postman使用简介
1、介绍
postman是一款功能强大的网页调试和模拟发送HTTP请求的Chrome插件,支持几乎所有类型的HTTP请求
2、下载及安装
官方文档:https://www.getpostman.com/docs/v6/
chrome插件:chrome浏览器应用商店直接搜索添加即可(需墙)
客户端安装:
- https://www.postman.com/downloads/ 下载对应版本安装即可
内置变量:https://blog.csdn.net/qq_28229449/article/details/105968296
3、相似产品
APIpost
- 官方网站: https://www.apipost.cn/
Postwomen
- github地址:https://github.com/liyasthomas/postwoman
4、页面功能简介

5、基本操作
新建接口
- +号创建新tab
- 选择请求方式:常用:post、get
- 输入url、Params/Body、Headers
- send或者send and download
Headers配置请求头
- 只有接口文档
- 根据接口文档以key-value形式手动配置即可
- 项目已部署
- 抓包工具或者浏览器F12复制Request Header
- 点击Bulk Edit粘贴即可
get/post配置参数
get
Params
会将参数放入url中以?区分以&拼接
如果直接能拿到后端全部url及参数,复制粘贴即可,Params会自动补全
如果只有域名加接口,则需要手动填写Params或者使用Bulk Edit一键补全
Bulk Edit
格式:key:value,一行一个键值对,浏览器或者抓包工具复制Query String Parameters,点击key-value edit即可
post
Body
将请求参数放在请求体中
multipart/form-data
选择form-data:key-value格式,主要特点是可以上传文件
application/x-www-from-urlencoded
选择x-www-from-urlencoded:key-value格式
text/plain
选择raw-text
application/javascript
选择raw-javascript
application/json
选择raw-json
text/html
选择raw-html
application/xml
选择raw-xml
Content-Type:application/octet-stream
只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件
选择binary
Pre-request Script
集合中请求发送之前需要执行的代码片段
可以使用js代码自己实现请求
使用场景
请求中需要随机数
参数需要加密
Tests
集合中请求发送之后需要执行的代码片段
可以使用js代码自己实现请求
使用场景
断言
拿到返回数据设置为全局变量或者环境变量
Environments
环境变量可以添加一组变量,使用时切换环境变量名称,使用参数时{{变量名称}}即可
使用场景:develop、test、uat、release环境切换
Globals
全局变量,key-value形式,key为变量名,value为值,一组只能有一对,使用时{{变量名称}}即可
作用域:可以访问集合,请求,测试脚本和环境之间的数据。全局变量在整个工作空间中都可用
集合变量
集合变量可在集合中的整个请求中使用,并且独立于环境,因此请不要根据所选环境进行更改。
6、常用内置语法
获取请求返回值:JSON.parse(responseBody);
例:
var jsonData = JSON.parse(responseBody);
pm.globals.set(“token”, jsonData.data.token);
获取环境变量:pm.environment.get(“variable_key”);
获取全局变量:pm.globals.get(“variable_key”);
获取集合变量:pm.variables.get(“variable_key”);
设置全局变量:pm.globals.set(“variable_key”, “variable_value”);
设置集合变量:pm.collectionVariables.set(“variable_key”, “variable_value”);
清除环境变量:pm.environment.unset(“variable_key”);
清除全局变量:pm.globals.unset(“variable_key”);
清除集合变量:pm.collectionVariables.unset(“variable_key”);
发送request请求:
pm.sendRequest(“https://postman-echo.com/get”, function (err, response) {
console.log(response.json());
});
判断请求code是否成功:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
});
获取某个响应头:
var ContentType = postman.getResponseHeader(“Content-Type”);
console.log(ContentType);
判断返回值中是否包含某个字符串:
pm.test(“Body matches string”, function () {
pm.expect(pm.response.text()).to.include(“测试学生01”);
});
检查JSON中的某个值是否等于预期:判断返回值中的code是否为0
pm.test(“Your test name”, function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql(0);
});
判断返回值是否等于预期数据:
pm.test(“Body is correct”, function () {
pm.response.to.have.body();
});
判断某个响应头是否在返回的headers中:
pm.test(“Content-Type is present”, function () {undefined
pm.response.to.have.header(“Transfer-Encoding”);
});
判断响应时间是否超过200ms:
pm.test(“Response time is less than 200ms”, function () {undefined
pm.expect(pm.response.responseTime).to.be.below(200);
});
将返回的xml转换为json对象:
ovar jsonObject = xml2Json(responseBody);
为JSON data使用微小验证器–Use TinyValidator for JSON data:
var schema = {
“items”: {
“type”: “boolean”
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test(‘Schema is valid’, function () {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
});
Tests断言
响应体中是否包含测试学生01字符串:
tests[“Body matches string”] = responseBody.has(“测试学生01”);
检查JSON中的某个值是否等于预期:判断返回值中的code是否为0
var jsonData = JSON.parse(responseBody);
tests[“Your test name”] = jsonData.code === 0;
7、小技巧
利用抓包工具或者F12通过cURL接口直接导入postman
copy as cURL
cURL:客户端(client) URL 工具
用来请求 Web 服务器
cURL命令功能非常强大且参数居多,感兴趣可自行学习
import→ Raw text→ continue即可
8、录制脚本
TODO
9、压测
TODO
10、mock
TODO
相关文章:

postman使用简介
1、介绍 postman是一款功能强大的网页调试和模拟发送HTTP请求的Chrome插件,支持几乎所有类型的HTTP请求 2、下载及安装 官方文档:https://www.getpostman.com/docs/v6/ chrome插件:chrome浏览器应用商店直接搜索添加即可(需墙&…...

@DS注解在事务中实现数据源的切换@DS在事务中失效【已解决】
在Springboot的application.yml中的配置: spring:datasource:url: jdbc:mysql://localhost:3306/test2?serverTimezoneUTC&useUnicodetrue&characterEncodingutf8driver-class-name: com.mysql.cj.jdbc.Driverusername: rootpassword: rootdynamic:primar…...

Java I/O之文件系统
一、全文概览 在学习文件系统之前,需要了解下Java在I/O上的发展史:在Java7之前,打开和读取文件需要编写特别笨拙的代码,涉及到很多的InputStream、OutputStream等组合起来使用,每次在使用时或许都需要查一下文档才能记…...

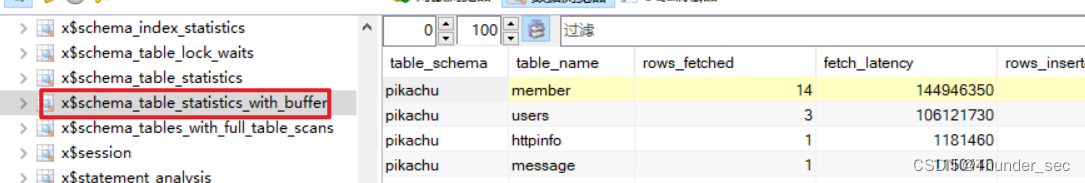
Mysql元数据获取方法(information_schema绕过方法)
前提:如果waf或其它过滤了information_schema关键字,那我们该如何获取元数据呢?能够代替information_schema的有:sys.schema_auto_increment_columnssys.schema_table_statistics_with_bufferx$schema_table_statistics_with_buff…...

Eclipse快捷键
* 1.补全代码的声明:alt /* 2.快速修复: ctrl 1 * 3.批量导包:ctrl shift o* 4.使用单行注释:ctrl /* 5.使用多行注释: ctrl shift / * 6.取消多行注释:ctrl shift \* 7.复制指定行的代码:ctrl a…...

java ssm自习室选座预约系统开发springmvc
人工管理显然已无法应对时代的变化,而自习室选座预约系统开发能很好地解决这一问题,既能提高人力物力,又能提高预约选座的知名度,取代人工管理是必然趋势。 本自习室选座预约系统开发以SSM作为框架,JSP技术,…...

分享我从功能测试转型到测试开发的真实故事
由于这段时间我面试了很多家公司,也经历了之前公司的不愉快。所以我想写一篇文章来分享一下自己的面试体会。希望能对我在之后的工作或者面试中有一些帮助,也希望能帮助到正在找工作的你。 找工作 我们总是草率地进入一个自己不了解的公司工作…...

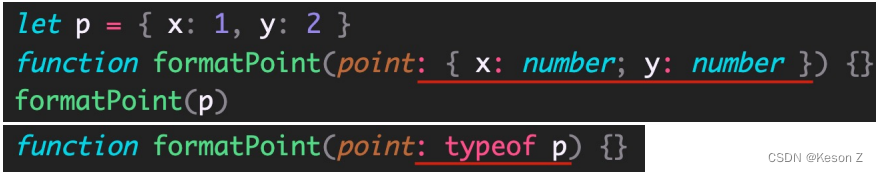
TypeScript快速入门———(二)TypeScript常用类型
文章目录概述1 类型注解2 常用基础类型概述3.原始类型4 数组类型5 类型别名6.函数类型7 对象类型8 接口9 元组10 类型推论11 类型断言12 字面量类型13 枚举14 any 类型15 typeof概述 TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了…...

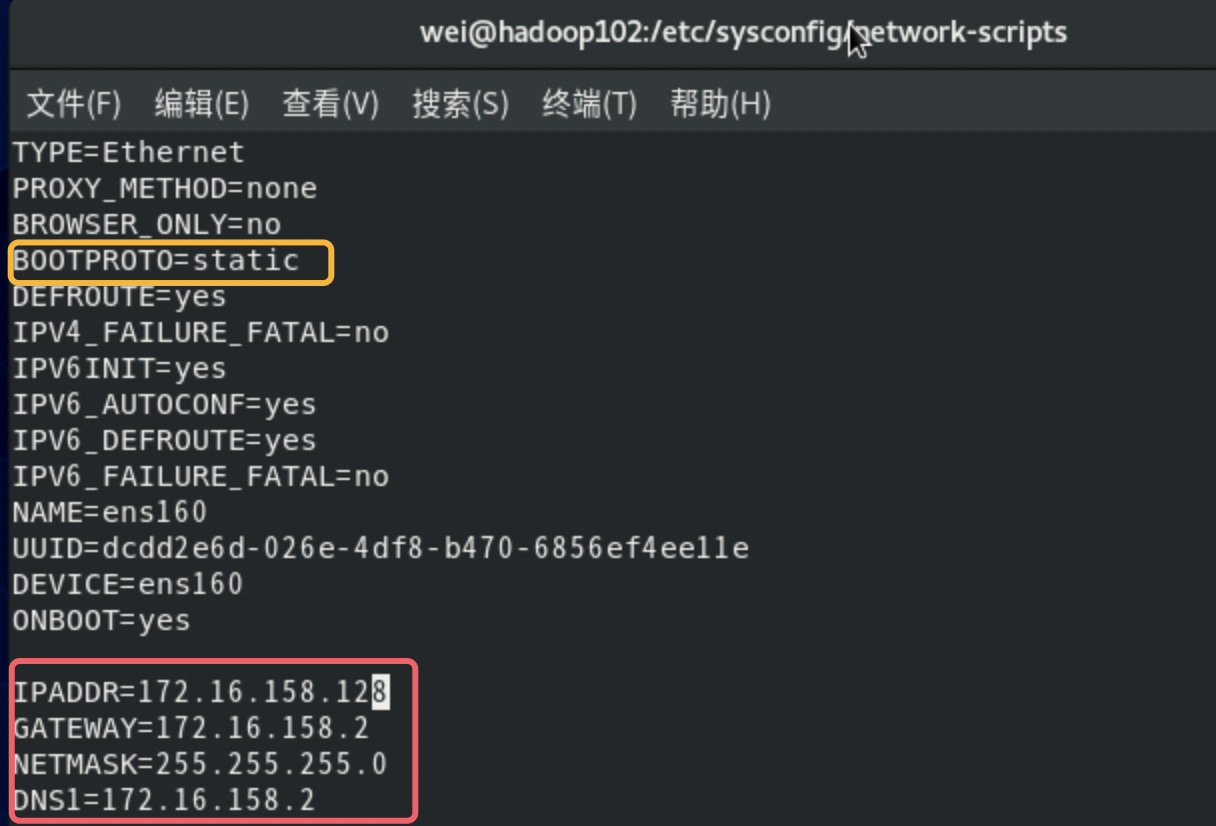
Mac M1 使用Centos8➕VMware Fusion进行静态网络配置
大部分的流程网络上面都有当我们已经下载好mac m1版的Centos8链接: https://pan.baidu.com/s/1UTl4Lo-_c17s-PDj3dA6kA 提取码: 7xh2 和VMware Fusionhttps://www.vmware.com/cn/products/fusion.html之后就可以进行安装了在导入过后 记得将硬盘和内存都设置好了 记得在关机状态…...

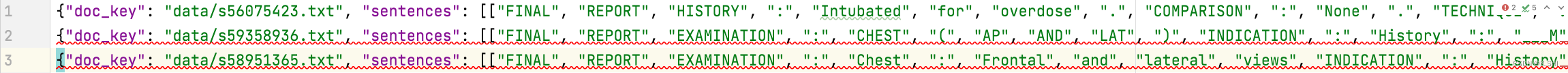
RadGraph: Extracting Clinical Entities and Relations from Radiology Reports代码
文章来源:NeurIPS 文章类别:IE(Information Extraction) RadGraph主要基于dygie,主要文件为inference.py。 inference.py: 1、get_file_list(data_path) def get_file_list(path):file_list [item for item in glob.glob(f&q…...

13. OPenGL与QT界面元素交互控制图形渲染
1. 说明: 前面文章中讲到的 OPenGL 渲染都是在页面加载完成即立刻渲染的,如果向控制图形渲染的时间,可以在QT界面中添加一些元素来进行控制。此时需要用到OPenGL当中的makeCurrent(),update(),doneCurrent()函数。 效果展示: ope…...

高通平台开发系列讲解(USB篇)libuvc详解
文章目录 一、什么是UVC二、UVC拓扑结构三、libuvc的预览时序图沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍libuvc。 一、什么是UVC UVC,全称为:USB video(device) class。 UVC是微软与另外几家设备厂商联合推出的为USB视频捕获设备定义的协议标…...

ICC2:set_route_opt_target_endpoints
route_opt阶段通过指定endpoint/driver pin list的方式执行incremental优化。 set_route_opt_target_endpoints [-setup_endpoints file] [-setup_endpoints_collection pin_list] [-hold_endpoints file] [-hold_endpoints_collection pin_list] [-ldrc_objects fil…...

5、小程序面试题
1, 小程序页面有哪些生命周期函数onLoad: 页面加载onReady: 页面初次渲染完成onShow: 页面显示onHide: 页面隐藏onUnload: 页面卸载2, 一页小程序页面有哪些文件组成,分别有什么作用.wxml: 使用微信框架设计的一套组件构建页面结构.wxss: 用于设置页面样式, 和css基本一致.js :…...

Java特殊操作流
6 特殊操作流 6.1 标注输入输出流 System类中有两个静态的成员变量: public static final InputStream in:标准输入流,通常该流对应于键盘输入或由主机环境或用户指定的另一个输入源public static final PrintStream out:标准输…...

如何用SCRM销售管理系统管理销售和做销售管理
每一家企业都在找适合自己公司的销售管理方法,实现销售目标和努力提高业绩。 我们常说,做好销售管理有很多路径和方法,但我们不知道从哪里开始?每个阶段我们该怎么办?如何有效管理销售团队?好的企企业微信…...

分享117个HTML婚纱模板,总有一款适合您
分享117个HTML婚纱模板,总有一款适合您 117个HTML婚纱模板下载链接:https://pan.baidu.com/s/1cC3I5cfh91-KmQj4nfSoPA?pwd9hod 提取码:9hod Python采集代码下载链接:采集代码.zip - 蓝奏云 import os import shutil import …...

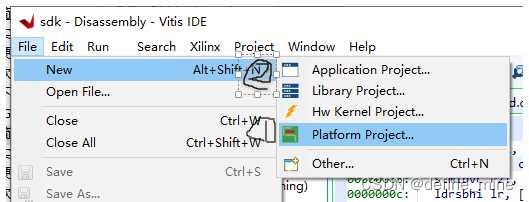
VIVADO2022 sdk 工程创建流程
正点原子uart历程复现 create block design(起名 为System) -> open block design -> 号/IP catalog 中搜索zynq 双击打开, 将和pl相关的时钟都干掉 再auto 布线一下 把herarchy中的sources 中的system.bd右键、 无脑下一步导出 如…...

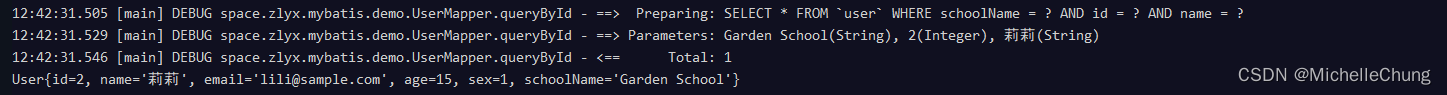
【MyBatis】源码学习 02 - Java 元注解以及 MyBatis @Param 注解分析
文章目录前言参考目录学习笔记1、Java 注解1.1、Java 元注解1.2、Java ElementType 枚举值1.3、自定义注解2、Param 注解分析2.1、Param 注解2.2、测试方法2.3、流程分析(重点:ParamNameResolver)前言 本文内容对应的是书本第 7 章的内容&am…...

贪心算法-蓝桥杯
一、贪心算法的优缺点优点:1.容易理解:生活常见。2.操作简单:在每一步都选局部最优。3.效率高: 复杂度常常是O(1)的。缺点:1.局部最优不一定是全局最优。二、例子: 最少硬币问题硬币面值1、2、5。支付13元,要求硬币数量最少。贪心法: (1) 5元…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
