07.JavaWeb-Vue+elementUI

1.Vue
功能替代JavaScript和jQuery,基于JavaScript实现的前端框架
1.1配置Vue
1.1.1引入vue库
方法一:通过cdn链接引入最新版本的vue(可能会慢些)
<head><script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>方法二:将vue库下载到本地,通过相对路径引入
<head><script src="js/vue/vue.js"></script>
</head>1.1.2创建vue实例
<script>// 创建Vue对象new Vue({el: '#app', //vue作用于指定的元素及其子元素data: { //用来声明vue的属性、页面上需要的东西user:{ account:"",password:""}},methods:{ //元素触发的方法login: function (){console.log("账号"+this.user.account)console.log("密码"+this.user.password)//利用axios发送请求,then等同于ajax的successaxios.post("login",this.user).then(res =>{//res后台返回的结果console.log(res)})}}});
</script>
1.1.3创建vue模板
<div id="app"><p>{{ message }}</p>
</div>
{{message}}是一个模板表达式,它会被Vue实例的message数据所替代
1.2 axios
发请求的工具,作用与$.ajax一致
axios.post("login",this.user).then(res =>{//res后台返回的结果console.log(res)alert(res.data)
})注意:axios数据提交的是一个字符串,ajax提交的是对象,可以加注解将字符串转换成注解
//@RequestBody将json格式的字符串转换为对象
public void login(@RequestBody User user){}1.3 element-ui
基于vue的组件库,地址:(Element - The world's most popular Vue UI framework)
里面有很多已经做好的很好看的也好用的组件(按钮、输入框、开关。。。)
<div id="app"><el-row>
<!-- span指定当前行分几列--><el-col :span="6"><el-input v-model="user.account" placeholder="请输入账号"></el-input><el-input v-model="user.password" placeholder="请输入密码" show-password></el-input><el-button type="primary" icon="el-icon-delete-solid" circle></el-button><el-button type="primary" @click="login()" icon="el-icon-ice-cream- square" round>登录</el-button></el-col></el-row>
<!-- 获取账号,并实时显示在页面-->
<!-- <p>{{account}}</p>-->
</div>1.3.1配置使用环境
获取配置文件的地址:(UNPKG - element-ui)
1.在webapp中创建css/vue与js文件夹用来存储,vue中放一个element-index.css文件和一个fonts文件夹里面有两个字体相关文件,js中放一个vue文件夹里面有axios.min.js和elemant-index.js和vue.js
2.在页面head中连接这些文件,并配置vue
<head><script src="js/vue/vue.js"></script><script src="js/vue/axios.min.js"></script><link rel="stylesheet" href="css/vue/element-index.css"><script src="js/vue/element-index.js"></script>
</head>3.创建elementUI的组件
<div id="app"><el-row>
<!-- span指定当前行分几列--><el-col :span="6"><el-input v-model="user.account" placeholder="请输入账号"></el-input><el-input v-model="user.password" placeholder="请输入密码" show-password></el-input><el-button type="primary" icon="el-icon-delete-solid" circle></el-button><el-button type="primary" @click="login()" icon="el-icon-ice-cream- square" round>登录</el-button></el-col></el-row>
<!-- 获取账号,并实时显示在页面-->
<!-- <p>{{account}}</p>-->
</div>4.创建Vue对象
要想使用elementUI的组件,还需要创建Vue对象
<script>//创建vue对象new Vue({el:"#app", //vue作用于指定的元素及其子元素})
</script>1.4 双向数据绑定
Vue.js框架实现的一项核心功能就是“双向数据绑定”,所谓双向数据绑定就是指View(视图)和Model(模型)的数据相互同步。(双向数据绑定通过v-model来实现)
1.4.1 v-model原理*
先为绑定的元素添加value属性,value与Vue实例中指定的数据绑定,再为元素添加一个事件监听器,当用户输入时触发并更新value值,从而更新Vue实例中的数据对象
1.4.2 延迟更新数据
通过v-model绑定的数据会在文本输入框改变时同步更新Vue数据对象,但我们一般想要的是用户输入完毕、光标离开输入框时再更新数据,这就要用到 .lazy修饰符
<input v-model.lazy="message" type="text">
1.4.3 将用户输入的值自动转为数值类型(Number)
<input v-model.number="quantity" type="number">
注意:如果用户输入的值无法转换为有效的数值,数据属性会变成NaN
1.4.4 删除文本输入框内容首尾空格
<input type="text" v-model.trim="message">
相关文章:

07.JavaWeb-Vue+elementUI
1.Vue 功能替代JavaScript和jQuery,基于JavaScript实现的前端框架 1.1配置Vue 1.1.1引入vue库 方法一:通过cdn链接引入最新版本的vue(可能会慢些) <head><script src"https://cdn.jsdelivr.net/npm/vue">…...

经典面试题---【第一档】
1.如果你想new一个Quene,你有几种方式?他们之间的区别是什么? 2.Redis 是如何判断数据是否过期的呢? Redis 通过一个叫做过期字典(可以看作是 hash 表)来保存数据过期的时间。过期字典的键指向 Redis 数据…...

欧美同学会第三届“双创”大赛——空天装备产业赛区(浙江诸暨)正式启动,开启报名通道
6月8日,欧美同学会第三届“双创”大赛——空天装备产业赛区(浙江诸暨)启动仪式暨北京推介会圆满举行。活动由欧美同学会(中国留学人员联谊会)主办,中共浙江省委统战部支持,浙江省欧美同学会、中…...

python3 爬虫相关学习8:python 的常见报错内容 汇总收集
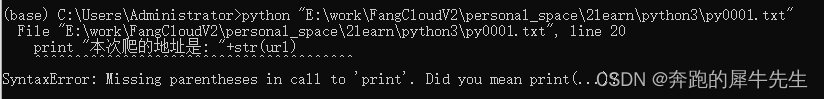
目录 1 拼写错误 AttributeError: NameError: 等等 2 类型错误 TypeError: 如字符串连接错误 TypeError: can only concatenate str (not “int“) to str 3 意外缩进 IndentationError: unexpected indent 4 找不到对应模块 ModuleNotFoundError: 5 语法错误 Syntax…...

活跃主机发现技术指南
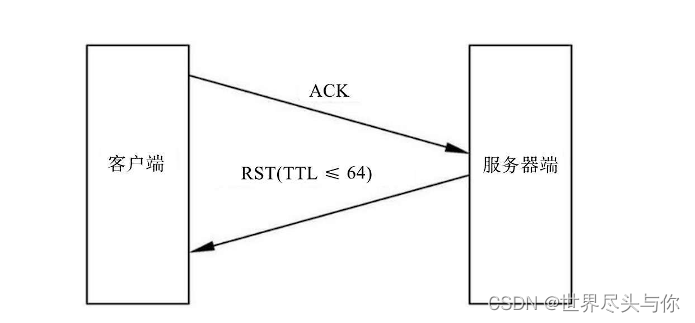
活跃主机发现技术指南 1.活跃主机发现技术简介2.基于ARP协议的活跃主机发现技术3.基于ICMP协议的活跃主机发现技术4.基于TCP协议的活跃主机发现技术5.基于UDP协议的活跃主机发现技术6.基于SCTP协议的活跃主机发现技术7.主机发现技术的分析 1.活跃主机发现技术简介 在生活中有这…...

手机抓包fiddler配置及使用教程
本文基于Fiddler4讲解基本使用 fiddler抓包原理 注意:Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的 程序。不过如果Fiddler非正常退出&…...

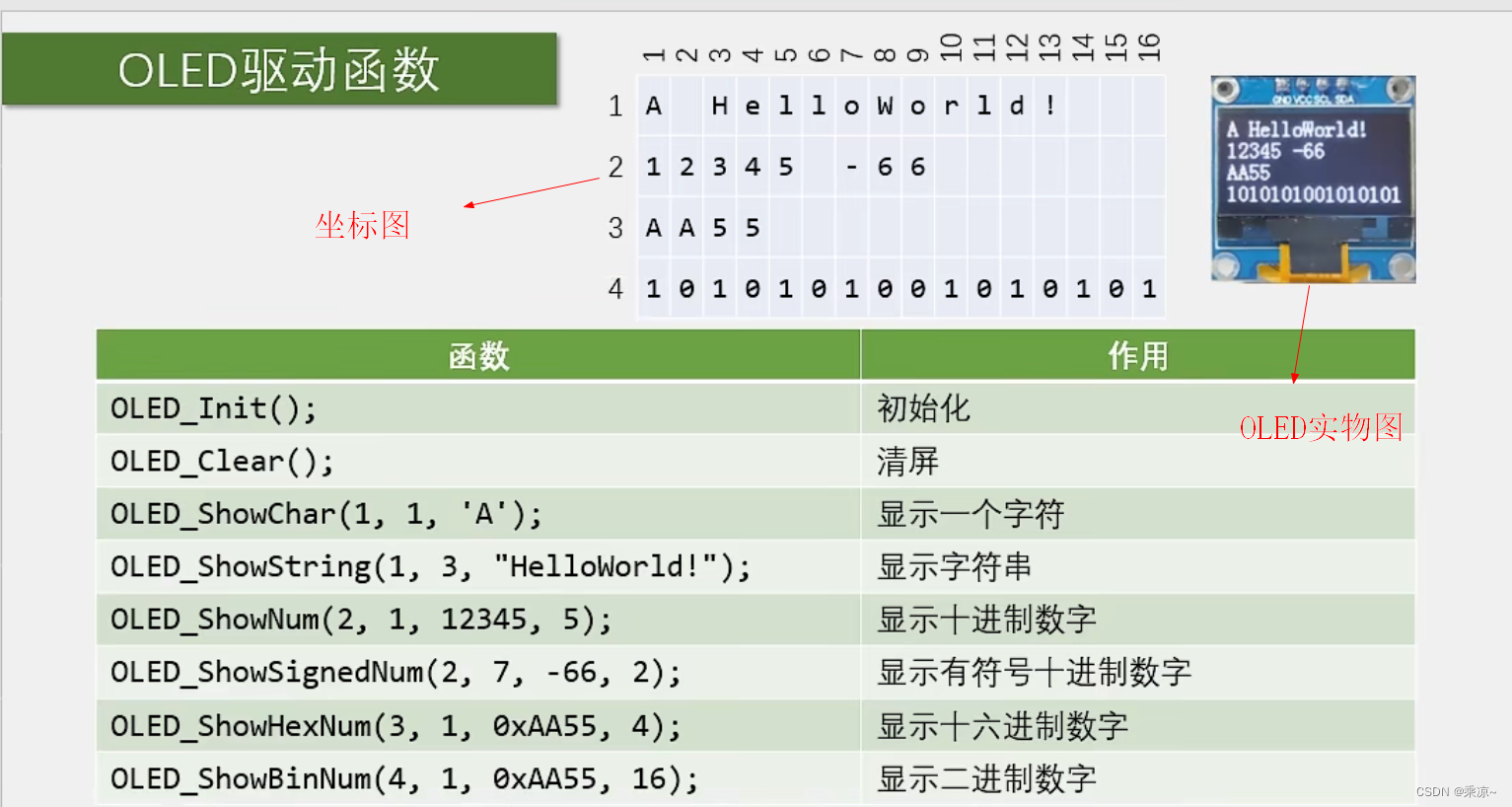
STM32单片机(四)第一节:OLED调试工具
❤️ 专栏简介:本专栏记录了从零学习单片机的过程,其中包括51单片机和STM32单片机两部分;建议先学习51单片机,其是STM32等高级单片机的基础;这样再学习STM32时才能融会贯通。 ☀️ 专栏适用人群 :适用于想要…...

自用的一些网址,码住!
京东羚珑智能抠图网站https://ling.jd.com/live/fm#all:主要用于商品抠图,而且还有多种直播背景设计,非常方便。国外的免费抠图网站https://www.remove.bg/zh/upload:有一个魔法棒的设计,可以自己选择抠图的范围和形状…...

银行vr元宇宙全景虚拟展馆提供更加真实、立体、高效的数字资产交易场景
为了贯彻国家普惠金融政策,使金融如无惠及广大群体,宇宙技术在金融行业中的应用将进一步提升金融消费体验感觉和金融管理水平。打造元宇宙金融服务平台,构建虚实结构的金融服务世界,培育和管理好数字机器人员工队伍,提升金融业务各…...

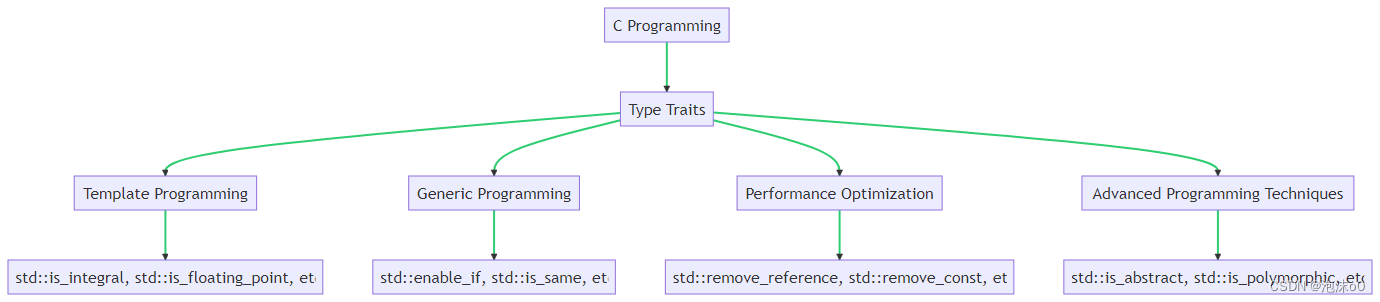
C++ 泛型编程 类型萃取器的运用
C 泛型编程 类型萃取器的运用 一、C类型萃取器的基本概念与应用(Type Traits in C)1.1 类型萃取器的定义与作用(Definition and Role of Type Traits)1.2 类型萃取器的分类与特性(Classification and Characteristics …...

C++ String类(上篇)
绪论 放弃时间的人,时间也会放弃他。——莎士比亚 ; 本篇章是关于string类内一些函数的介绍以及使用方法,都是我们编程必须掌握的基础! 全文共7000字左右. 话不多说安全带系好,发车啦(建议电脑观看&…...

nested exception is java.lang.NoClassDefFoundError
出现这种问题,一般都是jar有问题,排查是哪个jar包,重新导入maven仓库一下就行了,有的时候需要把原来仓库里的包删掉,重新打包,有的时候要切换分支,到其他分支打包。 打包时候没有打进去…...

科普:python怎么使用Pyinstaller模块打包成可执行文件
目录 1. 使用conda创建虚拟环境2. 列出所有虚拟环境查看是否创建成功3. 激活虚拟环境4. 安装Pyinstaller模块5. Pyinstaller模块常用参数6. 例子:Windows打包成单个文件并可使用命令行窗口并自定义文件logo 1. 使用conda创建虚拟环境 创建个虚拟环境来打包…...

企业级应用高性能可扩展架构设计
前言 马上又要618了,每年到了这个时候,商家就开始促销,价格低会吸引来超多用户,对系统来说就是更多的流量,技术上如何确保网站稳定运行,且不被超卖,同时还要让用户有个良好的购物体验。 12306…...

【安全架构】
概念 安全是产品的属性,安全的目标是保障产品里信息资产的保密性(Confidentiality)、完整性(Integrity)和可用性(Availability),简记为CIA。 保密性: 保障信息资产不被未…...

RabbitMq-高级
参考:https://blog.csdn.net/dingd1234/article/details/125032383 1 TTL TTL QUEUE 声明args TTL MESSAGE postmessage中设置 区别:过期消息会直接删除消息,过期队列若配置死信队列会移到死信队列 ps:同时配置两个已小的为准 2…...

iOS App的打包和上架流程
转载:iOS App的打包和上架流程 - 掘金 1. 创建账号 苹果开发者账号几种开发者账号类型 个人开发者账号 费用:99 美元/年(688.00元)协作人数:仅限开发者自己不需要填写公司的邓百氏编码( D-U-N-S Number…...

Net6中遇到的一个很奇葩的问题
先来看一段代码,是控制台应用程序 internal class Program{static void Main(string[] args){Test().Wait();}private static async Task Test(){await Task.Run(() >{Debug.WriteLine("线程内输出");});Debug.WriteLine("线程外输出");}}执…...

2940. 花坛的最小改变次数
Powered by:NEFU AB-IN Link 文章目录 2940. 花坛的最小改变次数题意思路代码 2940. 花坛的最小改变次数 题意 略 思路 首先需要区间查询gcd,想到st表 其次思路,固定左端点,二分右端点,找gcd与区间长度相等的右端点,个…...

安装源代码 QT 4.8.7
在centos7.9.2009 (Core)操作系统上,安装qt 4.8.7 查看centos版本:cat /etc/centos-release 安装g:sudo yum install gcc gcc-c g版本查看(gcc 版本 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)):g -v 先安装…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
