TypeScript基础
TS编译运行
ts不是在终端运行,是一门中间语言,最终编译为js运行。
手动编译
// 1. ts编译为js
npm i -g typescript
// 查看版本
tsc -v// 2. ts直接运行,主要用来查看是否报错
npm i -g ts-node
// 查看版本
ts-node -v
1.手动编译ts代码
tsc .\test.ts
2.生成tsconfig.json文件
tsc --init

webpack
# 生成package.json文件
npm init -y# 安装webpack环境
npm i -D webpack webpack-cli# 安装ts解析
npm i -D ts-loader# 安装html模板
npm i -D html-webpack-plugin# 安装webpack本地服务器
npm i -D webpack-dev-server
在根目录下编写webpack.config.js文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {mode: 'development',entry: "./src/index.ts",output: {path: path.resolve(__dirname, "./dist"),filename: "bundle.js"},resolve: {extensions: [".ts", ".js", ".cjs", ".json"]},devServer: {},module: {rules: [{test: /\.ts$/,loader: "ts-loader"},{test: /\.(png|svg|jpg|jpeg|gif)$/i,type: 'asset/resource',},]},plugins: [new HtmlWebpackPlugin({template: './index.html'})]
}
生成ts配置文件,tsconfig.json
tsc --init
非引用类型
声明的类型称为类型注解(Type Annotation)
let 类型推断为具体类型
const 类型推荐为字面量类型
非引用类型:
number、string、boolean、undefined、null、Symbol、BigInt
// 非引用类型:
// number、string、boolean、undefined、null、Symbol、BigInt
let num:number = 10
let num2:number = 0b110
let num3:number = NaN
let num4:number = Infinitylet flag:boolean = falselet str:string = '123'
let str2:string = "abc"let unde:undefined = undefinedlet nu:null = null// 表示唯一,即使内容一样也表示唯一
let s1:symbol = Symbol('k1')
let s2:symbol = Symbol('k1')
let person = {[k1]:'v1',[k1]:'v2'
}// 字面量类型
var ENV:"production"|"development"|"test"='development'
let age:99|100 = 99
引用类型
引用类型:object、array、function
数组
// 只能空数组
let arr1:[] = []
let arr2:number[] = [1,2,3]
let arr3:Array<number> = [1,2,3]// 数组内有字符串和数字类型
var arr:(string|number)[] = ['cjc',999]// 字符串数组或数字数组
var arr2: string[] | number[] = ['a', 'b']
var arr3: string[] | number[] = [1, 2]// 元祖,顺序和类型都要满足
// 最后任意类型且可有可无
var arr4: [string, number, any?] = ['cjc', 999, true]// 不定参数
var arr4: [string, number, ...(number|string)[]] = ['cjc', 999, 1,2,3]
对象
// 空对象
let obj:object = {}
let obj2:{} = {name:'cjc'}
let obj3:{name:string,age:number} = {name:'cjc',age:999}// 键名数字类型
var obj4: { [propNmae: number]: string } = { 1: 'a', 2: 'b' }// 可选 ?
var obj5: { x: number, y?: boolean } = { x: 1 }
函数
函数定义方式
// 1.声明式函数定义
function sumFun(a: number, ...args: number[]): number {return a + args.reduce((preVal: number, curVal: number) => {return preVal + curVal})
}
console.log(sumFun(1, 2, 3)); //6// 2.函数变量
let foo2: (a: string) => string = function (a) {return a
}// 3.匿名函数
// 一般匿名函数不用指定类型
callback(function(){})// this处理
function foo3(this:void,a:number){}
foo3(1)
函数类型
方式1 函数类型表达式
- 定义函数类型若有参数,则必须携带形参名
// 定义函数的类型
// 必须携带形参名
type calcFnType = (num1: number, num2: number) => numberfunction calc(calcFn: calcFnType) {let res = calcFn(1, 2)return res
}function add(a: number, b: number) {return a + b
}function minus(a: number, b: number) {return a - b
}let res = calc(add)
// 3
console.log(res);let res2 = calc(minus)
// -1
console.log(res2);
方式2 调用签名(call signatures)
函数本身也是对象类型,可以给函数指定类型的同时添加属性
- 定义函数类型若有参数,则必须携带形参名
- 函数类型语法 (形参名:类型) : 类型
interface IFoo {name: string,age: number,(num: number): number
}const foo: IFoo = (num: number): number => {return 1
}foo.name = 'ccc'
foo.age = 999
函数重载
函数重载:函数名相同,形参不同
//输入数字 `123` 的时候,输出反转的数字 `321`,输入字符串 `'hello'` 的时候,输出反转的字符串 `'olleh'`// 1.函数重载签名
function reverse(x: number): number;
function reverse(x: string): string;// 2.通用函数实现
function reverse(x: any): any {if (typeof x === 'number') {return Number(x.toString().split('').reverse().join(''));} else if (typeof x === 'string') {return x.split('').reverse().join('');}
}
any、unknow
any、unknow都能赋值任何类型的值
any类型能进行任何操作
unknow类型不能进行任何操作,类型缩小(例如typeof)后才能进行对应类型的操作
// 1.any
let a: any = 123
let b: string = a// 2.unknow
// unknow比any更安全,unknow类型只能赋值给unknow或any
let a2: unknown = 123
//不能将类型“unknown”分配给类型“string”
// let b2:string = a2
let b2: any = a2
void
函数没有返回值时,返回void类型
type execFunType = (...args: any[]) => void
function delayFun(fn: execFunType) {setTimeout(() => {fn('ccc', 999)}, 1000);
}delayFun((name, age) => {console.log(name);console.log(age);
})
never
never类型不能有任何值
应用场景:
- 函数中死循环或抛出异常,此时函数没有返回值。
- 封装框架或工具时,增加健壮性
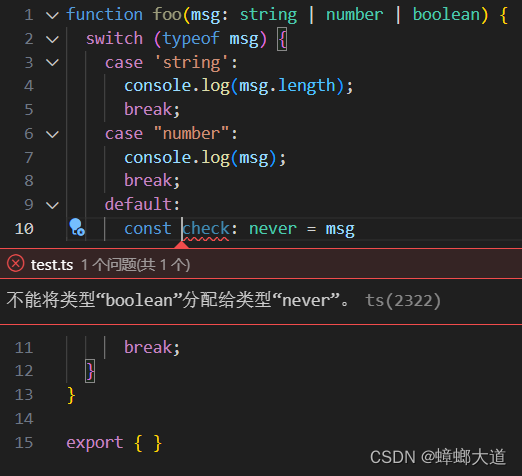
没有对boolean类型的处理,报错:

增加对boolean的处理:
function foo(msg: string | number | boolean) {switch (typeof msg) {case 'string':console.log(msg.length);break;case "number":console.log(msg);break;case "boolean":break;default:const check: never = msgbreak;}
}
tuple元祖
一般数组中存放相同的数据类型,元祖中可以存放不同的数据类型
const stu:[string,number] = ['CCC',999]
const name = stu[2]
应用场景:用于函数的返回值
function useState<T>(state: T): [T, (newState: T) => void] {let currentState = stateconst changeState = (newState: T) => {currentState = newState}return [currentState, changeState]
}//const counter: number
//const setState: (newState: number) => void
const [counter, setState] = useState(10)
// 10
console.log(counter);
type、interface
type
type起别名,常用于非对象类型
- 修饰符 可选? 只读readonly
// 非对象类型
type idType = number | string
let id1:idType = 1
let id2:idType = '1'// 对象类型
type pointType = {x:number,y:number,z?:number}
let point:pointType = {1,2,3}
interface
接口性质
interface 只能声明对象类型
- 可以多次声明同一个接口名称
- 可以继承
- 修饰符 可选? 只读readonly
多次声明同一个接口名称:
interface pointType {x: number,y: number
}interface pointType {z?: number
}const p1: pointType = {x: 1,y: 2,
}const p2: pointType = {x: 1,y: 2,z: 3
}//{ x: 1, y: 2 } object
console.log(p1, typeof p1);
//{ x: 1, y: 2, z: 3 } object
console.log(p2, typeof p2);
接口继承:能多继承
interface IPerson {name: string,age: number
}interface IAnimal {sleep?: string,
}interface IStu extends IPerson,IAnimal {sno: number | string
}const s1: IStu = {name: 'ccc',age: 999,sno: 1
}
对象接口
// 定义对象接口
interface Person {// 1.只读属性readonly id: number,name: string,age: number,// 2.可选属性gender?: string,// 3.动态属性名[attrName: string]: any
}let p1: Person = {id: 1,name: 'cjc',age: 999,song: 'jinitaimei'
}
类接口
interface person {age: number,eat(food: string): string
}// 类实现接口
// 能同时实现多个接口
class stu implements person {age: numbereat(food: string): stringeat(food: string) {return 'apple'}
}
函数接口
// 函数接口
interface Ifun{// (形参名1:类型1,形参名2:类型2):返回值类型(a:string,b:string):boolean
}const func1:Ifun = function(a:string,b:string):boolean{return a.search(b) !== -1
}
索引签名
数组(可索引类型)
// 数组的接口
interface IArray{// 属性名为number类型(即数组下标为number)// 属性值为任意类型any[index:number]:any
}let arr5:IArray = [1,2,'a',true]
联合类型、交叉类型
联合类型
const a:number|string|boolean = true
交叉类型
interface IPerson {name: string,age: number
}interface IStu extends IPerson {name: stringstudy: () => void
}// 交叉类型 &
type StuType = IPerson & IStuconst s1: StuType = {name: 'ccc',age: 999,study() {console.log(1);}
}
类型断言、非空类型断言
当TS没法获取某个确定类型时,使用类型断言(Type Assertions)
// let div: HTMLDivElement | null
let div = document.querySelector('div')// 当用类获取元素时,TS无法推断是什么类型
// let box1: Element | null
let box1 = document.querySelector('.box')// let box2: HTMLDivElement
let box2 = document.querySelector('.box') as HTMLDivElement
断言能断言成更具体的类型或不太具体的类型
// const age: number
const age: number = 99
// const age2: any
const age2 = age as any
// const age3: string
const age3 = age2 as string
非空断言
interface IPerson {name: string,age: number,hobbies?: string[]
}const p1: IPerson = {name: 'ccc',age: 999,hobbies: ['a']
}// 访问属性 可选连 ?
console.log('设置之后:', p1.hobbies?.[0]);// 设置属性
// 方式1 类型缩小
if (p1.hobbies) {p1.hobbies[0] = 'rap'
}// 方式2 非空类型断言
p1.hobbies![0] = 'rap'console.log('设置之后:', p1.hobbies?.[0]);
字面量类型
function request(url: string, method: "get" | "post") { }const info1 = {url: 'xxx',method: "get"
}
// info1中method的类型为string
// 方式1 断言为get
request(info1.url, info1.method as "get")// 方式2 将info对象类型断言为字面量类型
// 字面量推理
// const info2: { url: string, method: "get" | "post" } = {
// url: "xxx",
// method: "get"
// }
const info2 = {url: "xxx",method: "get"
} as constrequest(info2.url, info2.method)
类型缩小
- typeof
===、!====!=常用于字面量类型的判断- instanceof
- in
TS面向对象
构造函数语法糖
class Person {public namepublic ageconstructor(name: string, age: number) {this.name = namethis.age = age}
}// 以上代码的语法糖形式:
class Person2 {constructor(public name: string, public age: number) { }
}
修饰符
成员修饰符
- public 公有成员任何地方可见,默认值
- private 私有成员,在同一个类中可见
- protected 在类及子类中可见
属性修饰符
- readonly 只读属性
setter/getter
class Person {// 约定俗成,私有属性 _表示constructor(private _name: string) {}set name(newVal: string) {console.log('设置私有属性_name:');this._name = newVal}get name() {console.log('获取私有属性_name:');return this._name}
}let p1 = new Person('ccc')
console.log(p1.name);
p1.name = 'CJC'
console.log(p1.name);//打印结果:
//获取私有属性_name:
//ccc
//设置私有属性_name:
//获取私有属性_name:
//CJC
抽象类
索引签名
interface ICollection {[index: number]: anylength: number
}function printCollection(collection: ICollection) {for (let i = 0; i < collection.length; i++) {console.log(collection[i]);}
}const arr = [1, 2, 3]
printCollection(arr)const str = 'abc'
printCollection(str)
枚举类型
enum nums {one = 1,two,three
}// 从1开始递增
// 3
console.log(nums.three);
// 通过名称拿到值
// 也能从值拿到名称
// { '1': 'one', '2': 'two', '3': 'three', one: 1, two: 2, three: 3 }
console.log(nums);
泛型
基本使用
function foo<T, E>(a: T, b: E) { }// 1.自动类型推断
foo(1, { name: 'ccc', age: 999 })// 2. 类型注解
foo<number, { name: string, age: number }>(1, { name: 'ccc', age: 999 })
泛型约束
例:传入的类型必须有length属性
interface ILength {length: number
}function getLength<T extends ILength>(args: T) {return args.length
}console.log('arr:', getLength([1, 2, 3]));
console.log('str:', getLength("abc"));
例:根据对象的键(不管是否存在),获取对象的值
// function getProperty(obj: any, key: any): any
function getProperty(obj, key) {return obj[key]
}const p = {name: 'ccc',age: 99
}// ccc
console.log(getProperty(p, "name"));// 若没有类型约束,可以传入p中不存在的键
// undefined
console.log(getProperty(p, "gender"));
例:根据对象的键(只能获取对象p中存在的键),获取对象的值
keyof 获取p中所有的键组成的联合类型,如string|nunmber
// function getProperty<O, K extends keyof O>(obj: O, key: K): O[K]
function getProperty<O, K extends keyof O>(obj: O, key: K) {return obj[key]
}const p = {name: 'ccc',age: 99
}// ccc
console.log(getProperty(p, "name"));// 类型“"gender"”的参数不能赋给类型“"name" | "age"”的参数
// console.log(getProperty(p, "gender"));
映射类型
- 拷贝传入类型T的所有键值对到另一个类型
- 使用type定义映射类型,不能使用interface定义
- 拷贝过程中能对类型进行操作
interface IPerson {name: stringage: number
}type MapType<T> = {// 拷贝传入类型T的所有键值对[key in keyof T]: T[key]
}type NewPerson = MapType<IPerson>let p1: NewPerson = { name: 'ccc', age: 999 }
例子:将所有类型转为必填
- 在修饰符之前可以加上减号-,表示去除该修饰符
- 在修饰符之前可以加上加号+,默认省略
interface IPerson {name: stringage?: numberreadonly gender: string
}type mapType<T> = {// 拷贝传入类型T的所有键值对// - 去除修饰符-readonly [key in keyof T]-?: T[key]
}type NewPerson = mapType<IPerson>let p1: NewPerson = { name: 'ccc', age: 999, gender: 'male' }
ts模块化
没有export的js或ts文件会被认为是脚本。脚本中声明的变量和类型等在全局作用域中。
将脚本变为模块 export {} (即使没有导出任何内容)
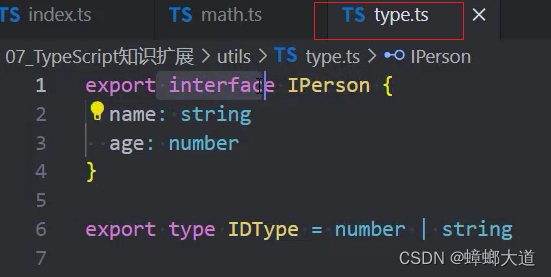
导出类型

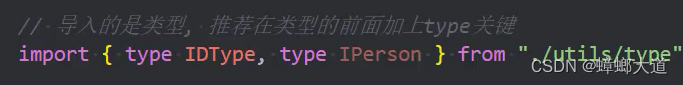
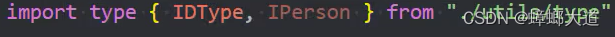
导入类型


ts类型管理与查找规则
xxx.d.ts称为类型声明文件(Type Declaration)或类型定义文件(Type Definition)
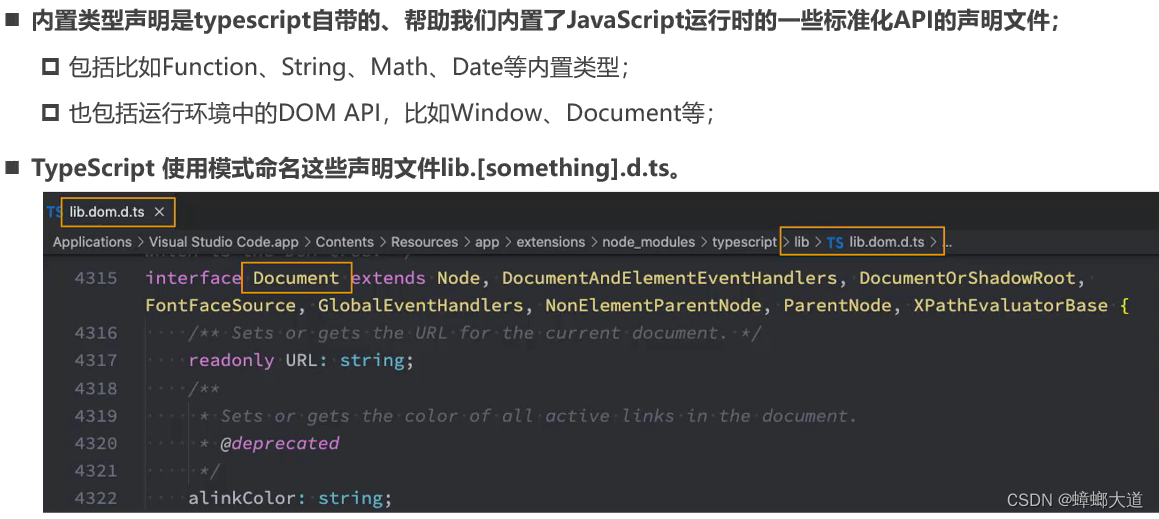
ts内置类型声明文件

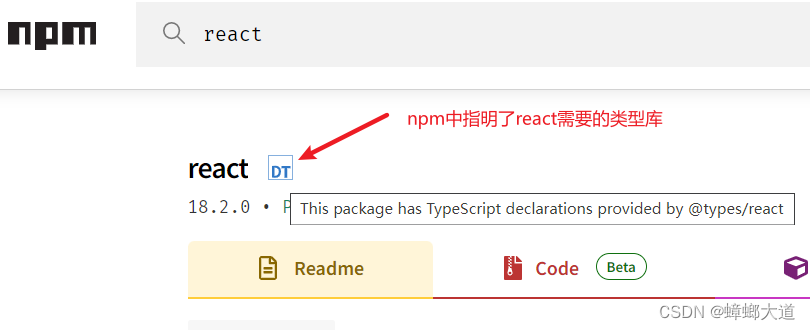
第三方库类型声明文件
- axios等第三方库包含自己编写的 xx.d.ts类型声明文件
- react等不含有类型声明文件,则需要另外导入类型声明库
npm i react
npm i -S @types/react

自定义类型声明文件
自定义类型声明文件 xxx.d.ts
// 声明变量类型
declare const name:string
declare const age:number// 声明函数类型
declare function foo(a:number):number// 声明类的类型
declare class Person {constructor(public name:string,public age:number)
}// 声明模块
// 假设lodash没有类型库
declare module "lodash" {export function join(args: any[]):string;
}// 声明命名空间
// jQuery等使用CDN方式使用时(不是引入模块的方式)
declare namespace $ {export function ajax(setting:any):any
}
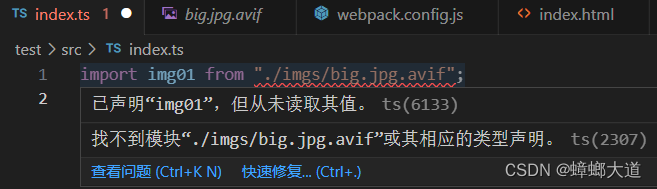
例:ts中导入图片文件,报错。需要声明文件模块

在类型声明文件中:
declare module "*.avif"
tsconfig.json
- tsconfig.json文件所在目录即为TS项目的根目录
- 指定该根目录下的ts文件编译方式
- webpack中使用ts-loader打包时,自动读取tsconfig配置文件来编译ts代码


条件类型
条件类型在函数重载中应用
条件类型(Conditional Types)在函数重载中的应用
function sum(arg1: number, arg2: number): number
function sum(arg1: string, arg2: string): stringfunction sum(arg1, arg2) {return arg1 + arg2
}//function sum(arg1: number, arg2: number): number (+1 overload)
sum(1, 2)
//function sum(arg1: string, arg2: string): string (+1 overload)
sum('a', 'b')
function sum<T>(arg1: T, arg2: T): T extends number ? number : stringfunction sum(arg1, arg2) {return arg1 + arg2
}//function sum<number>(arg1: number, arg2: number): number
sum(1, 2)
//function sum<string>(arg1: string, arg2: string): string
sum('a', 'b')
在条件类型中推断infer
在条件类型中推断(Inferring Within Conditional Types)
例1:封装获取函数返回值类型的工具
type fnType = (arg1: number, arg2: number) => numberfunction foo() {return "hi"
}// 定义判断函数返回值类型的工具
type MyReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : never//type fnReturnType = number
type fnReturnType = MyReturnType<fnType>
// type fooReturnType = string
type fooReturnType = MyReturnType<typeof foo>
例2:封装获取函数参数类型的工具
type fnType = (arg1: number, arg2: number) => numberfunction foo() {return "hi"
}// 定义判断函数返回值类型的工具
type MyParamType<T extends (...args: any) => any> = T extends (...args: infer A) => any ? A : never//type fnReturnType = [arg1: number, arg2: number]
type fnReturnType = MyParamType<fnType>
//type fooReturnType = []
type fooReturnType = MyParamType<typeof foo>
分发条件类型
分发条件类型(Distributive Conditional Types)
在泛型中传入联合类型,联合类型的每一项会分发到条件类型中判断
type toArray<T> = T extends any ? T[] : never//type newType = string[] | number[]
type newType = toArray<string | number>
内置工具
Partial
将类型对象的所有属性变为可选
interface IPerson {name: string,age: number,gender?: boolean
}// type IPersonOptional = {
// name?: string | undefined;
// age?: number | undefined;
// gender?: boolean | undefined;
// }
type IPersonOptional = Partial<IPerson>
自定义实现:
type MyPartial<T> = {[k in keyof T]?: T[k]
}
Required
将类型对象的所有属性变为必选
interface IPerson {name: string,age?: number,gender?: boolean
}// type IPersonRequire = {
// name: string;
// age: number;
// gender: boolean;
// }
type IPersonRequire = Required<IPerson>
自定义实现:
type MyRequired<T> = {[k in keyof T]-?: T[k]
}
Readonly
将类型对象的所有属性变为只读
interface IPerson {name: string,age?: number,gender?: boolean
}// type IPersonRequire = {
// readonly name: string;
// readonly age?: number | undefined;
// readonly gender?: boolean | undefined;
// }
type IPersonRequire = Readonly<IPerson>
自定义实现:
type MyReadonly<T> = {readonly [k in keyof T]: T[k]
}
Record<Keys,Type>
构造一个类型对象,key为Keys类型,value为Type类型
interface IPerson {name: string,age?: number,gender?: boolean
}// 字面量类型
type no = "01" | "02"// 构造一个类型对象,key为no类型,value为IPerson类型
type StusType = Record<no, IPerson>const stus: StusType = {"01": {name: 'a'},"02": {name: 'b'}
}
type MyRecord<K extends keyof any, T> = {[P in K]: T
}
Pick<Type,Keys>
构造一个类型,从Type类型中挑选一些属性Keys
interface IPerson {name: string,age?: number,gender?: boolean
}// type nameType = {
// name: string;
// }
type nameType = Pick<IPerson, 'name'>// type nameAgeType = {
// name: string;
// age?: number | undefined;
// }
type nameAgeType = Pick<IPerson, 'name' | 'age'>
type MyPick<T, K extends keyof T> = {[P in K]: T[P]
}
Omit<Type,Keys>
构造一个类型,从Type类型中删掉一些属性Keys
interface IPerson {name: string,age?: number,gender?: boolean
}// type nameType = {
// name: string;
// }
type nameType = Omit<IPerson, 'gender' | 'age'>
type MyOmit<T, K extends any> = {[P in keyof T as P extends K ? never : P]: T[P]
}
Exclude<T,U>
构造一个类型,从联合类型T中删掉一些属性U
type nums = 1 | 2 | 3// type oneType = 1
type oneType = MyExclude<nums, 2 | 3>
type MyExclude<T, U> = T extends U ? never : T
Extract<T,U>
构造一个类型,从联合类型T中取出一些属性U
type nums = 1 | 2 | 3//type oneType = 1
type oneType = Extract<nums, 1>
// Extract from T those types that are assignable to U
type MyExtract<T, U> = T extends U ? T : never
NonNullable
构造一个类型,删除T中所有null或undefined
// Exclude null and undefined from T
type MyNonNullable<T> = T extends null | undefined ? never : Ttype nums = 1 | 2 | 3 | null | undefined// type numsType = 1 | 2 | 3
type numsType = NonNullable<nums>
ReturnType
函数返回值类型
type fnType = (arg1: number, arg2: number) => numberfunction foo() {return "hi"
}// 定义判断函数返回值类型的工具
type MyReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : never//type fnReturnType = number
type fnReturnType = MyReturnType<fnType>
// type fooReturnType = string
type fooReturnType = MyReturnType<typeof foo>
InstanceType
由T的构造函数的实例组成的类型
type MyInstanceType<T extends abstract new (...args: any) => any> = T extends abstract new (...args: any) => infer R ? R : never
相关文章:

TypeScript基础
TS编译运行 ts不是在终端运行,是一门中间语言,最终编译为js运行。 手动编译 // 1. ts编译为js npm i -g typescript // 查看版本 tsc -v// 2. ts直接运行,主要用来查看是否报错 npm i -g ts-node // 查看版本 ts-node -v1.手动编译ts代码 …...

QML学习二:Doxygen为qml工程生成代码文档
效果如下: 设置后能够支持.js和.qml文档。 QML学习二:Doxygen为工程生成注释文档 前言一、安装doxyqml二、Doxygen设置1.文档目录设置2.文档目录设置三、添加注释总结前言 好的代码必须配一个好的文档说明,方便以后维护以及学习。 前提条件: 1.安装好了Doxygen代码生成工…...

Vue 有哪些经典面试题?
前言 下面总结了vue的一些经典的面试题,希望对正在找工作面试的小伙伴们提供一些帮助,我们废话少说直接进入整体、 简述一下什么是MVVM模型 MVVM,是Model-View-ViewModel的简写,其本质是MVC模型的升级版。其中 Model 代表数据模…...

pandas速学-DataFrame
一、理解DataFrame 他是一个表格结构:DataFrame 是一个表格型的数据结构 他是有序的,不同值类型:它含有一组有序的列,每列可以是不同的值类型(数值、字符串、布尔型值)。 他可以被看做一个由series组成的…...

在任务与执行策略之间的隐性耦合
我们已经知道, Executor 框架可以将任务的提交与任务的执行策略解耦开来。就像许多对复杂过程的解耦操作那样,这种论断多少有些言过其实了。虽然Executor 框架为制定和修改执行策略都提供了相当大的灵活性,但并非所有的任务都能适用所有的执行…...

Spring Cloud Alibaba Nacos 构建配置中心
构建配置中心 新建命名空间 登录 Nacos 面板,依次点击左侧菜单栏【命名空间→新建命名空间】、填写命名空间名和描述信息,点击【确定】: 新建配置文件 依次点击左侧菜单栏【配置管理→配置列表】、切换到指定命名空间【此处为 shop】、点击…...

华为OD机试真题 Java 实现【猴子爬山】【2023 B卷 100分】,附详细解题思路
一、题目描述 一天一只顽猴想去从山脚爬到山顶,途中经过一个有个N个台阶的阶梯,但是这猴子有一个习惯: 每一次只能跳1步或跳3步,试问猴子通过这个阶梯有多少种不同的跳跃方式? 二、输入描述 输入只有一个整数N(0<N<=50)此阶梯有多少个阶梯。 三、输出描述 输…...

【19JavaScript for 循环】JavaScript for 循环:掌握重复执行的关键
JavaScript for 循环 在JavaScript中,for循环是一种常用的循环结构,它允许您重复执行一段代码,达到循环的目的。 基本语法 for (initialization; condition; iteration) {// 要执行的代码}for循环由以下几个关键部分组成: init…...

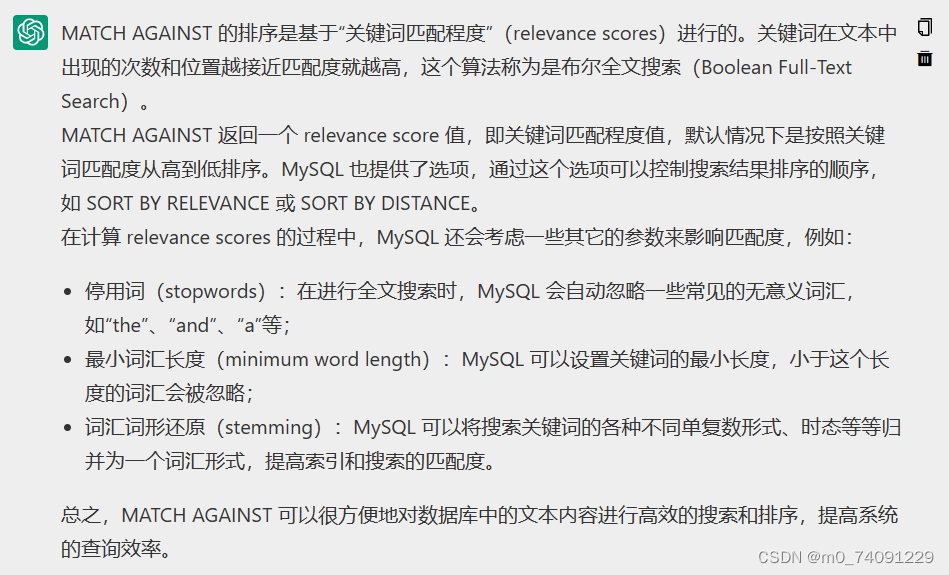
MySQL学习(联结,组合查询,全文本搜索)
联结 SQL最强大的功能之一就是能在数据检索查询的执行中联结表; 关系表 为什么要使用关系表? 使用关系表可以储存数据不重复,从而不浪费时间和空间;如果有数据信息变动,只需更新一个表中的单个记录,相关…...

Nautilus Chain:独特且纯粹的创新型 Layer3
以 Layer3 架构为主要特点的模块化公链 Nautilus Chain 即将在近期上线主网,这也进一步引发了行业关于 Layer3 的讨论。 实际上,在2022年以太坊的创始人 Vitalik 提出了三大目标:Layer2 用于扩展,Layer3 用于定制功能,…...

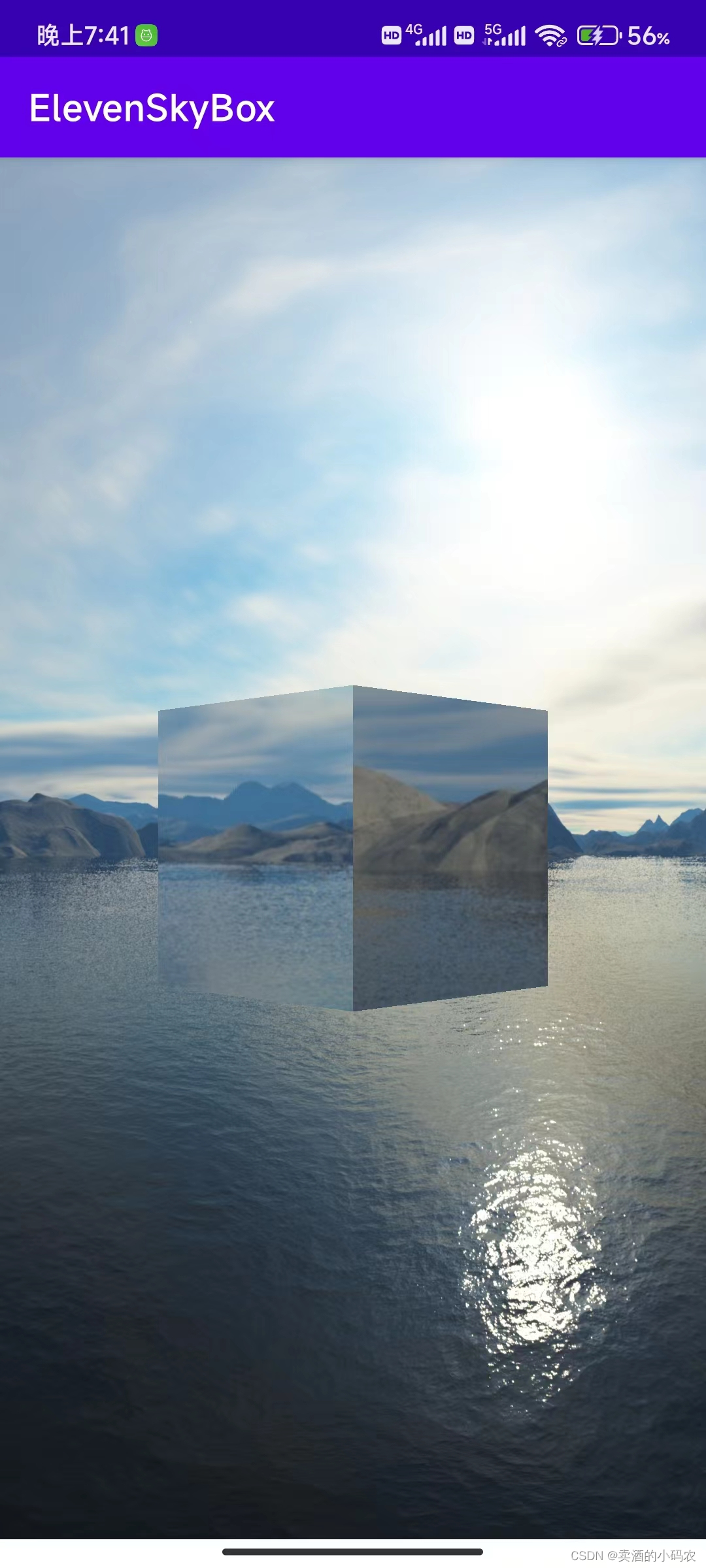
十六、立方体贴图(天空盒)
第一部分 概念: 1) 引用 OpenGL ES 立方体贴图本质上还是纹理映射,是一种 3D 纹理映射。立方体贴图所使的纹理称为立方图纹理,它是由 6 个单独的 2D 纹理组成,每个 2D 纹理是立方图的一个面。 立方图纹理的采样通过一个 3D 向量…...

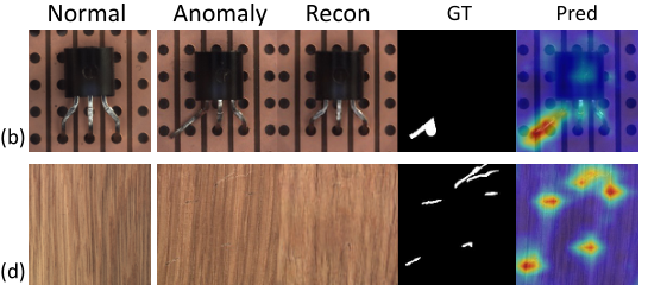
UniAD:实现多类别异常检测的统一模型
来源:投稿 作者:Mr.Eraser 编辑:学姐 论文标题:用于多类异常检测的统一模型 论文链接:https://arxiv.org/abs/2206.03687 论文贡献: 提出UniAD,它以一个统一框架完成了多个类别的异常检测。 …...
)
Java 面试 | tcp ip http https(2023版)
文章目录 HTTP&HTTPS1、Http和Https的区别?2、什么是对称加密与非对称加密3、客户端不断进行请求链接会怎样?DDos(Distributed Denial of Service)攻击?4、GET 与 POST 的区别?5、什么是 HTTP 协议无状态协议?怎么解决Http协议无状态协议?6、Session、Cookie 与 Appl…...

全志V3S嵌入式驱动开发(音频输出和音频录制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前在芯片公司的时候,基本没有看过音频这一块,只知道有个alsa框架这么个知识点。要驱动音频,需要两部分&#…...

使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED
使用RP2040自制的树莓派pico—— [2/100] HelloWorld! 和 点亮LED 开发环境HelloWorld!闪烁 LED 灯代码 由于比较简单就放在一起写了 开发环境 软件:Thonny HelloWorld! 要想使串口打印HelloWorld! 只需要一行代码 print("HelloWorld!")保…...

康耐视In-Sight2800相机的使用
In-Sight2800相机注册分类程序 一、登录相机 二、图像导入 IS相机支持拍摄图像和从文件中导入图像 如选择从文件中导入图像,文件夹选择位置在页面左下方,如下图 三、注册分类器 在检查模块注册分类器,注册图像需要一张一张去学习&#x…...

驱动开发:内核封装WFP防火墙入门
WFP框架是微软推出来替代TDIHOOK传输层驱动接口网络通信的方案,其默认被设计为分层结构,该框架分别提供了用户态与内核态相同的AIP函数,在两种模式下均可以开发防火墙产品,以下代码我实现了一个简单的驱动过滤防火墙。 WFP 框架分…...

python+vue校园快递代取系统的设计与实现3i0v9
开发语言:Python 框架:django/flask Python版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发软件:PyCharm 本系统名为“基于vue快递代取系统”,系统主要适用于毕业设计,不…...

C 语言详细教程
目录 第一章 C语言基础知识 第二章 数据类型、运算符和表达式 第三章 结构化程序设计 第四章 数组 第五章 函数 第六章 指针 第七章 结构体类型和自定义类型 第八章 编译预处理 第九章 文件 说明:本教程中的代码除一二三个之外,都在https://ligh…...

函数重载与缺省参数
目录 一 缺省参数 缺省参数分半缺省和全缺省。 2,半缺省参数 3,全缺省参数 4.缺省参数的注意事项 二 函数重载 2 .函数重载参数类型不同强调 三 函数名修饰规则 一 缺省参数 1.缺省参数特性(备胎) 缺省参数是指我们定义函数时有给缺省值的参数…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
