【React】Hooks
🚩🚩🚩
💎个人主页: 阿选不出来
💨💨💨
💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记.
💨💨💨
💎目前开发的专栏: JS 🍭Vue🍭React🍭
💨💨💨
文章目录
- 什么是hooks?
- 为什么用hooks?
- 常用的hooks
- useState(保存组件状态)
- useEffect(处理副作用)和useLayoutEffect(同步执行副作用)
- useCallback(记忆函数)
- useMemo(记忆组件)
- useRef(保存引用值)
- useContext(减少组件层级)
- useReduce
什么是hooks?
- Hook是React 16.8.0 版本新增的新特性/新语法。
- 可以让你在函数组件中使用 state 以及其他的 React 特性。
为什么用hooks?
- 高阶组件为了复用,导致代码层级复杂。
- 生命周期的复杂。
- 写成functional组件,无状态组件,因为需要状态,又改成了class,成本高。
常用的hooks
useState(保存组件状态)
const [age,setage] = useState(initalState)
age就是存储的状态,通过setage(value)能修改 age的值为 value 。
useEffect(处理副作用)和useLayoutEffect(同步执行副作用)
Function Component 不存在生命周期,所以不要把Class Component 的生命周期概念搬过来试图对号入座。
useEffect(() => {//effectreturn ()=> {//cleanup};
},[依赖的状态;空数组,表示不依赖])
第二个参数如果为空数组,就说明它不依赖于其他任何数据,从组件创建到销毁的过程中只会执行一次。
如果不是空数组,除去第一次执行外,数组中的变量值改变,也会再次执行这个函数。
不要对Dependencies 撒谎, 如果你明明使用了某个变量,却没有申明在依赖中,你等于向React撒了谎,后果就是,当依赖的变量改变时,useEffect也不会再次执行,eslint 会报警告。
返回值
当useEffect的返回值为回调函数时,如果第二个参数为空数组,这个调用函数会在组件被销毁的时候执行,这个时候适合清空定时器,取消订阅,取消绑定事件等。
如果第二个参数不是空数组,那么这个回调函数会在销毁和依赖的数据更新时执行。
useEffect和useLayoutEffect有什么区别?
简单来说就是调用的时机不同,useLayoutEffect和原来componentDidMount &componentDidUpdate一致,在react完成DOM更新后马上同步调用的代码,会阻塞页面渲染。而useEffect是会在整个页面渲染完才会调用的代码。
官方建议优先使用 useEffect。
在实际使用时如果想要避免页面抖动(在 useEffect 里修改DOM很有可能出现)的话,可以把需要操作DOM的代码放到 useLayoutEffect里。在这里做点dom操作,这些dom修改会和 react 做出的更改一起被一次性渲染到屏幕上,只有一次回流、重绘的代价。
useCallback(记忆函数)
防止因为组件重新渲染,导致方法被重新创建,起到缓存作用,只有第二个参数变化了,才重新声明一次
var handleClick = useCallback(()=>{console.log(name)
},[name])
<button></button>
只有name改变后,这个函数才会重新声明一次。
如果第二个参数传入空数组,那么name第一次创建后就被缓存,当再次执行 handleClick时,即使name后期改变了,拿到的还是老的name。
如果不传第二个参数,每次都会重新渲染一次,拿到的是最新的name。
useMemo(记忆组件)
useCallback的功能完全可以由 useMemo 所取代,如果你想通过使用 useMemo 返回一个记忆函数也是完全可以的。
useCallback(fn,inputs) is equivalent to useMemo(()=>fn,inputs).
唯一的区别是:**useCallback不会执行第一个参数函数,而是将它返回给你,而 useMemo会执行第一个函数并且将函数执行结果返回给你。**所以在前面的例子中,可以返回 handleClick 来达到存储函数的目的。
所以 useCallback常用记忆事件函数,生成记忆后的事件函数并传递给子组件使用。而 useMemo更适合经过函数计算得到一个确定的值,比如记忆组件。
useRef(保存引用值)
const myswiper = useRef(null);
<Swiper ref={myswiper}/>
useRef 可以保存住先前的值,保存临时变量不丢失,绑在DOM上实现组件通信或组件访问。
useContext(减少组件层级)
先了解一下context。
创建 context 对象
const GlobalContext = React.createContext()
父组件中
<GlobalContext.Provider value={{call:"打电话",sms:"发短信",info:"xxxxxxx"}}></GlobalContext.Provider>
子组件中
<GlobalContext.Consumer>{(value)=>{{call}-{sms}-{info}}}
</GlobalContext.Consumer>
使用context的形式,子组件能通过 value这个参数获取到父组件传来的属性。
而 useContext()可以在子组件内通过 const value = useContext(GlobalContext)直接获取父组件传来的属性。不需要再写 GlobalContext.Consumer这种标签。
useReduce
实现了React视图逻辑于数据逻辑的分离开来。
也就是说组件的状态与函数方法写到组件实例的外部。
组件内:
const [state,dispatch] = useReducer(reducer,initialState)
state表示状态对象, dispatch传入参数对象,根据标识执行函数方法。
dispatch({type:"a",value:"b",...
})
组件外
const initialState = {count:0
}
表示创建了count对象,组件内可以通过 state.count获取。
const reducer = (prevState,action)=>{let newState = {...prevState}switch(action.type){case "a":...return ...case "b":...return ...default: return prevState}
}
两个参数:
prevState:组件的现状态对象action:dispatch()传入的对象。
根据 action.type选择进行什么操作。
缺点:不支持异步操作。
注意:不能影响原状态。需要对原状态进行深复制。
相关文章:

【React】Hooks
🚩🚩🚩 💎个人主页: 阿选不出来 💨💨💨 💎个人简介: 一名大二在校生,学习方向前端,不定时更新自己学习道路上的一些笔记. 💨💨💨 💎目…...

升级Room引发的惨案!!
kotlin升级 在升级kotlin的时候,直接升级到大版本的kotlin(比如1.7以上),直接报错,只是报错不知道原因。 koltin Release details 后来把koltin版本改成1.6.0,报如下的错,我们才知道gradle是需…...

RPC框架:一文带你搞懂RPC
RPC是什么(GPT答) ChatGPT回答: RPC(Remote Procedure Call)是一种分布式应用程序的编程模型,允许程序在不同的计算机上运行。它以一种透明的方式,将一个程序的函数调用定向到远程系统上的另一个程序,而使…...

电子招标采购系统源码—企业战略布局下的采购寻源
智慧寻源 多策略、多场景寻源,多种看板让寻源过程全程可监控,根据不同采购场景,采取不同寻源策略, 实现采购寻源线上化管控;同时支持公域和私域寻源。 询价比价 全程线上询比价,信息公开透明࿰…...

P16 激活函数与Loss 的梯度
参考:https://www.ngui.cc/el/507608.html?actiononClick这里面简单回顾一下PyTorch 里面的两个常用的梯度自动计算的APIautoGrad 和 Backward, 最后结合 softmax 简单介绍一下一下应用场景。目录:1 autoGrad2 Backward3 softmax一 autoGrad输入 x输出损…...

ThinkPHP5美食商城系统
有需要请私信或看评论链接哦 可远程调试 ThinkPHP5美食商城系统一 介绍 此美食商城系统基于ThinkPHP5框架开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。用户注册登录后可购买美食,个人中心,评论和反馈等ÿ…...
 / <script setup>))
Vue3 - $refs 使用教程,父组件调用获取子组件数据和方法(setup() / <script setup>)
前言 在 Vue2 中父组件使用 $refs 调用子组件数据和方法非常简单,但在 Vue3 中这种方法行不通了。 本文实现了 Vue3 中父组件使用 $refs 获取调用子组件数据和方法教程, 并且提供了 setup() 与 <script setup> 两种 “开发模式” 的示例代码,请根据需要进行选择。 网…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 众数和中位数(Python)| 真题+思路+考点+代码+岗位
众数和中位数 题目 众数是指一组数据中出现次数多的数 众数可以是多个中位数是指把一组数据从小到大排列,最中间的那个数, 如果这组数据的个数是奇数,那最中间那个就是中位数 如果这组数据的个数为偶数,那就把中间的两个数之和除以 2 就是中位数查找整型数组中元素的众数并…...

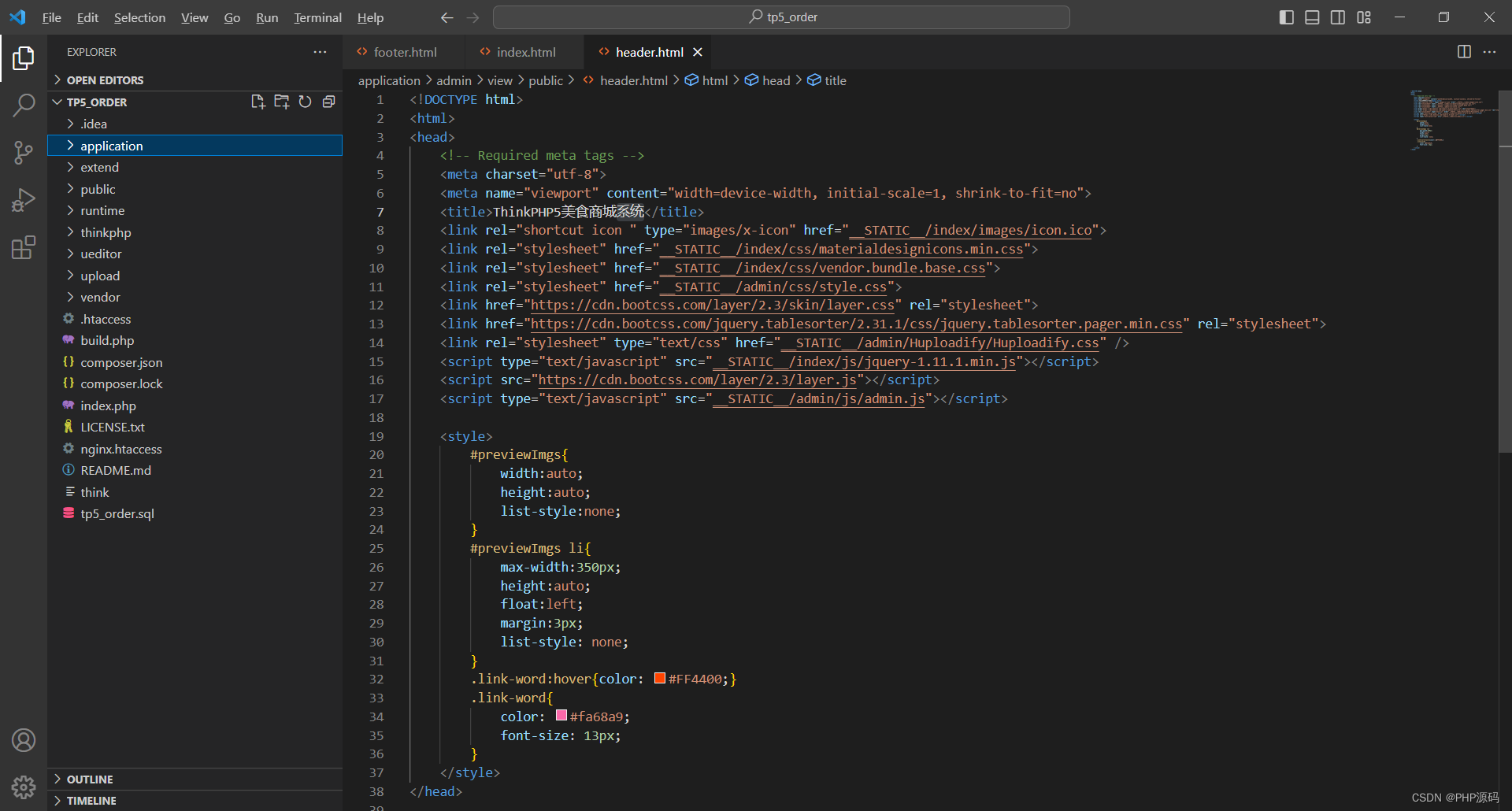
一眼万年的 Keychron 无线机械键盘
一眼万年的 Keychron 无线机械键盘 一款好的键盘对于程序员或者喜欢码字的人来说是非常重要的,而最近博主入手了自己的第一款机械键盘——Keychron 无线机械键盘。 机械键盘特点 有独立轴体,通过两个簧接触,来触发信号,价格相对贵…...

自动化测试高频面试题(含答案)
Hello,你们的好朋友来了!今天猜猜我给大家带来点啥干货呢?最近很多小伙伴出去面试的时候经常会被问到跟自动化测试相关的面试题。所以,今天特意给大家整理了一些经常被公司问到的自动化测试相关的面试题。停,咱先收藏起…...

3、按键扫描检测处理
说明:本文处理按键的短按、长按检测执行,非矩阵按键 硬件可以类似如下连接即可,无需放置上下拉电阻; 按键动作分长按、短按(弹起时执行)两种 按下不放执行长按,但松开按键时不予执行短按函数 多个按键可以同时操作 按…...

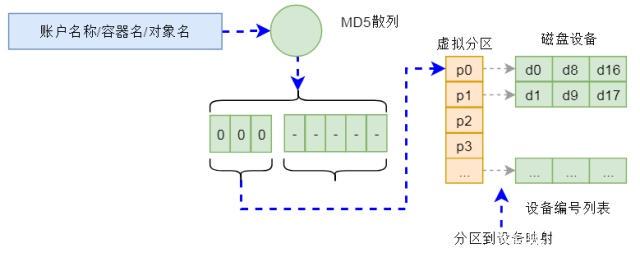
集中式存储和分布式存储
分布式存储是相对于集中式存储来说的,在介绍分布式存储之前,我们先看看什么是集中式存储。不久之前,企业级的存储设备都是集中式存储。所谓集中式存储,从概念上可以看出来是具有集中性的,也就是整个存储是集中在一个系…...

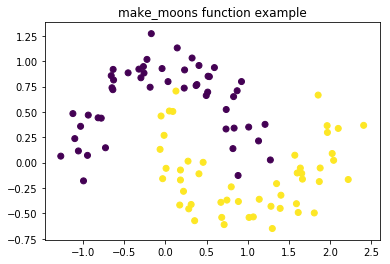
【机器学习数据集】如何获得机器学习的练习数据?
一、scikit-learn自带数据集Scikit-learn内置了很多可以用于机器学习的数据,可以用两行代码就可以使用这些数据。自带的小的数据集为:sklearn.datasets.load_<name>load_bostonBoston房屋价格回归506*13fetch_california_housing加州住房回归20640…...

【编程实践】使用 Kotlin HTTP 框架 Fuel 实现 GET,POST 接口 kittinunf.fuel【极简教程】
目录 Fuel 简介 实现代码 GET网络请求用法(有三种写法...

大数据DataX(一):DataX的框架设计和插件体系
文章目录 DataX的框架设计和插件体系 一、DataX是什么...

软考高级信息系统项目管理师系列之十一:项目进度管理
软考高级信息系统项目管理师系列之十一:项目进度管理 一、进度管理领域输入、输出、工具和技术表二、项目进度管理1.项目进度管理过程2.项目进度管理三、项目进度管理过程1.项目进度管理2.工作包和活动3.活动清单4.活动属性5.项目进度网络图6.资源日历7.活动资源需求8.资源分解…...

vue2版本《后台管理模式》(下)
文章目录前言一、home 页以下都属于home子组件二、header 头部 组件二、Menu 页面三、Bread 面包屑四、Footer五 、分页器: Pageing六、权限管理总结前言 这章…...

软考中级-程序设计语言
(1)解释器解释源程序时不生成独立的目标代码,源程序和解释程序都参与到程序执行中。(2)编译器编译时生成独立的目标代码,运行时是运行与源程序等价的目标程序,源程序不参与执行。阶段补充&#…...

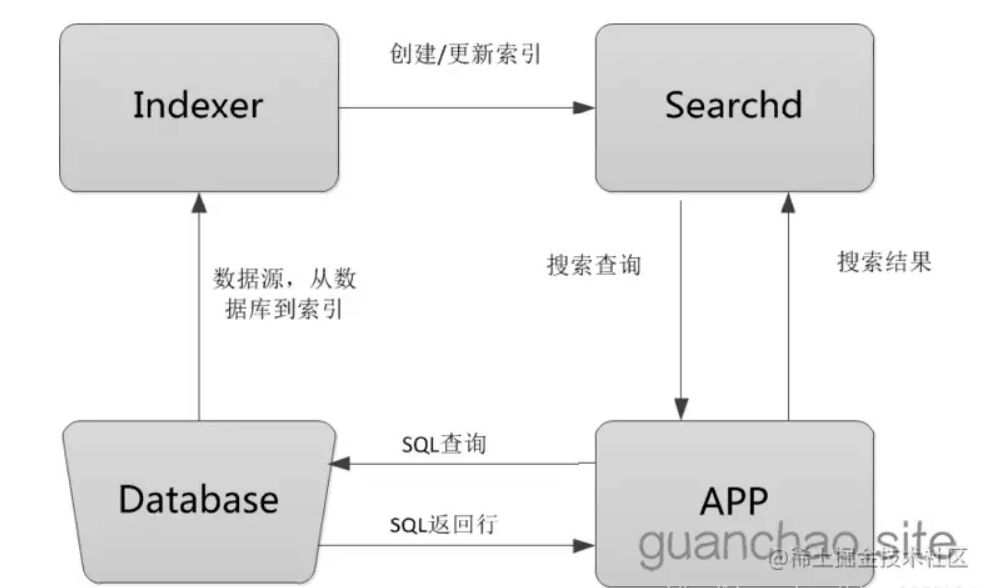
Sphinx : 高性能SQL全文检索引擎
Sphinx是一款基于SQL的高性能全文检索引擎,Sphinx的性能在众多全文检索引擎中也是数一数二的,利用Sphinx,我们可以完成比数据库本身更专业的搜索功能,而且可以有很多针对性的性能优化。 Sphinx的特点 快速创建索引:3分…...

ansible实战应用系列教程6:管理ansible变量
ansbile实战应用系列教程6:管理ansible变量 Ansible VariablesNaming VariablesDefining Variables在playbook中定义变量Defining Variables in Playbooks在playbooks中使用VariablesHost Variables and Group Variables使用group_vars和host_vars目录命令行定义全局变量Varia…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
