WPF:WPF原生布局说明
前言
WPF在国内讨论度很小,我在这里记录一下WPF简单的原生控件是如何使用的,顺便回忆一下WPF的基础知识,有些忘记的比较厉害了
WPF简介
WPF是微软推出的桌面UI软件,是我觉得最早实现MVVM(数据驱动事务),比Vue早3,4年吧。当然讨论谁是第一个并没有意义,现在Vue如日中天,Vue+uniapp(uniapp是基于Vue开发的)基本实现了网页端到移动端全平台的UI解决方案。而桌面软件逐渐式微。注意,WPF只能在Windows环境下运行,Linux系统现在应该暂不支持
WPF目前状况
微软技术的特点就是,技术很牛B,但是容易断档。只管开发新技术,但是不管维护。WPF目前框架已经停止更新,微软现在主推的是MAUI,推出Windows桌面应用,Andorid,ios,macos跨端文件,一次生成,多端使用。WPF现在是工控领域比较多,工控领域主打的就是性能。
现在Ui框架情况
- Vue:
- Vue2.0:上手难度低,开发速度快
- Vue3.0:效率更高,
- uniapp(基于Vue开发):在追求开发效率上和学习成本上,是国内目前的最优解
- React:用的比较少,不评价。Web端两个大哥:Vue和React。React 有 React Active,也支持移动端开发。但是我也没接触过。
- Angular:目前看已经没落了
- Flutter:没用过,是Andriod和IOS跨端开发的框架,但是好像圈子比较小
- QT:C++,专业工控领域,因为是C++所以可以实现对内存的完全操控,但是开发周期长,开发难度大。用来开发小项目就是大炮打蚊子。
- C#/.NET
- Winform:老东西,死而不僵。在工控领域,不追求UI界面美观,只要求能用。现在岗位也还是很多。
- WPF:Winform的上位替代,使用XMAL,MVVM。用起来和Vue差不多。
- Unity2d/3d:上限最高的Ui框架,用游戏的UI去做操作系统简直是降维打击。特别适合需要进行交互设计的软件。但是问题是大部分UI界面就是点点点,有点大材小用。
工控领域是特别讲究性能的地方。网页不太适合做工控领域的操作软件。工控领域的要求是:
- 效率高:因为工控领域机器性能比较差,打开网页特别慢。
- 兼容性好:有些工控机还是windows xp系统这种老东西。
- 权限问题:网页的权限提升难度比较大。
ok,目前有些离题了,现在来介绍WPF原生相关知识
WPF原生介绍
微软官方文档
微软的文档写的真是垃圾 ,我去微软上面搜WPF文档里面没有,给放到Windows Desktop里面了。我找了半天。还有就是有部分是机器翻译,你TM把元素名翻译了我怎么搜得到。Grid翻译成网格,我搜还没有这个类。
,我去微软上面搜WPF文档里面没有,给放到Windows Desktop里面了。我找了半天。还有就是有部分是机器翻译,你TM把元素名翻译了我怎么搜得到。Grid翻译成网格,我搜还没有这个类。

WPF布局
布局是最重要,因为后面单个元素组件我们可以通过Ui库来进行解决。
| 名称 | 作用 |
|---|---|
| Grid | 最基本的布局元素。通过Row和Col来对布局进行划分。有固定长度,比例长度,自动适应三种长度布局 |
| UniformGrid | 均分布局。如果是9个按钮,就是33。如果是4个按钮,就是22。如果不是平方数,例如10个按钮,则是4*4的布局,然后是4+4+2。剩下的布局为空。 |
| StackPanel | 无法自动换行的布局 |
| WrapPanel | 会自动换行的布局 |
| DockPanel | 停靠容器,类似于vs studio里面的侧边栏 |
Grid
Grid使用有一定的逻辑顺序
- Grid
- Gird.RowDefinitions:定义用于包裹RowDefinition
- RowDefinition:定义有多少个RowDefinition
- Grid.ColumnDefinitions:同上
- ColumnDefinition
- 元素
- Gird.RowDefinitions:定义用于包裹RowDefinition
示例如下:
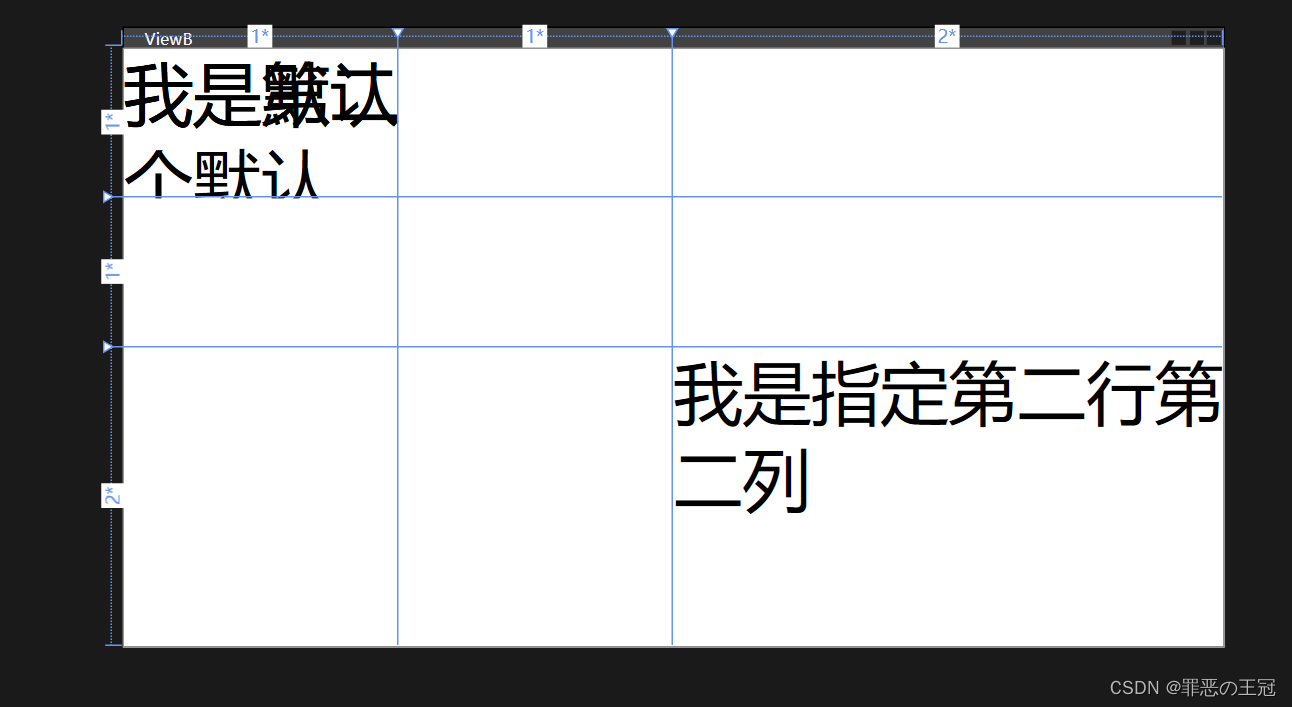
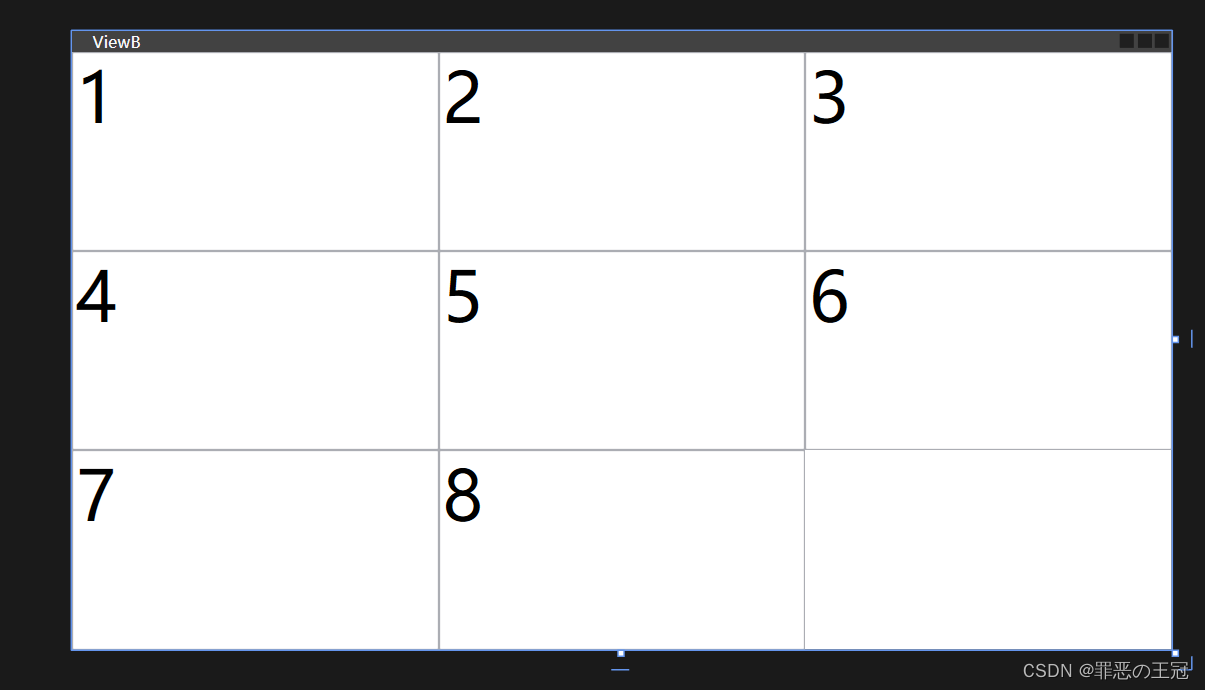
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition /><RowDefinition /><RowDefinition /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock Text="我是默认"FontSize="50" /><TextBlock Text="我是第二个默认" TextWrapping="Wrap"FontSize="50" /><TextBlock Text="我是默认"FontSize="50" /><TextBlock Text="我是指定第二行第二列"FontSize="50"Grid.Row="2"Grid.Column="2"TextWrapping="Wrap" /></Grid>
</Window>不指定的话,就默认第一格,这里可以看到两个文字重叠了

按比例修改
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="1*"/><RowDefinition Height="1*"/><RowDefinition Height="2*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="1*"/><ColumnDefinition Width="1*"/><ColumnDefinition Width="2*"/></Grid.ColumnDefinitions>............</Grid>
</Window>
固定大小
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="200"/><RowDefinition Height="100"/><RowDefinition /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="200"/><ColumnDefinition Width="100"/><ColumnDefinition /></Grid.ColumnDefinitions>.......</Grid>
</Window>
UniformGrid
自动分配,尽可能均匀分布,与长宽不管。例如4=2x2。9=3x3。如果是不能开方的就会向上取整,缺的就空着。例如8=3*3-1。
效果如下
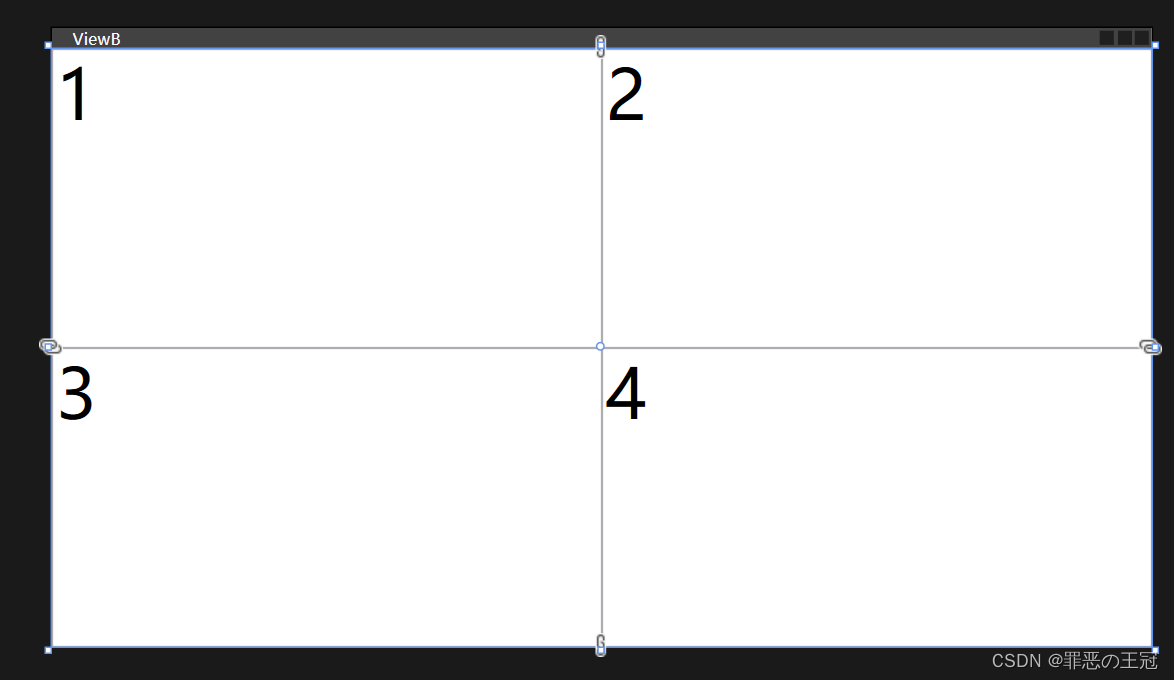
4个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /></UniformGrid>
</Window>
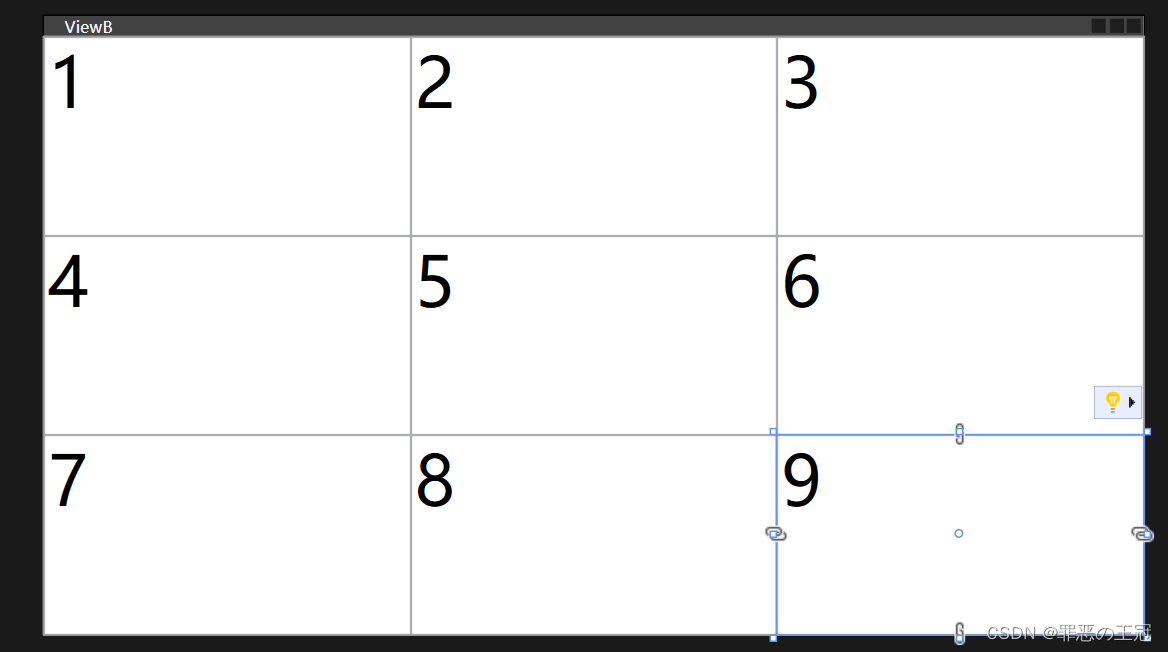
9个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /><TextBox Text="5"FontSize="50" /><TextBox Text="6"FontSize="50" /><TextBox Text="7"FontSize="50" /><TextBox Text="8"FontSize="50" /><TextBox Text="9"FontSize="50" /></UniformGrid>
</Window>
8个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /><TextBox Text="5"FontSize="50" /><TextBox Text="6"FontSize="50" /><TextBox Text="7"FontSize="50" /><TextBox Text="8"FontSize="50" /></UniformGrid>
</Window>
StackPanel
单方向布局,配合Orientation 使用,默认纵向布局.长宽会自动拉伸填满
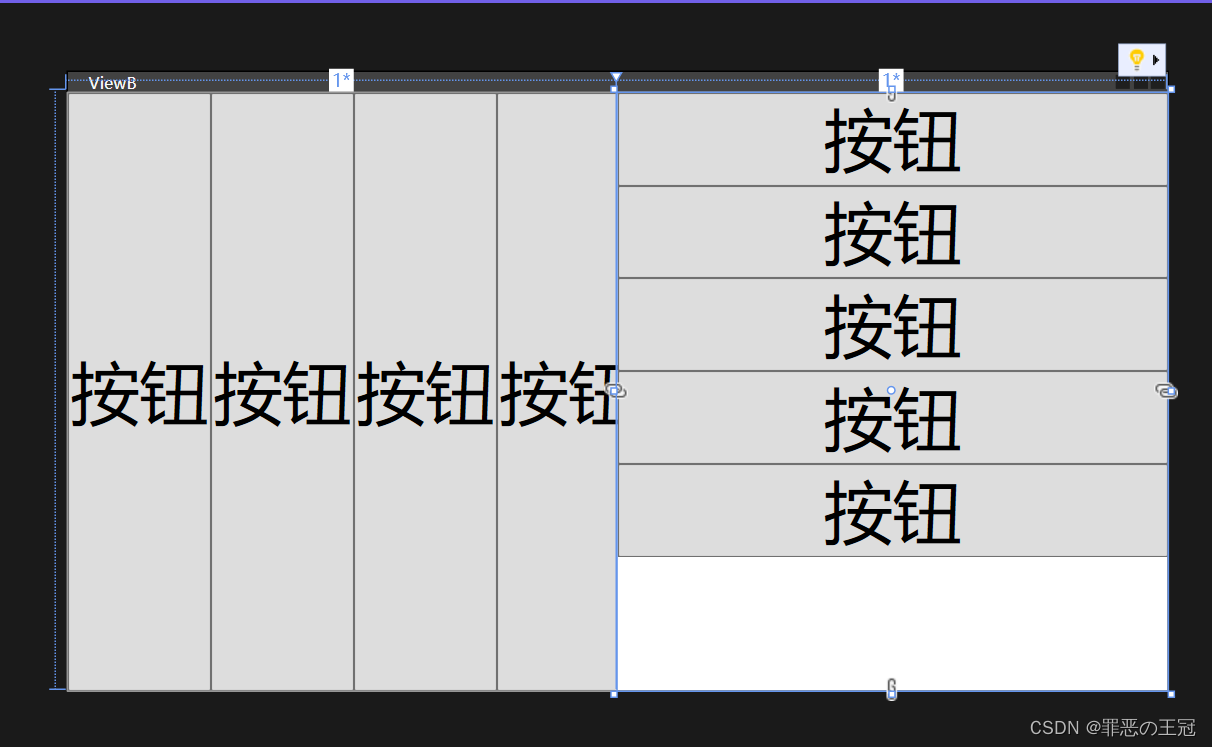
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><StackPanel Orientation="Horizontal"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></StackPanel><StackPanel Grid.Column="1"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></StackPanel></Grid></Window>
WrapPanel
自动换行布局,也可以指定排版方向
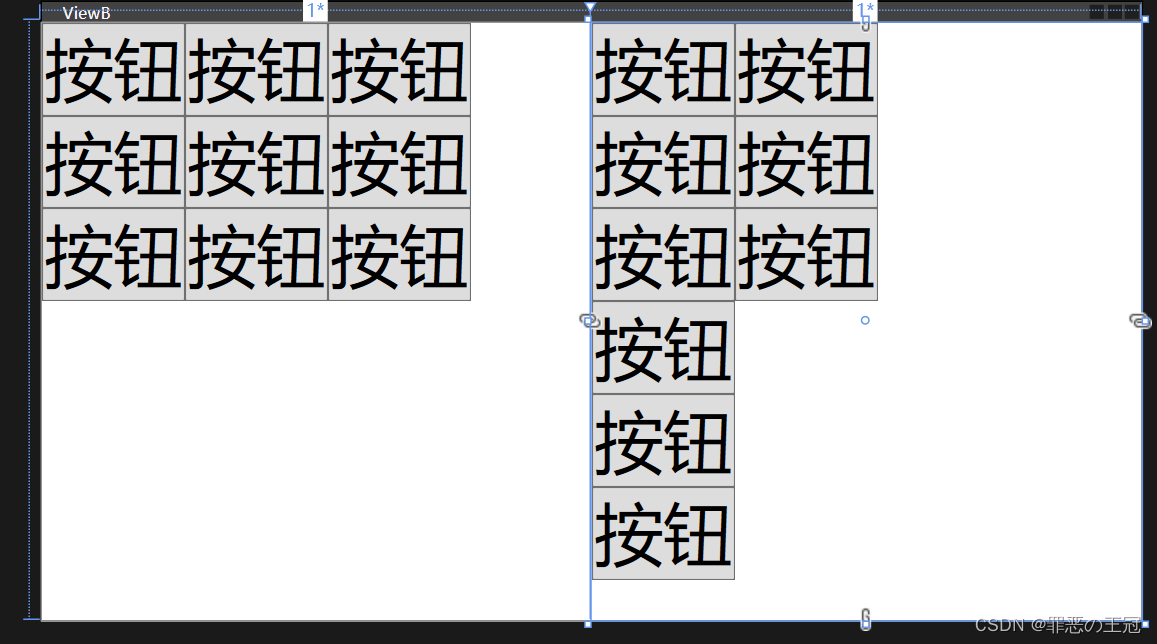
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><WrapPanel><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></WrapPanel><WrapPanel Orientation="Vertical" Grid.Column="1"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></WrapPanel></Grid>
</Window>
DockPanel
停靠布局,使用DockPanel.Dock指定停靠方向
默认设置
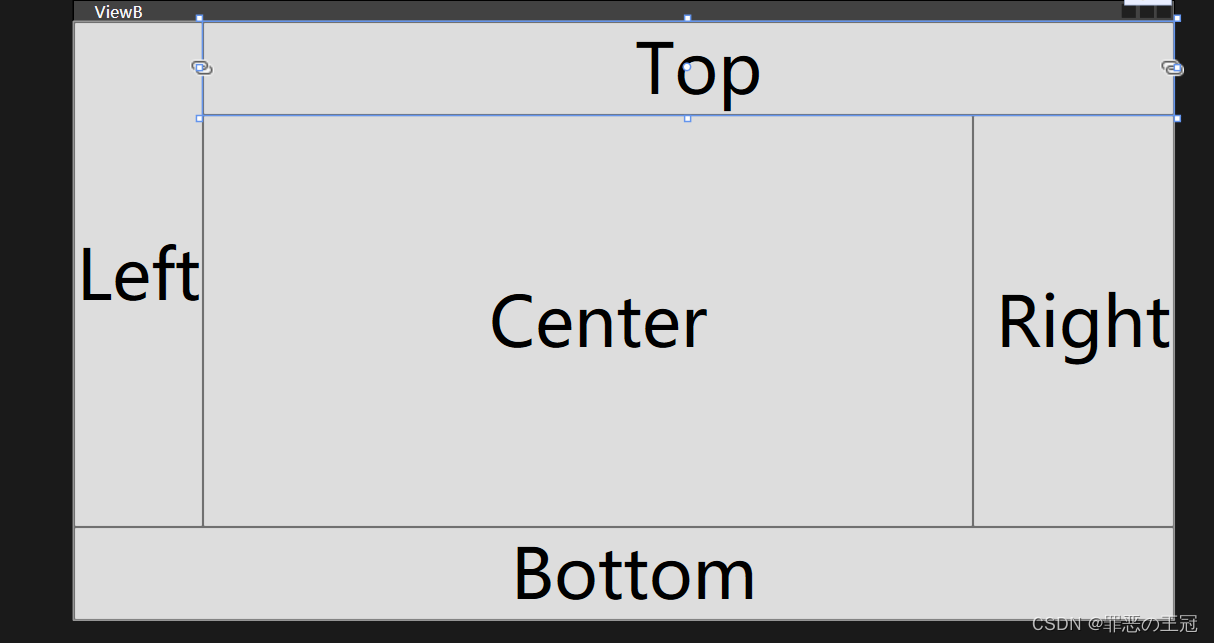
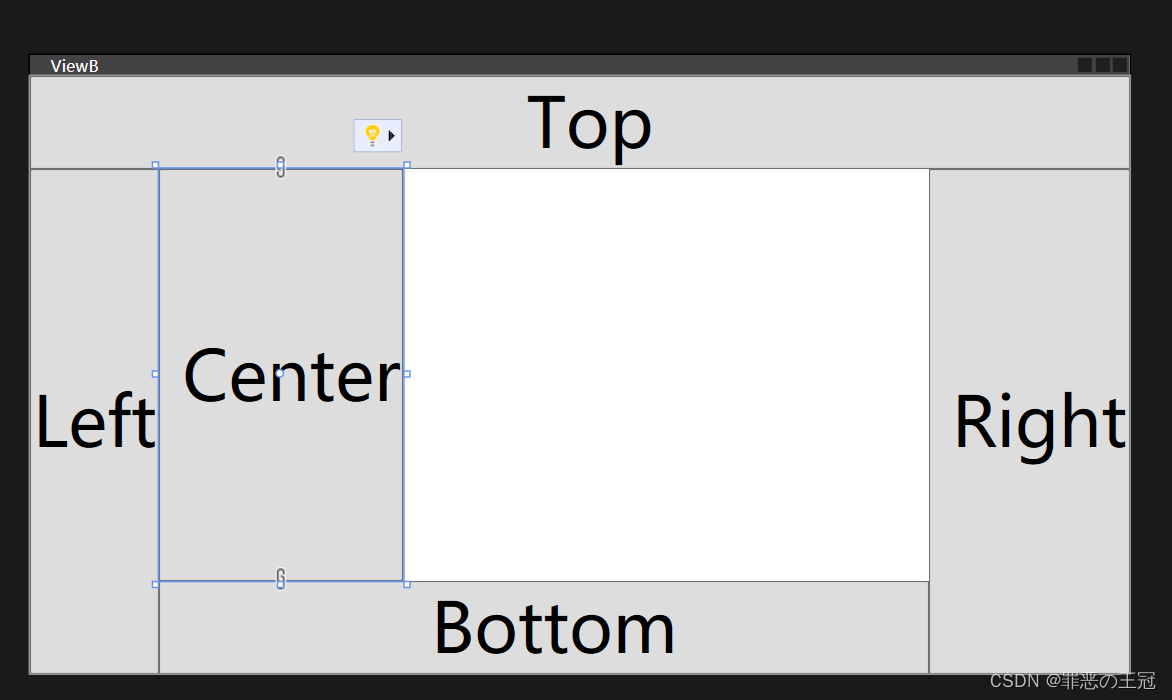
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel ><Button DockPanel.Dock="Top"Content=" Top" FontSize="50"/><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>

放置顺序会影响覆盖逻辑
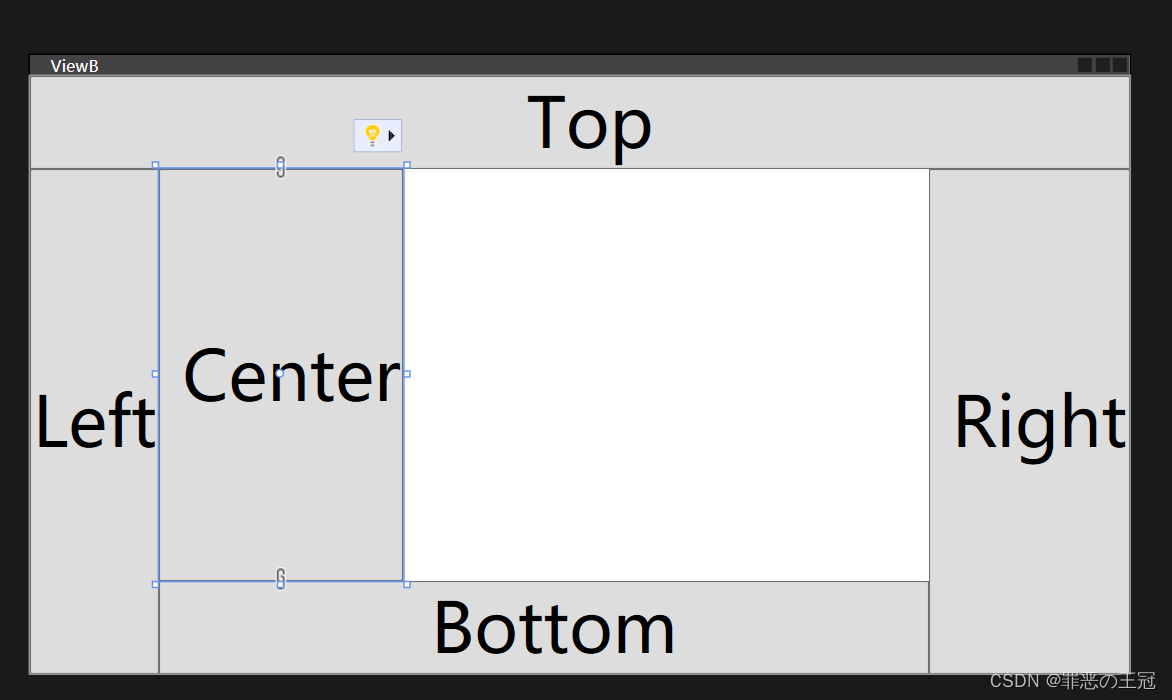
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel ><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Top"Content=" Top" FontSize="50"/><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>

最后一个元素不填满布局
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel LastChildFill="False"><Button DockPanel.Dock="Top"Content=" Top" FontSize="50" /><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>

相关文章:

WPF:WPF原生布局说明
前言 WPF在国内讨论度很小,我在这里记录一下WPF简单的原生控件是如何使用的,顺便回忆一下WPF的基础知识,有些忘记的比较厉害了 WPF简介 WPF是微软推出的桌面UI软件,是我觉得最早实现MVVM(数据驱动事务)&…...

SpringMVC常用注解用法
Spring MVC是基于Servlet API构建的原始Web框架。 MVC是Model View Controller的缩写即视图模型控制器,是一种思想,而Spring MVC是对该思想的具体实现。关于SpringMVC的学习我们需要掌握用户和程序的连接、获取参数以及返回数据三大部分。而这三大功能的…...

Liunx find locate 命令详解
文章目录 find补充说明语法选项参数实例根据文件或者正则表达式进行匹配否定参数根据文件类型进行搜索基于目录深度搜索根据文件时间戳进行搜索根据文件大小进行匹配删除匹配文件根据文件权限/所有权进行匹配借助-exec选项与其他命令结合使用搜索但跳过指定的目录find其他技巧收…...

JAVA并发专题(1)之操作系统底层工作的整体认识
一、分诺依曼计算机模型 现代计算机模型是基于-冯诺依曼计算机模型,计算机在运行时,先从内存中取出第一条指令,通过控制器的译码,按指令的要求,从存储器中取出数据进行指定的运算和逻辑操作等加工,然后再按…...

WiFi(Wireless Fidelity)基础(七)
目录 一、基本介绍(Introduction) 二、进化发展(Evolution) 三、PHY帧((PHY Frame ) 四、MAC帧(MAC Frame ) 五、协议(Protocol) 六、安全&#x…...

Agilent安捷伦33522B任意波形发生器
Agilent安捷伦33522B任意波形发生器30兆赫 2通道 为您最苛刻的测量生成全方位信号的无与伦比的能力 具有 5 倍低谐波失真的正弦波,可提供更纯净的信号 脉冲频率高达 30 MHz,抖动减少 10 倍,可实现更精确的计时 具有排序功能的逐点任意波形功能…...

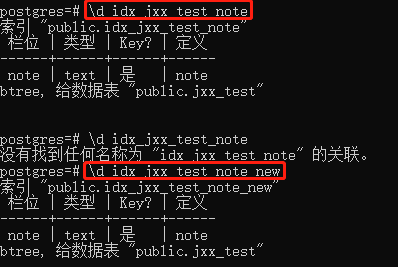
PostgreSQL-如何创建并发索引
索引简介 索引是数据库中一种快速查询数据的方法。索引中记录了表中的一列或多列值与其物理位置之间的对应关系,就好比一本书前面的目录,通过目录中页码就能快速定位到我们需要查询的内容。 建立索引的好处是加快对表中记录的查找或排序,但…...

【大数据模型】使用Claude浅试一下
汝之观览,吾之幸也!本文主要聊聊Claude使用的流程,在最后对国内外做了一个简单问题的对比,希望国内的大数据模型更快的发展。 一、产品介绍 claude官网 Claude是一款由前OpenAI的研究员和工程师开发的新型聊天机器人,…...

鼎盛合——国产电量计芯片的分类与发展
电池技术在 200 余年的时间里不断演进,并在近 30 年的时间里取得了飞速发展,从最早期的铜-锌电池、铅酸电池,到目前的锂电池、钠电池,电池能量密度从早期的~10Wh/kg 飞速攀升至 200Wh/kg。回顾历史上来看,电池管理系统…...

交叉验证之KFold和StratifiedKFold的使用(附案例实战)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Cloud Kernel SIG月度动态:发布ANCK 5.10、4.19新版本,ABS新增仓库构建功能
Cloud Kernel SIG(Special Interest Group):支撑龙蜥内核版本的研发、发布和服务,提供生产可用的高性价比内核产品。 01 SIG 整体进展 发布 ANCK 5.10-014 版本。 发布 ANCK 4.19-027.2 版本。 ABS 平台新增 OOT 仓库临时构建功…...

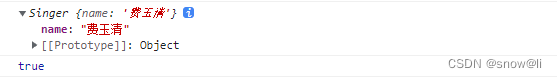
JavaScript:new操作符
一、new操作符的作用 用于创建一个给定构造函数的实例对象 new操作符创建一个用户定义的对象类型的实例 或 具有构造函数的内置对象的实例。二、new一个构造函数的执行过程 2.1、创建一个空对象obj 2.2、将空对象的原型与构造函数的原型连接起来 2.3、将构造函数中的this绑定…...

XShell配置以及使用教程
目录 1、XShell介绍 2、安装XShell 1. 双击运行XShell安装文件,并点击“下一步” 2. 点击“我接受许可证协议中的条款”,点击“下一步” 3. 点击“浏览”更改默认安装路径,点击“下一步” 4. 直接点击“安装” 5. 安装完成࿰…...

Vue3 基础语法
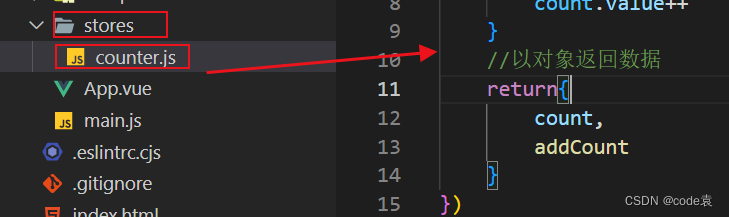
文章目录 1.创建Vue项目1.1创建项目1.2 初始项目 2.vue3 语法2.1 复杂写法2.2 简易写法2.3 reactive(对象类型)2.4 ref(简单类型)2.5 computed(计算属性)2.6 watch(监听) 3.vue3 生命周期4.vue3 组件通信4.…...

【开源项目】Disruptor框架介绍及快速入门
Disruptor框架简介 Disruptor框架内部核心的数据结构是Ring Buffer,Ring Buffer是一个环形的数组,Disruptor框架以Ring Buffer为核心实现了异步事件处理的高性能架构;JDK的BlockingQueue相信大家都用过,其是一个阻塞队列…...

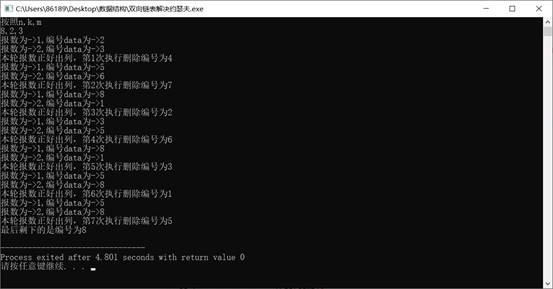
双向链表实现约瑟夫问题
title: 双向链表实现约瑟夫问题 date: 2023-05-16 11:42:26 tags: **问题:**知n个人围坐在一张圆桌周围。从编号为k的人开始报数,数到m的那个人出列;他的下一个人又从1开始报数,数到m的那个人又出列;依此规律重复下去&…...
)
日心说为人类正确认识宇宙打下了基础(善用工具的重要性)
文章目录 引言I 伽利略1.1 借助天文望远镜获得了比别人更多的信息。1.2 确定了科学研究方法:实验和观测 II 开普勒三定律 引言 享有科学史上崇高地位的人,都需要在构建科学体系上有重大贡献。 日心说在哥白尼那里还是一个假说,伽利略拿事实…...
Kali-linux系统指纹识别
现在一些便携式计算机操作系统使用指纹识别来验证密码进行登录。指纹识别是识别系统的一个典型模式,包括指纹图像获取、处理、特征提取和对等模块。如果要做渗透测试,需要了解要渗透测试的操作系统的类型才可以。本节将介绍使用Nmap工具测试正在运行的主…...

Java版本电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展 传统采购模式面临的挑战 一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标…...

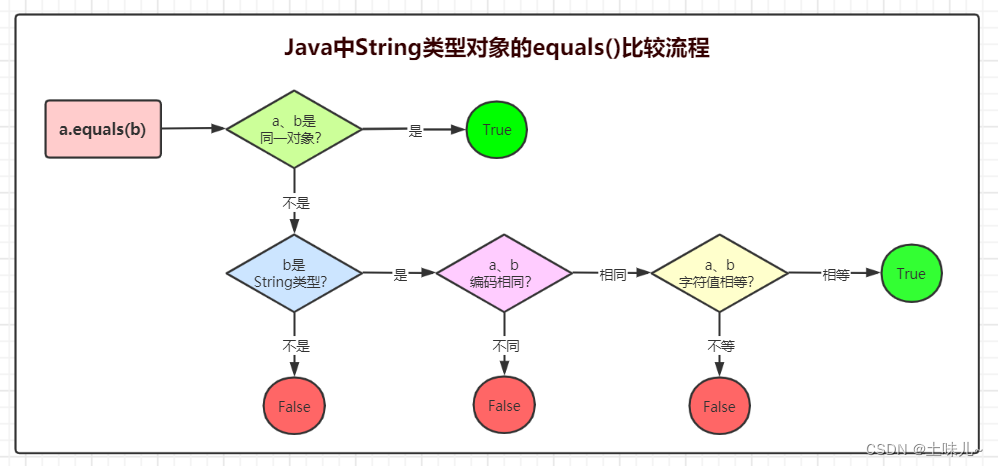
Java字符串知多少:String、StringBuffer、StringBuilder
一、String 1、简介 String 是 Java 中使用得最频繁的一个类了,不管是作为开发者的业务使用,还是一些系统级别的字符使用, String 都发挥着重要的作用。String 是不可变的、final的,不能被继承,且 Java 在运行时也保…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
