的流程如下图所示:

javascript的执行机制是:先编译,再执行。在编译阶段生成了执行上下文、可执行代码。执行上下文由变量环境、词法环境构成,它为可执行代码在执行时提供运行环境。
在编译阶段,javascript引擎将变量的声明部分和函数的声明部分提升到代码开头,并且给被提升的变量设置默认值:undefined,同时这些被提升的变量将被放入到变量环境对象中。
(二)变量提升(Hoisting)
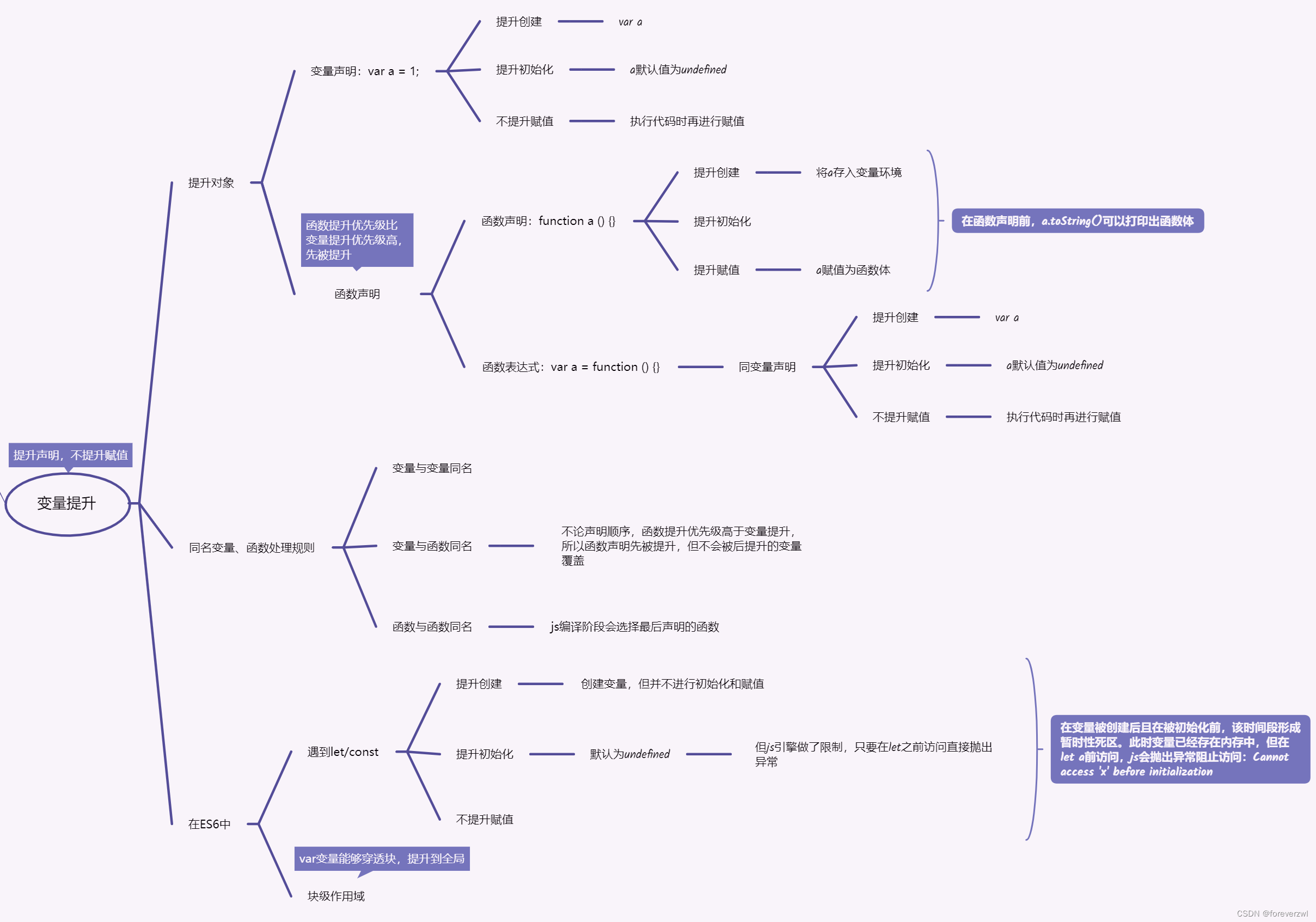
所谓变量提升就是js代码在编译阶段,js引擎将变量的声明部分和函数的声明部分提升到代码开头的一种行为。在js代码执行前会先进行编译,在编译阶段出现了变量提升,关于编译阶段为什么会出现变量提升、变量提升带来的问题、ES6如何修正变量提升,将在 变量提升 中进行深入了解。下面先对变量提升做初步了解:

下面举例分析一下:
- 例1:常见的变量提升
//示例代码
console.log("fun1", fun1);
showName()
console.log("myname",myname);
var myname = "aaa";
function showName () {console.log("执行showName函数");
}
var fun1 = function () {console.log("另一种函数声明方式");
}//变量提升:
function showName () {console.log("执行showName函数")
}
var myname = undefined;
var fun1 = undefined;//可执行代码:
console.log("fun1", fun1);
showName()
console.log("myname",myname);
myname = "aaa";
fun1 = function () {console.log("另一种函数声明方式");
}//执行结果:
fun1 undefined
执行showName函数
myname undefined
该例子中的变量环境对象大致如下表所示,对于函数声明(function声明),函数体一起被提升,并存在变量环境对象中。当函数被调用时,函数体会被编译,并创建函数执行上下文,为函数运行提供环境。当函数执行完毕,函数执行上下文将被销毁。
| 变量名 | 值 |
|---|---|
| showName | function () { console.log(“执行showName函数”); } |
| myname | undefined |
| fun1 | undefined |
- 例2:变量与函数同名
//示例代码showName()
/** 函数表达式等同变量声明处理,函数声明在前,变量声明在后 **/
function showName () {console.log(1);
}
/** 重新赋值 **/
var showName = function () {console.log(2);
}
showName()//变量提升:
/** 函数提升优先级高于变量提升,先被提升 **/
function showName () {console.log(1);
}
var showName = undefined;//可执行代码:
showName()
showName = function () {console.log(2);
}
showName()//执行结果:
1
2
分析:变量提示时,存在变量showName与函数showName同名,此时:函数提升比变量提升的优先级要高,且不会被变量声明覆盖,但是会被变量赋值之后覆盖。简单来说就是:在进行变量提升时,先提升函数声明,再提升变量声明;当有变量名与函数名相同时,函数声明不会被变量声明覆盖,但在运行阶段,可以通过赋值语句,对该变量进行重新赋值。所以上述代码运行结果与下面代码运行结果一致:
//示例代码
showName()
/** 函数表达式等同变量声明处理,变量声明在前,函数声明在后 **/
/** 重新赋值 **/
var showName = function () {console.log(2);
}
function showName () {console.log(1);
}
showName()//变量提升:
/** 函数提升优先级高于变量提升,先被提升 **/
function showName () {console.log(1);
}
var showName = undefined;//可执行代码:
showName()
showName = function () {console.log(2);
}
showName()//执行结果:
1
2
- 例3:函数与函数同名,js编译阶段会选择最后声明的那个
总结:变量提升只提升声明,不提升赋值,针对变量声明与函数声明进行提升。函数声明主要有:函数声明、函数表达式。其中函数声明会将方法体也提升,而函数表达式同变量提升一样,只会提升声明。当变量提升遇到ES6的let/const,会出现暂时性死区,效果就像没有提升。另外要注意在ES6的块级作用域中,var变量能够穿透块提升到全局。
二、调用栈
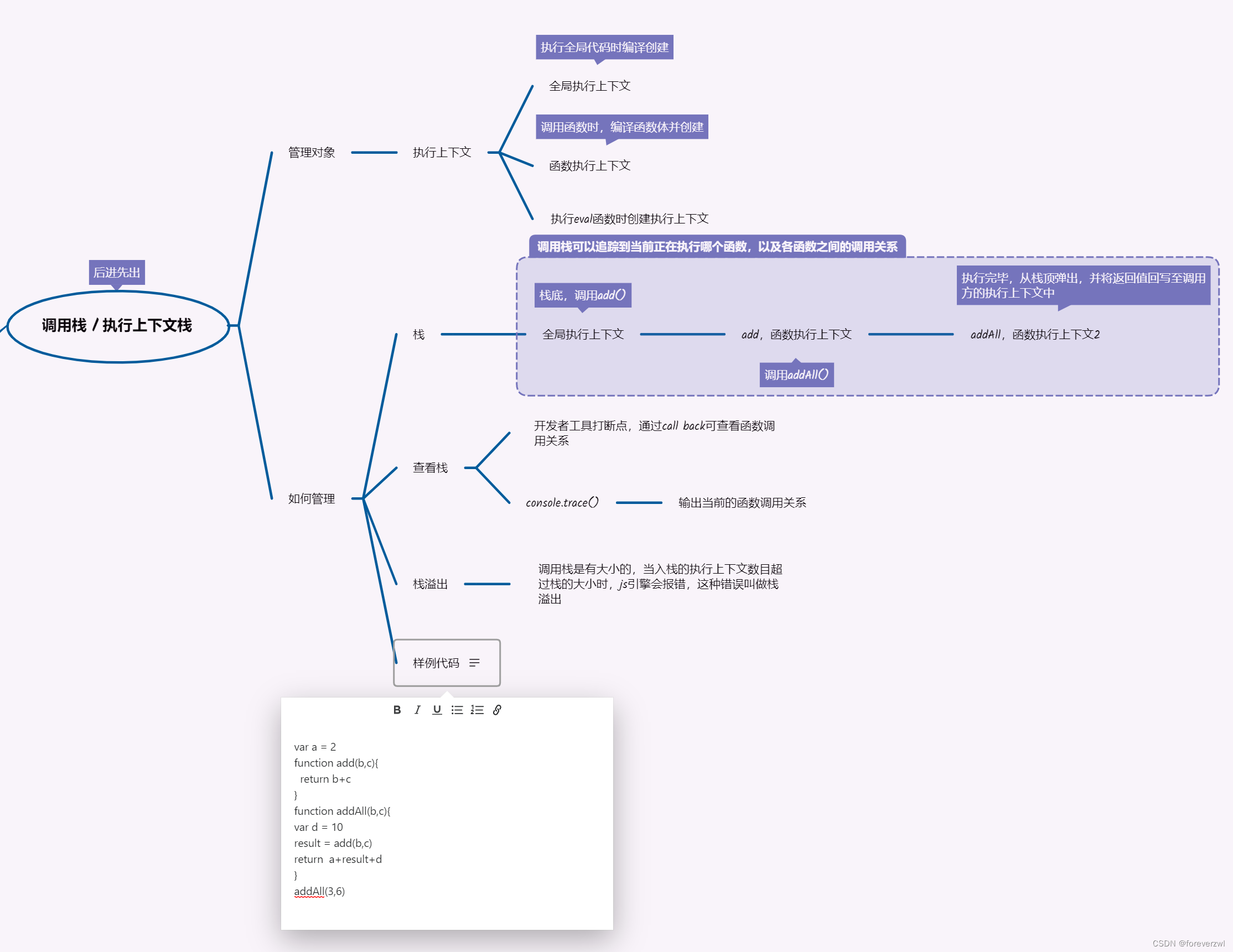
栈是一种后进先出的数据结构。在执行js代码时,可能会存在多个执行上下文,这些执行上下文可能是编译全局代码创建的全局执行上下文(全局唯一)、编译函数体创建的函数执行上下文、编译eval函数创建的执行上下文。这些执行上下文之间也可能存在相互调用关系,js引擎采用栈来对这些执行上下文进行管理。通常将这种用于管理执行上下文的栈称为调用栈,也叫做执行上下文栈。

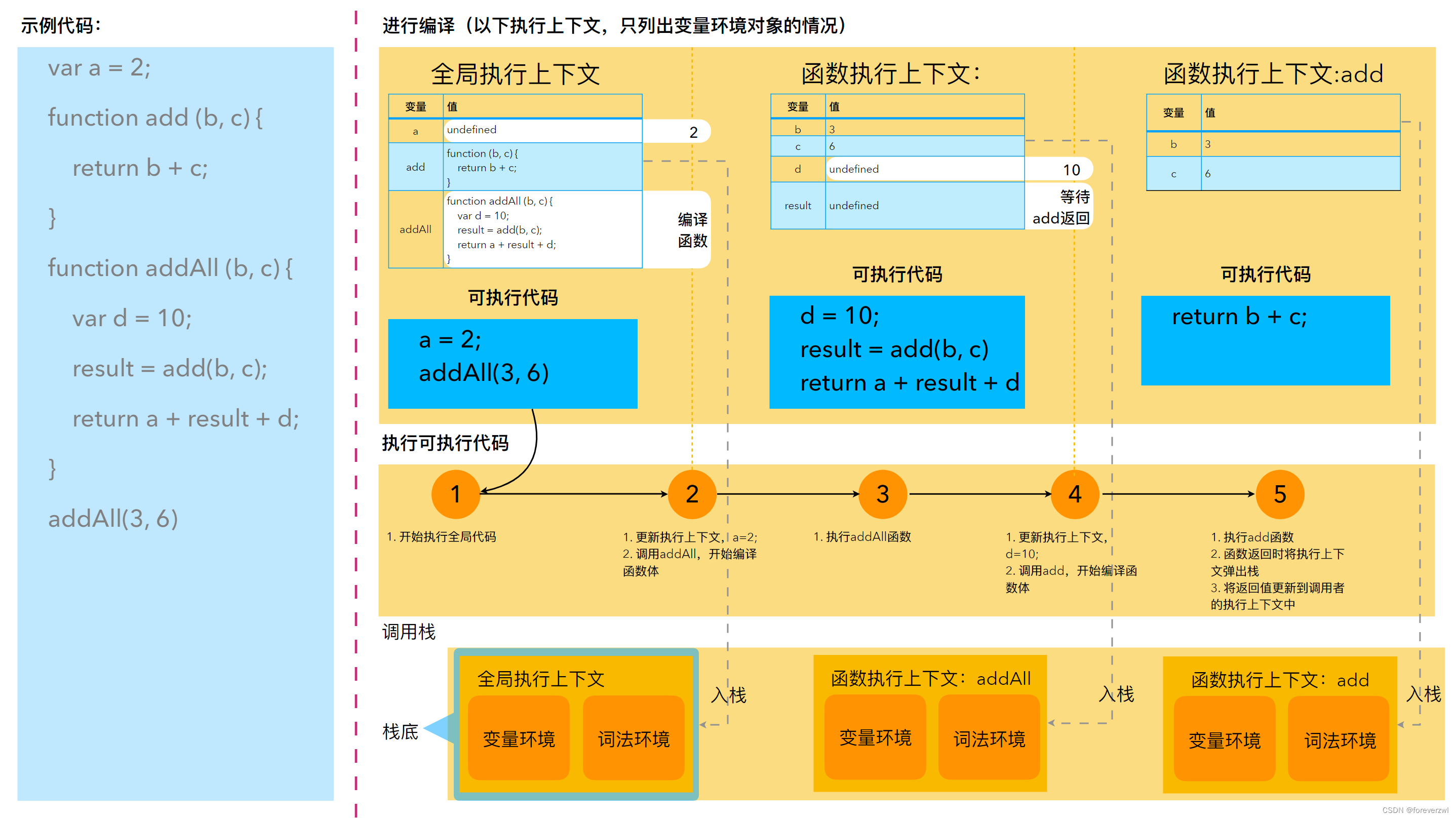
通过代码示例分析调用栈如何管理执行上下文:

-
创建全局执行上下文,生成可执行代码,并将上下文压入栈底
a. 更新全局上下文,a = 2;
b. 调用addAll -
开始编译addAll函数体,生成可执行代码,并将上下文入栈
a. 更新函数上下文,d = 10;
b. 调用add -
开始编译add函数体,生成可执行代码,并将上下文入栈
a. 执行函数返回:return b + c ; // 9 -
add函数上下文被弹出栈,更新addAll函数上下文:result = 9;
-
addAll函数继续执行
a. 执行函数返回:return a + result + d; // 21 -
add函数上下文被弹出栈,无需更新全局上下文
-
全局上下文继续执行
-
执行完毕
总结:js引擎通过执行上下文的变量环境来支持变量提升。
三、变量提升
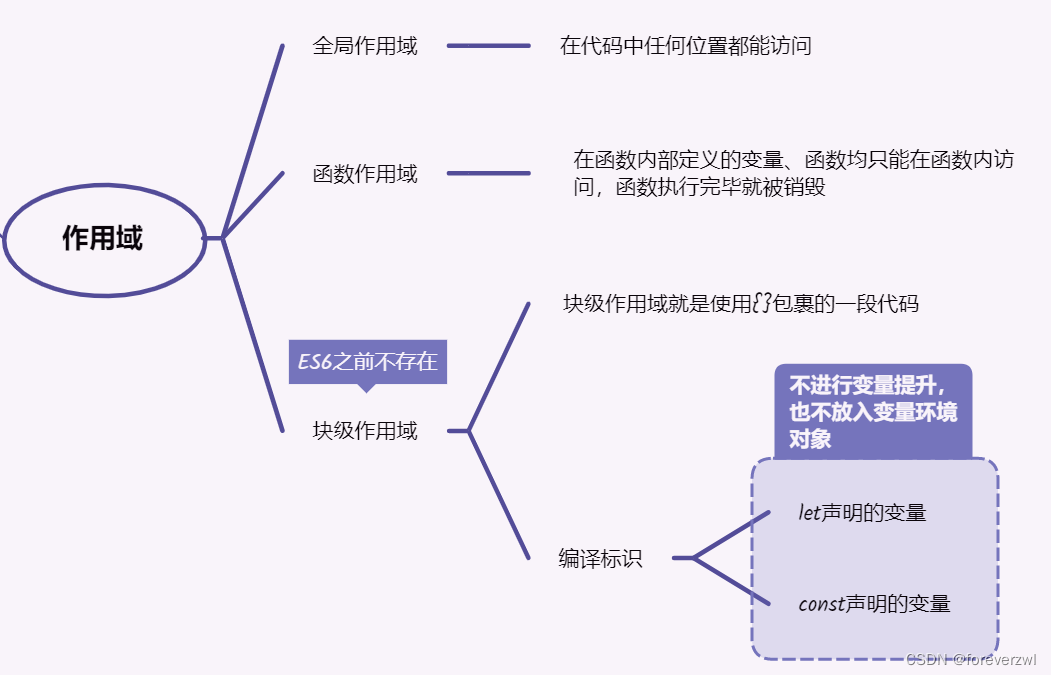
在深入了解变量提升前,需要先了解一下什么是作用域,以及ES6出现的块级作用域。
(一)作用域
作用域是指在程序中定义变量的区域,该位置决定了变量的生命周期。简单来说,作用域就是变量与函数的可访问范围,它控制着变量和函数的可见性和生命周期,决定了变量在何处能够被访问,在何时会被销毁。在ES6之前,js只有全局作用域和函数作用域,在ES6时为了解决变量提升带来的一系列问题,引入了块级作用域。以下是在各个作用域中定义的变量的访问范围和生命周期:
- 全局作用域:
- 访问范围:代码中的任何地方
- 生命周期:伴随页面的生命周期
- 函数作用域:
- 访问范围:在函数内部
- 生命周期:在函数执行时存在,执行结束后被销毁
- 块级作用域:
- 访问范围:在{}代码块内部
- 生命周期:在执行{}代码块时存在,执行结束后被销毁

(二)变量提升带来的问题
- 变量容易在不被察觉的情况下被覆盖掉
/** 示例代码 **/
var myname = "1";
function showName () {console.log(myname);if (0) {var myname = "2";}console.log(myname);
}
showName()/** 全局执行上下文 **/
//变量提升
function showName () {console.log(myname);if (0) {var myname = "2";}console.log(myname);
}
var myname = undefined;
//可执行代码
myname = "1";
showName()/** 函数执行上下文 **/
//变量提升
var myname = undefined;
//可执行代码
console.log(myname);
if (0) {myname = "2";
}
console.log(myname);/** 输出结果 **/
undefined
undefined
分析:该代码在ES6出现前,调用函数showName时开始编译showName函数体,if条件中声明的myname由于没有块级作用域而被提升至函数顶部,并放入函数执行上下文中的变量环境对象。在执行可执行代码时,js优先从当前的执行上下文中查找变量。由于当前执行上下文中包含了变量myname,值为undefined,所以输出结果均为undefined。该段代码在有块级作用域的其他语言中,输出结果应当均为"1"。
- 本应被销毁的变量没有被销毁
/** 示例代码 **/
function foo () {for (var i = 0; i < 7; i++) {}console.log(i);
}
foo()/** 全局执行上下文 **/
//变量提升
function foo () {for (var i = 0; i < 7; i++) {}console.log(i);
}
//可执行代码
foo()/** 函数执行上下文 **/
//变量提升
var i = undefined
//可执行代码
for (i = 0; i < 7; i++) {}
console.log(i);/** 输出结果 **/
7
分析:在创建函数执行上下文时,变量i被提升,当for循环结束后,变量i并没有被销毁,它存在函数执行上下文的变量环境对象中。这导致输出结果为7。而在有块级作用域的其他语言中,for循环完毕,变量应当被销毁。
(三)ES6如何修正变量提升
在最初设计js语言时,设计者没有打算把这门语言设计得太复杂,只是引入函数作用域和全局作用域,忽略了一些块级作用域。这样如果变量或者函数在if块、while块里面,因为它们没有作用域,所以在编译阶段,可以直接把这些变量或者函数提升到开头,这样大大降低了设计语言的复杂性,但也埋下了混乱的种子。通过上面变量提升带来的问题,可以了解到在需要有块级作用域的时候,js的运行结果与c、java等拥有块级作用域语言的运行结果截然不同。随着JavaScript的流行,这门最初只为了让网页动起来而设计的语言逐渐暴露出更多的问题,最终为了能够解决这些问题,推出了ES6。
ES6在语言层面做了很大的调整,但为了保持向下兼容,就必须在支持旧规则的同时实现新的规则。针对变量提升来说,我们知道在编译阶段会将变量、函数提升并存放于执行上下文的变量环境对象中,在执行阶段通过在调用栈管理的一个个上下文环境的变量环境对象中查找目标变量/函数。可以说变量环境对象+调用栈支持了变量提升。在ES6中,为了保持兼容,选择在词法环境中自行维护一个类似调用栈的小型栈来管理块级作用域。在编译阶段,针对let、const关键字声明的变量,都将被放置到词法环境中,而var声明的变量或函数将被放置到变量环境对象中。
(四)从执行上下文角度分析块级作用域
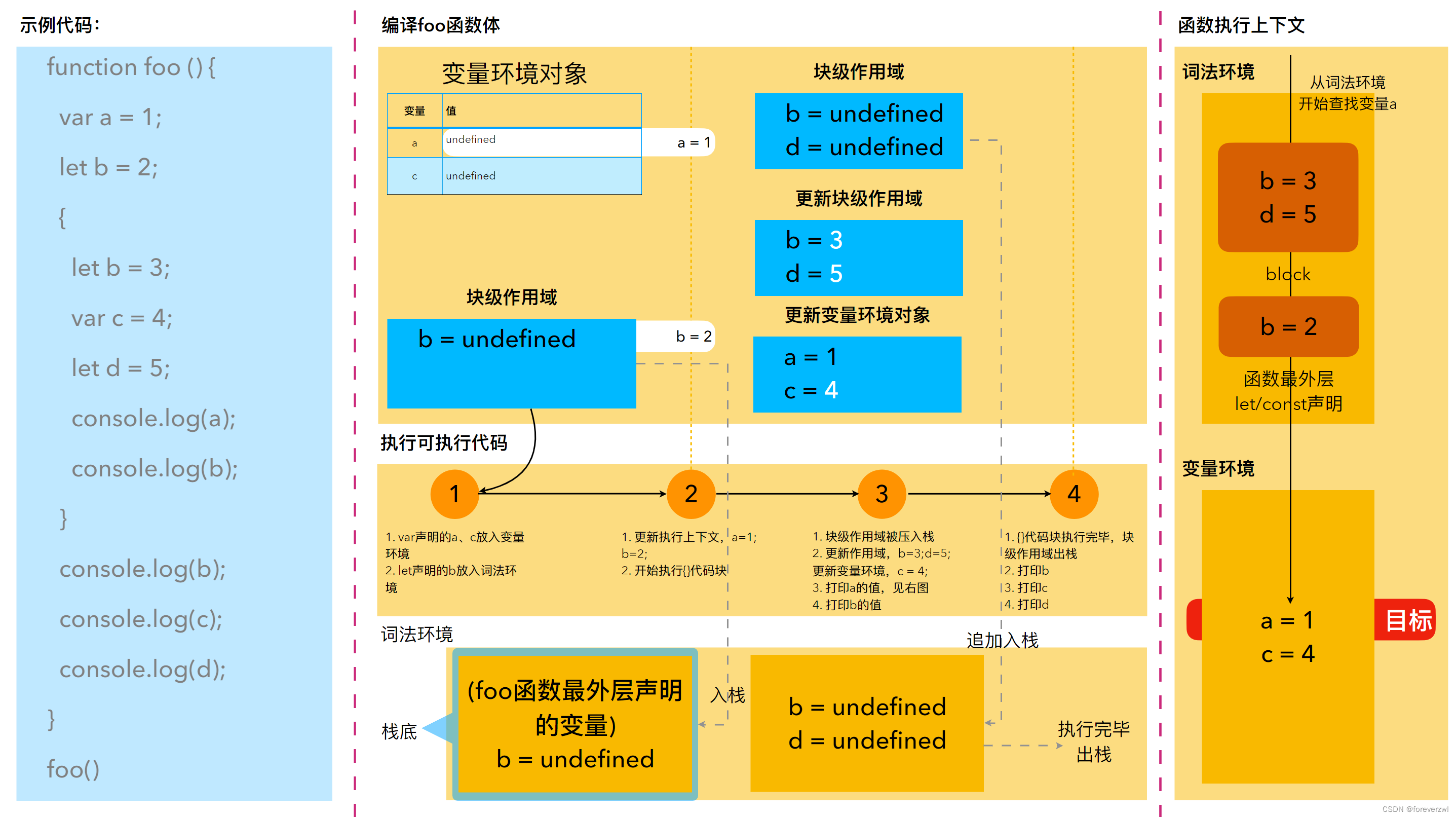
通过代码示例分析,ES6如何结合let关键字支持块级作用域:

-
调用函数时开始编译函数体,只编译一次
-
进行变量提升,将a、c放入变量环境对象,将处于函数内部且非处于块级作用域内的变量压入词法环境维护的小型栈作为栈底。
-
对于{}块级作用域,对b、d进行提升并初始化为undefined,形成的对象暂不压入栈中
-
foo函数体生成可执行代码如下:
a = 1; b = 2; {b = 3;c = 4;d = 5;console.log(a);console.log(b); } console.log(b); console.log(c); console.log(d); -
执行可执行代码,更新变量环境对象:a = 1;更新词法环境小型栈栈底:b = 2;
-
执行到{}代码块,将块级作用域编译阶段形成的对象压入栈中,作为栈顶。
-
更新词法环境小型栈栈顶:b = 3;
-
从词法环境小型栈栈顶向下查找变量c,找不到则进入变量环境对象查找c。更新变量环境对象:c = 4;
-
更新词法环境小型栈栈顶:d = 5;
-
先查找词法环境,再查找变量环境对象,查找a,打印值
-
打印b,查找方式同10
-
{}代码块执行完毕,将块级作用域编译阶段形成的对象从栈顶弹出。
-
继续执行函数体,打印b,先进入词法环境查找,再进入对象环境查找。
-
打印c
-
打印d时因查找不到变量而抛出异常
-
最终输出结果:1 3 2 4 抛出异常:Uncaught ReferenceError: d is not defined
总结:ES6通过在词法环境中维护一个类似调用栈的小型栈来支持块级作用域。当函数执行时,会将函数最外层通过let、const声明的变量,并且不处于块级作用域内的变量,进行变量提升,初始化为undefined,然后压入栈底。当运行带{}代码块时,再将该代码块通过let、const声明的变量追加入栈;代码块执行结束时又将它弹出栈顶销毁。当需要查找变量时,先从词法环境开始查找,自栈顶向下查找,若未命中目标,将进入变量环境查找。
(五)暂时性死区
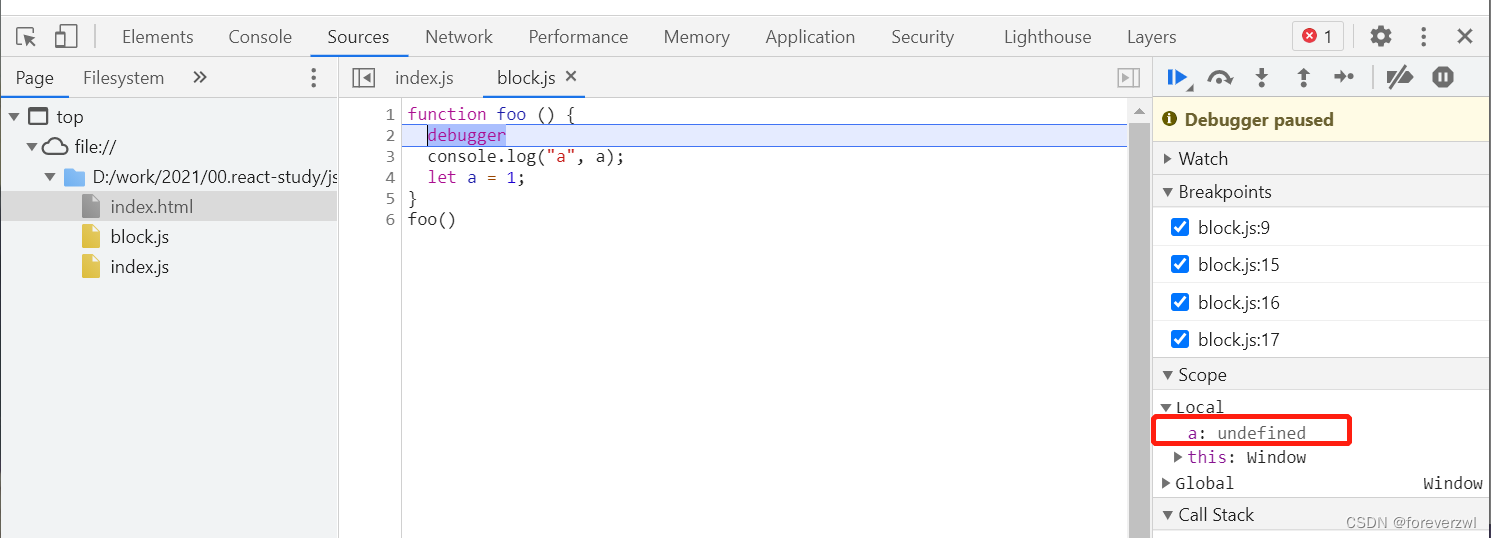
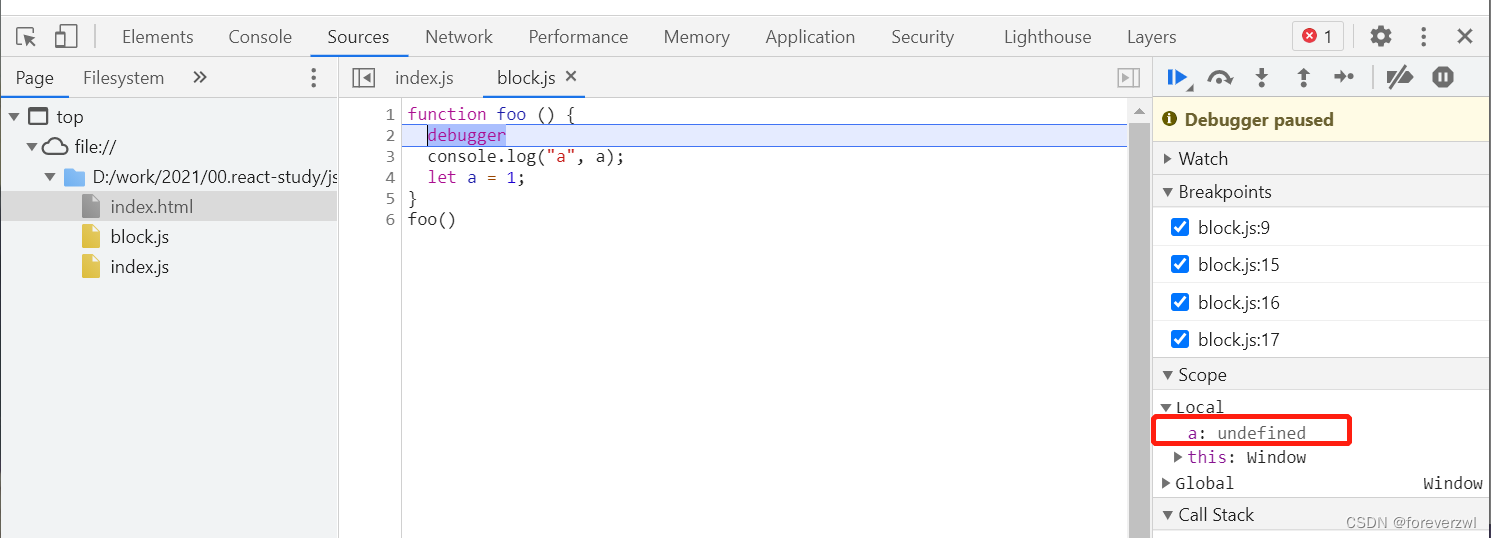
在编译阶段已经有词法环境,变量也已经默认初始化为undefined,但在let声明该变量前使用,将会出现暂时性死区。如下:
function foo () {//debuggerconsole.log("a", a);let a = 1;
}
foo()

通过断点可以观察到在编译阶段,变量a被提升到函数顶并初始化为undefined;但上述代码最终执行结果是抛出异常:Uncaught ReferenceError: Cannot access ‘a’ before initialization,而不是打印出undefined。这是js引擎做的一个控制,通过let声明的变量,即使在编译阶段被提升并且初始化为undefined了,但就是不允许在代码执行到let声明前被访问。
总结:暂时性死区是语法规定,虽然通过let声明的变量在代码执行阶段已经存在词法环境中,但在执行到对应的let声明前访问该变量,js引擎就会抛出一个错误。
相关文章:

js代码执行过程、调用栈、执行上下文
参考资料 极客时间课程《浏览器工作原理与实践》 – 李兵 一、js代码执行过程 (一)javascript代码的执行流程 浏览器执行javascript代码的流程如下图所示: javascript的执行机制是:先编译,再执行。在编译阶段生成了…...
)
互联网摸鱼日报(2023-05-12)
互联网摸鱼日报(2023-05-12) InfoQ 热门话题 建设和改进持续业务交付能力| BizDevOps 公开课 一部手机就可运行,精通Python等20种语言!谷歌终于能与OpenAI 打擂台了,全新PaLM 2比肩GPT-4 蚂蚁数科开发者…...
)
【Python从入门到实践3.1】扑克发牌知识点(range函数,def函数,else语句配合使用,random库,列表推导式)
扑克发牌知识点 range函数def函数else语句配合使用:random库列表推导式 本篇博文需要特别感谢"Python从入门到精通"课程中一位同学对扑克发牌程序做出的知识点分析,本博文的内容大多也是从这位同学的分析而来. range函数 Range()函数: *返回一…...

Spring Cloud第二季--Spring Cloud Bus
文章目录 Spring Clud Bus什么是总线基本原理 牛刀小试 Spring Clud Bus 在Spring Cloud学习–配置中心(Config)中实现了集中管理微服务配置、不同环境不同配置、运行期间也可动态调整、配置修改后可以自动更新的需求,但同时也有一个弊端&am…...

Unittest自动化测试之unittestunittest_生成测试报告
unittest_生成测试报告 测试报告为测试结果的统计即展示,是自动化测试不可或缺的一部分,利用unittest 可以生成测试报告 方式一、使用第三方 HTMLTestRunner 执行测试用例集,生成网页版测试报告(推荐) HTMLTestRunn…...

一个查询IP地理信息和CDN提供商的离线终端工具
Nali 功能 支持多种数据库 纯真 IPv4 离线数据库ZX IPv6 离线数据库Geoip2 城市数据库 (可选)IPIP 数据库 (可选)ip2region 数据库 (可选)DB-IP 数据库 (可选)IP2Location DB3 LITE 数据库 (可选) CDN 服务提供商查询支持管道处理支持交互式查询同时支持IPv4和IPv6支持多语言…...

RflySim平台使用篇 | Rflysim3D软件使用系列教程(二)
导读: RflySim3D(支持体验版)和RflySimUE5(支持完整版)为本平台核心三维显示软件, 分别基于UE4 和UE5 引擎开发,具备高逼真虚拟现实显示效果。本视频主要讲解了如何将自定义的三维场景如何加载到RflySim3D…...

2023 年第五届河南省 CCPC 大学生程序设计竞赛
题目地址 题目PDF地址 题解地址 Problem A. 小水獭游河南 ∣ a ∣ ≤ ∣ Σ ∣ 26 ,暴力枚举 a 判断 b 是否为是回文串即可,时间复杂度 O ( ∣ Σ ∣ ∣ s ∣ ) 。 |a| ≤ |Σ| 26,暴力枚举 a 判断 b 是否为是回文串即可,时间…...

nginx liunx最新版本安装flask部署
一、nginx安装 1.进入Nginx官网的资源下载页:http://nginx.org/en/download.html 2.下载nginx-1.22.1.tar.gz, 3解压: tar -zxvf nginx-1.22.1.tar.gz解压完成后会在当前目录下得到一个新的nginx文件夹 4.终端进入nginx文件夹目录&#x…...

热图 -- pheatmap or ggplot2
文章目录 brief数据准备 pheatmap实例最朴素的方式数据缩放取消聚类更改每个小方格的大小聚类以及聚类方式和参数修改热图呈现的颜色修改legend ggplot2实例ggplot2实例变式添加 group bar做成dotplot pheatmap 多图组合问题 brief 这里主要记录了pheatmap 以及 ggplot2实现热…...

EIScopus检索 | 2023年智能交通与未来出行国际会议(CSTFM 2023)
会议简介 Brief Introduction 2023年智能交通与未来出行国际会议(CSTFM 2023) 会议时间:2023年7月28日-30日 召开地点:中国长沙 大会官网: CSTFM 2023-2023 International Conference on Smart Transportation and Future Mobility(CSTFM 202…...

如何系列 如何在Windows和Linux安装Nginx
文章目录 Windows一 下载Nginx二 启动Nginx三 验证 Linux一 安装依赖项二 下载Nginx源码包三 安装四 验证五 常用命令附录 Nginx是一款高性能的开源Web服务器和反向代理服务器,被广泛用于构建现代化的Web应用和提供静态内容。本篇博文将教你如何在Windows和Linux操作…...

“1+X+N”模式助力企业数字化转型
近期,中电金信顺利完成某股份制银行“基于战略解析与业务架构的全行科技规划项目”交付。针对客户的实际业务需求,中电金信采用“1XN”服务模式,服务客户全面的企业架构转型规划。项目组联合行方协同创新,首次将企架建模方法应用于…...

JavaEE(系列3) -- 多线程(线程的中断与线程等待)
新内容开始之前,我们总结一个知识点. Thread类中的start方法和run方法的区别? start(): 用start方法来启动线程,真正实现了多线程运行,这时无需等待run方法体代码执行完毕而直接继续执行下面的代码。通过调用Thread类的start()方法来启动一个线程&#…...

想装一台自己的电脑,可以先了解下这些问题
时间:2023年5月11日19:09:56 ✨✨✨问题清单: ↪️计算机中CPU和内存是什么?分别有什么作用? ↪️为什么计算机中要有内存?CPU访问内存中的数据和访问硬盘中的数据有什么差别? ↪️CPU的基准速度表示什…...

Redis未授权漏洞复现
Redis简介 Redis是C语言开发的一个开源高性能(key-value)键值对类型的内存NoSQL数据库,可以用作数据库、缓存、信息中间件(性能非常优秀,支持持久化到硬盘且高可用)。由于其自身特点,可以广泛应用在数据集群ÿ…...

跳槽,如果没有更好的选择,可以去美团试试···
在美团干了半年,说一下自己的感受,美团是一家福利中等,工资待遇中上,高层管理团队强大,加班强度一般,技术不错,办公环境一般,工作氛围中上,部门差距之间工作体验差距巨大…...

Java10
Java10 (一)、配置文件(二)、多线程2.1 并发和并行2.2 多线程的实现方式2.3 常见成员方法2.3.1 线程的优先级2.3.2 守护线程(备胎线程)2.3.3 礼让线程和插入线程 2.4 线程生命周期2.5 线程安全问题2.6 锁2.…...

IMS call通话类型对比差异
IMS call呼入/呼出流程对比 呼出MO call大致流程 1)UE发送INVITE消息发起IMS call 2)UE接收网络返回的100 Trying 3)UE接收183 Session Progress 4)UE发送PRACK确认收到183 5)UE接收200 OK(PRACK) 6)UE发送UPDATE进行precondition流程 7)UE接收200 OK(UPDATE) 8…...

5.2 中心极限定理
学习目标: 要学习中心极限定理,我会采取以下几个步骤: 学习基本概念:了解什么是随机变量、样本、总体、概率密度函数等基本概念,为学习中心极限定理打下基础;学习正态分布:中心极限定理的核心…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

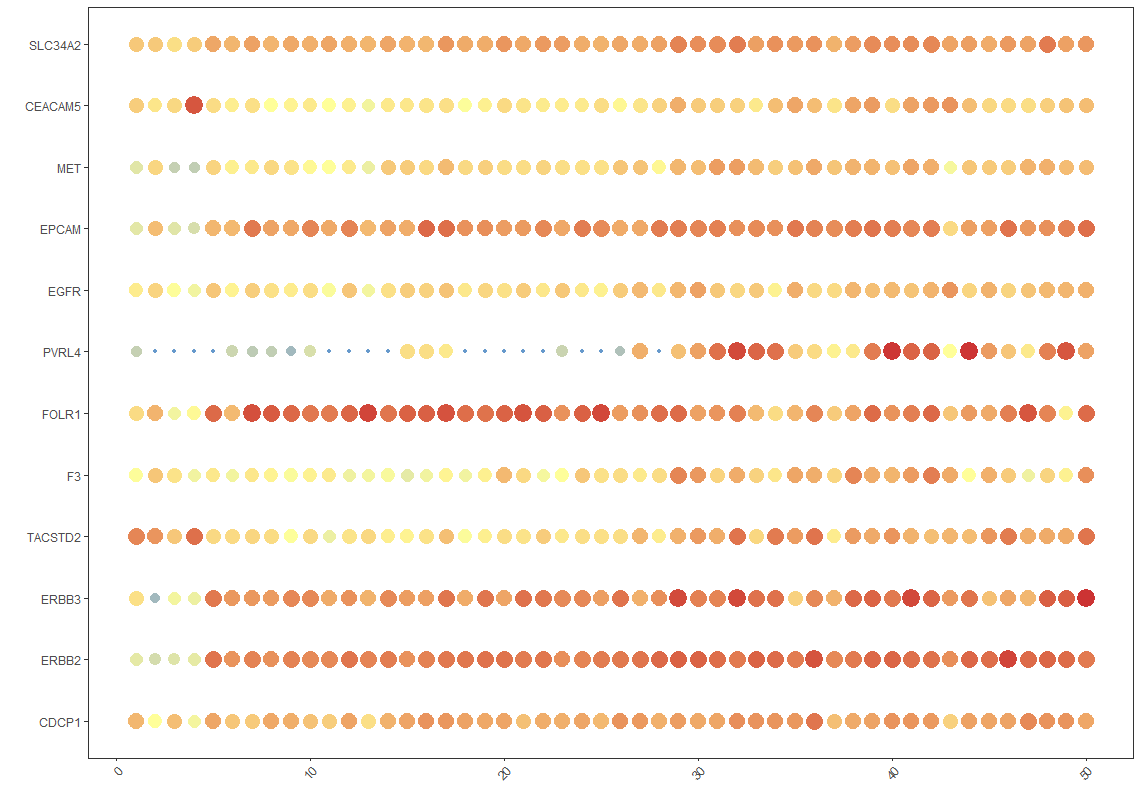
R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
