表情包可视化编辑、生成配置信息数据工具
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数);

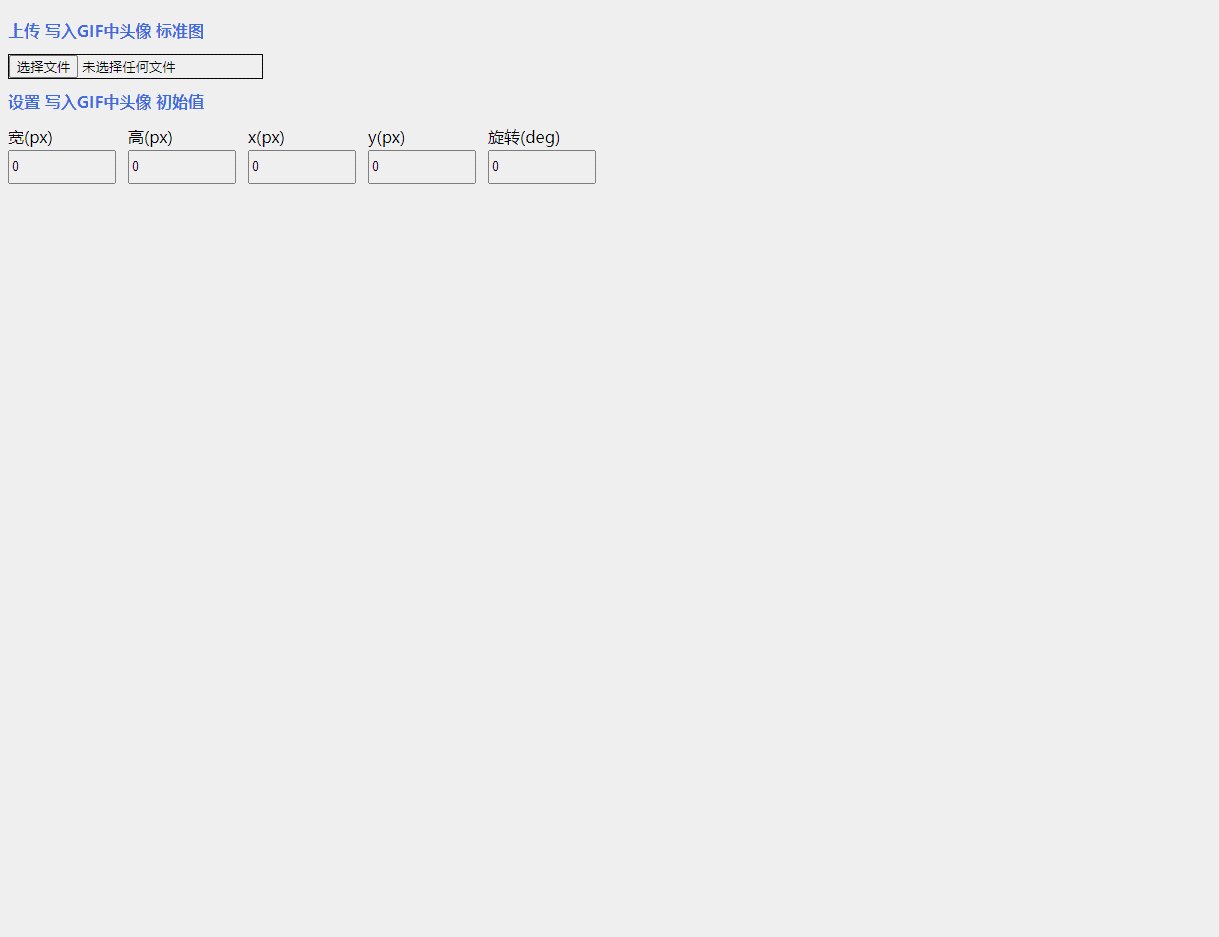
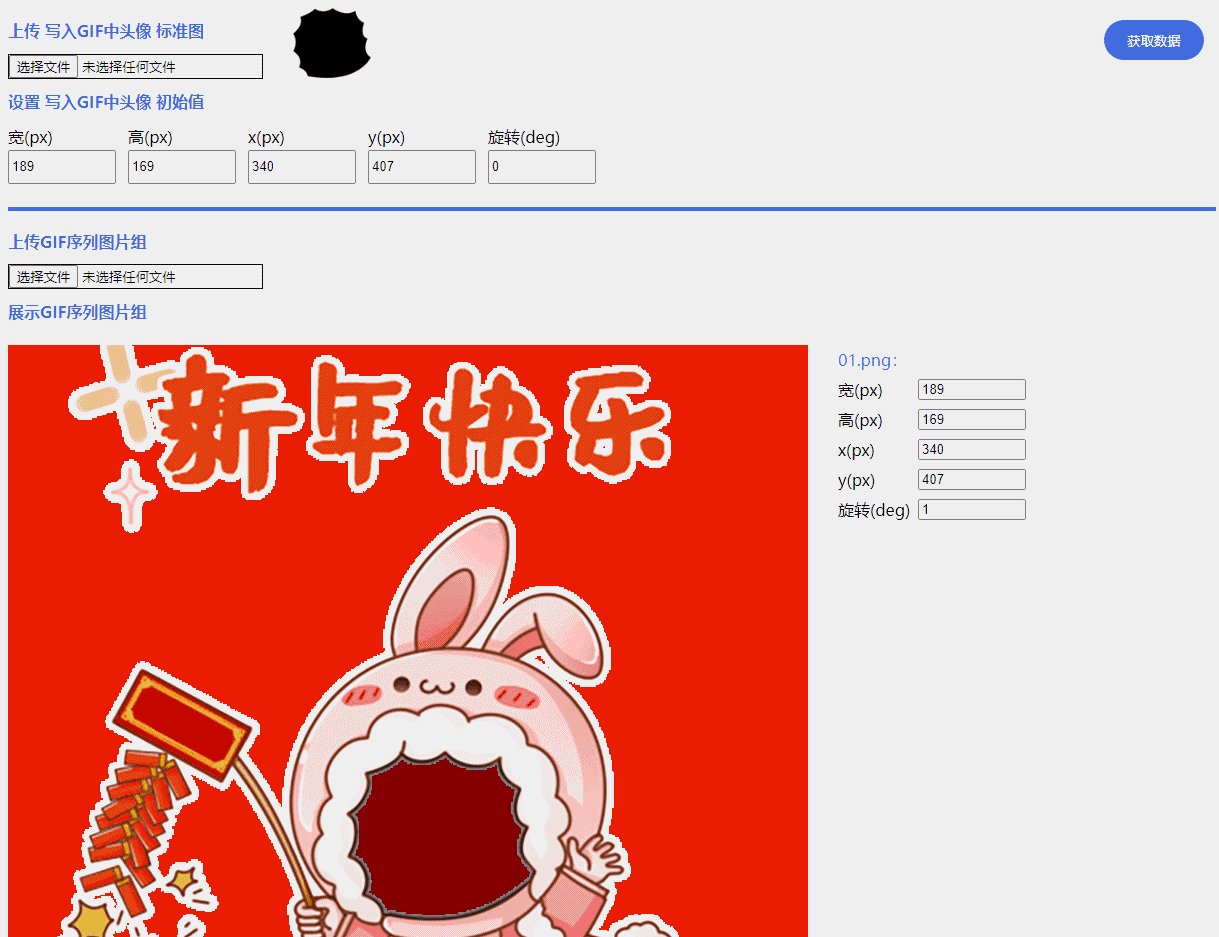
1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值(宽、高);
未上传 写入GIF中头像 标准图 时,隐藏上传GIF序列图片组功能;
更新头像时,重置上传GIF序列图片组数据;
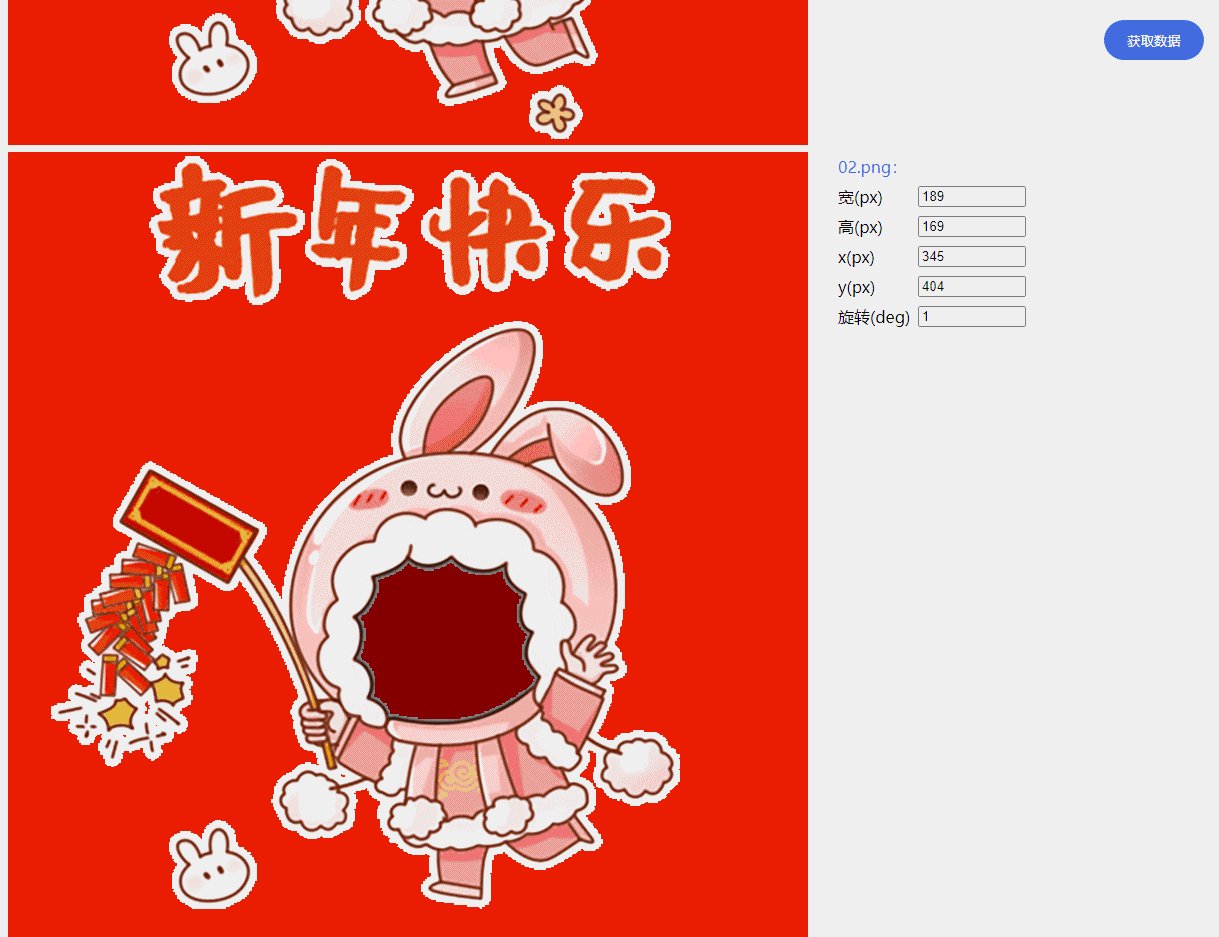
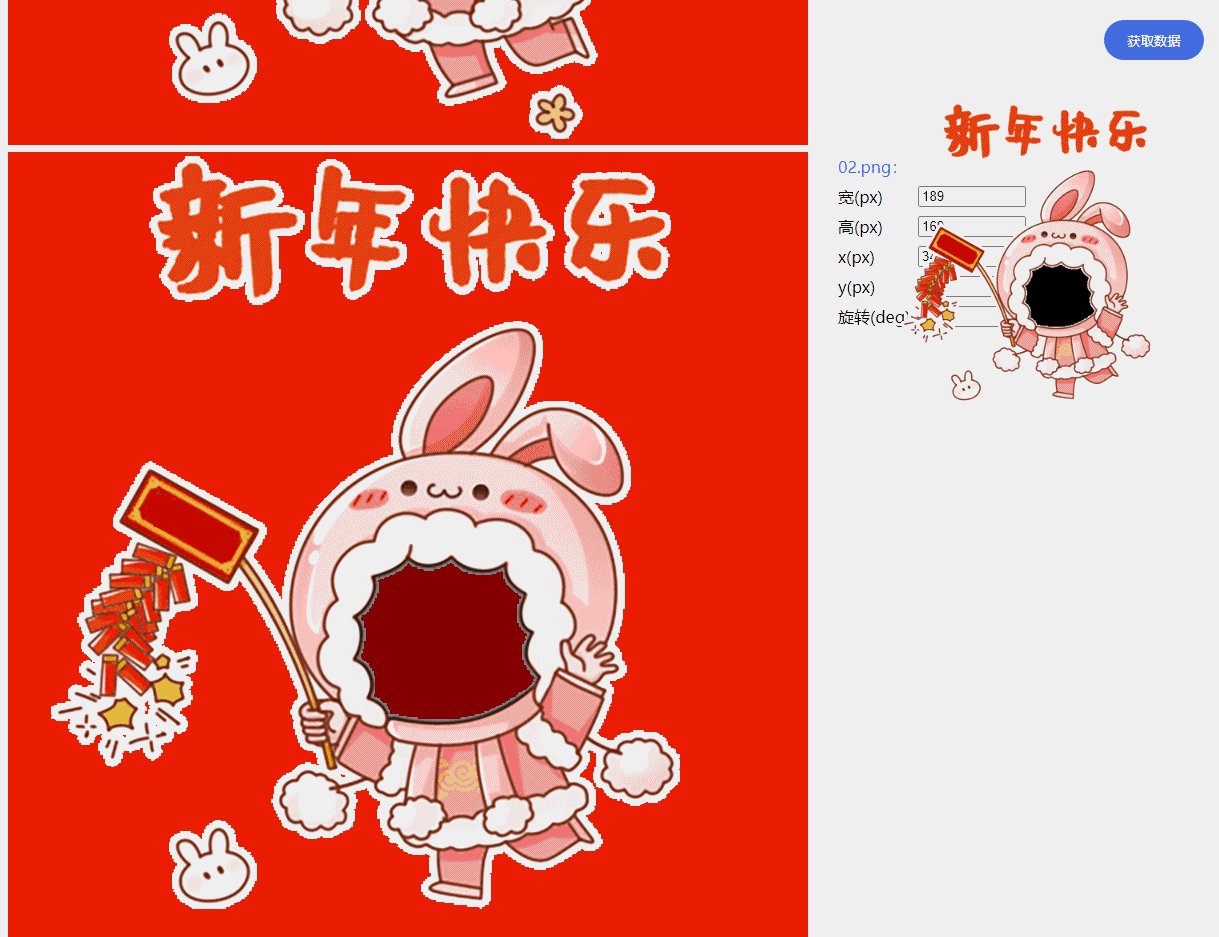
2、可视化编辑每一帧头像写入GIF中数据;
3、一键生成配置信息数据,可复制数据至 img_config.js 中,根据实际开发需要编辑;

editor.html
一键生成配置信息数据
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
</style>
</head><body><div id="app" v-cloak><div class="show_head"><div><div class="title">上传 写入GIF中头像 标准图</div><input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" /></div><img :src="headImg" /></div><div class="title">设置 写入GIF中头像 初始值</div><div class="start_data"><div class="start_data_li"><div>宽(px)</div><input v-model="start.w" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>高(px)</div><input v-model="start.h" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>x(px)</div><input v-model="start.x" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>y(px)</div><input v-model="start.y" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>旋转(deg)</div><input v-model="start.rotate" type="number" name="" id="" value="" /></div></div><hr v-if="headImg" /><div v-if="headImg" class="title">上传GIF序列图片组</div><input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple /><div v-if="imgArr.length" class="title">展示GIF序列图片组</div><div class="show_img"><div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li"><div class="show_img_li_l"><img :src="item.imgShow" ><!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 --><!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > --><img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" ></div><div class="show_img_li_r"><div class="show_img_li_r_title">{{imgArr[index].img}}:</div><div class=""><div>宽(px)</div><input v-model="imgArr[index].w" type="number" name="" id="" value="" /></div><div class=""><div>高(px)</div><input v-model="imgArr[index].h" type="number" name="" id="" value="" /></div><div class=""><div>x(px)</div><input v-model="imgArr[index].x" type="number" name="" id="" value="" /></div><div class=""><div>y(px)</div><input v-model="imgArr[index].y" type="number" name="" id="" value="" /></div><div class=""><div>旋转(deg)</div><input v-model="imgArr[index].rotate" type="number" name="" id="" value="" /></div></div></div></div><button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button></div><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {//console.log(file);var url = null;if (window.createObjectURL != undefined) { // basicurl = window.createObjectURL(file);} else if (window.URL != undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file);} else if (window.webkitURL != undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file);}callback(url);
}
function getfileReaderURL(file,callback){var reader = new FileReader();reader.readAsDataURL(file);reader.onload=function(e){callback( reader.result);}reader.onloadend=function(e){}
}var VM = new Vue({el:"#app",data:{headImg:'',start:{w:0,h:0,x:0,y:0,rotate:0,},imgArr:[],},created() {},mounted() {},watch() {},methods:{// 上传头像标准图sendImgHead(e){// console.log(e.target.files[0]);if(e.target.files[0]){getObjectURL(e.target.files[0],(url)=>{this.headImg = url;// console.log(this.headImg);let img = new Image();img.src = url;img.onload = ()=>{Object.assign(this.start,{w:img.width,h:img.height});}this.imgArr = [];});this.$refs.referenceUploadHead.value = null;}},// 上传图片组sendImgMore(e){// console.log(e.target.files[0]);if(e.target.files[0]){this.imgArr = [];for(var i = 0; i < e.target.files.length ; i ++){// 图片组 blob 图片getObjectURL(e.target.files[i],(url)=>{this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});// console.log(this.imgArr);});// // 图片组 base64 图片// this.getImgArr(i,e.target.files[i],e.target.files[i].name);// if(i == e.target.files.length - 1){// this.$refs.referenceUploadMore.value = null;// }}}},// // 图片组 base64 图片// getImgArr(i,imgFile,imgName){// getfileReaderURL(imgFile,(url)=>{// // this.imgArr.push({imgShow:url,img:imgName,...this.start});// // this.imgArr[i] = {imgShow:url,img:imgName,...this.start};// // this.$forceUpdate();// this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})// // console.log(this.imgArr);// });// },// 获取数据getData(){console.log(this.imgArr)}}
})</script>
</body>
</html>editor-preview-resault.html
一键生成配置信息数据,同时,调用接口预览生成后的GIF图效果
接口参考:
PHP合成生成GIF动图 或 PHP使用imagick扩展合成透明GIF图帧重叠问题解决方案
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表情包可视化编辑、生成配置信息数据工具</title>
<style>
[v-cloak]{ display: none;}
body{ line-height: 1.6; font-size: 16px; overflow-x: hidden;}
.show_head{ display: flex; justify-content: flex-start; align-items: center;}
.show_head img{ height: 70px; margin-left: 30px;}
.title{ padding: 10px 0; color: royalblue; font-weight: bold;}
.start_data{ padding-bottom: 15px; display: flex; justify-content: flex-start; align-items: center;}
.start_data_li{ width: 100px; margin-right: 20px;}
.start_data_li input{ display: block; width: 100%; height: 28px;}
.upimg_input{ display:block; border:#000 solid 1px; cursor: pointer;}
hr{ border: royalblue solid 2px;}
.show_img{ padding: 10px 0;}
.show_img_li{ display: flex; justify-content: flex-start; align-items: flex-start;}
.show_img_li_l{ position: relative;}
.show_img_li_l img:nth-child(1){ background-color: red;}
.show_img_li_l img:nth-child(2){ position: absolute;}
.show_img_li_r{ margin-left: 30px;}
.show_img_li_r > div{ line-height: 30px; display: flex; justify-content: flex-start; align-items: center;}
.show_img_li_r_title{ color: royalblue;}
.show_img_li_r > div > div{ width: 80px; white-space: nowrap;}
.show_img_li_r > div input{ width: 100px;}
.get_data{ width: 100px; height: 40px; text-align: center; color: #fff; border-radius: 20px; border: none; background: royalblue; position: fixed; right: 20px; top: 20px; cursor: pointer;}
.show_gif{ max-width: 560px; position: fixed; right: 20px; top: 100px;}
.loading{ width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; color: #fff; font-size: 30px; background-color: rgba(0,0,0,.5); position: fixed; left: 0; top: 0;}
</style>
</head><body><div id="app" v-cloak><div class="show_head"><div><div class="title">上传 写入GIF中头像 标准图</div><input class="upimg_input" ref="referenceUploadHead" @change="sendImgHead" type="file" accept="image/*" /></div><img :src="headImg" /></div><div class="title">设置 写入GIF中头像 初始值</div><div class="start_data"><div class="start_data_li"><div>宽(px)</div><input v-model="start.w" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>高(px)</div><input v-model="start.h" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>x(px)</div><input v-model="start.x" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>y(px)</div><input v-model="start.y" type="number" name="" id="" value="" /></div><div class="start_data_li"><div>旋转(deg)</div><input v-model="start.rotate" type="number" name="" id="" value="" /></div></div><hr v-if="headImg" /><div v-if="headImg" class="title">上传GIF序列图片组</div><input v-if="headImg" class="upimg_input" ref="referenceUploadMore" @change="sendImgMore" type="file" accept="image/*" multiple /><div v-if="imgArr.length" class="title">展示GIF序列图片组</div><div class="show_img"><div v-if="imgArr.length" v-for="item,index in imgArr" class="show_img_li"><div class="show_img_li_l"><img :src="item.imgShow" ><!-- 头像旋转中心点影响写入CANVAS中旋转信息 transform-origin: left top; 负数旋转设置 --><!-- <img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;' + (item.rotate < 0 ? 'transform-origin: left top;' : '')" :src="headImg" > --><img :style="'width: ' + item.w + 'px; height: ' + item.h + 'px; left: ' + item.x + 'px; top: ' + item.y + 'px; transform: rotate(' + item.rotate + 'deg); opacity: .5;'" :src="headImg" ></div><div class="show_img_li_r"><div class="show_img_li_r_title">{{imgArr[index].img}}:</div><div class=""><div>宽(px)</div><input v-model="imgArr[index].w" type="number" name="" id="" value="" /></div><div class=""><div>高(px)</div><input v-model="imgArr[index].h" type="number" name="" id="" value="" /></div><div class=""><div>x(px)</div><input v-model="imgArr[index].x" type="number" name="" id="" value="" /></div><div class=""><div>y(px)</div><input v-model="imgArr[index].y" type="number" name="" id="" value="" /></div><div class=""><div>旋转(deg)</div><input v-model="imgArr[index].rotate" type="number" name="" id="" value="" /></div></div></div></div><button v-if="imgArr.length" @click="getData" class="get_data">获取数据</button><img v-if="resGif" :src="resGif" class="show_gif" ><div v-if="loadingIn" class="loading">处理中,请稍候...</div></div><script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script><script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script type="text/javascript">
function getObjectURL(file, callback) {//console.log(file);var url = null;if (window.createObjectURL != undefined) { // basicurl = window.createObjectURL(file);} else if (window.URL != undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file);} else if (window.webkitURL != undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file);}callback(url);
}
function getfileReaderURL(file,callback){var reader = new FileReader();reader.readAsDataURL(file);reader.onload=function(e){callback( reader.result);}reader.onloadend=function(e){}
}var VM = new Vue({el:"#app",data:{headImg:'',start:{w:0,h:0,x:0,y:0,rotate:0,},imgArr:[],resGif:'',loadingIn:false,},created() {},mounted() {},watch:{},methods:{// 上传头像标准图sendImgHead(e){// console.log(e.target.files[0]);if(e.target.files[0]){getObjectURL(e.target.files[0],(url)=>{this.headImg = url;// console.log(this.headImg);let img = new Image();img.src = url;img.onload = ()=>{Object.assign(this.start,{w:img.width,h:img.height});}this.imgArr = [];});this.$refs.referenceUploadHead.value = null;}},// 上传图片组sendImgMore(e){// console.log(e.target.files[0]);if(e.target.files[0]){this.imgArr = [];for(var i = 0; i < e.target.files.length ; i ++){// 图片组 blob 图片// getObjectURL(e.target.files[i],(url)=>{// this.imgArr.push({imgShow:url,img:e.target.files[i].name,...this.start});// // console.log(this.imgArr);// });// 图片组 base64 图片this.getImgArr(i,e.target.files[i],e.target.files[i].name);if(i == e.target.files.length - 1){this.$refs.referenceUploadMore.value = null;}}}},// 图片组 base64 图片getImgArr(i,imgFile,imgName){getfileReaderURL(imgFile,(url)=>{// this.imgArr.push({imgShow:url,img:imgName,...this.start});// this.imgArr[i] = {imgShow:url,img:imgName,...this.start};// this.$forceUpdate();this.$set(this.imgArr,i,{imgShow:url,img:imgName,...this.start})// console.log(this.imgArr);});},// 获取数据及生成预览GIFgetData(){this.loadingIn = true;// console.log(this.imgArr);console.log(this.imgArr.map((v)=>{return Object.assign({},v,{imgShow:''})}))var headImg = new Image();headImg.src = this.headImg;headImg.onload = function(){make_gif();}var thisGifData = this.imgArr;var imgL = this.imgArr.length;var _this = this;function make_gif(){// 加载所有配置生成GIF素材图片集var imgStart = 0;var bfb = 0;let base64ImgArr = [];IfLoadImg();function IfLoadImg(){if(imgStart >= imgL){$.ajax({url: "http://192.168.50.174/make-gif.php",type: "post",data: {filelist:base64ImgArr,prefix:'zybqb',},// dataType: "json",dataType: "text",success: function(data) {// console.log(data);_this.resGif = data;_this.loadingIn = false;}});console.log('图片加载完成,图片总数量:' + imgStart);return;}let multiple = 2.5; //图片太大=>缩小倍数loadImg(imgStart);function loadImg(imgKey){var curImg = thisGifData[imgKey];var loadImage = new Image();loadImage.src = curImg.imgShow;loadImage.onload = function(){var canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');canvas.width = this.width / multiple;canvas.height = this.height / multiple;//铺底色// ctx.fillStyle = "#fff";// ctx.fillRect(0, 0, canvas.width, canvas.height);// 写入自定义头像curImg.x = parseFloat(curImg.x);curImg.w = parseFloat(curImg.w);curImg.y = parseFloat(curImg.y);curImg.h = parseFloat(curImg.h);if(curImg.rotate){if(curImg.rotateCenterX && curImg.rotateCenterY){var translateX = curImg.rotateCenterX;var translateY = curImg.rotateCenterY;}else{var translateX = curImg.x / multiple + curImg.w / multiple / 2;var translateY = curImg.y / multiple + curImg.h / multiple / 2;}ctx.translate(translateX , translateY);ctx.rotate(curImg.rotate * Math.PI/180);ctx.drawImage(headImg, curImg.x / multiple - translateX, curImg.y / multiple - translateY, curImg.w / multiple, curImg.h / multiple);ctx.rotate(-(curImg.rotate * Math.PI/180));ctx.translate(-translateX , -translateY);}else{ctx.drawImage(headImg, curImg.x / multiple, curImg.y / multiple, curImg.w / multiple, curImg.h / multiple);}// 写入GIF当前帧图片ctx.drawImage(this, 0, 0, this.width / multiple, this.height / multiple);// // 向原GIF中嵌入增加元素// ctx.fillStyle = "#f00";// // ctx.fillRect(106, 26, 80, 114);// ctx.font = 'bold italic 32px "PingFangSC-Regular","sans-serif","STHeitiSC-Light","微软雅黑","Microsoft YaHei"';// ctx.fillText(imgStart,106, 26, 80, 114);// console.log(canvas.toDataURL("image/jpg"))base64ImgArr[imgStart] = canvas.toDataURL("image/png");imgStart++;IfLoadImg();bfb = parseInt(imgStart / imgL * 100);}}}}}}
})</script>
</body>
</html>用于测试图片文件:
头像:

图片组:



相关文章:

表情包可视化编辑、生成配置信息数据工具
合成GIF图片 - 表情包 后续,用于快速、便捷生成 img_config.js 中 要生成的GIF每一帧数据(写入头像图片信息参数); 1、先上传 写入GIF中头像 标准图,同时获取图片信息,更新 写入GIF中头像 初始值࿰…...

java简单循环结构
while循环结构 Java提供的while条件循环。它的基本用法是: while (条件表达式) {循环语句 } // 继续执行后续代码while循环在每次循环开始前,首先判断条件是否成立。如果计算结果为true,就把循环体内的语句执行一遍,如果计算结果…...

【Servlet+Jsp+Mybatis+Maven】WEB图书馆管理系统
web图书馆管理系统一、绪论二、流程和其页面展示效果流程页面效果项目结构三、具体实现第一步:备数据库表第二步:编写登录前端代码第三步:利用过滤器处理安全问题第四步:控制层去实现相关调用第五步:实现持久化层与数据…...

【WPF】WindowChrome 自定义窗口完美实现
WindowChrome 自定义窗口完美实现简介效果图自定义最小化、最大化、关闭按钮布局实现结语简介 Microsoft官网关于 WindowChome 的介绍 截取Microsoft文章的一段话: 若要在保留其标准功能时自定义窗口,可以使用该 WindowChrome 类。 该 WindowChrome…...

Python客户端使用SASL_SSL连接Kafka需要将jks密钥转换为pem密钥,需要转化成p12格式再转换pem才能适配confluent_kafka包
证书生成 生成证书以及jks参考以下文章 https://blog.csdn.net/qq_41527073/article/details/121148600 证书转换jks -> pem 需要转化成p12以下转换才能适配confluent_kafka包,直接jks转pem会报错不能使用,具体参考以下文章 https://www.ngui.cc/z…...

JDK8 ConcurrentHashMap源码分析
文章目录常量说明put() 方法putVal() 方法initTable():初始化数组treeifyBin():链表转红黑树tryPresize():初始化数组扩容TreeBin() 构造方法:生成红黑树putTreeVal():往红黑树中插入值helpTransfer():多线…...

前置知识-初值问题、欧拉法、改进欧拉法
1.1 初值问题 初值问题是科研、工程技术应用中最常见的一类问题, 一阶常微分方程的初值问题表述如下: 已知 u ( x ) u(x) u(x) 的起始点 ( x 0 , u 0 ) \left(x_0, u_0\right)...

睡眠影响寿命,这几个睡眠习惯赶紧改掉!
我们知道,现在睡眠不足已经成为普遍问题,但你知道睡眠的时长会影响寿命吗?熬夜对身体不好,已是老生常谈。但睡得过早,也可能影响寿命!2021年《睡眠医学》杂志一项针对21个国家11万名参与者的研究中发现&…...

Linux逻辑卷管理器(PV、VG、LV、PE)
目录 PV阶段 VG阶段 LV阶段 文件系统阶段 逆向操作(删除LVM) 逻辑卷管理器(Logical Volume Manager),简称LVM LVM的做法是将几个物理的分区(或磁盘)通过软件组合成为一块看起来时独立的大…...

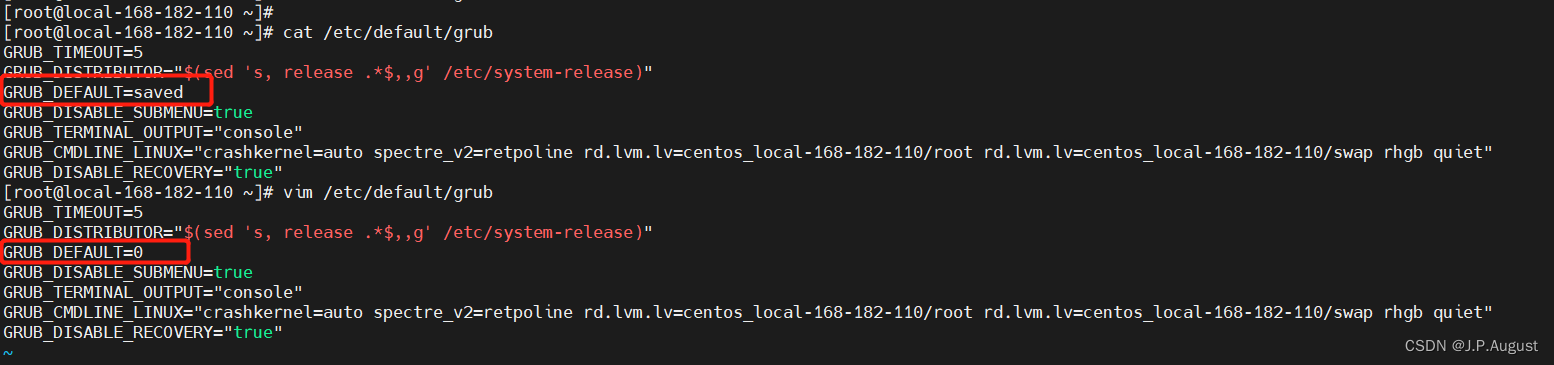
Centos7 内核升级
一、背景 在 CentOS 使用过程中,高版本的应用环境可能需要更高版本的内核才能支持,所以难免需要升级内核,所以下面将介绍yum和rpm两种升级内核方式。 关于内核种类: kernel-ml——kernel-ml 中的ml是英文【 mainline stable 】的缩写&…...

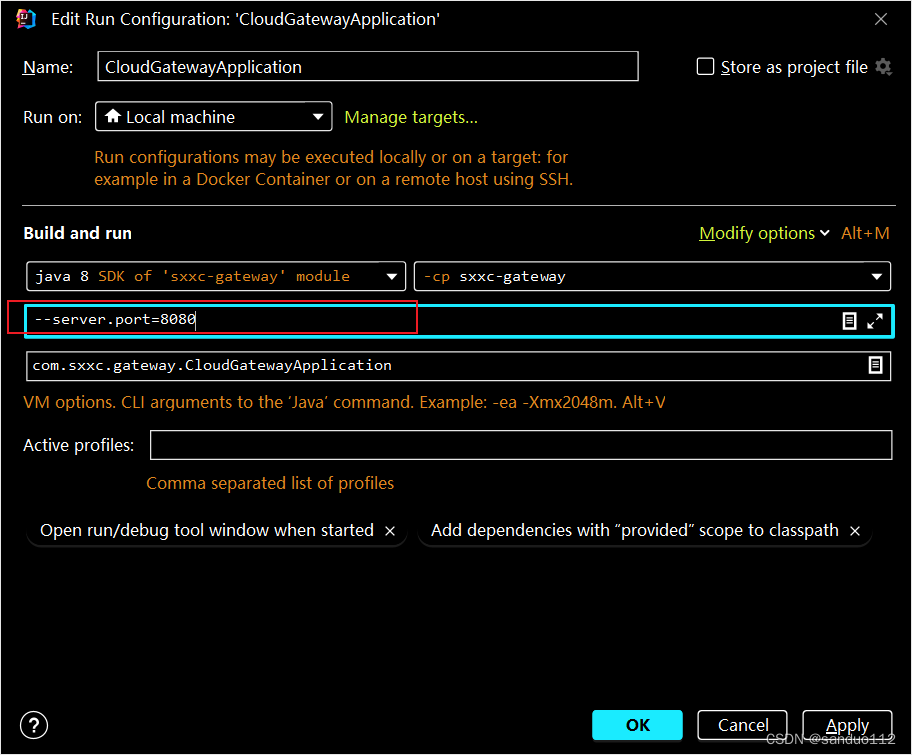
SpringBoot 启动配置文件加载和参数配置修改问题
SpringBoot 配置文件修正和参数覆盖SpringBoot 配置文件加载和参数覆盖1、SpringBoot 配置文件加载1.1、修改application.properties的参数几种方式1.2、方法一:直接CMD1.3、方法二:系统变量配置1.4、方法三:程序运行配置1.5、方法四…...

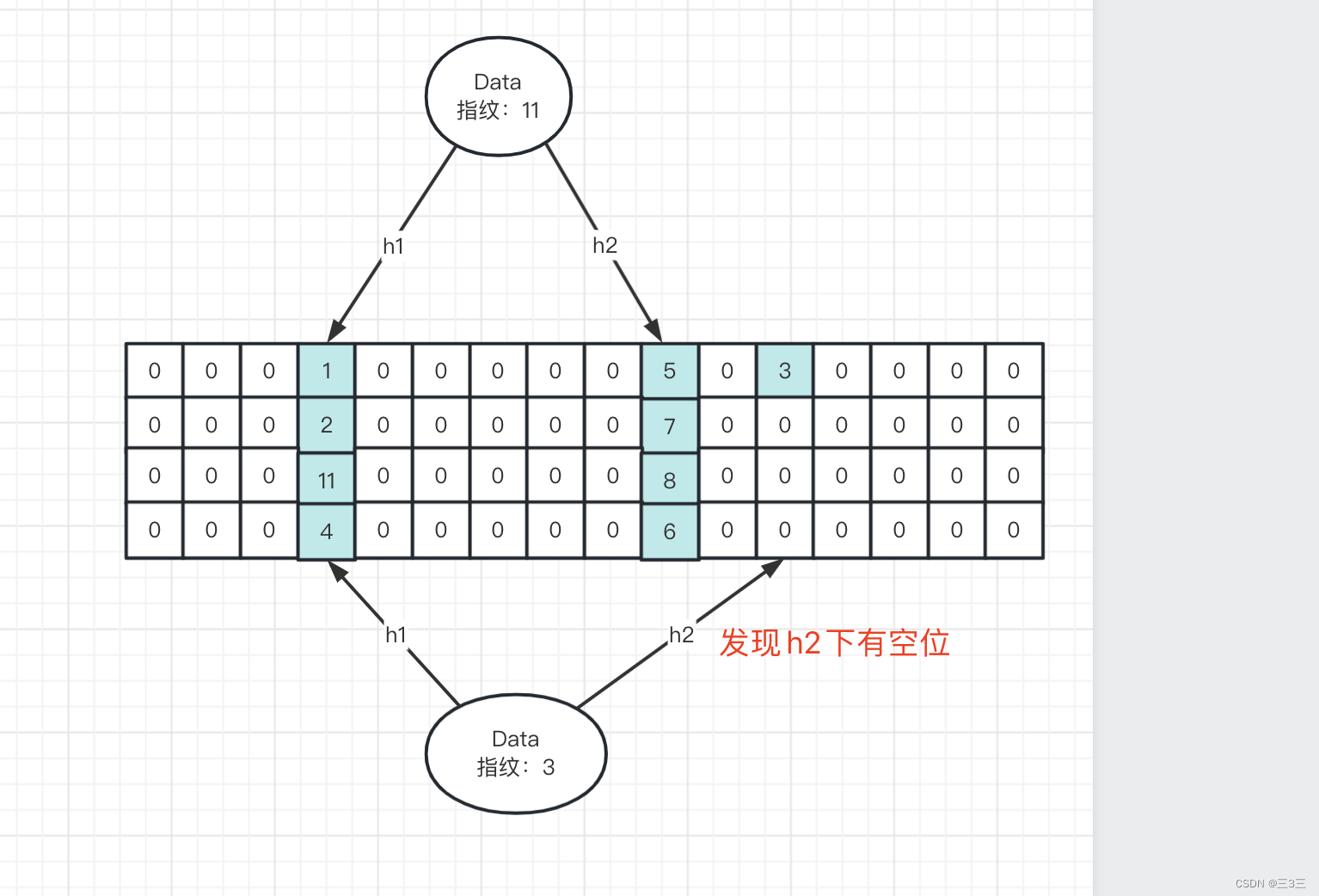
布隆过滤器和布谷鸟过滤器详解
今天和大家分享下布隆过滤器和布谷鸟过滤器 一.布隆过滤器 1.简单介绍 布隆过滤器是用于检索一个元素是否在一个集合中的算法,是一种用空间换时间的查询算法。 2.实现原理 布隆过滤器的存储结构是一个bitmap结构,初始值都是0,如下图所示&am…...
图形图像底层渲染原理分析)
WebGIS前端框架(openlayers,mapbox,leaflet)图形图像底层渲染原理分析
学了这么多的框架,做了这么多的项目,你是否清楚你使用的GIS框架(mapbox,open layers,cesium,leaflet)底层到底是什么原理?是否清楚哪些所谓的地图影像,矢量图形,图标,图像动画等是如何渲染到网页上的?这篇文章就大家解读一下WebGIS的底层原理。 首先说说历史,有时…...

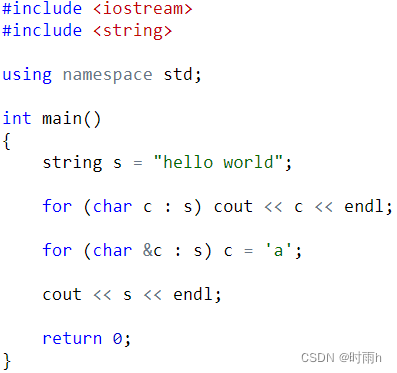
AcWing语法基础课笔记 第五章 C++中的字符串
第五章 C中的字符串 字符串是计算机与人类沟通的重要手段。 ——闫学灿 字符与整数的联系——ASCII码 每个常用字符都对应一个-128~127的数字,二者之间可以相互转化: 常用ASCII值:’A’-‘Z’ 是65~90,’a’-‘z’…...

抓包工具Charles(一)-下载安装与设置
无论是在测试、开发工作中,抓包都是很重要、很常用的技能。Charles作为一款抓包工具,能够满足大部分的工作需求。 文章目录一、下载地址二、安装三、安装根证书(电脑)四、设置五、抓包附录:[零基础入门接口功能测试教程…...

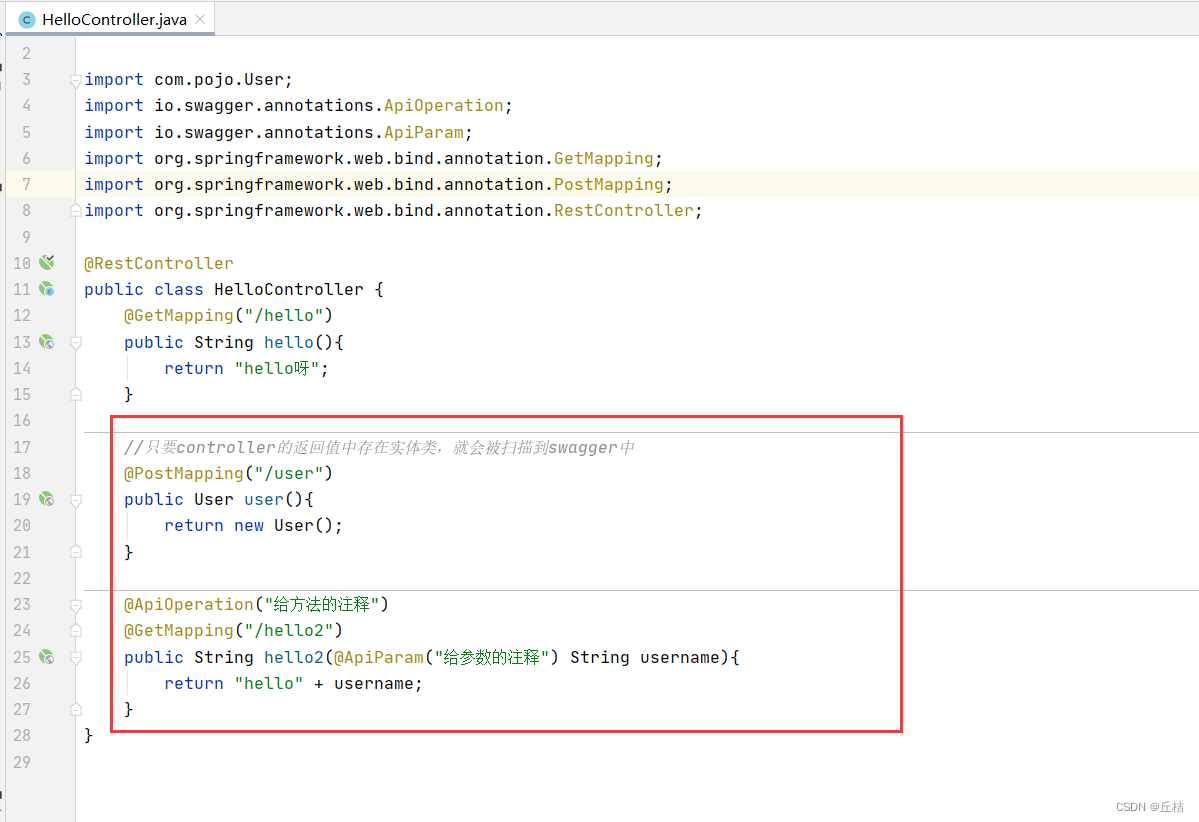
SpringBoot09:Swagger
什么是Swagger? ①是一个API框架 ②可以在线自动生成 RestFul 风格的API文档,实现API文档和API定义同步更新 ③可以直接运行、在线测试 API 接口 ④支持多种语言(Java、PHP等) 官网:API Documentation & Desi…...

Git 常用命令
笔记-git命令1、名词2、基本操作3、分支操作1、名词 master: 默认开发分支origin: 默认远程版本库Index / Stage: 暂存区Workspace: 工作区Repository: 仓库区 (或本地仓库)Remote: 远程仓库 2、基本操作 配置级别 -local (默认,高级优先…...

查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决
查看jdk安装路径, 在windows上实现多个java jdk的共存解决办法, 安装java19后终端乱码的解决 目录 一、查看jdk(java开发工具包)安装路径的方法 二、在windows上实现多个java jdk的共存 (1)、安装好多…...

链表数据结构
用途: 链表是一种用于计算机中存储与组织数据的结构,链表将数据以节点的形式串联起来,其存储的容量大小可以动态伸缩。 结构: typedef struct {int data; /*当前节点的数据*/node *next;/*下一个节点的指针*/node *last;/*上一个…...

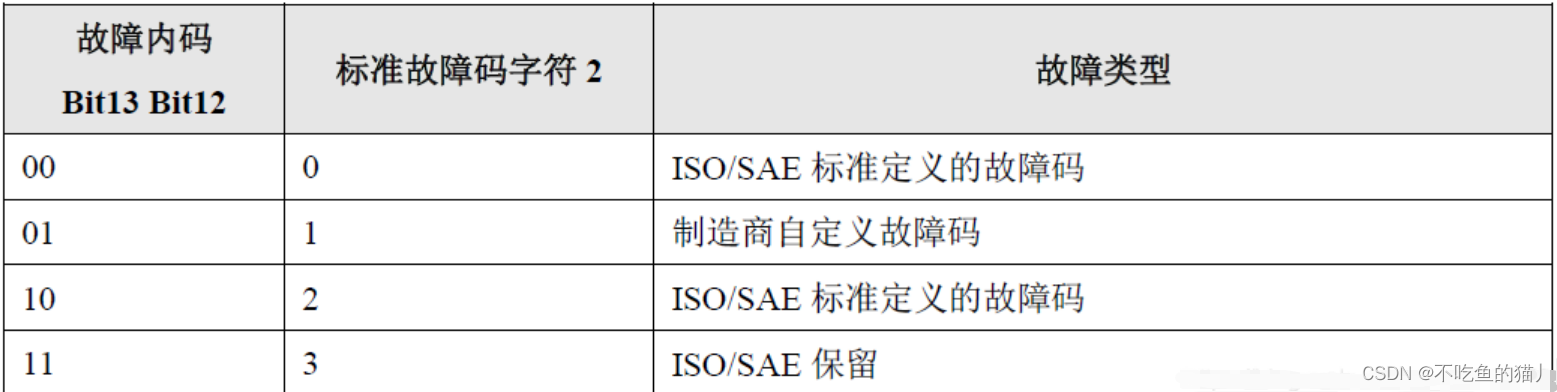
汽车DTC故障内码与标准故障码的解析与转换
目录 一、故障内码与标准故障码的解析 (1)故障内码的信息格式与解析 (2)故障内码中DTC状态的解析 (3)故障内码与标准故障码之间的对应关系 二、故障内码与标准故障码的转换代码 一、故障内码与标准故障…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
