CSS灯光效果,背景黑金效果
先看效果

再看代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>灯光效果</title><link href="https://fonts.googleapis.com/css2?family=Cinzel:wght@700&display=swap" type="text/css" rel="Stylesheets"><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script><style>:root {--glitter: url("https://assets.codepen.io/13471/silver-glitter-background.png");--ratio-x: .5;--ratio-y: .75;--from-center: .5;}main {--bgoffsetx: calc( 2.9px * var(--ratio-x));--bgoffsety: calc( 4.3px * var(--ratio-y));--pointerx: calc( 100% * var(--ratio-x));--pointery: calc( 100% * var(--ratio-y));--h: calc( 360deg * var( --from-center ) );--s: calc( 90% * var( --from-center ) );background: linear-gradient(135deg, hsl(28deg, var(--s), 15%), hsl(198deg, var(--s), 15%)), var(--glitter), var(--glitter), radial-gradient(farthest-corner circle at var(--pointerx) var(--pointery), white 20px, rgba(237, 222, 222, 0.38) 150px, black 65%);background-position: calc( 70% + var(--bgoffsetx) ) calc( 70% + var(--bgoffsety) ), calc( 30% - var(--bgoffsetx) ) calc( 30% - var(--bgoffsety) );background-size: cover, 560px auto, 400px auto, cover;background-blend-mode: overlay, multiply, color, overlay;transition: opacity 4s ease-out;}main.loading {opacity: 0;}main {image-rendering: optimizeQuality;transform: translate3d(0, 0, 0.01px);}main * {pointer-events: none;text-anchor: middle;}main svg {mix-blend-mode: color-dodge;fill: #908190;opacity: calc( 1.5 - var(--from-center) );filter: drop-shadow(0 0 30px black) drop-shadow(0 0 10px black) brightness(1.3);}body {color: black;background: black;font-family: "Cinzel", sans-serif;}html, body, main {box-sizing: border-box;margin: 0;padding: 0;height: 100%;width: 100%;display: grid;place-items: center;grid-row: 1;}img {position: absolute;width: 1px;height: 1px;opacity: 0;}.social-icon {stroke-width: 1.25;stroke: cyan;fill: none;stroke-linecap: round;stroke-linejoin: round;position: absolute;bottom: 10px;right: 10px;width: 24px;height: 24px;z-index: 10;-webkit-animation: iconsLoad 10s ease both 1s;animation: iconsLoad 10s ease both 1s;}.social-icon.twitter {right: 40px;-webkit-animation-delay: 0s;animation-delay: 0s;}@-webkit-keyframes iconsLoad {from {opacity: 0;}to {opacity: 1;}}@keyframes iconsLoad {from {opacity: 0;}to {opacity: 1;}}</style>
</head>
<body>
<main id=app class=loading><svg viewBox="-50 0 100 20"><text x="0" y="15">Illuminate</text></svg>
</main>
<img src="https://assets.codepen.io/13471/silver-glitter-background.png" loading=lazy><a class="social-icon github" href="https://blog.csdn.net/qq_35241329?type=blog"><svg viewBox="0 0 24 24"><path stroke="none" d="M0 0h24v24H0z" fill="none"></path><path d="M9 19c-4.3 1.4 -4.3 -2.5 -6 -3m12 5v-3.5c0 -1 .1 -1.4 -.5 -2c2.8 -.3 5.5 -1.4 5.5 -6a4.6 4.6 0 0 0 -1.3 -3.2a4.2 4.2 0 0 0 -.1 -3.2s-1.1 -.3 -3.5 1.3a12.3 12.3 0 0 0 -6.2 0c-2.4 -1.6 -3.5 -1.3 -3.5 -1.3a4.2 4.2 0 0 0 -.1 3.2a4.6 4.6 0 0 0 -1.3 3.2c0 4.6 2.7 5.7 5.5 6c-.6 .6 -.6 1.2 -.5 2v3.5"></path></svg>
</a>
</body>
<script>// 👆鼠标移动跟随代码$("main").on("pointermove", (e) => {interacted = true;const { x, y } = e.originalEvent;const BOX = e.target.getBoundingClientRect();const POINT = { x: x - BOX.x, y: y - BOX.y };const RATIO = { x: POINT.x / BOX.width, y: POINT.y / BOX.height };const CENTER = fromCenter( RATIO );// 设置css中引用的一些css变量e.target.style.setProperty( "--ratio-x", RATIO.x );e.target.style.setProperty( "--ratio-y", RATIO.y );e.target.style.setProperty( "--from-center", CENTER );});// 数字 🤷♀️function fromCenter({ x, y }) {return Math.min(Math.max( 0, Math.sqrt( (y - .5) * (y - .5) + (x - .5) * (x - .5) ) / .5 ), 1 );}let interacted = false;$("img").on("load", () => {// ⏰ 惰性负载触发不透明度$("main").removeClass("loading");// ✨ 小介绍演示动画$({foo:0}).animate({foo:(Math.PI*3)}, {duration: 8000,easing: "swing",step: function(val) {if ( !interacted ) {document.querySelector("#app").style.setProperty("--ratio-x", (Math.cos(val) + 1.5) / 3);document.querySelector("#app").style.setProperty("--ratio-y", (Math.sin(val) + 2) / 4);}}});});
</script>
</html>
相关文章:

CSS灯光效果,背景黑金效果
先看效果 再看代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>灯光效果</title><link href"https://fonts.googleapis.com/css2?familyCinzel:wght700&dis…...

这里推荐几个前端icon网站(动图网站)
1. Loading.ioLoading.io 是一个免费的加载动效(Loading animations)图标库。它提供了多种风格的加载动效图标,包括 SVG、CSS 和 Lottie 动画格式。这些加载图标可以增强用户体验,为网站和应用程序添加更佳的视觉效果。 网站地址:loading.io - Your SVG GIF PNG Ajax Loading…...

【图神经网络】用PyG实现图机器学习的可解释性
Graph Machine Learning Explainability with PyG 框架总览示例:解释器The Explanation ClassThe Explainer Class and Explanation SettingsExplanation评估基准数据集Explainability Visualisation实现自己的ExplainerAlgorithm对于异质图的扩展解释链路预测 总结…...

HarmonyOS ArkTS Ability内页面的跳转和数据传递
HarmonyOS ArkTS Ability的数据传递包括有Ability内页面的跳转和数据传递、Ability间的数据跳转和数据传递。本节主要讲解Ability内页面的跳转和数据传递。 打开DevEco Studio,选择一个Empty Ability工程模板,创建一个名为“ArkUIPagesRouter”的工程为…...

MySQL 8.0.29 instant DDL 数据腐化问题分析
前言Instant add or drop column的主线逻辑表定义的列顺序与row 存储列顺序阐述引入row版本的必要性数据腐化问题原因分析Bug重现与解析MySQL8.0.30修复方案 前言 DDL 相对于数据库的 DML 之类的其他操作,相对来说是比较耗时、相对重型的操作; 因此对业务的影比较严…...

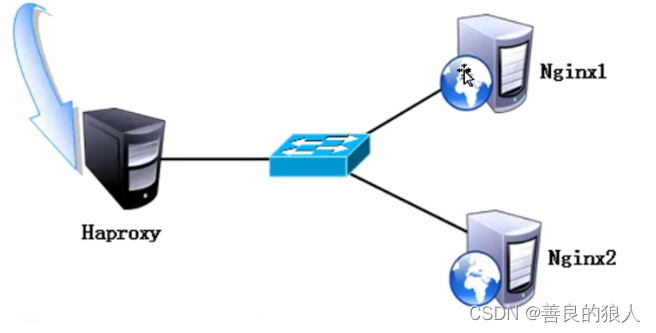
Haproxy搭建负载均衡
Haproxy搭建负载均衡 一、常见的Web集群调度器二、Haproxy介绍1、Haproxy应用分析2、Haproxy的主要特性3、Haproxy负载均衡策略 三、LVS、Nginx、Haproxy之间的区别四、Haproxy搭建Web群集1、Haproxy服务器部署2、节点服务器部署3、测试Web群集 五、日志定义1、方法一2、方法二…...

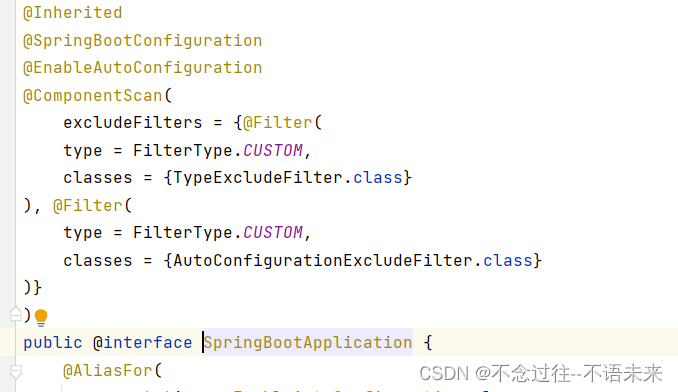
SpringBoot:SpringBoot启动加载过程 ④
一、思想 我们看到技术上高效简单的使用,其实背后除了奇思妙想的开创性设计,另一点是别人帮你做了复杂繁琐的事情。 二、从官网Demo入手 官网就一行代码。这个就是它的启动代码。 1、SpringBootApplication注解 ①. 三个核心注解的整合。 SpringBootCon…...

抽象轻松JavaScript
真真假假,鬼鬼,谁知道什么是真什么是假 疑点二:什么是真,什么是假 核心:确定一个清晰的目的,可以达到目的就是真,达不到就是假 知道了核心开始举例 考大学,考上大学就是满足目的…...

深入理解CSS字符转义行为
深入理解CSS字符转义行为 深入理解CSS字符转义行为 前言为什么要转义?CSS 转义什么是合法css的表达式 左半部分右半部分 练习参考链接 前言 在日常的开发中,我们经常写css。比如常见的按钮: <button class"btn"></button>&am…...

【论文阅读】(2023.05.10-2023.06.03)论文阅读简单记录和汇总
(2023.05.10-2023.06.08)论文阅读简单记录和汇总 2023/05/10:今天状态,复阳大残,下午淋了点雨吹了点风,直接躺了四个小时还是头晕- -应该是阳了没跑了。 2023/06/03:前两周出差复阳,这两周调整作息把自己又…...

FPGA开发-ddr测试
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 提示:这里可以添加技术概要 例如: 本文以米联科开发板为例,介绍ddr测试相关例程。 整体架构流程 提示:这里可以添加技术整体架构 技术名词解释 提示:这…...

BUUCTF 大帝的密码武器 1
题目描述:(下载题目,然后修改后缀名为.zip打开:) 公元前一百年,在罗马出生了一位对世界影响巨大的人物,他生前是罗马三巨头之一。他率先使用了一种简单的加密函,因此这种加密方法以…...

Linux 查看目录个数和大小
一、查看某目录下的文件个数 1. 查看目录下的文件个数 即当前目录/hdapp目录下有多少个文件,文件夹不计入数值 ls -l | grep "^-"| wc -l下面的命令文件夹也会计入数值 ls | wc -w2. 查看指定目录下的文件个数 如果省略指定目录就是默认当前目录 ls…...

Unity制作二次元卡通渲染角色材质——4 、内外描边和细节添加
Unity制作二次元材质角色 回到目录 大家好,我是阿赵。 这里继续讲二次元角色材质。这次打算讲一下描边和细节的添加。 一、外描边 外描边的做法也不止一种,比如后处理方法的偏导数ddx/ddy之类的,也能整个屏幕的求出边缘。但一般来说单模型渲…...

Ubuntu安装GCC10
使用包安装的方式安装 sudo apt upgradesudo apt install software-properties-commonsudo add-apt-repository ppa:ubuntu-toolchain-r/test QA: 更新python3.7后出现ModuleNotFoundError: No module named ‘apt_pkg‘错误QA: Cannot import name ‘_gi’ sudo apt updatesu…...

【flutter】Dart 规范2
高效 Dart 语言指南:用法示例 每天在你写的 Dart 代码中都会应用到这些准则。库的使用者可能不需要知道你在其中的一些想法,但是维护者肯定是需要的。 库 这些准则可以帮助你在多个文件编写程序的情况下保证一致性和可维护性。为了让准则简洁…...

k8s CoreDns详解
一、概述 服务发现是 K8s 的一项很重要的功能。K8s 的服务发现有两种方式,一种是将 svc 的 ClusterIP 以环境变量的方式注入到 pod 中;一种就是 DNS,从 1.13 版本开始,coreDNS 就取代了 kube dns 成为了内置的 DNS 服务器。 Cor…...

c++ 连sqlserver
//要在 C 中连接 SQL Server 数据库,可以使用 Microsoft 提供的 SQL Server Native Client 或者 //ODBC 驱动程序。以下是使用 SQL Server Native Client 连接数据库的基本步骤: //1. 安装 SQL Server Native Client 驱动程序。 //2. 在 C 代码中包含头…...

给钉钉的2个建议
1. 建议.MD文件可以实现在线编辑 .MD文件可以实现在线编辑。 现状:word、excel、txt等文件都可以实现在线编辑,期望.MD文件也可以进行在线编辑,便于喜欢用.MD文旦交流的人使用。 2. 增加群内根据关键词自定义提醒功能 随着个人加入的群聊增多…...

STL之优先级队列(堆)的模拟实现与仿函数(8千字长文详解!)
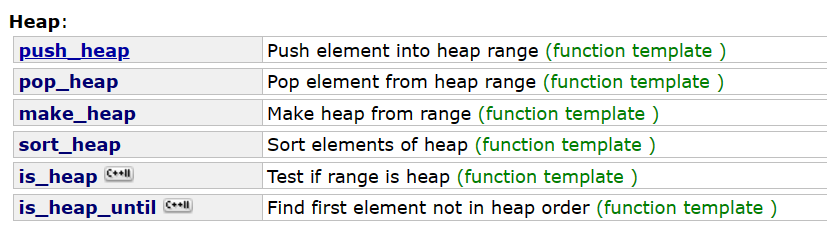
STL之优先级队列(堆)的模拟实现与仿函数 文章目录 STL之优先级队列(堆)的模拟实现与仿函数优先级队列的概念priority_queue的接口介绍优先级队列的构造函数 priority_queue模拟实现类成员构造函数向下调整算法——正常实现 push向…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...
