浅谈useMemo函数
什么是 useMemo?
useMemo 是 React 中的一个 Hook,它可以用来缓存计算结果,并在后续的渲染中重复利用这些计算结果。useMemo 接收两个参数:一个函数和一个依赖数组。当依赖数组中的任何一个值发生变化时,useMemo 会重新执行传入的函数,并返回新的计算结果。
为什么需要 useMemo?
在 React 应用中,渲染组件是一个非常消耗资源的操作。如果在每次渲染时都进行一些昂贵的计算,就会导致应用的性能下降。为了避免这种情况,我们可以使用 useMemo 来缓存计算结果。这样,在后续的渲染中,只要依赖数组不发生变化,就可以直接使用缓存的计算结果,从而提高了组件的渲染性能。
语法
使用 useMemo 非常简单。首先,我们需要编写一个计算函数,然后将其作为第一个参数传递给 useMemo。例如:
import React, { useMemo } from 'react';function MyComponent() {const result = useMemo(() => {// 计算过程return value;}, [dep1, dep2]);// 渲染组件return (<div>{result}</div>);
}在上面的代码中,我们编写了一个计算函数,并将其作为第一个参数传递给 useMemo。useMemo 还接收一个依赖数组作为第二个参数,其中包含了需要监视变化的变量。
当 dep1 或 dep2 发生变化时,useMemo 会重新执行计算函数,返回新的计算结果。如果 dep1 和 dep2 没有发生变化,则直接使用缓存的计算结果。
如何使用 useMemo?
使用前:
import React, { useMemo, useState } from "react";export const EgOfUseMemo: React.FC = () => {const [userInfo , setUserInfo] = useState({name: 'nobody',gender: 'male'})const formatGender = (gender) => {console.log('调用了翻译性别的方法')return gender === 'male' ? '男' : '女'}const handleClick = () => {setUserInfo({...userInfo,name: 'lvxiaobu'})}// 优化前,不使用useMemo的情况下,修改其他属性,也会重新调用formatGender方法,浪费计算资源// 每次点击按钮,都会调用一次formatGender方法const gender = formatGender(userInfo.gender)return (<div>姓名: {userInfo.name} -- 性别: { gender } <br/><button onClick={handleClick}> 点击修改名字</button></div>)
}
不使用useMemo的情况下,修改其他属性,也会重新调用formatGender方法,浪费计算资源
使用后:
import React, { useMemo, useState } from "react";export const EgOfUseMemo: React.FC = () => {const [userInfo , setUserInfo] = useState({name: 'nobody',gender: 'male'})const formatGender = (gender) => {console.log('调用了翻译性别的方法')return gender === 'male' ? '男' : '女'}const handleClick = () => {setUserInfo({...userInfo,name: 'lvxiaobu'})}// 优化后,修改其他属性,不会重新调用formatGender方法,性能提升// // 每次点击按钮,都不会调用formatGender方法const gender = useMemo(() => {return formatGender(userInfo.gender)}, [userInfo.gender])return (<div>姓名: {userInfo.name} -- 性别: { gender } <br/><button onClick={handleClick}> 点击修改名字</button></div>)
}
总结
本文我们浅谈了 useMemo 函数,了解到它可以帮助我们缓存计算结果,提高了组件的渲染性能。要使用 useMemo,我们需要提供一个计算函数,并指定需要监视变化的依赖数组。这样,只要依赖数组不发生变化,就可以直接使用缓存的计算结果,从而避免了重复进行昂贵的计算操作。
useMemo和useCallback的区别及使用场景
- useMemo 缓存的结果是回调函数中return回来的值,主要用于缓存计算结果的值,应用场景如需要计算的状态
- useCallback 缓存的结果是函数,主要用于缓存函数,应用场景如需要缓存的函数,因为函数式组件每次任何一个state发生变化,会触发整个组件更新,一些函数是没有必要更新的,此时就应该缓存起来,提高性能,减少对资源的浪费;另外还需要注意的是,useCallback应该和React.memo配套使用,缺了一个都可能导致性能不升反而下降。
相关文章:

浅谈useMemo函数
什么是 useMemo? useMemo 是 React 中的一个 Hook,它可以用来缓存计算结果,并在后续的渲染中重复利用这些计算结果。useMemo 接收两个参数:一个函数和一个依赖数组。当依赖数组中的任何一个值发生变化时,useMemo 会重…...
)
【Python】Python系列教程-- Python3 推导式(十九)
文章目录 前言列表推导式字典推导式集合推导式元组推导式(生成器表达式) 前言 往期回顾: Python系列教程–Python3介绍(一)Python系列教程–Python3 环境搭建(二)Python系列教程–Python3 VSc…...

docker对cpu资源做限制
系列文章目录 文章目录 系列文章目录一、cgroup1.groups四大功能2.CPU 资源控制 二、1.限制可用的 swap 大小, --memory-swap2.对磁盘IO配额控制(blkio)的限制 总结 一、cgroup 1.groups四大功能 资源限制:可以对任务使用的资源…...

国际化语言项目
基本概念 1、使用QString对象表示所有用户可见的文本。由于QString内部使用Unicode编码实现,所以它可以用 于表示所有需要向用户呈现的文本。当然,对于仅程序员可见的文本并不需要都变为QString对象,可利 用Qt提供的QCString或原始的“char …...

交直流系统潮流计算及相互关联特性分析(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

如何快速掌握Facebook运营+独立站运营基础?
在当今数字化时代,Facebook运营和独立站运营成为许多企业和个人创业者的关键战略。通过巧妙地结合这两个渠道,你可以有效地推广品牌、吸引目标受众并实现商业目标。本文将为你介绍如何快速掌握Facebook运营和独立站运营的基础知识,为你的业务…...
)
Java之旅(十三)
Java 类 Java类是Java编程语言中的基本构建块,是一种用户定义的数据类型,它可以被看作是一个模板或蓝图。它是对象的模板,,描述了一组具有相同特征(属性)和行为(方法)的对象。Java …...

Calibre 6.18.1 正式发布,功能强大的开源电子书工具
导读Calibre 开源项目是 Calibre 官方出的电子书管理工具。它可以查看,转换,编辑和分类所有主流格式的电子书。Calibre 是个跨平台软件,可以在 Linux、Windows 和 macOS 上运行。 Calibre 6.18.1 正式发布,此次更新内容如下&#…...

如何在C语言中定义和使用函数?
如何在C语言中定义和使用函数? 引言: 函数是C语言中的一个重要概念,它使程序能够模块化、重用和组织代码。通过将一段逻辑相关的代码封装到函数中,我们可以提高代码的可读性、可维护性和重用性。本文将详细介绍在C语言中定义和使…...

【C++】4.多媒体库:SFML库入门
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍SFML库使用。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习知识,共同进步。 喜欢的朋友可以关注一下,下次更新不迷路&#…...

【算法题】1717. 删除子字符串的最大得分
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 给你一个字符串 s 和两个整数 x 和 y 。你可以执行下面…...
 ABCD)
Codeforces Round 877 (Div. 2) ABCD
A. Blackboard List solve: 1、生成的数一定不是负数,所以有负数的情况下,负数一定是原来的数。 2、没有负数的情况下,最大的数一定是原来的数,因为操作只能使数变小。 void solve() {cin>>n;for(int i0;i<n;i)cin>&…...

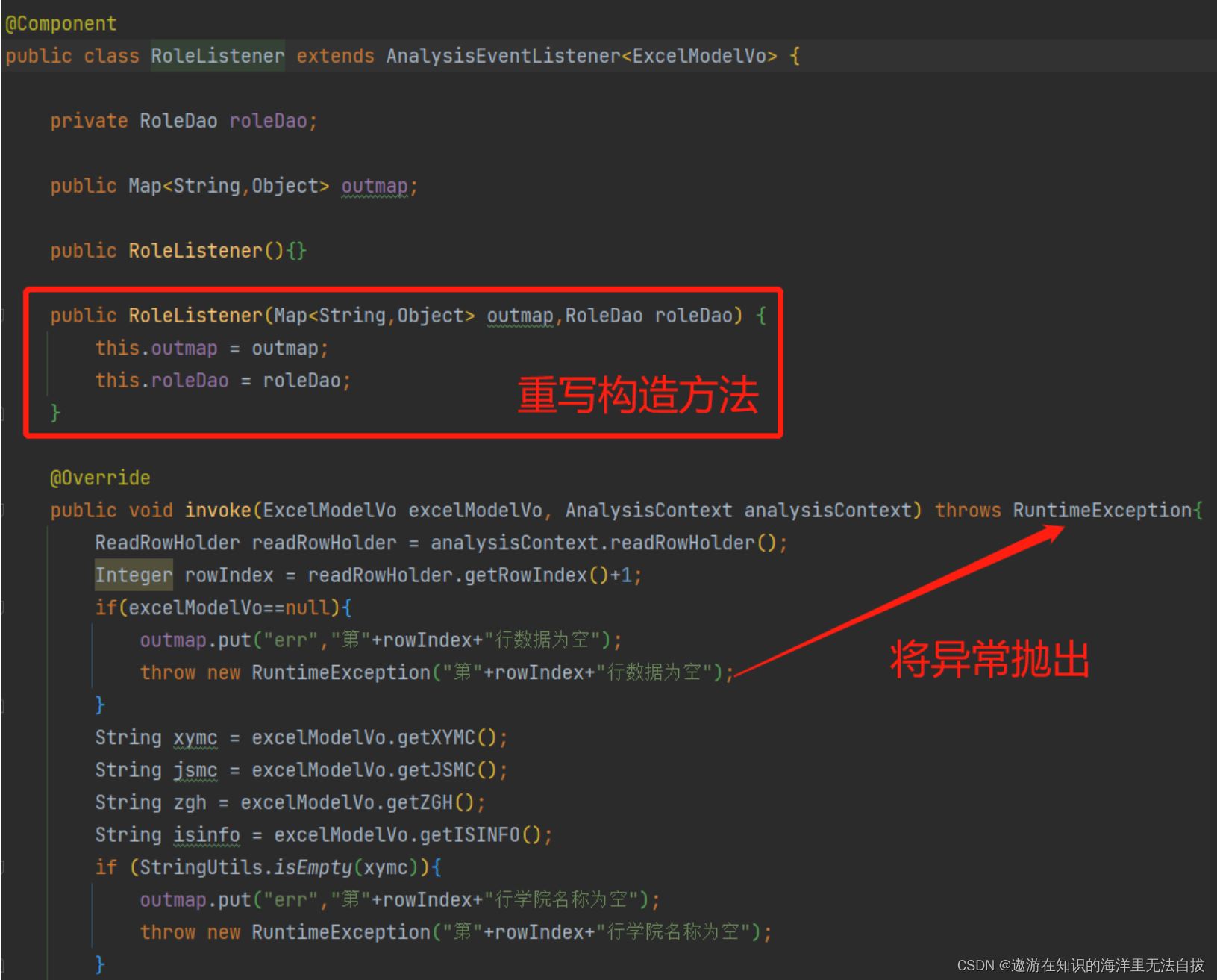
easyExcel导入失败提示用户第几行有误并回滚数据
思路: 在controller定义一个map,将map传入excel监听器,在监听器中处理excel的数据,读取到某一行出现错误就将错误提示信息存入map并抛出一个异常给service。在service方法上开启事务,并将异常出实现数据回滚࿰…...

问道价值互联网,区块链的下一个十年 | 2023 开放原子全球开源峰会区块链分论坛即将启幕
随着全球 Web3 浪潮经由数字藏品、元宇宙的日渐普及而实现落地,区块链在“信息互联网”转向“价值互联网”中的重要作用正得到进一步认可。在数字经济蓬勃发展、数据成为重要生产要素的时代,区块链已不仅仅是一项技术、一种工具,更是一种思维…...

解读 Nginx 配置
tip:作为程序员一定学习编程之道,一定要对代码的编写有追求,不能实现就完事了。我们应该让自己写的代码更加优雅,即使这会费时费力。 推荐:体系化学习Java(Java面试专题) 文章目录 1、Nginx 配…...

知识变现海哥:课程定价容易出现的三大误区
哈喽,大家好,我是海哥,知识付费变现创业教练,教育公司培训总监,从事知识付费变现咨询10年,已助力3000人实现知识付费变现。 很多做知识付费的老师都有定价方面的困惑。怕定太高,卖不出去&#…...
Android开发 LogDog (日志狗)V2.0.0
目录 一、简介 二、使用推荐 1、初始化LogDog 2、运行中如何更改初始化时的配置? 三、更改 四、新功能 1、Log过滤 2、自定义打印 3、提供占位符式打印 一、简介 LogDog V1.0 版本https://blog.csdn.net/Ym_quiet/article/details/130453232?spm1001.2014…...

JavaScript break
在JavaScript中,break语句用于提前退出或终止循环或switch语句。它允许您立即停止循环或switch的执行,并继续执行后面的代码。 以下是在循环中使用break的示例: javascript for (var i 0; i < 10; i) { if (i 5) { break; // 当…...

linux服务器使用curl命令处理常用es查询
目录 场景: 结果格式化显示: 验证服务启动: 单个参数变量查询: 分页查询: 日期范围查询: must中单个参数条件查询 must中多个参数条件查询 使用filter过滤查询 使用sort过滤查询 总结: 场景…...

Office Visio 2013安装
哈喽,大家好。今天一起学习的是Visio 2013的安装,这是一个绘制流程图的软件,用有效的绘图表达信息,比任何文字都更加形象和直观。Office Visio 是office软件系列中负责绘制流程图和示意图的软件,便于IT和商务人员就复杂…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
