Vue3 + TS + Vite —— 大屏可视化 项目实战
 前期回顾
前期回顾
Vue3 + Ts + Vite + pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_彩色之外的博客-CSDN博客搭建VIte + Ts + Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm=1001.2014.3001.5502
目录
👍 适合谁
🎨 资料在哪
🏆 技术栈有哪些
🚀 效果图例
⏰ 配置缩放 【重要】
🚢 自动轮播地图
⌚ 时间
🔱 定位、天气
🎉 谢谢观看 :
👍 适合谁
1 、大学即将毕业 或者 自学前端 缺乏项目经验的
2 、入职以后需要做 Vue 系统的、需要跨过Vue2的直接学习Vue3的
3 、后端开发 没有前端经验 要做 vue + ts + java 项目的
4、 缺乏vue实战项目经验 基础不是很好的 本教程非常的详细 每一步都总结在md文档里面
🎨 资料在哪
文章最末,所有博文相关代码全部都在仓库中 ,注意所有数据均为假数据模拟,如有雷同纯属巧合,除学术研究以外不做任何适用范围,分享的是技术路径、排名无先后
🏆 技术栈有哪些
今天会从零开始搭建一个 Vue3 + Ts + Vite + pnpm 的大屏可视化项目,项目中集成 —— eslint 、prettier、stylelint、husky、commitizen,采用组件化封装思想、hooks工具、更好的符合企业级项目。
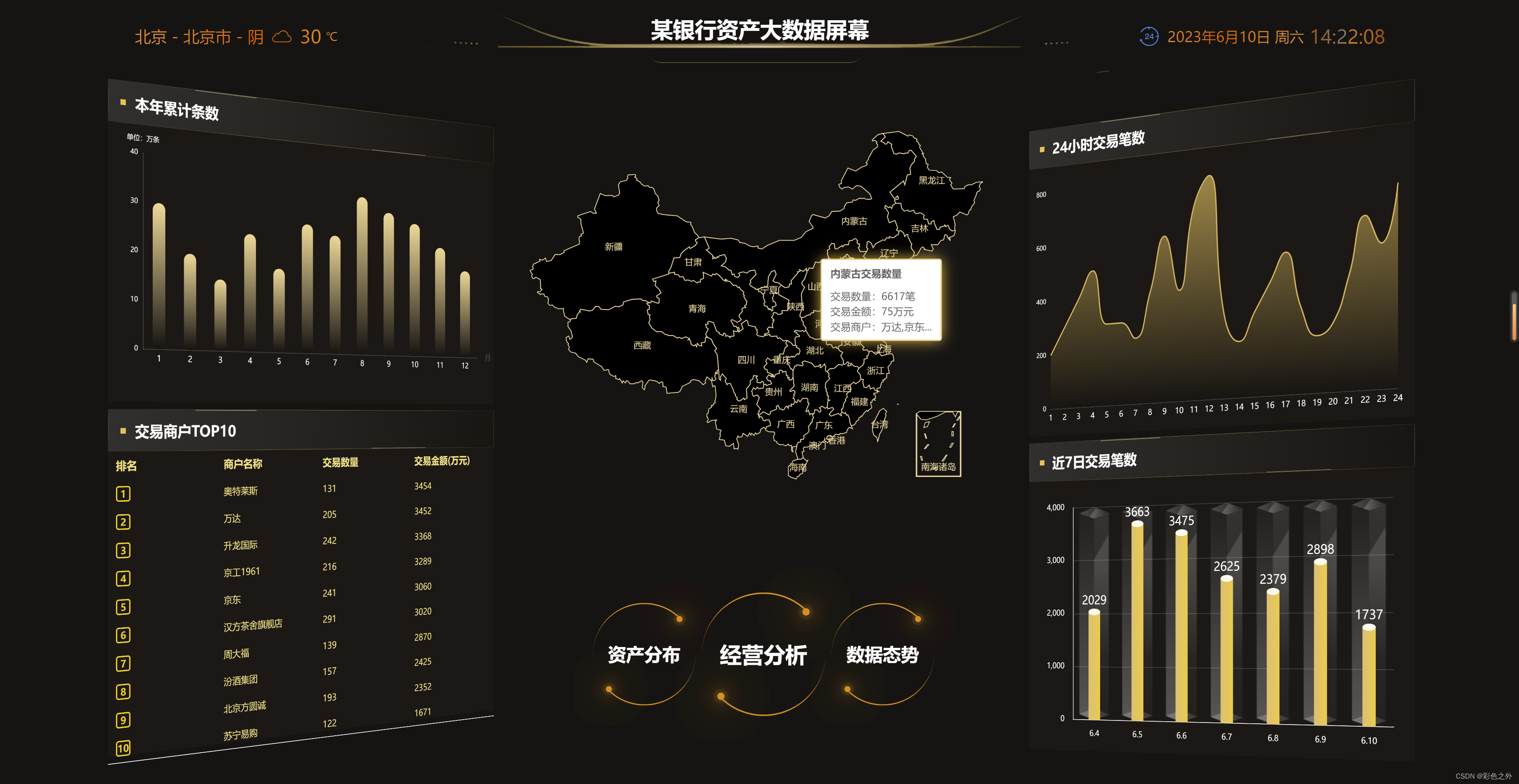
🚀 效果图例







⏰ 配置缩放 【重要】
<script setup lang="ts">
/**** 盒子的原点默认在正中间,我们需要让原点在屏幕的正中间,如果原点不在屏幕正中间放大缩小,有可能会超出屏幕。* 解决方法:* 我们使用固定定位让盒子负50%,再把盒子的原点设置为左上角,这样原点就在屏幕的正中间了,* 屏幕宽度除以设计稿的宽度得到你放大或缩小的比例倍数,具体用宽or高的比例,需要判断,* 当屏幕宽度大于高度的时候(说明高度变小),我们取高度的比例,反之取宽度的比例。* 用这个倍数在你页面加载的时候先缩放,再将盒子归位(之前负了5盒子0%)。getScale()方法就是用来计算这个比例的。*/
import { onMounted, ref } from "vue";const screenRef = ref();
// 获取缩放比例
function getScale(_w = 1920, _h = 1080) {const ww = window.innerWidth / _w;const wh = window.innerHeight / _h;// ww > wh 什么情况下是true?当屏幕宽度大于高度的时候,我们取高度的比例,反之取宽度的比例return ww > wh ? wh : ww;
}
// 封装缩放方法
function scale() {const scale = getScale();// 先缩放在归位screenRef.value.style.transform = `scale(${scale}) translate(-50%, -50%)`;
}
onMounted(() => {scale();
});window.addEventListener("resize", () => {// 监听屏幕变化,重新计算缩放比例,并且添加过渡效果screenRef.value.style.transition = "all 1s linear";scale();
});
</script>🚢 自动轮播地图
<template><!-- 中国地图 省级 一级页面 --><div id="main"></div>
</template><script setup lang="ts">
import * as echarts from "echarts";
import jsonData from "@/assets/china.json";
import { onBeforeUnmount, onMounted } from "vue";
import { useRouter } from "vue-router";
let timer: NodeJS.Timeout;
const router = useRouter();interface DataItem {ename: string;name: string;value?: number; // 这里添加了一个可选属性 value,它表示该地区的值
}const dataList: DataItem[] = [{ ename: "beijing", name: "北京" },{ ename: "tianjin", name: "天津" },{ ename: "shanghai", name: "上海" },{ ename: "chongqing", name: "重庆" },{ ename: "hebei", name: "河北" },{ ename: "henan", name: "河南" },{ ename: "yunnan", name: "云南" },{ ename: "liaoning", name: "辽宁" },{ ename: "heilongjiang", name: "黑龙江" },{ ename: "hunan", name: "湖南" },{ ename: "anhui", name: "安徽" },{ ename: "shandong", name: "山东" },{ ename: "xinjiang", name: "新疆" },{ ename: "jiangsu", name: "江苏" },{ ename: "zhejiang", name: "浙江" },{ ename: "jiangxi", name: "江西" },{ ename: "hubei", name: "湖北" },{ ename: "guangxi", name: "广西" },{ ename: "gansu", name: "甘肃" },{ ename: "jin", name: "山西" },{ ename: "neimenggu", name: "内蒙古" },{ ename: "shanxi", name: "陕西" },{ ename: "jilin", name: "吉林" },{ ename: "fujian", name: "福建" },{ ename: "guizhou", name: "贵州" },{ ename: "guangdong", name: "广东" },{ ename: "qinghai", name: "青海" },{ ename: "xizang", name: "西藏" },{ ename: "sichuan", name: "四川" },{ ename: "ningxia", name: "宁夏" },{ ename: "hainan", name: "海南" },{ ename: "taiwan", name: "台湾" },{ ename: "xianggang", name: "香港" },{ ename: "aomen", name: "澳门" },{ ename: "nanhaizhudao", name: "南海诸岛" },
];/**
* @method autoHover
* @description 自动高亮并轮播显示 tooltip
* @ParamsDescription seriesIndex 参数为 0,表示第一个系列;dataIndex 参数则使用 index - 1 来指定上一个数据项的索引,以便取消其高亮状态。如果不提供 dataIndex 参数,则将取消当前系列的所有数据项的高亮状态。
* @returns void
* @example autoHover(chat)
* @author zk
* @createDate 2023/06/10 17:34:15
* @lastFixDate 2023/06/10 17:34:15
*/
function autoHover(chat: {dispatchAction: (arg0: {type: string;seriesIndex: number;dataIndex?: number; // 注意这里改为可选属性,因为取消高亮时不需要指定 dataIndex。}) => void;
}) {let index = 0;function startTimer() {timer = setInterval(function () {chat.dispatchAction({type: "downplay",seriesIndex: 0,dataIndex: index - 1, // 取消上一个数据项的高亮。});chat.dispatchAction({type: "highlight",seriesIndex: 0,dataIndex: index, // 高亮当前数据项。});// 显示 tooltipchat.dispatchAction({type: "showTip",seriesIndex: 0,dataIndex: index,});index++;if (index >= dataList.length) {// 注意这里改为大于等于,否则最后一个数据项无法高亮。index = 0;}}, 2000);}// 停止定时器并取消所有高亮function stopTimer() {clearInterval(timer);chat.dispatchAction({type: "downplay",seriesIndex: 0,});}startTimer();const chartElement = document.getElementById("main")!;chartElement.addEventListener("mouseenter", stopTimer);chartElement.addEventListener("mouseleave", startTimer);
}// 页面卸载之前清除定时器
onBeforeUnmount(() => {clearInterval(timer);
});onMounted(() => {const myChart = echarts.init(document.getElementById("main") as HTMLElement);// 注册中国地图 第一个参数为地图的名字,第二个参数为地图的json数据,第一个要和geo map一样echarts.registerMap("china", jsonData as never);// 模拟数据,给dataList添加一个随机的value值for (let i = 0; i < dataList.length; i++) {dataList[i].value = Math.floor(Math.random() * 1000 - 1);}const option = {tooltip: {trigger: "item",// 背景颜色backgroundColor: "#1f2a64",// 边框颜色borderColor: "#FFFFCC",// 阴影shadowColor: "#ffc706",//文字颜色textStyle: {color: "#fff",},// 显示延迟,添加显示延迟可以避免频繁切换,showDelay: 0,// 隐藏延迟,hideDelay: 0,// 是否显示提示框浮层enterable: true,// 提示框浮层的移动距离过渡transitionDuration: 0,extraCssText: "z-index:100",// {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)可以使用标签formatter: "{b} :<br/>贷款人数:{c}人",},visualMap: {min: 0,max: 1000,text: ["高", "低"], //两端的文本realtime: false,calculable: true,itemWidth: 20, //图形的宽度,即长条的宽度。itemHeight: 90, //图形的高度,即长条的高度。align: "auto", //指定组件中手柄和文字的摆放位置.可选值为:‘auto’ 自动决定。‘left’ 手柄和label在右。‘right’ 手柄和label在左。‘top’ 手柄和label在下。‘bottom’ 手柄和label在上。left: "left", //组件离容器左侧的距离,‘left’, ‘center’, ‘right’,‘20%’top: "60%", //组件离容器上侧的距离,‘top’, ‘middle’, ‘bottom’,‘20%’right: "auto", //组件离容器右侧的距离,‘20%’bottom: "auto", //组件离容器下侧的距离,‘20%’orient: "vertical", //图例排列方向inRange: {color: ["#141c48", "#0d3d86"],},//设置字体颜色textStyle: {color: "#ffffff",},// 禁止点击分段型视觉映射组件selectedMode: false,},geo: {map: "china",roam: true, //是否开启平游或缩放zoom: 1.2, //当前视角的缩放比例emphasis: {label: {color: "#000",fontSize: 14,},// 鼠标放上高亮样式itemStyle: {areaColor: "#389BB7",borderWidth: 0,},},label: {// 通常状态下的样式show: true,color: "#fff",fontSize: 14,},// 地图区域的样式设置itemStyle: {borderColor: "rgba(147, 235, 248, 1)",borderWidth: 1,areaColor: {type: "radial",x: 0.5,y: 0.5,r: 0.8,colorStops: [{offset: 0,color: "rgba(147, 235, 248, 0)", // 0% 处的颜色},{offset: 1,color: "rgba(147, 235, 248, .2)", // 100% 处的颜色},],globalCoord: false,},},},// 鼠标悬浮提示框series: [{name: "省份",type: "map",geoIndex: 0,data: dataList,},],};//设置配置项myChart.setOption(option);// 自动轮播autoHover(myChart);// 点击事件地图 enmae为获取省地图的json数据// router.push({// path: "/province",// query: { provinceName: "tianjin", province: "天津" },// });myChart.on("click", function (params: any) {// console.log("😂👨🏾❤️👨🏼==>: ", params.data.ename, params.name); //===>打印后类似 xinjiang 新疆router.push({path: "/province",query: { provinceName: params.data.ename, province: params.name },});});// 缩放适应window.addEventListener("resize", () => {myChart.resize();});
});
</script><style scoped lang="scss">
#main {position: relative;top: -29%;width: 100%;height: 800px;
}
</style>
使用封装:
新建autoEchartsTooltip.ts
interface Option {time: number;isLoop: boolean;
}class TooltipAuto {// 功能相关的配置项option: Option = {time: 3000,isLoop: true,};// 数据索引,要显示那条数据的tooltipdataIndex = 0;// 保存时间函数的指针,方便清除timeTicket: ReturnType<typeof setInterval> | undefined;// 实例化出来的echartchart = {};// echarts的相关配置chartOptions = {};dataLength = 0;seriesIndex = 0;constructor(chart: any, chartOptions: any, option: Option) {this.option = option;this.chart = chart;this.chartOptions = chartOptions;}init() {this.showTooltipLoop();this.addMouseEvent();}// 展示tooltipshowTooltip() {const series = this.chartOptions.series;// 这里简单只处理地图的情况,series中的第一个为地图的配置项this.dataLength = series[this.seriesIndex].data.length;// 取消之前高亮的地图this.downplay();// 高亮当前图形this.highlight();this.showTip();}// 显示tooltipshowTip() {this.chart.dispatchAction({type: "showTip",seriesIndex: this.seriesIndex,dataIndex: this.dataIndex,});}// 隐藏tooltiphideTip() {this.chart.dispatchAction({type: "hideTip",});}// 高亮图形highlight() {this.chart.dispatchAction({type: "highlight",seriesIndex: this.seriesIndex,dataIndex: this.dataIndex,});}// 取消高亮downplay() {this.chart.dispatchAction({type: "downplay",seriesIndex: this.seriesIndex,dataIndex:this.dataIndex === 0 ? this.dataLength - 1 : this.dataIndex - 1,});}// 循环展示tooltipshowTooltipLoop() {this.timeTicket && clearInterval(this.timeTicket);if (this.option.isLoop) {this.showTooltip();this.timeTicket = setInterval(() => {if (this.dataIndex < this.dataLength - 1) {this.dataIndex++;} else {this.dataIndex = 0;}this.showTooltip();}, this.option.time);}}// 关闭循环展示closeTooltipLoop() {if (this.timeTicket) {clearInterval(this.timeTicket);this.timeTicket = null;this.hideTip();this.chart.dispatchAction({type: "downplay",seriesIndex: this.seriesIndex,dataIndex: this.dataIndex,});}}// 为地图添加鼠标事件,当鼠标移动时,停止轮播addMouseEvent() {this.chart.on("mousemove", this.mouseEventCallback.bind(this));// 鼠标离开时继续轮播this.chart.on("globalout", () => {this.showTooltipLoop();});}mouseEventCallback(param: any) {if (param.event) {// 阻止canvas上的鼠标移动事件冒泡param.event.cancelBubble = true;}this.closeTooltipLoop();}
}export function initTooltip(chart: any, chartOptions: any, option: Option) {const tooltip = new TooltipAuto(chart, chartOptions, option);tooltip.init();
}
使用:
initTooltip(myChart, option, {time: 3000,isLoop: true,});⌚ 时间
<template><div class="nowTime"><i class="iconfont icon-weibiaoti-"></i><p class="date">{{ currentDate }}</p><p class="time"> {{ currentTime }}</p></div>
</template><script setup lang="ts">
import { ref, onMounted } from "vue";const currentTime = ref<string>("");
const currentDate = ref<string>("");const updateTime = () => {const date = new Date();currentTime.value = date.toLocaleTimeString();currentDate.value = `${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日 ${["周日", "周一", "周二", "周三", "周四", "周五", "周六"][date.getDay()]}`;
};onMounted(() => {updateTime();setInterval(updateTime, 1000);
});
</script><style lang="scss" scoped>
@import url("@/assets/iconFont/iconfont.css");
.icon-weibiaoti- {font-size: 30px;color: #0585e8;margin-right: 10px;
}
.nowTime {position: absolute;display: flex;right: 100px;top: 15px;font-size: 16px;.time,.date {font-size: 26px;background-image: linear-gradient(to right, #d38328, #bd5717, #807568);-webkit-background-clip: text;-webkit-text-fill-color: transparent;animation: shine 3s ease-in-out infinite;}@keyframes shine {0% {background-position: 0 0;}100% {background-position: 100px 0;}}.date {font-size: 20px;background-image: linear-gradient(to right, #fe6601, #ff953c, #fc741a);}
}
</style>
🔱 定位、天气
可参考vue项目中嵌入「天气预报」功能 - 掘金
<template><!-- 天气 page --><div class="weather" v-show="showFlag"><span>{{ province }} - {{ city }} - {{ weather }}</span><i :class="iconUrl"></i><span style="font-size: 25px; margin-left: 10px">{{ temperature }} </span> <span style="font-size: 16px">℃</span></div>
</template><script setup lang="ts">
import { computed, onMounted, ref } from "vue";
import { getLocation, getWeather } from "@/api/api";
let showFlag = ref(false);
const province = ref("");
const city = ref("");
const weather = ref("");
const temperature = ref("");// 获取位置
async function getInfoFn() {// 如果用户短时间多次进入页面,则不再请求if (showFlag.value) return;const { data: res } = await getLocation();if (res.status === 0) return console.log("获取位置失败");const abCode = res.adcode;// 存入时间和code 用于判断是否需要重新请求localStorage.setItem("locationInfo",JSON.stringify({ time: Date.now(), code: abCode }));getWeatherFn(abCode);
}// 获取天气
async function getWeatherFn(payLoad: string) {const { data: res } = await getWeather({city: payLoad,key: "33f7405fa0049ff120947b37a12567b2",});if (res.status === 0) return console.log("获取天气失败");showFlag.value = true;province.value = res.lives[0].province;city.value = res.lives[0].city;weather.value = res.lives[0].weather;temperature.value = res.lives[0].temperature;
}// 定义interface
interface IconMap {[key: string]: string;
}
// 计算天气图标类型
const iconMap: IconMap = {晴: "iconfont icon-31qing",多云: "iconfont icon-qingjianduoyun",阴: "iconfont icon-yin","雷阵雨|阵雨|强阵雨|强雷阵雨": "iconfont icon-leizhenyu",雷阵雨并伴有冰雹: "iconfont icon-leizhenyubingbanyoubingbao","小雨|毛毛雨|细雨|中雨|大雨|冻雨": "iconfont icon-xiaoyu","暴雨|大暴雨": "iconfont icon-baoyu","特大暴雨|极端降雨": "iconfont icon-n-dabaoyuzhuantedabaoyu","雨雪天气|雨夹雪|阵雨夹雪": "iconfont icon-leizhenyu","小雪|中雪|大雪|雪": "iconfont icon-xiaoxue",暴雪: "iconfont icon-baoxue",阵雪: "iconfont icon-zhenxue","扬沙|沙尘暴|强沙尘暴": "iconfont icon-qiangshachenbao",浮尘: "iconfont icon-fuchen",霾: "iconfont icon-mai","平静|和风|清风": "iconfont icon-youfeng","有风|微风": "iconfont icon-feng","强风|劲风|疾风|大风|烈风|风暴|狂爆风|飓风|热带风暴":"iconfont icon-redaifengbao",龙卷风: "iconfont icon-longjuanfeng",轻雾: "iconfont icon-wu",热: "iconfont icon-redu",冷: "iconfont icon-leng","浓雾|大雾": "iconfont icon-tianqi-teqiangnongwu",
};function getIconUrl(weather: string) {for (const itemCondition in iconMap) {const regex = new RegExp(itemCondition);if (regex.test(weather)) {return iconMap[itemCondition];}}
}const iconUrl = computed(() => getIconUrl(weather.value));
// 测试
// const iconUrl = computed(() => getIconUrl("阵雪"));onMounted(() => {// 封装优化请求,请求的时候存本地且不过期,就使用本地数据,否则重新请求,//在页面加载调用一下这个函数,不去直接调用getType请求接口// 判断本地有没有数据const cates = localStorage.getItem("locationInfo") || "";// console.log(cates);if (cates) {const { time, code } = JSON.parse(cates);// 判断是否过期if (Date.now() - time > 1000 * 600) {getInfoFn();} else {getWeatherFn(code);console.log("使用本地数据");}}return getInfoFn();
});
</script><style scoped lang="scss">
@import url("@/assets/iconFont/iconfont.css");.weather {position: absolute;display: flex;align-items: center;justify-content: space-between;left: 100px;top: 15px;font-size: 22px;background-image: linear-gradient(to right, #fe6601, #ff953c, #fc741a);-webkit-background-clip: text;-webkit-text-fill-color: transparent;animation: shine 3s ease-in-out infinite;.iconfont {color: #fff !important;margin-left: 10px;font-size: 30px;}@keyframes shine {0% {background-position: 0 0;}100% {background-position: 280px 0;}}img {width: 40px;height: 40px;margin: 0 10px;border-radius: 50%;}
}
</style>
🎉 谢谢观看 :
从零配置完整企业级Vue3 + Ts + Vite 项目,集成(路由、pinia、组件、hooks、全局钩子、全局规约、等......)Vue3 + Ts + Vite + pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_彩色之外的博客-CSDN博客搭建VIte + Ts + Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm=1001.2014.3001.5502

_______________________________ 期待再见 _______________________________
相关文章:

Vue3 + TS + Vite —— 大屏可视化 项目实战
前期回顾 Vue3 Ts Vite pnpm 项目中集成 —— eslint 、prettier、stylelint、husky、commitizen_彩色之外的博客-CSDN博客搭建VIte Ts Vue3项目并集成eslint 、prettier、stylelint、huskyhttps://blog.csdn.net/m0_57904695/article/details/129950163?spm1001.2014…...

EasyExcel 批量导入并校验数据
文章目录 前言一、pom二、使用步骤1.导入对象2.读入数据并保存 前言 EasyExcel 批量导入并校验数据 一、pom <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.7</version></depend…...

亚马逊、Allegro卖家建立属于自己的测评系统,实现批量优质账号养成
卖家搭建一套完整的测评系统,卖家自己能够养出批量优质账号,并完全掌控真实买家的浏览、加购、下单和评价等风控数据规律。我们的系统能够自主加速推广,防御反击,同时节省运营成本,实现高效的测评运营。 我们的系统支…...

springboot的目录结构作用
springboot单体项目结构大概如下。 代码都在src/main下, java是后端代码 java下最基本的包 dao(mapper) entity(model) service controller 其他的包根据项目需求扩展。 resources下是配置文件。 如果不是前后端分离,resources下放的是静态文件…...

微信小程序基础使用-请求数据并渲染
小程序基本使用-请求数据并渲染 小程序模板语法-数据绑定 在js中定义数据 Page({data: {isOpen: true,message: hello world!} })小程序的data是一个对象,不同于vue的data是一个函数 在模块中获取使用数据 小程序中使用 {{}} 实现数据与模板的绑定 内容绑定&a…...

代码随想录训练营Day55| 392.判断子序列 ;115.不同的子序列
392.判断子序列 class Solution {public boolean isSubsequence(String s, String t) {int m s.length();int n t.length();if(m>n) return false;int[][] dp new int[m1][n1];dp[0][0]0;for(int i1;i<m;i){for(int j1;j<n;j){if(s.charAt(i-1)t.charAt(j-1)){dp[i…...

网络作业9【计算机网络】
网络作业9【计算机网络】 前言推荐网络作业9一. 单选题(共12题,36分)二. 多选题(共1题,3分)三. 填空题(共2题,10分)四. 阅读理解(共1题,17分&…...

C++ QT 上传图片至mysql数据库
以下是一个简单的C QT上传图片至MySQL数据库的代码示例: #include <QtSql> #include <QFile> #include <QByteArray> int main() { //连接数据库 QSqlDatabase db QSqlDatabase::addDatabase("QMYSQL"); …...

2023去水印小程序saas系统源码修复独立版v1.0.3+uniapp前端
🎈 限时活动领体验会员:可下载程序网创项目短视频素材 🎈 🎉 有需要的朋友记得关赞评,阅读文章底部来交流!!! 🎉 ✨ 源码介绍 一个基于uniapp写的小程序,后端…...

【ChatGPT】数据科学 ChatGPT Cheat Sheet 书籍分享(阿里云盘下载)
封皮 以下为书中部分内容的机器翻译 我们的重要提示指南 1. 以 AI 角色的描述开始提示。 例如,“你是{x}”或“我希望你扮演{x}”。如果您不确定,请尝试“你是一个有帮助的助手”。 例如,您是 OpenAI 的数据科学家,您正在研究大型…...

使用 Docker-compose 搭建lnmp
服务编排: 应用编排: 单机环境下:shell/python脚本多机/集群环境下:ansible、saltstack、pubbet docker容器编排: 单机:docker-compose多机/集群:docker swarm,mesos marathon&a…...

chatgpt赋能python:Python中的矩阵合并方法:介绍和使用方法
Python中的矩阵合并方法: 介绍和使用方法 矩阵合并是Python编程中常用的操作之一,特别是针对数据分析、机器学习和深度学习等领域。Python提供了多种方法来合并矩阵,本文将介绍这些方法并分享如何在实际应用中使用它们。 普通矩阵合并 最基础的矩阵合…...

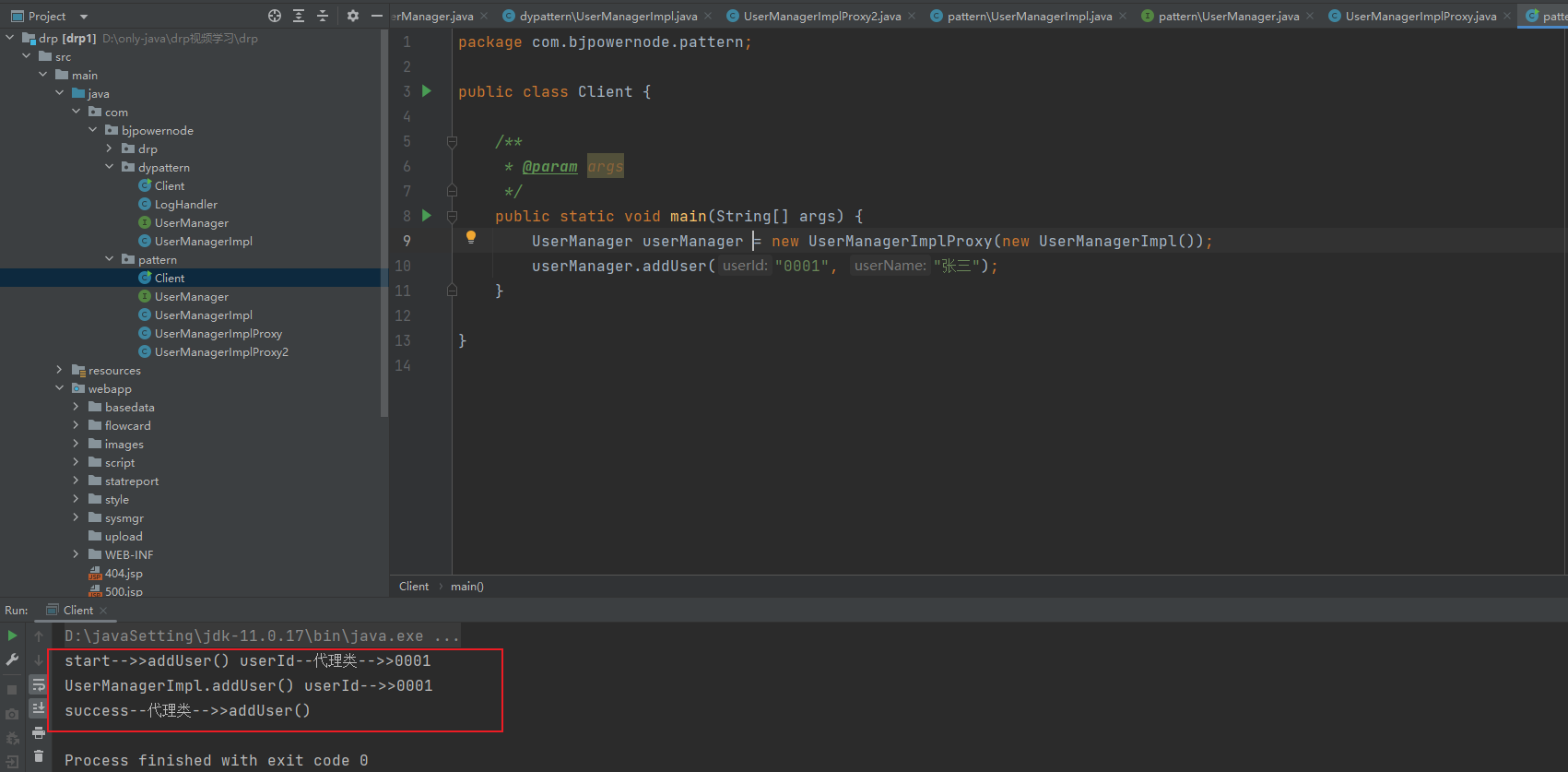
Java动态代理:优化静态代理模式的灵活解决方案
文章目录 代理模式定义具体实现分析优缺点 优化使用动态代理解决优化相关知识动态代理种类场景应用 代理模式 定义 代理模式,为其他对象提供一种代理以控制对这个对象的访问 具体实现 代理模式的具体实现描述可以分为以下几个步骤: 创建抽象对象接…...

四种Bootloader程序安全机制设计
正文 大家周末好,我是bug菌~ 不管是玩单片机还是嵌入式linux,基本上都会接触到bootloader,所以bootloader程序也是一个关键的组件,进行硬件初始化,应用程序的合法性、完成性检测、升级功能等等都与其息息相关。 像一些…...

【DBA 警世录之习惯性命令---读书笔记】
👈【上一篇】 💖The Begin💖点点关注,收藏不迷路💖 【下一篇】👉 🔻【💣 话题引入:既然 DBA 这个职业如此危险,那么哪些习惯是 DBA 必须养成的呢&#x…...

Vue中如何进行状态持久化(LocalStorage、SessionStorage)
Vue中如何进行状态持久化(LocalStorage、SessionStorage)? 在Vue应用中,通常需要将一些状态进行持久化,以便在用户关闭浏览器或刷新页面后,仍能保留之前的状态。常见的持久化方式包括LocalStorage和Sessio…...

【30天熟悉Go语言】6 Go 复杂数据类型之指针
文章目录 一、前言二、数据类型总览三、指针1、特殊运算符& *2、内存角度来看指针3、使用指针修改数据4、指针使用的注意事项5、对比着看Java的引用类型 三、总结 一、前言 Go系列文章: GO开篇:手握Java走进Golang的世界2 Go开发环境搭建、Hello Wor…...

Linux内核使用红黑树的场景
进程调度队列 (Process Scheduling):内核需要对进程按照一定的调度策略进行排队,以便更好地利用 CPU 的时间片。因此,内核使用红黑树作为查找和管理进程调度队列的数据结构,以支持快速的查找、插入和删除操作。 文件系统 (File S…...

遗留的 AppSec 工具迷失在云端
随着应用程序开发步伐的加快,IT 和安全团队正在对旧的应用程序安全(AppSec) 工具失去信心。 根据 Backslash 对 300 名 CISO、AppSec 经理和工程师的调查,遗留工具无法跟上并陷入永远的追赶游戏。 影响是深远的,大多数组织都看到云原生 App…...

直流稳压电源与信号产生电路(模电速成)
目录 一、直流稳压电源 1、直流稳压电路 2、串联型稳压电路 3、集成稳压电路 二、信号产生电路 1、振荡电路 2、波形发生器 一、直流稳压电源 1、直流稳压电路 直流电源由 变压器、整流、滤波、稳压 四部分组成 整流:将交流变为直流 滤波:减小…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
