2023/6/6总结
CSS
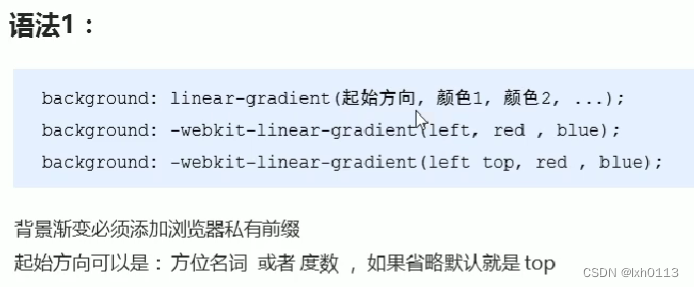
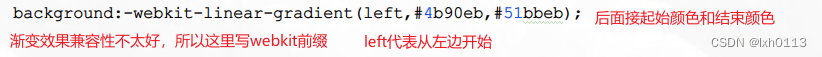
如果想要实现背景颜色渐变效果:


left是从左边开始,如果想要对角线比如,左上角就是left top,渐变效果始终是沿着一条线来实现的。
下面是跟着视频教学用flex布局写的一个移动端网页:

html代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><meta http-equiv="x-ua-compatible" content="ie=edge"><link rel="stylesheet" href="CSS/normalize.css"><link rel="stylesheet" href="CSS/demo2.css"><title>想死</title><style></style>
</head>
<body><div class="search-index"><div class="search">即使前路艰险,我也甘之如饴</div><a href="#" class="user">我 的</a></div><div class="focus"><a href="#"><img src="upload/focus.jpg" alt=""></a></div><ul class="local-nav"><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>重生之</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>各大</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>学科</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>刻不容缓</span></a></li><li><a href="#" title="lxh"><span class="local-nav-icon"></span><span>争夺我</span></a></li></ul><nav><div class="nav-common"><div class="nav-items"><a href="#">晴天</a></div><div class="nav-items"><a href="">花海</a><a href="">告白气球</a></div><div class="nav-items"><a href="">烟花易冷</a><a href="">说好的幸福呢</a></div></div><div class="nav-common"><div class="nav-items"><a href="#">青花瓷</a></div><div class="nav-items"><a href="">稻香</a><a href="">倒带</a></div><div class="nav-items"><a href="">蒲公英的约定</a><a href="">等你下课</a></div></div><div class="nav-common"><div class="nav-items"><a href="#">七里香</a></div><div class="nav-items"><a href="">珊瑚海</a><a href="">夜曲</a></div><div class="nav-items"><a href="">听妈妈的话</a><a href="">黑色毛衣</a></div></div></nav><ul class="subnav-entry"><li><a href="#"><span class="subnav-entry-icon"></span><span>你住的</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>巷子里</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>我租了</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>一间公寓</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>为了想和你</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>不期而遇</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>高中三年</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>我为什么</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>为什么</span></a></li><li><a href="#"><span class="subnav-entry-icon"></span><span>不好好读书</span></a></li></ul><div class="sales-box"><div class="sales-hd"><h2>热门活动</h2><a href="#" class="more">获取更多福利</a></div><div class="sales-bd"><div class="row"><a href="#"><img src="upload/pic1.jpg" alt=""></a><a href="#"><img src="upload/pic2.jpg" alt=""></a></div><div class="row"><a href="#"><img src="upload/pic3.jpg" alt=""></a><a href="#"><img src="upload/pic4.jpg" alt=""></a></div><div class="row"><a href="#"><img src="upload/pic5.jpg" alt=""></a><a href="#"><img src="upload/pic6.jpg" alt=""></a></div></div></div>
</body>
</html>css代码:
*
{margin:0px;padding:0px;
}
li
{list-style:none;
}
a
{text-decoration:none;color:#ccc;
}
div
{box-sizing:box-border;
}
body
{width:100%;max-width:540px;min-width:320px;background-color:#ccc;margin:0 auto;
}
.search-index
{display:flex;position:fixed;top:0px;left:50%;width:100%;min-width:320px;max-width:540px;transform:translateX(-50%);height:44px;background-color:#fff;box-sizing:border-box;border-top:1px solid #ccc;border-bottom:1px solid #ccc;
}
.search
{position:relative;flex:1;height:26px;font-size:13px;color:#666;padding-left:30px;line-height:24px;border:2px solid #ccc;border-radius:5px;margin:7px 10px;box-shadow:0 2px 4px rgba(0,0,0,.2);
}
.search::before
{content:"";position:absolute;top:5px;left:5px;width:15px;height:15px;background:url(../images/sprite.png) no-repeat -59px -279px;background-size:104px auto;
}
.user
{width:44px;height:44px;font-size:12px;text-align:center;line-height:12px;color:#099fde;
}
.user::before
{content:"";display:block;width:23px;height:23px;background:url(../images/sprite.png) no-repeat -59px -194px;background-size:104px auto;margin:4px auto 0;
}
.focus
{margin-top:44px;
}
.focus a img
{width:100%;
}
.local-nav
{display:flex;width:100%;height:64px;margin:3px 4px;background-color:#fff;border-radius:8px;
}
.local-nav li
{flex:1;float:left;
}
.local-nav a
{display:flex;flex-direction:column;align-items:center;color:black;font-size:12px;
}
.local-nav-icon
{width:32px;height:32px;background:url(../images/localnav_bg.png) no-repeat 0 0;background-size:32px auto;margin-top:5px;margin-bottom:5px;
}
.local-nav li:nth-child(2) a .local-nav-icon
{background-position:0 -32px;
}
.local-nav li:nth-child(3) a .local-nav-icon
{background-position:0 -64px;
}
.local-nav li:nth-child(4) a .local-nav-icon
{background-position:0 -96px;
}
.local-nav li:nth-child(5) a .local-nav-icon
{background-position:0 -128px;
}
nav
{width:100%;border-radius:8px;margin:0 4px 3px;
}
.nav-common
{overflow:hidden;display:flex;height:88px;width:100%;background:-webkit-linear-gradient(left,#f75c53,#f7994b);border-radius:8px;
}
nav .nav-common:nth-child(2)
{margin:3px 0px;background:-webkit-linear-gradient(left,#4b90eb,#51bbeb);
}
nav .nav-common:nth-child(3)
{background:-webkit-linear-gradient(left,#34c3a7,#67d459);
}
nav .nav-common .nav-items
{flex:1;display:flex;flex-direction:column;font-size:14px;text-align:center;line-height:44px;
}
nav .nav-common .nav-items:nth-child(-n+2)
{border-right:1px solid #fff;
}
nav .nav-common .nav-items a
{flex:1;text-shadow:1px 1px rgba(0,0,0,.2);color:#fff;
}
nav .nav-common .nav-items a:nth-child(1)
{border-bottom:1px solid #fff;
}
nav .nav-common .nav-items:nth-child(1) a
{border:0;background:url(../images/hotel.png) no-repeat bottom center;background-size:121px auto;
}
nav .nav-common .nav-items:nth-child(1) a
{border:0;background:url(../images/hotel.png) no-repeat bottom center;background-size:121px auto;
}
.subnav-entry
{display:flex;flex-wrap:wrap;flex-content:center;width:100%;border-radius:8px;background-color:#fff;margin:0 4px;padding:5px 0px;
}
.subnav-entry li
{flex:20%;float:left;
}
.subnav-entry li a
{display:flex;flex-direction:column;align-items:center;font-size:14px;color:#000;
}
.subnav-entry-icon
{width:28px;height:28px;background:url(../images/subnav-bg.png) no-repeat 0 0;background-size:30px auto;margin-top:4px;
}
.subnav-entry li:nth-child(2) a .subnav-entry-icon
{background-position:0 -30px;
}
.subnav-entry li:nth-child(3) a .subnav-entry-icon
{background-position:0 -67px;
}
.subnav-entry li:nth-child(4) a .subnav-entry-icon
{background-position:0 -105px;
}
.subnav-entry li:nth-child(5) a .subnav-entry-icon
{background-position:0 -137px;
}
.subnav-entry li:nth-child(6) a .subnav-entry-icon
{background-position:0 -170px;
}
.subnav-entry li:nth-child(7) a .subnav-entry-icon
{background-position:0 -210px;
}
.subnav-entry li:nth-child(8) a .subnav-entry-icon
{background-position:0 -243px;
}
.subnav-entry li:nth-child(9) a .subnav-entry-icon
{background-position:0 -272px;
}
.subnav-entry li:nth-child(10) a .subnav-entry-icon
{background-position:0 -304px;
}
.sales-box
{width:100%;background-color:#fff;border-top:1px solid #bbb;border-radius:8px;margin:4px;
}
.sales-hd
{position:relative;height:44px;border-bottom:1px solid #ccc;
}
.sales-hd h2
{text-indent:-999px;overflow:hidden;
}
.sales-hd h2::after
{position:absolute;top:10px;left:8px;content:"";width:79px;height:15px;background:url(../images/hot.png) no-repeat 0 -20px;background-size:79px auto;
}
.sales-hd .more
{position:absolute;right:5px;top:11px;background:-webkit-linear-gradient(left,#ff4d69,#ffa1d1);border-radius:8px;color:#fff;font-size:14px;text-align:center;padding:3px 20px 3px 8px;
}
.sales-hd .more::after
{content:"";position:absolute;top:7px;right:9px;width:7px;height:7px;border-top:2px solid #fff;border-right:2px solid #fff;transform:rotate(45deg);
}
.sales-bd div
{display:flex;
}
.sales-bd .row a
{flex:1;border-bottom:1px solid #eee;
}
.sales-bd .row a img
{width:100%;
}
.sales-bd .row a:nth-child(1)
{border-right:1px solid #eee;
}
rem布局:
rem布局可以根据宽高来自适应。
rem单位:
rem单位是一个相对单位,类似于em,em是父元素字体大小。
rem的基准是相对于html元素的字体大小
rem的优点就是可以通过修改html里面文字大小来改变页面中元素的大小,从而可以整体控制。
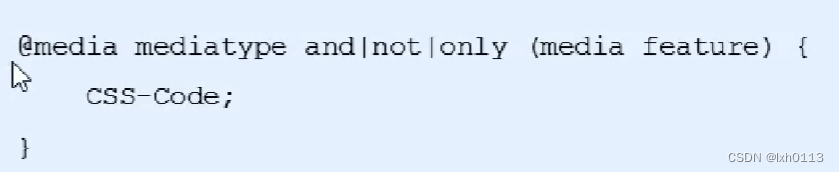
媒体查询:
可以根据不同的屏幕尺寸定义不同的样式

- mediatype美体类型
- all 所有设备
- print 打印机和打印预览
- screen 电脑屏幕,平板电脑,智能手机
关键字
- and 可以用于将多个媒体特性连接到一起,是“并”的意思 不可以省略
- not 排除某个媒体类型 是“非”的意思 可以省略
- only 指定某个特定的媒体类型,可以省略
- media feature媒体特性,必须有小括号包含
媒体查询可以根据不同的屏幕尺寸来改变不同的样式
- width: 定义输出设备中页面可见区域的宽度
- min-width:定义输出设备中页面最小可见区域的宽度
- max-width:定义输出设备中页面最大可见区域宽度
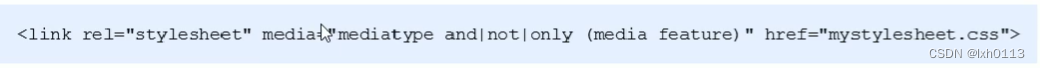
引入资源:
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的stylesheets,其实就是判断设备的尺寸,然后引用不同的css文件
语法规范:
less
less是一门css扩展语言,也是css预处理器。
它在css基础上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了css的编写,并且降低了css的维护成本。
常见的css预处理器:Sass、Less、Stylus
Less变量:
命名规则:
@变量值:值
命名规范:
- 必须以@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
Less编译:
我们需要把less文件编译生成css文件html文件才能使用。
MySQL必知必会的学习:
学习到游标的具体使用的时候,还是有点不是很了解。
- 打开游标是open 游标名称
- 关闭游标是close 游标名称
- 用fetch语句来访问语句的每一行。
fetch语句使用:
fetch 游标名称 into 变量名称或者记录变量
declare语句的次序,declare语句定义的局部变量必须定义在任意游标或者句柄之前定义,而句柄必须在游标之后定义。
repeat语句是循坏语句。
触发器
当我们需要在某个表发生更改时自动处理。这确切的说就时触发器,触发器时MySQL响应以下任意语句而自动执行的一条MySQL语句(或者时位于begin和end语句之间的一组语句)
支持的语句:
- delete
- insert
- update
其他不支持
创建触发器:
- 创建时必须要给出的四条信息:
- 唯一的触发器名称
- 触发器关联的表
- 触发器应该响应的活动(delete、insert或update语句)
- 触发器什么时候执行
具体语法:

有一个坑是 触发器后面只能接insert,update,delete语句,但是书上写的让我觉得有些奇怪
只有表才能支持触发器,视图不支持,临时表也不支持。
每个表最多支持6个触发器,因为每个表每次时间只允许一个触发器,又要分为after和before,所有最多就是6条。
删除触发器

insert触发器:
- insert触发器代码内,可以引用一个名为new的虚拟表,访问被插入的行。
- before insert触发器,new中的值也可以被更新。
- 对于auto_increment列,new在insert执行之前包含0,在insert执行之后包含新的自动生成值。
上面说的NEW表始终没有试出来。
delete触发器
- 在delete触发器里面,可以引用一个OLD虚拟表(我也没有试出来),访问被删除的行。
- OLD中的值全部都是只读的,不能更新。
update触发器:
- update触发器代码中,可以引用一个名为OLD的虚拟表访问以前的(update语句前)的值,引用一个名为NEW的虚拟表访问新更新的值。
- 在before update触发器中,NEW中的值可能也被更新(允许更改将要用于update语句中的值)。
OLD中的值全部都是只读的,不能更新。
管理事务处理:
不是所有的引擎都支持明确的事务处理管理,MyISAM和InnoDB是俩种最常使用的引擎。前者不支持名气的事物处理管理,而后者支持。
事务处理可以用来维护数据库的完整性,它保证成批的MySQL操作要么完全执行,要么完全不执行。
- 事务:指一组sql语句
- 回退:指撤销指定sql语句的过程
- 提交:指将未存储的sql语句结果写入数据库表。
- 保留点:指事务处理中设置的临时占位符,我们可以对它发布回退
标识事务处理的开始:

使用ROLLBACK
rollback语句会返回到start transaction前。

事务处理用来管理insert、update、delete语句,不能回退select语句,也不能回退create和drop语句。
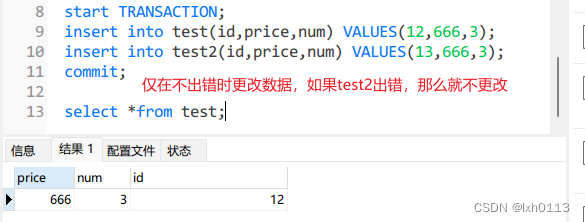
使用commit
一般的MySQL语句都是直接针对数据库表执行和编写的,这就是所谓的隐含提交,即提交操作是自动进行的。在事务处理块中,提交不会隐含的进行,为了明确的提交,使用commit语句。

隐含事务关闭:
当commit或者rollback语句执行后,事务自动关闭,将来的更改会隐含提交。
相关文章:

2023/6/6总结
CSS 如果想要实现背景颜色渐变效果: left是从左边开始,如果想要对角线比如,左上角就是left top,渐变效果始终是沿着一条线来实现的。 下面是跟着视频教学用flex布局写的一个移动端网页: html代码: <!…...

api习题
// 1 整数或者小数 // String a"378.000"; // String rex"[1-9]\\d*|[0-9]|*\\.[0-9]*"; // System.out.println(a.matches(rex)); // 2 只能输入数字: // String rex"\\b*"; // 3 只能输入n位的数字: // String r…...

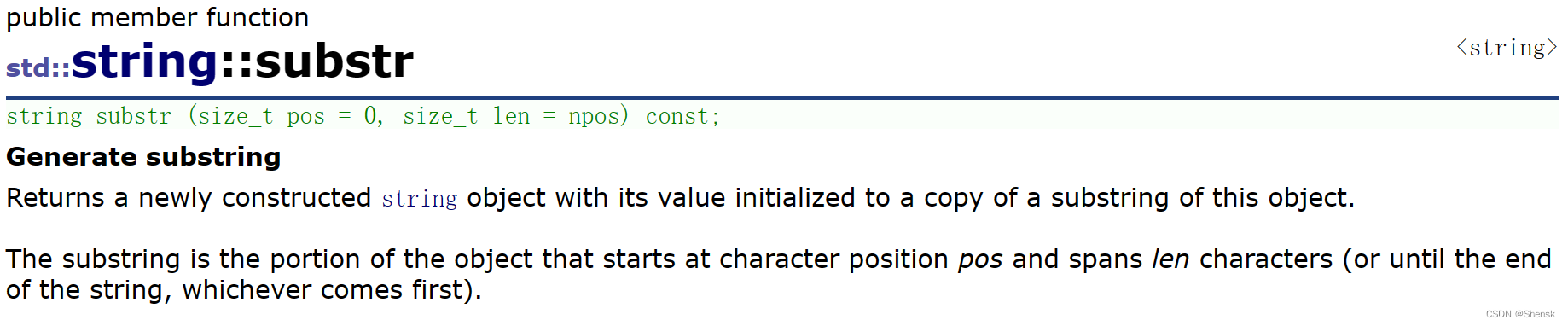
(STL之string)string类的用法详解
string类成员函数PART1 成员函数(构造函数拷贝构造函数):string 函数原型: string(); string (const string& str); string (const string& str, size_t pos, size_t len npos); string (const char* s); string (const char* s, size_t n)…...

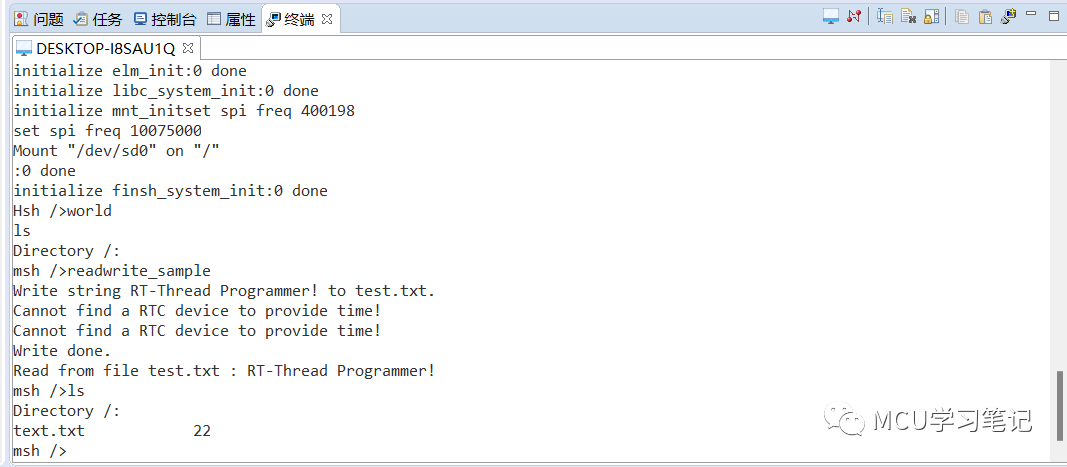
基于RT-Thread快速上手SD NAND 虚拟文件系统
SD NAND 也称之为贴片式TF卡,贴片式SD卡,采用标准的SDIO接口,兼容SPI接口。下图所示为CS 新一代CS SD NAND NP1GCR01-AOW 大小为128M,对比128M的SD卡,可以看到贴片SD卡尺寸更小,不要SD卡座,占…...

性能测试实战
目录 一、创建线程组与http(s)请求1、JMeter关键词2、创建线程组3、线程组参数举例说明案例1:模拟5个用户,同时访问百度案例2:模拟5个用户,同时访问百度,并且循环2次案例3:模拟5个线程,持续执行10秒的时间案例4:模拟10秒启动10个线程,循环执行20秒4、创建http请求a、操…...

【PWN · 总结】system返回shell(‘/bin/sh‘、‘sh‘、$(0))
pwn题中要通过system/excute等返回shell,进而cat flag。今天遇到一题,参数$(0)也可返回,有必要记录一下。 目录 前言 一、/bin/sh 1.strings 2.IDA 3.pwntools 4.ROPgadget 5.libc中寻找 二、sh 三、$(0) exp IDA查看机器码 …...

《庄子》笔记
庄子 前述:庄子,战国时宋国人。 1.鲲鹏:胸襟宽广,高远,无界限。 2.寒蝉和灵龟:小年的悲哀。 3.小麻雀的得意:境界不同,又有什么可比性呢。 4.列子随风而行:得大道者&…...

五、VBO、EBO 和 VAO
五、VBO、EBO 和 VAO VBO、EBO 和 VAO: VBO(Vertex Buffer Object)是指顶点缓冲区对象,而 EBO(Element Buffer Object)是指图元索引缓冲区对象,VAO 是顶点数据的缓冲区对象,VAO 和…...

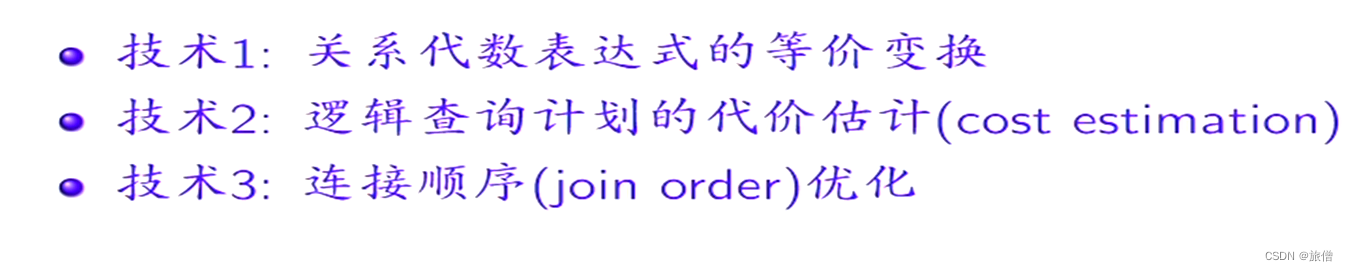
数据库期末复习(7.2)查询优化
查询优化的概述 商用数据库花了很多的资金投入到查询优化。 查询优化的分类 逻辑查询优化 物理查询优化 比逻辑查询计划多了怎么去执行的方式,为的是数据操作速度更快 逻辑查询优化的三种关键技术 在科学研究的道路上我们往往不是一帆风顺的,人的认识也是局限的,但是我…...

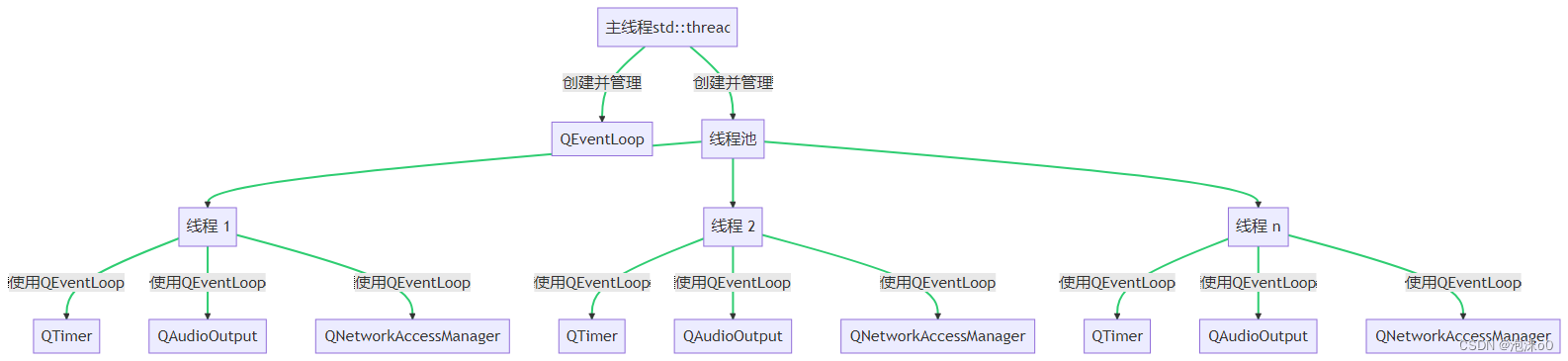
深入探索:在std::thread中创建并管理QEventLoop的全面指南
深入探索:在std::thread中创建并管理QEventLoop的全面指南 1. 前言:理解QEventLoop和std::thread的基本概念1.1 QEventLoop的基本概念和工作原理1.2 std::thread的基本概念和工作原理1.3 QTimer的基本概念和工作原理 2. 在std::thread中创建QEventLoop&a…...

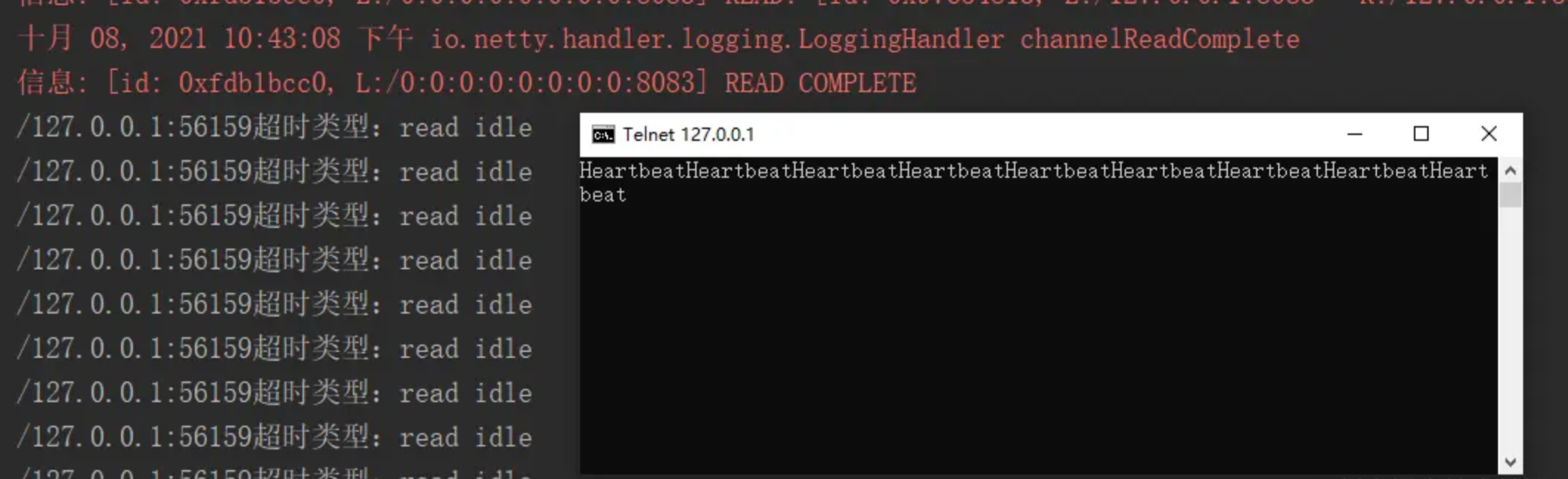
【Netty】Netty中的超时处理与心跳机制(十九)
文章目录 前言一、超时监测二、IdleStateHandler类三、ReadTimeoutHandler类四、WriteTimeoutHandler类五、实现心跳机制5.1. 定义心跳处理器5.2. 定义 ChannelInitializer5.3. 编写服务器5.4. 测试 结语 前言 回顾Netty系列文章: Netty 概述(一&#…...

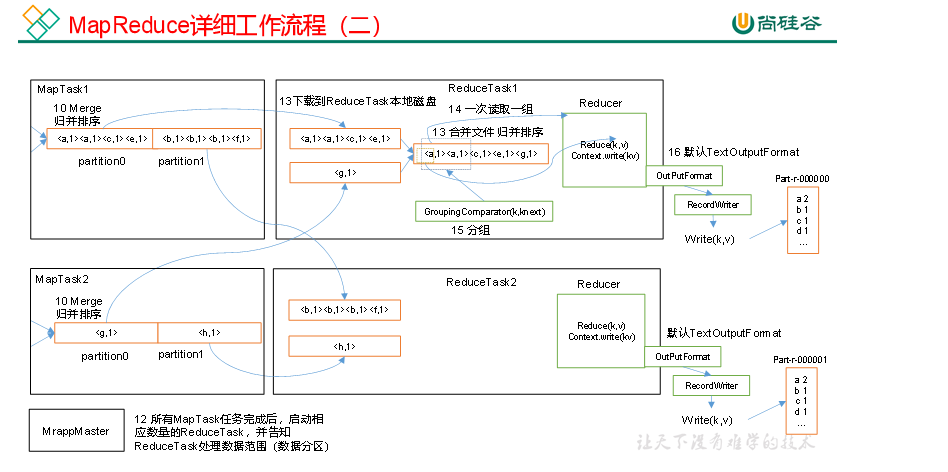
尚硅谷大数据hadoop教程_mapReduce
p67 课程介绍 p68概述 p69 mapreduce核心思想 p70 wordcount源码 序列化类型 mapReduce三类进程 p71 编程规范 用户编写的程序分成三个部分:Mapper、Reducer和Driver。 P72 wordcount需求案例分析 p 73 -78 案例环境准备 (1)创建maven…...

一键启停脚本
在/root 目录下创建bin文件夹再创建你的文件 文件里面写如下命令 #!/bin/bash if [ $# -lt 1 ] then echo "No Args Input..." exit ; fi case $1 in "start") echo " 启动集群 " echo " --------------- 启动 -------…...

20230604_Hadoop命令操作练习
20230604_Hadoop命令操作示例 再HDFS中创建文件夹:/itcast/it heima,如存在请删除(跳过回收站)。 hdfs dfs -mkdir -p /itcast/itheima上传/etc/hosts文件到hdfs的/itcast/itheima内。 hadoop fs -put /etc/hosts /itcast/itheima…...
?)
hashCode 与 equals(重要)?
hashCode () 作用是获取哈希码,也称为散列码,实际上是返回一个int 整数,哈希码作用是确定该对象在哈希表中的索引位置;hashCode() 定义在JDK的Object.java中,意味着Java中的任何类都包含有hashCode() 函数。 散列表存…...
 需要打开多少监控器(java,py,c++,js))
华为OD机试(2023.5新题) 需要打开多少监控器(java,py,c++,js)
华为OD机试真题目录:真题目录 本文章提供java、python、c++、jsNode四种代码 题目描述 某长方形停车场,每个车位上方都有对应监控器,当且仅当在当前车位或者前后左右四个方向任意一个车位范围停车时,监控器才需要打开 给出某一时刻停车场的停车分布,请统计最少需要打开…...

209.长度最小的子数组
2023.6.1 这道题的关键是滑动窗口法,滑动窗口法应设定好窗口左侧的右移条件与窗口右侧的移动条件 本例中先初始化好用到的各种值 循环的终止条件是滑动窗口右侧超出列表的范围 走来 cur_sum nums[right] 是将cur_sum的值更新为当前滑动窗口[left,right]的值之和 接…...

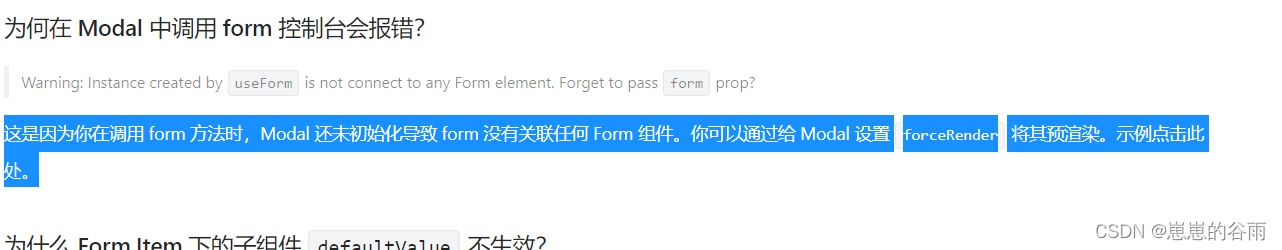
react antd Modal里Form设置值不起作用
问题描述: react antd Modal里Form设置值不起作用,即使用form的api。比如:编辑时带出原有的值。 造成的原因:一般设置值都是在声明周期里设置,比如:componentDidMounted里设置,hook则在useEff…...

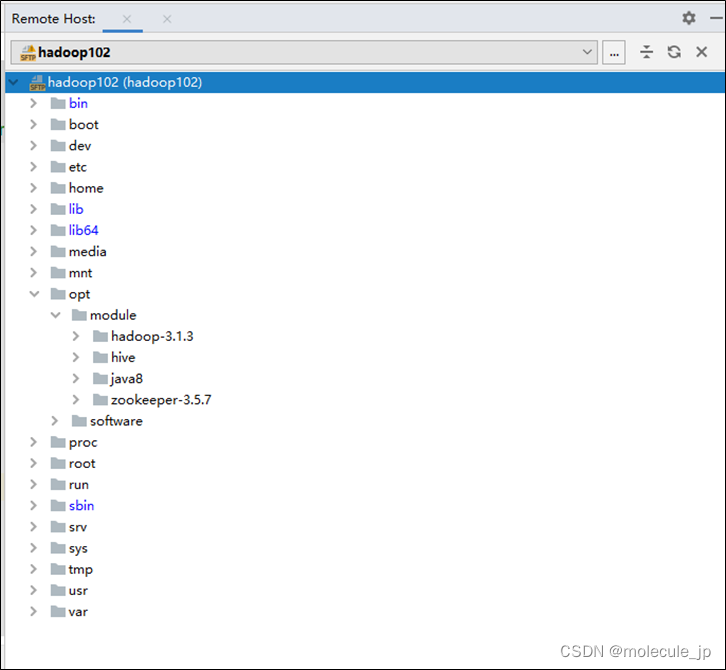
idea连接Linux服务器
一、 介绍 配置idea的ssh会话和sftp可以实现对linux远程服务器的访问和文件上传下载,是替代Xshell的理想方式。这样我们就能在idea里面编写文件并轻松的将文件上传到linux服务器中。而且还能远程编辑linux服务器上的文件。掌握并熟练使用,能够大大提高我…...

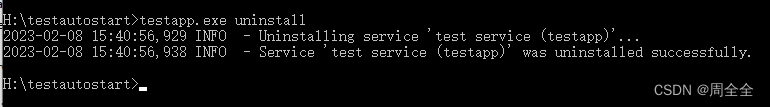
在windows环境下使用winsw将jar包注册为服务(实现开机自启和配置日志输出模式)
前言 Windows系统使用java -jar m命令行运行Java项目会弹出黑窗。首先容易误点导致程序关闭,其次我们希望能在Windows系统做到开机自动启动。因此对于SpringBoot程序,目前主流的方法是采用winsw,简单容易配置 1.下载winsw工具 https://git…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...