CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。
其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。
1. 命名
class的命名应该偏向语义化,不是为了样式而去命名,而是通过class的命名能清楚了解页面结构,并定位到该位置。
也能避免多人合作时,命名冲突的问题。
【强制】 class命名遵循BEM命名思想。
解释:
当项目中如果没有使用样式局部作用域框架,就采用BEM命名思想,BEM的就是:块(block)、元素(element)、修饰符(modifier)。
BEM中有两种符号结构:“–”和“__”:
- 两个中横线“–”表示组件的状态或版本;
- 两个下划线“__”表示组件的里面后代组件;
如下:
.person {}
.person--female {}
.person__head {}上面代码中:.person相当于是一个组件结构,.person–female相当于是.person的一个版本,.person__head相当于是.person里面的一个模块。
【推荐】 在对应的地方使用对应的命名。
解释:
- 以is命名:表示动态的、具有交互性质的状态。例如:.is-open、.is-active、.is-selected等。
- 以ui或者mod命名:表示可复用、移植的组件模块。例如:.ui-slider、.mod-drop-menu等。
- 以ext命名:表示对组件基类的视觉形态的扩展。例如:.ext-cover等
【推荐】 一般区块都可划分为头部、身体和尾部,因此可以分别以hd、bd、ft来划分
2. 代码风格
【建议】使用2个空格做一个缩进层级,不允许使用tab字符。
【强制】字母与符号之间必须有空格,若是逗号、句号等符号紧跟字母,这些符号前面不需要空格,但后面需要。
解释:
空格使用风格如下:
main > nav {padding: 10px;background: rgb(255, 0, 0);
}【建议】 当一个样式,几个选择器共用时,逗号隔开的同时,每个选择器声明必须独占一行。
/* Not so great */
.post, .page, .comment {line-height: 1.5;
}/* Better */
.post,
.page,
.comment {line-height: 1.5;
}【强制】 属性定义另起一行,且分号结尾。
3. 选择器
【强制】 如无必要,不得为id、class选择器添加类型进行限制。
示例:
/* bad */
div.main {color: #f00;
}/* good */
.main {color: #f00;
}【建议】 选择器的嵌套层级应该不大于3级,位置靠后的的限定条件应尽可能精确。
【建议】 同一个选择器内的属性在书写时,应按功能进行分组。
属性书写优先顺序如下:
- 第一、Positioning Model布局方式、位置。相关属性包括:定位属性position、层级属性z-index、布局属性display、浮动属性float等。
- 第二、Box model盒模型。相关属性包括:宽width、高height、边框border、内外边距margin/padding、滑动框overflow等。
- 第三、Typographic文本排版。相关属性包括:font、line-height、text-align、word-wrap等。
- 第四、 Visual视觉外观。相关属性包括:background、color、list-style 、transform、animation等。
- 第五、如果包含content属性,应放在最前面。content属性就是在页面中某个位置插值的,通常与伪元素一起使用。
【强制】 属性选择器中的值、文本内容必须使用双引号包起来,不允许使用单引号。
【强制】 url()函数中的路径不加双引号
示例:
/* bad */
div[title='person'] {color: #f00;font-family: 'Microsoft YaHei';background: url("bg.png");
}/* good */
div[title="person"] {color: #f00;font-family: "Microsoft YaHei";background: url(bg.png);
}【强制】 不要过度简写属性,如果只需定义其中的某几个属性,而不是全部,尽量分开写。
解释:
过度的简写属性,会导致属性滥用。比如:我只需要定义一个外边距的上部为10px,就只需要定义margin上部分的属性即可。
/* bad */
div {margin: 10px;
}
/* good */
div {margin-top: 10px;
}【强制】 当数值为0-1之间的小数时,省略整数部分的0;长度为0时必须省略单位。
示例:
/* bad */
div {opacity: 0.8;margin: 0px auto;
}
/* good */
div {opacity: .8;margin-top: 0 auto;
}【强制】 rgb颜色必须使用十六进制表示:#xxxxxx,不允许使用rgb();带有透明度的可以使用rgba();颜色值不允许使用英文名称。
/* bad */
div {border-color: rgb(255, 0, 0);color: green;
}
/* good */
div {border-color: #f00;color: #0f0;
}【建议】十六进制中的颜色的英文字符要小写。
解释:
尽量小写,但若是别人大写了,就大写,同一个项目要保持一致。
【强制】 背景图片设置位置时,必须同时给出水平和垂直方向的位置。
解释:
只给出一个方向的值时,另一个方向的值会被默认为center;为避免理解有误,尽量两个方向的值都给到。
【强制】 font-family属性值使用英文名称。
解释:
- 西文字体在前,中文字体在后。
- 效果佳、质量高字体在前。
- 最后必须指定一个通用字体族 (serif /sans-serif)。
【强制】 font-weight属性值必须是数值。
解释:
css字重分100-900共九档,由于浏览器的兼容性,不同浏览器对 font-weight属性值相同的可能显示效果不同。但公认的情况是:值为400的时候相当于正常的字体;值为700的时候相当于粗体。
相关文章:

CSS编码规范
本篇文章是基于王叨叨大佬师父维护的文档梳理的,有兴趣可以去看一下原文CSS编码规范。 其实不管是HTML也好,还是CSS也好,有些规范其实是共通的。 1. 命名 class的命名应该偏向语义化,不是为了样式而去命名,而是通过…...

Linux下makefile 编译项目
文章目录1、规划makefile编写2、makefile文件2.1、根目录下common.mk2.2、config.mk2.3、根目录makefile2.4、其他目录下1、规划makefile编写 a、根目录下放三个文件: 1、makefile:是咱们编译项目的入口脚本,编译项目从这里开始,…...

Linux磁盘查看,使用(分区、格式化、挂载)
目录 0、观察磁盘分区状态:lsblk、blkid、parted 0.1 lsblk列出系统上的所有磁盘列表 0.2 blkid列出设备的UUID等参数 0.3 parted列出磁盘的分区表类型与分区信息 1、磁盘分区:gdisk、fdisk 1.1 fdisk 2、磁盘格式化(创建文件系统…...

走进WebGL
什么是 WebGL? WebGL 是一种跨平台、免版税的 API,用于在 Web 浏览器中创建 3D 图形。基于 OpenGL ES 2.0,WebGL 使用 OpenGL 着色语言 GLSL,并提供熟悉的标准 OpenGL API。因为它在 HTML5 Canvas 元素中运行,所以 We…...

Unity 中 Awake 和 Start 时机与 GameObject的关系
Awake和Start很相似,都是在脚本的初始阶段执行 但是有两点重要不同: Awake先执行Awake即便在脚本 disabled (即enabled false)时,也会执行,但是Start就不会执行了 对一个物体: 当初始没有激…...

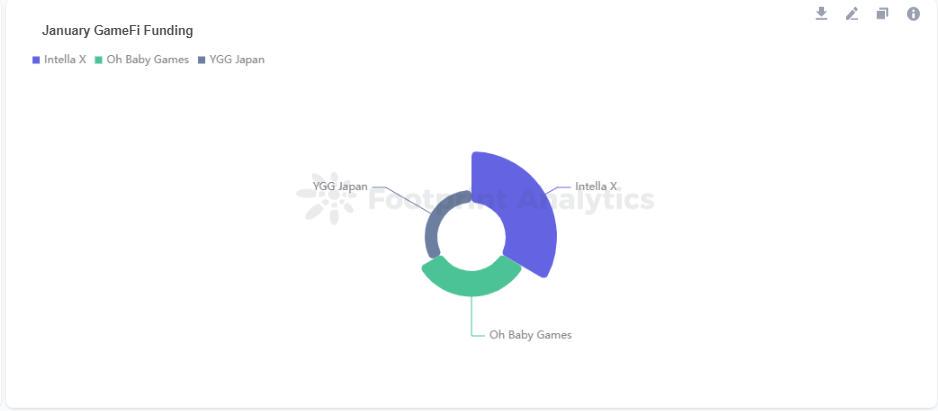
1月份 GameFi 行业报告
Jan. 2023, DanielData Source: January Monthly GameFi Report在经历了艰难的一年之后,1 月是对加密货币市场最有利的月份。虽然可以说的大部分内容适用于其他看涨周期,但有几个统计数据令 1 月在区块链领域非常有趣。例如&#…...

JVM - 调优
目录 调什么,如何调 内存方面 线程方面 如何调优 调优的目标,策略和冷思考 JVM调优的目标 常见调优策略 JVM调优冷思考 调优经验与内存泄漏分析 JVM调优经验 内存泄露 调什么,如何调 内存方面 JVM需要的内存总大小各块内存分配,新生代、老年代、存活区选…...

flask配置https协议
感谢https://blog.csdn.net/qq_33934427/article/details/127456673,文中多有参考再实践一、要用https协议需要有ca证书,在windows10先下载windows版本openssl,地址如下https://share.weiyun.com/vfjVrMAb我是64位的选择下载完毕安装后配置环…...

Springboot 我随手封装了一个万能的导出excel工具,传什么都能导出
前言 如题,这个小玩意,就是不限制你查的是哪张表,用的是什么类。 我直接一把梭,嘎嘎给你一顿导出。 我知道,这是很多人都想过的, 至少我就收到很多人问过我这个类似的问题。 我也跟他们说了,但…...

【Linux详解】——进程控制(创建、终止、等待、替换)
📖 前言:本期介绍进程控制(创建、终止、等待、替换)。 目录🕒 1. 进程创建🕘 1.1 fork函数初识🕘 1.2 fork的返回值问题🕘 1.3 写时拷贝🕘 1.4 创建多个进程🕒…...

HummerRisk V0.9.1:操作审计增加百度云,增加主机检测规则及多处优化
HummerRisk V0.9.0发布:增加RBAC 资源拓扑图,首页新增检查的统计数据,云检测、漏洞、主机等模块增加规则,对象存储增加京东云,操作审计增加金山云,镜像仓库新增设置别名。 感谢社区中小伙伴们的反馈&#…...
:手写web服务器和线程池)
Rust入门(十六):手写web服务器和线程池
这一章将实现一个手写的 web server 和 多线程的服务器,用到之前学到的所有特性 简单的web server 作为一个 web 服务器,我们首先要能接收到请求,目前市面上的 web 服务大多数都是基于 HTTP 和 HTTPS 协议的,而他们有是基于 TCP…...

数据结构——第二章 线性表(1)——顺序结构
线性表1. 线性表1.1 线性表的定义1.1.1 访问型操作1.1.2 加工型操作1.2 线性表的顺序存储结构1.2.1 定义顺序表数据类型方法11.2.2 定义顺序表数据类型方法21.3 顺序表的基本操作实现1.3.1 顺序表的初始化操作1.3.2 顺序表的插入操作1.3.3 顺序表的删除操作1.3.4 顺序表的更新操…...

YOLO 格式数据集制作
目录 1. YOLO简介 2.分割数据集准备 3.代码展示 整理不易,欢迎一键三连!!! 1. YOLO简介 YOLO(You Only Look Once)是一种流行的目标检测和图像分割模型,由华盛顿大学的 Joseph Redmon 和 Al…...

基于linux内核的驱动开发
1 字符设备驱动框架 1.1字符设备 定义:只能以一个字节一个字节的方式读写的设备,不能随机的读取设备中中的某一段数据,读取数据需要按照先后顺序。(字符设备是面向字节流的) 常见的字…...

找不到工作的测试员一大把,大厂却招不到优秀软件测试员?高薪难寻测试工程师。
测试工程师招了快一个月了,实在招不到合适的,已经在被解雇的边缘了。。。” 初级测试工程师非常多,但真正掌握测试思维、能力强的优秀测试太少了! 据我所知, 当下的测试人员不少状态都是这样的: 在工作中…...

buuctf Basic
buuctf Basic 1.Linux Labs 根据提示我们可以知道需要远程连接linux服务器,这里使用xshell进行如下配置 输入ssh的用户名root,密码123456 连接成功 构造命令 ls …/ 查看文件 查看flag cat …/flag.txt 为flag{8fee8783-1ed5-4b67-90eb-a1d603a0208…...

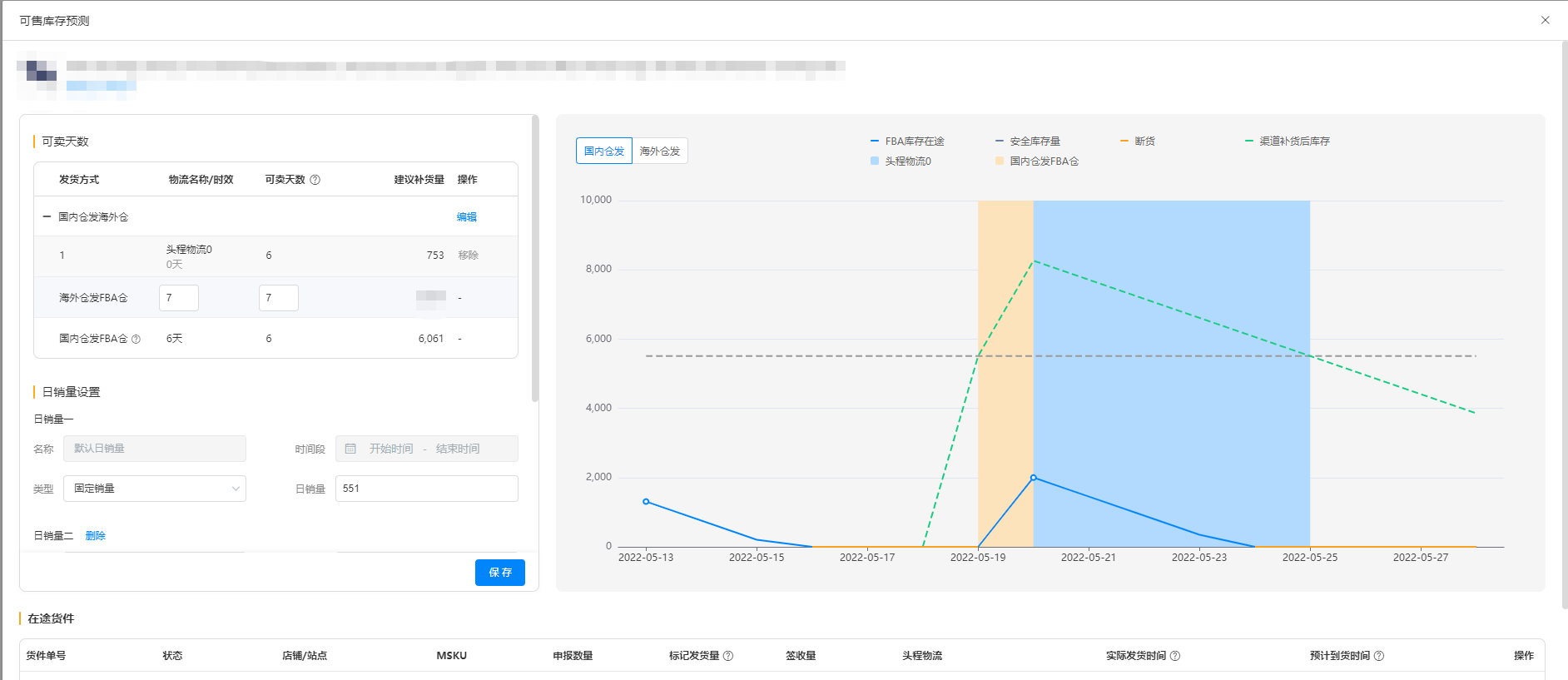
赛狐ERP|亚马逊产品缺货怎么办?该如何补救?
由于物流时效的延长,运输成本的增加,亚马逊的仓储限制等各种原因,断货问题很常成为亚马逊卖家的普遍困扰。那么亚马逊产品缺货应该怎么办!1、提高产品价格:除了卖自己的Listing此外,提高产品价格也是一种保…...

《Elasticsearch源码解读与优化实战》张超-读书笔记
写在前面 好久没更新博客了,应届狗没办法啊╮(╯▽╰)╭为了秋招搞了小半年,从去年5月到现在搞了两段实习(京东、游戏公司),最终年前拿到一家还不错的offer,现在已经入职实习了,不出意外的话以…...

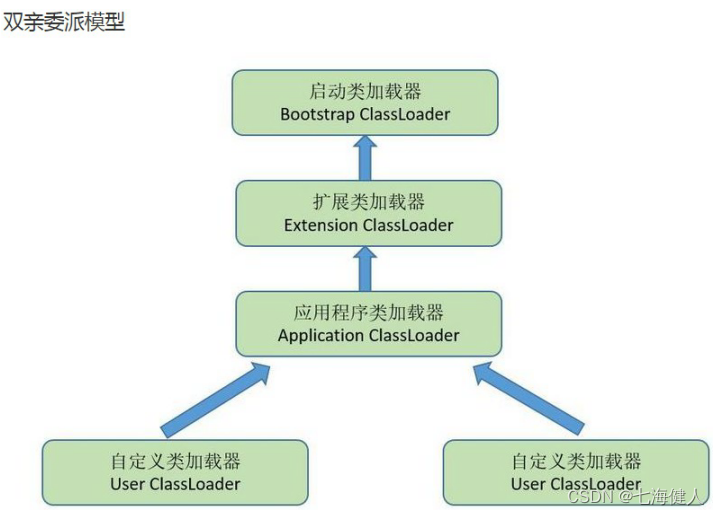
编码踩坑——运行时报错java.lang.NoSuchMethodError / 同名类加载问题 / 双亲委派【建议收藏】
本篇介绍一个实际遇到的排查异常的case,涉及的知识点包括:类加载机制、jar包中的类加载顺序、JVM双亲委派模型、破坏双亲委派模型及自定义类加载器的代码示例;问题背景业务版本,旧功能升级,原先引用的一个二方包中的du…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
