Vue (2)
文章目录
- 1. 模板语法
- 1.1 插值语法
- 1.2 指令语法
- 2. 数据绑定
- 3. 穿插 el 和 data 的两种写法
- 4. MVVM 模型
1. 模板语法
root 容器中的代码称为 vue 模板
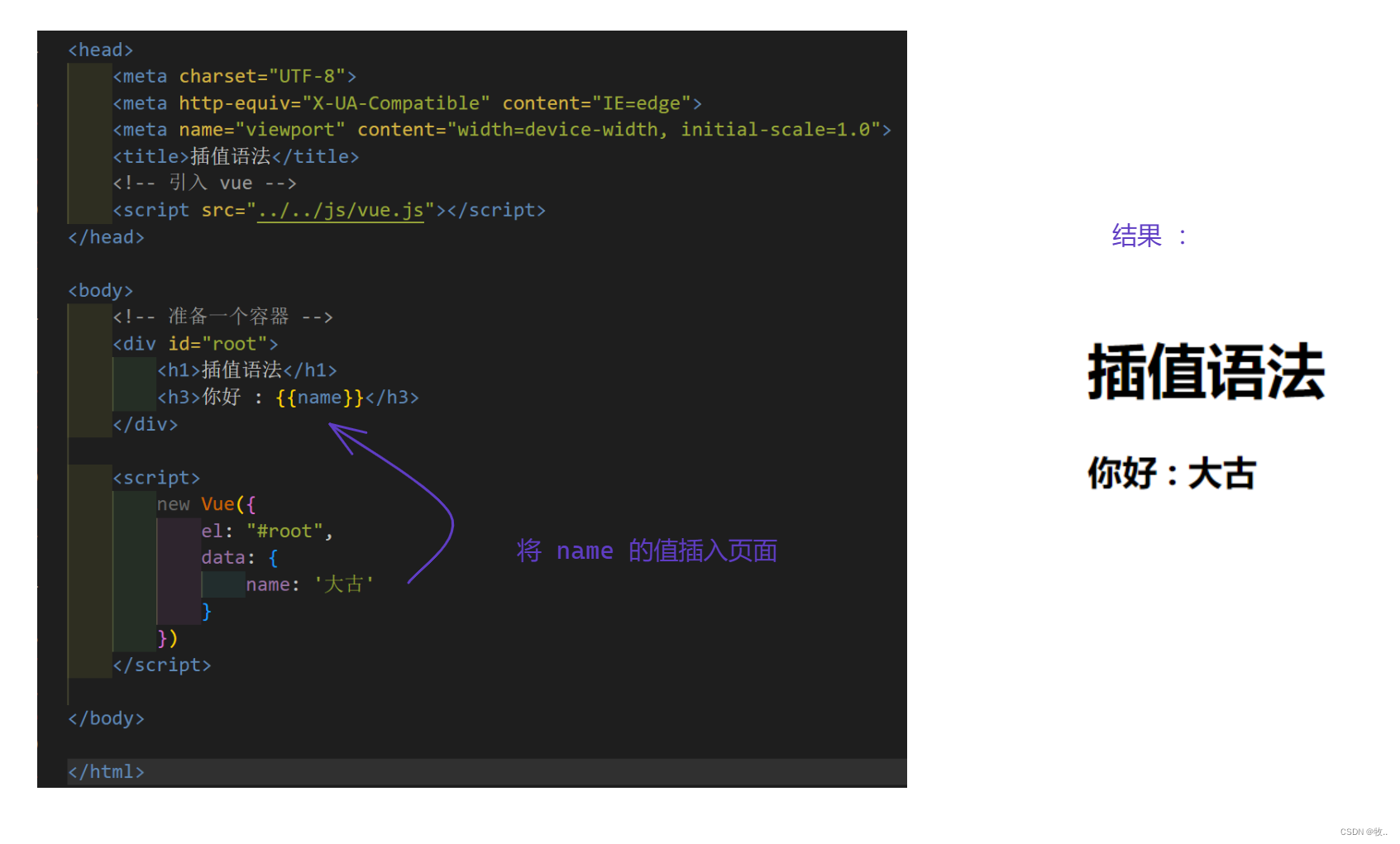
1.1 插值语法

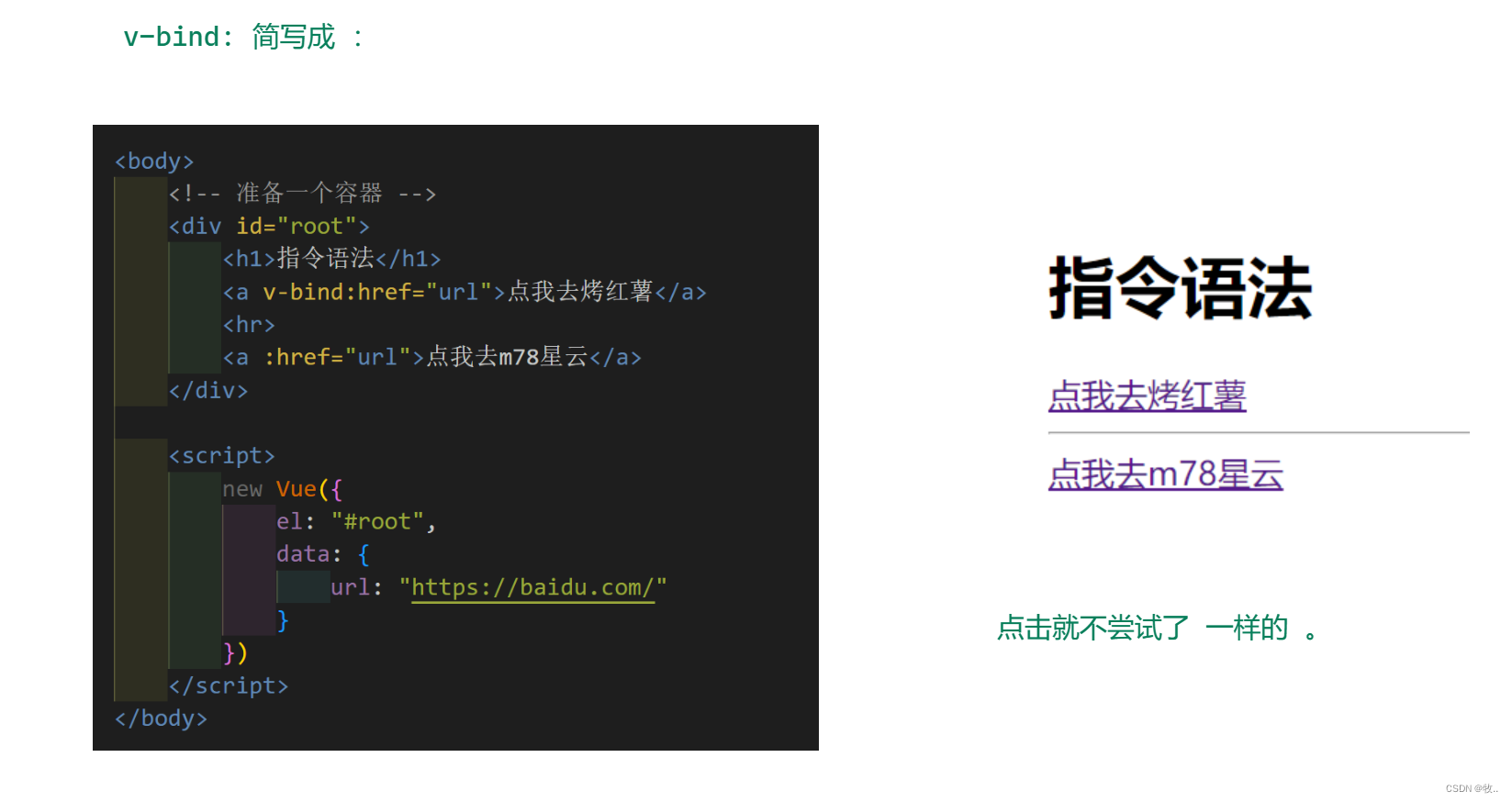
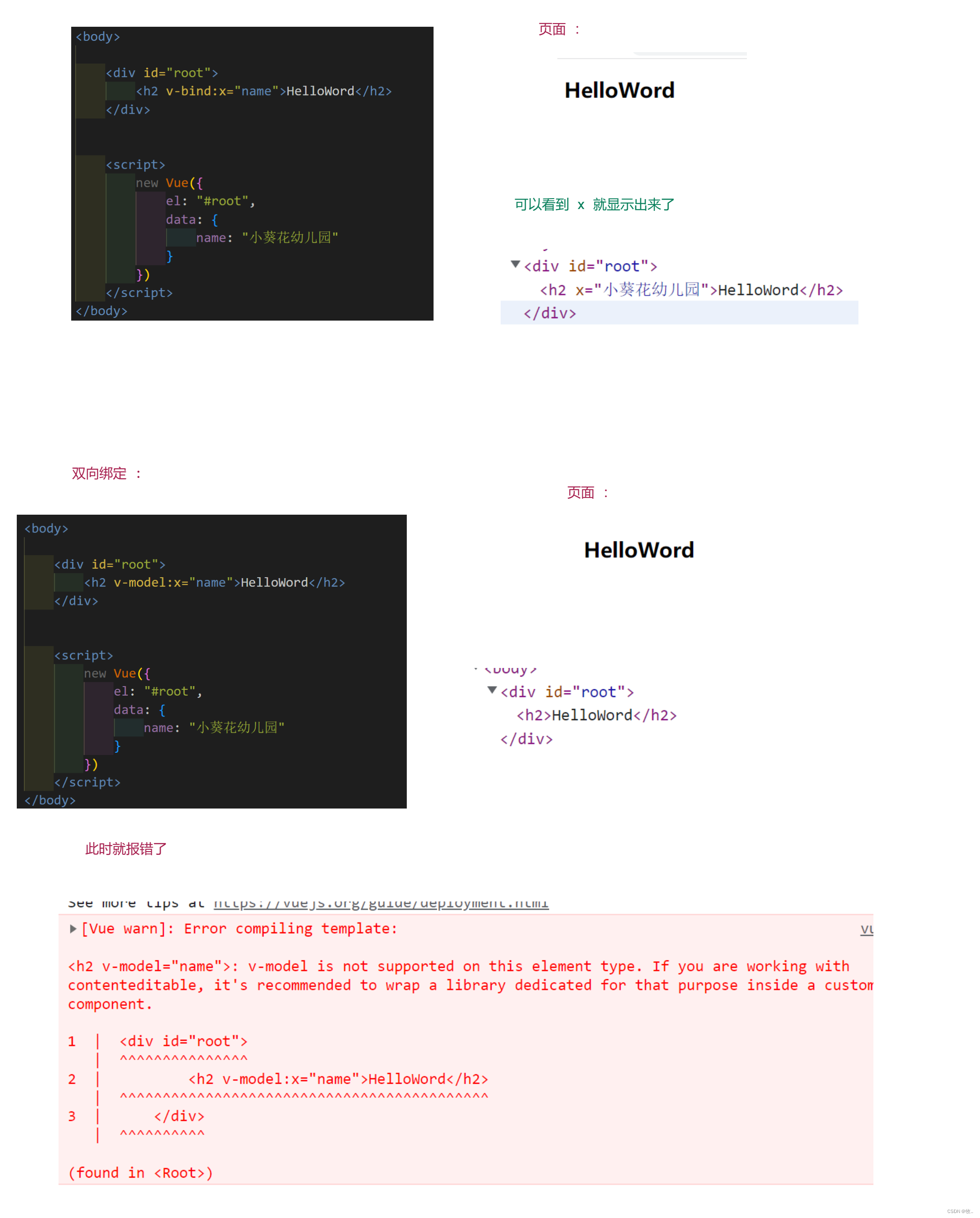
1.2 指令语法
图一 :

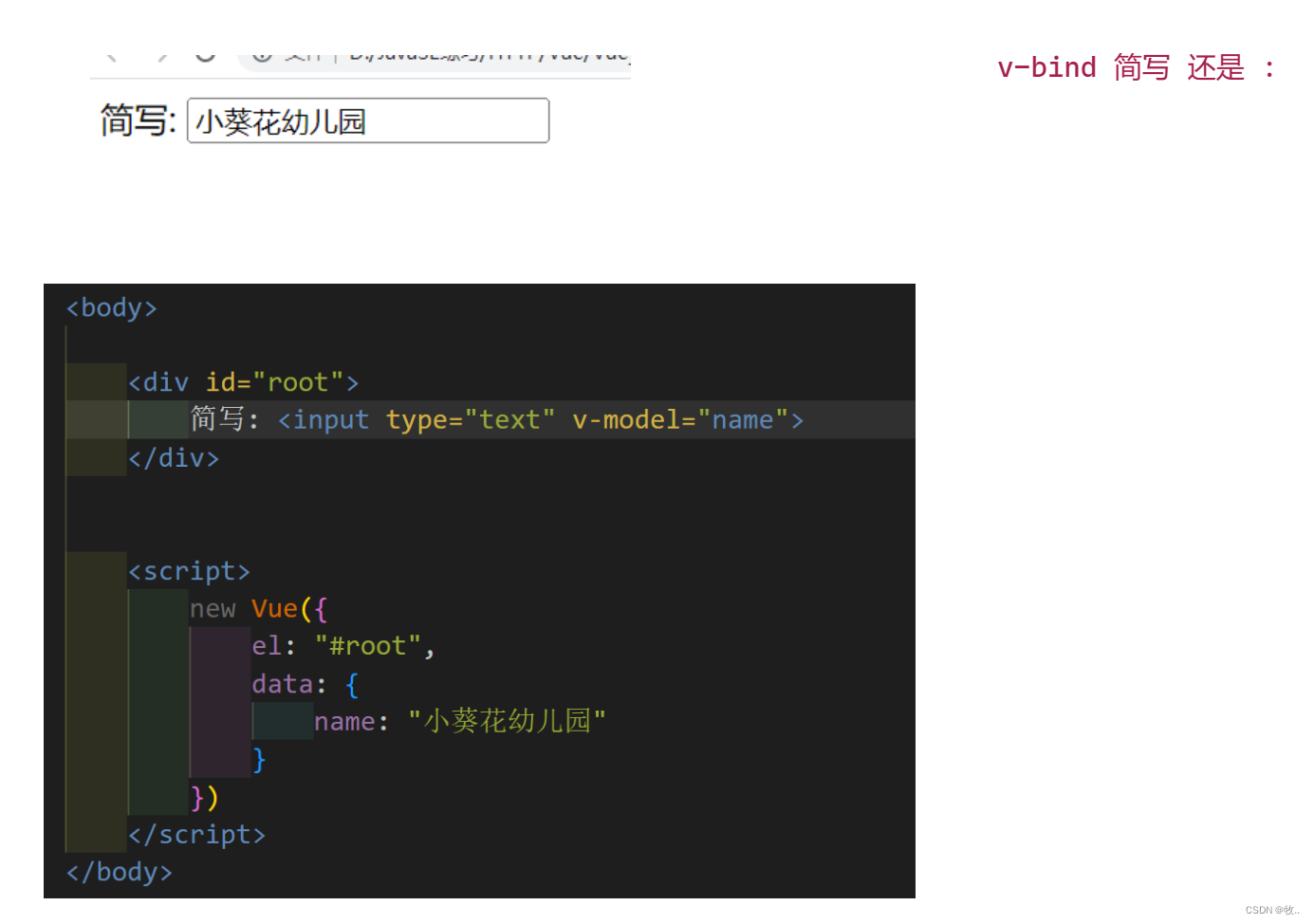
简写 : v-bind: 是可以简写成 : 的

总结 :
插值语法 :
- 功能 : 用于解析标签体内容
- 写法 : {{xxx}} , xxx 是 js 表达式 ,切可以直接读取到 data 中的所有属性
指令语法 :
- 功能:用于解析标签 (包括 : 标签属性 , 标签内容 , 绑定事件 …)
- 举例 : v-bind:href = “xxxx” 或者简写为 :href=“xxx” , xxx 同样要写 js 表达式 ,且可以直接读取到data中的所有属性
- 备注 : Vue 中有很多的指令 , 且形式都是: v-??? 此处使用 v-bind 举例
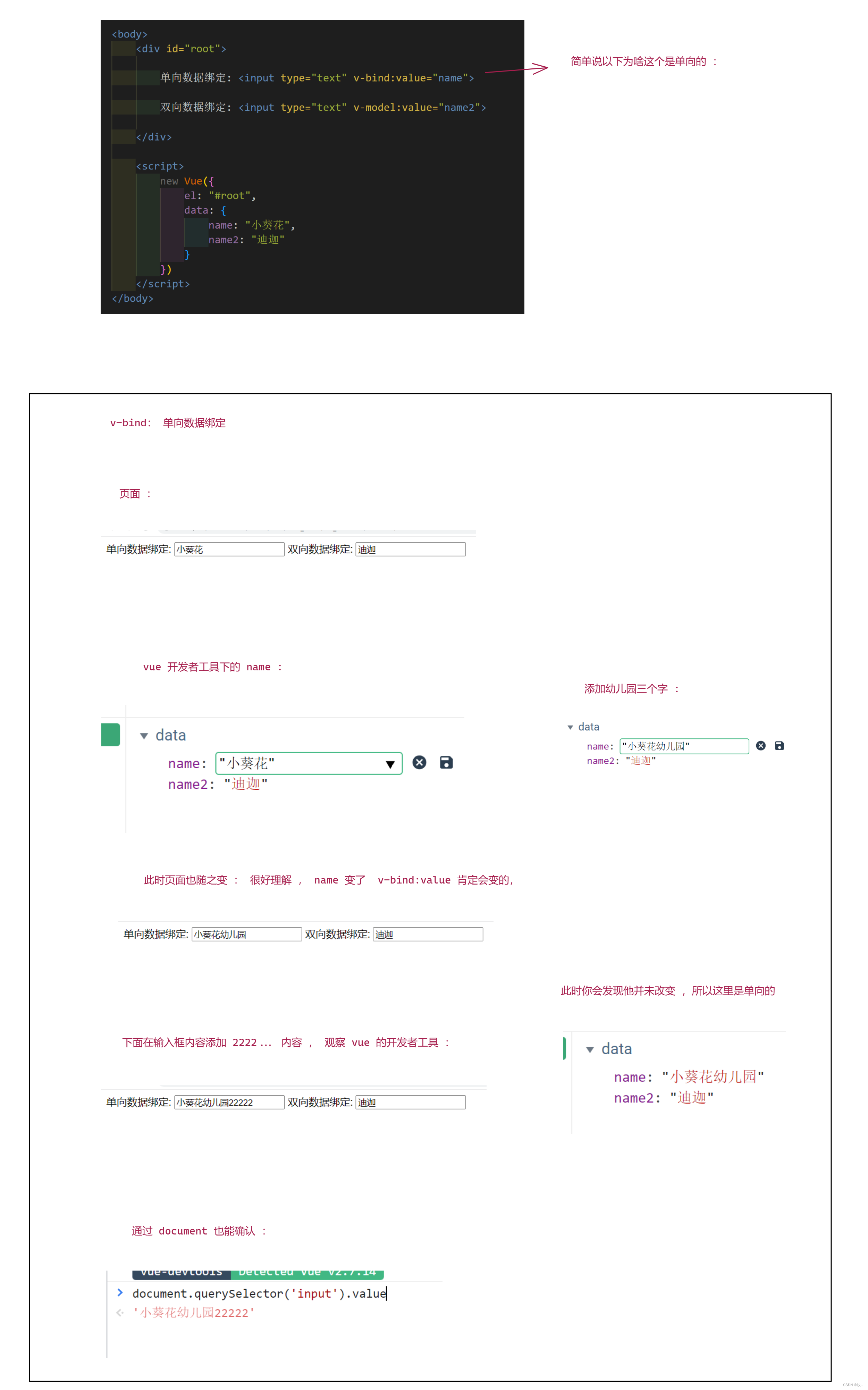
2. 数据绑定
引出 : v-model

单向绑定 :

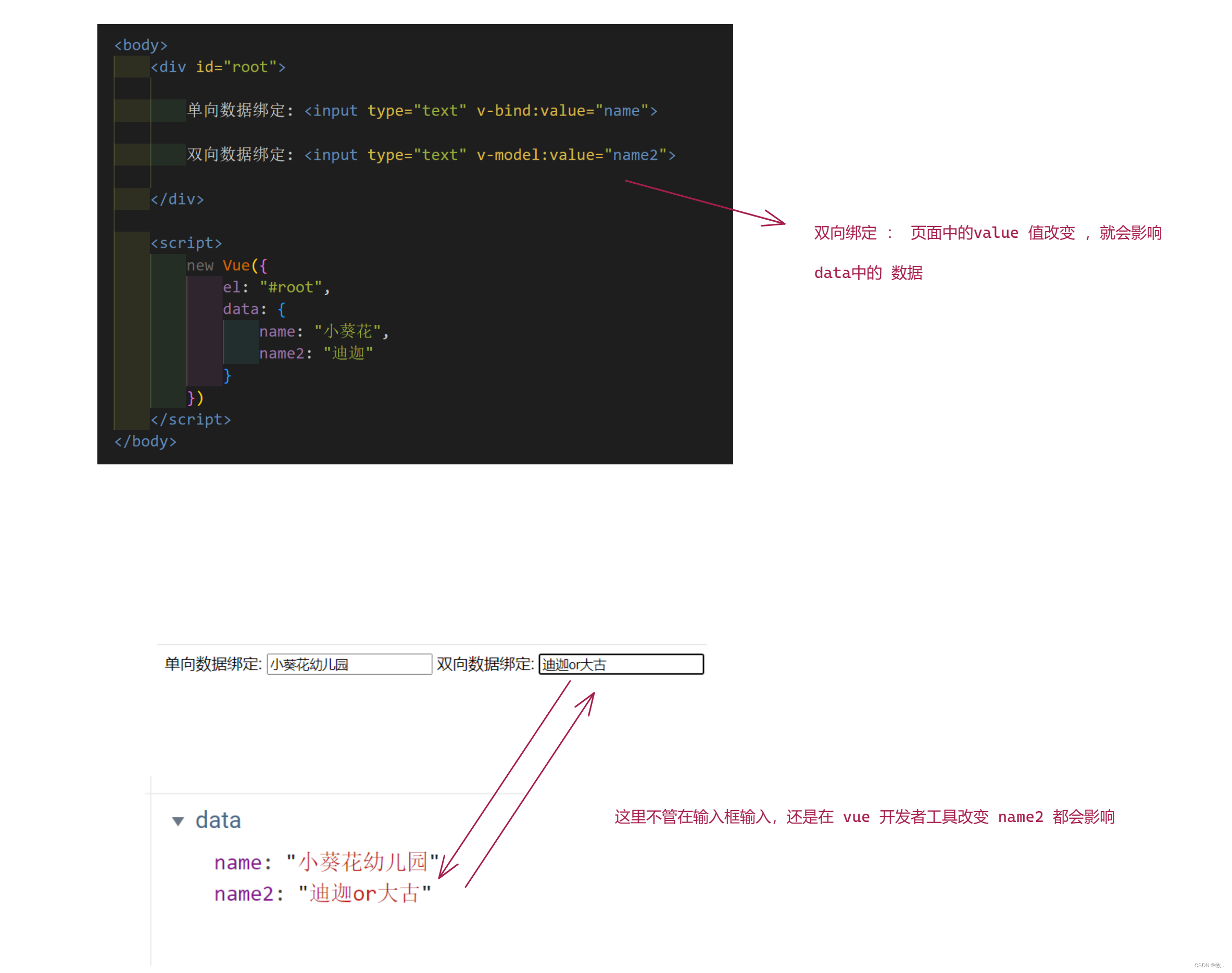
双向绑定 :

注意:v-model 只能应用在表单类元素 (输入类元素) 上

v-model 简写 :

总结 :
Vue 中有两种数据绑定的方式 :
-
单向数据绑定(v-bind) : 数据只能从 data 流向页面.
-
双向绑定 (v-model) :数据不仅能从 data 流向页面 , 还可以从页面流向 data .
- 备注 :1. 双向绑定一般都应用在表单类元素上 (如 : input , select 等) 2. v-model : value 可以简写为 v-model ,应为 v-model 默认手机的就是value值
3. 穿插 el 和 data 的两种写法
原来我们的写法 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",data: {name: "大古"}})// 通过 console.log 观察 vue 的实例对象 console.log(vm)</script>
</body></html>
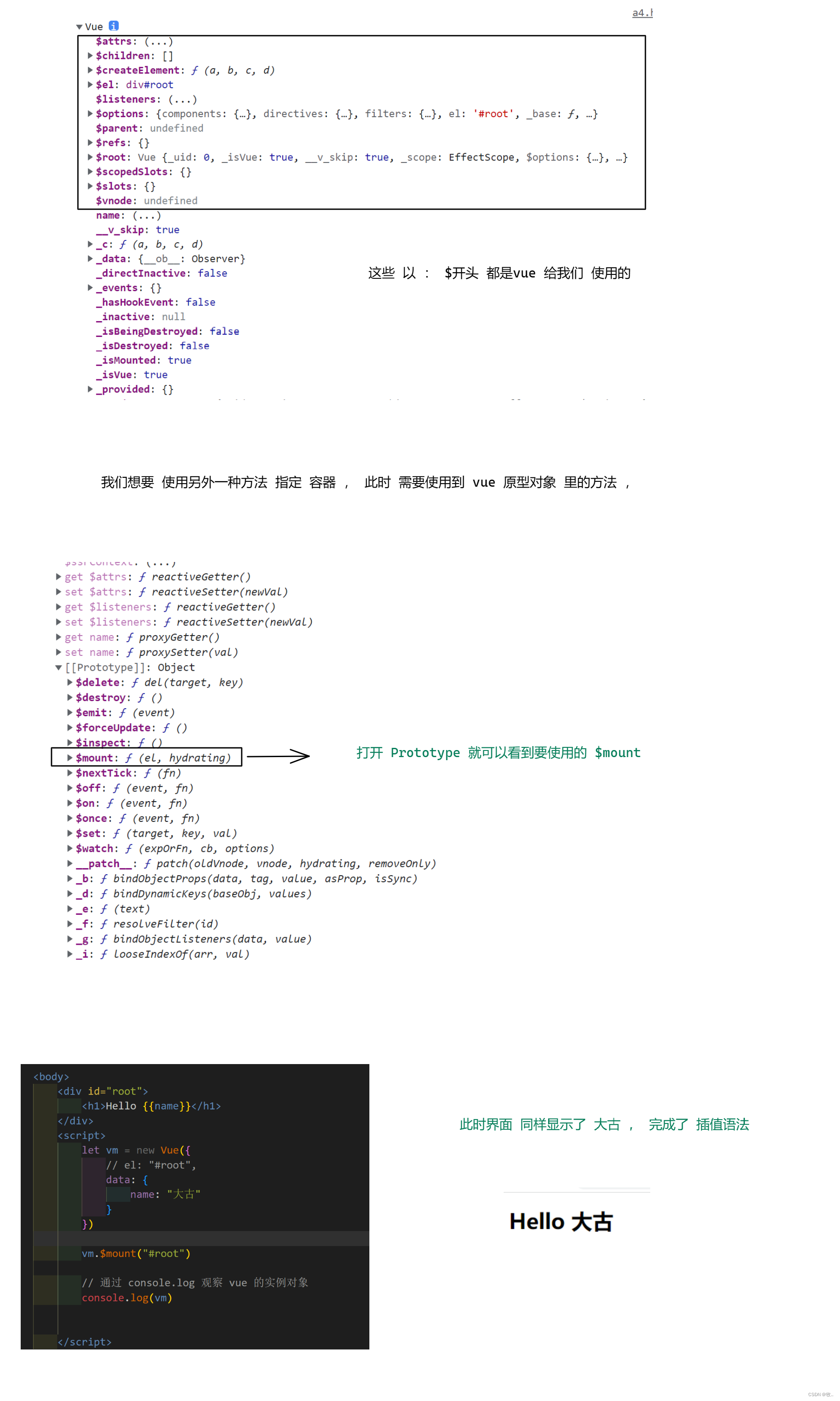
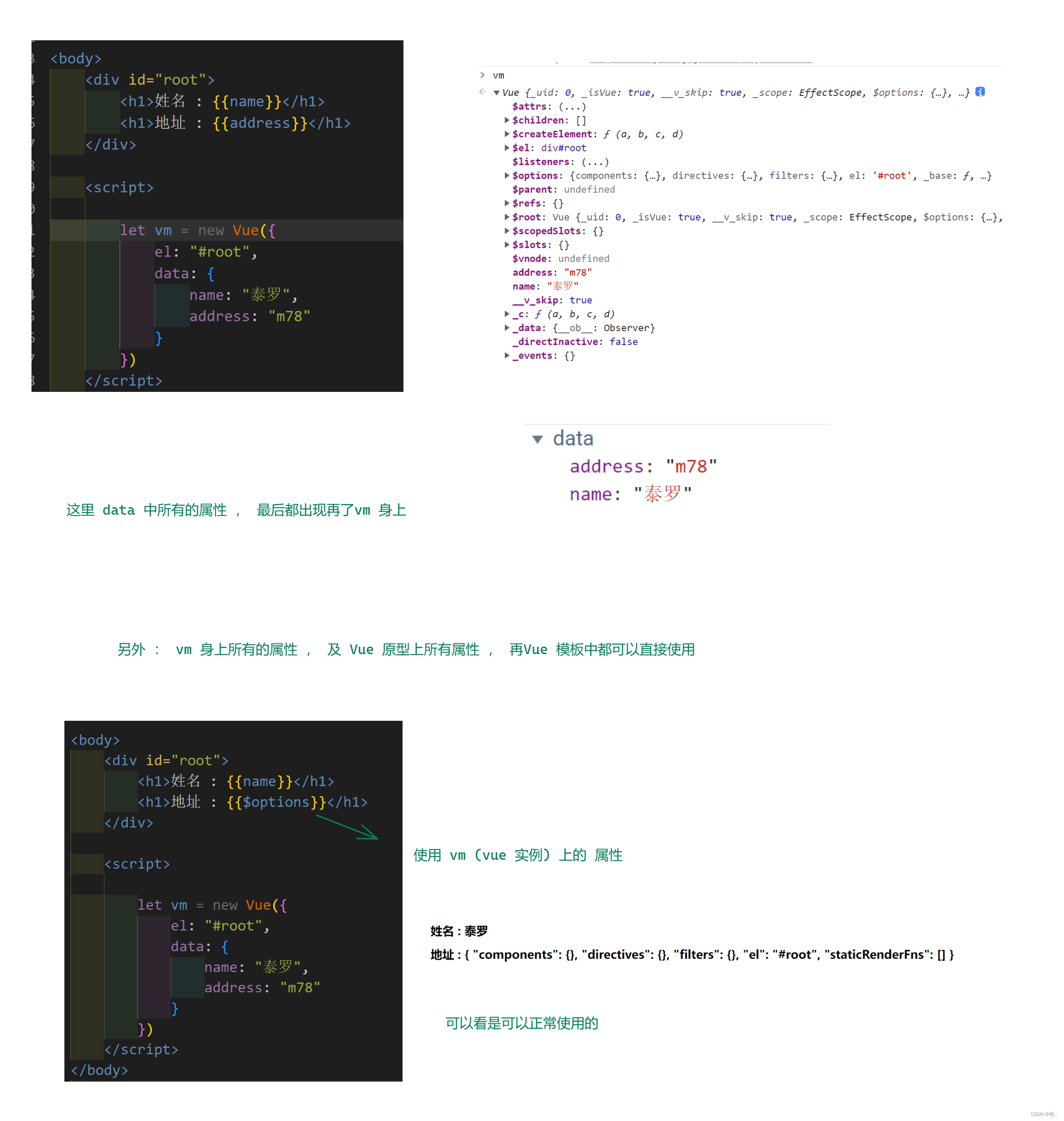
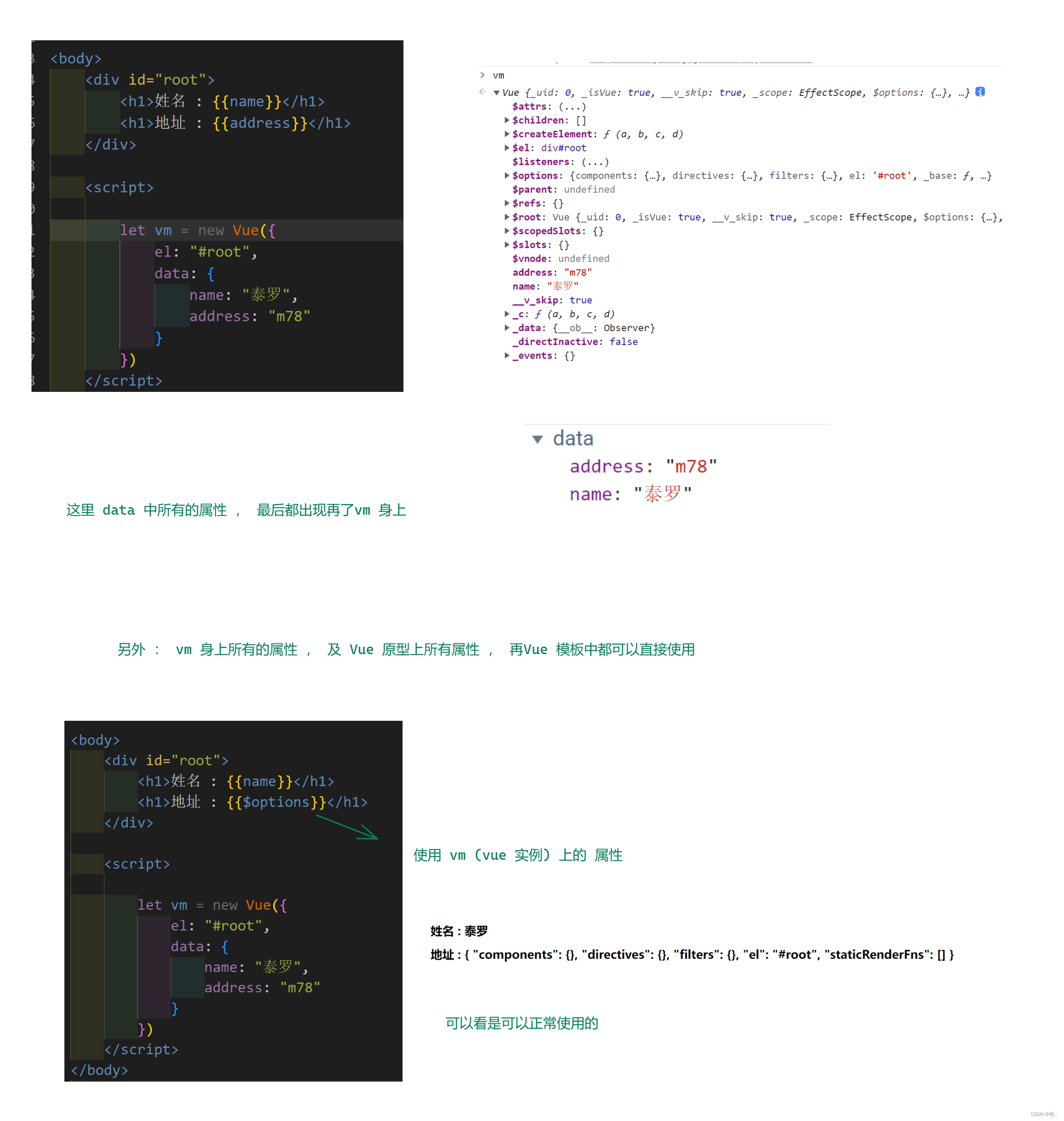
下面来看看 vue 的实例对象

data 的两种写法 :
对象式 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 对象式data: {name: "大古"}})</script>
</body></html>
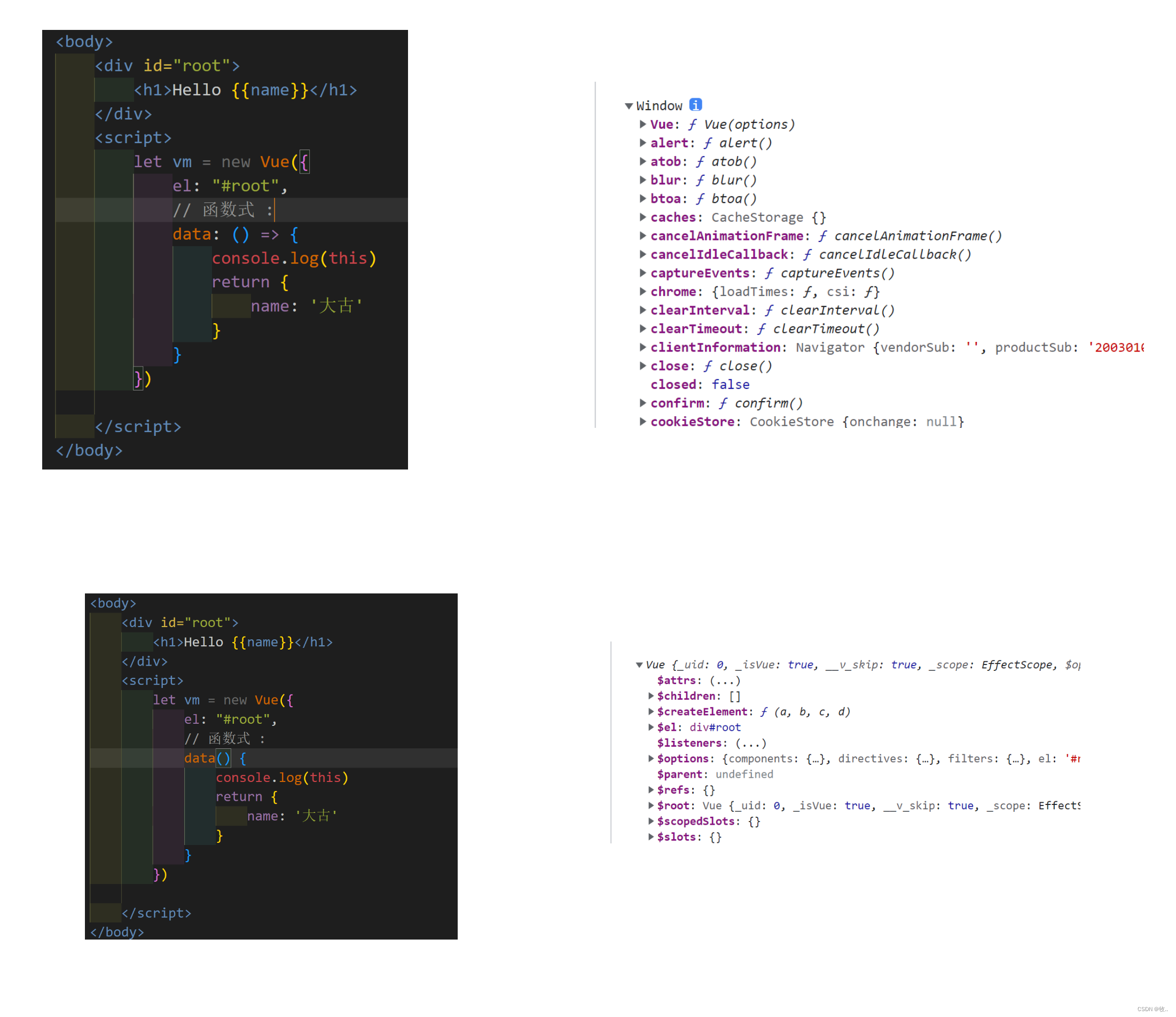
函数式 :
<body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 函数式 :data: function () {return {name: '大古'}}})</script>
</body>
注意 : 当前 data 函数中的 this 是 vue 实例对象
另外 : 这里写成 箭头函数 , data 函数中的 this 就是 window

总结 :
data 与 el 的 两种写法 :
-
el 有两种写法 :
a. new Vue 时候 配置 el 属性
b. 先创建 Vue 实例 , 随后再通过 vm.$mount(‘#root’) 指定 el 的值
-
data 有两种写法 :
a.对象式
b.函数式
如何选择 : 目前那种写法都可以 , 后面学到组件时, 必须使用函数式 ,要不然会报错
-
一个重要原则
a.由Vue 管理的函数 一定不要写箭头函数 , 一旦写了箭头函数 , this 就不再是Vue 实例了
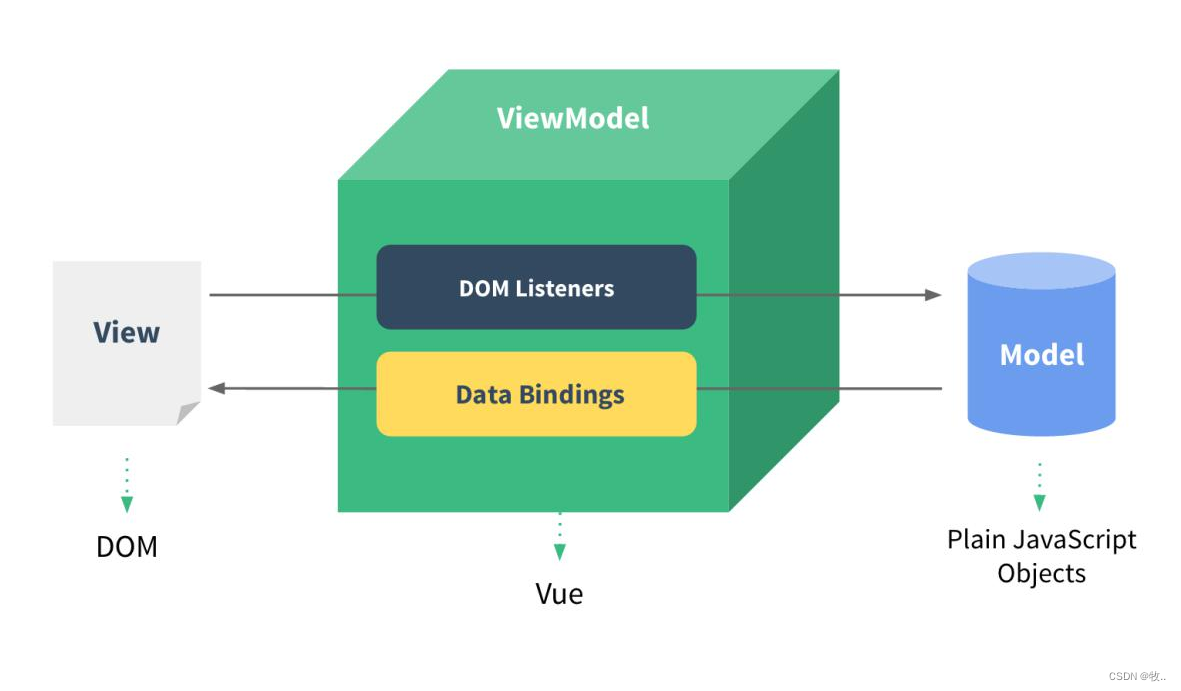
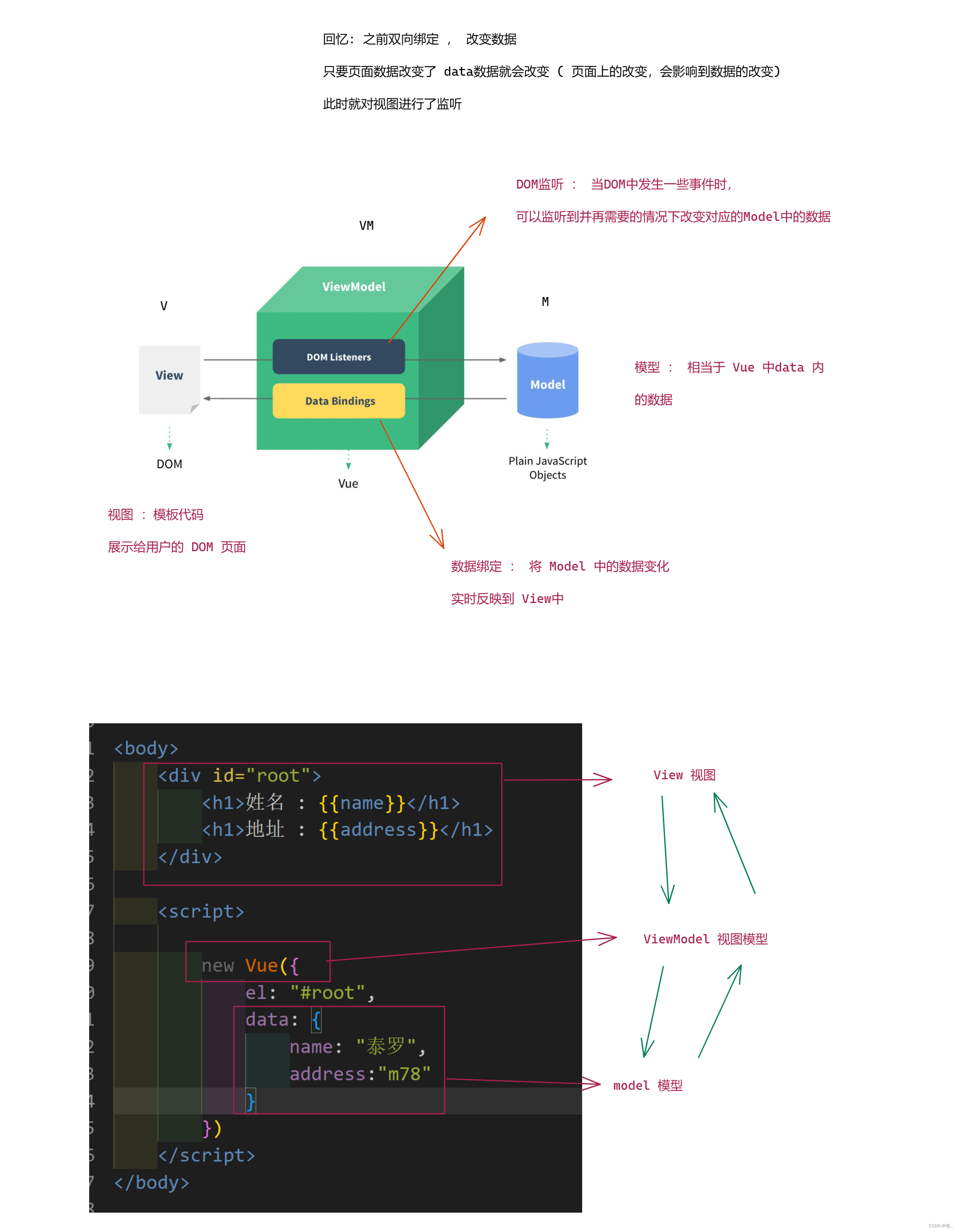
4. MVVM 模型
引用 :

从上面可以知道 vue 是参考了 MVVM 模型的 , 下面就来看看 vue 通过 MVVM 模型设计出来了 什么。
先看模型 :

别看 MVVM 是 四个字母 其实就 三个
- M:模型Model —>也就是data中的数据
- V:视图View —>也就是模板代码
- VM:视图模型ViewModel —>也就是Vue实例(vm)

补充 :

相关文章:

Vue (2)
文章目录1. 模板语法1.1 插值语法1.2 指令语法2. 数据绑定3. 穿插 el 和 data 的两种写法4. MVVM 模型1. 模板语法 root 容器中的代码称为 vue 模板 1.1 插值语法 1.2 指令语法 图一 : 简写 : v-bind: 是可以简写成 : 的 总结 : …...

ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间
ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间 如果纯粹拿32位的ESP8266模块给8位的单片机仅供授时工具使用,有点大材小用了。这里不讨论这个拿esp8266来单独开发使用。本案例只是通过学习esp8266 AT指令功能来验证方案的可行性。 🔖STC15 单片机采用的是:STC15F2K60S…...

谈谈Spring中Bean的生命周期?(让你瞬间通透~)
目录 1.Bean的生命周期 1.1、概括 1.2、图解 2、代码示例 2.1、初始化代码 2.2、初始化的前置方法和后置方法(重写) 2.3、Spring启动类 2.4、执行结果 2.5、经典面试问题 3.总结 1.Bean的生命周期 1.1、概括 Spring中Bean的生命周期就是Bean在…...

如何将VirtualBox虚拟机转换到VMware中
转换前的准备 首先需要你找到你的virtualbox以及VM安装到哪个文件夹里了,需要将这两个文件夹添加进环境变量Path中。 如果你记不清了,可以用everything全局搜索一下“VBoxManage.exe’以及“vmware-vdiskmanager.exe”,看一眼这个程序放到哪…...
)
洞庭龙梦(开发技巧和结构理论集)
1、经验来源,单一获取方式。进行形态等级展示。唯一游戏系统经验来源。无主线和支线剧情。2、玩家使用流通货币(充值货币),到玩家空间商城充值游戏,两人以上玩家进行游戏,掉落道具。交易系统游戏玩法&#…...

【23种设计模式】创建型模式详细介绍
前言 本文为 【23种设计模式】创建型模式详细介绍 相关内容介绍,下边具体将对单例模式,工厂方法模式,抽象工厂模式,建造者模式,原型模式,具体包括它们的特点与实现等进行详尽介绍~ 📌博主主页&…...

@Bean的处理流程,源码分析@Bean背后发生的事
文章目录写在前面关键类ConfigurationClassPostProcessor1、ConfigurationClassPostProcessor的注册2、ConfigurationClassPostProcessor的处理过程(1)parse方法中,Bean方法的处理(2)注册解析Bean标注的方法写在前面 …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
