Selenium自动化测试Python二:WebDriver基础
欢迎阅读WebDriver基础讲义。本篇讲义将会重点介绍Selenium WebDriver的环境搭建和基本使用方法。
WebDriver环境搭建
Selenium WebDriver 又称为 Selenium2。
Selenium 1 + WebDriver = Selenium 2
WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API,能以最佳的方式与浏览器进行交互。
支持的浏览器:
- Mozilla Firefox
- Google Chrome
- Microsoft Internet Explorer
- Opera
- Safari
- Apple iPhone
- Android browsers
环境搭建步骤
在上一篇中,我们已经确认使用Python来进行WebDriver的编码和操作。事实上Python+Selenium WebDriver环境的搭建分为两个部分:
- 安装python
- 安装Selenium
标准的安装步骤
选择Python的版本。
Python主流的有两个大的版本,2.7和3.5(请注意,从Python的3.5版本开始,不再支持Windows XP操作系统,Windows XP用户请安装3.4版本)。我们的例子将会选用面向未来的3.5版本。
安装Python。
在Python的官网下载最新的安装包,进行界面安装。https://www.python.org/
安装的时候,推荐选择“Add exe to path”,将会自动添加Python的程序到环境变量中。然后可以在命令行输入python -V检测安装的Python版本。
当前的版本安装中将会默认已经安装了setuptools和pip这两个Python的基本工具。如果使用了比较旧的Python版本的话,需要自行安装这两个工具。
setuptools:Python的基础工具包,用来构建、安装卸载Python程序
pip:Python软件包的安装和管理工具。通过pip可以简单的安装Python的任意类库
安装Selenium2.0版本。
在Windows安装Selenium2.0,有两种途径。使用pip命令行或者源码安装。以下两种方法,使用任何一个均可。推荐pip的方式。
方法一:pip命令行安装,运行 | cmd,打开命令行,-U其实就是–upgrade,升级安装。
pip install -U selenium
方法二:源码解压安装,前往https://pypi.python.org/pypi/selenium下载最新版的PyPI版本的Selenium,解压后执行
python setup.py install
Ubuntu下的环境搭建
在Ubuntu下的Python的解释器一般情况下已经存在了。我们需要打开终端,输入python -V命令进行验证。如果没有安装Python,那么需要去Python官网上下载指定版本的源文件,进行源码安装。安装完了以后并进行环境变量的设置。
安装Selenium WebDriver的方法与上述在Windows环境下安装部署的方法一致。依旧推荐使用pip命令行进行安装。
使用IDE编写Python
在上述环境搭建好以后,我们便可使用Python来编写自动化脚本程序,执行Selenium自动化测试。在此之前,我们依旧需要解决一个问题,那就是IDE的选择。
IDE,Integrated Development Environment,集成开发环境。一个好的编辑器或者好的IDE将会极大的提高生产力,帮我们做很多事情,使得编码工作更加简单,编码的体验更加容易。一般情况下,我们有以下几种工具可以选择:
- IDLE:Python自带的IDE,功能简单,使用方便
- Notepad++:一个强大的开源编辑器
- Vim:Linux系统中最好用的编辑器之一
- Sublime Text:一个非常轻便好用的现代化的编辑器,推荐。
- PyCharm:JetBrains公司提供的现代化的跨平台的Python IDE。
使用Sublime Text 3搭建Python环境
- **通过快捷键Ctrl + 或者View > Show Console打开控制台,输入以下代码并回车
import urllib.request,os; pf = 'Package Control.sublime-package';
ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
- 安装完以后,重启Sublime Text 3
- 如果在Perferences->package settings中看到package control这一项,则安装成功
- 按下Ctrl+Shift+P调出命令面板
- 输入install package选项并回车
- 输入i,匹配到以后,按回车,安装。Anaconda是一个终极的Python插件。安装完了以后便可用Sublime Text 3编写Python代码,并且使用Ctrl + B来编译执行。
一般来说,一个好的IDE提供一下功能,使你的编码开发工作变得更有效率:
- 一个图形化的智能代码提示和补全功能
- 可以轻松查看方法和类
- 语法高亮
- 提供单元测试和调试的工具
- 源代码版本管理工具的支持
我们可以尝试用上述的编辑器或者IDE来进行Python代码编写工作。
开始使用WebDriver
接下来我们尝试几个简单的例子来体会一下Selenium WebDriver的使用。
示例1
## 引入WebDriver的包
from selenium import webdriver## 创建浏览器对象
browser = webdriver.Firefox()## 打开百度网站
browser.get('https://www.baidu.com/')
示例2
## 引入WebDriver包
from selenium import webdriver## 引入WebDriver Keys包
from selenium.webdriver.common.keys import Keys## 创建浏览器对象
browser = webdriver.Firefox()## 导航到百度主页
browser.get('https://www.baidu.com')## 检查标题是否为‘百度一下,你就知道’
assert '百度一下,你就知道' in browser.title## 找到名字为wd的元素,赋值给elem
elem = browser.find_element_by_name('wd') # 找到搜索框
elem.send_keys('seleniumhq' + Keys.RETURN) # 搜索seleniumhq## 关闭浏览器
browser.quit()
Selenium 3.0.1 出现的问题以及解决
3.0.1 更新以后,需要做两个操作:
- Geckodriver executable needs to be in PATH。Geckodirver的下载地址:https://github.com/mozilla/geckodriver/releases
报错内容:
WebDriverException:Message:'geckodriver'executable needs to be in Path
geckodriver是一原生态的第三方浏览器,对于selenium3.x版本都会使用geckodriver来驱动firefox,所以需要下载geckodriver.exe。放置在Path 环境变量可以访问到的地方。例如 C:\python34
需要将火狐的安装路径放到path,然后重启(必须重启电脑)
报错内容:
selenium.common.exceptions.WebDriverException: Message: 'geckodriver' executable needs to be in PATH.
参考地址:http://***.com/questions/40208051/selenium-using-python-geckodriver-executable-needs-to-be-in-path/40208762
XAMPP的安装部署和环境搭建
XAMPP的安装,在Windows操作系统中比较简单,可以直接运行安装文件,默认全部下一步,即可完成软件的安装。
请注意:Windows XP系统只能可以 XAMPP 1.8.2版本;Windows 7以及以上的系统可以安装最新版的XAMPP。XAMPP不分32位和64位操作系统。
XAMPP的部署
XAMPP = OS + Apache + MySQL + PHP + Perl
我们一般部署的网站,符合XAMPP环境的话,只需要启动Apache和MySQL两个应用。
部署步骤
- 启动Apache
- 启动MySQL
- 解压网站源文件,例如解压然之:ranzhi.2.5.zip,请把压缩包里面的ranzhi这个文件夹解压出来;禅道也类似,需要把压缩包中的zentaopms文件夹解压出来
- 部署源文件,请将解压以后的源文件放到xampp\htdocs文件夹中
- 通过浏览器访问部署好的网站源文件,进行向导安装。http://localhost/ranzhi/www
PS:这里我们主要支持的是PHP+MySQL开发的网站部署。
XAMPP的问题解决
-
无法启动Apache:请认真查看日志,判断80和443端口被什么样的程序占用,需要关闭对应程序,或者修改Apache的端口。
- IIS:控制面板 | 管理工具 | Internet信息服务 | 默认网站 | 关闭
- VisualSVN Server: 控制面板 | 管理工具 | VisualSVN Server | 关闭
- VMware Workstation: 开始 | VMware Workstation | 编辑 | 首选项 | 共享虚拟机 | 禁用共享
- HP LoadRunner: 右侧任务栏 | 右键 | 关闭
- 修改XAMPP Apache 端口:Config | httpd.conf修改Linsten 80 | Httpd-ssl.conf修改 Listen 443
-
无法启动MySQL:请认真查看错误日志,找到已经启动的MySQL的程序进程,杀掉该进程。
使用unittest编写测试脚本
通过上面的例子,我们可以简单的写出Selenium WebDriver的脚本,但是对于测试工作来说,上述的脚本还远远不够。因为上述的脚本没有“检查”。
接下来我们将会使用Python语言的unittest框架展开“检查”。
unittest基础
unittest框架的原本的名字是PyUnit。是从JUnit这样一个被广泛使用的Java应用开发的单元测试框架创造而来。类似的框架还有NUnit(.Net开发的单元测试框架)等。
我们可以使用unittest框架为任意Python项目编写可理解的单元测试集合。现在这个unittest已经作为Python的标准库模块发布。我们安装完Python以后,便可以直接使用unittest。
unittest框架提供了编写test cases,test suites和test fixtures的基本功能。我们首先关注 Test cases的编写与执行。
使用unittest需要以下简单的三步:
- 引入unittest模组
- 继承unittest.TestCase基类
- 测试方法以test开头
unittest示例
## 引入unittest模组
import unittest## 定义测试类,名字为DemoTests
## 该类必须继承unittest.TestCase基类
class DemoTests(unittest.TestCase):## 使用'@'修饰符,注明该方法是类的方法## setUpClass方法是在执行测试之前需要先调用的方法## 是开始测试前的初始化工作@classmethoddef setUpClass(cls):pass## 测试一(务必以test开头)def test_01(self):pass## 测试三(务必以test开头)def test_02(self):pass## 测试三(务必以test开头)def test_03(self):pass## tearDownClass方法是执行完所有测试后调用的方法## 是测试结束后的清除工作@classmethoddef tearDownClass(cls):pass# 执行测试主函数
if __name__ == '__main__':## 执行main全局方法,将会执行上述所有以test开头的测试方法unittest.main(verbosity=2)
Python知识的补充:
- Python文件的后缀名是.py
- .py文件可以用来直接执行。也可以被用来作为模块导入。在cmd命令行中执行的命令为python demo.py
- 在Python中导入模块(模组)一般使用的是import
使用unittest框架编写Selenium WebDriver测试
接下来我们查看一个完整的Selenium WebDriver自动化测试实例
实例
keyword">import unittest
keyword">from selenium keyword">import webdriver
keyword">from selenium.webdriver.common.keys keyword">import Keyskeyword">class SearchTests(unittest.TestCase):keyword">def setUp(self):# 创建一个新的浏览器对象self.driver = webdriver.Firefox()self.driver.implicitly_wait(30)self.driver.maximize_window()# 导航到京东主页self.driver.get("https://www.jd.com/")keyword">def test_search_by_category(self):# 获取到搜索框self.search_field = self.driver.find_element_by_id("key")self.search_field.clear()# 输入iphone 6s plus并按下回车进行搜索self.search_field.send_keys("iphone 6s plus" + Keys.RETURN)# 获取所有的查询结果products = self.driver.find_elements_by_css_selector("li[class='gl-item']")# 断言:检查查询出来的个数是否为24个self.assertEqual(24, len(products))keyword">def tearDown(self):# 关闭浏览器对象self.driver.quit()keyword">if __name__ == '__main__':unittest.main(verbosity=2)
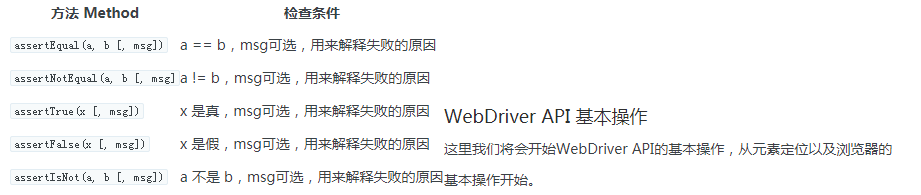
理解unittest框架提供的各种断言方法

定位符
元素的定位和操作是自动化测试的核心部分,其操作是建立在定位的基础上的。因此我们首选要开始定位元素。
在html里面,元素具有各种各样的属性。我们可以通过这样唯一区别其他元素的属性来定位到这个元素。WebDriver提供了一系列的元素定位方法。常见的有以下几种:
- id
- name
- class name
- tag
- link text
- partial link text
- xpath
- css selector
查找简单元素
我们从简单的一个元素开始定位。最基本的方法是id和name。大多数元素有这两个属性,在对控件的id和name命名是一般也会使其有意义,而取不同的名字。
例如我们看下面这段html
<input />
我们可以使用对应的方法来定位这个input
find_element_by_id('search')
find_element_by_name('q')
find_element_by_class_name('input-text')
这里我们开始用最简单的方式来尝试定位
查看下面一个例子
self.driver.get('http://pro.demo.zentao.net')
# 用name定位用户文本输入框
self.account_field = self.driver.find_element_by_name('account')
# 用name定位密码文本输入框
self.password_field = self.driver.find_element_by_name('password')
self.account_field.clear()
self.password_field.clear()
self.driver.implicitly_wait(30)# 输入用户名demo
self.account_field.send_keys('demo')
# 输入密码123456
self.password_field.send_keys('123456')
self.driver.find_element_by_id('submit').click()
self.driver.implicitly_wait(30)companyname = self.driver.find_element_by_id('companyname')
self.assertEqual('demo项目管理系统', companyname.text)
示例2
self.driver.find_element_by_id('menuproduct').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_id('menuproject').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_id('menuqa').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_id('menudoc').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_id('menureport').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_id('menucompany').click()
self.driver.implicitly_wait(30)self.driver.find_element_by_link_text('退出').click()
self.driver.implicitly_wait(30)
此外XPath定位和CSS Selector定位,和定位一组元素这样的内容案例,将在后续的讲义继续探讨和讲解。
控制浏览器
浏览器的控制也是自动化测试的一个基本组成部分,我们可以将浏览器最大化,设置浏览器的高度和宽度以及对浏览器进行导航操作等。
## 浏览器最大化
driver.maximize_window()## 设置浏览器的高度为800像素,宽度为480像素
driver.set_window_size(480, 800)## 浏览器后退
driver.back()## 浏览器前进
driver.forward()
这里我们做一个综合性的练习实例
# coding=utf-8
import unittest
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
# import sys
# reload(sys)
# sys.setdefaultencoding('utf8')class WebDriverTests(unittest.TestCase):@classmethoddef setUpClass(cls):# create a new Firefox sessioncls.driver = webdriver.Firefox()cls.driver.get('about:blank')cls.driver.implicitly_wait(30)print(" -- set up finished -- ")print()def test_01_navigate(self):passurl_baidu = 'https://www.baidu.com/'url_zentao = 'http://pro.demo.zentao.net/user-login-Lw==.html'# 导航到百度self.driver.get(url_baidu)self.driver.maximize_window()self.driver.implicitly_wait(30)# 导航到禅道self.driver.get(url_zentao)self.driver.maximize_window()self.driver.implicitly_wait(30)# 后退self.driver.back()self.assertEqual(url_baidu, self.driver.current_url)self.driver.implicitly_wait(30)# 前进self.driver.forward()self.assertEqual(url_zentao, self.driver.current_url)self.driver.implicitly_wait(30)print("-- test 01 finished -- ")print()def test_02_element_interaction(self):self.driver.get('http://pro.demo.zentao.net')## 找到用户名和密码的输入框self.account_field = self.driver.find_element_by_name('account')self.password_field = self.driver.find_element_by_name('password')## 清除当前的输入self.account_field.clear()self.password_field.clear()self.driver.implicitly_wait(30)## 输入用户名和密码,进行登录self.account_field.send_keys('demo')self.password_field.send_keys('123456')self.driver.find_element_by_id('submit').click()self.driver.implicitly_wait(30)companyname = self.driver.find_element_by_id('companyname')self.assertEqual('demo项目管理系统', companyname.text)print(companyname.get_attribute('type'))print()self.driver.implicitly_wait(30)print('-- test 02 finished -- ')print()def test_03_element_interation2(self):## 这里执行了一段JavaScript代码js = 'selectTheme("green")'self.driver.execute_script(js)self.driver.implicitly_wait(30)js = 'selectTheme("red")'self.driver.execute_script(js)self.driver.implicitly_wait(30)js = 'selectTheme("lightblue")'self.driver.execute_script(js)self.driver.implicitly_wait(30)js = 'selectTheme("blackberry")'self.driver.execute_script(js)self.driver.implicitly_wait(30)self.driver.find_element_by_id('menuproduct').click()self.driver.implicitly_wait(30)self.driver.find_element_by_id('menuproject').click()self.driver.implicitly_wait(30)self.driver.find_element_by_id('menuqa').click()self.driver.implicitly_wait(30)self.driver.find_element_by_id('menudoc').click()self.driver.implicitly_wait(30)self.driver.find_element_by_id('menureport').click()self.driver.implicitly_wait(30)self.driver.find_element_by_id('menucompany').click()self.driver.implicitly_wait(30)self.driver.find_element_by_link_text('退出').click()self.driver.implicitly_wait(30)WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable((By.ID, "submit")))self.driver.implicitly_wait(30)print('-- test 03 finished -- ')print()def test_04_cookies(self):self.driver.add_cookie({'name': 'key-neeeeew', 'value': 'value-neeeewwwww'})# 遍历cookies 中的name 和value 信息打印,当然还有上面添加的信息for cookie in self.driver.get_cookies():print("%s -> %s" % (cookie['name'], cookie['value']))print()self.driver.delete_all_cookies()cookies = self.driver.get_cookies()print(cookies)print()print('-- test 04 finished -- ')print()@classmethoddef tearDownClass(cls):# close the browser windowcls.driver.quit()passprint('-- tear down finished -- ')print()if __name__ == '__main__':unittest.main(verbosity=2)
最后:下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取 【保证100%免费】


相关文章:

Selenium自动化测试Python二:WebDriver基础
欢迎阅读WebDriver基础讲义。本篇讲义将会重点介绍Selenium WebDriver的环境搭建和基本使用方法。 WebDriver环境搭建 Selenium WebDriver 又称为 Selenium2。 Selenium 1 WebDriver Selenium 2 WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API&…...

蓝桥杯模块学习17——AT24C02存储器(深夜学习——单片机)
一、硬件电路:1、引脚功能:(1)A0-A2:决定不同设备的地址码:(2)WP:写保护二、通讯方式(IIC协议)通讯方式与PCF8591相同,可参考以下文章…...

netty
Netty的介绍Netty是异步的(指定回调处理)、基于事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty本质是一个NIO框架,适用于服务器通讯相关的多种应用场景,分布式节点远程调用中Netty往往作为R…...

Django项目部署-uWSGI
Django项目部署-uWSGIDjango运维部署框架整体部署架构web服务器与web应用服务器的区别部署环境准备安装python3安装mariadb安装Django和相关模块Django托管服务器uWSGI使用uWSGI配置使用Django运维部署框架 整体部署架构 操作系统: Linux 。优势:生态系统丰富&…...

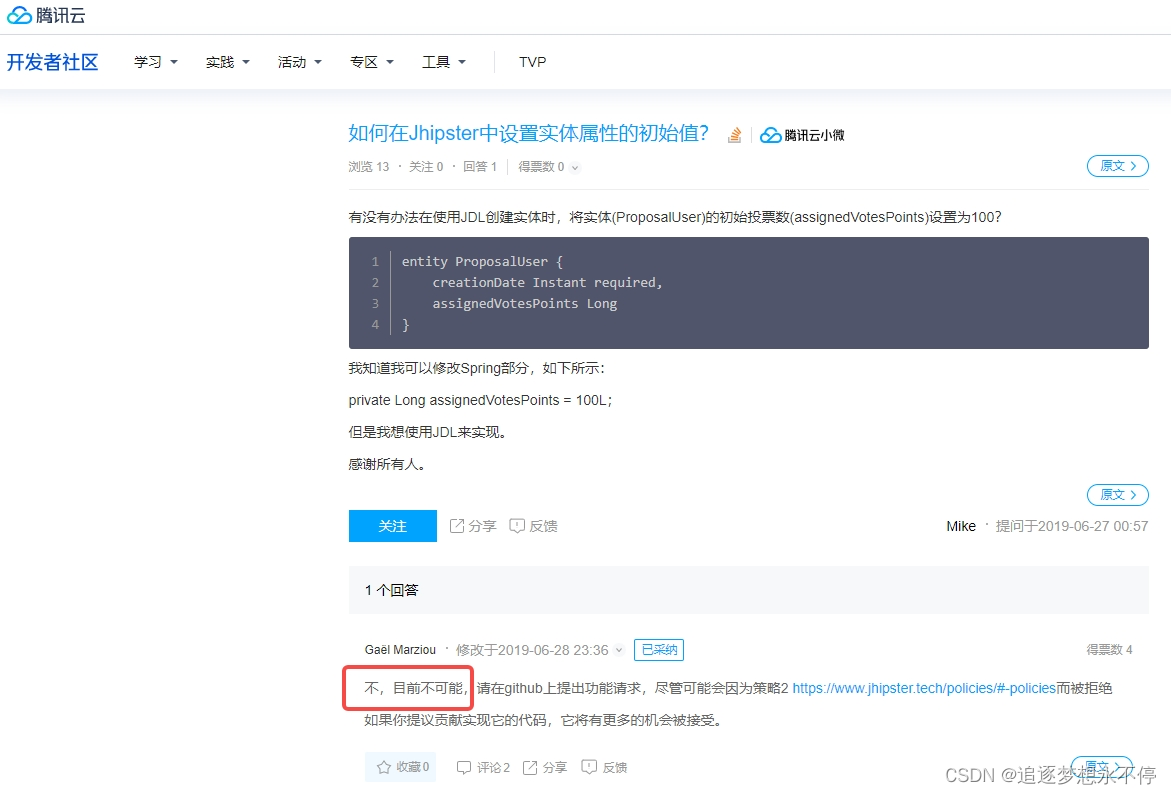
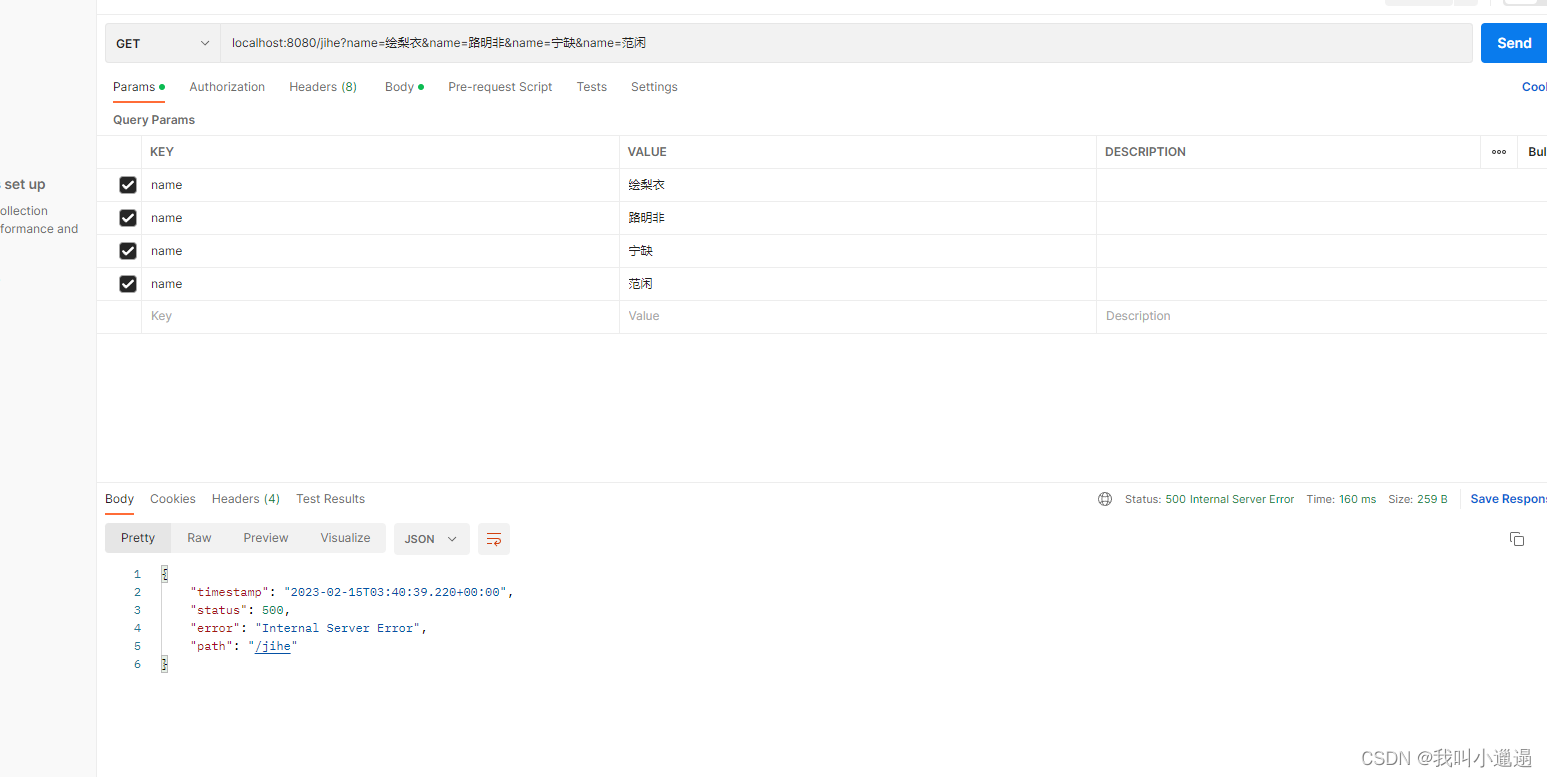
jhipster自动生成java代码的方法
一、前言 java springboot后台项目用到了jpa查询数据库,还用到了jhipster,这个东西可以自动生成基础的Controller、Service、Dao、JavaBean等相关代码,减少重复开发。 在此总结下使用方法。 二、jhipster自动生成java代码的方法 1.需要先…...

LeetCode 82. 删除排序链表中的重复元素 II
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给定一个已排序的链表的头 headheadhead , 删除原始链表中所有重复数字的节点,只留下不同的数字 。返回 已排序的链表 。 示例 1: 输入:head [1,2,3,…...

tensorflow gpu环境安装
查看本电脑支持的最高cuda版本:nvidia-smi在~/.condarc修改conda 源:channels:- https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/pytorch/- https://mirrors.tuna.tsinghua.edu.cn/anaconda/cloud/msys2/- https://mirrors.tuna.tsinghua.edu.cn/…...

如何在现实场景中随心放置AR虚拟对象?
随着AR的发展和电子设备的普及,人们在生活中使用AR技术的门槛降低,比如对于不方便测量的物体使用AR测量,方便又准确;遇到陌生的路段使用AR导航,清楚又便捷;网购时拿不准的物品使用AR购物,体验更…...

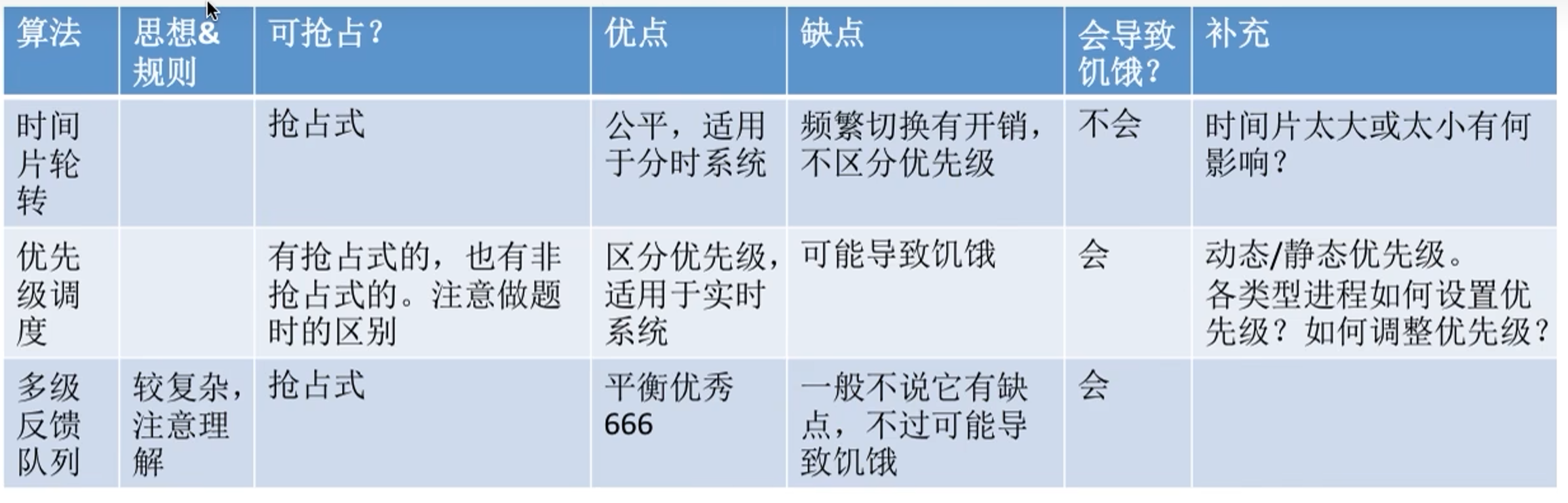
操作系统-处理机调度
1.处理机调度的概念、层次1.1调度的基本概念制定某种规则来决定处理任务的顺序。1.2调度的三个层次高级调度(作业调度)中级调度(内存调度)进程的挂起态与七状态模型低级调度(进程调度)小结2.进程调度的时机…...

手机截图如何提取文字?
在当今信息爆炸的时代,图文并茂已经成为了一个广告宣传的常用方式。然而,图片中的文字信息往往难以获取,尤其对于那些需要快速获取信息的人们来说,阅读图片中的文字会是一项繁琐且费时的任务。现在,我们有一个好消息要…...

vue中复制内容
vue中复制内容vue2vue-clipboard2依赖项在main.js引入使用vue3vue-clipboard3依赖项引入使用更新于:2023-02-15vue2vue-clipboard2 依赖项 “vue”: “^2.6.11” “vue-clipboard2”: “^0.3.1” 在main.js引入 import VueClipboard from vue-clipboard2 Vue.us…...

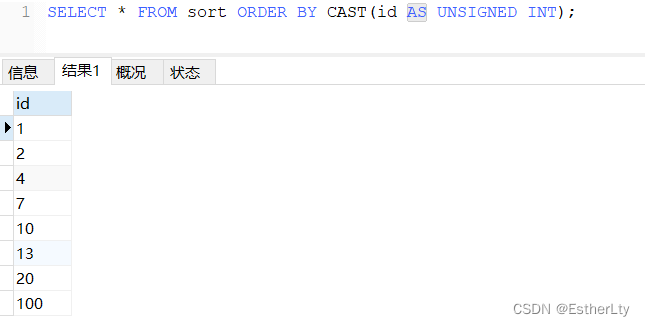
MySQL CAST()函数用法
一、语法 expr:源数据,如字符串’China’。type:目标数据类型,例如CHAR。 cast(expr AS type)二、命令说明 将任何类型的值转换为具有指定类型的值。 CAST()函数通常用于返回具有指定类型的值,以便在WHEREÿ…...

【测试工程师面试】详细记录 自己的一次面试
【测试工程师面试】详细记录 自己的一次面试 目录:导读 Linux基础 Oracle基础 编程基础 测试的基础 面试的问题 扯闲话部分: 10点刚到,先进行笔试,笔试的题目很基础,涉及到linux,涉及到oracle数据库…...

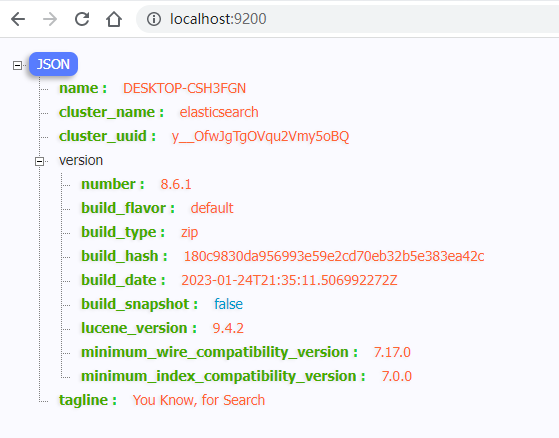
Elasticsearch 安装(二)
目录前言一、Linux 安装1、下载安装包⑴、选择需要的安装包⑵、下载解压到安装目录2、查看解压后目录结构3、启动 Elasticsearch⑴、正常启动流程⑵、启动过程遇到的问题①、启动报错②、创建运行 Elasticsearch 的用户,启动成功,但无法访问③、停止Elas…...

Java基础:异常与错误(ExceptionError)
1 缘起 某天上网冲浪时,偶然看到一个问题,说Java的Error和Exception有什么区别? 一句话:不知道。并不能很清晰地描述出个中区别。 当然,曾经也看过Throwable相关的知识,但是,并没有通过源码及注…...

VAmPI:一个包含了OWASP Top10漏洞的REST API安全学习平台
关于VAmPI VAmPI是一个包含了OWASP Top10漏洞的REST API安全学习平台,该平台基于Flask开发,该工具的主要目的是通过一个易受攻击的API来评估针对API安全检测工具的有效性,并帮助广大研究人员学习和了解API安全。 功能介绍 1、基于OWASP Top…...

springboot(6)之前端传递参数的方式 普通 集合 数组
实体类传递 首先我们在后端定义一个实体类,通过lombok插件重写 有参 无参 get set toString 方法, 然后前端发送数据,后端就会自动收到,然后属性填写 后端代码如下 AllArgsConstructor Data NoArgsConstructor public class role …...

redis分布式锁的演变过程
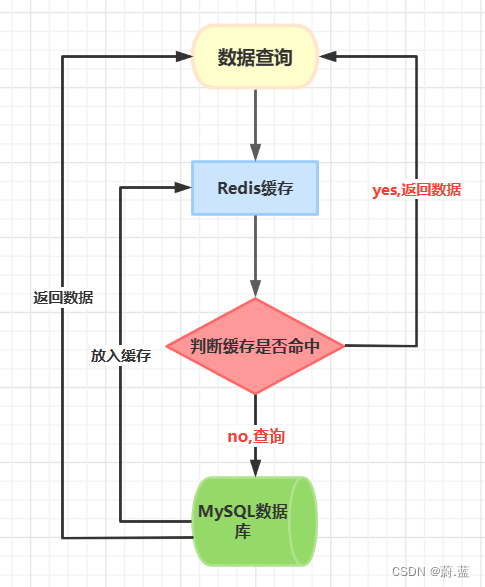
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、直接添加Redis缓存二、使用setnx执行抢锁过程三、setnx获取锁+设置过期时间四、引入UUID解决误删锁问题五、引入Lua脚本来做删除六、对递归部分优化进行自旋七、添加自旋次数八、改为重入锁,使…...

leaflet 修改popup的样式,个性化弹窗(069)
第069个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中修改popup组件的样式,个性化弹窗。主要方法是更改css, 中增加custom-popup类名,style的样式要做穿透处理 >>>.具体方法请参考源代码。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实…...

注解ConfigurationProperties、EnableConfigurationProperties的用法
1 ConfigurationProperties ConfigurationProperties主要作用就是将prefix属性指定的前缀配置项的值绑定到这个JavaBean上 ,通过指定的前缀,来绑定配置文件中的配置。这样的好处是将配置数据与JOPO进行转换,能够管理一个类别的所有配置信息&…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
