前端必学的CSS制作Switch动画开关按钮演示
目录
前言
CSS 制作的 Switch 动画开关按钮
1.Html构建
2.CSS编写
3.完整代码
index.html文件
style.css文件
总结
前言
随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一个前端开发必掌握的CSS制作Switch动画开关按钮,赶紧学起来吧,加在自己开发网页的按钮选择处,给页面增加一点活泼的气息~
CSS 制作的 Switch 动画开关按钮

这是一款使用纯 CSS 制作的 Switch 动画开关按钮,共 18 个,分为胶囊形和矩形两类,每个按钮都有自己独特的动画效果,看起来非常的逼真形象。(注意:演示中使用的字体为 10px,但 Chrome 以及 Chrome 内核的浏览器无法显示小于 12px 的字体,个别按钮会有点小问题,所以使用 Firefox 和 Safari 浏览器查看更佳)
1.Html构建
代码如下(示例):
<div id="button-1"> Switch动画开关按钮组件
<div class="button r" id="button-1"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div>2.CSS编写
代码如下(示例):
这里通过type=checkbox的input是否checked编写打开与关闭样式动画效果
after和before伪元素来设置开、关文字
/* Button 1 */
#button-1 .knobs:before {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;transition: 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-1 .checkbox:checked + .knobs:before {content: 'NO';left: 42px;background-color: #f44336;
}#button-1 .checkbox:checked ~ .layer {background-color: #fcebeb;
}#button-1 .knobs,
#button-1 .knobs:before,
#button-1 .layer {transition: 0.3s ease all;
}3.完整代码
index.html文件
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8" /><title>纯CSS制作Switch动画开关按钮演示_dowebok</title><link rel="stylesheet" href="style.css" /></head><body><h1>纯CSS制作Switch动画开关按钮演示</h1><div id="app-cover"><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-1"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-2"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-3"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div></div><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-4"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-5"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-6"><input type="checkbox" class="checkbox" /><div class="knobs"> </div><div class="layer"></div></div></div></div></div><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-7"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-8"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button r" id="button-9"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div></div><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-10"><input type="checkbox" class="checkbox" /><div class="knobs"><span>YES</span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-11"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-12"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div></div><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-13"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-14"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-15"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div></div><div class="row"><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-16"><input type="checkbox" class="checkbox" /><div class="knobs"></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-17"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div><div class="toggle-button-cover"><div class="button-cover"><div class="button b2" id="button-18"><input type="checkbox" class="checkbox" /><div class="knobs"><span></span></div><div class="layer"></div></div></div></div></div></div></body>
</html>
style.css文件
* {user-select: none;-webkit-tap-highlight-color: transparent;
}*:focus {outline: none;
}body {font-family: Arial, Helvetica, sans-serif;margin: 0;background-color: #f1f9f9;
}#app-cover {display: table;width: 600px;margin: 40px auto;counter-reset: button-counter;
}.row {display: table-row;
}.toggle-button-cover {display: table-cell;position: relative;width: 200px;height: 140px;box-sizing: border-box;
}.button-cover {height: 100px;margin: 20px;background-color: #fff;box-shadow: 0 10px 20px -8px #c5d6d6;border-radius: 4px;
}.button-cover:before {counter-increment: button-counter;content: counter(button-counter);position: absolute;right: 0;bottom: 0;color: #d7e3e3;font-size: 12px;line-height: 1;padding: 5px;
}.button-cover,
.knobs,
.layer {position: absolute;top: 0;right: 0;bottom: 0;left: 0;
}.button {position: relative;top: 50%;width: 74px;height: 36px;margin: -20px auto 0 auto;overflow: hidden;
}.button.r,
.button.r .layer {border-radius: 100px;
}.button.b2 {border-radius: 2px;
}.checkbox {position: relative;width: 100%;height: 100%;padding: 0;margin: 0;opacity: 0;cursor: pointer;z-index: 3;
}.knobs {z-index: 2;
}.layer {width: 100%;background-color: #ebf7fc;transition: 0.3s ease all;z-index: 1;
}/* Button 1 */
#button-1 .knobs:before {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;transition: 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-1 .checkbox:checked + .knobs:before {content: 'NO';left: 42px;background-color: #f44336;
}#button-1 .checkbox:checked ~ .layer {background-color: #fcebeb;
}#button-1 .knobs,
#button-1 .knobs:before,
#button-1 .layer {transition: 0.3s ease all;
}/* Button 2 */
#button-2 .knobs:before,
#button-2 .knobs:after {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;transition: 0.3s ease all;
}#button-2 .knobs:before {content: 'YES';
}#button-2 .knobs:after {content: 'NO';
}#button-2 .knobs:after {right: -28px;left: auto;background-color: #f44336;
}#button-2 .checkbox:checked + .knobs:before {left: -28px;
}#button-2 .checkbox:checked + .knobs:after {right: 4px;
}#button-2 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 3 */
#button-3 .knobs:before {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;transition: 0.3s ease all, left 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15);
}#button-3 .checkbox:active + .knobs:before {width: 46px;border-radius: 100px;
}#button-3 .checkbox:checked:active + .knobs:before {margin-left: -26px;
}#button-3 .checkbox:checked + .knobs:before {content: 'NO';left: 42px;background-color: #f44336;
}#button-3 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 4 */
#button-4 .knobs:before,
#button-4 .knobs:after {position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;transition: 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-4 .knobs:before {content: 'YES';
}#button-4 .knobs:after {content: 'NO';
}#button-4 .knobs:after {top: -28px;right: 4px;left: auto;background-color: #f44336;
}#button-4 .checkbox:checked + .knobs:before {top: -28px;
}#button-4 .checkbox:checked + .knobs:after {top: 4px;
}#button-4 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 5 */
#button-5 {perspective: 60px;overflow: visible;
}#button-5 .knobs:before,
#button-5 .knobs span {content: '';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 50%;transition: 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-5 .knobs:before {background-color: #03a9f4;
}#button-5 .knobs span:before {content: 'YES';
}#button-5 .knobs:before,
#button-5 .layer {transform: rotateY(0);transform-origin: center;
}#button-5 .checkbox:checked + .knobs:before,
#button-5 .checkbox:checked + .knobs span {left: 42px;
}#button-5 .checkbox:checked + .knobs:before {transform: rotateY(180deg);background-color: #f44336;
}#button-5 .checkbox:checked + .knobs span:before {content: 'NO';left: 42px;
}#button-5 .checkbox:checked ~ .layer {background-color: #fcebeb;transform: rotateY(-180deg);
}#button-5 .knobs,
#button-5 .knobs:before,
#button-5 .layer {transition: 0.3s ease all;
}/* Button 6 */
#button-6 {overflow: visible;
}#button-6 .knobs:before {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 50%;
}#button-6 .layer,
#button-6 .knobs,
#button-6 .knobs:before {transform: rotateZ(0);transition: 0.4s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-6 .checkbox:checked + .knobs {transform: rotateZ(-180deg);
}#button-6 .checkbox:checked + .knobs:before {content: 'NO';background-color: #f44336;transform: rotateZ(180deg);
}#button-6 .checkbox:checked ~ .layer {background-color: #fcebeb;transform: rotateZ(180deg);
}/* Button 7 */
#button-7 .knobs:before,
#button-7 .knobs:after {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 50%;
}#button-7 .knobs span {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 0;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 50%;
}#button-7 .knobs:before {content: 'YES';left: 4px;color: #fff;opacity: 1;
}#button-7 .knobs:after {content: 'NO';left: 42px;color: #fff;width: 14px;text-align: left;padding: 9px 7px;background-color: #f44336;/* background-color: #000; */opacity: 0;
}#button-7 .knobs:before,
#button-7 .knobs:after {transition: 0.3s ease all;z-index: 2;
}#button-7 .knobs span {left: 4px;background-color: #03a9f4;transition: 0.2s ease all;/* transition: 5s ease all; */z-index: 1;
}#button-7 .checkbox:checked + .knobs:before {opacity: 0;
}#button-7 .checkbox:checked + .knobs:after {opacity: 1;
}#button-7 .checkbox:checked + .knobs span {top: 18px;left: 56px;left: 58px;width: 0;height: 0;padding: 0;background-color: #fff;z-index: 3;
}#button-7 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 8 */
#button-8 .knobs {border-radius: 100px;overflow: hidden;
}#button-8 .knobs:before,
#button-8 .knobs:after,
#button-8 .knobs span {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 50%;transition: 0.3s ease all;
}#button-8 .knobs:before {content: 'YES';color: #fff;left: 4px;
}#button-8 .knobs:after {content: 'NO';left: 42px;color: #fff;background-color: #f44336;opacity: 0;
}#button-8 .knobs:before,
#button-8 .knobs:after {z-index: 2;
}#button-8 .knobs span {left: 4px;background-color: #03a9f4;z-index: 1;
}#button-8 .checkbox:checked + .knobs:before {opacity: 0;
}#button-8 .checkbox:checked + .knobs:after {opacity: 1;
}#button-8 .checkbox:checked + .knobs span {background-color: #fcebeb;transform: scale(4);
}/* Button 9 */
#button-9 .knobs:before,
#button-9 .knobs:after,
#button-9 .knobs span {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 50%;transition: 0.4s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-9 .knobs:before {content: 'YES';left: 4px;
}#button-9 .knobs:after {content: 'NO';right: -24px;
}#button-9 .knobs:before,
#button-9 .knobs:after {color: #fff;z-index: 2;
}#button-9 .knobs span {left: 4px;background-color: #03a9f4;z-index: 1;
}#button-9 .checkbox:checked + .knobs:before {left: -24px;
}#button-9 .checkbox:checked + .knobs:after {right: 4px;
}#button-9 .checkbox:checked + .knobs span {left: 42px;background-color: #f44336;
}#button-9 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 10 */
#button-10 .knobs:before,
#button-10 .knobs:after,
#button-10 .knobs span {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 2px;transition: 0.3s ease all;
}#button-10 .knobs:before {content: '';left: 4px;background-color: #03a9f4;
}#button-10 .knobs:after {content: 'NO';right: 4px;color: #4e4e4e;
}#button-10 .knobs span {display: inline-block;left: 4px;color: #fff;z-index: 1;
}#button-10 .checkbox:checked + .knobs span {color: #4e4e4e;
}#button-10 .checkbox:checked + .knobs:before {left: 42px;background-color: #f44336;
}#button-10 .checkbox:checked + .knobs:after {color: #fff;
}#button-10 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 11 */
#button-11 {overflow: visible;
}#button-11 .knobs {perspective: 70px;
}#button-11 .knobs:before,
#button-11 .knobs:after,
#button-11 .knobs span {position: absolute;top: 4px;border-radius: 2px;
}#button-11 .knobs:before,
#button-11 .knobs:after {width: 20px;height: 10px;color: #4e4e4e;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;
}#button-11 .knobs:before {content: 'YES';left: 4px;
}#button-11 .knobs:after {content: 'NO';right: 4px;
}#button-11 .knobs span {right: 4px;width: 33px;height: 28px;background-color: #03a9f4;transform: rotateY(0);transform-origin: 0% 50%;transition: 0.6s ease all;z-index: 1;
}#button-11 .checkbox:checked + .knobs span {transform: rotateY(-180deg);background-color: #f44336;
}#button-11 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 12 */
#button-12 .knobs:before,
#button-12 .knobs:after,
#button-12 .knobs span,
#button-12 .knobs span:before,
#button-12 .knobs span:after {position: absolute;top: 4px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;border-radius: 2px;transition: 0.3s ease all;
}#button-12 .knobs:before {content: 'YES';left: 4px;
}#button-12 .knobs:after {content: 'NO';right: 4px;
}#button-12 .knobs:before,
#button-12 .knobs:after {width: 27px;height: 10px;color: #4e4e4e;padding: 9px 3px;z-index: 1;
}#button-12 .knobs span {display: inline-block;z-index: 2;
}#button-12 .knobs span,
#button-12 .knobs span:before,
#button-12 .knobs span:after {width: 20px;height: 10px;padding: 9px 4px;
}#button-12 .knobs span:before,
#button-12 .knobs span:after {content: '';top: 0;
}#button-12 .knobs span:before {left: -28px;background-color: #f44336;
}#button-12 .knobs span:after {right: -42px;background-color: #03a9f4;
}#button-12 .checkbox:checked + .knobs span:before {left: 4px;
}#button-12 .checkbox:checked + .knobs span:after {right: -74px;
}#button-12 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 13 */
#button-13 .knobs:before,
#button-13 .knobs:after,
#button-13 .knobs span {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 2px;transition: 0.3s ease all;
}#button-13 .knobs:before,
#button-13 .knobs:after {color: #4e4e4e;z-index: 1;
}#button-13 .knobs:before {content: 'YES';left: 4px;
}#button-13 .knobs:after {content: 'NO';right: 4px;
}#button-13 .knobs span {width: 25px;left: 37px;background-color: #03a9f4;z-index: 2;
}#button-13 .checkbox:checked + .knobs span {left: 4px;background-color: #f44336;
}#button-13 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 14 */
#button-14 .knobs:before,
#button-14 .knobs:after,
#button-14 .knobs span:before,
#button-14 .knobs span:after {position: absolute;top: 4px;width: 20px;height: 10px;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;border-radius: 2px;transition: 0.3s ease all;
}#button-14 .knobs:before,
#button-14 .knobs:after {color: #4e4e4e;z-index: 1;
}#button-14 .knobs:before {content: 'YES';left: 4px;
}#button-14 .knobs:after {content: 'NO';right: 4px;
}#button-14 .knobs span {top: 0;left: 0;display: block;width: 100%;height: 100%;
}#button-14 .knobs span:before {left: 4px;top: -28px;background-color: #f44336;
}#button-14 .knobs span:after {top: 4px;left: 39px;background-color: #03a9f4;
}#button-14 .knobs span:before,
#button-14 .knobs span:after {content: '';width: 23px;z-index: 2;
}#button-14 .checkbox:checked + .knobs span:before {top: 4px;
}#button-14 .checkbox:checked + .knobs span:after {top: -28px;
}#button-14 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 15 */
#button-15 .knobs:before,
#button-15 .knobs:after {position: absolute;top: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;opacity: 1;border-radius: 2px;transform: scale(1);transition: 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15) all;
}#button-15 .knobs:before {content: 'YES';left: 4px;background-color: #03a9f4;
}#button-15 .knobs:after {content: 'NO';right: 4px;opacity: 0;transform: scale(4);background-color: #f44336;
}#button-15 .checkbox:checked + .knobs:before {opacity: 0;transform: scale(4);
}#button-15 .checkbox:checked + .knobs:after {opacity: 1;transform: scale(1);
}#button-15 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 16 */
#button-16 .knobs:before {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;background-color: #03a9f4;border-radius: 2px;transition: 0.3s ease all, left 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15);
}#button-16 .checkbox:active + .knobs:before {width: 46px;
}#button-16 .checkbox:checked:active + .knobs:before {margin-left: -26px;
}#button-16 .checkbox:checked + .knobs:before {content: 'NO';left: 42px;background-color: #f44336;
}#button-16 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 17 */
#button-17 .knobs:before,
#button-17 .knobs span {content: 'YES';position: absolute;top: 4px;left: 4px;width: 20px;height: 10px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;padding: 9px 4px;
}#button-17 .knobs:before {transition: 0.3s ease all, left 0.5s cubic-bezier(0.18, 0.89, 0.35, 1.15);z-index: 2;
}#button-17 .knobs span {background-color: #03a9f4;border-radius: 2px;transition: 0.3s ease all, left 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15);z-index: 1;
}#button-17 .checkbox:checked + .knobs:before {content: 'NO';left: 42px;
}#button-17 .checkbox:checked + .knobs span {left: 42px;background-color: #f44336;
}#button-17 .checkbox:checked ~ .layer {background-color: #fcebeb;
}/* Button 18 */
#button-18 .knobs:before,
#button-18 .knobs span {content: 'YES';position: absolute;top: 4px;left: 4px;color: #fff;font-size: 10px;font-weight: bold;text-align: center;line-height: 1;background-color: #03a9f4;border-radius: 2px;
}#button-18 .knobs:before {top: 50%;left: 8px;width: 20px;height: 10px;margin-top: -5px;background-color: transparent;z-index: 2;
}#button-18 .knobs span {width: 20px;height: 10px;padding: 9px 4px;transition: 0.3s ease all, left 0.3s cubic-bezier(0.18, 0.89, 0.35, 1.15);z-index: 1;
}#button-18 .checkbox:active + .knobs:before {left: 10px;width: 46px;height: 4px;color: transparent;margin-top: -2px;background-color: #0095d8;transition: 0.3s ease all;overflow: hidden;
}#button-18 .checkbox:active + .knobs span {width: 58px;
}#button-18 .checkbox:checked:active + .knobs:before {left: auto;right: 10px;background-color: #d80000;
}#button-18 .checkbox:checked:active + .knobs span {margin-left: -38px;
}#button-18 .checkbox:checked + .knobs:before {content: 'NO';left: 47px;
}#button-18 .checkbox:checked + .knobs span {left: 42px;background-color: #f44336;
}#button-18 .checkbox:checked ~ .layer {background-color: #fcebeb;
}#ytd-url {display: block;position: fixed;right: 0;bottom: 0;padding: 10px 14px;margin: 20px;color: #fff;font-size: 14px;text-decoration: none;background-color: #143240;border-radius: 4px;box-shadow: 0 10px 20px -5px rgba(20, 50, 64, 0.76);
}
总结
以上就是今天要讲的内容啦,给大家分享了一个纯CSS制作Switch动画开关按钮演示,谢谢观看,如果觉得对您有帮助的话,可否给博主一个小小的赞和关注~
相关文章:

前端必学的CSS制作Switch动画开关按钮演示
目录 前言 CSS 制作的 Switch 动画开关按钮 1.Html构建 2.CSS编写 3.完整代码 index.html文件 style.css文件 总结 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一…...

C语言运算符(左值右值,基本运算符)
一.数据对象,左值,右值,运算符 数据对象:用于存储值的数据存储区域统称,而使用变量名是标识对象的一种方法(还有指针,后面会教的) 左值:用于标识特定数据对象的名称或表…...

【自学Python】一文读懂Python字符串是否是数字
Python字符串是否是数字 Python字符串是否是数字教程 在开发过程中,有时候我们需要判断一个 字符串 是否是 数字 形式,在 Python 中,判断字符串是否只由数字组成的函数为 isnumeric() 。 isnumeric() 函数只能判断 unicode 字符串…...

【PTA Advanced】1146 Topological Order(C++)
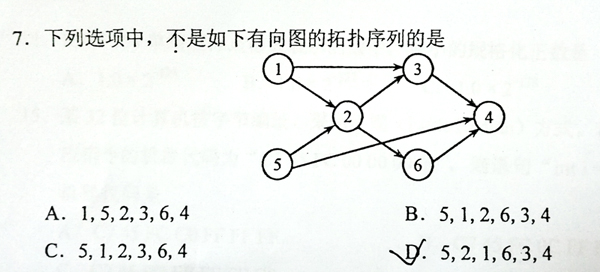
目录 题目 Input Specification: Output Specification: Sample Input: Sample Output: 思路 C 知识UP 代码 题目 This is a problem given in the Graduate Entrance Exam in 2018: Which of the following is NOT a topological order obtained from the given dire…...

基于stm32mp157的嵌入式linux+qt项目实战物联网毕业设计选题之智慧医疗项目
stm32mp157开发板FS-MP1A是华清远见自主研发的一款高品质、高性价比的Linux单片机二合一的嵌入式教学级开发板。开发板搭载ST的STM32MP157高性能微处理器,集成2个Cortex-A7核和1个Cortex-M4 核,A7核上可以跑Linux操作系统,M4核上可以跑FreeRT…...

Java实现邮件发送功能
确定发件人邮箱和密码某些邮箱服务器为了增加邮箱本身密码的安全性,给 SMTP 客户端设置了独立密码(有的邮箱称为“授权码”) 对于开启了独立密码的邮箱, 这里的邮箱密码必需使用这个独立密码(授权码) 确认发件人邮箱的 SMTP 服务器地址发件人邮箱的 SMTP 服务器地址, 必须…...

springboot+vue简单对接支付宝完整流程
源码 前端 vue-demo https://www.aliyundrive.com/s/dmnY8G6N6RM 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。 后端 aliPay https://www.aliyundrive.com/s/H2JFBjGWuf2 …...

Map 查找表
Map体现的结构是一个多行两列的表格,其中左列称为key,右列称为value.Map总是成对保存数据,并且总是根据key获取对应的value.因此我们可以将查询的条件作为key查询对应的结果作为value保存到Map中.Map有一个要求:key不允许重复(equals比较的结果)java.util.Map接口,是所有Map的顶…...

python--石头剪刀布游戏(列表)
本使用了下面几篇文章的知识: python(8)--列表初阶使用_码银的博客-CSDN博客 python(7)--if语句_码银的博客-CSDN博客 一、学习目标 利用列表实现石头剪刀布游戏 二、实验环境 Pycharm社区版、win11 三、代码 先贴代码,有需要的直接拿,想要进…...

Project Caliper:目标是打造最佳VR手柄
一提到Valve Index,人们很快联想到它的五指追踪VR手柄,这款支持手势追踪和体感反馈的高端VR手柄,是市面上最强大的C端VR手柄之一。尽管如此,它依然存在许多缺陷,比如配备的小型摇杆质量不佳、集成式设计不利于维修、人…...

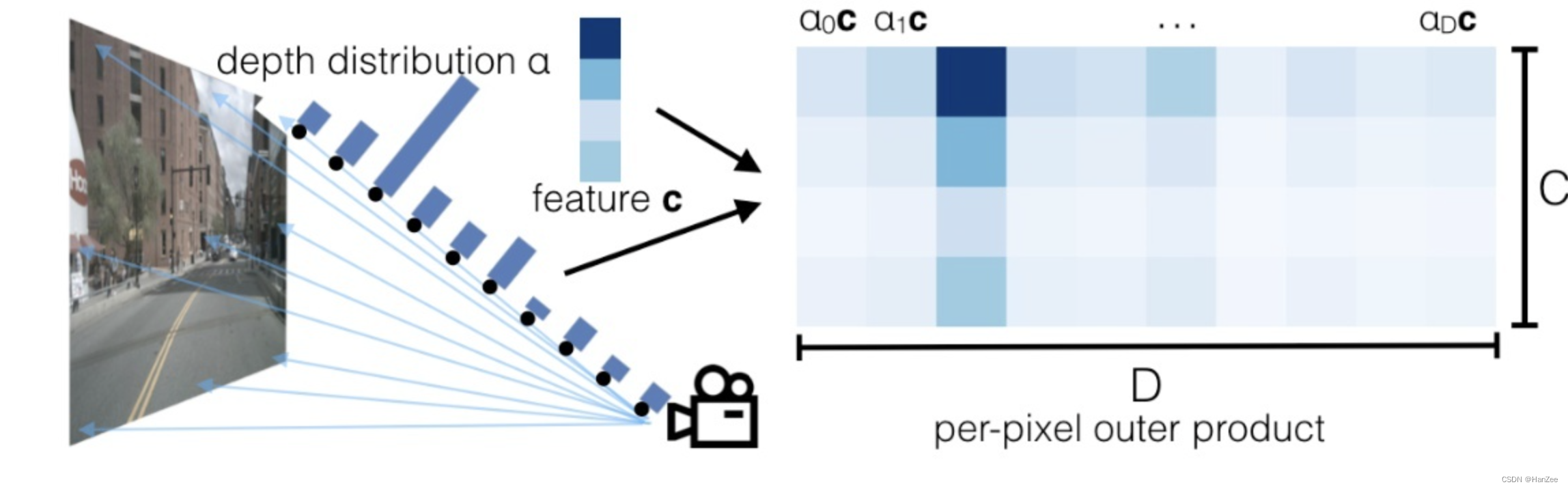
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲
自动驾驶:BEV开山之作LSS(lift,splat,shoot)原理代码串讲前言Lift参数创建视锥CamEncodeSplat转换视锥坐标系Voxel Pooling总结前言 目前在自动驾驶领域,比较火的一类研究方向是基于采集到的环视图像信息,去构建BEV视角…...

C# 如何实现对“属性”的扩展
目录一、为什么要扩展属性二、如何做?一、为什么要扩展属性 属性是一个类的特征,随着开发的不断升级,这种特征可能在一直变化,有时候为了向下兼容,一般属性的数量都是直接递增的。 例如:一个Person类&…...

EBS 物料属性 先后台对应关系 MTL_SYSTEM_ITEMS_B
Introductionweb The basic table mtl_system_items_b is the basic table of item in ERP system and there are a lot of columns,but I don’t know used of each column,particularly the column like %_flag. The reason of general exception may be because the ‘%_fl…...

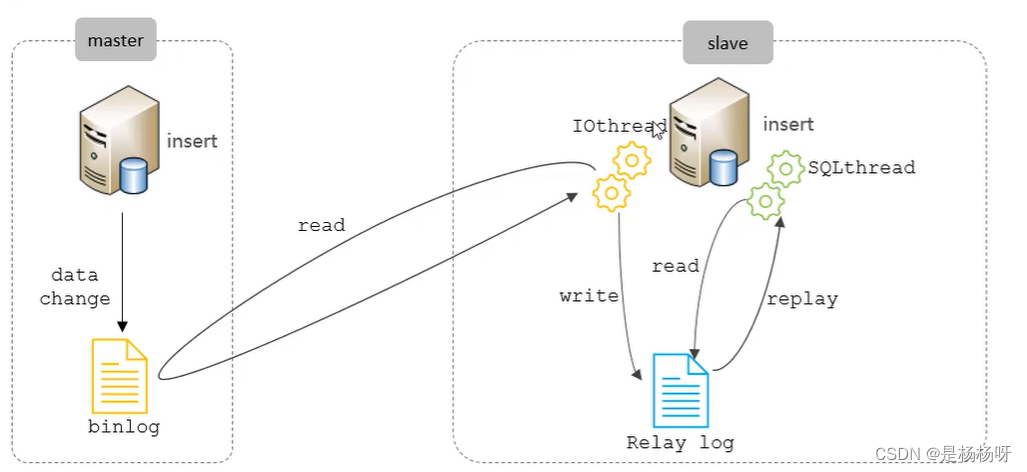
MYSQL数据库-主从复制(原理及搭建)
文章目录1 概述2 原理3 搭建3.1 主库配置3.2 从库配置1 概述 主从复制是指将主数据库的DDL和 DML操作通过二进制日志传到从库服务器中,然后在从库上对这些日志重新执行(也叫重做),从而使得从库和主库的数据保持同步。 MySQL支持一台主库同时向多台从库进…...
))
3GPP-NR Band25标准定义频点和信道(3GPP V17.7.0 (2022-12))
Reference test frequencies for NR operating band n25 Table 4.3.1.1.1.25-1: Test frequencies for NRoperating band n25 and SCS 15 kHz CBW [MHz]carrierBandwidth...

微信小程序 之 原生开发
目录 一、前期预备 1. 预备知识 2. 注册账号 - 申请AppID 3. 下载小程序开发工具 4. 小程序项目结构 5. 小程序的MVVM架构 二、创建小程序项目 1. 查看注册的appId 2. 创建项目 3. 新建页面 01 - 创建text页面文件夹 02 - 新建text的page 03 - 在app.json中配置 …...

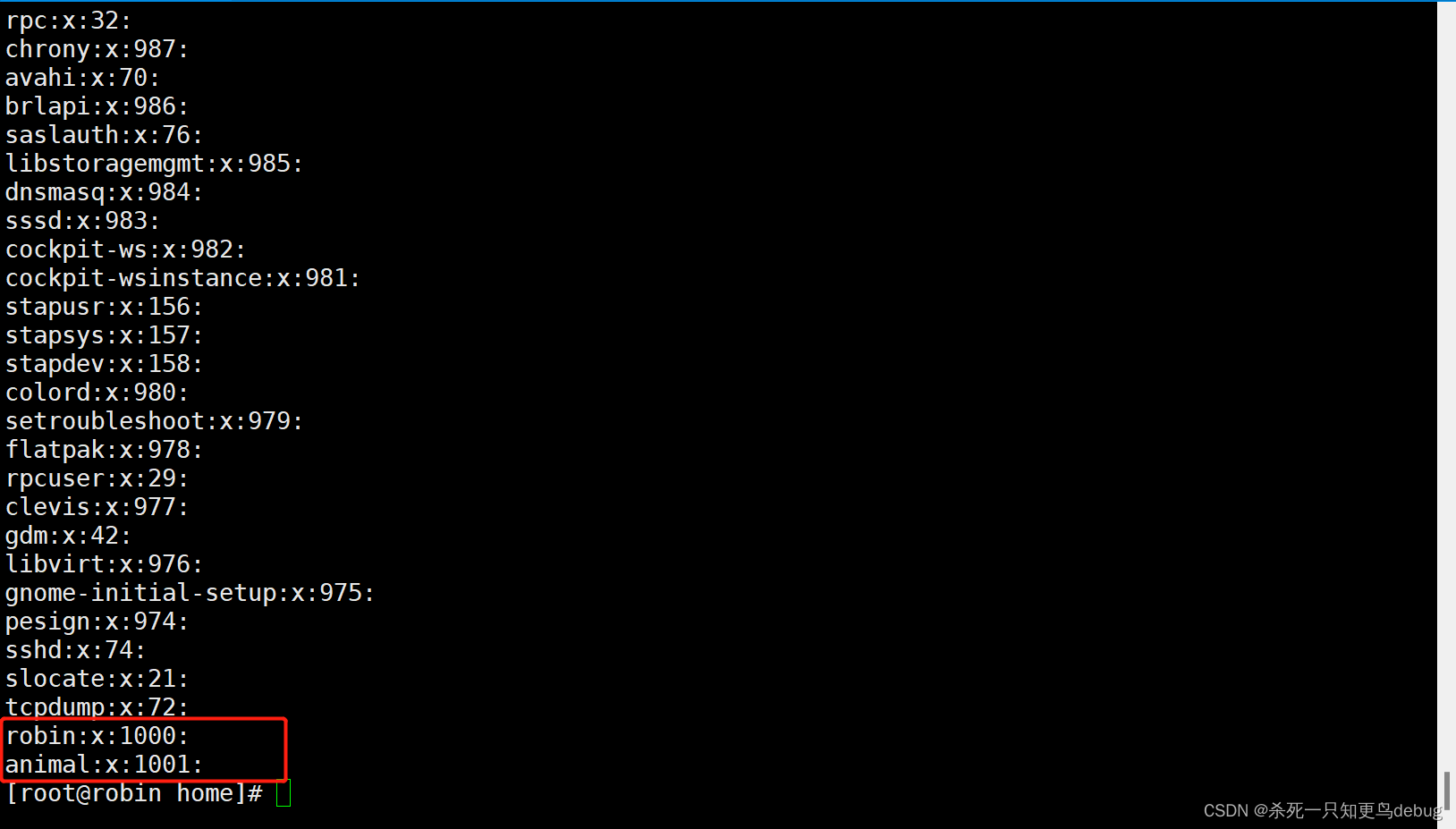
常用vim命令和vim基本使用及Linux用户的管理,用户和组相关文件
常用vim命令和vim基本使用及Linux用户的管理,用户和组相关文件1. vim 的基本介绍和使用1.1 vim的三种模式1.2 常用vim命令【小白】1.3 Vim键盘图:2. Linux用户管理2.1 添加用户2.2 删除用户2.3 修改账号3. Linux系统用户组的管理4. 用户和组相关文件4.1 …...

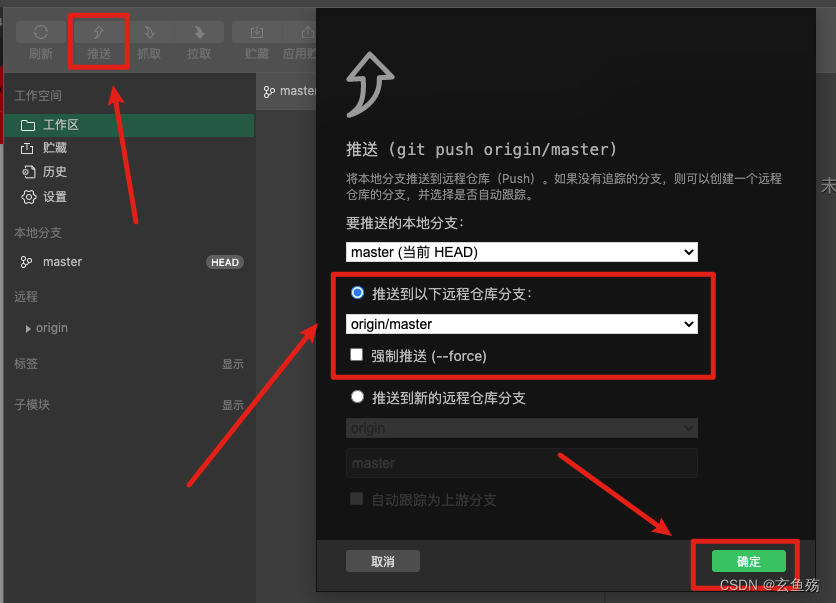
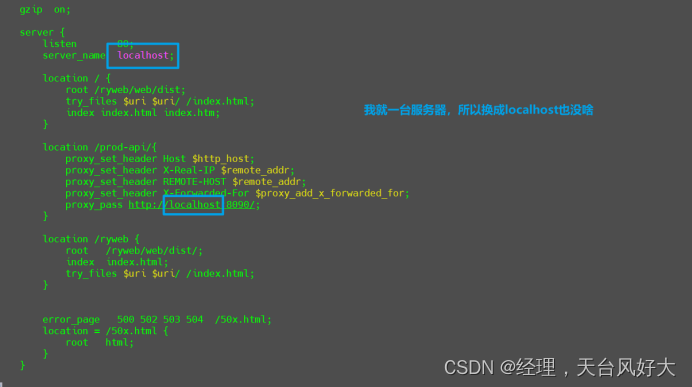
阿里云服务器部署前后端分离项目
阿里云服务器部署 【若依】 前后端分离项目 文章目录一、域名解析二、服务器操作系统置空三、部署方式四、需安装环境配置五、Linux服务器安装相应内容(具体安装步骤)(一)安装JDK(3种方式)使用Yum安装&…...

内核经典数据结构list 剖析
前言:linux内核中有很多经典的数据结构,list(也称list_head)为其中之一,这些数据结构都是使用C语言实,并且定义和实现都在单独的头文件list.h中。可以随时拿出来使用。list.h的定义不同linux发行版本路径不同,我们可以在/usr/incl…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 考优选核酸检测点(Python)| 真题+思路+考点+代码+岗位
优选核酸检测点 题目 张三要去外地出差,需要做核酸,需要在指定时间点前做完核酸, 请帮他找到满足条件的核酸检测点。 给出一组核酸检测点的距离和每个核酸检测点当前的人数给出张三要去做核酸的出发时间 出发时间是 10 分钟的倍数 同时给出张三做核酸的最晚结束时间题目中…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
