前端快速创建web3应用模版分享
一、起因
一直以来都有一个创建前端Dapp模版的愿望,一来是工作中也有这样的需要,避免每次都要抽离重复的代码。二来是这样的模版也能帮助其他前端快速了解到web3应用的脚手架以及框架结构。于是决定整理一个模版并开源,希望我的代码能帮助到大家,也希望和大家共同进步。
二、内置的功能
- 多链切换
- 自动更新钱包余额
- 主题切换
- 多语言切换
三、使用到的技术栈
目前市面上流行的开源dapp大多都使用了 wagmi + rainbotKit/web3Modal 的组合。这里我们也选取这两个库来作为底层钱包调用栈 及 钱包连接框架。
- Next.js
- wagmi
- ethersV6
- rainbowKit (master branch)
- web3Modal (web3Modal branch)
- react-redux
- react-toastify
- SWR
- next-i18next
- UI framework
- Chakra UI
- Styled-components
- 理论上有一个UI框架就够了,我出于习惯搭配了Styled-components,如果觉得冗余,你也可以自行选择 uninstall这个库。
四、自定义配置项
- Redux
- 默认三个reducer: user / transactions / balances
- User用于记录用户层操作
- Transaction用于记录钱包交易记录
- Balances用于记录钱包余额
- Theme 主题配置
- src/config/theme
- 支持配置不同主题色
- 网站配置
- src/config/site
- src/components/Layouts/Seo
- I18n 多语言配置
- src/config/language
- public/locales
- next-i18next.config.js
- 默认支持英文 & 中文切换
五、使用
- useTokenBalance, autoRefresh token balances 1s per time
import { useTokenBalances } from 'state/balances/hooks'const walletBalances = useTokenBalances()
- UI theme mode
import { useColorModeValue } from '@chakra-ui/react'<Flex bg={useColorModeValue('lightModeColor', 'backModeColor') />
六、运行
yarn && yarn dev
完整代码已开源在Github,如果你有更好的想法或者建议,欢迎给我提 issue 共同讨论。如果我的代码帮助到你,欢迎 star && fork && follow me。每一个🌟都是我坚持创作的动力。 谢谢大家。
相关文章:

前端快速创建web3应用模版分享
一、起因 一直以来都有一个创建前端Dapp模版的愿望,一来是工作中也有这样的需要,避免每次都要抽离重复的代码。二来是这样的模版也能帮助其他前端快速了解到web3应用的脚手架以及框架结构。于是决定整理一个模版并开源,希望我的代码能帮助到大…...

越权漏洞讲解
越权漏洞是指系统或应用程序中存在的安全漏洞,允许攻击者以超越其授权范围的方式访问系统资源或执行特权操作。这种漏洞可能会导致严重的安全风险,因为攻击者可以利用它来获取敏感信息、修改系统设置或执行恶意操作。 下面是一些常见的越权漏洞类型和它…...

短视频矩阵源码系统打包.源码
Masayl是一款基于区块链技术的去中心化应用程序开发平台,可帮助开发者快速、便捷地创建去中心化应用程序。Masayl拥有丰富的API和SDK,为开发者们提供了支持。此外,Masayl还采用了高效的智能合约技术,确保应用程序的稳定、安全和高…...

云南LED、LCD显示屏系统建设,户外、室内广告大屏建设方案
LED大屏幕显示系统是LED高清晰数字显示技术、显示单元无缝拼接技术、多屏图像处理技术、信号切换技术、网络技术等科技手段的应用综合为一体,形成一个拥有高亮度、高清晰度、技术先进、功能强大、使用方便的大屏幕投影显示系统。通过大屏幕显示系统,可以…...

Shell脚本:expect脚本免交互
Shell脚本:expect脚本免交互 expect脚本免交互 一、免交互基本概述:1.交互与免交互的区别:2.格式:3.通过read实现免交互:4.通过cat实现查看和重定向:5.变量替换: 二、expect安装:1.…...

王道考研计算机网络第二章知识点汇总
2.1.1物理层基本概念 电气特性和功能特性易混淆,注意区分。电气特性一般指的是某个范围,功能特性一般指的是电平所代表的含义。 2.1.2数据通信基础知识 同步传输是指发送方和接收方节奏是统一的,数据之间是没有间隔的是一个一个的区块。在键…...

06.05
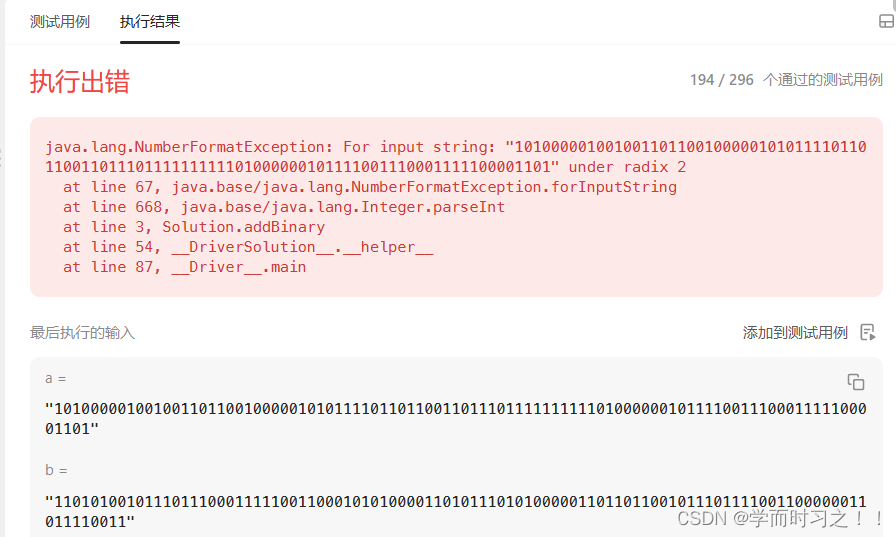
1.二进制求和 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 考虑一个最朴素的方法:先将 aaa 和 bbb 转化成十进制数,求和后再转化为二进制数。利用 Python 和 Java 自带的高精度运算,我们可以很简单地写出这…...

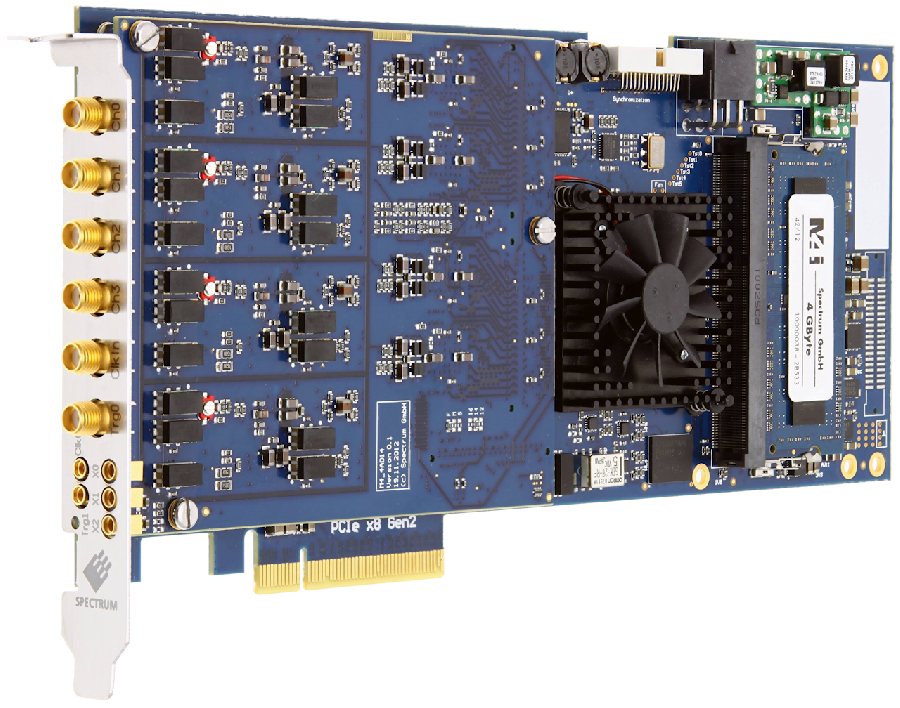
【虹科案例】虹科数字化仪在激光雷达大气研究中的应用
01 莱布尼茨研究所使用激光雷达进行大气研究 图 1:在 Khlungsborn 的 IAP 办公室测试各种激光器 大气研究使用脉冲激光束通过测量大气中 100 公里高度的多普勒频移和反向散射光来测量沿光束的温度和风速。返回的光信号非常微弱,会被阳光阻挡,…...

Java抽象类介绍
1 问题 声明一个名为Employee的抽象类,其中包含name(姓名)和sex(性别)两个String类型的私有属性,并声明一个继承于Employee抽象类的子类Teacher。 2 方法 2.1 定义一个抽象类:Employee。 2.2 为Employee类设计一个抽象方法。 2.3实现抽象类Em…...

适配器模式的运用
文章目录 一、适配器模式的运用1.1 介绍1.2 适配器模式结构1.3 类适配器模式1.3.1 类适配器模式类图1.3.2 代码 1.4 对象适配器模式1.4.1 对象适配器模式类图1.4.2 代码 1.5 应用场景1.6 JDK源码解析1.6.1 字节流到字符流的转换类图1.6.2 部分源码分析1.6.3 总结 一、适配器模式…...

2023/6/8总结
MySQL必知必会 commit 和 rollback 的差异是commit会提交,而rollback不会,就好像是撤回。 使用保留点: 简单的rollback和commit语句就可以写入或者撤销整个事务处理,但是,只是对简单的事务处理才能这样做࿰…...

AIGC大模型之——以文生图介绍
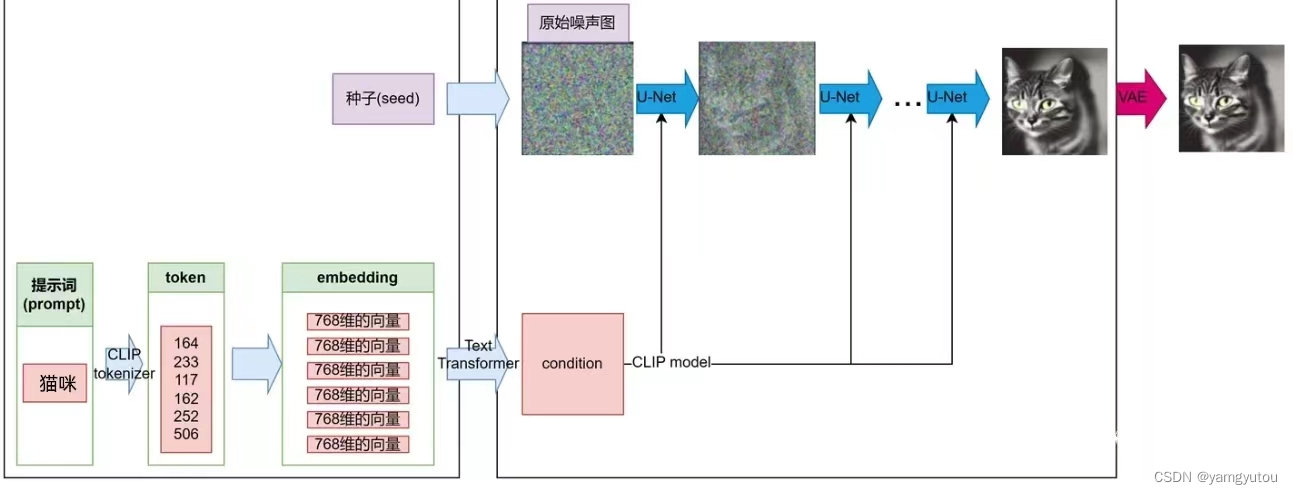
一、什么是以文生图? 以文生图是AIGC ( AI Generated Content )框架中的一个关键技术,通过文字描述,将文字转化为图像并展示出来。以文生图具有白动化程度高、精度高、可扩展性强、可定制化等优势,具有广泛的应用前景&…...

kali学习笔记(二)
一、关闭自动锁屏 关闭自动锁屏对于测试人员来说,可以按照自己的习惯来设置,不然kali会过十分钟就锁屏,有的时候会比较不方便。 1、使用root账号登录,在display设置选项中做如下设置。 2、把休眠选项关掉。 二、创建快照 关机创…...

avx指令集判断的坑
(一)背景 项目中依赖算法同学编写的算法模块,他们在使用avx,sse指令集来提高速度,结果在一些机器上崩溃,导致项目无法发版。 我给他们说,我们项目中使用了谷歌的 libyuv 库,也使用了…...

求内推,求明主!
个人资料: 性 别: 男 年 龄: 30岁 户 籍: 湖南衡阳 专 业: 计算机科学与技术 求职意向: Java软件开发工程师/JavaWeb开发工程师 现 居 地: 深圳市龙华新区 自考本科学历,6年工作经验(做过商城,APP,小程序,也研究多个开源案例,开源项目,并提交过PR) 自我评价: 做事积极主动,有责…...

第十三章:约束
第十三章:约束 13.1:约束(constraint)概述 为什么需要约束 数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信息而提出的。 为…...

M.2 SSD接口详解
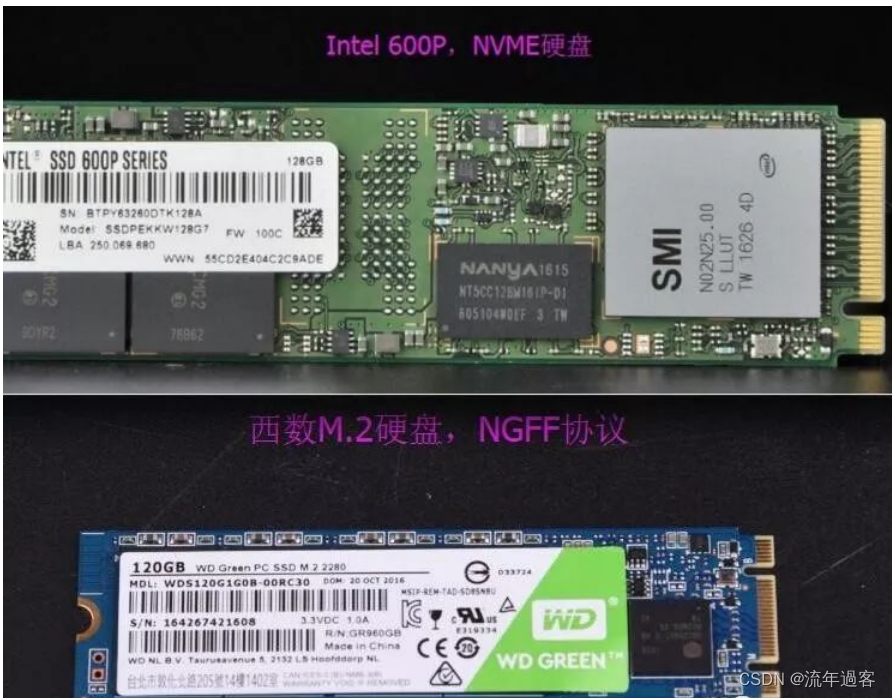
一、M.2简介 M.2接口是一种新的主机接口方案,可以兼容多种通信协议,如sata、PCIe、USB、HSIC、UART、SMBus等。 M.2接口是为超极本(Ultrabook)量身定做的新一代接口标准,以取代原来的mSATA接口。无论是更小巧的规格尺…...

在本地Windows 11 系统的桌面版Docker上搭建PlantUML
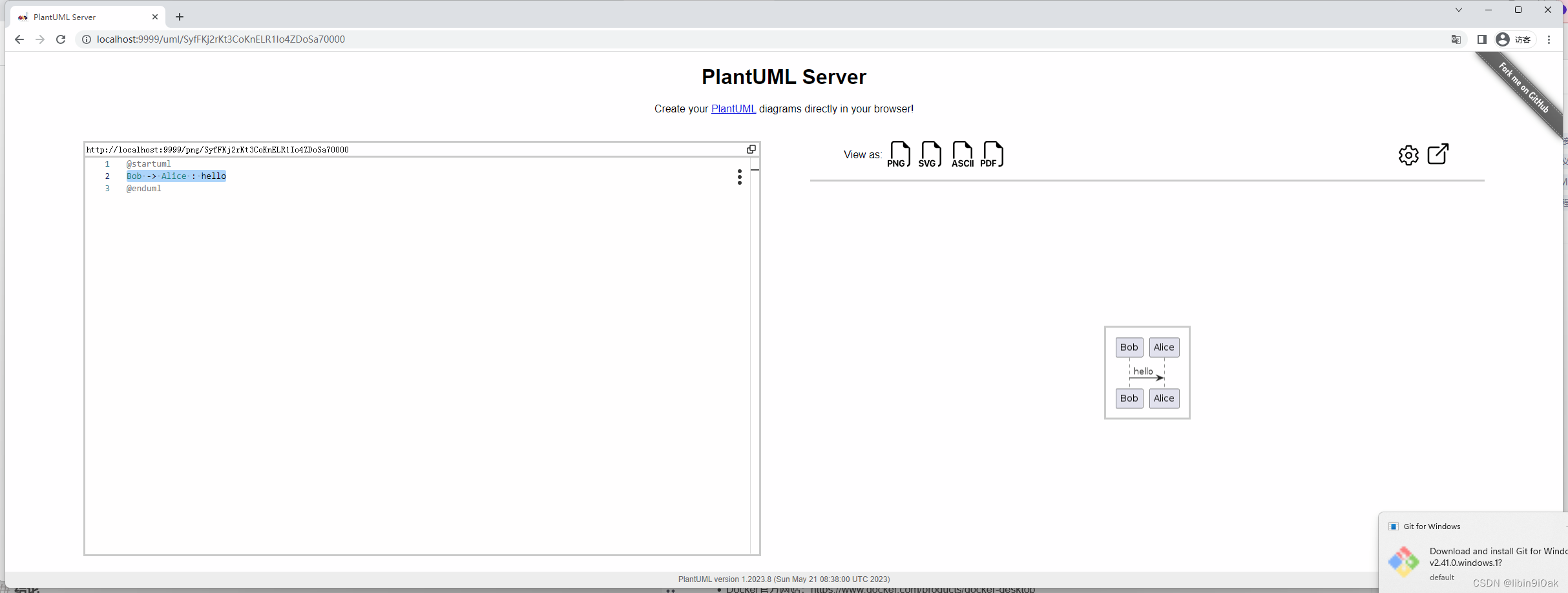
文章目录 在本地Windows系统的桌面版Docker上搭建PlantUML简介步骤步骤 1:安装Docker Desktop步骤 2:启动Docker Desktop步骤 3:拉取PlantUML镜像步骤 4:运行PlantUML容器步骤 5:访问PlantUML Web界面 结论参考资料 结…...

mysql的sql_mode模式
1、sql_mode是MySQL中的一个系统变量,用于设置服务器在执行SQL语句时的行为模式。它可以控制服务器的严格性和特性,包括数据校验、日期处理、空值处理等。 下面是一些常见的sql_mode模式及其作用: STRICT_ALL_TABLES:为所有存储…...

chatgpt赋能python:Python编程必备之OpenCV库下载与安装
Python编程必备之OpenCV库下载与安装 作为目前最热门的计算机视觉库之一,OpenCV在人工智能领域中发挥着巨大的作用。而Python作为一门强大的编程语言,在OpenCV的使用上也有其独特的优势。本文将介绍Python如何下载和安装OpenCV库,以及如何引…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
