table标签-移动端适配
封装一个组件,该组件需要根据不同设备屏幕宽度自适应调整展示方式。对于 PC 端,以类似 el-table 的形式展示数据,而移动端则以一个类似 item 的形式展示每行数据。
可以先在组件中判断设备类型,如以下示例代码所示:
<template><div :class="['table-wrapper', isMobile ? 'is-mobile' : '']"><!-- PC 端展示 --><table v-if="!isMobile" class="my-table"><thead><tr><th v-for="(column, index) in columns" :key="index">{{ column.label }}</th></tr></thead><tbody><tr v-for="(row, index) in rows" :key="index"><td v-for="(column, columnIndex) in columns" :key="columnIndex">{{ row[column.prop] }}</td></tr></tbody></table><!-- 移动端展示 --><div v-else class="my-list"><div v-for="(row, index) in rows" :key="index" class="my-list-item"><div v-for="(column, columnIndex) in columns" :key="columnIndex" class="my-list-item-label">{{ column.label }}:</div><div v-for="(column, columnIndex) in columns" :key="columnIndex" class="my-list-item-value">{{ row[column.prop] }}</div></div></div></div>
</template><script>
export default {name: 'MyTable',props: {columns: Array,rows: Array,},computed: {isMobile() {return /Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent);},},
};
</script><style scoped>
.table-wrapper {overflow-x: auto;
}.my-table {border-collapse: collapse;width: 100%;
}.my-table td,
.my-table th {border: 1px solid #ddd;padding: 8px;text-align: left;
}.my-list {background-color: #fff;
}.my-list-item {display: flex;flex-wrap: wrap;padding: 8px;border-bottom: 1px solid #ddd;
}.my-list-item-label {min-width: 60px;font-weight: bold;margin-right: 8px;
}.my-list-item-value {flex: 1;
}.is-mobile .my-table {display: none;
}.is-mobile .my-list {display: block;
}.is-mobile .my-list-item {padding: 8px 0;border-bottom: none;
}
</style>
以上代码中,通过判断 navigator.userAgent 来判断设备类型,如果是移动端,则展示列表形式,否则展示表格形式。
对于 PC 端的表格形式,可以使用标准的 table 元素来实现,样式上可以参考 el-table 组件。
对于移动端的列表形式,可以使用 flex 布局和自适应宽度来实现,每个数据项用一个 div 包含 label 和 value 两部分。在样式上需要注意调整边距和间距,使其更适合移动端的展示。
以上是一个简单的实现方式,您可以根据具体需求进行修改和扩展。
相关文章:

table标签-移动端适配
封装一个组件,该组件需要根据不同设备屏幕宽度自适应调整展示方式。对于 PC 端,以类似 el-table 的形式展示数据,而移动端则以一个类似 item 的形式展示每行数据。 可以先在组件中判断设备类型,如以下示例代码所示: …...

Yolov8改进---注意力机制:DoubleAttention、SKAttention,SENet进阶版本
目录 🏆🏆🏆🏆🏆🏆Yolov8魔术师🏆🏆🏆🏆🏆🏆 1. DoubleAttention 2. SKAttention 3.总结...

【逆向工程核心原理:TLS回调函数】
TLS 代码逆向分析领域中,TLS(Thread Local Storage,线程局部存储)回调函数(Callback Function)常用反调试。TLS回调函数的调用运行要先于EP代码的执行,该特征使它可以作为一种反调试技术的使用…...

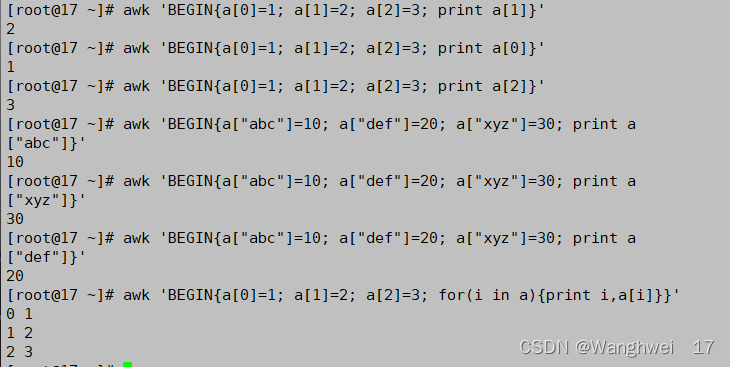
“Shell“Awk命令
文章目录 一.Awk二.Awk按行输出文本三.Awk按字段输出文本四.通过管道,双引号调用shell命令五.总结: 一.Awk Awk的工作原理: 逐行读取文本,默认以空格或tab键为分隔符进行分隔,将分隔所得的各个字段保存到内建变量中&a…...

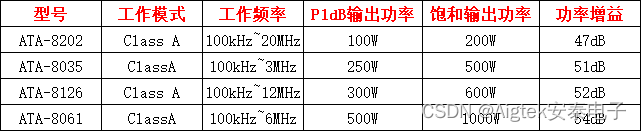
射频放大器的原理和作用(射频放大器和功率放大器的区别)
射频放大器是一种电子电路,用于将输入信号增强到足够高的电平以驱动射频输出负载。其原理和作用如下: 射频放大器的工作原理是利用晶体管的三极管效应,将输入信号放大到足够的电平以驱动输出负载。在射频放大器中,输入信号经过输入…...

揭秘KubeEdge边缘网络项目EdgeMesh:如何打造高速、安全、低延迟的互联网连接
KubeEdge是由百度主导的边缘计算项目,旨在为物联网设备提供一种高效、安全的互联网连接方式。EdgeMesh是KubeEdge的核心组件之一,它是一种基于OpenDaylight的边缘网络协议,能够在物联网设备之间提供高速、可靠的互联网连接。 EdgeMesh的设计目…...

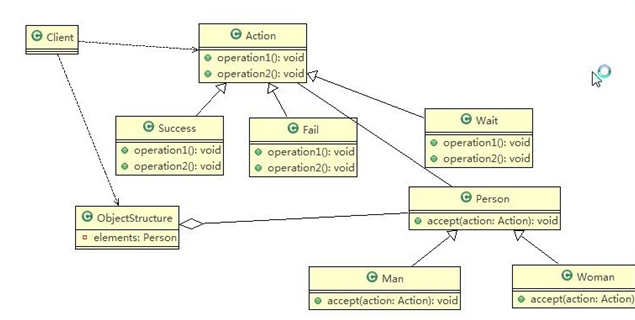
Java设计模式 14-访问者模式
访问者模式 这个模式用的很少,《设计模式》的作者评价为: 大多情况下,你不需要使用访问者模式,但是一旦需要使用它时,那就真的需要使用了 一、测评系统的需求 1)将观众分为男人和女人,对歌手进行测评&…...

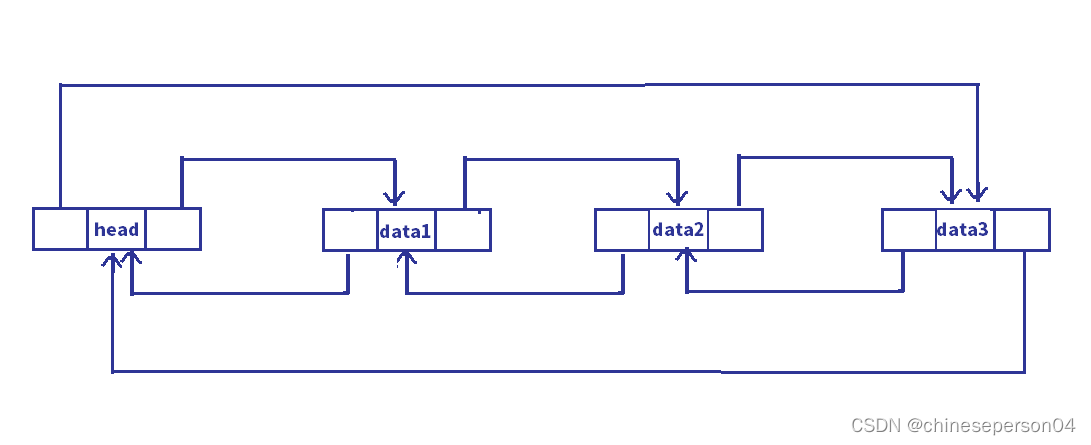
【数据结构】线性表之链表
目录 前言一、链表的定义二、链表的分类1. 单向和双向2. 带头和不带头3. 循环和不循环4. 常用(无头单向非循环链表和带头双向循环链表) 三、无头单向非循环链表的接口及实现1. 单链表的接口2. 接口的实现 四、带头双向循环链表接口的及实现1. 双向链表的…...

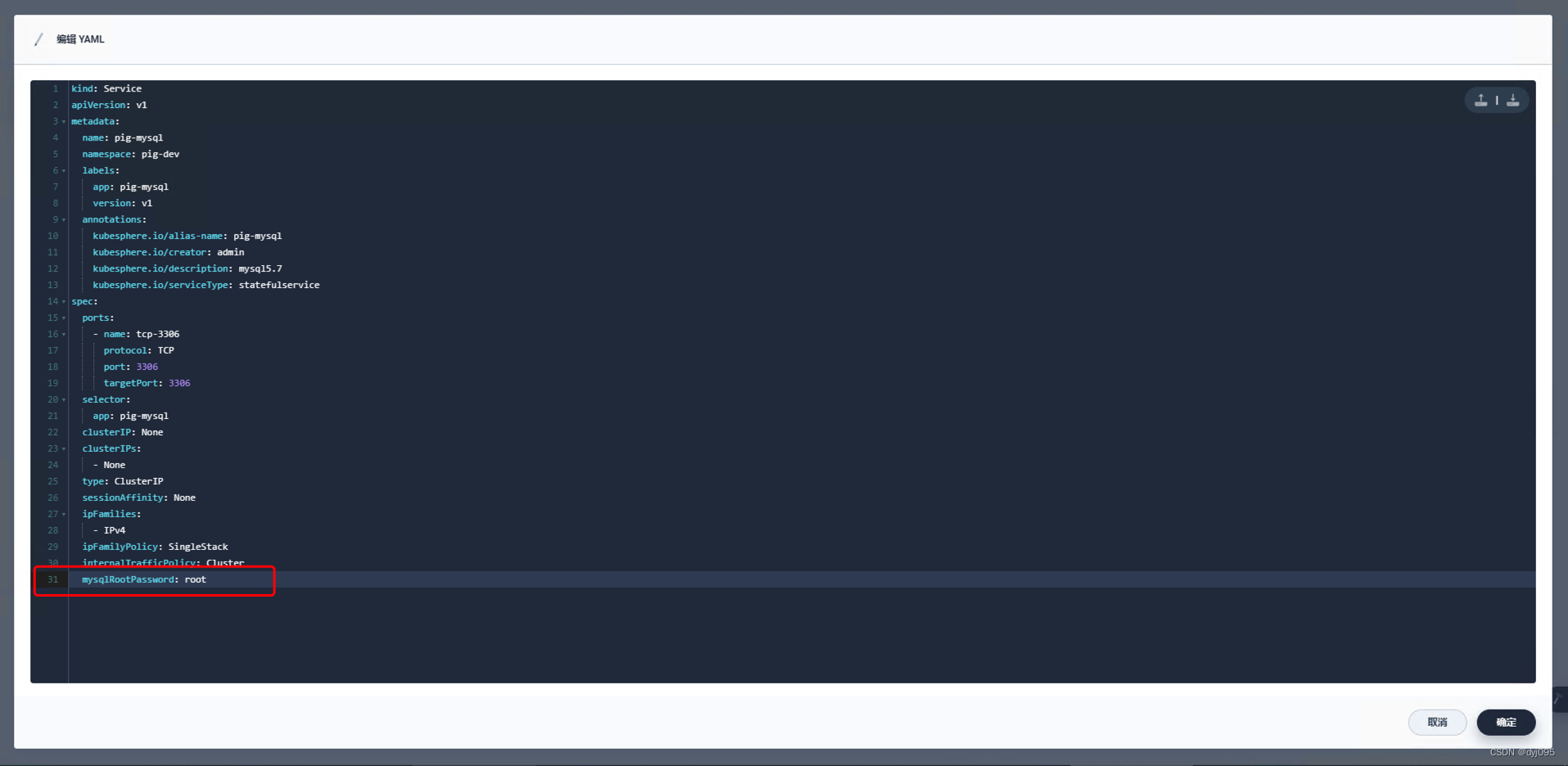
微服架构基础设施环境平台搭建 -(四)在Kubernetes集群基础上搭建Kubesphere平台
微服架构基础设施环境平台搭建 -(四)在Kubernetes集群基础上搭建Kubesphere平台 通过采用微服相关架构构建一套以KubernetesDocker为自动化运维基础平台,以微服务为服务中心,在此基础之上构建业务中台,并通过Jekins自动…...

Linux开发板安装Python环境
1. 环境介绍 硬件:STM32MP157,使用的是野火出的开发板。 软件:Debian ARM 架构制作的 Linux 发行版,版本信息如下: Linux发行版本:Debian GNU/Linux 10 内核版本:4.19.94 2. Python 简介…...

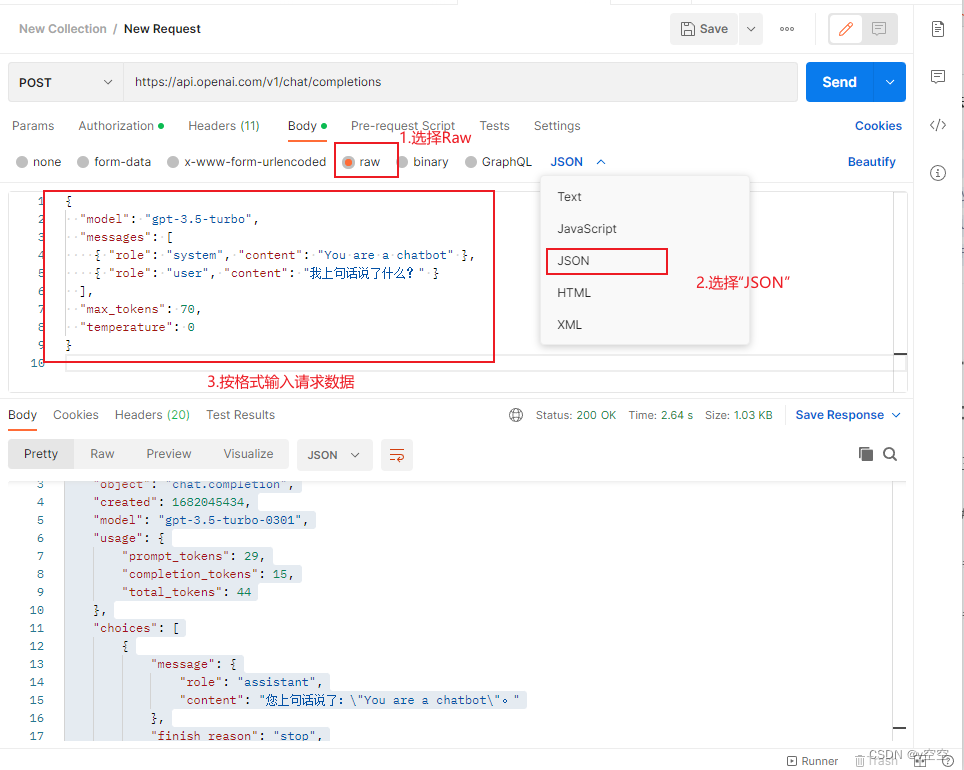
ChatGPT 聊天接口API 使用
一、准备工作 1.准备 OPENAI_ACCESS_TOKEN 2.准备好PostMan 软件 二、测试交流Demo 本次使用POSTMAN工具进行快速测试,旨在通过ChatGPT API实现有效的上下文流。在测试过程中,我们发现了三个问题: 1.如果您想要进行具有上下文的交流&…...

软件测试月薪2万,需要技术达到什么水平?
最近跟朋友在一起聚会的时候,提了一个问题,说一个软件测试工程师如何能月薪达到二万,技术水平需要达到什么程度?人回答说这只能是大企业或者互联网企业工程师才能拿到。也许是的,小公司或者非互联网企业拿二万的不太可…...

从入门到进阶,Vue框架让Web开发更简单高效
Vue是现代前端开发中最为流行的JavaScript框架之一,它具有轻量、易学、易用的特点,能够帮助开发者构建出高效、交互丰富的Web应用。在本文中,我们将会深入探索Vue框架的各个方面,包括Vue组件、Vue路由、Vue状态管理等,…...

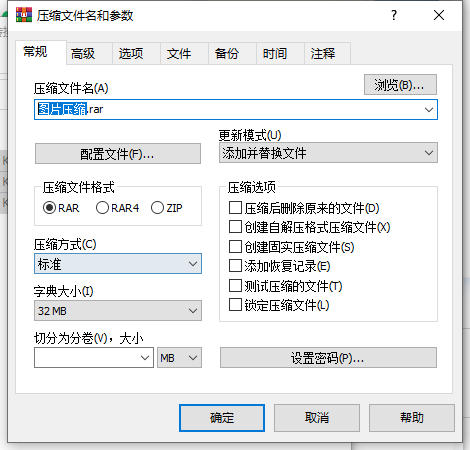
怎么缩小照片的kb,压缩照片kb的几种方法
缩小照片的KB大小是我们日常工作生活中遇到的常见问题。虽然听起来十分专业,但其实很简单。照片的KB是指照片文件的大小,通常以“KB”为单位表示。缩小照片的KB就是减小照片文件的大小,以便占用更少的磁盘空间或更快地上传和下载照片。在实际…...

2. 注解Annotation
Java注解(Annotation)又称为Java标注,是JDK5.0引入的一种注释机制.注解是原数据的一种形式,提供有关于程序但不属于程序本身的数据.注解对他们注解的代码的操作没有直接的影响. 声明方式 注解的声明方式使用interface关键字,举例说明: public interface MyInject{ }元注解 Ta…...

【Leetcode -495.提莫攻击 -496.下一个更大的元素Ⅰ】
Leetcode Leetcode -495.提莫攻击Leetcode - 496.下一个更大的元素Ⅰ Leetcode -495.提莫攻击 题目:在《英雄联盟》的世界中,有一个叫 “提莫” 的英雄。他的攻击可以让敌方英雄艾希(编者注:寒冰射手)进入中毒状态。 …...

肝一肝设计模式【八】-- 外观模式
系列文章目录 肝一肝设计模式【一】-- 单例模式 传送门 肝一肝设计模式【二】-- 工厂模式 传送门 肝一肝设计模式【三】-- 原型模式 传送门 肝一肝设计模式【四】-- 建造者模式 传送门 肝一肝设计模式【五】-- 适配器模式 传送门 肝一肝设计模式【六】-- 装饰器模式 传送门 肝…...

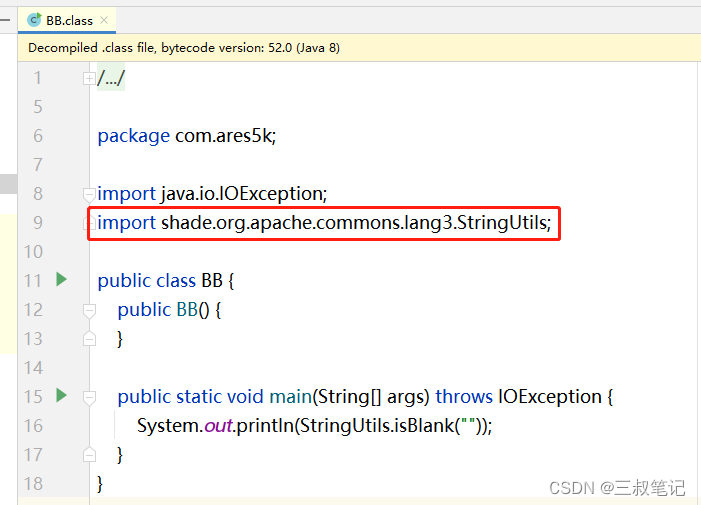
Maven uber-jar(带依赖的打包插件)maven-shade-plugin
文章目录 最基础的 maven-shade-plugin 使用生成可执行的 Jar 包 和 常用的资源转换类包名重命名打包时排除依赖与其他常用打包插件比较 本文是对 maven-shade-plugin 常用配置的介绍,更详细的学习请参照 Apache Maven Shade Plugin 官方文档 通过使用 maven-shade…...

MySQL基础(二十八)索引优化与查询优化
都有哪些维度可以进行数据库调优?简言之: 索引失效、没有充分利用到索引——索引建立关联查询太多JOIN (设计缺陷或不得已的需求)——SQL优化服务器调优及各个参数设置(缓冲、线程数等)———调整my.cnf。数据过多――分库分表 关于数据库调优的知识点非常分散。不同的DBMS&…...

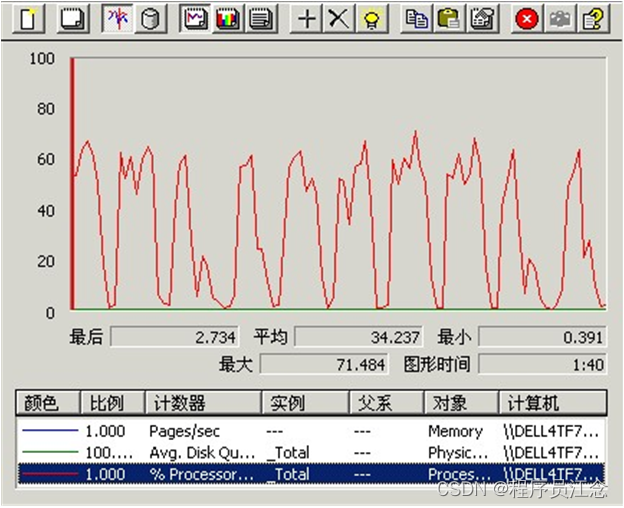
初步认识性能测试和完成一次完整的性能测试
上一篇博文主要通过两个例子让测试新手了解一下测试思想,和在做测试之前应该了解人几点,那么我们在如何完成一次完整的性能测试呢? 测试报告是一次完整性能测试的体现,所以,这里我给出一个完整的性能测试报告ÿ…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

十二、【ESP32全栈开发指南: IDF开发环境下cJSON使用】
一、JSON简介 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,具有以下核心特性: 完全独立于编程语言的文本格式易于人阅读和编写易于机器解析和生成基于ECMAScript标准子集 1.1 JSON语法规则 {"name"…...
