青训营 x 训练营结营测试题目(前端方向)
文章目录
- 📋前言
- 🎯选择题(含多选)
- 📝最后

📋前言
这篇文章的内容是23年6月青训营 x 训练营结营题目,题目一共有25题,题目类型为选择题,包括了单选题和多选题,题目的技术点包括了计算机网络、网络安全、shell 脚本、Linux、前端基础、前端框架。
🎯选择题(含多选)
❗注意:背景和颜色是这样的
答案的选项是正确答案,没有备注多选题的题目都是单选的。答案并非标准官方答案,不一定百分百准确,如果有疑问和争议的内容,可以评论区留言和私信我,收到消息第一时间解答和回复。
【单选题】关于 V8,下列选项错误的是
V8 是一个开源的 JavaScript 引擎,主要被应用于 Chrome 和 Chromium 中
V8 将 JavaScript 源代码最终编译为机器码,主要采用的策略是 JIT(即时编译)
如果某段代码执行频率较高,V8 会将其标记为热点代码并优化处理生成机器码,一旦生成机器码后
续便无需再优化
V8 处理源代码,一定会经过构建抽象语法树的阶段
【多选题】下列可以在浏览器中实现的能力,选项正确的是
调用本机的前置相机,实时获取相机输入数据,美颜后显示在 Web 页面上
Web XR(Web AR + Web XR),需要配合虚拟设备使用
借助 WebAssembly 的能力,在浏览器端运行 Python
通过 WebGPU 的先进 API 和设计理念,达到高于桌面端的渲染性能
【多选题】网络安全的基本要素有
完整性
防嗅探
身份验证
机密性
【单选题】以下关于 HTTP 协议的说法正确的有
HTTP 2 一定比 HTTP 1 或 HTTP/1.1 更快
HTTP 3 在任何情况下都可以实现 0 RTT 连接
HTTP 2 中已经不存在任何形式的队头阻塞了
HTTPS 是由夹在 HTTP 和 TCP 之间的 TLS/SSL 层实现通讯加密的
【多选题】以下哪些 hook 或者方法可以用于组件性能优化?
React.useMemo
React.useState
React.useCallback
shouldComponentUpdate
【多选题】以下关于 hook 的说法错误的是
自定义 hook 必须以 use 开头
hook 的本质是一个纯函数,所以可以在任何函数中调用
只能在组件最外层使用 hook
如果多个组件调用同一个自定义 hook,那这个hook 中的状态是通用的。
【多选题】shell 脚本中 ’ 和 ‘’ 引号有什么区别?
没有区别
当我们不希望把变量转换为值的时候使用单引号
双引号会计算所有变量的值并用值替代
单引号内部可以执行 shell 命令
【多选题】如何在 shell 脚本中使用参数 ?
$#
$*
arguments
$1
【单选题】以下对 TypeScript 中类成员描述错误的是
public: 成员都默认为 public,被此限定符修饰的成员是可以被外部访问;
private: 被此限定符修饰的成员是只可以被类的内部访问;
protected: 被此限定符修饰的成员只能被继承类的子类访问;
readonly: 关键字将属性设置为只读的。 只读属性必须在声明时或构造函数里被初始化。
【单选题】以下对于类型别名type和接口interface描述错误的是
类型别名支持继承;
类型别名可以为任何类型引入名称。例如基本类型,联合类型等;
类型别名无法被实现( implements ),而接口可以被派生类实现;
类型别名重名时编译器会抛出错误,接口重名时会产生合并;
【单选题】以下元素层叠水平最高的是
A元素:根元素上的一个 block 元素,无定位无 z-index
B元素:根元素上的一个 inline 元素,无定位无 z-index
C元素:根元素上一个 block 元素( Z元素 )的子元素( C元素 ),Z元素的属性有 position: relative、z-index:
auto,C元素z-index: 100
D元素:根元素上一个 block 元素,D元素 position: absolute 、z-index: 10
【多选题】关于日常开发中css的表现正确的有
将一个元素设置为 display:inline-block ,可以阻止它和它的子元素之间的外边距重叠
一个内联元素的 vertical-align: middle ,表示将它的中线和父元素的基线上移半个 x 的高度对齐
一个元素的 padding 设置为20%,是基于其父元素的宽度计算
.title + .content {…} 和 .wrapper >.content{…} 如果作用于同一个元素,需要根据css代码的位置判定 哪个生效
设备像素比是指在未放缩状态下,设备像素和参考像素的比值
【单选题】Linux 三种权限中只允许进入目录的权限是
r - 可读
w - 可写
x - 可执行
都不是
【单选题】下面哪个不是 Linux 内核提供的能力
进程管理
内存管理
文件管理
用户界面管理
【多选题】下面关于 CSS 变量的说法正确的是
声明 css 变量需以 "--" 开始
读取 css 变量值时可以直接通过 var() 函数
大小写不敏感,--custom-color 和 --Custom-Color 是同一个 CSS 变量
浏览器遇到无效的 var() 时,会使用继承值或初始值代替
【单选题】关于变量提升,以下说法正确的是
var 有变量提升
let 有变量提升
const 有变量提升
JS 没有变量提升
【多选题】浏览器中,关于 JS 线程,以下说法正确的是
JS 是多线程
JS 线程和渲染线程互斥
JS 执行只有一个主线程没有其他线程参与
JS 中除了主线程还有定时器线程等其他线程
【单选题】关于浏览器性能优化说法正确的有
给 dom 元素增加 will-change 属性,启动 GPU 加速
构建时尽量将资源合并,减少网络请求
在 requestIdleCallback 回调里做上报操作
【多选题】跨端方案中,下列说法正确的有
App 中只能使用系统浏览器自带的 webview 控件
小程序的渲染层基于webview实现
React Native 框架将 JSCore 作为 JavaScript 的运行环境
Flutter是依赖 skia 图形库进行绘制,所以在各平台都有相同的 UI 表现
【单选题】下列不是 React Context 的缺点
容易产生不必要的渲染
存在层层嵌套金字塔
无法控制渲染粒度
可以进行时间旅行
【单选题】以下哪种状态管理工具支持 React 类组件
Redux-toolkit
Mobx
Recoil
Zustand
【多选题】应用可观测性手段包含以下哪些方式?
日志
埋点
链路追踪
限流
以下代码的输出结果是
function A(x) {this.x = x;
}
A.prototype.x = 1;function B(x) {this.x = x;
}
B.prototype = new A();
const b = new B(3);
delete b.x;
console.log(b.x);
undefine
null
1
3
以下代码的输出结果是
for (let i = 0; i < 5; i++) {setTimeout(function () {console.log(i);}, 100 * i);
}
01234
555555
012345
44444
【多选题】下面哪些是 JS 的基础数据类型
String
Array
Symbol
BigInt
📝最后
注意!答案并非标准官方答案,不一定百分百准确,如果有疑问和争议的内容,可以评论区留言和私信我,收到消息第一时间解答和回复。

相关文章:

青训营 x 训练营结营测试题目(前端方向)
文章目录 📋前言🎯选择题(含多选)📝最后 📋前言 这篇文章的内容是23年6月青训营 x 训练营结营题目,题目一共有25题,题目类型为选择题,包括了单选题和多选题,…...

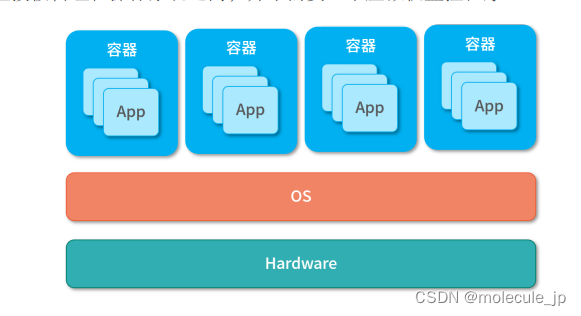
虚拟化技术介绍-VMware和Docker的区别
都说今天是一个云时代,其实云的本质就是由基础架构提供商提供基础架构,应用开发商不再关心基础架构。我们可以类比人类刚刚发明电的时候,工厂需要自己建电站,而现在只需要电线和插座就可以使用电。云时代让我们可以在分钟、甚至秒…...

TinyHttpd 运行过程出现的问题
最近拉了个 TinyHttpd 的工程下来,不过好像各个都有些改动,最后挑了篇阅读量最多的。工程也是从这里面给的链接下载的。 参考自:https://blog.csdn.net/jcjc918/article/details/42129311 拿下来在编译运行前,按这里说的&#x…...

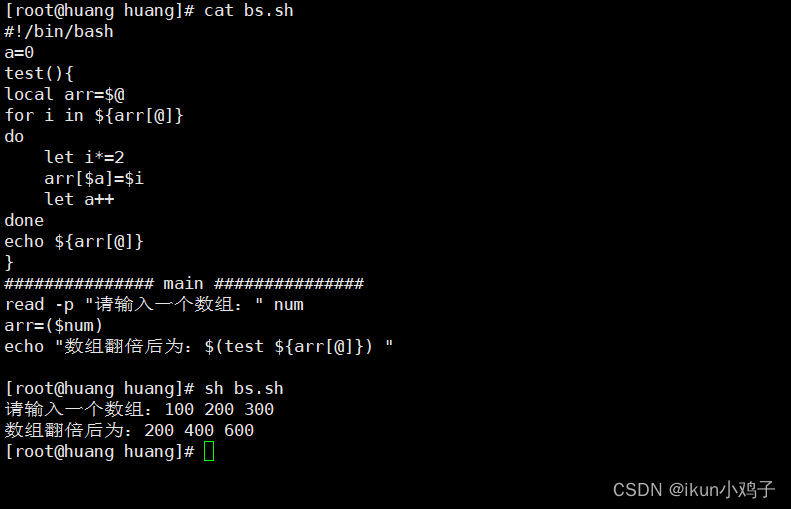
【Linux】shell编程—数组
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、shell数组1,数组的概念2.数组的定义 二、Shell数组操作1. 获取数组的所有元素的列表2. 获取数组的所有元素下标3.取数组的元素个数4. 获取数组的某个元素的值5.…...

Maven仓库与Maven插件
目录 Maven 仓库 本地仓库 中央仓库 远程仓库 Maven 依赖搜索顺序 Maven 阿里云(Aliyun)仓库 gradle 配置指南 Maven 插件 插件类型 实例 Maven 仓库 在 Maven 的术语中,仓库是一个位置(place)。 Maven 仓库是项目中依赖的第三方库…...

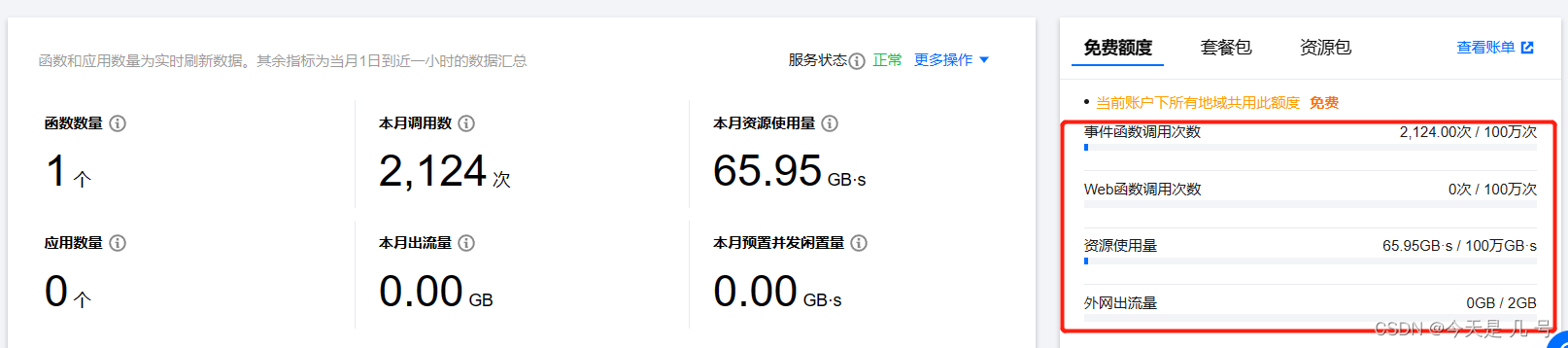
【溯源反制】CDN域前置云函数-流量分析|溯源
文章目录 CDN隐藏C2地址环境搭建上传至威胁感知平台直接分析使用DNSQuerySniffer和Process Monitor定位进程网络流量分析文件属性(IDAPro Ollydbg) 域前置隐藏环境搭建威胁感知流量分析 云服务API网关/云函数云函数使用HTTPcs的流量可以简单的分为三个阶段 云函数使用HTTPS 总结…...

【Vue】学习笔记-全局事件总线
全局事件总线(GlobalEventBus) 一种可以在任意组件通信的方式,本质上就是一个对象,它必须满足以下条件 所有的组件对象都必须能看见他这个对象必须能够使用$ on $ emit $ off方法取绑定、触发和解绑事件 使用步骤 定义全局事件总线 //创建VUE new V…...

MATLAB数值运算(六)
目录 实验目的 实验内容 原创代码,仅供参考,不要直接CV呀 ~_~ 实验目的 1)掌握定义符号对象和创建符号表达式的方法; 2)掌握符号运算基本命令和规则; 3)掌握符号表达式的运算法则以及符号矩阵…...

某医院Pad网络故障分析
分析背景 某医院为了加强信息安全管理,防止病人隐私信息泄露,采用部署“零信任”安全架构设计理念的企业移动安全支撑平台方案。 但在部署前期测试时,遇到了严重的性能问题。 在本次测试环境中,通过PAD访问患者转运业务&#x…...

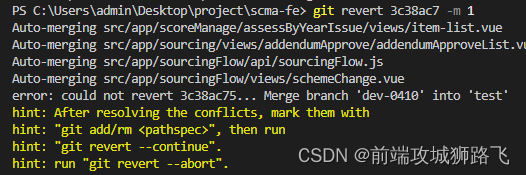
git 撤销中间某次提交,保留其他提交的方法
今天上班脑抽了,吧test直接合到了uat,因为项目近期就我一个人开发,自己拉个三个分支再改不同的东西,最后都是发到test分支发测试,发生产的时候一个个和嫌麻烦,直接吧test分支怼到了uat,结果生产就出问题了&…...

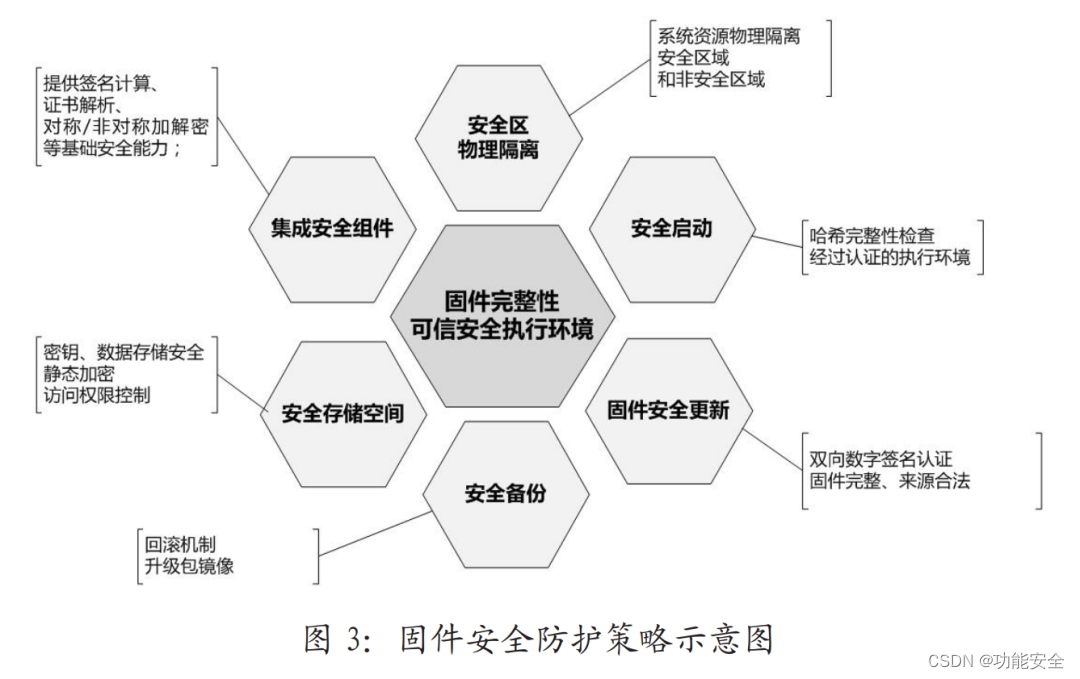
空中下载技术(OTA)电控信息安全
随着汽车电子控制系统功能复杂度和数据颗粒度呈阶梯式增加,其发展速度逐渐超越网络安全防护方法、技术和标准的发展,现阶段汽车电子正面临巨大的网络信息安全风险,对功能安全的潜在影响也仍在探索和解决中,信息安全问题已经成为影…...

数据库sql语句(count(*)和count(字段))
例题: 创建如下两张表 分别命名为books和persons (1)按照书名,姓名的顺序列出字里包含‘德’字的人物的姓名,书名和字。 select name 姓名,bookname 书名,style 字 from books,persons where style like %德% and bo…...

短视频矩阵源码系统
短视频矩阵源码系统开发要则: 1. 需求分析:对短视频平台的需求进行全面分析,确立系统开发目标和方向。 2. 技术选型:选用最适合的技术开发短视频矩阵系统,如前端框架、数据库、服务器等。 3. 系统设计:按…...

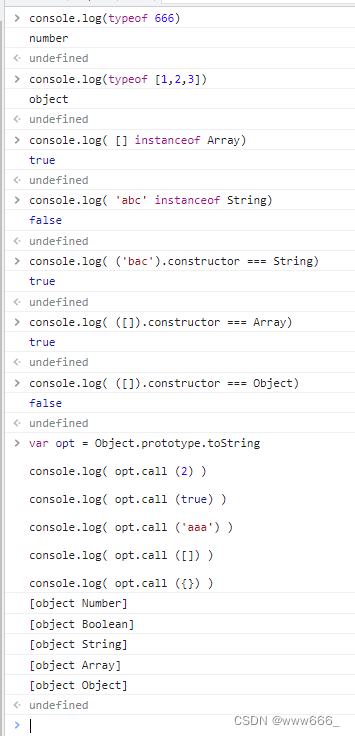
检测数据类型
//typeof() 对于基本数据类型没问题,遇到引用数据类型不管用 console.log(typeof 666) //number console.log(typeof [1,2,3]) //object //instanceof() 只能判断引用数据类型,不能判断基本数据类型 console.log( [] instanceof Array) //true …...

【2023春招】4399 web后台-Java后端开发
目录 一、JVM1.类加载过程2.static和final变量的初始化时机 二、依赖1.Spring Boot 自动装配2.使用依赖过程中遇到问题如何排查3.引入的某个依赖不符合预期,如何处理 三、数据库:1.InnoDB 和 MyISAM 索引的区别2.字符串类型字段,WHERE 数字&a…...

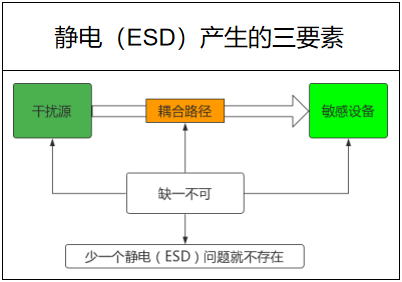
干货分享:PCB防静电设计的必要性
平时通过走路穿衣等日常活动带来的摩擦,会产生不同幅值的静电电压,但其能量很小不会对人体产生伤害,不过对于电子元器件来说,这种静电能量却是不能忽视的。 在干燥的环境下,人体静电(ESD)的电压…...

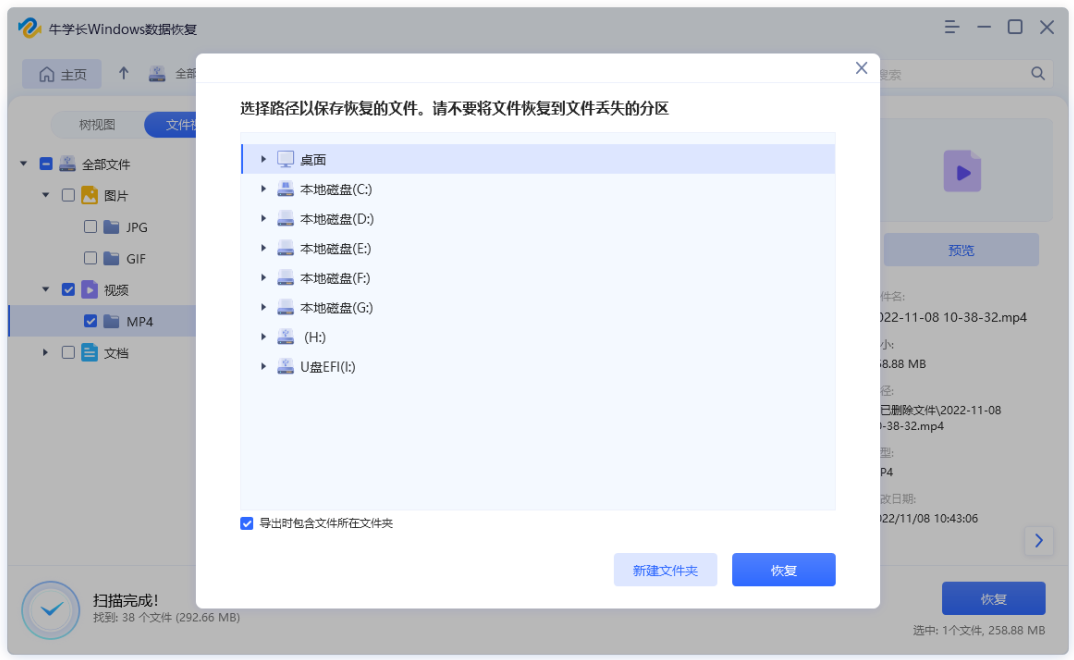
电脑压缩包文件不见了怎么办?2种办法轻松找回电脑丢失文件!
一般情况下,为了节省磁盘空间或者传送文件时能够更快点,我们都会选择把文件进行压缩,这样会更加方便。 但时间一长,由于各种各样的原因,比如: 清理积累下来的压缩包时不小心把需要的压缩文件删除了&#x…...

如何申请gpt4.0-如何接入ChatGPT4
如何接入ChatGPT4 ChatGPT-4是OpenAI公司推出的最新自然语言处理技术,采用深度学习算法,旨在提供更加高效、准确的人工智能语言处理能力。如果您想要接入ChatGPT-4,您可以按照以下步骤: 注册OpenAI账号并申请API密钥:…...

设计模式-备忘录模式
备忘录模式 文章目录 备忘录模式什么是备忘录模式为什么要用备忘录模式如何使用备忘录模式总结 什么是备忘录模式 在不违背封装原则的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态,以便之后恢复对象为先前的状态。 在我看来…...

阿里、京东等大厂年薪50w的测试都是什么水平?
各位做测试的朋友,但凡经历过几次面试,那么你一定曾被问到过以下问题: 1、在Linux环境下,怎么执行web自动化测试? 2、Shell如何,Docker熟悉吗? 3、全链路的压测实操过吗,如何推进与开…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
