vue-2 指令:
指令
什么是html属性:就是用来扩展html标签的功能,属性是写在html的开发标签中:属性=“属性值”,
指令就是用来扩展在vue中标签的功能
{{}} :模板语法,文本插值
不可解析html标签
{{ 可以写变量,常量,表达式}} :undefined和null写了不会渲染到页面
就是把表达式(通过计算返回结果的公式)放到页面中进行展示
v-cloak :解决刷新页面时出现{{ }},一般写在根组件上,id="app"上,必须手动添加css代码
- 使得 {{}} 刷新不让用户看见- 直到编译完成前,`<div>` 将不可见- 必须手工添加css代码- 适用于多个元素<div id="app" v-cloak>{{msg}}</div><script>new Vue({el: '#app',data: {msg: '欢迎Vue!'}})</script><style> [v-cloak]display:none;}</style> v-text:文本指令
-
不可解析html标签
-
<元素 v-text='变量,常量,表达式'></元素>
-
vue3警告,会覆盖掉标签中的内容
v-html:解析HTML标签或特殊符号
-
可以解析html标签
-
<元素 v-html='变量,常量,表达式'></元素>
-
vue2会覆盖掉标签中的内容
-
vue3警告,会覆盖
template标签:<!-- 它是一个标签,但是不会显示到页面 -->
<template v-if="age>18"> 成年人的世界,你懂得~ </template>v-once:元素内容首次加载时动态显示
-
<元素 v-once>{{...}}</元素>
v-pre:不想编译内容:{{}}
-
<元素 v-pre>xxx{{xxx}}xx</元素>
v-bind :绑定数据和元素属性
-
v-bind: 属性名=""
-
简写带冒号:属性名=""
<div id="app"><!-- 基本绑定样式 --><p class="active">白日依山尽</p><p :class="'active'">白日依山尽</p><p :class="x">白日依山尽</p><p :class="flag?x:''">白日依山尽</p><!-- 对象的方式 --><p :class="{active:false,border:true}">黄河入海流</p><!-- 数组的方式 --><p :class="['active','border']">欲穷千里目</p><!-- style绑定 --><p :style="{backgroundColor:'red',fontSize:'28px'}">更上一层楼</p><p :style="{backgroundColor:z}">更上一层楼</p></div>v-show 标签显示和隐藏
v-show原理:css方式通过控制display: none/block来控制标签的显示和隐藏:适用于频繁切换
v-if、v-else-if、v-else 标签的创建和删除
v-if的原理:通过创建和销毁dom节点来控制元素显示和隐藏。 true 添加 false 移除:耗性能
:使用的使用js中创建(document.createElement())和删除(ele.remove() )
<元素1 v-if="条件1">
<元素2 v-else-if="条件2">
...
<元素n v-else>紧挨着写,不能插入其他元素v-if和v-show区别
v-show 作用:css方式通过控制display: none/block来控制标签的显示和隐藏:适用于频繁切换
v-if的原理:通过元素的创建和销毁来控制元素显示和隐藏。 true 添加 false 移除:耗性能
性能:
-
v-if切换一次就耗费一次性能
-
v-show,只是初始显示时耗费一次性能
安全性(权限控制会体现):v-if要高于v-show
支持写在template标签上
-
v-if支持
-
v-show不支持
v-for <!-- 口诀:想让谁出现多次,就把v-for写在谁身上 -->
-
for in 遍历数组获得的是(值,下标),遍历对象获得的是(键值,健名,下标)
-
语法 v-for="(遍历的值,遍历的下标) in 你要便利的数据"
-
// 语法一:遍历数字: // v-for = "item in 数字" :key='唯一的, 有id用id,没有id使用index'
-
// 语法二:遍历数组 // v-for = "(item,index) in data中的数组" :key='唯一的, 有id用id,没有id使用index'
-
// 语法三:遍历对象 // v-for = "(value,key,index)in data中的对象" :key='唯一的, 有id用id,没有id使用index'。value是键值,key是键名,index索引
-
带key, 提高for循环的效率
-
v-if和v-for的优先级
vue2中:v-for的优先级高于v-if
vue3中:v-if的优先级更高v-for
注意:v-if和v-for尽量不要写在一个标签上
v-on:绑定事件监听器
/* 绑定事件的语法:v-on:事件名= "少量的js代码(要求代码是赋值语法)"v-on:事件名= "函数名"v-on:事件名= "函数名(参数)"简写:@事件名 = "少量的js代码(要求代码是赋值语法)"@事件名 = "函数名"@事件名 = "函数名(参数)"事件对象如何获取:如何阻止事件的默认行为 e.preventDefault()1. 调用时不传参数时,默认就在第一个形参位置就是事件对象2. 调用时传递参数时,需要手动的 把事件对象$event 放在最后一个参数位置事件修饰符:@事件名.prevent = '事件处理函数'@事件名.stop = '事件处理函数'@事件名.prevent.stop = '事件处理函数'特殊的事件如keyup 事件按键修改符:@keyup.enter = '事件处理函数' 抬起时并按下了回车键,就会指向事件处理函数.enter.delete (捕获“Delete”和“Backspace”两个按键).space (空格键).up (上箭头).down (下箭头).left (左箭头).right (右箭头)配合功能键:.ctrl 键.alt 键.shift 键.meta 键需求: 按下enter键的同时按下ctrl键@keyup.ctrl.enter = ''
*/v-model 在表单元素中进行双向绑定:唯一 一个双向绑定
文本类型的 <input> 和 <textarea> 元素会绑定 value默认值
文本类型的 <input> 和 <textarea> 元素会绑定 value默认值
<input type="text" v-model.number="text">默认情况下 只要给输入框绑定了v-model 那么修改内容的时候 边修改内容会跟这变
但是有些时候 我们想修改完成内容再变 当change事件的时候才会修改内容
<input type="checkbox" v-model="checked" />{{checked}} //true或者false根据复选状态data变量的类型分两大类(input中)
data变量的值的类型是数组, v-model关联的值是 以数组形式 包含所有选中的value的值
data变量的值的类型是非数组, v-model关联的值是 布尔类型的值 (true,false) (使用频率高)
<select v-model='data中变量'>v-model关联的是选中的选项在普通表单元素上用v-model 实现对表单元素的双向绑定
在自定义组件上用v-model 实现对子组件内容的双向绑定
相关文章:

vue-2 指令:
指令 什么是html属性:就是用来扩展html标签的功能,属性是写在html的开发标签中:属性“属性值”, 指令就是用来扩展在vue中标签的功能 {{}} :模板语法,文本插值 不可解析html标签 {{ 可以写变量&#x…...
非常提效的7款原型工具推荐
原型图工具允许在开发前进行测试和迭代过程,可以帮助节省大量的开发时间和成本。在本文中,我们盘点了7个易于使用的原型图工具,以提高您的生产力! 1.即时设计 即时设计是一款免费的在线 UI 设计工具,无系统限制&…...
)
最新Kafka和RabbitMQ消息队列经典面试题汇总(含答案)
最新Kafka和RabbitMQ消息队列经典面试题汇总 1.消息队列的应用场景有哪些?2.RabbitMQ 有哪些优点?3.RabbitMQ 有哪些重要的角色?4.RabbitMQ 有哪些重要的组件?它们有什么作用?5.什么是消息持久化?6.RabbitMQ 要实现消息持久化,需要满足哪些条件?7.消息持久化有哪些缺点…...

软件测试行业对新人友好吗?
软件测试真的算是对新人小白非常友好的学科了,但是你也千万不要抱有幻想,觉得轻轻松松就能掌握真正的技能,然后如愿找到高薪工作。从0到1还是需要一个过程的,也是需要你付出相当大的努力去学习的 随着人工智能时代的到来…...

Python requests 模块
Python中的requests模块是一个HTTP客户端库,它允许您向任何Web服务器发送HTTP请求并获取响应。 下面是一个简单的示例,向某个网站发送一个HTTP GET请求: python import requests response requests.get("http://www.example.com&quo…...

IOC理论推导
1.UserDao接口 package com.kuang.dao;public interface UserDao {void getUser(); }2.UserDaoImpl业务接口 package com.kuang.dao;public class UserDaoImpl implements UserDao{Overridepublic void getUser() {System.out.println("默认获取用户数据");} }3.Us…...

我的一些感悟
记录一些感悟,不定时更新 当面临稍微突发的情况时,感到慌乱;遭遇一点挫折时,情绪低落;面对问题,不是首先思考解决办法,而是抱怨不已。这种心态基本上无法取得成功 做事雷厉风行,需要…...

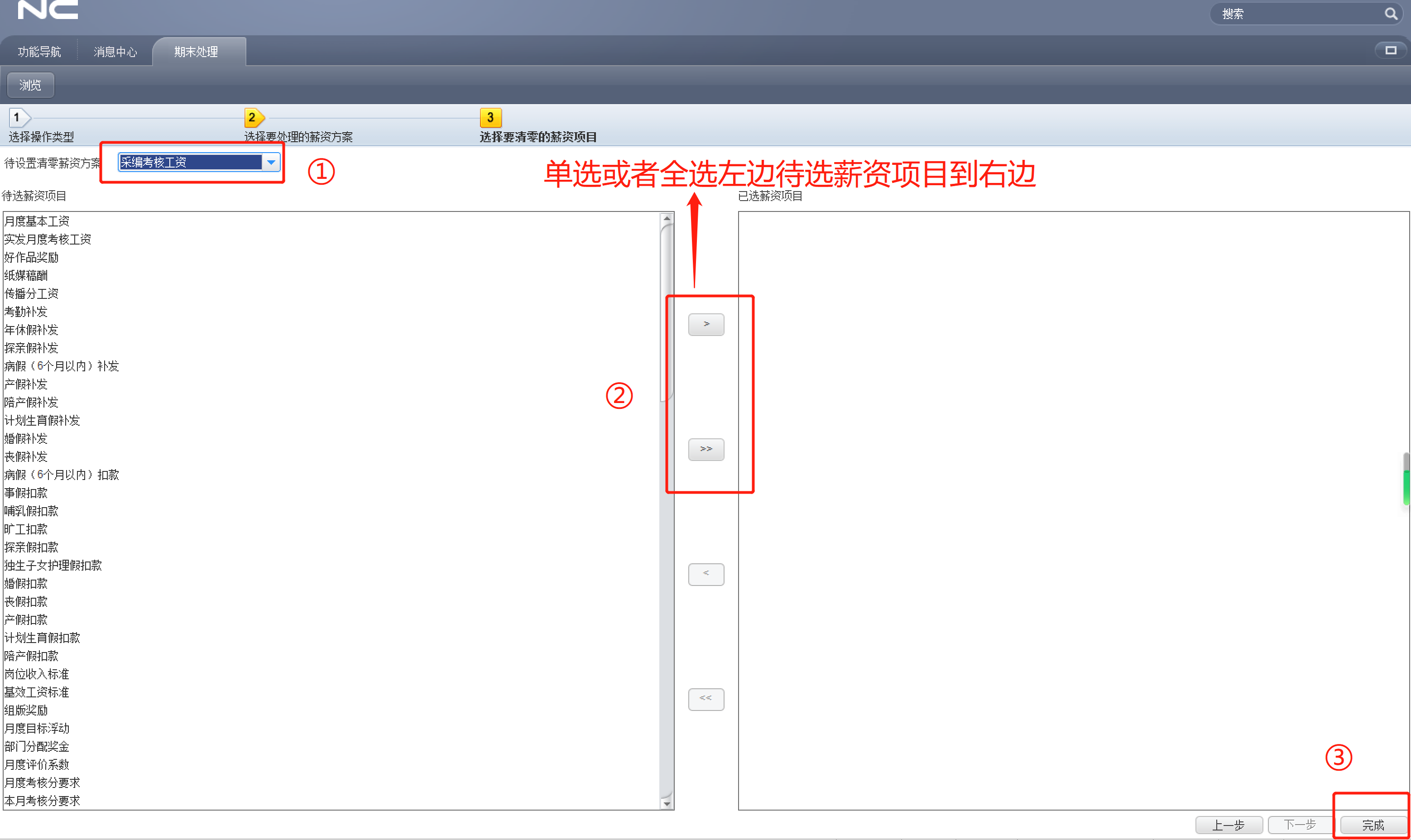
NC 人力薪酬管理怎么结账?
NC 人力薪酬管理结账流程 1、先在【薪资发放】节点选择相应的薪资方案进行查询操作,然后进行计算操作; 2、计算操作完后,再进行审核操作; 3、如果薪资方案勾选了“发放数据需要审批”属性,则需要在【发放申请】节点…...

JavaWeb编程面试题——Spring Boot
目录 引言一、面试题导航二、面试题目1.什么是SpringBoot?2.谈谈你对SpringBoot的理解?3.为什么需要SpringBoot?4.SpringBoot的配置文件有哪几种格式?5.SpringBoot支持哪些日志框架?推荐和默认的日志框架是哪个&#x…...
 A,B,C)
Educational Codeforces Round 148 (Rated for Div. 2) A,B,C
A. New Palindrome 要求:对于一个回文串,判断是否可以转换为其他回文串 思路:如果回文串的前一半存在不相同的字符,就可以转换 #include<bits/stdc.h> using namespace std;int n; string s;void solve(){cin>>s;boo…...
——流量控制(XON/XOFF协议实现))
C#串口通信从入门到精通(15)——流量控制(XON/XOFF协议实现)
文章目录 前言1、XON/XOFF流控原理介绍2、XON/XOFF发送端C#代码实现3、XON/XOFF接收端C#代码实现前言 通信双方在一个发送能力大于接收处理能力时若不限制发方的数据流量则最终会“淹没”接收方而导致数据丢失,针对这个问题常规的有硬件流控和软件流控方法,本文介绍的就是软…...

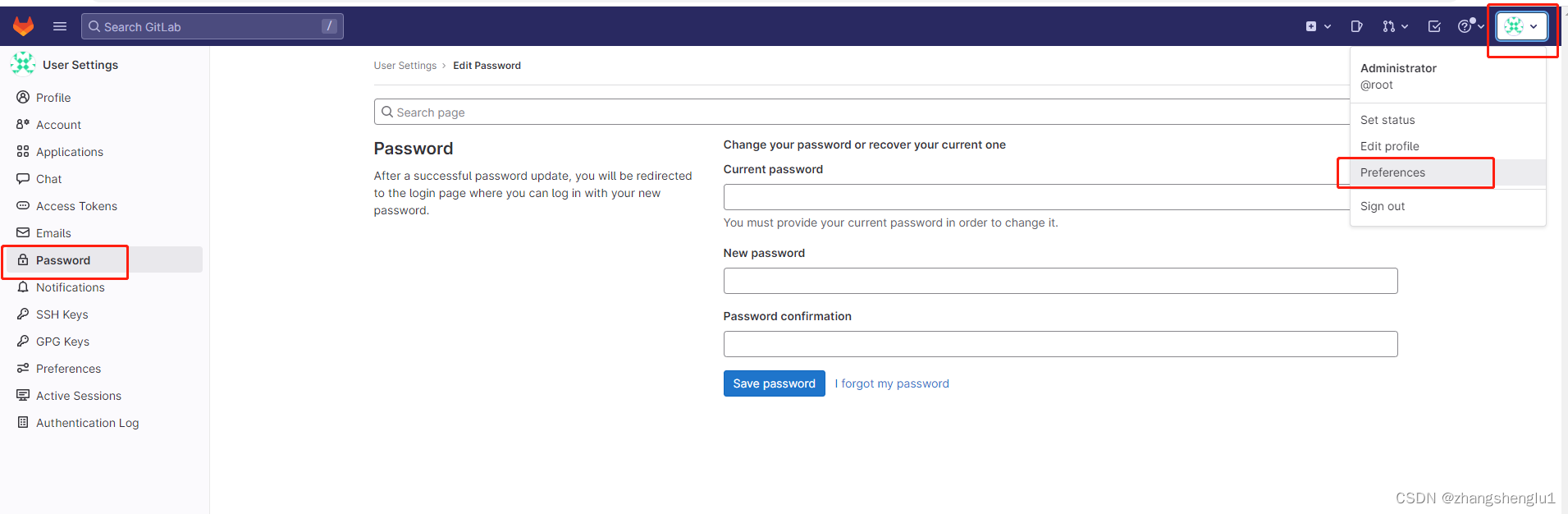
基于Kubernetes集群构建大中型企业CICD应用平台(2)--code阶段工具gitlab安装
这里我们为gitlab服务器准备一台虚拟机:192.168.19.6-gitlab服务器 在code阶段,我们需要将不同版本的代码存储到一个仓库中,常见的版本控制工具就是SVN或者Git,这里我们采用Git作为版本控制工具,GitLab作为远程仓库。…...

数字化转型浪潮下,如何选择适合企业的低代码平台
近日,艾瑞咨询发布了《数字新生态:中国低代码厂商发展白皮书》(以下简称“报告”),在该报告中,艾瑞咨询对中国当前的低代码市场进行了非常细致的解构,并针对当前企业数字化转型,对低…...

利用 Amazon API Gateway 和 Amazon Lambda 处理 Cloudfront 的内容请求
概述 国内 Amazon Cloudfront 目前不支持 Lambdaedge 功能,不能实现基于 CDN 的 A/B 测试、rewrite、redirect、token 认证和产生 response 等功能,本文介绍如何利用 API Gateway 和 Lambda 实现 Lambdaedge 的功能。下面实验介绍通过 request header 参…...

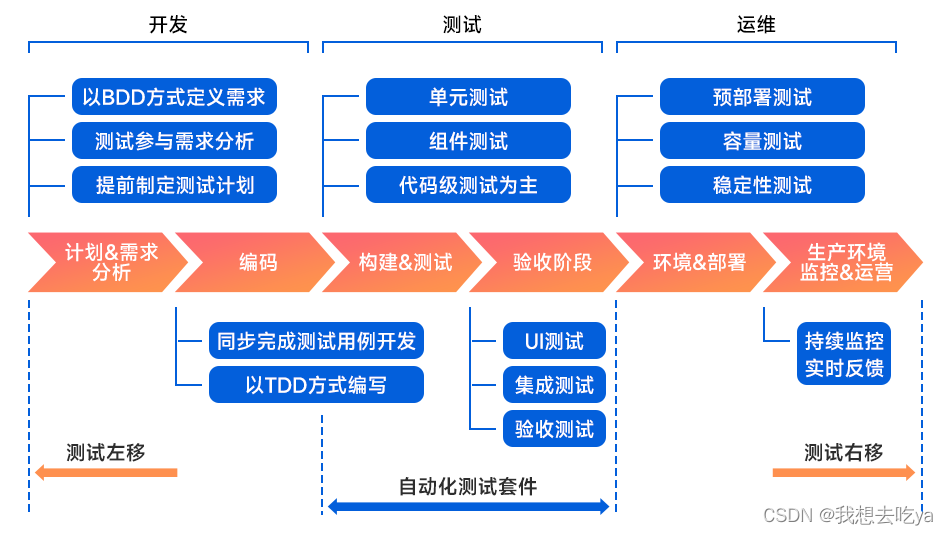
Parasoft和TASKING联手提供卓越的汽车软件开发和自动化测试
Parasoft与TASKING宣布建立合作 2023年4月26日,全球嵌入式软件测试解决方案领导者Parasoft宣布与汽车嵌入式软件开发工具行业领导者TASKING建立合作伙伴关系。Parasoft和TASKING的合作为汽车行业提供了一套完整的软件全生命周期解决方案,通过CI/CD工…...

java读取word文档内容
首先在pom文件引入依赖: <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.0.0</version> </dependency> <dependency><groupId>org.apache.poi</groupId&g…...

使用Process Monitor排查因dll库被锁定导致C++程序启动报“0xc0000022”错误问题
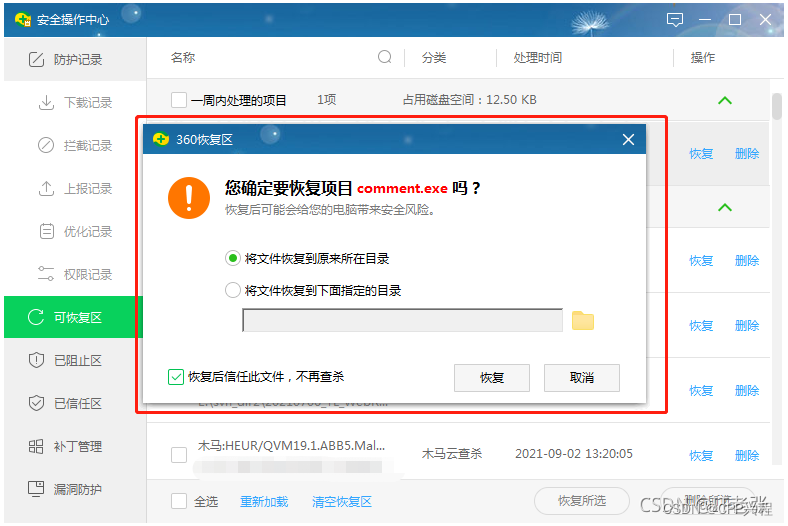
目录 1、问题描述 2、查找到异常值0xc0000022对应的标识STATUS_ACCESS_DENIED 3、使用Process Monitor定位到哪个dll库被隔离了 4、在360安全卫士中将被隔离的文件恢复了,但360并没有释放对文件的锁定 VC常用功能开发汇总(专栏文章列表,欢…...
Unity UI -- (1)概览
UI(User Interface,用户接口),是让用户和计算机或计算机应用交互的接口系统。 在实时3D项目中,UI通常是由文本、按钮、复选框、滑动条和单选框等组合出来的界面。这些元素使用特定规则或通知和用户进行交互。 UI设计是…...

玩转 LLMs 之基础设施「利刃出鞘」
LLMs 时代已经到来,这个由 ChatGPT 开始的全球化技术浪潮,所经之处,风起云涌。LLMs 之于当下,更像是 iOS 、Android 之于移动互联网时代。开发者沸腾,投资机构争抢,与赛道相关的基础设施建设自然也成为整个…...

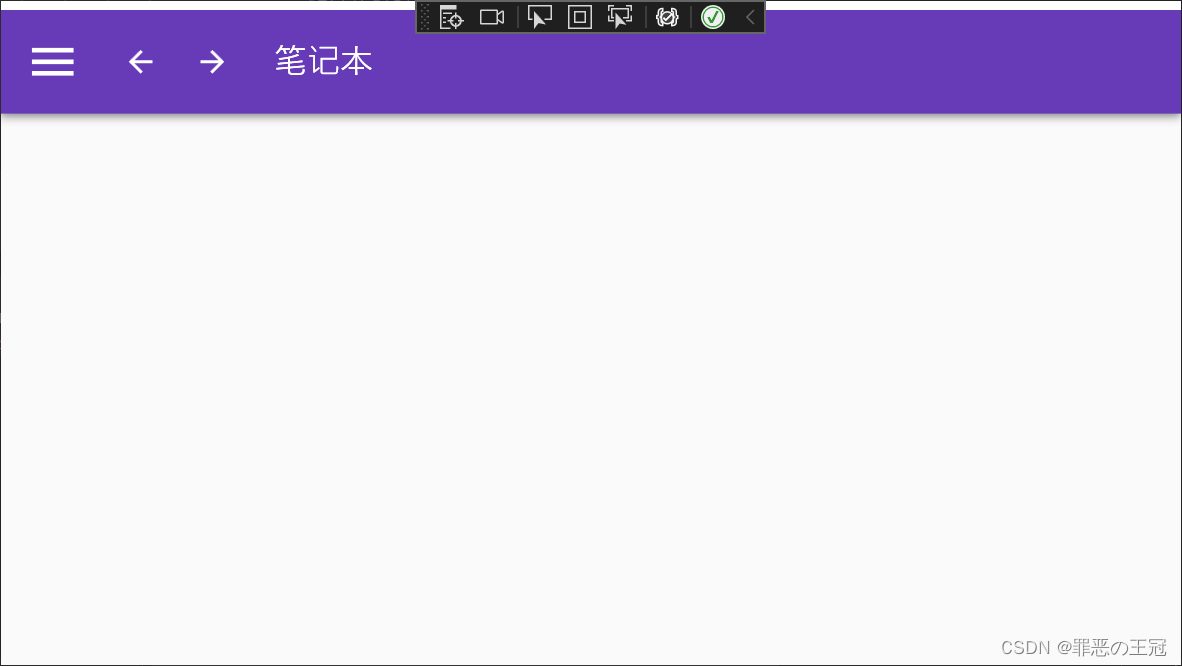
WPF MaterialDesign 初学项目实战(1)首页搭建
前言 最近在学WPF,由于人比较烂,有一个星期没怎么动代码了。感觉有点堕落。现在开始记录WPF项目,使用MaterialDesignInXamlToolkit。 环境搭建 如果没下载MaterialDesign 的源码 github源码运行 在Nuget里面引入MaterialDesign Materia…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
