基于Springboot+vue+协同过滤+前后端分离+鲜花商城推荐系统(用户,多商户,管理员)+全套视频教程
基于Springboot+vue+协同过滤+前后端分离+鲜花商城推荐系统(用户,多商户,管理员)(毕业论文11000字以上,共33页,程序代码,MySQL数据库)
代码下载: 链接:https://pan.baidu.com/s/1mf2rsB_g1DutFEXH0bPCdA 提取码:8888
【运行环境】Idea JDK1.8 Maven MySQL Nginx Vscode
【技术栈】
SpringBoot,SSM, MYSQL, Vue,Layui,JQUERY,HTML,CSS, JAVASCRIPT,前后台分离,日历控件,协同过滤-基于用户过滤
【项目视频教程】
视频教程每个课时包含的内容见下图, 该套教程具有非常高的知识价值 并且 适合以下人群:
A. 想了解并且学习代码实现逻辑的同学
B. 想对代码进行二次开发的同学
C. 在课题设计和毕业设计中,需要对老师问答做到得心应手的同学
D.做论文时,需要技术和业务层面帮助进行文字描述以及绘制流程图(时序图, ER图, 原理图)的同学

【项目包含内容】

【文档包含内容】
文档与项目并非全部匹配,仅仅提供参考,但是论文中技术体系,设计思路,数据库表设计与项目代码一致

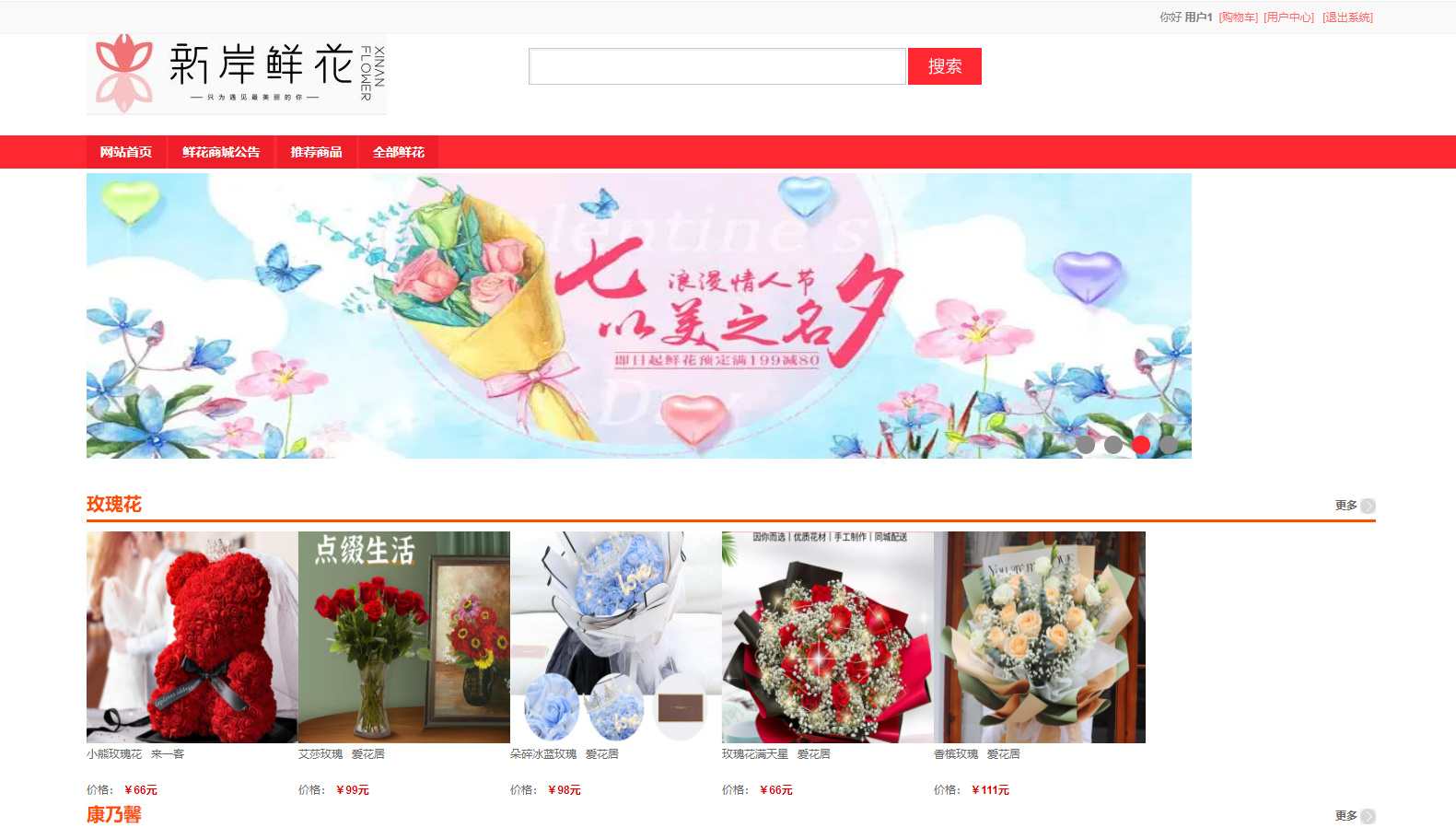
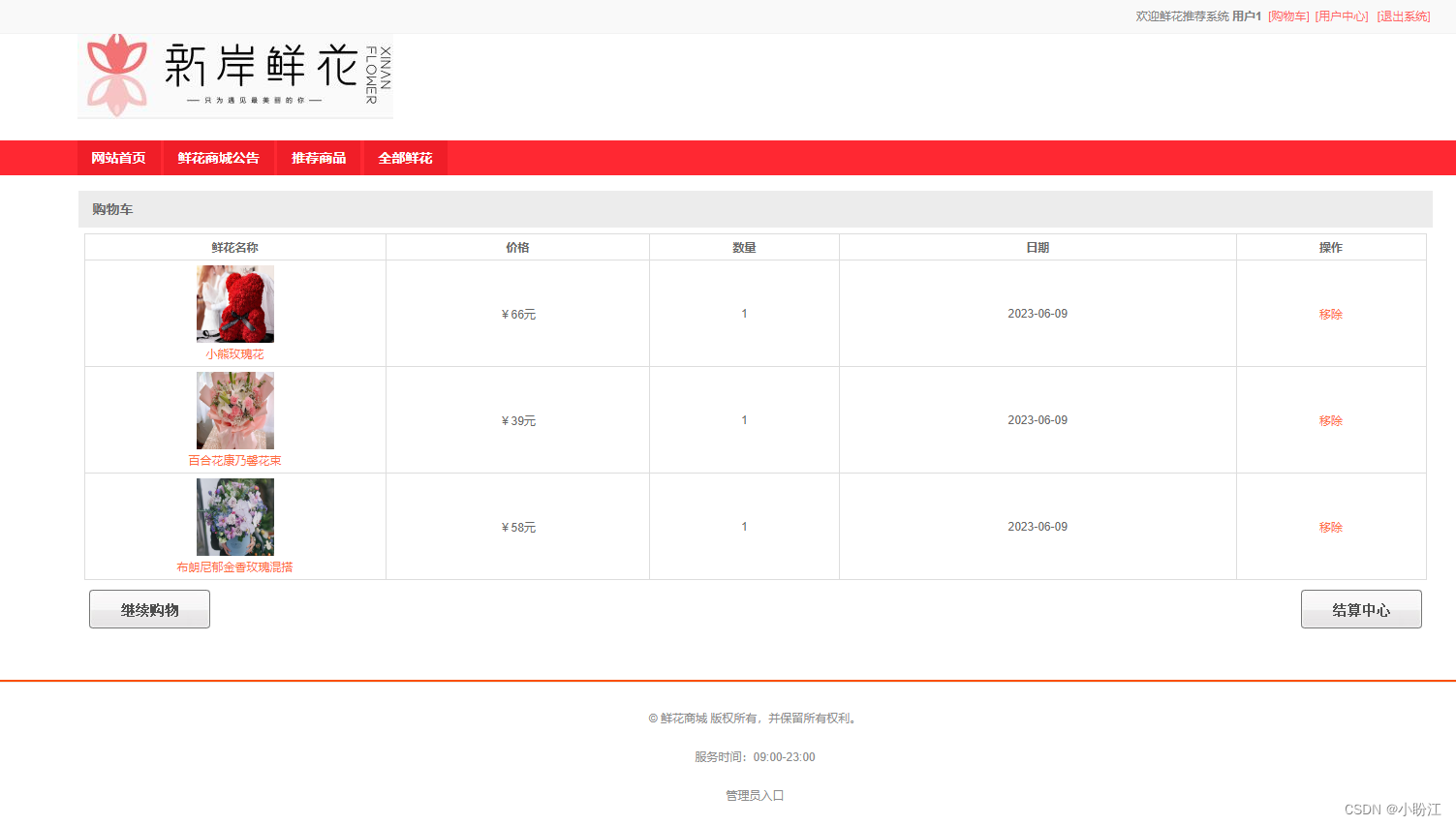
【项目功能介绍】
本系统包含买家,卖家,后台管理员三种角色的用户
买家用户的功能包含: 登录,退出,修改密码,用户信息查看与修改,首页信息展示,轮播图,首页鲜花商品搜索,鲜花分类列表信息查看,网站公告列表,网站公告详情,协同过滤推荐鲜花,全部网站鲜花商品,猜你喜欢商品,商品详情查看,商品评论,购物车,结算,付款,发货,确认收货,订单明细,收藏商品,我的收藏,意见反馈,我的意见反馈。
卖家用户的功能包含: 登录,退出,上传商品,编辑鲜花商品信息,删除商品,订单管理,发货,评价信息管理。
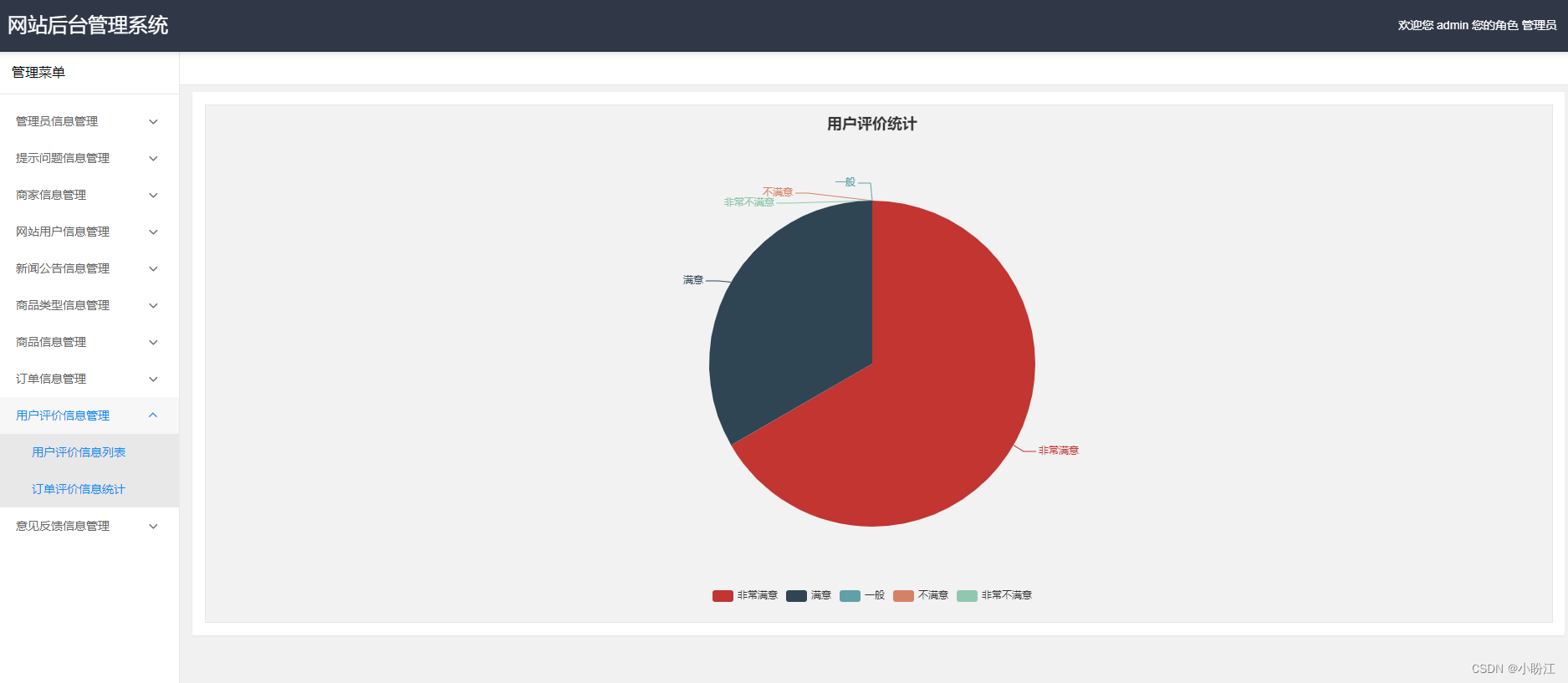
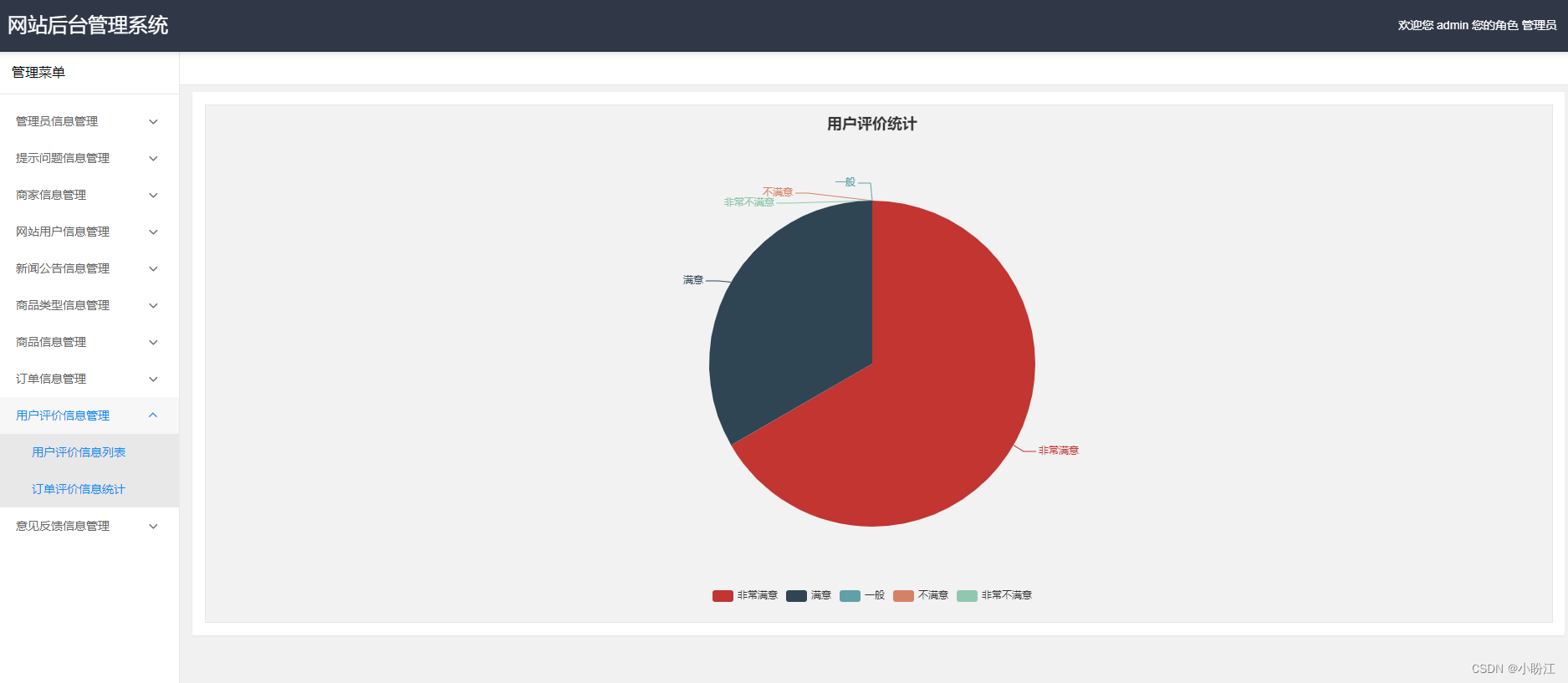
管理员的功能包含: 登录,退出,修改密码,管理员管理,提示问题信息管理,商户信息管理,网站用户信息管理,鲜花新闻公告信息管理,鲜花类型信息管理,鲜花信息管理,订单信息管理,用户评价信息管理,意见反馈信息管理,网站用户注册统计,鲜花分类销售统计,订单信息统计,订单评价信息统计。
【部分代码截图】
#\u7AEF\u53E3\u53F7\u8BBE\u7F6E
server.port=8080 #\u8BBF\u95EE\u8DEF\u5F84\u8BBE\u7F6E
server.servlet.context-path=/vue_gxhfztjxt
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=100MB
#\u8BBE\u7F6E\u65E5\u5FD7\u7EA7\u522B
#lv: TRACE, DEBUG, INFO, WARN, ERROR, FATAL, OFF. \u9ED8\u8BA4\uFF1AINFO
logging.level.root=INFO
logging.level.org.springframework.web=INFO
logging.level.org.hibernate=INFO
logging.level.org.springframework=DEBUG
logging.level.com.dao.*=DEBUG#\u5B57\u7B26\u96C6 -\u7528\u4E8E\u89E3\u7801URI\u7684\u5B57\u7B26\u7F16\u7801 \u672C\u8EAB\u9ED8\u8BA4UTF-8
server.tomcat.uri-encoding=UTF-8#HTTP\u8BF7\u6C42\u548C\u54CD\u5E94\u7684\u5B57\u7B26\u96C6\u3002\u5982\u679C\u672A\u660E\u786E\u8BBE\u7F6E\uFF0C\u5219\u6DFB\u52A0\u5230\u201CContent-Type\u201D\u5934 ;\u672C\u8EAB\u9ED8\u8BA4UTF-8
#spring.http.encoding.charset=UTF-8#springboot mybatis
#\u52A0\u8F7D mybatis\u914D\u7F6E\u6587\u4EF6
mybatis.config-location = classpath:mybatis.xml
#mybatis.type-aliases-package = com.boot.entity#\u6570\u636E\u5E93\u8FDE\u63A5\u914D\u7F6E\u6587\u4EF6
#spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
#spring.datasource.url=jdbc:mysql://localhost:3307/vue_gxhfztjxt?useUnicode=true&characterEncoding=utf8&autoReconnect=true&useSSL=false&serverTimezone=UTC
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysq1://localhost:3307/vue_gxhfztjxt?useUnicode=true&characterEncoding=UTF-8
spring.datasource.username=root
spring.datasource.password=spring.servlet.multipart.maxFileSize=1000MB
spring.servlet.multipart.maxRequestSize=1000MB【项目运行截图】









相关文章:

基于Springboot+vue+协同过滤+前后端分离+鲜花商城推荐系统(用户,多商户,管理员)+全套视频教程
基于Springbootvue协同过滤前后端分离鲜花商城推荐系统(用户,多商户,管理员)(毕业论文11000字以上,共33页,程序代码,MySQL数据库) 代码下载: 链接:https://pan.baidu.com/s/1mf2rsB_g1DutFEXH0bPCdA 提取码:8888 【运行环境】Idea JDK1.8 Maven MySQL…...

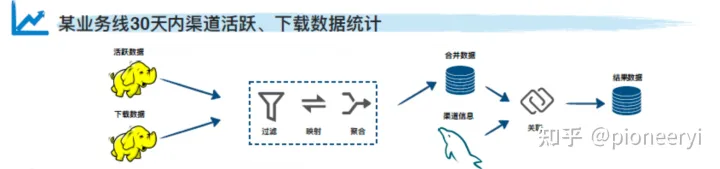
MixQuery系列(一):多数据源混合查询引擎调研
背景 存储情况 当前的存储引擎可谓百花齐放,层出不穷。为什么会这样了?因为不存在One for all的存储,不同的存储总有不同的存储的优劣和适用场景。因此,在实际的业务场景中,不同特点的数据会存储到不同的存储引擎里。 业务挑战 然而异构的存储和数据源,却给分析查询带…...

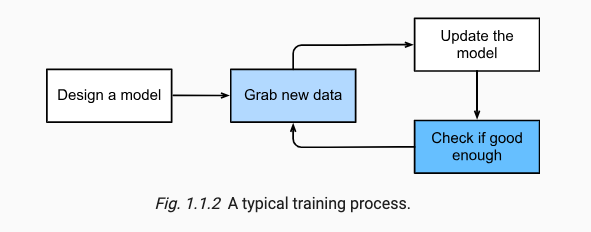
d2l学习——第一章Introduction
x.0 环境配置 使用d2l库,安装如下: conda create --name d2l python3.9 -y conda activate d2lpip install torch1.12.0 torchvision0.13.0 pip install d2l1.0.0b0mkdir d2l-en && cd d2l-en curl https://d2l.ai/d2l-en.zip -o d2l-en.zip u…...

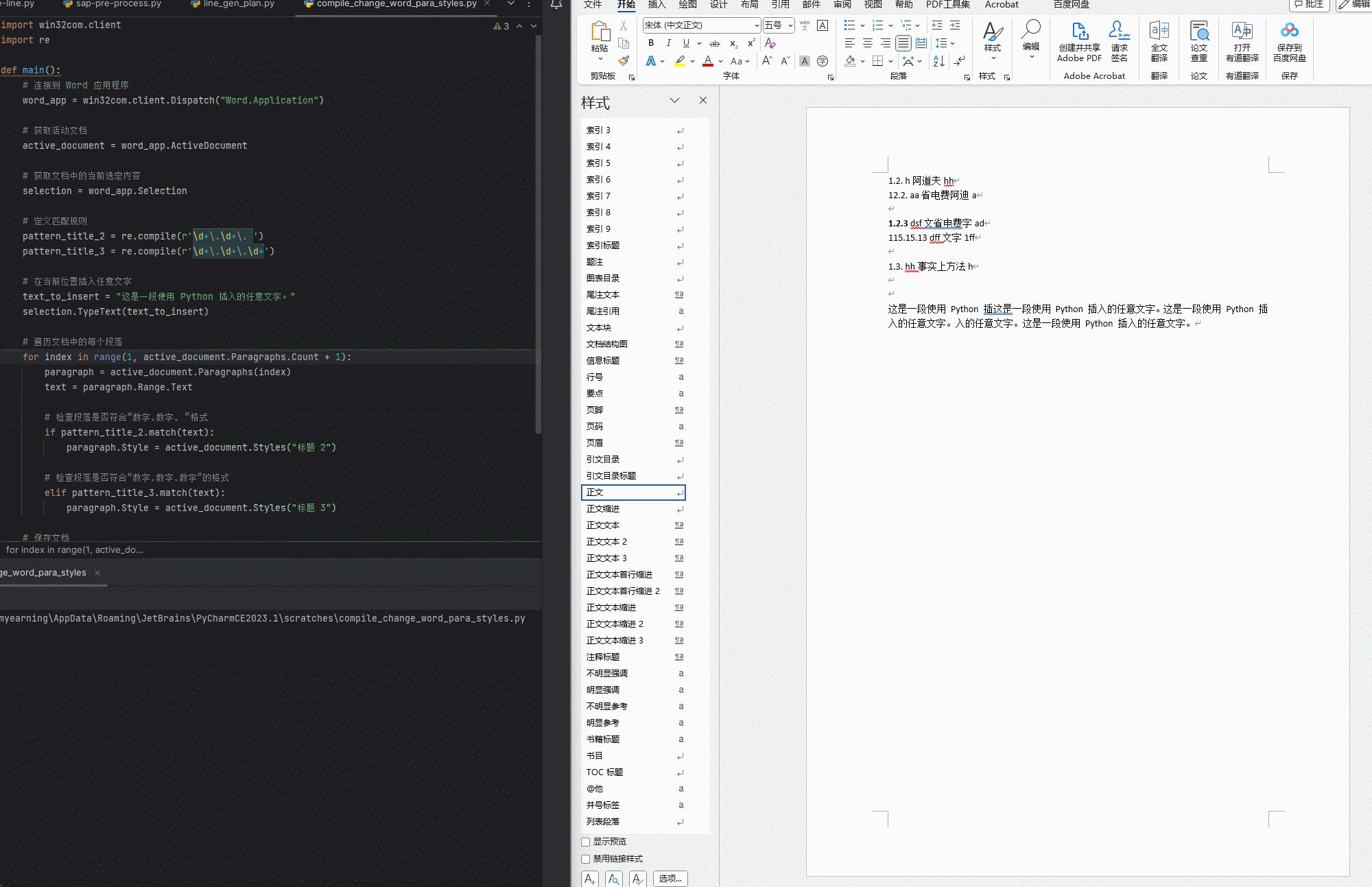
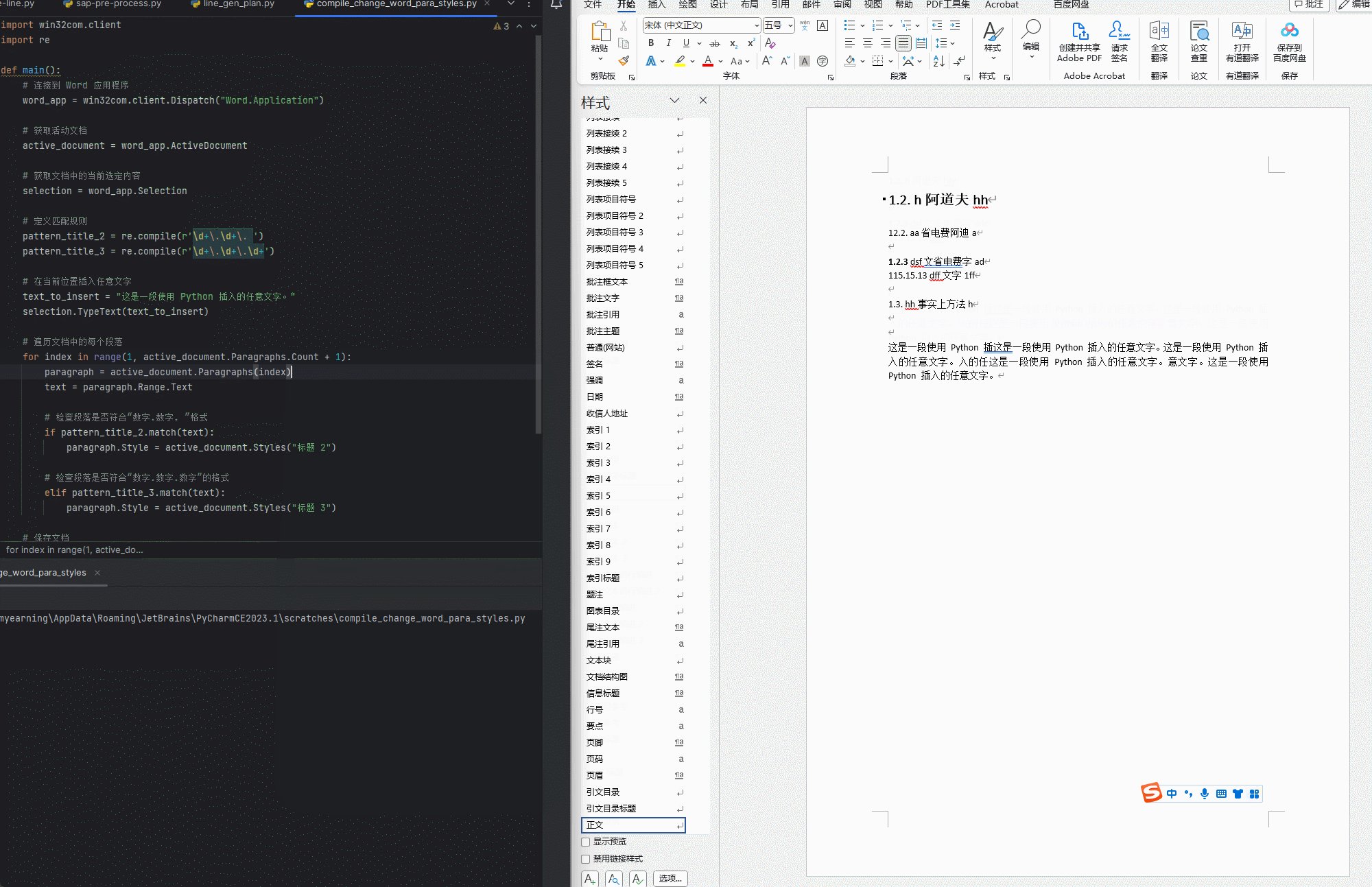
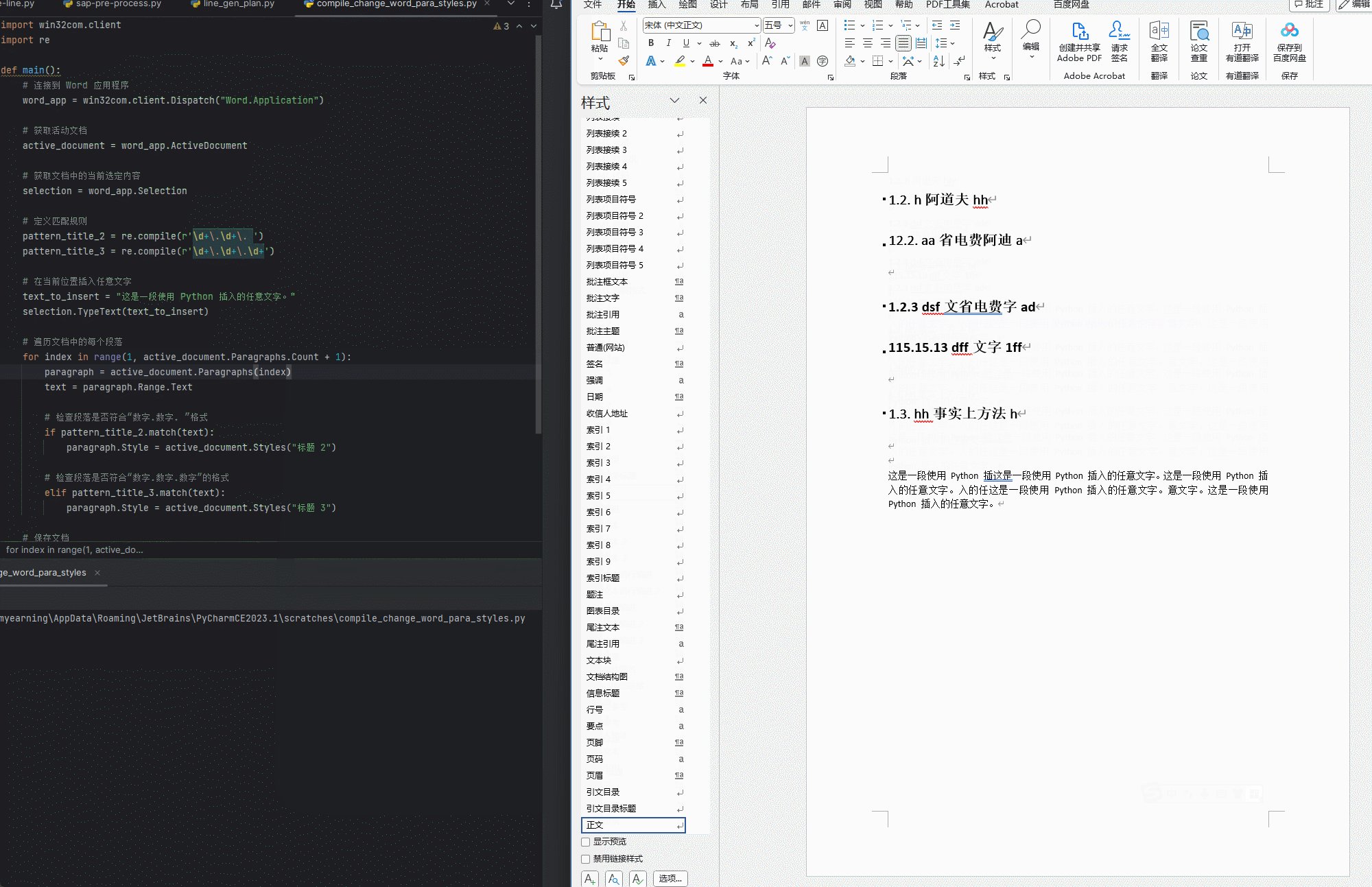
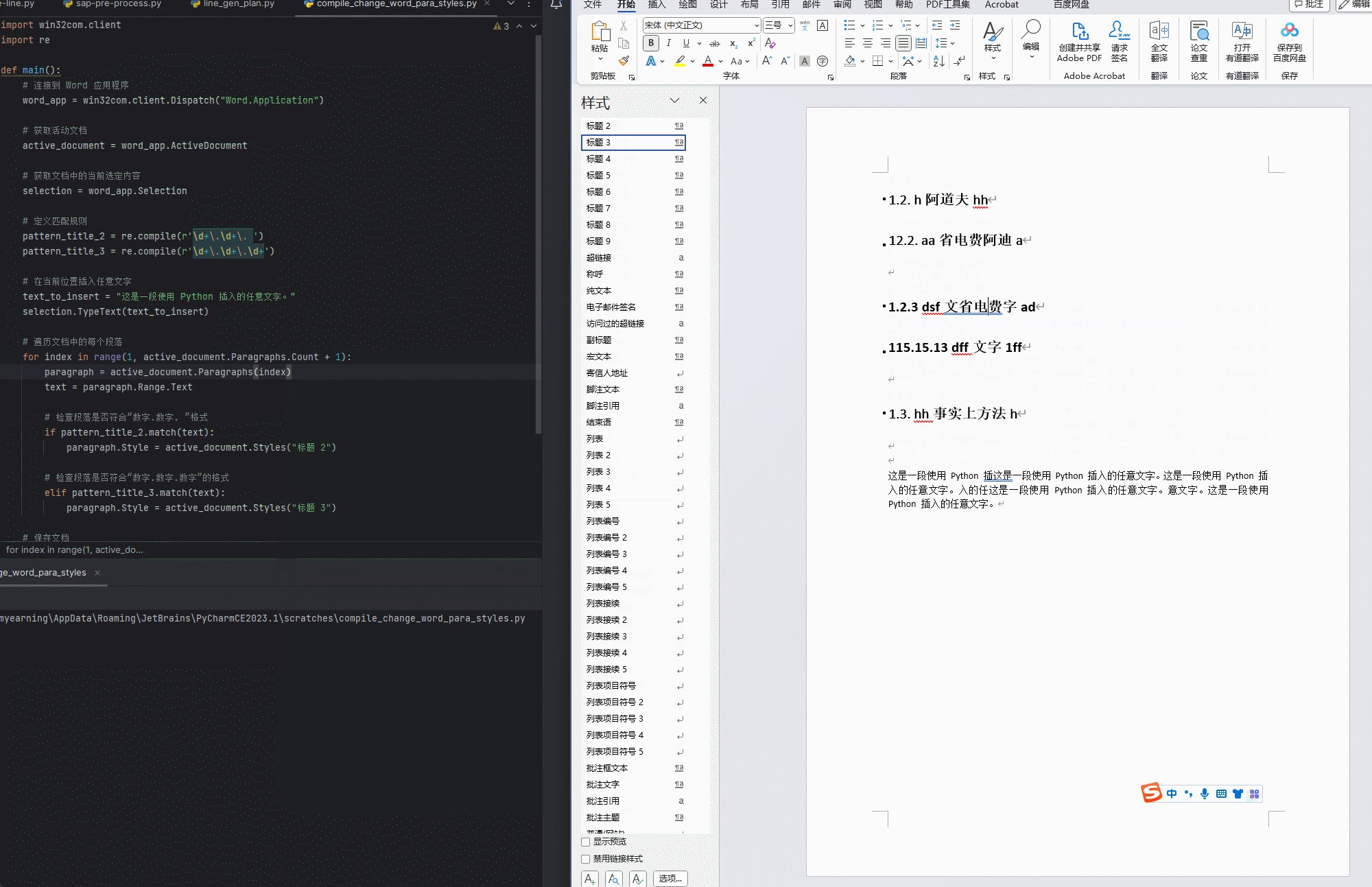
【python】【Word】用正则表达式匹配正文中的标题(未使用样式)并通过win32com指定相应样式
标题的格式 二级标题: 数字.数字. 文字 三级标题:数字.数字.数字 文字 python代码 使用方法 只保留一个需要应用的WORD文档运行程序,逐行匹配 使用效果 代码 import win32com.client import redef compile_change_Word_titlestyle():#…...
)
Matlab实现光伏仿真(附上完整仿真源码)
光伏发电电池模型是描述光伏电池在不同条件下产生电能的数学模型。该模型可以用于预测光伏电池的输出功率,并为优化光伏电池系统设计和控制提供基础。本文将介绍如何使用Matlab实现光伏发电电池模型。 文章目录 1、光伏发电电池模型2、使用Matlab实现光伏发电电池模…...

JVM零基础到高级实战之Java内存区域方法区
JVM零基础到高级实战之Java内存区域方法区 JVM零基础到高级实战之Java内存区域方法区 文章目录 JVM零基础到高级实战之Java内存区域方法区前言JVM内存模型之JAVA方法区总结 前言 JVM零基础到高级实战之Java内存区域方法区 JVM内存模型之JAVA方法区 JAVA方法区是什么…...

SpringCloud-stream一体化MQ解决方案-消费者组
参考资料: 参考demo 参考视频1 参考视频2 官方文档(推荐) 官方文档中文版 关于Kafka和rabbitMQ的安装教程,见本人之前的博客 rocketMq的安装教程 rocketMq仪表盘安装教程 重!!!...

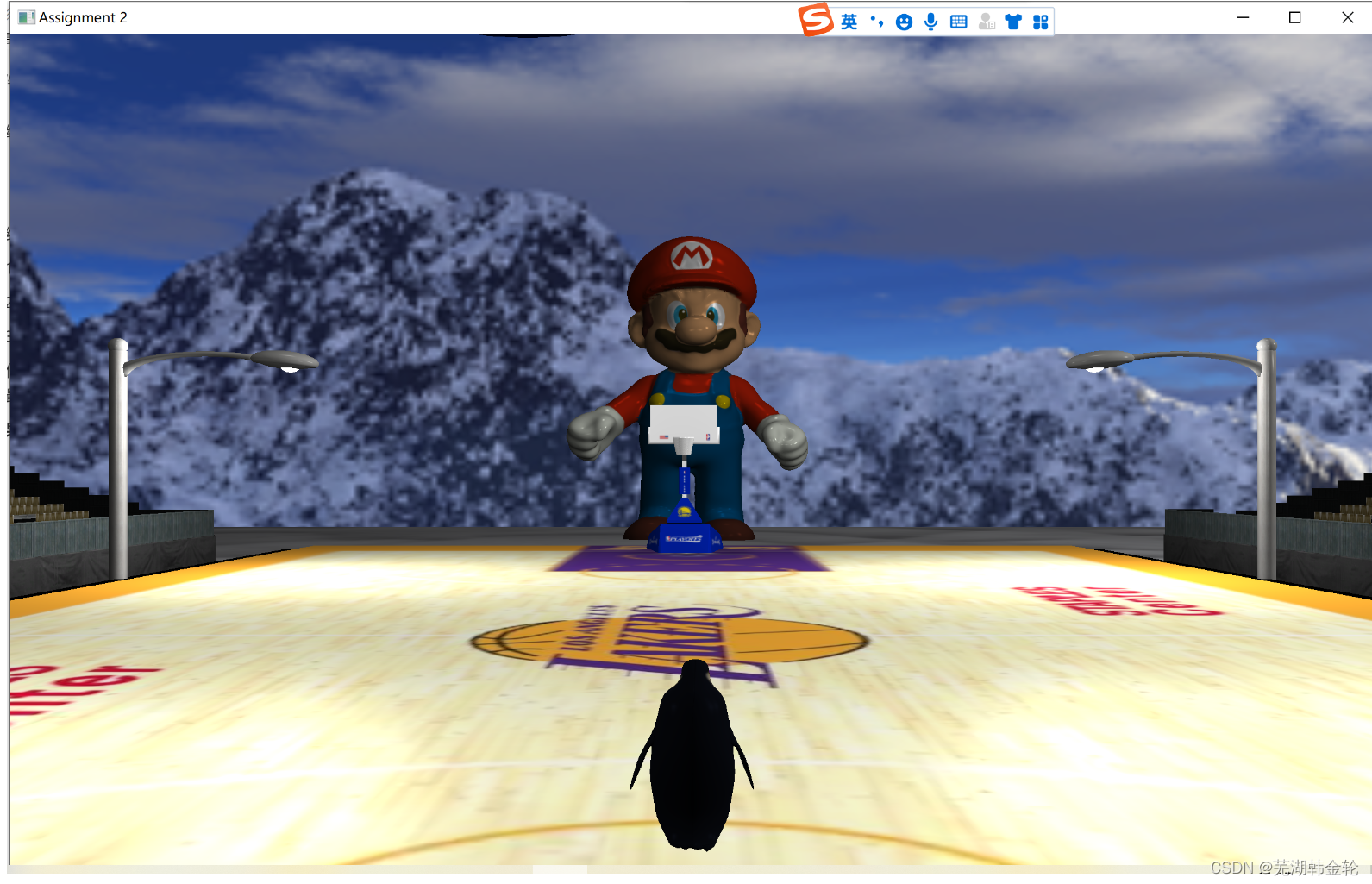
HNU计算机图形学-作业二
HNU计算机图形学-作业二 作业二:纹理和照明前言介绍实施详细信息任务1:加载复杂对象任务2:纹理映射和照明任务3:互动活动和动画额外任务:增强场景的视觉效果(最高20%) 最终实现效果 作业二&…...

湖南大学OS-2020期末考试解析
【特别注意】 答案来源于@wolf以及网络 是我在备考时自己做的,仅供参考,若有不同的地方欢迎讨论。 【试卷评析】 这张卷子有点老了,部分题目可能有用。如果仔细研究应该会有所收获。 【试卷与答案】 一、选择题(15%) 1.下列关于进程状态转换,不正确的是:C A. …...

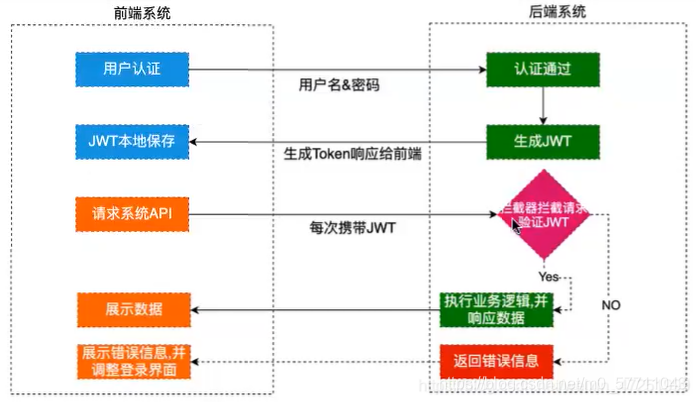
【用户认证】密码加密,用户状态保存,cookie,session,token
相关概念 认证与授权 认证(authentication )是验证你的身份的过程,而授权(authorization)是验证你有权访问的过程 用户认证的逻辑 获取用户提交的用户名和密码根据用户名,查询数据库,获得完…...

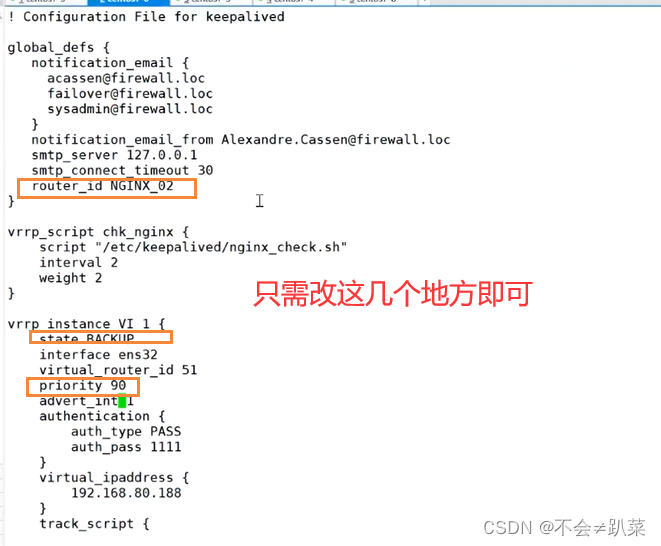
LVS+Keepalivedd
Keepalived 一、Keepalived及其工作原理二、实验非抢占模式的设置 三、脑裂现象四、Nginx高可用模式 一、Keepalived及其工作原理 keepalived是一个基于VRRP协议来实现的LVS服务高可用方案,可用解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器…...

WPF开发txt阅读器7:自定义文字和背景颜色
文章目录 添加控件具体实现代码说明 txt阅读器系列: 需求分析和文件读写目录提取类💎列表控件与目录字体控件绑定书籍管理系统💎用树形图管理书籍 添加控件 除了字体、字体大小之外,文字和背景颜色也会影响阅读观感,…...

Elasticsearch文件存储
分析Elasticsearch Index文件是如何存储的? 主要是想看一下FST文件是以什么粒度创建的? 首先通过kibana找一个索引的shard,此处咱们就以logstash-2023.05.30索引为例 查看下shard分布情况 GET /_cat/shards/logstash-2023.05.30?vindex …...

chatgpt赋能python:如何安装pyecharts
如何安装pyecharts Pyecharts是一个基于echarts的数据可视化工具,它是Python语言的一个库,可以通过Python编程语言进行数据可视化,并且能通过交互式的方式展示出来。 在本文中,我们将介绍如何安装pyecharts,如果您是…...

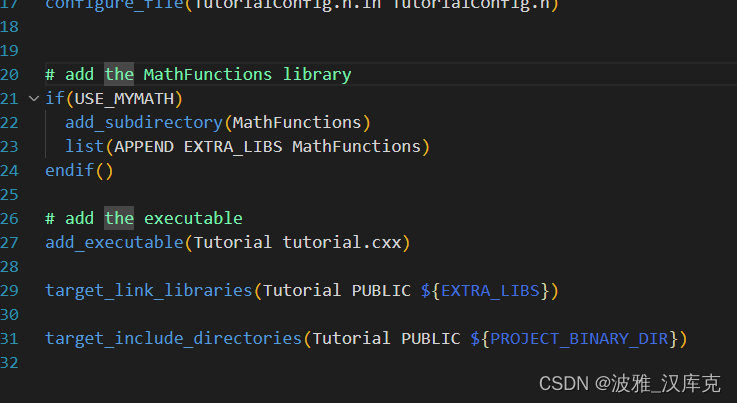
cmake 添加一个库
目录 项目格式 cmake基本语法 设置编译器 添加库 链接库 添加库的头文件 cmake打印字符串 库的cmake文件 cmake生辰库 mian函数中使用 让库成为可选的 cmake基本语法 设置option变量 cmake设置条件链接库 链接库 添加头文件 修改cmake配置文件 修改引用的源码…...

代码随想录二刷 226 翻转二叉树 102 二叉树的层序遍历 101 对称二叉树
226 翻转二叉树 代码如下 func invertTree(root *TreeNode) *TreeNode { if root nil { 采用前序遍历,如果当前节点为空,就返回空 return nil } root.Left,root.Right root.Right, root.Left 交换该节点的…...

【深入浅出C#】章节 3: 控制流和循环:条件语句
条件语句是编程中一种常用的控制结构,用于根据给定的条件来执行不同的代码块。它基于条件的真假来决定程序的执行路径,使程序能够根据不同的情况采取不同的行动。条件语句的作用在于根据特定的条件来控制程序的行为,使程序能够根据不同的情况…...

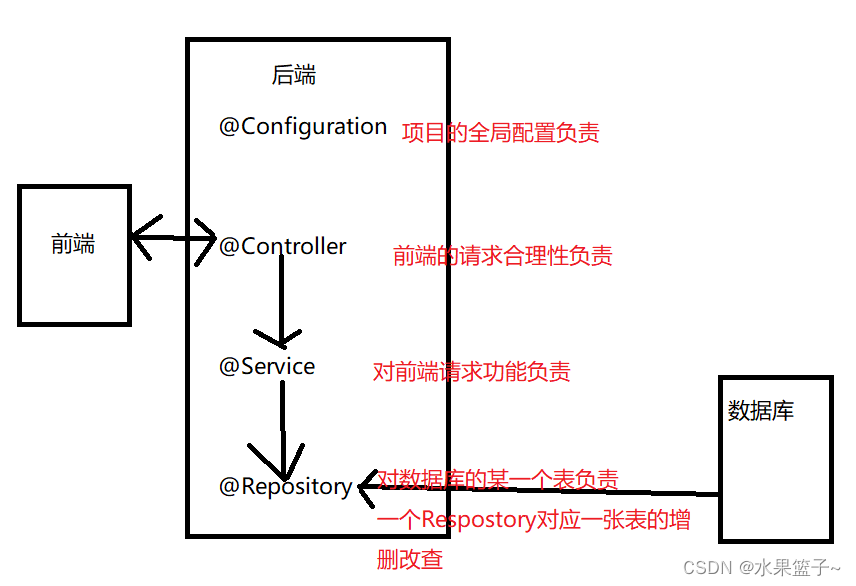
Java框架学习--Spring
1.Spring概念【托管很多对象的框架】 一个包含了众多工具方法的IoC容器。 1.1 什么是容器? 容器是用来容纳各种物品的(基本)装置。--来自百度百科 之前常见的容器有: List/Map-》数据存储容器 Tomcat-》Web容器 1.2什么是IoC? IoCInve…...

【爬虫】Xpath和CSS信息提取的方法异同点
类似点: Xpath与css都有web页面定位元素的功能Xpath与css结构类似 区别: 1. Xpath比较强大,而css选择器在性能上更优,运行速度更快,语法更简洁 CSS再chrome,火狐查找速度快,效率高࿰…...

数字IC前端学习笔记:FIFO的Verilog实现(二)
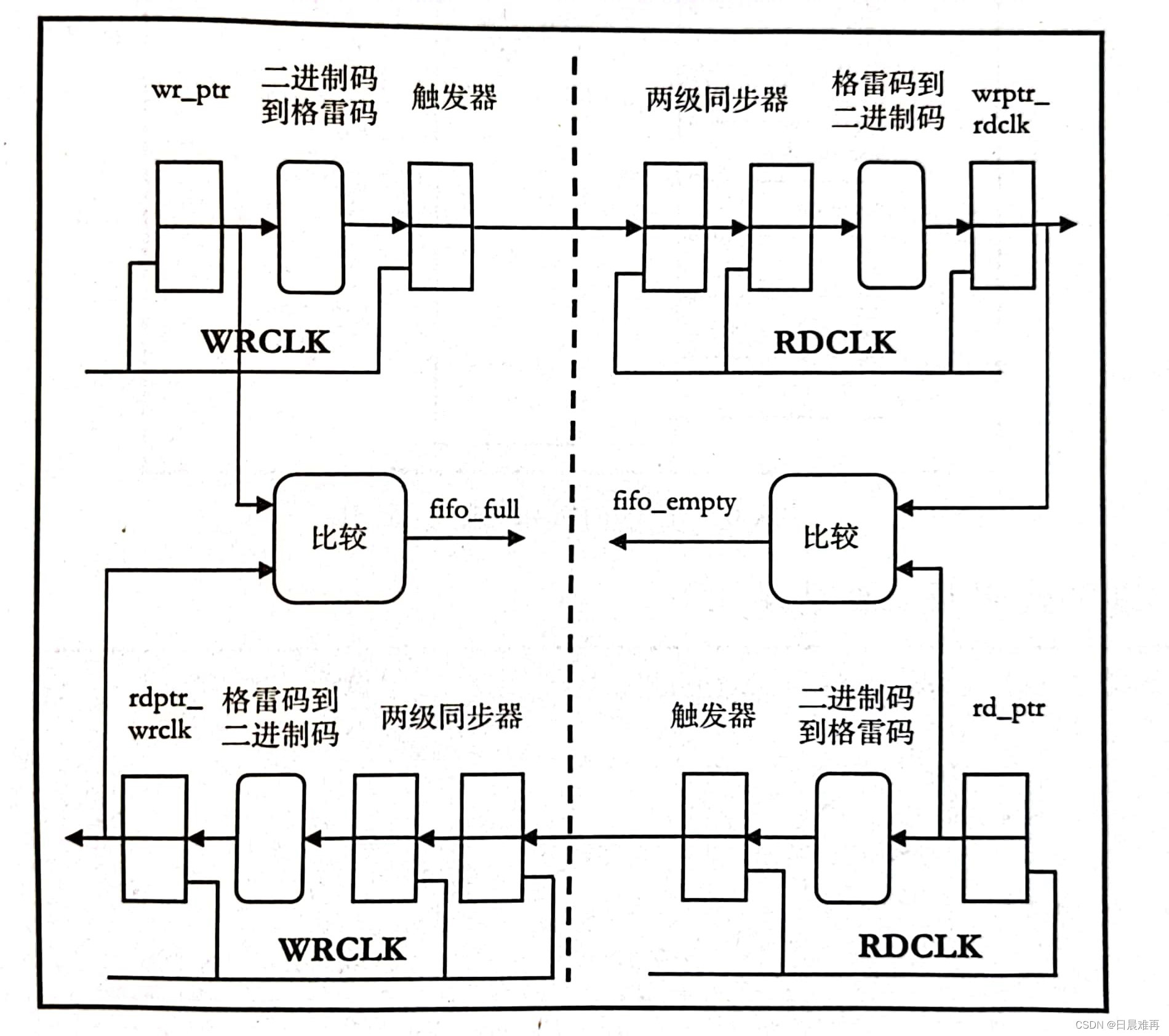
相关文章 数字IC前端学习笔记:LSFR(线性反馈移位寄存器) 数字IC前端学习笔记:跨时钟域信号同步 数字IC前端学习笔记:信号同步和边沿检测 数字IC前端学习笔记:锁存器Latch的综合 数字IC前端学习笔记&am…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
