自适应布局之淘宝无限适配+rem+微信rpx自适应
一、自适应布局
所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。
二、当前流行的移动端自适应方案:rem + 淘宝无限适配
2.1、rem布局
rem是css中的单位,而且是相对单位,rem单位是基于html中根元素的字体大小。(因此我们只需要动态改变根元素的字体大小从而达到自适应的目的)
2.2、淘宝无线适配
根据屏幕宽度划分成十等分,其中一份的宽度就是根元素字体的大小
//meta视口标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
2.3、flexible.js源码
var docEl = document.documentElementvar dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize () {if (document.body) {document.body.style.fontSize = (12 * dpr) + 'px'}else {document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10function setRemUnit () {var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}
}(window, document))2.4、VSCode自动将px转化为rem
1.下载插件cssrem
2.vscode中打开文件 ==>首选项 ==>设置 ==>扩展 ==>cssrem.configuration ==>Root-font-size
三、小程序自适应之rpx自适应
rpx是微信小程序独有的css单位
以1rpx为基础单位
rpx (responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx 。
如在iPhone6 上,屏幕宽度为 375px ,共有750个物理像素,则 750rpx = 375px = 750物理像素 , 1rpx = 0.5px = 1物理像素 。

使用步骤:
- 确定设计稿宽度 pageWidth
- 计算比例 750rpx = pageWidth px ,因此 1px=750rpx/pageWidth 。
- 在less文件中,只要把设计稿中的px=>750/pageWidth rpx 即可(将px单位替换即可,其余数字再乘即可)。
💕原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{orange}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐ 收藏,你的青睐是我努力的方向!\textcolor{red}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
🥕 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

自适应布局之淘宝无限适配+rem+微信rpx自适应
一、自适应布局 所谓前端适配,就是为了让移动设计稿在大部分的移动设备上看起来有一致的展示效果,目前比较流行的方法有两种。一种是强制meta viewport宽度为设计稿宽度,一种是使用rem自适应布局的flexible.js。 二、当前流行的移动端自适应…...

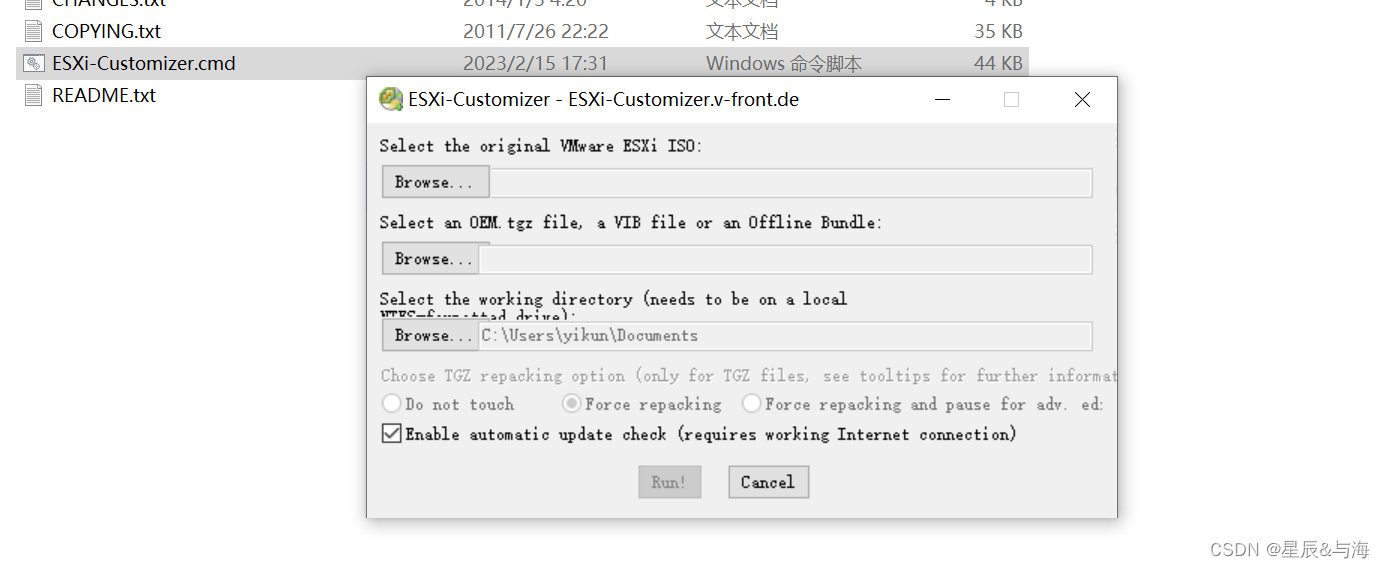
esxi不能识别不兼容网卡解决方案
相信很多网友在安装测试VMWARE Esxi 6.0的时候,总会遇到无法兼容网卡的情况,本人也是遇到了再组装的台式机上测试ESXI 6.0的时候,无法识别REALTEK RTL 8111E的情况。 找了很多网友提供的博客,方法是正确的,但是不够严…...

Sizeof与Strlen的区别与联系
16年写了很多 C 与 C 相关的文章,但是后面从事了 Android 开发,就全部删掉了,无意中发现了这篇由还存在草稿箱,索性就找回来吧,也是追忆当年学习的青葱岁月 Sizeof与Strlen的区别与联系 一、sizeof sizeof(…)是运算…...
413. 等差数列划分(2023.02.15))
力扣(LeetCode)413. 等差数列划分(2023.02.15)
如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如,[1,3,5,7,9]、[7,7,7,7] 和 [3,-1,-5,-9] 都是等差数列。 给你一个整数数组 nums ,返回数组 nums 中所有为等差数组的 子数组 个数。 …...

蓝桥杯刷题——基础篇(一)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
Java基础知识快速盘点(三)
一,构造器 创建一个类的方法时会调用该类的构造器 构造器,也叫构造方法 构造器是属于类的,对象不可调用 构造方法没有返回值类型 构造方法一般用public修饰,也可用private修饰,例如 public class Test {private T…...

vscode编程小插件之Doxygen和Better Align
一、插件Doxygen:配置相应文件、函数说明项。 1、扩展商店,搜索Doxygen,如下图1,安装。 图1 2、设置项中,选择扩展设置,如图2 图2 3、配置版本、作者邮箱、作者名称、日期格式等等,如图3 4、定义函数后&…...

指 针
1.指针指针的作用: 可以通过指针间接访问内存(可以通过指针的保存一个地址(指针--地址))内存编号是从0开始记录的,一般用十六进制数字表示。可以利用指针变量保存地址指针变量的定义和使用指针变是定义语法: 数据类型 …...

安卓小游戏:俄罗斯方块
安卓小游戏:俄罗斯方块 前言 最近用安卓自定义view写了下飞机大战、贪吃蛇、小板弹球三个游戏,还是比较简单的,这几天又把俄罗斯方块还原了一下,写了一天,又摸鱼调试了两天,逻辑不是很难,但是…...

NC113 验证IP地址
验证IP地址_牛客题霸_牛客网 描述 编写一个函数来验证输入的字符串是否是有效的 IPv4 或 IPv6 地址 IPv4 地址由十进制数和点来表示,每个地址包含4个十进制数,其范围为 0 - 255, 用(".")分割。比如,172.16.254.1&#…...

珠宝企业如何利用私域实现业绩增长?
近年来私域的流量不断兴起,各行业都在做私域,所处行业不同,企业所采取的私域打法也会针对性地改变。而在珠宝行业,针对珠宝产品高价、低频的消费特点,企业又该如何搭建私域应对策略? 快鲸scrm系统整理了几…...
回收站清空了还能找回来吗?回收站恢复的4个方法(最全)
回收站作为一个数据回收的地方,可以保存已删除的文件很久,直到用户手动永久删除这些数据,这为用户避免了许多数据丢失的问题。但是回收站数据过多,难免会影响电脑的运行速度。为此,我们都会定期进行清理。 清理过程中…...

深度解析React性能优化API
性能优化一直是前端领域讨论的一个热门问题,但在平时沟通及code review过程中发现很多人对于React中性能优化理解很模糊,讲不清楚组件什么时候更新,为什么会更新,关于React性能优化的文章虽然比较多,但大多数都是在罗列…...

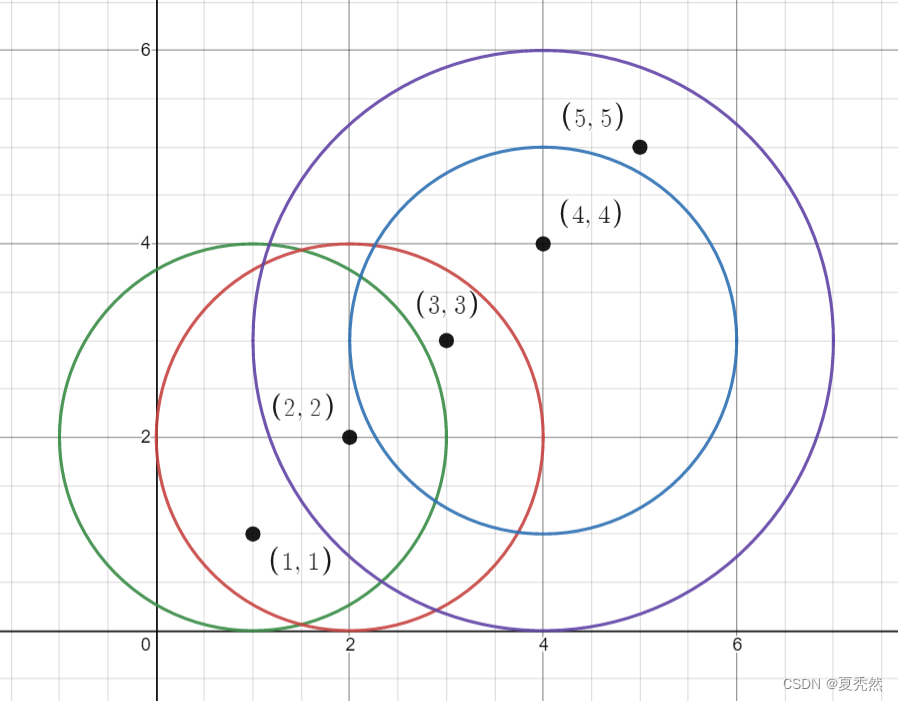
算法刷题打卡第91天:统计一个圆中点的数目
统计一个圆中点的数目 难度:中等 给你一个数组 points ,其中 points[i] [xi, yi] ,表示第 i 个点在二维平面上的坐标。多个点可能会有 相同 的坐标。 同时给你一个数组 queries ,其中 queries[j] [xj, yj, rj] ,表…...

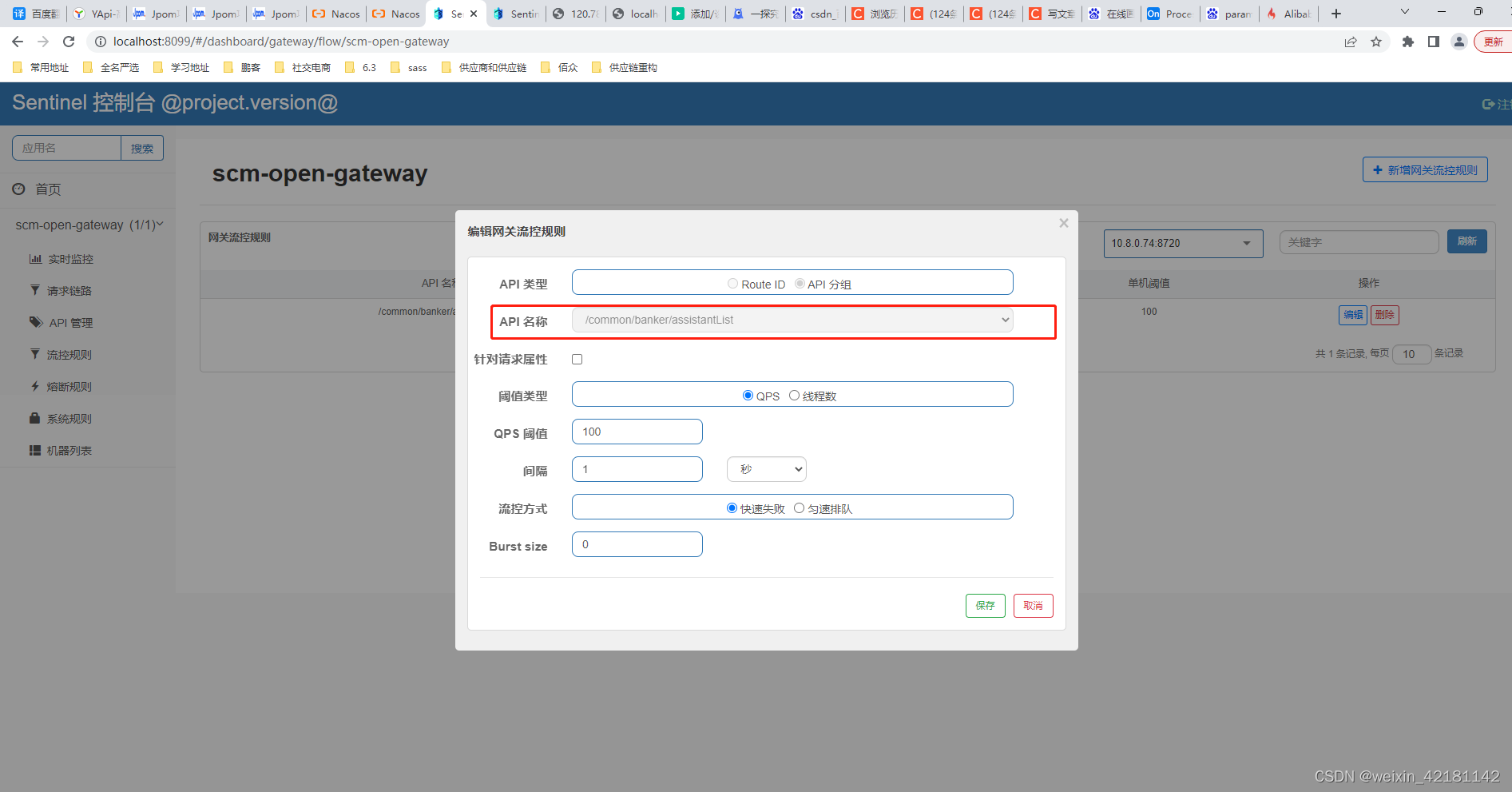
sentinel持久化方案
一.sentinel规则推送原理 1.原有内存规则存储原理 (1)dashborad中请求到服务器后,在controller中通过http把规则直接推送给client,client接收后把规则放入内存; 2.持久化推送规则原理 
软件项目进度安排与跟踪:关键路径的计算
在一个软件项目中,管理人员需要按时了解项目进度,制定项目计划,同时需要及时发现所遇到的问题,然后和团队成员制定解决方案,确保整个计划可以顺利的进行,因此项目进度安排与跟踪是项目管理中的一个重要环节…...

mac m2 处理器 iterm2 sz rz 出错/无限重试
mac m2 处理器 iterm2 sz rz 出错/无限重试 1、背景 apple m 系列处理器安装的 homebrew 跟 intel 处理器略有不同,其中安装目录的区别: m 系列处理器安装目录为 /usr/local/bin/homebrewintel 处理器安装目录为 /opt/homebrew 其中 m 系列处理器安装…...

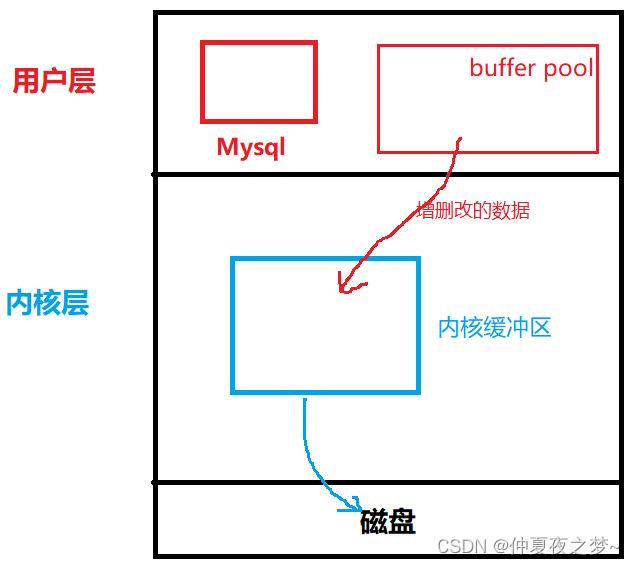
Mysql 与 磁盘交互的过程
从之前的Mysql架构可以了解到,Mysql 客户端不是直接和磁盘打交道,我们在客户端输入的sql语句会被发送给服务端,服务端对sql语句进行解析、缓存等操作,然后再交由存储引擎去读写磁盘。这其实是从 C/S 的角度去了解Mysql。 站在OS的…...

Spring Cloud Gateway集成Nacos实现负载均衡
💡Nacas可以用于实现Spring Cloud Gateway中网关动态路由功能,也可以基于Nacos来实现对后端服务的负载均衡,前者利用Nacos配置中心功能,后者利用Nacos服务注册功能。接下来我们来看下Gateway集成Nacos实现负载均衡的架构图一. 环境…...

Excel图表教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Excel图表初学者教程 - 从简单和简单的步骤学习Excel图表从基本概念到高级概念,包括简介,创建图表,类型,柱形图,折线图,饼图,圆环图,条形图,面积图,…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
