HTML5-创建HTML文档
HTML5中的一个主要变化是:将元素的语义与元素对其内容呈现结果的影响分开。从原理上讲这合乎情理。HTML元素负责文档内容的结构和含义,内容的呈现则由应用于元素上的CSS样式控制。下面介绍最基础的HTML元素:文档元素和元数据元素。
一、构建基本的文档结构
文档元素只有4个:DOCTYPE元素、html元素、head元素、body元素。
1. DOCTYPE元素
每个HTML文档必须以DOCTYPE元素开头。其告知浏览器两件事情:第一,它处理的是HTML文档;第二,用来标记文档内容的HTML所属的版本。 注意,在HTML4中要求的DTD已不再HTML5中使用!
- 如果网页代码含有DOCTYPE元素,浏览器就会按你所声明的标准解析;
- 如果不添加DOCTYPE元素,将使网页进入怪异模式(quirks mode),两者会有一定的区别!!
<!-- HTML4 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 -->
<!DOCTYPE HTML>复制
2. 其他元素
<!DOCTYPE HTML>
<html><head><title>title</title></head><body>文档内容</body>
</html>复制
需要注意的时,head元素中必须有一个title元素!
二、用元数据元素说明文档
元数据元素应该放在head元素中。
1. 设置文档标题:title元素
2. 设置相对URL的解析基准
base元素可用来设置一个基准URL,让HTML文档中的相对链接在此基础上进行解析。base元素还能设定链接在用户点击时的打开方式,以及提交表单时浏览器如何反应(在第12章表单中讲述)。
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>Base Test</title><!-- 指定相对URL的基准URL --><base href="http://avatar.csdn.net"><!-- 指定链接打开方式为:当前页面 --><base target="_self">
</head>
<body><!-- 图片地址:http://avatar.csdn.net/1/4/A/1_ligang2585116.jpg --><img src="/1/4/A/1_ligang2585116.jpg" alt="奋飞"><a href="http://blog.csdn.net/ligang2585116">李刚的博客</a>
</body>
</html>复制
注意:如果不指定基准URL,那么浏览器会将当前文档的URL认定为所有相对URL的解析基准。
3. 用元数据说明文档
meta元素可以用来定义文档的各种元数据;每个meta元素只能用于一种用途。 (1)指定名/值元数据对 需要用到其name和content属性。提供了5个预定义的元数据名称。
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
说明:告知浏览器如何对内容分类和分等级,过去主要的手段就是使用keywords元数据。现在由于其被滥用来制造页面内容和相关性的假象,从而降低了对其重视性。 (2)meta广泛用途
<!-- 文档内容的字符编码 -->
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html charset=UTF-8">
<!-- 5s后刷新当前页面 -->
<meta http-equiv="refresh" content="5">
<!-- 5s后跳转到MyBlog -->
<meta http-equiv="refresh" content="5; http://blog.csdn.net/ligang2585116">复制
4. 定义CSS样式
style元素用来定义HTML文档内嵌的CSS样式,link元素用来导入外部样式表中的样式。 (1)指定样式适用的媒体 media属性可用来表明文档在什么情况下应该使用该元素中定义的样式。
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| | 打印预览和打印页面 |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
<!doctype html>
<html lang="en">
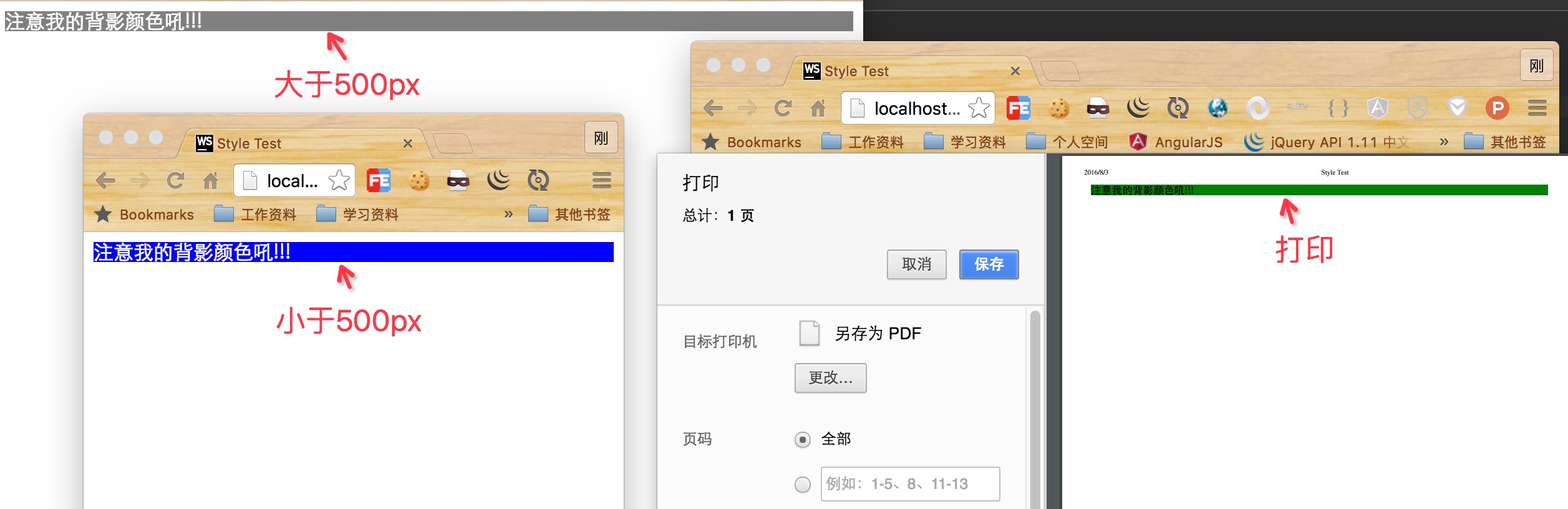
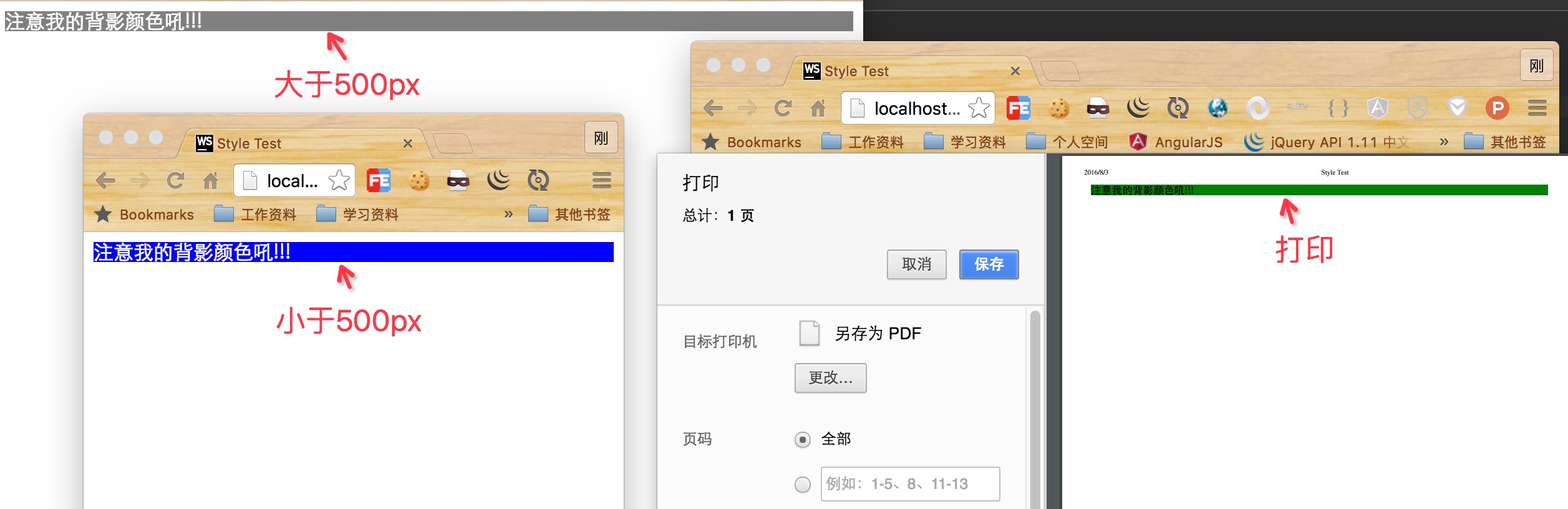
<head><meta charset="UTF-8"><title>Style Test</title><!-- 显示样式 && 小于500px --><style media="screen and (max-width:500px)">div{background-color: blue;color: white;}</style><!-- 显示样式 && 大于500px --><style media="screen and (min-width:500px)">div{background-color: grey;color: white;}</style><!-- 打印样式 --><style media="print">div{background-color: green;font-weight: bold;}</style>
</head>
<body><div>注意我的背影颜色吼!!!</div>
</body>
</html>复制

需要注意的是,在使用上述media属性时,需要进行全面测试,并且准备好不可用的备用样式。 (2)指定外部资源 link标签同样支持media属性。其中,ref属性决定浏览器对待link元素的方式。
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Link Test</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
</body>
</html>复制
注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。 在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。 其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。
<!-- 未启用或不支持脚本 -->
<noscript><!-- 5s后跳转到http://blog.csdn.net/ligang2585116 --><meta http-equiv="refresh" content="5; http://blog.csdn.net/ligang2585116">
</noscript>
相关文章:

HTML5-创建HTML文档
HTML5中的一个主要变化是:将元素的语义与元素对其内容呈现结果的影响分开。从原理上讲这合乎情理。HTML元素负责文档内容的结构和含义,内容的呈现则由应用于元素上的CSS样式控制。下面介绍最基础的HTML元素:文档元素和元数据元素。 一、构建…...

Vue中Axios的封装和API接口的管理
一、axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSR…...

MLIR面试题
1、请简要解释MLIR的概念和用途,并说明MLIR在编译器领域中的重要性。 MLIR(Multi-Level Intermediate Representation)是一种多级中间表示语言,提供灵活、可扩展和可优化的编译器基础设施。MLIR的主要目标是为不同的编程语言、领域专用语言(DSL)和编译器…...

***杨辉三角_yyds_LeetCode_python***
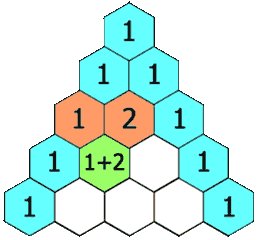
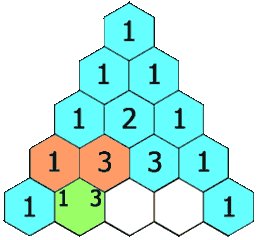
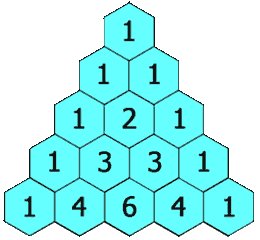
1.题目描述: 给定一个非负整数 numRows,生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 示例 1: 输入: numRows 5 输出: [[1],[1,1],[1,2,1],[1,3,3,1],[1,4,6,4,1]] 示例 2: 输入: numRows …...

Mac使用DBeaver连接达梦数据库
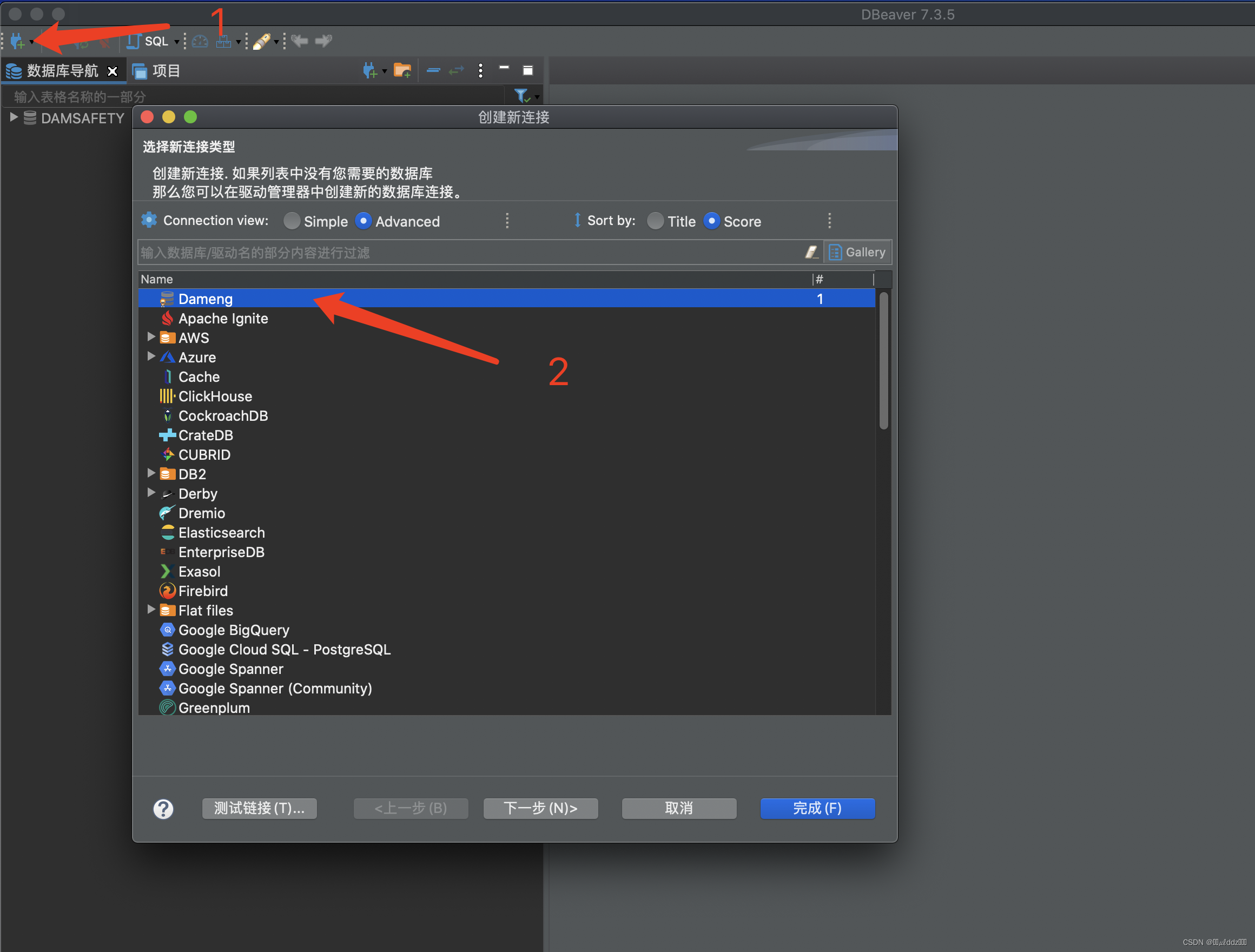
Mac使用DBeaver连接达梦数据库 下载达梦驱动包 达梦数据库 在下载页面随便选择一个系统并下载下来。 下载下来的是zip的压缩包解压出来就是一个ISO文件,然后我们打开ISO文件进入目录:/dameng/source/drivers/jdbc 进入目录后找到这几个驱动包&#x…...

spring.expression 随笔0 概述
0. 我只是个普通码农,不值得挽留 Spring SpEL表达式的使用 常见的应用场景:分布式锁的切面借助SpEL来构建key 比较另类的的应用场景:动态校验 个人感觉可以用作控制程序的走向,除此之外,spring的一些模块的自动配置类,也会在Cond…...

从Cookie到Session: Servlet API中的会话管理详解
文章目录 一. Cookie与Session1. Cookie与Session2. Servlet会话管理操作 二. 登录逻辑的实现 一. Cookie与Session 1. Cookie与Session 首先, 在学习过 HTTP 协议的基础上, 我们需要知道 Cookie 是 HTTP 请求报头中的一个关键字段, 本质上是浏览器在本地存储数据的一种机制,…...

docker数据管理与网络通信
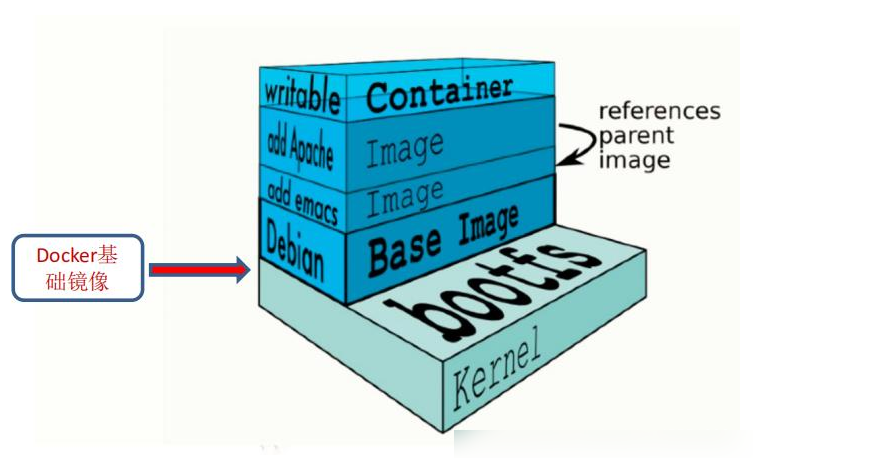
一、管理docker容器中数据 管理Docker 容器中数据主要有两种方式:数据卷(Data Volumes)和数据卷容器( DataVolumes Containers) 。 1、 数据卷 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立刻…...

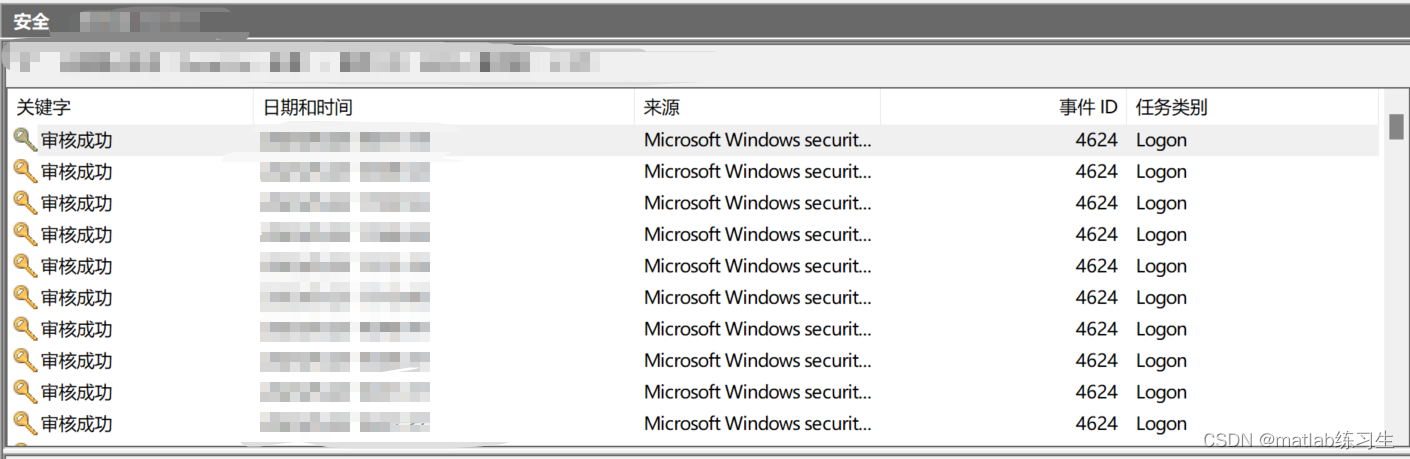
怎么查询电脑的登录记录及密码更改情况?
源头是办公室公用的电脑莫名其妙打不开了,问别人也都不知道密码是多少 因为本来就没设密码啊!(躺倒) 甚至已经想好了如果是50万想攻破电脑,被po抓住要怎么花这笔钱了 是我想太多 当然最后也没解决,莫名…...

《三》TypeScript 中函数的类型
TypeScript 允许指定函数的参数和返回值的类型。 函数声明的类型定义:function 函数名(形参: 形参类型, 形参: 形参类型, ...): 返回值类型 {} function sum(x: number, y: number): number {return x y } sum(1, 2) // 正确 sum(1, 2, 3) // 错误。输入多余的或者…...

深入学习 Mysql 引擎 InnoDB、MyISAM
tip:作为程序员一定学习编程之道,一定要对代码的编写有追求,不能实现就完事了。我们应该让自己写的代码更加优雅,即使这会费时费力。 💕💕 推荐:体系化学习Java(Java面试专题&#…...
(C++ Java JavaScript Python))
【华为OD统一考试B卷 | 100分】阿里巴巴找黄金宝箱(V)(C++ Java JavaScript Python)
题目描述 一贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地,藏宝地有编号从0~N的箱子,每个箱子上面贴有一个数字。 阿里巴巴念出一个咒语数字k(k<N),找出连续k个宝箱数字和的最大值,并输出该最大值。 输入描述 第一行输入一个数字字串,数字之间…...

六步快速搭建个人网站
目录 第一步、选择搭建平台WordPress 第二步、选域名 1)域名在哪买? 2)域名怎么选? 3)以阿里云为例,讲解怎么买域名 第三步、选择服务器 第四步、申请主机、安装WordPress 第五步、选择WordPress模…...

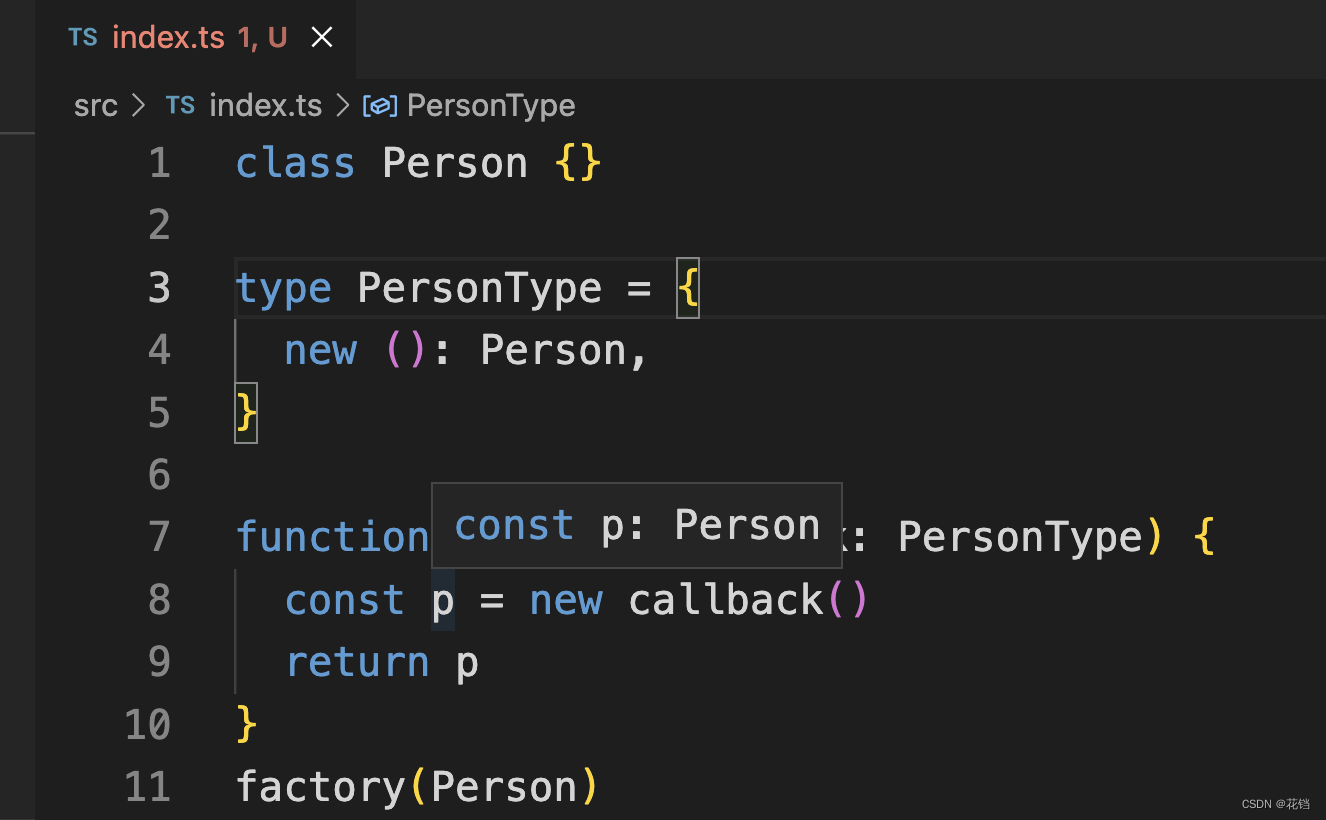
TypeScript 中的 type 关键字有什么用?
创建类型别名 在 TypeScript 中,type 关键字用于创建类型别名(Type Alias)。类型别名可以给一个类型起一个新的名字,使代码更具可读性和可维护性。 类型别名可以用于定义各种类型,包括基本类型、复合类型和自定义类型…...

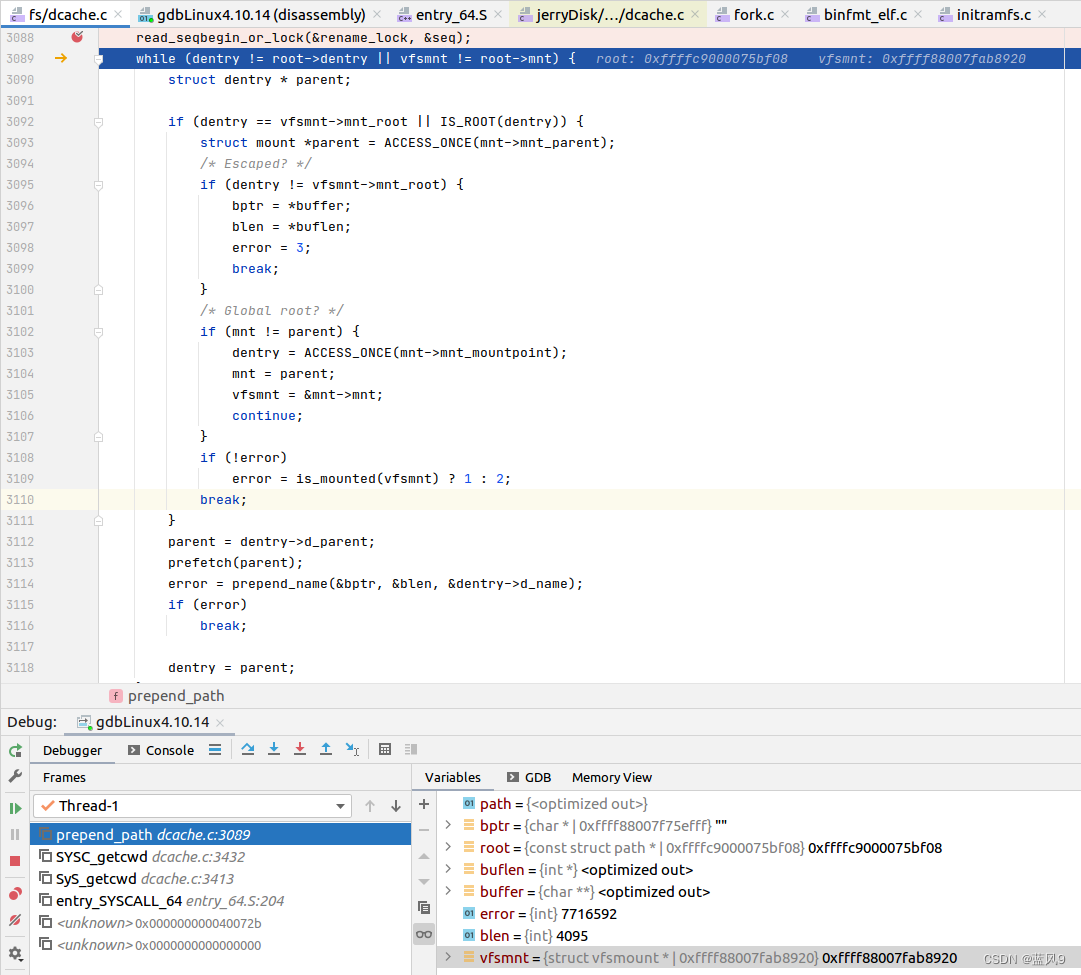
27 getcwd 的调试
前言 同样是一个 很常用的 glibc 库函数 不管是 用户业务代码 还是 很多类库的代码, 基本上都会用到 获取当前路径 不过 我们这里是从 具体的实现 来看一下 测试用例 就是简单的使用了一下 getcwd rootubuntu:~/Desktop/linux/HelloWorld# cat Test04Getcwd.c #inc…...

使用IDEA使用Git:Git使用指北——实际操作篇
Git使用指北——实际操作 🤖:使用IDEA Git插件实际工作流程 💡 本文从实际使用的角度出发,以IDEA Git插件为基座讲述了如果使用IDEA的Git插件来解决实际开发中的协作开发问题。本文从 远程仓库中拉取项目,在本地分支进行开发&…...

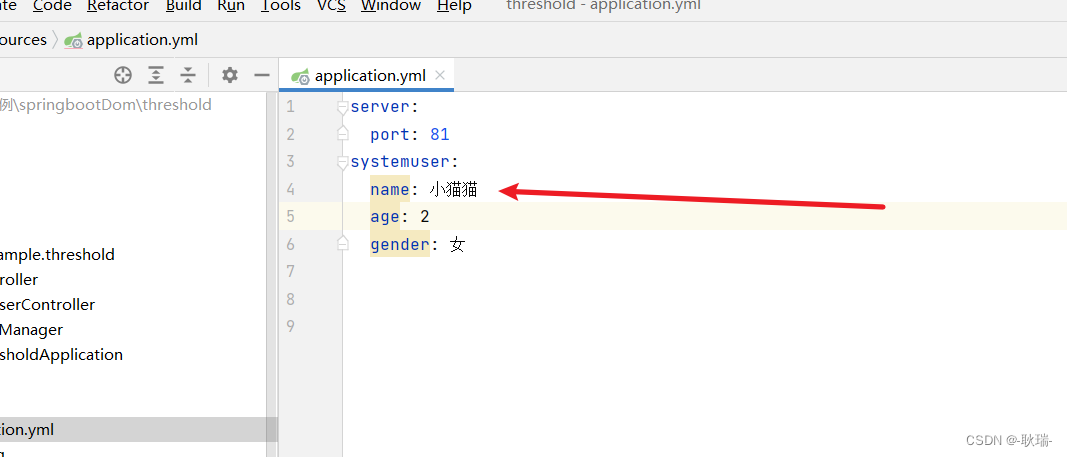
java boot将一组yml配置信息装配在一个对象中
其实将一组yml数据封进一个对象中才是以后的主流开发方式 我们创建一个springboot项目 找到项目中的启动类所在目录 在同目录下创建一个类 名字你们可以随便取 我这里直接叫 dataManager 然后 在yml中定义这样一组数据信息 然后 我们在类中定义三个和这个配置信息相同的字段…...

【裸机开发】链接脚本(.lds文件)的基本语法
目录 一、什么是链接脚本? 二、链接脚本的基本语法格式 1、常用命令 2、内置变量 三、链接脚本的简单案例 一、什么是链接脚本? 一段程序的编译需要经历四个阶段(预处理—编译—汇编—链接),而链接脚本管理的就是…...

Java 进阶 -- 集合(三)
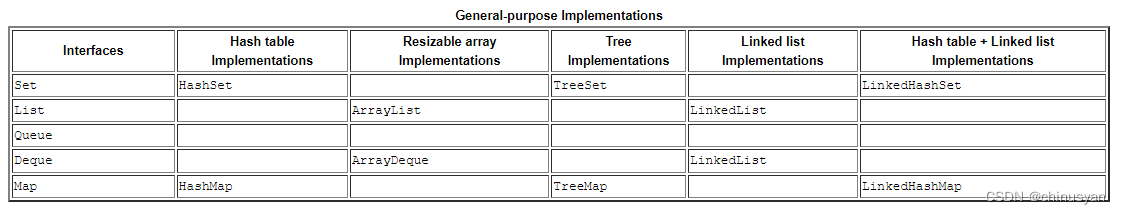
4、实现 实现是用于存储集合的数据对象,它实现了接口部分中描述的接口。本课描述了以下类型的实现: 通用实现是最常用的实现,是为日常使用而设计的。它们在标题为“通用实现”的表格中进行了总结。特殊目的实现是为在特殊情况下使用而设计的࿰…...

【华为OD机试真题 C语言】5、TLV解析 | 机试真题+思路参考+代码解析
文章目录 一、题目🎃题目描述🎃输入输出🎃样例1 二、思路参考三、代码参考🏆C语言 作者:KJ.JK 🍂个人博客首页: KJ.JK 🍂专栏介绍: 华为OD机试真题汇总,定期…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

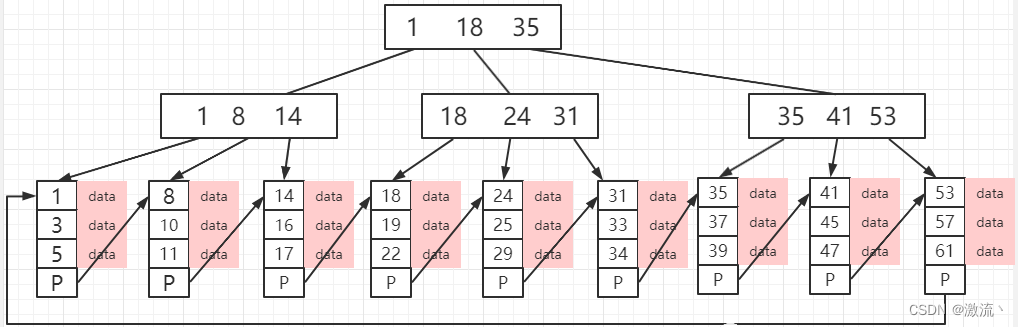
ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
