如何在 Webpack 中开启图片压缩
工具对比
npmtrends.com/image-minim…
这四个压缩工具,从下载量来看,image-webpack-loader 较多,image-minimizer-webpack-plugin、imagemin-webpack-plugin 次之,imagemin-webpack 已经不再维护,因此不考虑此工具。
www.npmjs.com/package/ima…
以下是对 image-minimizer-webpack-plugin 、image-webpack-loader 和 imagemin-webpack-plugin 的使用进行简要介绍。
使用与配置
先给出没有加压缩工具的 webpack 配置
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin');module.exports = {entry: {index: './index.js',},output: {path: path.resolve(__dirname, 'build1'),filename: '[name].js',clean: true},module: {rules: [{test: /.(css)$/,use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']}, {test: /.(jpe?g|png|gif|ico|svg)$/,exclude: /node_modules/,type: 'asset',parser: {dataUrlCondition: {maxSize: 8 * 1024}},}]},plugins: [new MiniCssExtractPlugin({filename: '[name].css',ignoreOrder: false}),],mode: 'production',optimization: {runtimeChunk: {name: 'runtime~single'}}
}
image-minimizer-webpack-plugin
安装:cnpm i image-minimizer-webpack-plugin imagemin -D
无损压缩:cnpm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D
配置如下:
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = {optimization: {minimizer:[new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),]}
}
打包后,图片大小压缩至 7.41 MB。
有损压缩:cnpm install @squoosh/lib --save-dev
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.exports = {optimization: {minimizer:[new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.squooshMinify}}),],runtimeChunk: {name: 'runtime~single'}}
}
打包后,图片大小压缩至 1.48 MB。
image-webpack-loader
安装:cnpm install image-webpack-loader -D
配置如下:
module.exports = {module: {rules: [{test: /.(jpe?g|png|gif|ico|svg)$/,exclude: /node_modules/,type: 'asset',parser: {dataUrlCondition: {maxSize: 8 * 1024}},use: [{loader: 'image-webpack-loader',// options: {// disable: process.env.NODE_ENV === 'development'// },}]}]},
}
打包后,图片大小压缩至 1.69 MB。
imagemin-webpack-plugin
安装:cnpm install imagemin-webpack-plugin
配置如下:
const ImageminPlugin = require('imagemin-webpack-plugin').defaultmodule.exports = {optimization: {minimizer: [new ImageminPlugin({// disable: process.env.NODE_ENV === 'development',}),],runtimeChunk: {name: 'runtime~single'}}
}
打包后,图片大小压缩至 7.64 MB。
压缩前后对比
这三个工具的共同点:压缩图片都依赖于 imagemin,所以对使用这几个工具压缩图片前后体积对比,个人感觉意义不大;如果对同一图片压缩后体积大小不一致,甚至差别很大,很可能是因为压缩相关的配置不太一致。
不过我们可以就以上的配置(基本是官方给的示例配置),去做一些比较。
| 工具 | 使用感受 | 压缩前 | 压缩后 |
|---|---|---|---|
| image-minimizer-webpack-plugin | 配置较复杂 | 8.26 MB | 无损:7.41 MB有损:1.48 MB |
| image-webpack-loader | 配置简单 | 8.26 MB | 有损:1.69 MB |
| imagemin-webpack-plugin | 配置简单 | 8.26 MB | 无损:7.64 MB |
使用建议
最后从工具的流行程度、使用感受、压缩力度等方面综合考虑,推荐使用 image-webpack-loader 来压缩图片。
注意:在安装包的时候可能会报错,npm install image-webpack-loader -D,主要是在下载一系列压缩工具的时候出错。这时可以切换为国内镜像,用 cnpm install image-webpack-loader -D,这样可以成功安装。
最后
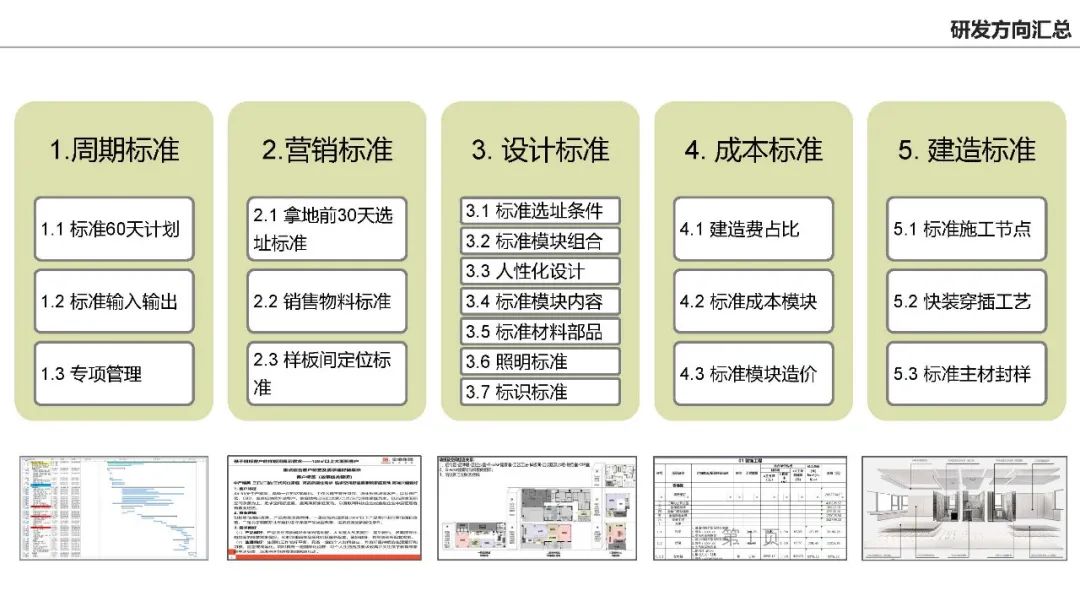
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
相关文章:

如何在 Webpack 中开启图片压缩
工具对比 npmtrends.com/image-minim… 这四个压缩工具,从下载量来看,image-webpack-loader 较多,image-minimizer-webpack-plugin、imagemin-webpack-plugin 次之,imagemin-webpack 已经不再维护,因此不考虑此工具。 …...

Web-Filter
## 今日内容 1. Filter:过滤器 2. Listener:监听器 # Filter:过滤器 1. 概念: * 生活中的过滤器:净水器,空气净化器,土匪、 * web中的过滤器:当访问服务器的资源时…...

测试写文章自动保存
近日恰逢双十一,瞅了瞅自己干瘪的钱包,没忍心入手期待已久的 macPro,只好在虚拟机里玩一下 mac好了,等以后钱包傲气的时候再来个真实的。 安装环境: windows10 VMWare14.2 2018-7-28 小嘚瑟补充:唧唧歪歪大半年,一夜回到解放前,终于剁手整了个真机,可以折腾一下了 ——…...

云平台搭建实例
嗨嗨,每天一更是不是很奈斯?我也觉得,昨天晚上我学校的老师借一天一千的设备,只能用七天,所以我拿出来给你们没有设备和刚用设备的看看吧。操作:首先我们将云平台安装好后,插上网线,…...

【Airplay_BCT】关于Bonjour的概念解答
1.什么是Bonjour? Bonjour,也称为零配置网络,可以自动发现 IP 网络上的计算机、设备和服务。 Bonjour 使用行业标准 IP 协议,允许设备自动发现彼此,无需输入 IP 地址或配置 DNS 服务器。具体来说,Bonjour …...

C++深入浅出(九)—— 多态
文章目录1. 多态的概念2. 多态的定义及实现🍑 多态的构成条件🍑 虚函数🍑 虚函数的重写🍑 虚函数重写的两个例外🍑 C11的override 和 final🍑 重载、覆盖(重写)、隐藏(重定义)的对比3. 抽象类🍑…...

shell学习4
目录 一、统计文本中的词频 二、压缩javascript 三、打印文件的或行中的第n个单词或列---awk 3.1 利用awk打印文件中每行中的第五个单词。 3.2 利用awk打印当前目录下的文件的权限和文件名 3.3 利用awk打印从M行到N行这个范围内的所有文本 3.4 利用awk 部分提取文件中的内…...

VR全景行业的应用价值如何呈现?
互联网高速发展的今天,多媒体所包含的种类也是越来越多,而一些较为传统的表现方式已经越来越无法满足大部分客户对展示方式的要求。而在传统的表现方式中,展现的方式无非是静态的平面图片以及动态的视频,但是他们都有一个缺点就是…...

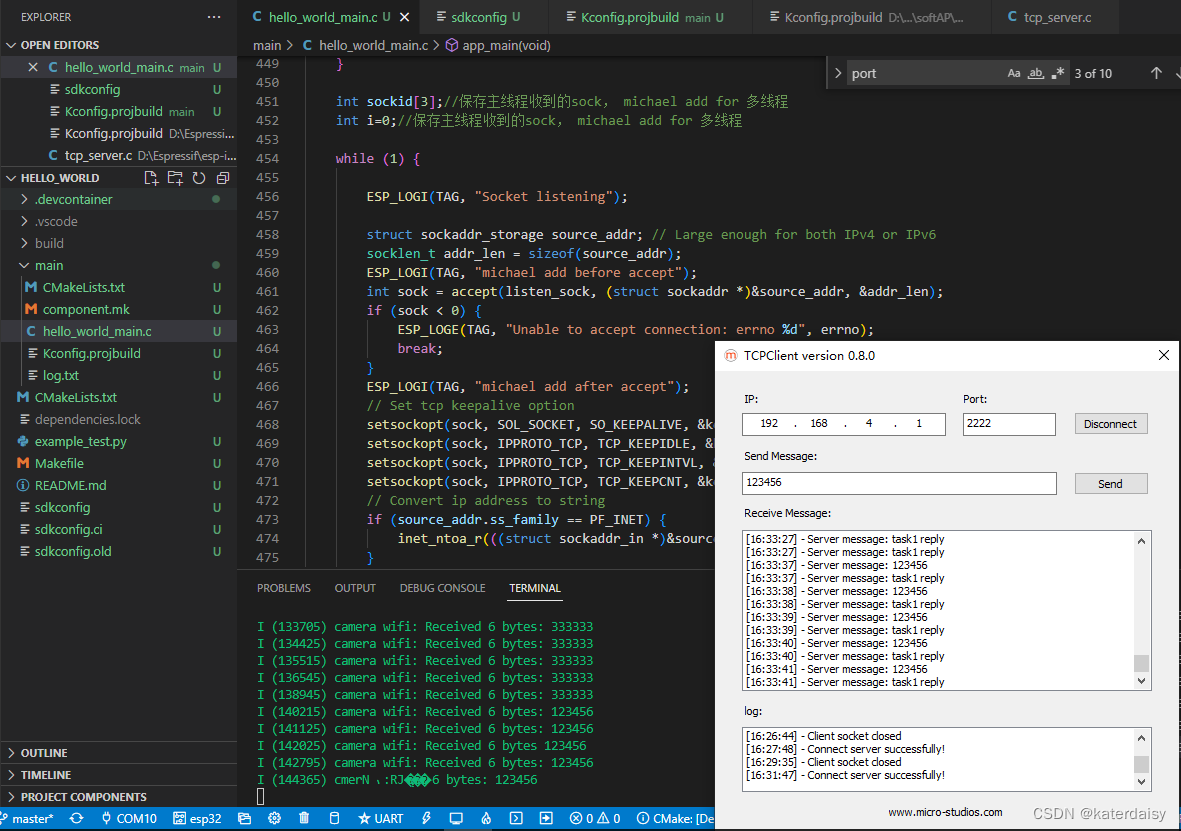
ESP-IDF:TCP多线程并发服务器
核心代码: 核心思想就是主线程只处理socket监听功能,把数据处理部分分配到不同的线程中去处理。来了一个客户端连接,就分配新的线程去处理该客户端的数据请求。 代码: /多线程并发服务器/ #include <stdio.h> #include …...

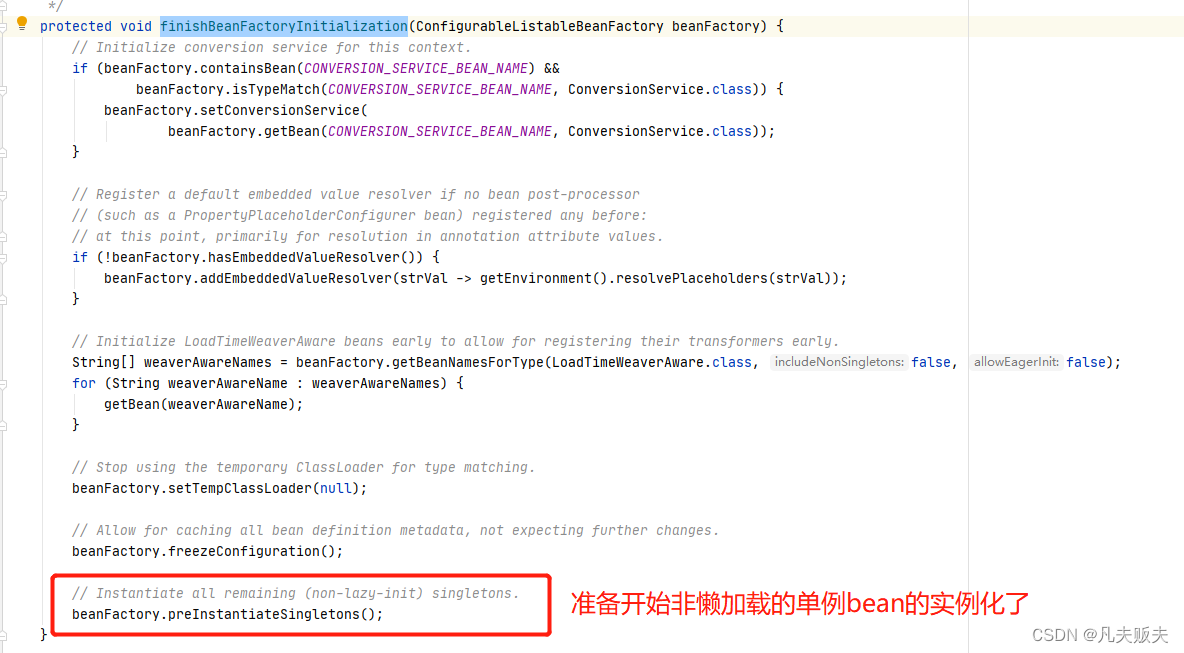
Springboot扩展点之SmartInitializingSingleton
前言这篇文章会重点分析一下SmartInitializingSingleton扩展点的功能 特性、实现方式 、工作原理。SmartInitializingSingleton扩展点内只有一个扩展方法,且执行时机在Spring Bean的生命周期里比较靠后,很重要,但是也很简单。功能特性1、Smar…...

基于linux内核的驱动开发学习
1 驱动 定义:驱使硬件动起来的程序 种类:裸机驱动:需求分析--》查原理图--》查芯片手册--》code 系统驱动:需求分析--》查原理图--》查芯片手册--》设备树--》code --》安装到内核中…...

python3 django gunicorn
首先,Gunicorn是一个高效的Web服务器,地位相当于Java中的Tomcat。简单来说gunicorn封装了HTTP的底层实现,我们通过gunicorn启动服务,用户请求与服务相应都经过gunicorn传输。下载gunicorn的方法也比较简单,在django工程…...

专家分享 | 租赁型售楼处标准化示范区提效研究
2023年2月8日上午,优积科技邀请原金地集团北京公司 高级室内设计专业应锎经理为我司团队分享《租赁型售楼处标准化示范区提效》的专题。 此次专家分享课题加上大家踊跃讨论时间长达3小时,会上应总详细介绍了租赁型售楼处标准化示范区提效,需…...

linux之echo使用技巧
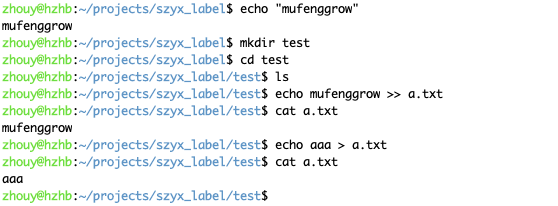
参考文章:linux基本功系列-echo命令实战一、echo 命令是什么?作用: echo命令能将指定文本显示在Linux命令行上,或者通过重定向符写入到指定的文件中。语 法:echo [-ne][字符串] / echo [–help][–version]补充说明&am…...

Keras实例教程(7)之构建模型的第三种方式
多年以前,在TensorFlow中搭建深度学习模型对于很多人来说其实仍然是比较困难的。相比之下,Keras作为独立于TensorFlow的一种深度学习框架则要简单很多。在TensorFlow与PyTorch的竞争中逐渐式微的情况下,TensorFlow团队终于宣布Keras将成为在tensorflow2.0中构建和训练模型的…...

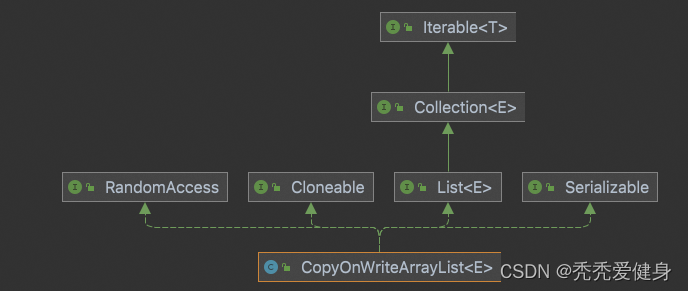
【JUC并发编程】18 CopyOnWriteArrayList源码也就够看2分钟
文章目录1、CopyOnWriteArrayList概述2、原理 / 源码1)构造函数2、add()3)get()4)remove()5)iterator()1、CopyOnWriteArrayList概述 CopyOnWriteArrayList相当于线程安全的ArrayList,底层是一个可变数组。 特点如下…...

如何优雅的实现回调函数?
本篇文章又是一期优雅的代码编程介绍———回调函数。 传统的nodejs编程都是这样的 const fs require(fs) fs.readFile(test.txt,utf8, function(err, dataStr){if(err){} }) 嵌套层级如果多了就成回调地狱了。如果我们将这种风格的代码转换成这样呢? const fs …...
))
3GPP-NR Band20标准定义频点和信道(3GPP V17.7.0 (2022-12))
Reference test frequencies for NR operating band n20 Table 4.3.1.1.1.20-1: Test frequencies for NRoperating band n20 and SCS 15 kHz CBW [MHz]carrierBandwidth...

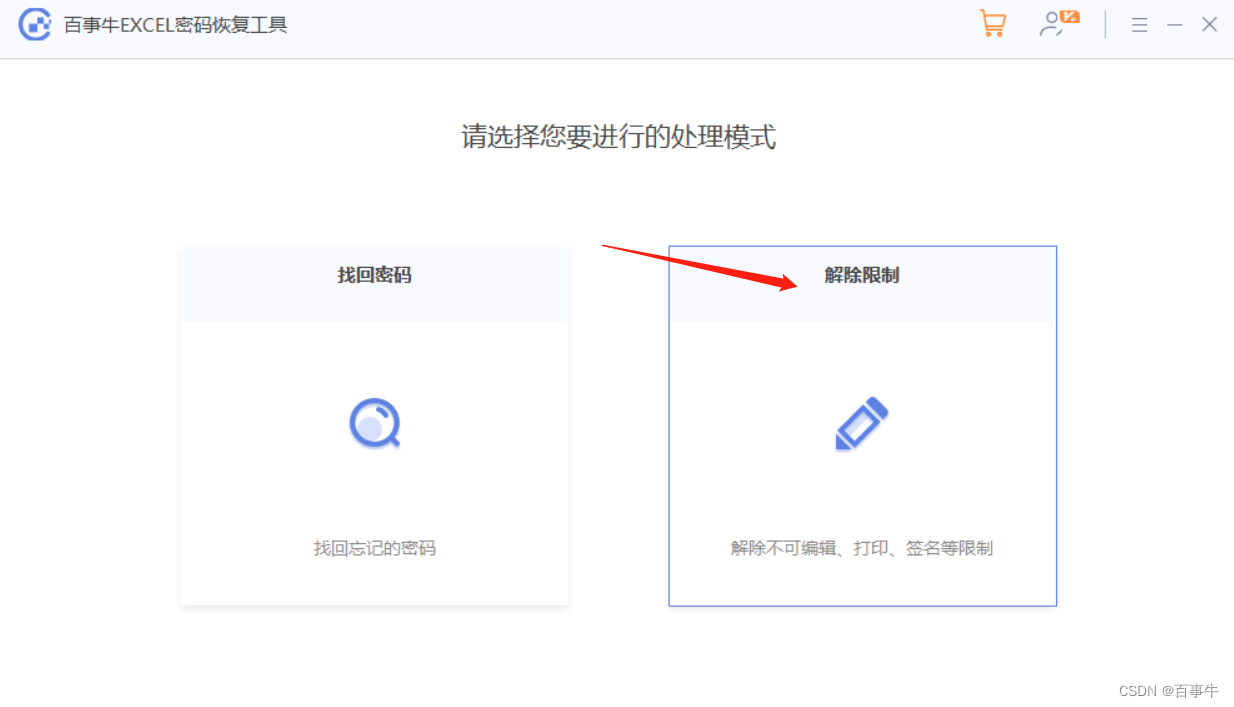
Excel表格的公式不想显示出来,可以这样操作
在制作Excel表格的时候,很多人做数据会用到函数公式,这些编辑都是默认可以看到的。 但有时候我们不想让他人看到自己的计算思路和所用公式,有没有办法可以隐藏公式,只显示数据呢?答案是肯定的,今天我们就来…...

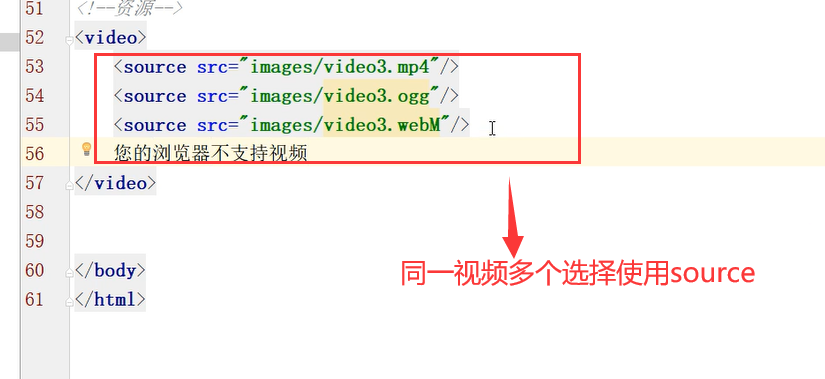
【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八)
【零基础入门前端系列】—语义化标签、实体字符、视频、音频(八) 一、什么是HTML语义化标签 语义化的标签,旨在让标签有自己的含义 如上代码:p标签与span标签的区别之一就是,p标签的含义是段落而span标签没有独特的…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
