(详解)vue中实现主题切换的三种方式
目录
一、背景
二、实现思路
方法1:定义全局的CSS变量
方法2:切换已定义好的css文件
方法3:切换顶级CSS类名 (需使用css处理器,如sass、less等)
一、背景
在我们开发中我们会遇到像是需要切换程序风格、主题切换啦这种应用场景。
参考大佬博客!!!
vue中实现 ‘换肤 / 切换样式主题’ 功能的三种方式详解(纯干huo)_vue换肤_Jason Ma丶丶前端工程师的博客-CSDN博客
vue中实现 ‘换肤 / 切换样式主题’ 功能的三种方式详解(纯干huo)_vue换肤_Jason Ma丶丶前端工程师的博客-CSDN博客
二、实现思路
方法1:定义全局的CSS变量
App.vue:
<style>
/* 定义全局的css变量 */
:root {/* 背景色 */--theme_bg_color: red;/* 按钮颜色 */--theme_button_color: yellowgreen;
}
</style>
demo.vue(css):
<style scoped>/* 使用全局的css变量设置颜色 */
.myButton {background: var(--theme_bg_color);
}
.myDiv {background: var(--theme_button_color);width: 200px;height: 200px;
}
</style>
demo.vue(html):
<h3>换肤 / 切换样式主题 方式1:</h3><button @click="changeTheme('Moccasin')">换肤为Moccasin</button><button @click="changeTheme('#1E90FF')">换肤为#1E90FF</button><button @click="changeTheme('#00FF7F')">换肤为#00FF7F</button><button @click="changeTheme('DeepPink')">换肤为DeepPink</button><button class="myButton">我是一个可以换肤的按钮</button><div class="myDiv">我是一个可以换肤的div</div>
demo.vue(js):
<script>
export default {setup() {// 切换主题方式1:修改全局CSS变量let changeTheme = (color) => {document.documentElement.style.setProperty("--theme_bg_color", color);document.documentElement.style.setProperty("--theme_button_color", color);};return { changeTheme };},
};
</script>
效果:

方法2:切换已定义好的css文件
Public/css/theme_1.css:
.myButton2{background: Moccasin;
}
.myDiv2 {background: Moccasin;
}

App.vue:
<script>
import { onMounted } from "vue";
export default {name: "App",components: {},setup() {onMounted(() => {console.log("App.vue ---- onMounted");//方式2(创建link标签默认引入 ./css/theme_1.css 主题样式文件)let link = document.createElement("link");link.type = "text/css";link.id = "theme";link.rel = "stylesheet";link.href = "./css/theme_1.css";document.getElementsByTagName("head")[0].appendChild(link);});return {};},
};
</script>
demo.vue(html):
<h3>换肤 / 切换样式主题 方式2:</h3>
<button @click="changeTheme2(1)">换肤为Moccasin</button>
<button @click="changeTheme2(2)">换肤为#1E90FF</button>
<button @click="changeTheme2(3)">换肤为#00FF7F</button>
<button @click="changeTheme2(4)">换肤为DeepPink</button>
<button class="myButton2">我是一个可以换肤的按钮</button>
<div class="myDiv2">我是一个可以换肤的div</div>
demo.vue(js):
<script>
export default {setup() {// 切换主题方式2:切换已定义好的css文件let changeTheme2 = (type) => {document.getElementById("theme").href = `./css/theme_${type}.css`;};return { changeTheme2 };},
};
</script>
效果:

方法3:切换顶级CSS类名 (需使用css处理器,如sass、less等)
src/assets/css/theme.less:
/* 预设四种主题 */
.theme_1 {.myButton3 {background: #00ff7f;}.myDiv3 {background: #00ff7f;}
}.theme_2 {.myButton3 {background: #00ff7f;}.myDiv3 {background: #00ff7f;}
}.theme_3 {.myButton3 {background: #00ff7f;}.myDiv3 {background: #00ff7f;}
}.theme_4 {.myButton3 {background: #00ff7f;}.myDiv3 {background: #00ff7f;}
}
main.js:
// 方式3:需要先引入全局主题样式文件
import "./assets/css/theme.less";
App.vue:
<script>
import { onMounted } from "vue";
export default {name: "App",components: {},setup() {onMounted(() => {console.log("App.vue ---- onMounted");//方式3(设置顶层div的class类名)document.getElementById("app").setAttribute("class", "theme_1");});return {};},
};
</script>
demo.vue(html):
<h3>换肤 / 切换样式主题 方式3:</h3>
<button @click="changeTheme3(1)">换肤为Moccasin</button>
<button @click="changeTheme3(2)">换肤为#1E90FF</button>
<button @click="changeTheme3(3)">换肤为#00FF7F</button>
<button @click="changeTheme3(4)">换肤为DeepPink</button>
<button class="myButton3">我是一个可以换肤的按钮</button>
<div class="myDiv3">我是一个可以换肤的div</div>
demo.vue(js):
<script>
export default {setup() {// 切换主题方式3:切换顶级CSS类名 (需使用处理器)let changeTheme3 = (type) => {document.getElementById("app").setAttribute("class", `theme_${type}`);};return { changeTheme3 };},
};
</script>
效果:

相关文章:

(详解)vue中实现主题切换的三种方式
目录 一、背景 二、实现思路 方法1:定义全局的CSS变量 方法2:切换已定义好的css文件 方法3:切换顶级CSS类名 (需使用css处理器,如sass、less等) 一、背景 在我们开发中我们会遇到像是需要切换程序风格、主题切换啦这种应用场景。 参考大佬…...

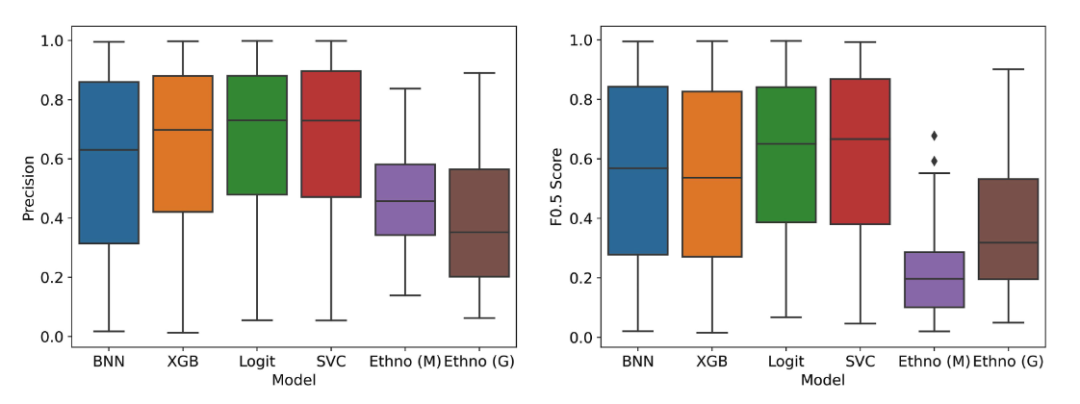
英国皇家植物园采用机器学习预测植物抗疟性,将准确率从 0.46 提升至 0.67
内容一览:疟疾是严重危害人类生命健康的重大传染病,研究人员一直在致力于寻找新的植物源性抗疟疾化合物,以研发相关药物。近期英国皇家植物园利用机器学习 算法 有效预测了植物抗疟性,该研究成果目前已发表在《Frontiers in Plant…...

基于Locust实现MQTT协议服务的压测脚本
一、背景简介 业务背景大概介绍一下,就是按照国标规定,车辆需要上传一些指定的数据到ZF的指定平台,同时车辆也会把数据传到企业云端服务上,于是乎就产生了一些性能需求。 目前我们只是先简单的进行了一个性能场景的测试…...

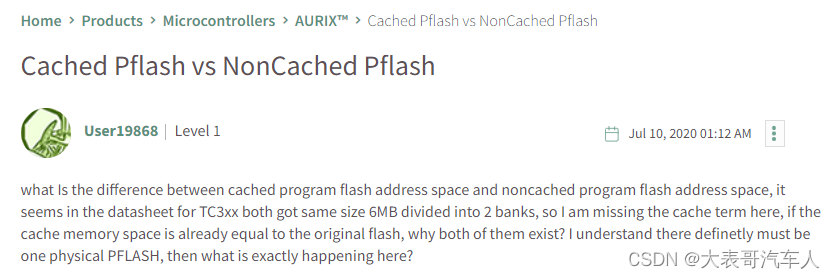
AURIX TC3XX Cached PFLASH与Non-Cached PFLASH的区别
Cached ? Non-Cached? 在阅读TC3XX的用户手册时,在内存映射表中,有两个segment都是Program Flash,而且大小都一样是3M,一个是segment 8 另一个是segment10 这难免让人产生疑惑,二者区别在哪? …...

uniapp开发小程序-显示左滑删除效果
一、效果图: 二、代码实现: <template><view class"container"><view class"myorderList"><uni-swipe-action><uni-swipe-action-item class"swipe-action-item" :right-options"option…...

FPGA 的数字信号处理:Verilog 实现简单的 FIR 滤波器
该项目介绍了如何使用 Verilog 实现具有预生成系数的简单 FIR 滤波器。 绪论 不起眼的 FIR 滤波器是 FPGA 数字信号处理中最基本的模块之一,因此了解如何将具有给定抽头数及其相应系数值的基本模块组合在一起非常重要。因此,在这个关于 FPGA 上 DSP 基础…...

使用粒子群优化算法(PSO)辨识锂电池二阶RC模型参数(附MATLAB代码)
目录 一、原理部分 二、代码详解部分 三、结果及分析 一、原理部分 PSO算法由美国学者于 1995 年提出,因其算法简单、效果良好,而在很多领域得到了广泛应用。该算法的起源是模拟鸟群的觅食过程,形成一种群体智能搜索算法。 其核心是&#…...

如何利用地面控制点实现倾斜摄影三维模型数据的几何坐标变换和纠正?
如何利用地面控制点实现倾斜摄影三维模型数据的几何坐标变换和纠正? 倾斜摄影是一种在空中拍摄地表物体的技术,可以获得高分辨率、高精度的三维模型数据,广泛应用于城市规划、建筑设计、土地管理等领域。然而,由于航拍时无法避免姿…...

设计规则之里氏替换原则
tip: 作为程序员一定学习编程之道,一定要对代码的编写有追求,不能实现就完事了。我们应该让自己写的代码更加优雅,即使这会费时费力。 相关规则: 推荐:体系化学习Java(Java面试专题) 1.6大设…...

【叠高高】叠蛋糕游戏的微信小程序开发流程详解
记得小时候玩过的搭积木游戏吗,和叠高高游戏原理差不多的,与之类似的还有盖高楼游戏,就是看谁盖的(叠的)最高,这里讲一下比较基础的叠高高游戏小程序实现过程,对编程感兴趣的同学可以参考学习一…...

收集关键词的方法有哪些?(如何查找精准的行业流量关键词)
关键词的收集通常可以通过以下几种方法: 关键词收集方法 1.根据市场价值、搜索词竞争性和企业实际产品特征进行筛选:确定您的关键词列表之前,建议先进行市场分析,了解您的竞争对手、行业状况和目标受众等信息,以更好地了解所需的特…...

【GreenDao】RxQuery查询并修改GreenDao数据库,完成后更新UI
GreenDao是一个轻量级的ORM(对象关系映射)数据库,而RxJava是一个响应式编程库,可以帮助我们更轻松地处理异步事件。在 Android 应用程序中,您可以使用这两个库一起处理数据库查询和更新,并使用观察者模式来…...

Modifier ‘public‘ is redundant for interface methods错误
java中接口的方法默认是 public abstract 的 所以放心的删掉public即可,如果改为protected 或者 private还会报错 接口的方法及变量的默认修饰符 1.接口中每一个方法也是隐式抽象的,接口中的方法会被隐式的指定为 public abstract (只能是 public abst…...

Redis缓存击穿及解决问题
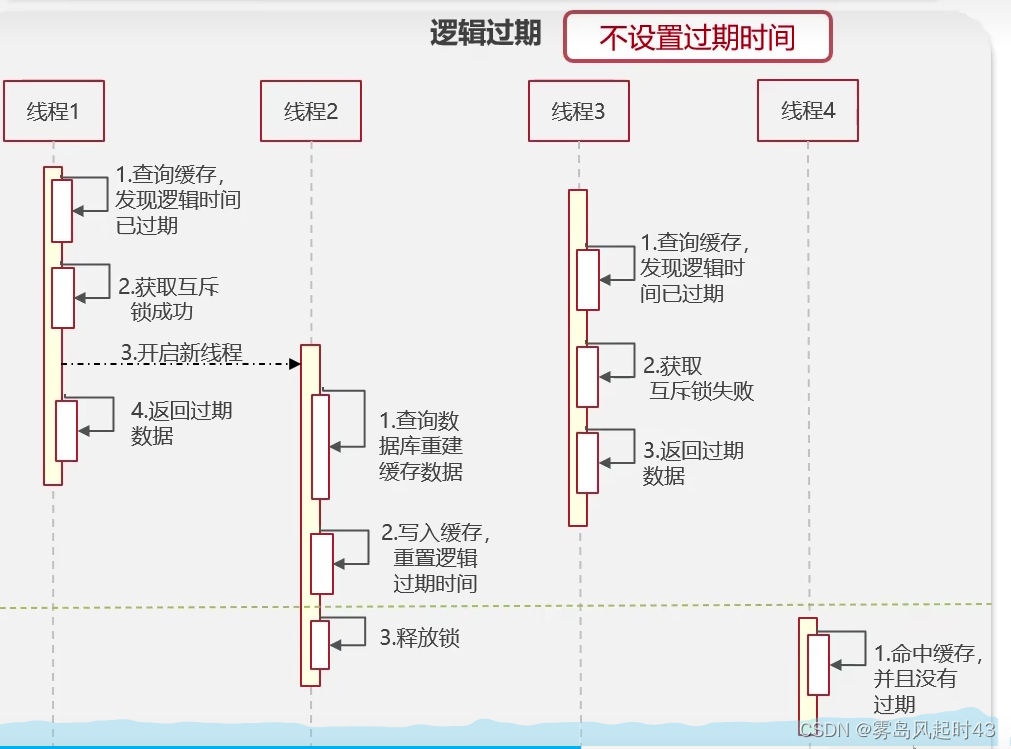
缓存击穿的意思是对于设置了过期时间的key,缓存在某个时间点过期的时候,恰好这时间点对这个 Key有大量的并发请求过来,这些请求发现缓存过期- -般都会从后端DB加载数据并回设到缓存,这个时候大并发的请求可能会瞬间把DB压垮。 解决方案有两种…...

环境感知算法——2.CenterNet基于KITTI数据集训练
1. CenterNet简介 CenterNet采用了一种新的检测思路,即以目标中心点为基础,直接回归出目标的位置和大小。而传统的目标检测算法通常会先产生大量候选框(Anchor),再通过分类器进行筛选,这种方法比较复杂。C…...

JUC 高并发编程基础篇
JUC 高并发编程基础篇 • 1、什么是 JUC • 2、Lock 接口 • 3、线程间通信 • 4、集合的线程安全 • 5、多线程锁 • 6、Callable 接口 • 7、JUC 三大辅助类: CountDownLatch CyclicBarrier Semaphore • 8、读写锁: ReentrantReadWriteLock • 9、阻塞队列 • 10、ThreadPo…...

【十二】设计模式~~~行为型模式~~~命令模式(Java)
命令模式-Command Pattern【学习难度:★★★☆☆,使用频率:★★★★☆】 1.1. 模式动机 在软件设计中,我们经常需要向某些对象发送请求,但是并不知道请求的接收者是谁,也不知道被请求的操作是哪个…...

可再生能源的不确定性和储能系统的时间耦合的鲁棒性和非预期性区域微电网的运行可行性研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Revit中如何使创建的族文件内存变小
族文件的大小直接影响到项目文件的大小和软件运行速度,如何将族文件做的最小并且满足项目需求呢? 方法一:清除未使用项 1. 族制作完成可以把族文件中未用到的外部载入族或其他多余数据删掉,点击“管理”选项卡下拉的“清除未使用项”命令; 2…...

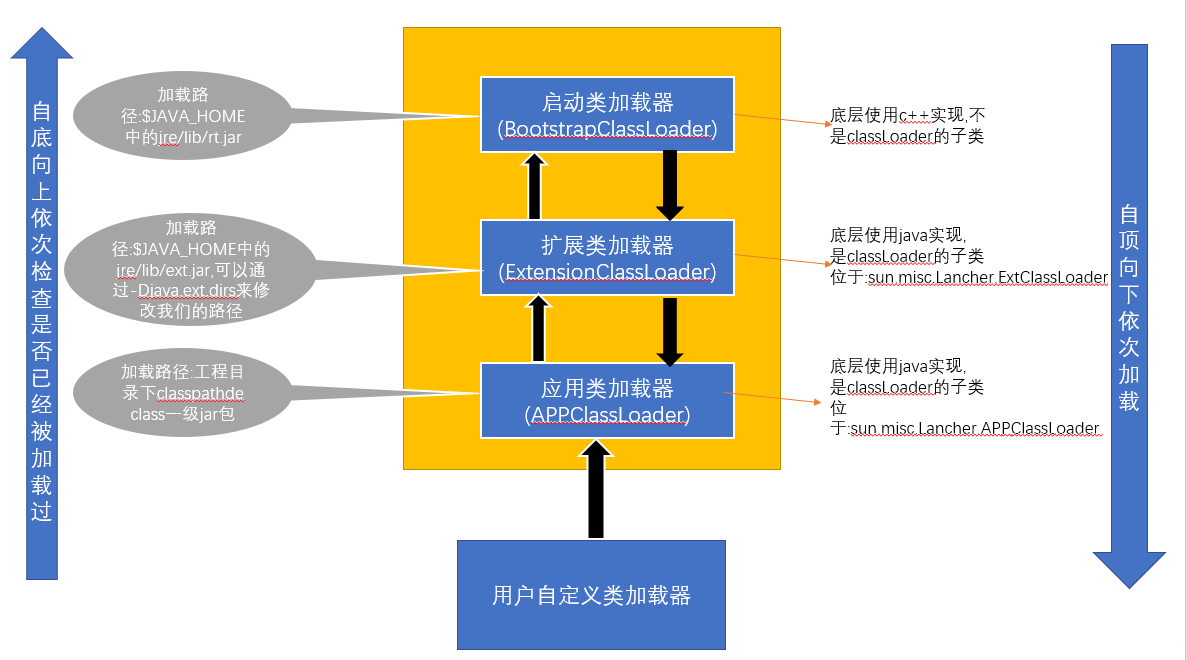
ClassLoader源码
介绍 ClassLoader 顾名思义就是类加载器 ClassLoader 是一个抽象类 没有父类 作用 1.负责将 Class 加载到 JVM 中 2.审查每个类由谁加载(父优先的等级加载机制) 3.将 Class 字节码重新解析成 JVM 统一要求的对象格式 常量&变量 //注册本地方法…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
