ArcGIS API for JavaScript 4.15系列(7)——Dojo中的Ajax请求操作
1、前言
作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始介绍。
2、Get请求的一般格式
Dojo中的dojo.request模块提供了request.get方法,该方法可以向后台发送Get请求,其一般格式如下所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>demo</title><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><input id="userName" type="text" value="admin" /><input id="password" type="password" value="12345" /><button id="btn">提交</button><script>require(['dojo/dom', 'dojo/on', "dojo/request"], function (dom, on, request) {on(dom.byId('btn'), 'click', function () {// 获取表单值var userName = dom.byId('userName').value;var password = dom.byId('password').value;// 发送Get请求request.get('Handlers/GetDataHandler.ashx', {query: 'userName=' + userName + '&password=' + password,sync: false,handleAs: 'json'}).then(// 请求成功的回到函数function (response) {window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);},// 求情失败的回调函数function (error) {window.alert(error);})})});</script>
</body>
</html>
后台代码如下:
using Newtonsoft.Json;
using System.Web;namespace App.Handlers
{/// <summary>/// GetDataHandler 的摘要说明/// </summary>public class GetDataHandler : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";// 获取参数string userName = context.Request["userName"].ToString();string password = context.Request["password"].ToString();// 创建对象User user = new User{UserName = userName,Password = password};// 输出context.Response.Write(JsonConvert.SerializeObject(user));}public bool IsReusable{get{return false;}}}public class User{public string UserName { get; set; }public string Password { get; set; }}
}
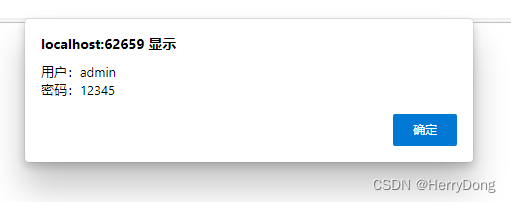
运行结果如下图所示:

3、Post请求的一般格式
Dojo中的dojo.request模块提供了request.post方法,该方法可以向后台发送Post请求,其一般格式如下所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>demo</title><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><input id="userName" type="text" value="admin" /><input id="password" type="password" value="12345" /><button id="btn">提交</button><script>require(['dojo/dom', 'dojo/on', "dojo/request"], function (dom, on, request) {on(dom.byId('btn'), 'click', function () {// 获取表单值var userName = dom.byId('userName').value;var password = dom.byId('password').value;// 发送Get请求request.post('Handlers/GetDataHandler.ashx', {data: {userName: userName,password: password},sync: false,handleAs: 'json'}).then(// 请求成功的回到函数function (response) {window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);},// 求情失败的回调函数function (error) {window.alert(error);})})});</script>
</body>
</html>
后台代码如下:
using Newtonsoft.Json;
using System.Web;namespace App.Handlers
{/// <summary>/// GetDataHandler 的摘要说明/// </summary>public class GetDataHandler : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";// 获取参数string userName = context.Request["userName"].ToString();string password = context.Request["password"].ToString();// 创建对象User user = new User{UserName = userName,Password = password};// 输出context.Response.Write(JsonConvert.SerializeObject(user));}public bool IsReusable{get{return false;}}}public class User{public string UserName { get; set; }public string Password { get; set; }}
}
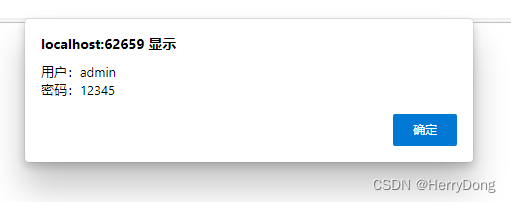
运行结果如下图所示:

4、query参数
在上面的代码中,Get请求有一个query参数,该参数主要用于URL传值。一般情况下,Get请求的参数包含在URL中,代码如下:
request.get('Handlers/GetDataHandler.ashx?userName=' + userName + '&password=' + password, {sync: false,handleAs: 'json'
})
Dojo允许把Get请求的参数写在query参数中,代码如下:
request.get('Handlers/GetDataHandler.ashx', {query: 'userName=' + userName + '&password=' + password,sync: false,handleAs: 'json'
})
5、data参数
在Get请求中,我们可以把需要传递的参数直接写在URL中,也可以写在query参数中。而在Post请求中,参数需要定义在data参数的键值对中,代码如下:
request.post('Handlers/GetDataHandler.ashx', {data: {userName: userName,password: password},sync: false,handleAs: 'json'
})
6、handleAs参数
handleAs参数用于定义后台传回的数据格式。上面的代码将handleAs参数的值设置为json,这表示后台传回的数据会被浏览器解析为JSON对象,因此在回调函数中可以使用response.UserName获取用户名,代码如下:
function (response) {window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);
}
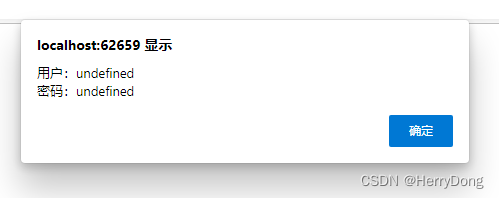
如果将上面代码中handleAs参数的值设置为text,则运行结果如下所示。因为此时浏览器会将后台返回的数据解析为一般的文本字符串,所以无法通过response.UserName和response.Password获取值,运行结果自然也就是undefined了。

7、sync参数
一般情况下,Ajax都会被设置为异步执行,因此Ajax请求并不会阻塞后续的代码执行。sync参数表示是否同步执行,true表示同步执行,false表示异步执行。先看一段异步执行的代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>demo</title><script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body><script>require(["dojo/request"], function (request) {// 异步Ajaxrequest.post('Handlers/GetDataHandler.ashx', {sync: false,handleAs: 'text'}).then(function (response) {console.log(response);})// 其他代码console.log('Hello World');});</script>
</body>
</html>
后台代码如下:
using System.Web;namespace App.Handlers
{/// <summary>/// GetDataHandler 的摘要说明/// </summary>public class GetDataHandler : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "text/plain";context.Response.Write("执行Ajax");}public bool IsReusable{get{return false;}}}
}
运行结果如下所示,可以发现异步的Ajax请求并未阻塞其他代码的执行。
Hello World
执行Ajax
如果将sync参数的值设置为true则表示同步执行,此时Ajax请求会阻塞其他代码的执行,运行结果如下所示:
执行Ajax
Hello World
8、结语
本文简单介绍了Dojo中的Ajax请求操作。其实Dojo中的Ajax模块内容非常丰富,有兴趣的同志可以访问Dojo官方文档自行了解。
相关文章:

ArcGIS API for JavaScript 4.15系列(7)——Dojo中的Ajax请求操作
1、前言 作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始…...

智慧校园电子班牌系统
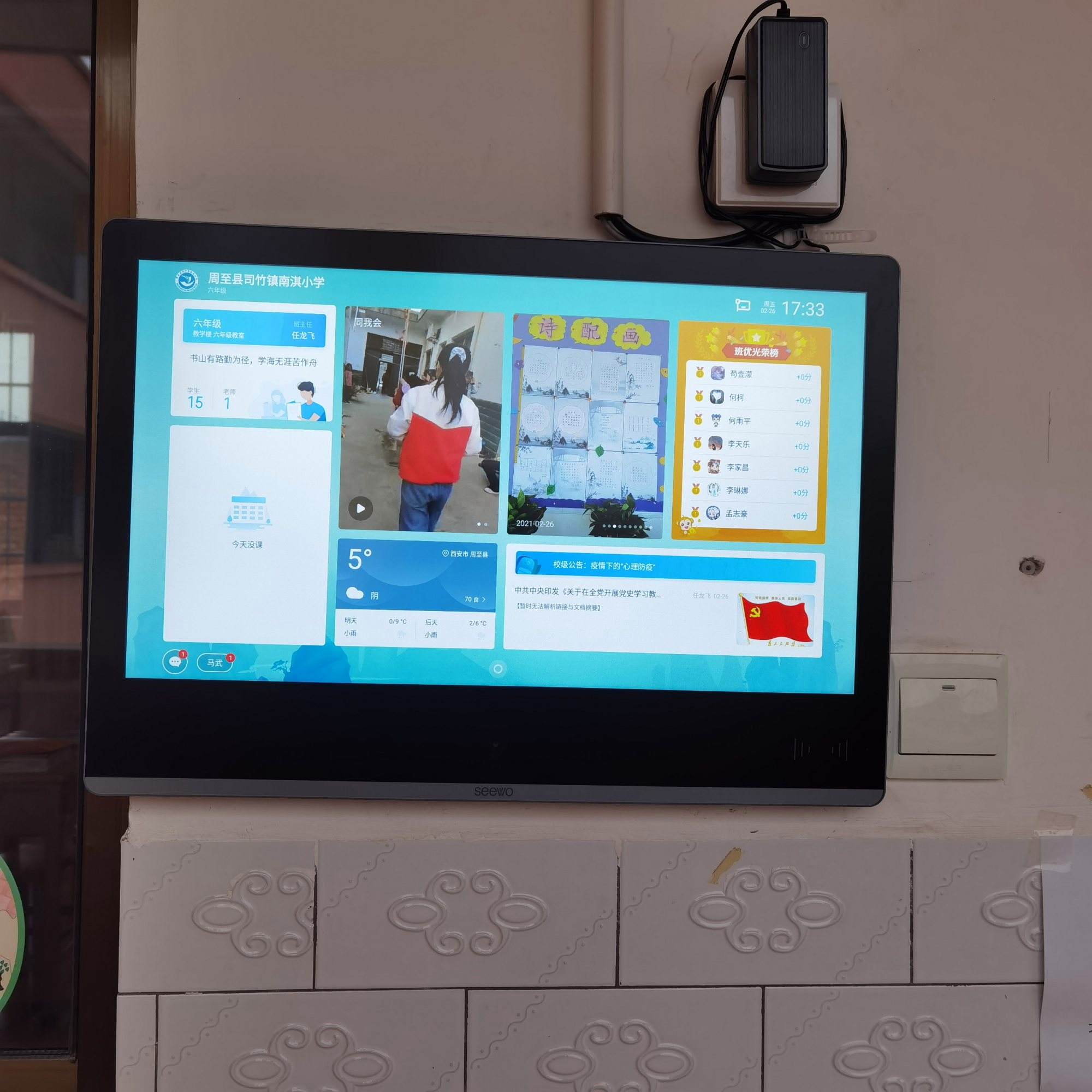
智慧电子班牌区别于传统电子班牌,智慧校园电子班牌系统更加注重老师和学生的沟通交流和及时数据交互。学校为每个教室配置一台智能电子班牌,一般安装于教室门口,用来实时显示学校通知、班级通知,可设置集中分布式管理,…...

软考高项——第五章进度管理
范围管理进度管理总线索规划进度管理定义活动活动排序估算活动资源估算活动时间制定进度管理计划控制进度进度管理总线索 进度管理的总线索包括: 1)规划进度管理 2)定义活动 3)活动排序 4)估算活动资源 5)…...

基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【二】【整合springSecurity】
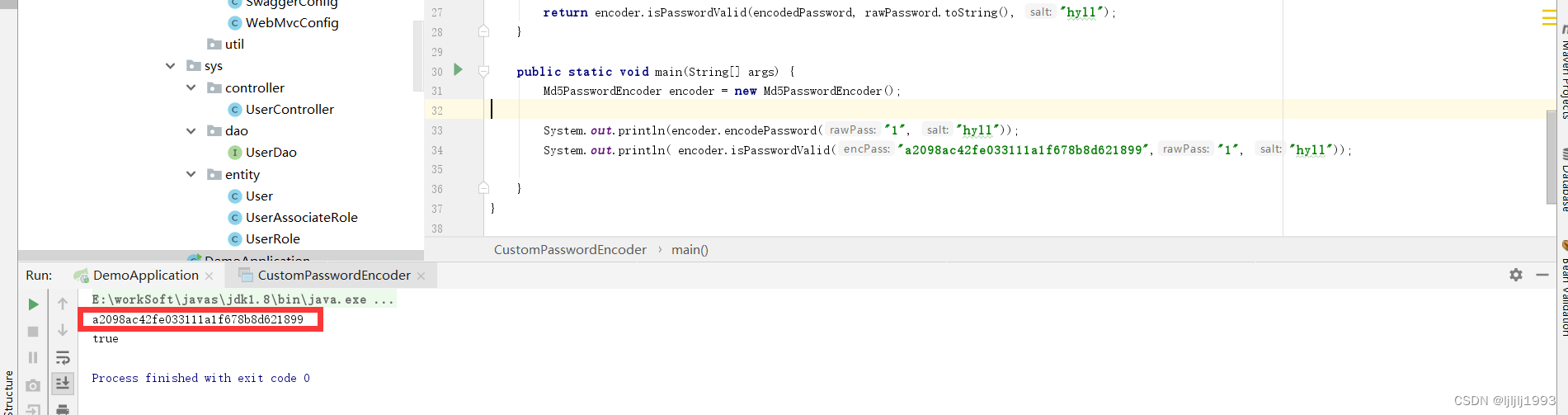
1、创建数据库 注意:mysql默认字符集为utf8,默认排序规则为utf8_general_ci。一般我们也会选择字符集为utf-8 MySQL在5.5.3之后增加了这个utf8mb4的编码,utf8mb4完全向下兼容utf8,为了节省空间,一般情况下使用utf8也就…...

字节6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
字节的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。全程 6 面,前五面技术面,电话面试,最后一面是…...

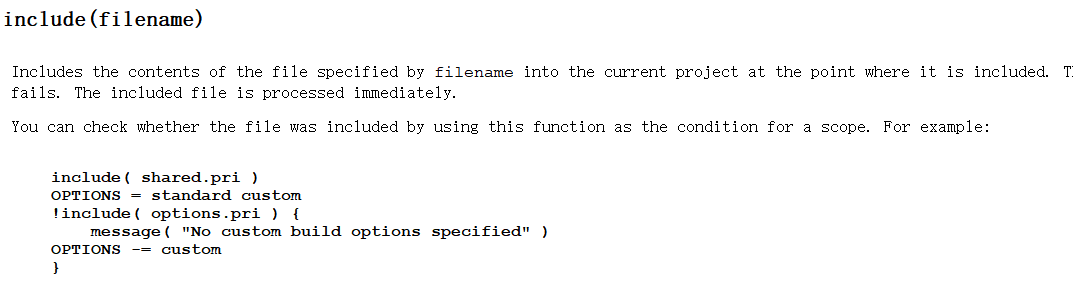
Qt扫盲-QMake 语言概述
QMake 语言概述一、概述二、变量三、替换函数四、测试函数一、概述 这里主要就是记录一下如何使用 qmake Manual,里面关于我对 qmake的理解,以及如何配置这个 qt 工程文件,通过配置工程文件,来构建出,APP,…...

代码随想录二刷Day02链表:203.移除链表元素,707.设计链表,206.反转链表
203.移除链表元素(写if的时候,要考虑要不要写else语句) 文章链接:代码随想录 (programmercarl.com) 思路: (1)要操作链表的话,可以设置一个虚拟头节点,从而方便操作 …...

Zabbix 3.0 从入门到精通(zabbix使用详解)
Zabbix 3.0 从入门到精通(zabbix使用详解) 第1章 zabbix监控 1.1 为什么要监控 在需要的时刻,提前提醒我们服务器出问题了 当出问题之后,可以找到问题的根源 网站/服务器 的可用性 1.1.1 网站可用性 在软件系统的高可靠性(也称为可用性…...

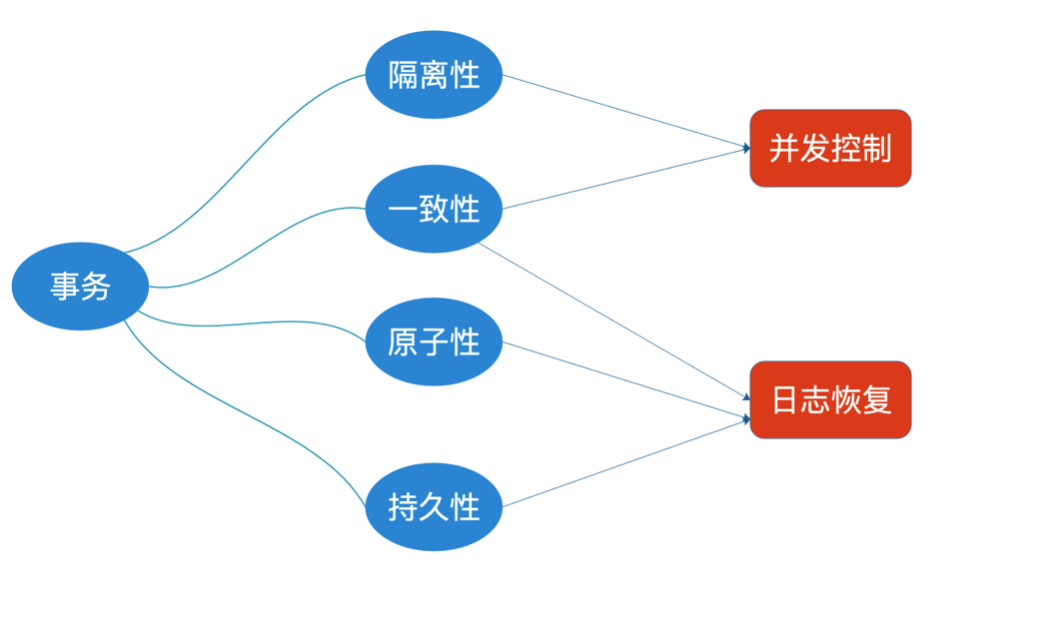
基于JDBC框架的事务管理
事务: Transaction, 是数据库中的一种能够保证多个写操作要么全部成功, 要么全部失败的机制在基于Spring JDBC的数据库编程中, 在业务方法上添加Transactional注解, 即可使得这个业务方法是事务性的举例, 一个银行转账操作, 转账时需要执行的sql语句大致是:UPDATE 存款表 SET 余…...

使用IPV6+DDNS连接内网主机
0、前言 IPV6已经普及多年,但是作为互联网用户好像并没有在实用性上有更多感受,或者说IPV6并没有让普通用户感觉到改变。我作为网络从业者其实也没有过多关注。在工作中普遍遇到的还是基于IPV4的网络,比如各个行业的网络、单位的内网区域和互…...
)
【新2023】华为OD机试 - 高效的任务规划(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 高效的任务规划 题目 你有 n 台机器编号为1-n,每台都需要完成一项工作, 机器经过配置后都能独立完成一项工作。 假设第i台机器你需要花 Bi 分钟进行设置, 然后开始运行,Ji分钟后完成任务。 现在,你…...
)
sql复习(数据处理、约束)
一、DML(数据操纵语言) DML(Data Manipulation Language – 数据操纵语言) 可以在下列条件下执行: –向表中插入数据 –修改现存数据 –删除现存数据 事务是由完成若干项工作的DML语句组成的 1.insert语句 使用 INSERT 语句向表中插入数据…...

前端入门~
我们应该怎样理解前端呢?前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率…...

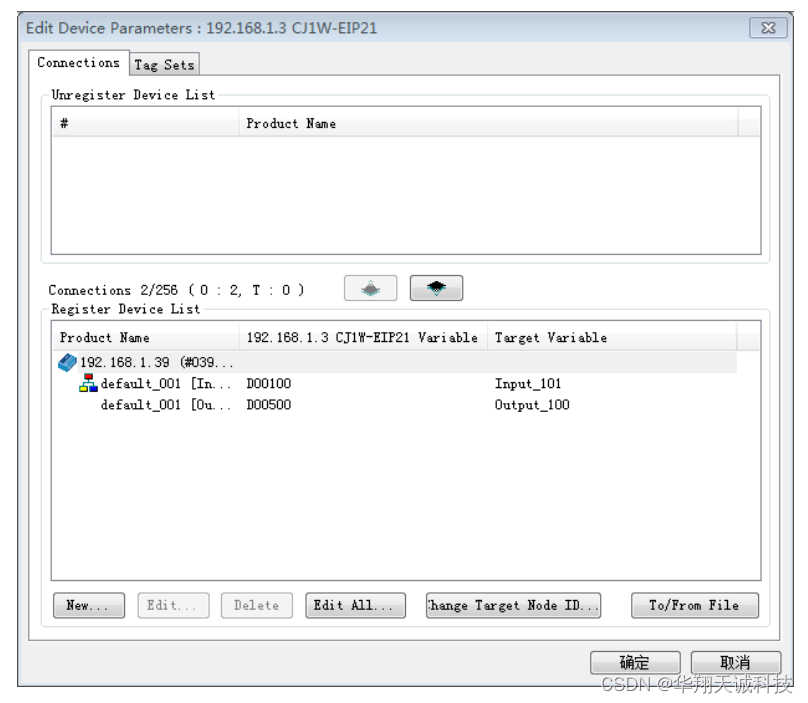
工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明
工业网关控制器CK-GW06-E01是一款工业级网关控制器,以太网通信接口,支持 EtherNet IP|Modbus TCP 工业协议。可实现一拖六,同时带有六组输入 检测 IO 和六组输出控制 IO。 本文将重点介绍工业网关控制器CK-GW06-E01与欧姆龙 PLC配置说明。 工…...

uni-app前端H5页面底部内容被tabbar遮挡
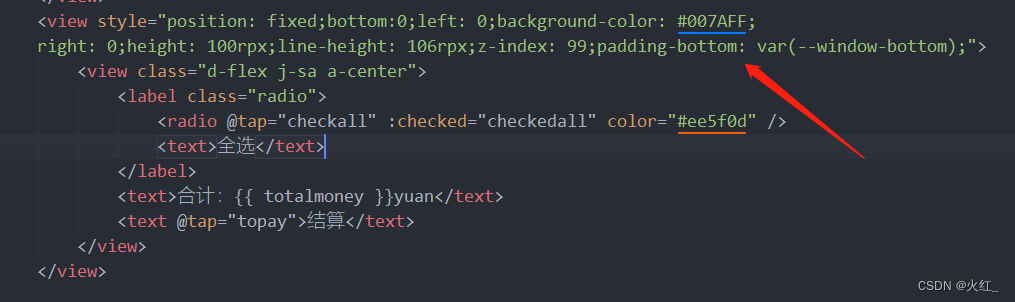
如果你想在原生 tabbar 上方悬浮一个菜单,之前写 bottom:0。这样的写法编译到 h5 后,这个菜单会和 tabbar 重叠,位于屏幕底部。 原码: <view style"position: fixed;bottom:0;left: 0;background-color: #007AFF;right: …...

昇腾CANN算子开发揭秘
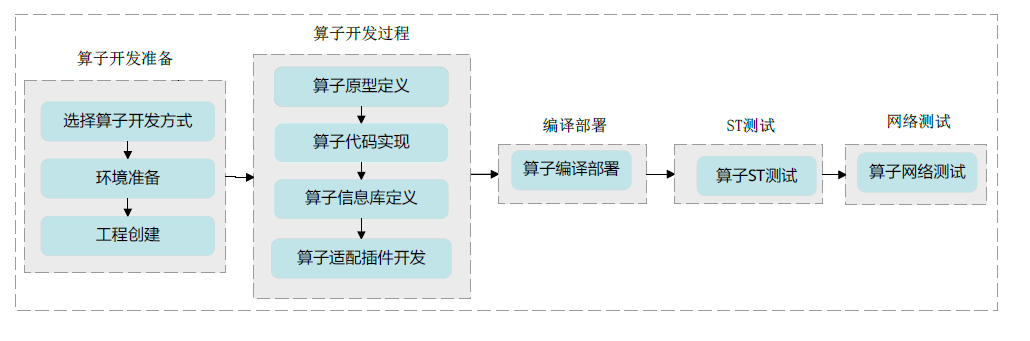
开发者在利用昇腾硬件进行神经网络模型训练或者推理的过程中,可能会遇到以下场景:1、训练场景下,将第三方框架(例如TensorFlow、PyTorch等)的网络训练脚本迁移到昇腾AI处理器时遇到了不支持的算子。2、推理场景下&…...

华为OD机试注意事项,备考思路,刷题要点,答疑,od Base 提供
华为 OD 机试是华为公司用于招聘岗位的一种在线编程测试,通常要求应聘者在规定的时间内完成一定数量的编程题目,以测试其编程能力和解决问题的能力。 本篇博客就华为 OD 机试注意事项,备考思路,刷题要点,答疑为大家一一…...

Python 自己简单地造一个轮子.whl文件
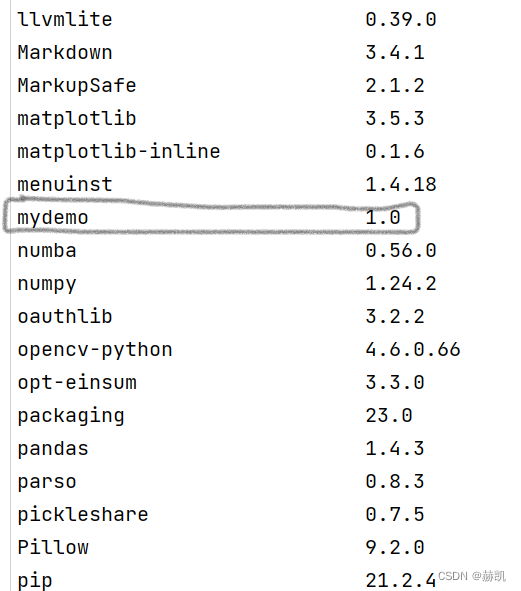
造轮子引言准备文件原始文件打包轮子文件运行验证引言 平时使用的python第三方库很顺手,这第三方库一般都是大家一起努力的结果,那我们是不是也可以贡献一点力量呢?首先从造一个本地的.whl文件开始。 在python中,引用第三方库时…...

NVIDIA Tesla V100部署与使用
在先前的实验过程中,使用了腾讯云提供的nvidia T4GPU,尽管其性能较博主的笔记本有了极大提升,但总感觉仍有些美中不足,因此本次博主租赁了nvidia V100 GPU,看看它的性能表现如何。 和先前一样,只需要将服务…...

网络知识点梳理与总结
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.知识点梳理 前言 本章将会对高级网络应用一些知识点进行梳理。 一.知识点梳理 1.单臂的缺陷有哪些?...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
