React基础教程(三):JSX语法
React基础教程(三):JSX语法
1、JSX简介
- 全称:JavaScript XML
- react定义的一种类似于XML的JS扩展语法:JS+XML
- 本质是
React.createElement(component, props, ...children)方法的语法糖 - 作用:用来简化创建虚拟DOM(
注意:它不是字符串,也不是HTML/XML标签;它最终产生的就是一个JS对象) - 标签名任意:HTML标签或其他标签
2、JSX语法规则
- 定义虚拟DOM的时候不要写引号
- 标签中混入JS表达式时要用
{} - 样式的类名指定不要用
class,要用className - 内联样式,要用
style={{key:value}}的形式去写 - 虚拟DOM必须只有一个根标签
- 标签必须闭合
- 标签首字母:①若小写字母开头,则将改标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。②若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div><!--此处一定要写babel-->
<script type="text/babel">const myId = "react";const myData = "Hello React !!!";// 1、创建虚拟DOMconst virtualDOM = (<div><h1 className={'title'} id={myId}><span style={{color: "red", fontSize: '29px'}}>{myData}</span></h1><h1 className={'title'} id={myId.toUpperCase()}><span style={{color: "red", fontSize: '29px'}}>{myData}</span></h1><label><input type="text"/></label></div>);// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
<style>.title {background-color: bisque;}
</style>
3、JSX小练习
需求:动态展示如下列表:

小插曲:
什么是表达式?
- 一个表达式会产生一个值,可以放在任何一个需要值的地方。
- 下面这些都是表达式
- a
- a+b
- func(1)
- arr.map()
- function test(){}
- 下面这些都是表达式
- 语句/代码
- 下面这些都是语句/代码
- if(){}
- for(){}
- switch(){case:xxxx}
- 下面这些都是语句/代码
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx小练习</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div>
<!--此处一定要写babel-->
<script type="text/babel">// 模拟一些数据const data = ['Angular', 'React', 'Vue'];// const obj = {name1:'Angular', name2:'Angular', name3:'Angular'};// 1、创建虚拟DOMconst virtualDOM = (<div><h2>前端js框架列表</h2><ul>{data.map((item, index)=>{return <li key={index}>{item}</li>})}</ul></div>); /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
相关文章:

React基础教程(三):JSX语法
React基础教程(三):JSX语法 1、JSX简介 全称:JavaScript XMLreact定义的一种类似于XML的JS扩展语法:JSXML本质是React.createElement(component, props, ...children)方法的语法糖作用:用来简化创建虚拟DOM(注意&…...

软件测试岗位都是女孩子在做吗?
听我一朋友说,测试岗位基本都是女孩子做。” 不知道是不是以前“软件测试岗”给人印象是“不需要太多技术含量”的错觉,从而大部分外行认为从业软件测试的人员中女生应占了大多数。比如有人就觉得:软件测试主要是细心活,所以女生…...

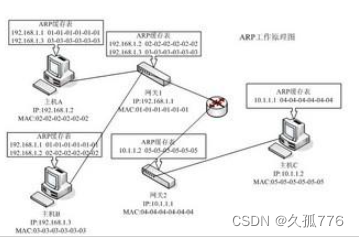
ARP协议,带你了解ARP协议
目录 一、ARP协议概述 二、使用ARP的四种情况 三、ARP缓存 四、ARP的工作原理 1. 地址解析 2. 地址缓存 五、ARP报文格式 1. ARP请求报文格式 2. ARP响应报文格式 六、免费ARP 七、代理ARP 一、ARP协议概述 ARP(Address Resolution Protocol)地…...

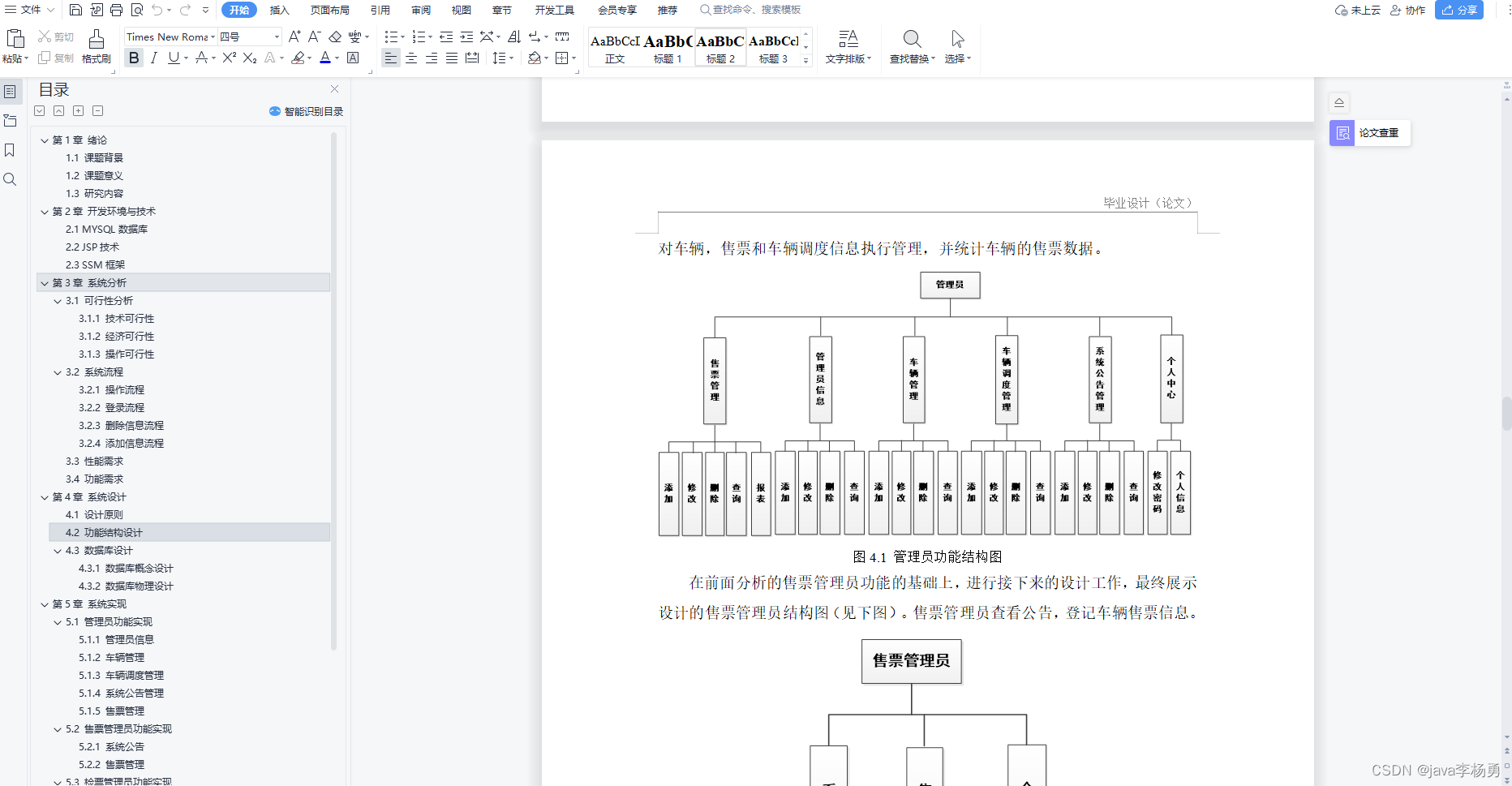
基于Java汽车客运站管理系统设计实现(源码+lw+部署文档+讲解等)
博主介绍: ✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精…...

0203使用规则-索引-MySQL
文章目录 1 联合索引1.1 最左前缀法则1.2 范围查询 2 索引失效2.1 常见情况2.2 数据分布影响 3 SQL提示4 覆盖索引和回表查询5 前缀索引6 单列和联合索引7 设计原则结语 1 联合索引 1.1 最左前缀法则 在Mysql数据库中创建了联合索引(或称复合索引,即包含…...

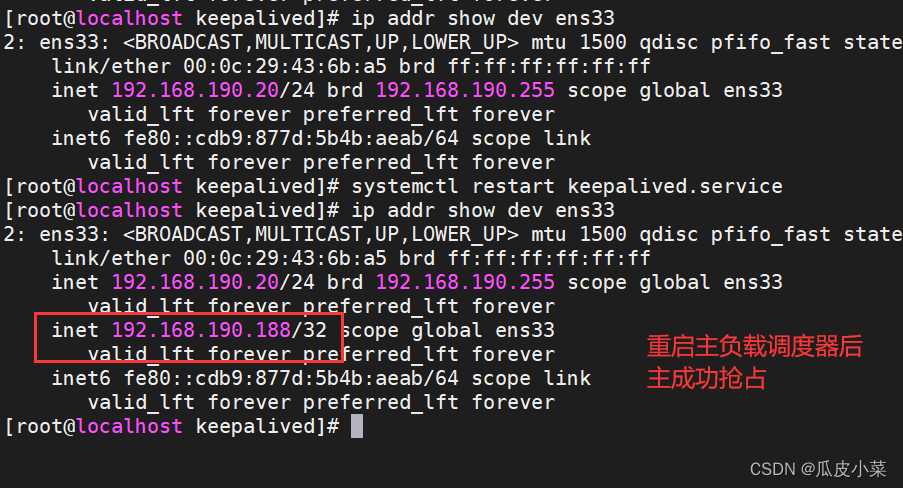
LVS+Keepalived群集
一、Keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器,…...

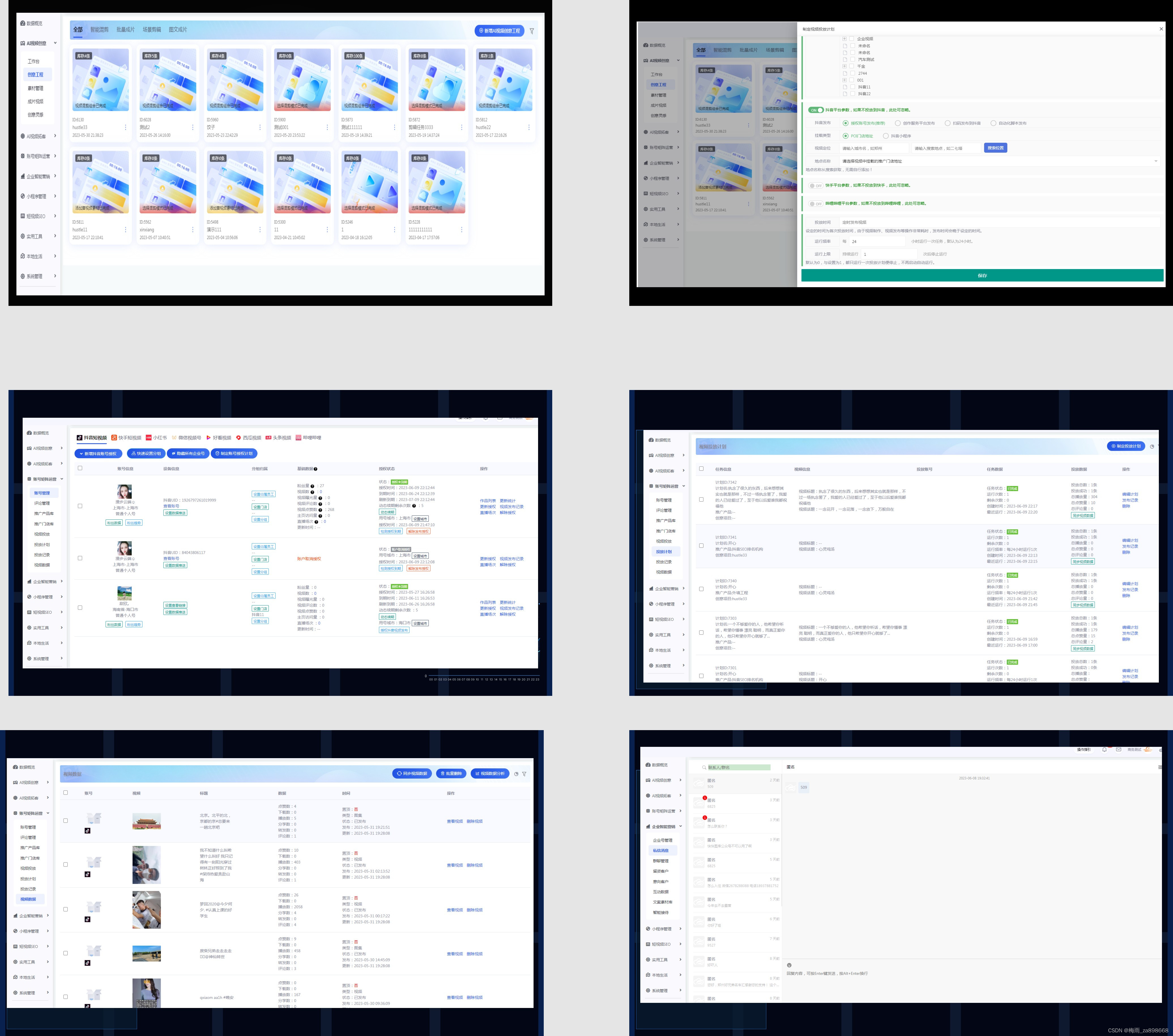
抖音矩阵系统源代码开发部署--源码搭建
抖音矩阵系统是一个具有强大功能的开放性平台,通过数据挖掘技术能够实现精准的用户画像和个性化推荐,这也是抖音成为国内最受欢迎的短视频平台之一的原因之一。矩阵系统的开发需要大量的技术支持和数据分析,同时也需要综合运用大数据、机器学…...

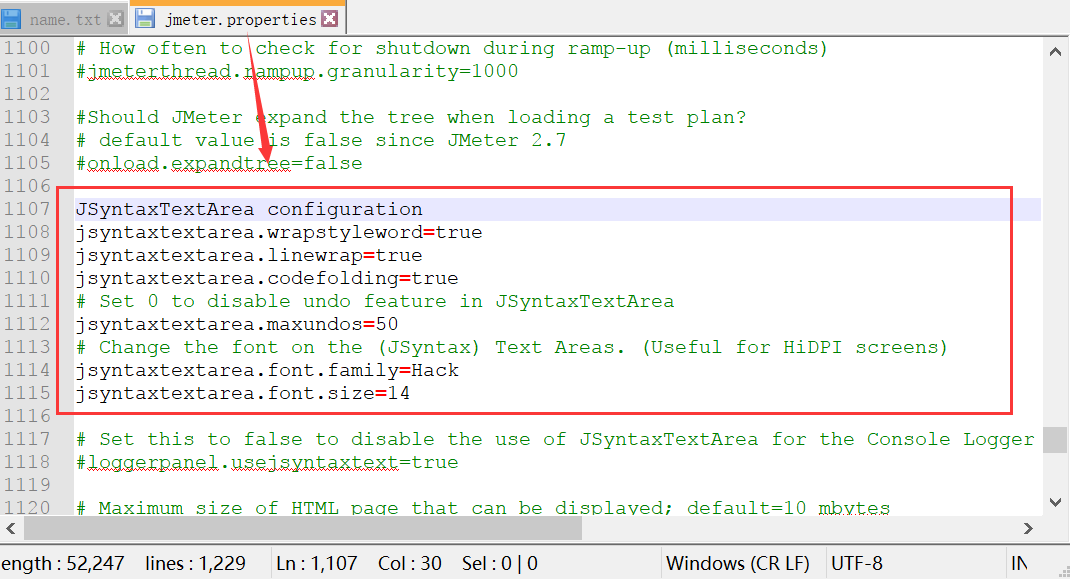
如何用Jmeter进行接口测试 ,这应该是全网最详细的教程了
一、Jmeter 的使用步骤 打开Jmeter 安装包,进入\bin 中,找到"jmeter.bat", 点击打开即可。 在下图打开的Jmeter 页面中,右键“测试计划” -> “添加” -> "Threads(Users)" -> “线程组”, 建立线…...

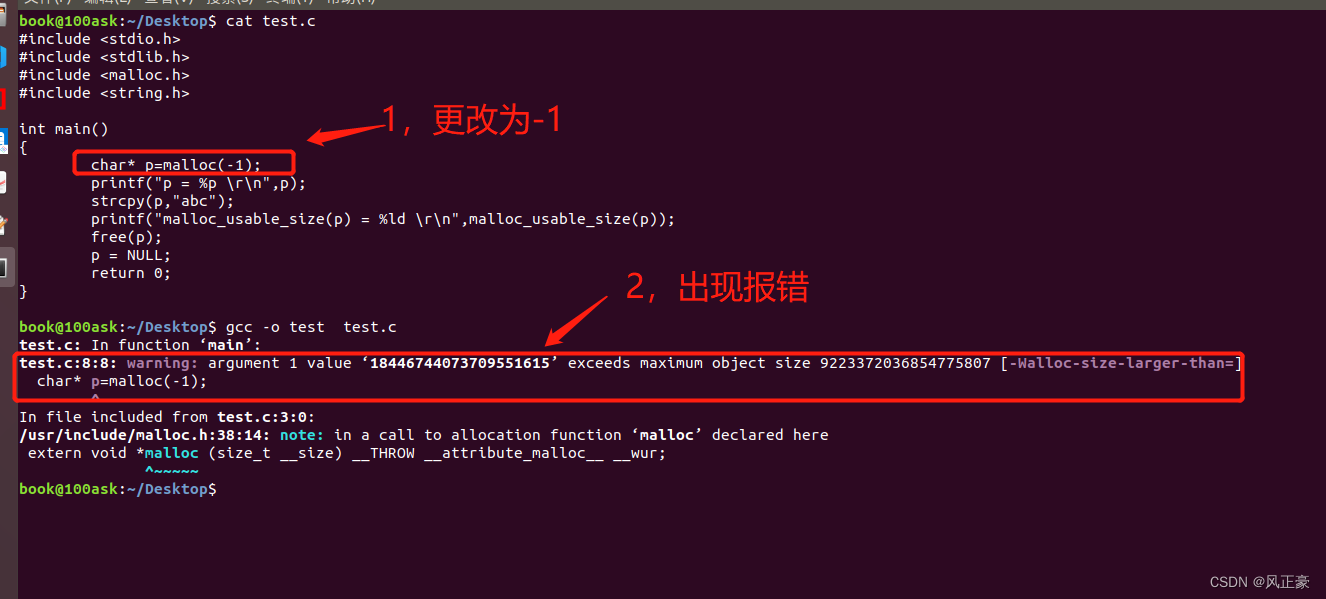
C语言---malloc(0)会产生什么结果,真的是空指针吗?
前言 (1)几天前在一个交流群中看到有人说,面试问malloc(0)会怎么样是真的恶心。 (2)这个突然激起了我的好奇心。居然还可以malloc(0)?! (3)经过测试最后,发现…...

建模助手618 | 谁不囤点Revit插件我都会生气!
大家好,这里是建模助手。 早在5月份,我们已经就“618”这个事情高调了一番,以提前放“价”的姿势,让许多用户以躺赢的状态拉开了年中大促的序幕。(5月购买的盆友,切记看完全文,内附彩蛋 活动反…...

【“职场程序员是否会保护自己的隐私?为何要求程序员之间保密薪资?”】
职场程序员之间确实有一些秘密,其中之一便是对薪资保密。这并非完全是程序员们的独立行为,而是因为一些公司或组织规定员工之间不能互相透露薪水信息。 第一个原因是保护公司自身利益。如果一个程序员知道其他同事的薪资水平比自己高,他可能…...

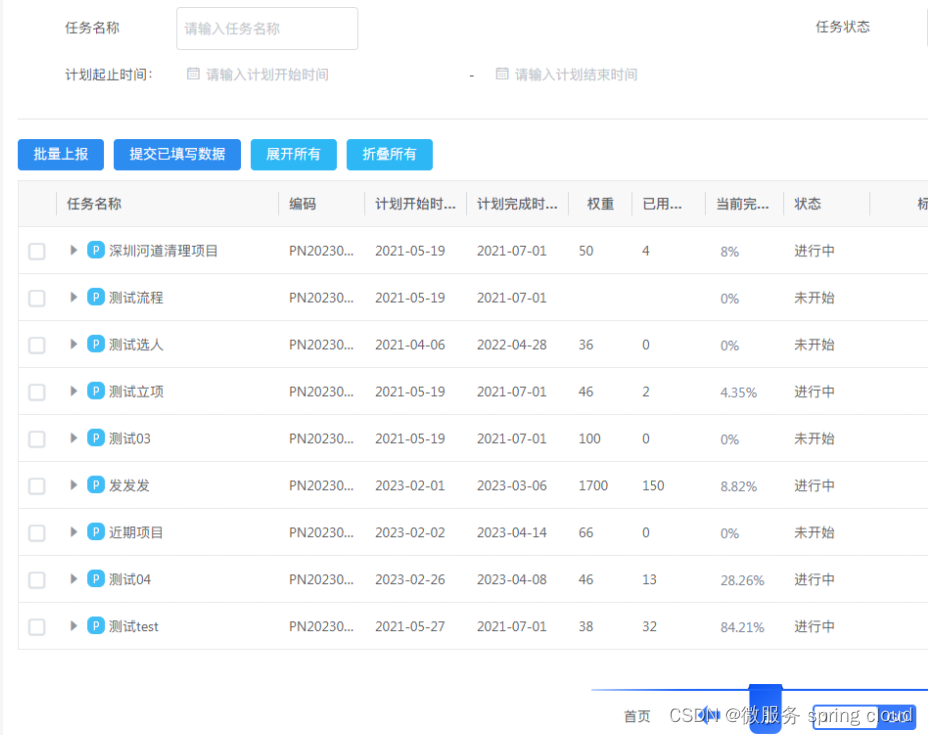
企业工程管理系统源码之提高工程项目管理软件的效率
高效的工程项目管理软件不仅能够提高效率还应可以帮你节省成本提升利润 在工程行业中,管理不畅以及不良的项目执行,往往会导致项目延期、成本上升、回款拖后,最终导致项目整体盈利下降。企企管理云业财一体化的项目管理系统,确保…...

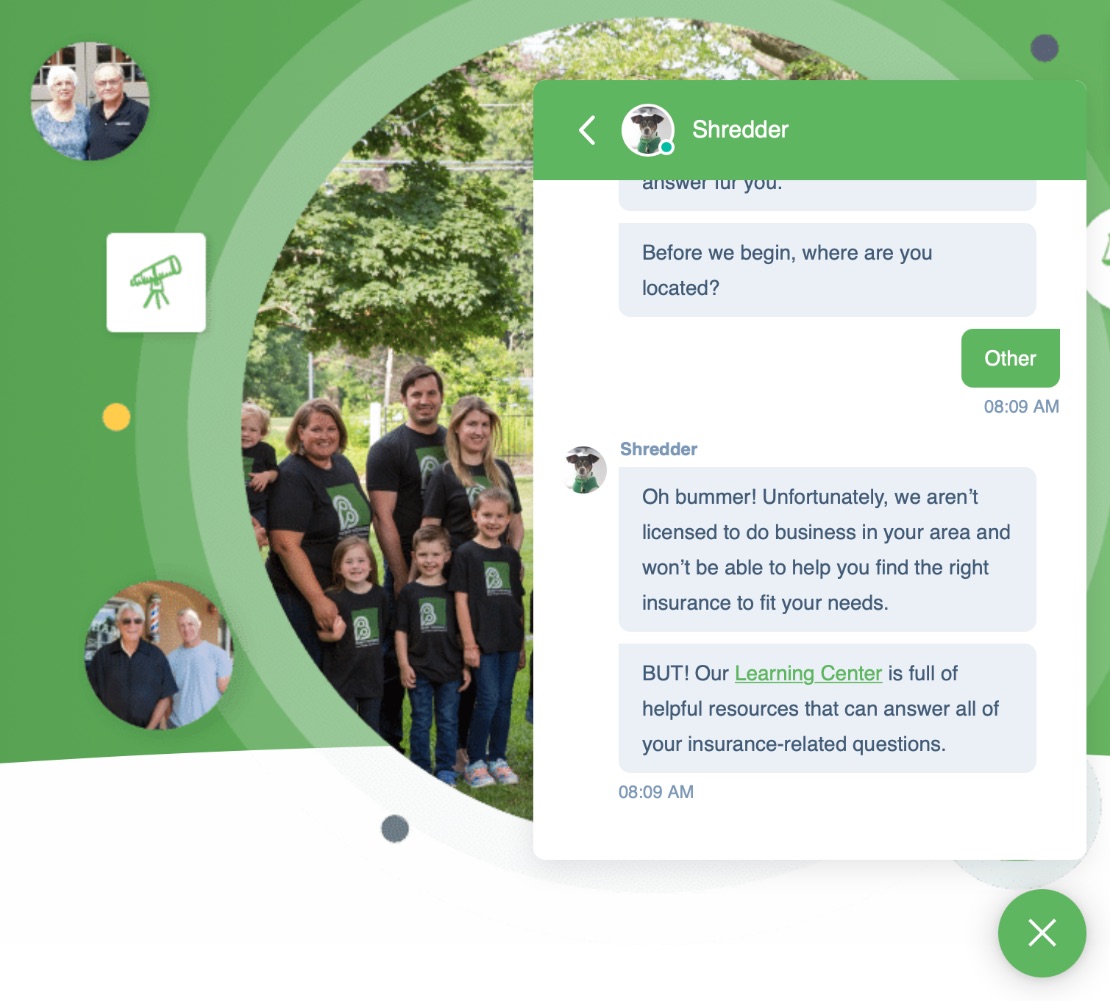
创新指南 | 推动销售的17个可落地的集客式营销示例
无论您是开启集客式的营销有一段时间还是处于起步阶段,了解像您这样的企业是如何粉碎竞争对手的的集客式策略总是有帮助的。无论您的公司做什么,它所服务的行业,是B2B还是B2C ,您都可以在这里找到许多可以使用的示例。 在本文中&…...

ASEMI代理光宝光耦LTV-0314的应用与优势
编辑-Z 在电子设备的设计和制造过程中,光耦合器是一种至关重要的组件。它们在电路中起到隔离作用,保护电子设备免受电压冲击和电流过载的影响。今天,我们将深入探讨一种特殊的光耦合器——LTV-0314,它的特性、应用以及优势。 一、…...

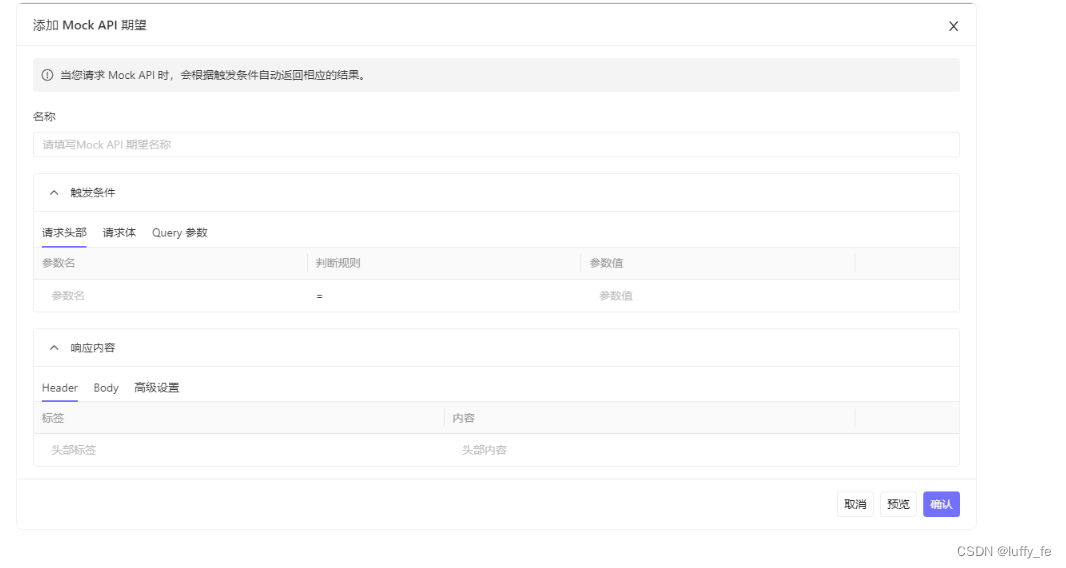
Apikit 自学日记: Apikit 如何发起测试
进入 API 文档详情页,点击上方 测试 标签,进入 API 测试页,系统会根据API文档自动生成测试界面并且填充测试数据。 填写请求参数 首先填写好请求参数。 请求头部 您可以输入或导入请求头部。批量导入的数据格式为 key : value ,…...

python-glob模块_表格及代码样例
glob模块 文章目录 glob模块1. glob.glob(pathname):根据指定的模式匹配文件路径,并返回匹配的路径列表2. glob.iglob(pathname):返回一个迭代器,逐个匹配文件路径,适用于大量文件的情况3. glob.escape(pathname)&…...

GitHub Copilot 最全安装、使用
GitHub Copilot 最全安装、使用教程 一、温馨提示 GitHub Copilot 目前为止可以免费试用一个月,但是试用的前提是必须要绑定银行卡,因为后续会自动扣费,所以请注意试用结束日期,自己定好闹钟关闭订阅。 订阅价格为每月10美刀&a…...

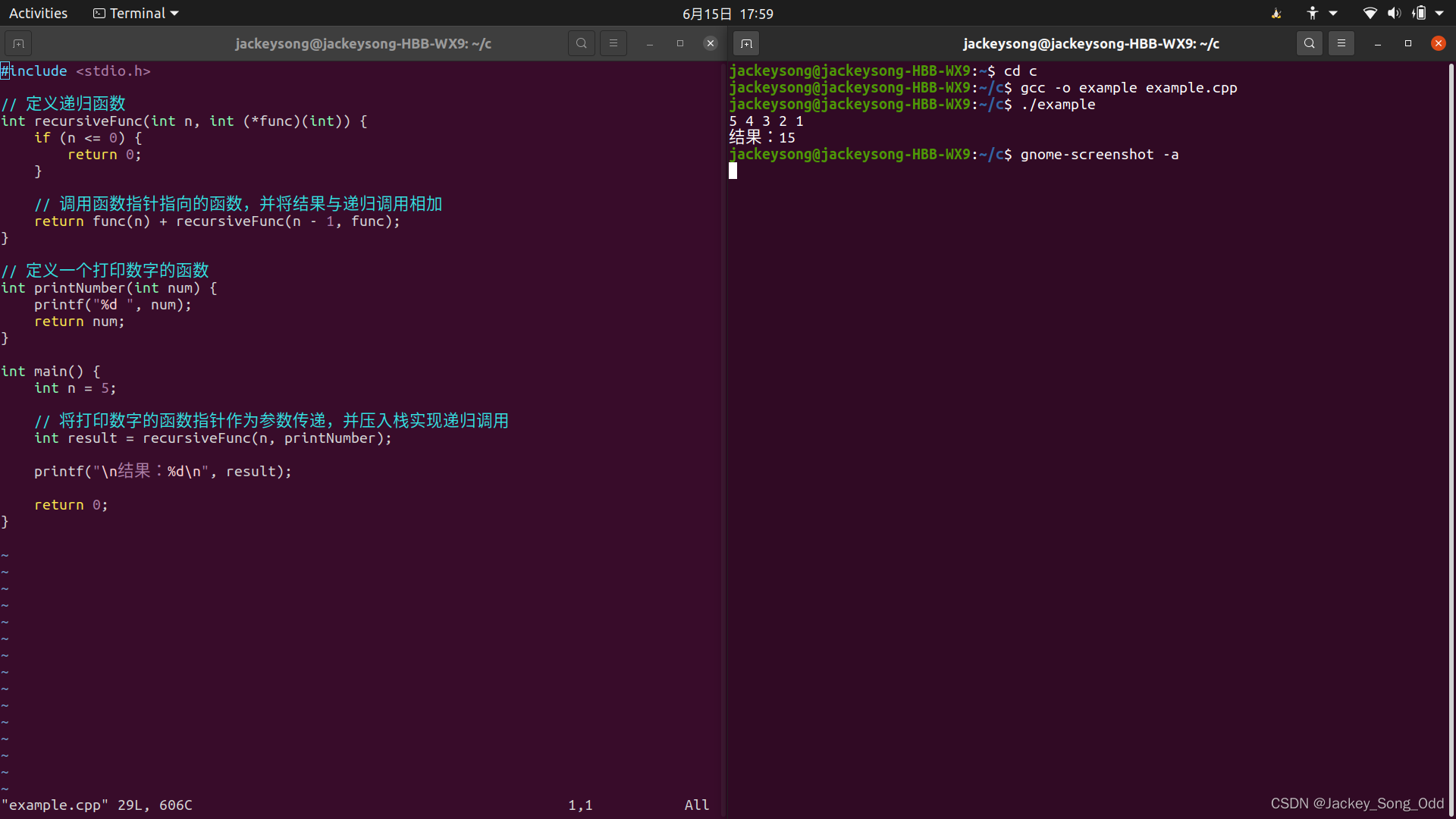
C语言 指针(特别篇)
本篇目录 C语言 指针(特别篇)内存地址简要介绍C语言指针C语言的指针可以指向什么?取地址符 &(Address-of Operator)C语言中的 * 号运算符示例集:指向变量的指针指向数组的指针指向字符串的指针二级指针指针数组的…...

【计算机视觉 | 目标检测】arxiv 计算机视觉关于目标检测的学术速递(5月26日论文合集)
文章目录 一、检测相关(9篇)1.1 Energy-based Detection of Adverse Weather Effects in LiDAR Data1.2 Anomaly Detection with Conditioned Denoising Diffusion Models1.3 Mask Attack Detection Using Vascular-weighted Motion-robust rPPG Signals1.4 Improved Multi-Sca…...
)
网络编程与自动化(python)
20.1 网络编程与自动化概述 传统网络运维困境大家在日常的网络运维中是否遇到过如下问题: 设备升级:现网有数千台网络设备,你需要周期性、批量性地对设备进行升级。配置审计:企业年度需要对设备进行配置审计。例如要求所有设备开启sTelnet功能,以太网交换机配置生成树安全…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

Q1起重机指挥理论备考要点分析
Q1起重机指挥理论备考要点分析 一、考试重点内容概述 Q1起重机指挥理论考试主要包含三大核心模块:安全技术知识(占40%)、指挥信号规范(占30%)和法规标准(占30%)。考试采用百分制,8…...

c++算法学习3——深度优先搜索
一、深度优先搜索的核心概念 DFS算法是一种通过递归或栈实现的"一条路走到底"的搜索策略,其核心思想是: 深度优先:从起点出发,选择一个方向探索到底,直到无路可走 回溯机制:遇到死路时返回最近…...

Docker 镜像上传到 AWS ECR:从构建到推送的全流程
一、在 EC2 实例中安装 Docker(适用于 Amazon Linux 2) 步骤 1:连接到 EC2 实例 ssh -i your-key.pem ec2-useryour-ec2-public-ip步骤 2:安装 Docker sudo yum update -y sudo amazon-linux-extras enable docker sudo yum in…...
