CSS中的BFC详细讲解(易懂)
带你用最简单的方式理解最全面的BFC~~~
1.先了解最常见定位方案
普通流
元素按照其在 HTML 中的先后位置至上而下布局
行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行
所有元素默认都是普通流定位

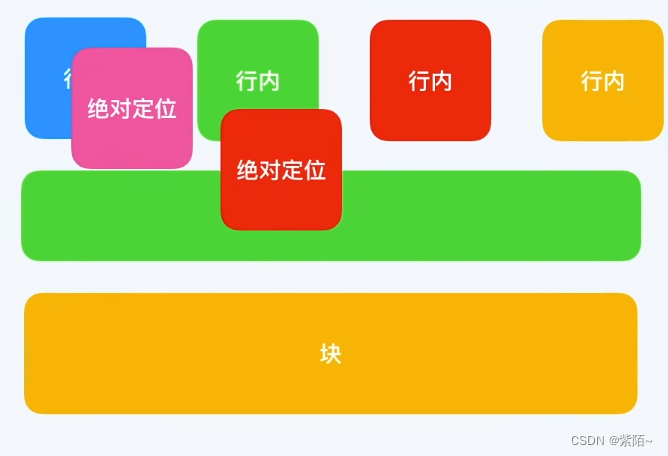
浮动
元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移

绝对定位
元素会整体脱离普通流,因此绝对定位不会对其兄弟元素造成影响

2.BFC讲解
BFC是属于普通流的,我们可以把BFC看成页面的一块渲染区,他有自己的渲染规则,简单来说就是BFC可以看做元素的属性,当元素有了BFC这个属性,这个元素可以看做隔离了的容器,容器里面的元素不会在布局上影响到外面的元素。
1.BFC特性
每一个BFC区域只包含其子元素,不包含其子元素的子元素
每一个BFC区域相互独立,互不影响
2.如何触发BFC
也就是说怎么给这个元素添加BFC属性,它需满足下列任一条件。
1. 根元素(<html>)2. 设置float浮动,不包含none3. 绝对定位元素 (元素的 position 为 absolute 或 fixed)4. display 为 inline-block、table-cell、table-caption、table、table-row、table-row-groutable-header-group、table-footer-group、inline-table、flow-root、flex 或 inline-flex、grid 或 inline-grid5. 设置overflow,不为visible6. contain 值为 layout、content 或 paint 的元素7. 多列容器(column-count 或 column-width (en-US) 值不为 auto,包括column-count 为 1)更多查阅文档MDN
3.BFC的作用
1.第一个作用:避免外边距重叠
看个案例(面试也会出现)
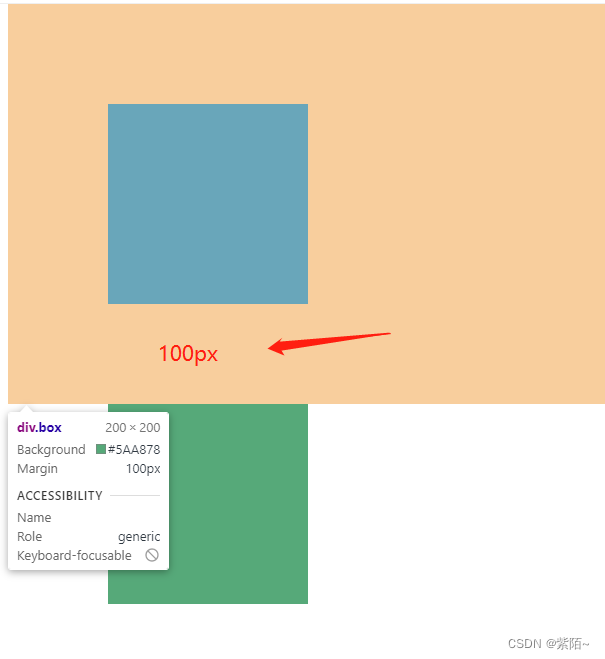
.box{width: 200px;height: 200px;background: #5aa878;margin: 100px;}<body><div class="box"></div><div class="box"></div>
</body>大家认为上下盒子间距是200px吧(狗头)

结果是上间距100px的,这不是bug,这是一种规范。块的上外边距margin-top和下外边距margin-bottom会合并为单个边距,如果两个边距相等取其中一个,若大小边距不一样区最大边距,。
如何解决呢?
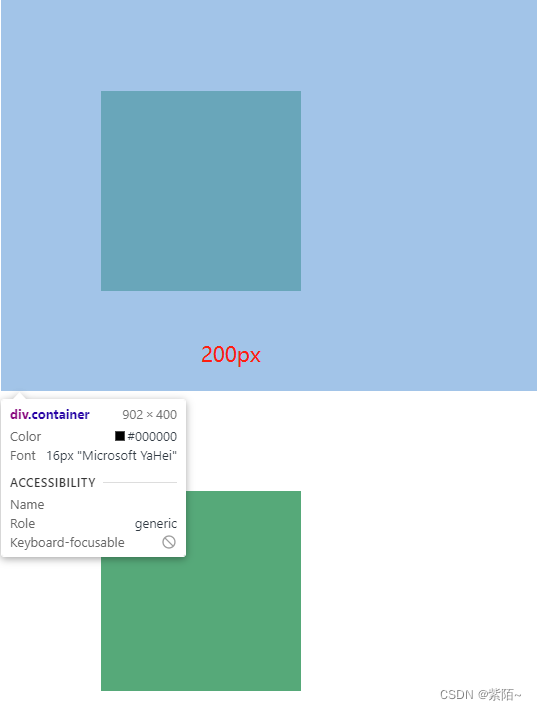
只需要将这两个div放置不同的BFC中,那么两个BFC的内容互不干扰。把代码修改如下:
.box{width: 200px;height: 200px;background: #5aa878;margin: 100px;}
.container{overflow: hidden;}<div class='container'><div class="box"></div>
</div>
<div class="container"><div class="box"></div>
</div>给这两个box给各自一个div包裹,然后给这个div添加overflow: hidden;属性触发container的BFC,最后就可以看到理想的结果200px

2.第二个作用:清除浮动
啥也不说上代码,看看是不是你想的那样
.container{border: 2px solid yellowgreen;
}
.content{width: 100px;height: 100px;background: #47cabf;margin: 100px;float: left;
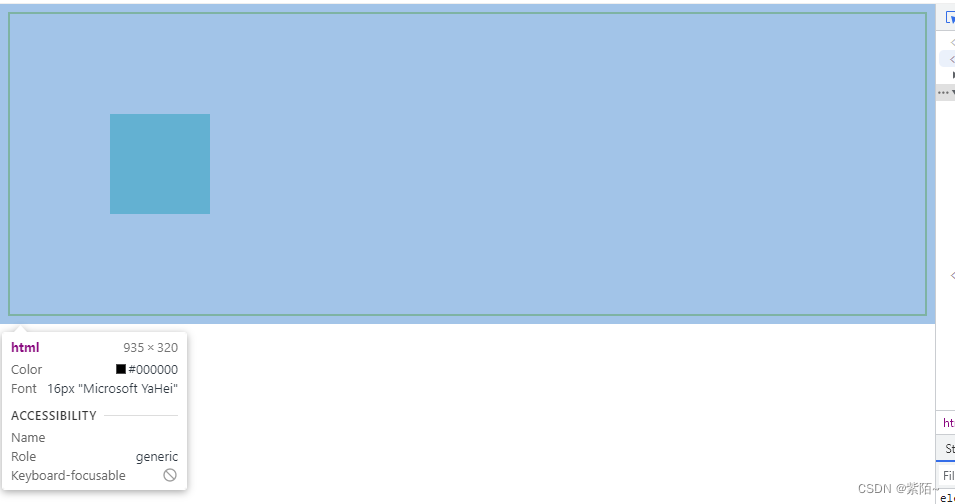
}<div class="container"><div class="content"></div>
</div>你们想的应该是一个边框包裹着一个100px的方块,可结果不尽人意····

我们给子元素添加了浮动导致子元素脱离了文档流,所以只剩下2px的边框了。
如何解决?
同样我们给父容器添加BFC属性,添加overflow: hidden;属性触发BFC。这样就起到清除浮动的效果。
.container{border: 2px solid yellowgreen;overflow: hidden;
}
.content{width: 100px;height: 100px;background: #47cabf;margin: 100px;float: left;
}<div class="container"><div class="content"></div>
</div>
这样就可以了。
3.防止元素被浮动元素覆盖
先上才艺,给两个盒子设置宽高颜色,其中一个设置浮动。
.box1{width: 100px;height: 100px;background: blue;float: left;
}
.box2{width: 200px;height: 200px;background: red;
}<div class="box1"></div>
<div class="box2"></div>你们想的结果可能是两个盒子独占一行,可是结果~~~

这里可以看到浮动元素覆盖了没有添加浮动的元素,如果想不被覆盖,可以触发正常的元素的BFC即可。所有在第二个元素添加overflow: hidden;属性,这样这两个属性就互不干扰。
.box1{width: 100px;height: 100px;background: blue;float: left;
}
.box2{width: 200px;height: 200px;background: red;overflow: hidden;
}<div class="box1"></div>
<div class="box2"></div>
这样就正常了。
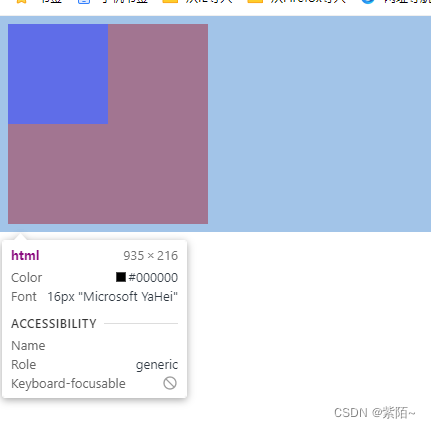
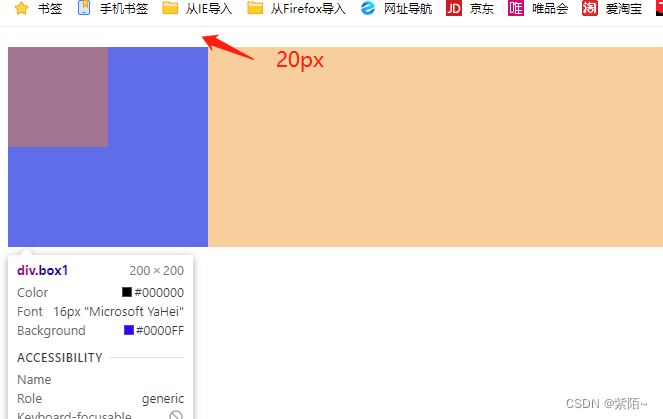
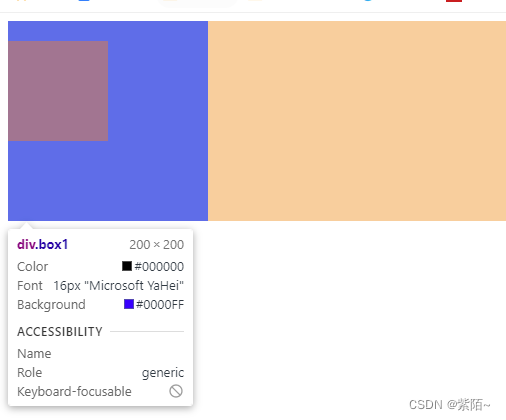
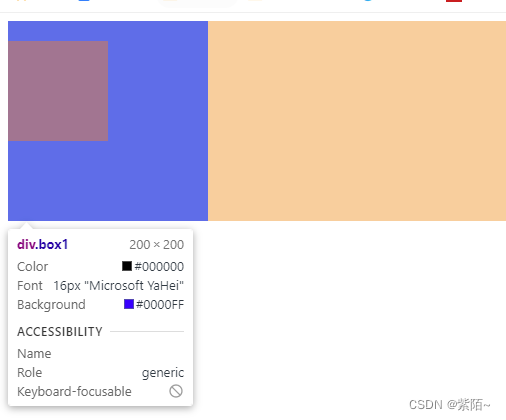
4.防止父子元素外边距塌陷
上菜~~
.box1{width: 200px;height: 200px;background: blue;
}
.box2{width: 100px;height: 100px;background: red;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div>大家想的结果是父元素距离子元素20px,然而~~

给子元素添加margin-top:50px后,影响了父元素,给父元素添加BFC属性即可。
.box1{width: 200px;height: 200px;background: blue;overflow: hidden;
}
.box2{width: 100px;height: 100px;background: red;margin-top: 20px;
}<div class="box1"><div class="box2"></div>
</div>
ok~~~
6.总结
一个BFC区域只包含它的子元素,不包含其子元素的子元素。
成为一个BFC区域要满足一定的条件。
不同的BFC区域相互独立,互补影响。
相关文章:

CSS中的BFC详细讲解(易懂)
带你用最简单的方式理解最全面的BFC~~~1.先了解最常见定位方案普通流元素按照其在 HTML 中的先后位置至上而下布局行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行所有元素默认都是普通流定位浮动元素首先按照普通流的位置…...

华为3面,官网显示面试通过了...开始泡池子,进入漫长等待期
背景: 现在双非本科,非计算机科班,有算法方面的奖,有嵌入式开发经历,官网显示面试通过,短信说录用情况在十个工作日内告知,看别人的说法应该是泡池子了。 全程视频面试,一天面完三…...
)
【新2023】华为OD机试 - 构成的正方形数量(Python)
构成的正方形数量 题目 输入 N 个互不相同的二维整数坐标, 求这 N 个坐标可以构成的正方形数量。(内积为零的两个向量垂直) 输入 第一行输入为 N,N 代表坐标数量,N为正整数。N <= 100 之后的 K 行输入为坐标 x y以空格分隔,x, y 为整数, -10 <= x, y <= 10 输…...

ElasticSearch之RestClient操作索引库和文档
前言:上文介绍了使用DSL语言操作索引库和文档,本篇文章将介绍使用Java中的RestClient来对索引库和文档进行操作。 希望能够加深自己的印象以及帮助到其他的小伙伴儿们😉😉。 如果文章有什么需要改进的地方还请大佬不吝赐教&#x…...

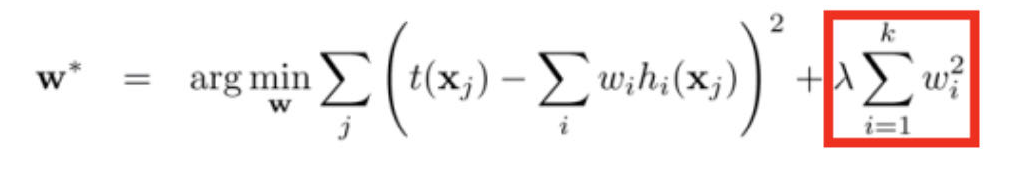
Lp正则化
一、L1 和 L2范数(norm)A norm is a mathematical thing that is applied to a vector. The norm of a vector maps vector values to values in [0,∞). In machine learning, norms are useful because they are used to express distances: this vect…...

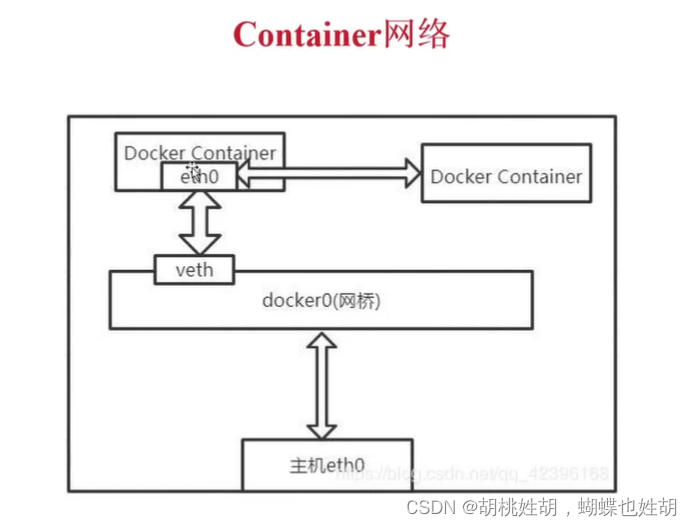
云原生 -- Docker进阶(Docker-compose,Docker网络简单介绍)
Dockerfile的构建过程 每条保留字段必须为大写字母。Dockerfile每行只支持一条指令,但是每条指令可以带多个参数,并且每条保留字指令后面至少要带有一个参数。从上到下依次执行。每条指令都会创建一个新的镜像层,并提交新的镜像。 大致流程…...

taskset命令:让进程运行在指定CPU上
1. 操作场景 taskset命令,可用于进程的CPU调优,可以把云服务器上运行的某个进程,指定在某个CPU上工作。 本节操作指导用户使用taskset命令让进程运行在指定CPU上。 2. 操作步骤 2.1. 执行如下命令,查看云服务器CPU核数。 cat …...

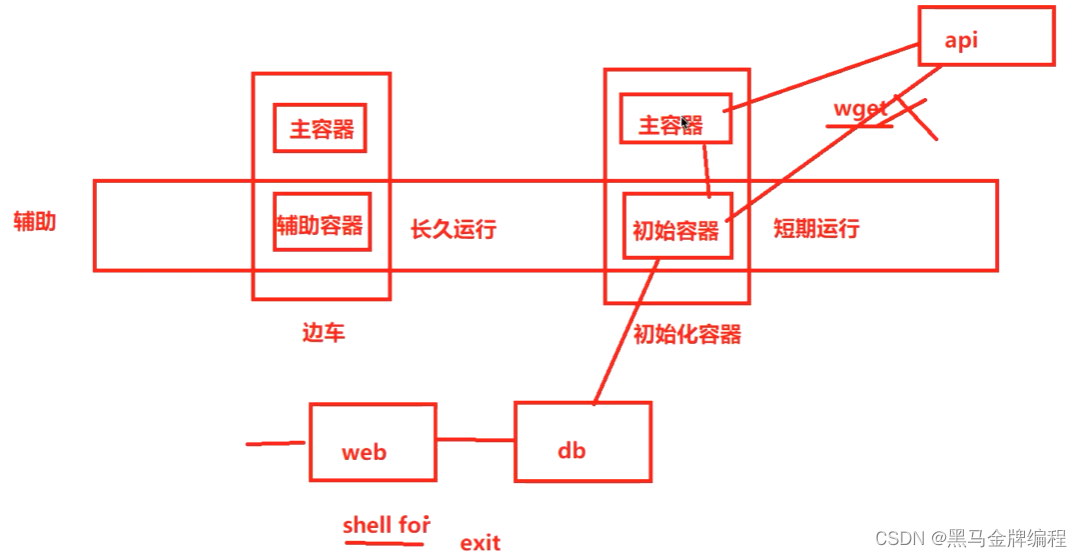
Pod基本概念与Pod应用生命周期
Pod是一个逻辑抽象概念,kubernetes创建和管理的最小单元,一个Pod由一个容器或多个容器组成。特点:一个Pod可以理解为是一个应用实例,提供服务Pod中容器始终部署在一个Node上Pod中容器共享网络、存储资源Pod主要用法:运…...

DDL 数据定义语言
DDL 数据定义语言 目录概述一、库的管理1、库的创建2、库的修改【一般不修改,容易出现错误】3、库的删除二、表的管理【重要】1、表的创建2、表的修改3、表的删除4、表的复制 【可以跨库复制】练习题概述 数据定义语言 库和表的管理 一、库的管理 创建、修改、删除…...

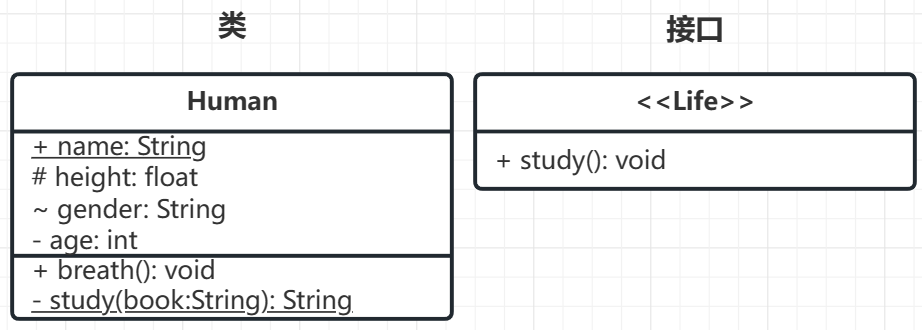
设计模式概述
1. 概念 设计模式概念的提出: 设计模式最早于1977年在建筑设计行业中被 克里斯托夫亚历山大(Christopher Alexander) 在他的著作 《建筑模式语言:城镇、建筑、构造》 中提出。 软件工程界在1990年开始了设计模式话题的研…...

华为OD机试 - 箱子之形摆放(Python)| 真题+思路+考点+代码+岗位
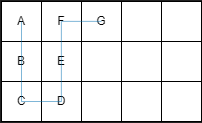
箱子之形摆放 题目 有一批箱子(形式为字符串,设为str), 要求将这批箱子按从上到下以之字形的顺序摆放在宽度为 n 的空地,请输出箱子的摆放位置。 例如:箱子ABCDEFG,空地宽度为3,摆放结果如图: 则输出结果为: AFG BE CD 输入 输入一行字符串,通过空格分隔,前面部…...

第九章:创建用户和用户权限
Windows:创建用户:第一种方法创建用户:先点右上角的工具,然后点击AD用户和计算机双击skills.com打开目录,再双击Users,进入文件夹中在右框中右击空白处,新建用户填充好用户信息后点击下一步然后…...

如何制定人生目标
一、如何分解目标 人生终极目标并不一定要多详细精确,但一定要被分解,要分成长期目标、中期目标和一系列的短期目标,其中短期目标又可以分解为你能够马上操作的一个个的小目标。 二、目标制定的原则 目标制定遵循 SMART-W 原则: …...

用户认证概述
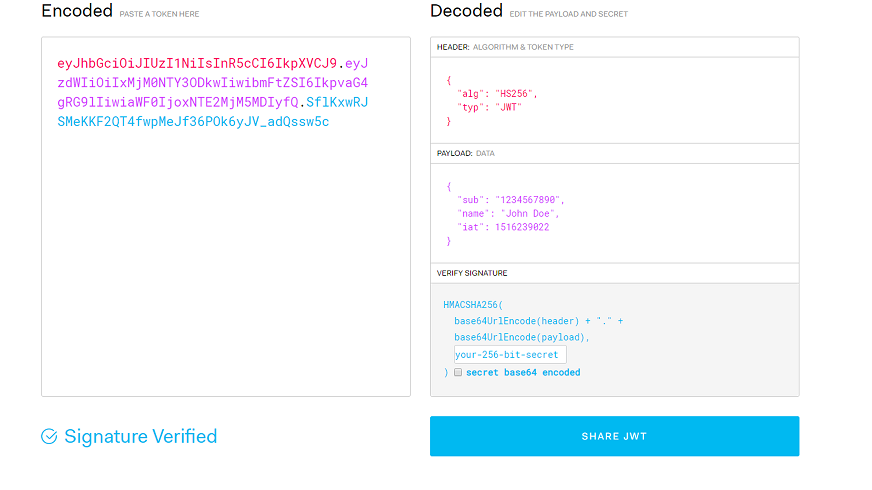
文章目录一、用户身份认证1.1 单一服务器模式1.2 SSO(Single Sign On)模式1.3 Token模式二、JWT令牌2.1 JWT 令牌说明2.2 JWT令牌的组成2.3 JWT 问题和趋势2.4 JWT 测试一、用户身份认证 1.1 单一服务器模式 一般过程如下: 用户向服务器发送…...

XQuery FLWOR + HTML
XML 实例文档 我们将在下面的例子中继续使用这个 "books.xml" 文档(与上一节中的文件相同)。 在您的浏览器中查看 "books.xml" 文件。 在一个 HTML 列表中提交结果 请看下面的 XQuery FLWOR 表达式: for $x in doc(&…...

MySQL用户管理
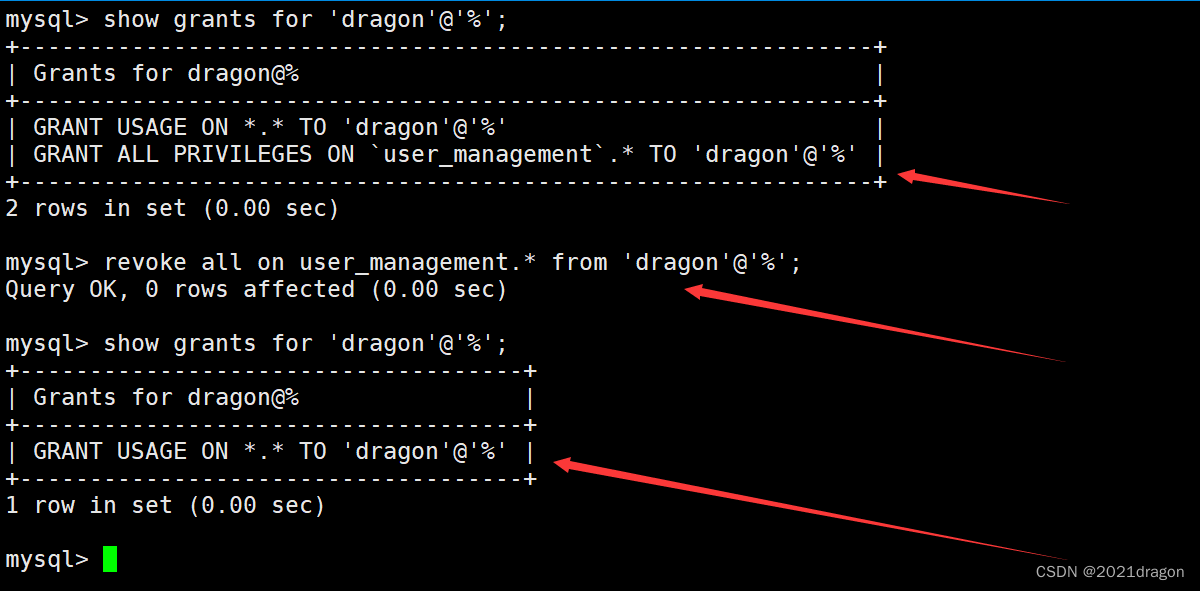
文章目录MySQL用户管理用户用户信息创建用户修改用户密码删除用户数据库的权限MySQL中的权限给用户授权回收权限MySQL用户管理 与Linux操作系统类似,MySQL中也有超级用户和普通用户之分。如果一个用户只需要访问MySQL中的某一个数据库,甚至数据库中的某…...

C++【模板初阶】
✨个人主页: Yohifo 🎉所属专栏: C修行之路 🎊每篇一句: 图片来源 No one saves us but ourselves, no one can and no one may. We ourselves must walk the path. 除了我们自己,没有人能拯救我们…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 磁盘容量(Python)| 真题+思路+考点+代码+岗位
磁盘容量 题目 磁盘的容量单位常用的有M、G、T 他们之间的换算关系为1T =1024G,1G=1024M 现在给定n块磁盘的容量,请对他们按从小到大的顺序进行稳定排序 例如给定5块盘的容量 5 1T 20M 3G 10G6T 3M12G9M 排序后的结果为 20M 3G 3M12G9M 1T 10G6T 注意单位可以重复出现 上述…...

更专业、安全、可控!政企都选择WorkPlus私有化部署
现如今政企机构在信息化建设的过程中,内部的沟通协作都离不开即时通讯软件。但大多数企业使用的即时通讯软件都是Saas部署的,虽然使用Saas部署产品成本低,又方便快捷,但还是建议企业有条件最好使用私有化部署的即时通讯软件&#…...

[SDX12] X12 USB to LTE IPA概率不生效问题分析及优化策略
问题描述 在测试USB to LTE的流量过程中,发现IPA概率失效,正常可以跑到320Mbps,但是跑流1分钟左右会出现IPA失效及跑流掉坑的情况。 问题log dmesg log 3,1862,149793394,-;ipa ipa3_ioctl:3564 using obselete command: IPA_IOC_RM_ADD_DEPENDENCY 3,1863,149793549,-;ipa …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
