06 antdesign react Anchor 不同页面之间实现锚点
react Anchor 不同页面之间实现锚点
- 一、定义
- 二、使用步骤
- 三、开发流程
- (一)、组件
- (二)、页面布局
- (三)、点击事件
- (四)、总结说明
- 一、react单页面应用,当前页面的锚点
- 二、react单页面应用,不同页面的锚点
- 思路:锚点只能在当前页面使用,所以用useEffect()拦截
- 三、总结
- 五、其它
- 解决办法:加上location.hash可以解决
一、定义
Anchor锚点是:用于跳转到页面指定位置。
何时使用
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。
二、使用步骤
1、首先在react项目中引用antd的锚点
import {Anchor} from 'antd';const { Link } = Anchor;
2、发现页面进行跳转而不是点位到页面的锚点,发现url有所改变
浏览器支持的锚点必须是通过hash来实现的,
三、开发流程
(一)、组件

(二)、页面布局
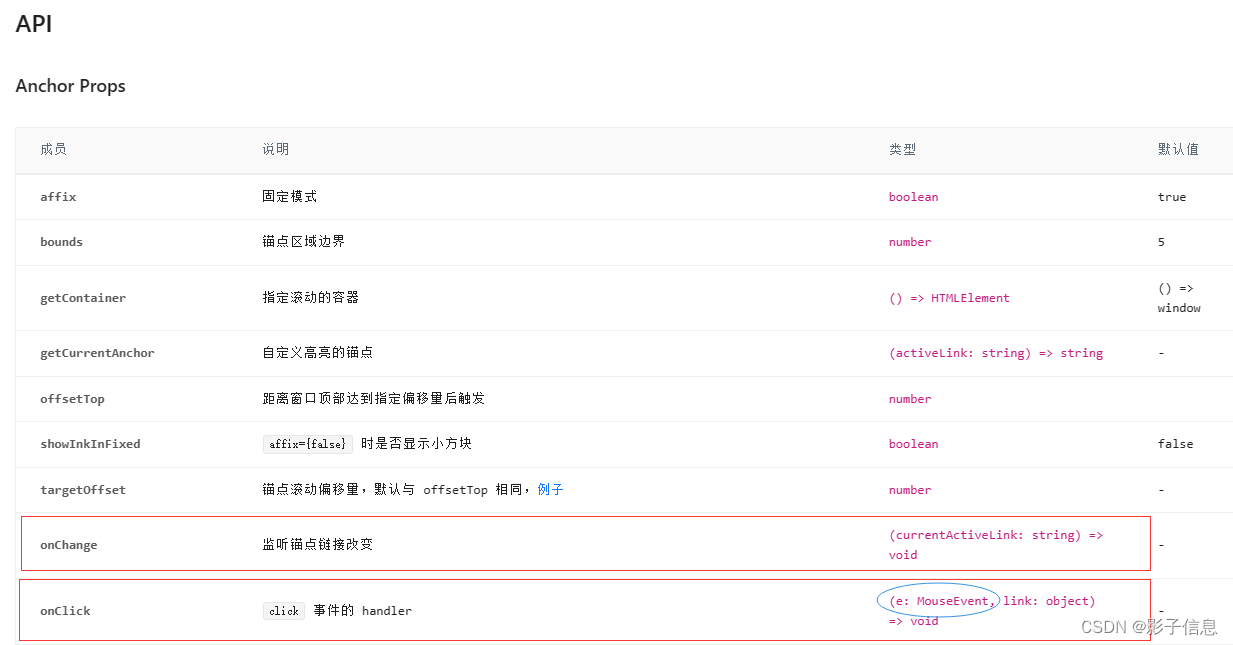
onClick()点击事件
<Anchor onClick={onAnchorChange}><div className={styles.digUlItem}>{item.des.map((littleItem, littleIndex) => {return (<Linkkey={littleItem}href={`#${littleItem}`}title={littleItem}></Link>);})}</div>
</Anchor>
(三)、点击事件
const onAnchorChange = (e,link) => {e.preventDefault();console.log('ddd e anchor>>>', e);console.log('ddd hash anchor>>>', link);};
(四)、总结说明
一、react单页面应用,当前页面的锚点
简单使用
- antd中Anchor组件阻止默认路由跳转
- 使用Anchor组件时,添加click方法:
1、阻止默认事件 e.preventDefault();阻止link的href跳转路由事件;
2、使用H5的scrollToAnchor添加页面滚动效果:
当前页面实现锚点,的点击事件,代码如下:
链接: react+antd中Anchor锚点踩坑===当前页面跳转,阻止点击事件的默认事件
handleClickFun= (e, link) => {e.preventDefault();if (link.href) {// 找到锚点对应得的节点let element = document.getElementById(link.href);// 如果对应id的锚点存在,就跳滚动到锚点顶部element && element .scrollIntoView({block:'start', behavior:'smooth'});}
};
// block:表示垂直方向的滚动对齐方式,“start”, “center”, “end”, 或 “nearest”
// behavior:表示动画效果,auto/smooth(滚动效果)
使用加强版
- 点击事件阻止a标签的默认
e.preventDefault(); - 原理:
【antdesign中anchor点击锚点后手动刷新页面,显示空白】是因为antdesign anchor底层代码是使用a标签来进行锚点跳转的,所以我们需要阻止a标签的默认行为。
antd Anchor底层是使用的a标签实现锚点功能的,而a标签的默认行为就是路由跳转(跳转到href),只要阻止a标签的默认行为就可以了。
-
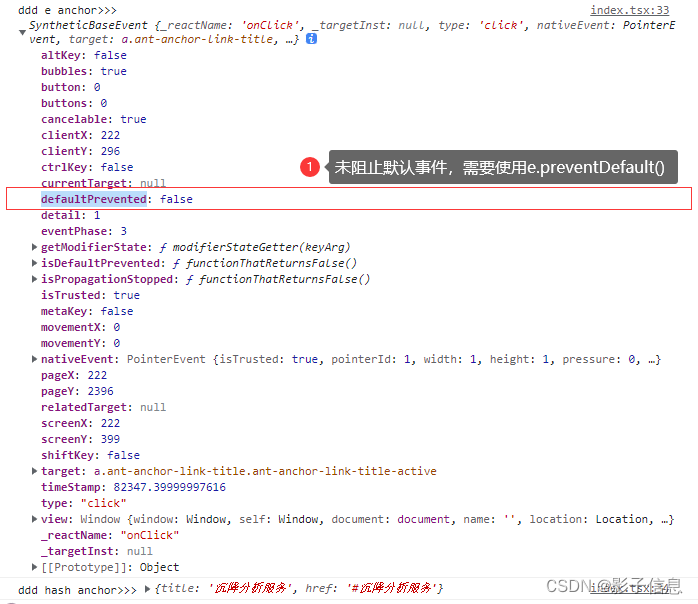
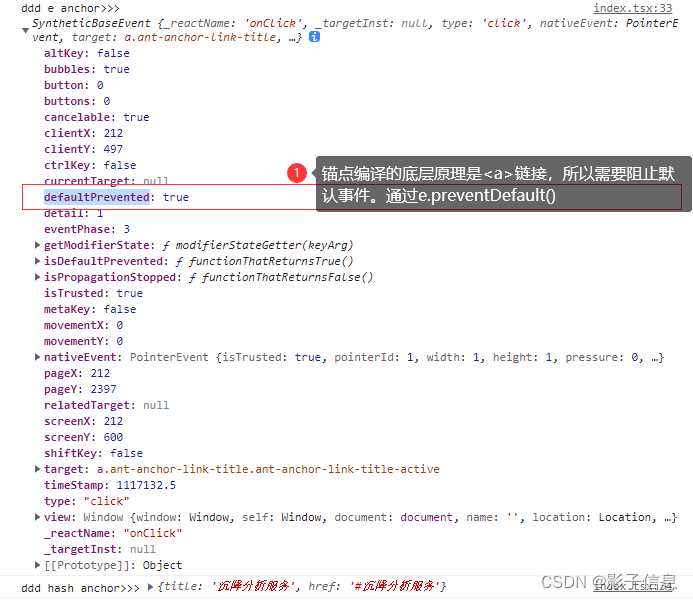
控制台打印效果,比较如下:
-
阻止默认事件前:

-
阻止默认事件后:

二、react单页面应用,不同页面的锚点
思路:锚点只能在当前页面使用,所以用useEffect()拦截
- 详细思路:我在项目中使用的锚点并不是真正意义上的锚点,只是利用了点击a便签会在浏览器的地址栏url出现#后的参数,可以理解为vue中的路由传参query。
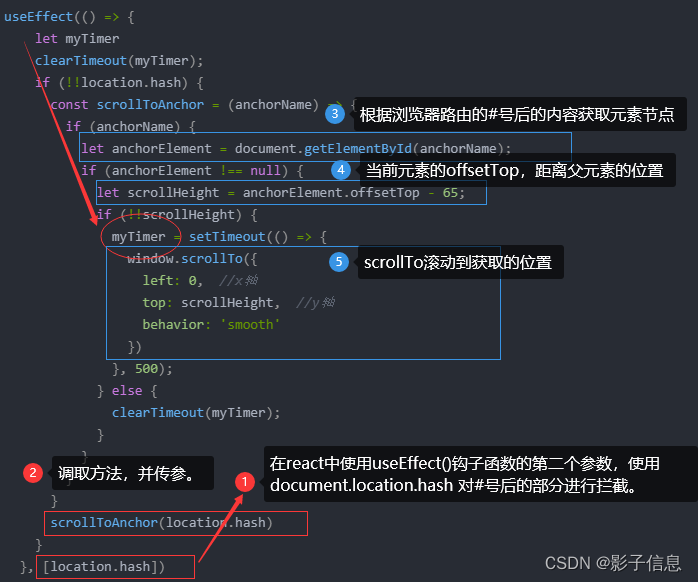
通过react的函数组件的钩子函数useEffect()。通过useEffect(handleFun,[第二个参数])的第二个参数对浏览器的地址栏进行拦截。我拦截的是:location.hash 对#号后的部分进行拦截。这里而外说一句:location对象,他是window对象和document对象的属性,它表示载入窗口的url,它可以解析url。 - 代码如下:


useEffect(() => {let myTimerclearTimeout(myTimer);if (!!location.hash) {const scrollToAnchor = (anchorName) => {if (anchorName) {let anchorElement = document.getElementById(anchorName);console.log('element>>>', anchorElement)if (anchorElement !== null) {let scrollHeight = anchorElement.offsetTop - 65;if (!!scrollHeight) {myTimer = setTimeout(() => {window.scrollTo({left: 0, //x轴top: scrollHeight, //y轴behavior: 'smooth'})}, 500);//useEffect()中清除定时器,return出去就可以了。return () => clearTimeout(myTimer)} else {return () => clearTimeout(myTimer)}}}}scrollToAnchor(location.hash)}}, [location.hash])
useEffect(() => {console.log('location.hash>>>', location.hash);if (!!location.hash) {const scrollToAnchor = (anchorName) => {console.log('anchorName>>>', anchorName)if (anchorName) {let anchorElement = document.getElementById(anchorName);console.log('element>>>', anchorElement)if (anchorElement !== null) {let scrollHeight = anchorElement.offsetTop - 65;console.log('anchorElement.offsetTop>>>', anchorElement.offsetTop)console.log('scrollHeight>>>', scrollHeight)let myTimerif (!!scrollHeight) {myTimer = setTimeout(() => {console.log('定时器>>>');window.scrollTo({left: 0, //x轴top: scrollHeight, //y轴behavior: 'smooth'})}, 500);//useEffect()中清除定时器,return出去就可以了。return () => clearTimeout(myTimer)} else {//useEffect()中清除定时器,return出去就可以了。return () => clearTimeout(myTimer)}}}}scrollToAnchor(location.hash)}}, [location.hash])
- 完整代码:
import React,{useEffect} from 'react';
import styles from './index.less';
import { Image, Space } from 'antd';
import FarmServerList from '@/components/productServer/FarmServerList';
import farm1 from '@/assets/productServer/farm1.png';
export default function index({ content = [] }) {useEffect(() => {console.log('location.hash>>>', location.hash);if (!!location.hash) {const scrollToAnchor = (anchorName) => {console.log('anchorName>>>', anchorName)if (anchorName) {let anchorElement = document.getElementById(anchorName);console.log('element>>>', anchorElement)if (anchorElement !== null) {let scrollHeight = anchorElement.offsetTop - 65;console.log('anchorElement.offsetTop>>>', anchorElement.offsetTop)console.log('scrollHeight>>>', scrollHeight)let myTimerif (!!scrollHeight) {myTimer = setTimeout(() => {console.log('定时器>>>');window.scrollTo({left: 0, //x轴top: scrollHeight, //y轴behavior: 'smooth'})}, 500);//useEffect()中清除定时器,return出去就可以了。return () => clearTimeout(myTimer)} else {//useEffect()中清除定时器,return出去就可以了。return () => clearTimeout(myTimer)}}}}scrollToAnchor(location.hash)}}, [location.hash])return (<div className={styles.home_box}>{content.map((item,index) => {if (item.id % 2 == 0) {return (<div className={styles.content} key={item.id}><div className={styles.left}><Space direction={'vertical'} size={'large'}><span className={styles.span1} id={`#${index}`}>{item.title}</span><FarmServerList list={item.list} align={item.id % 2} /></Space></div><div className={styles.right}><Image src={item.img} preview={{ mask: false }} /></div></div>);} else {return (<div className={styles.content} key={item.id}><div className={styles.left}><Image src={item.img} preview={{ mask: false }} /></div><div className={styles.right}><Space direction={'vertical'} size={'large'}><span className={styles.span} id={`#${index}`}>{item.title}</span><FarmServerList list={item.list} /></Space></div></div>);}})}</div>);
}三、总结
实际效果:能够实现从一个页面跳转到另外一个页面,并且根据浏览器地址栏location.hash获取到#号后的内容,从一个页面的锚点->点击->跳转到另一个页面->根据getElementById获取真实节点->windowm.scrollTo页面滚动
BUG点:
现象:点击第一次跳转不能滚动,重新第二次跳转能够实现滚动。
原因分析:react框架有虚拟Dom,在useEffect不能获取到真实的Dom节点,因为页面组件的useEffect会在浏览器加载一个页面渲染的时候调用useEffect()两次,第一次拿不到,第二次能拿到节点。
但我们想要第一节进入页面就实现滚动
所以:考虑使用react的函数组件的另一个狗子函数useRef()
链接: useEffect执行时机
链接: useRef()操作真实dom节点
五、其它
解决办法:加上location.hash可以解决
浏览器支持的锚点必须是通过hash来实现的,
不行的话就不能用锚点的形式,只能自己写个组件,注册点击事件,然后获取要滚动到的元素的位置,设置window的scrollTop
React不引入antd如何实现锚点跳转
代码如下:
scrollToAnchor (id){
document.getElementById(id).scrollIntoView(false);
}
render:
-
this.scrollToAnchor(‘Summarize’)}>Summarize
-
this.scrollToAnchor(‘ProductFunction’)}>ProductFunction
-
this.scrollToAnchor(‘ToHelpAnswer’)}>ToHelpAnswer
相关文章:

06 antdesign react Anchor 不同页面之间实现锚点
react Anchor 不同页面之间实现锚点一、定义二、使用步骤三、开发流程(一)、组件(二)、页面布局(三)、点击事件(四)、总结说明一、react单页面应用,当前页面的锚点二、react单页面应用,不同页面的锚点思路:锚点只能在当前页面使用,…...

mysql调优-内存缓冲池
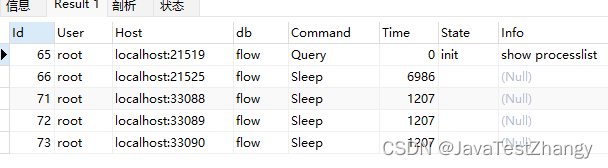
因本地查询和服务器查询相比服务器慢了很多,同样的数据,同样的sql查询,考虑了是不是链接太多了,自行查询了下,我使用的c3p0的链接池,配置一个小时超时,正常情况下是20多个链接,而mys…...

【LeetCode】每日一题(5)
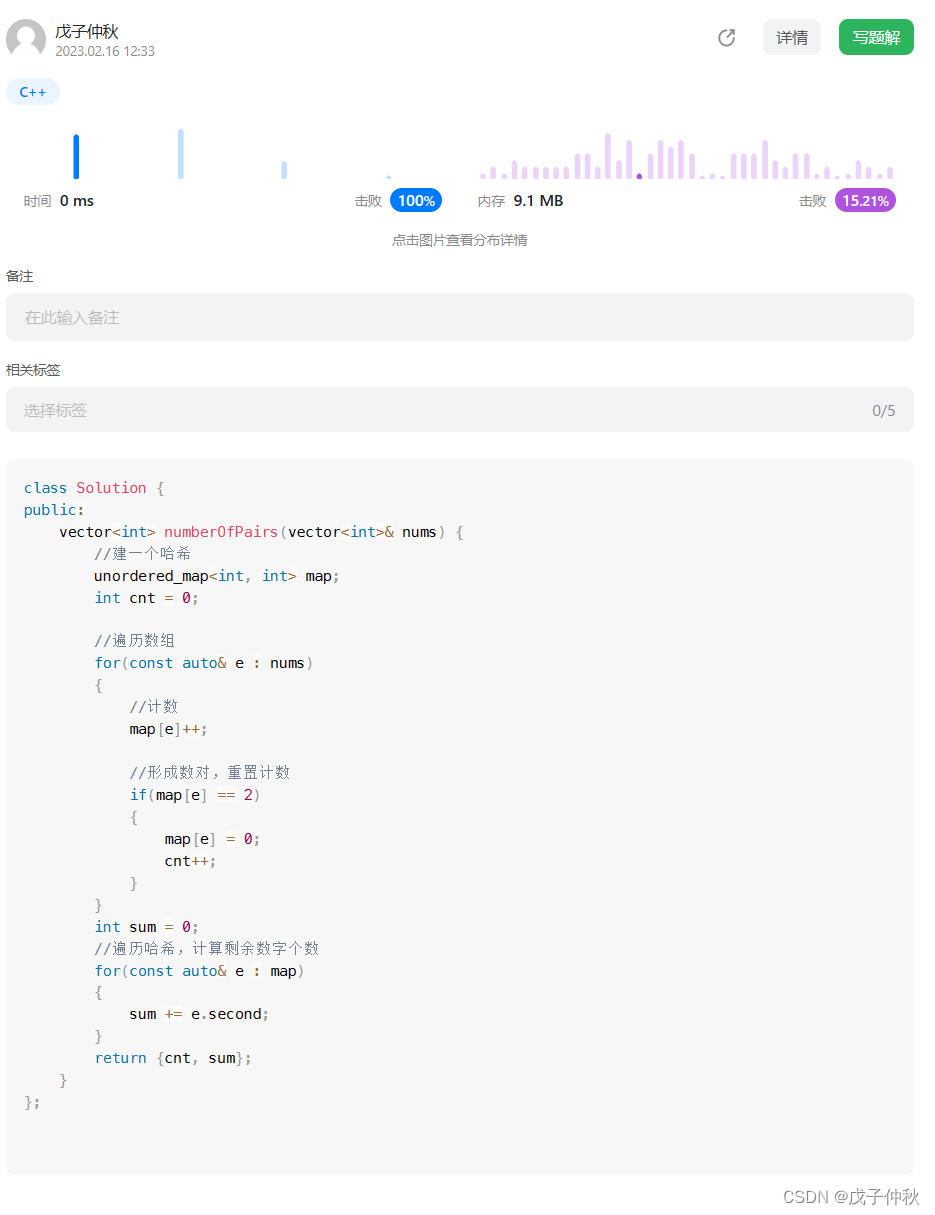
目录 题目:2341. 数组能形成多少数对 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:2341. 数组能形成多少数对 -…...

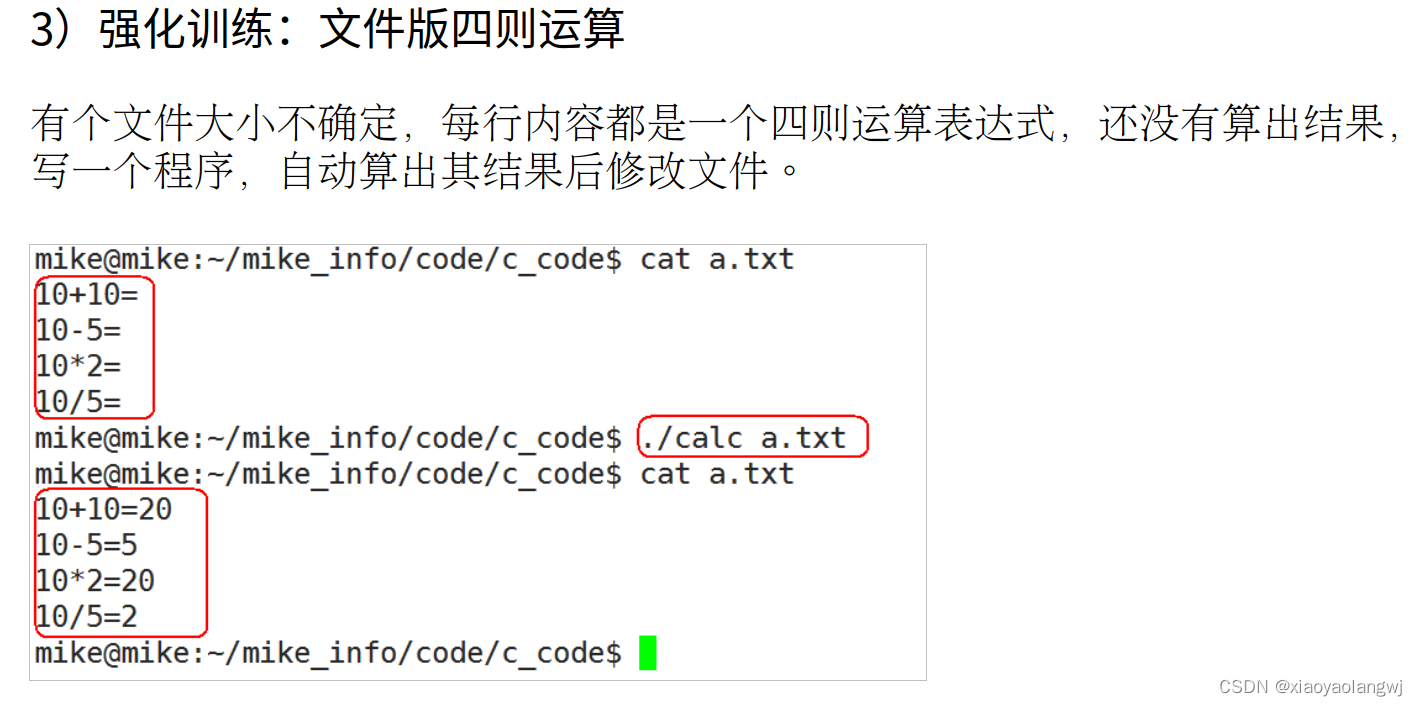
输入任意多个整数, 把这些数据保存到文件data.txt中.(按ctrl + z)
#pragma once #include <iostream> #include <fstream> using namespace std; /* 输入任意多个整数, 把这些数据保存到文件data.txt中. 如果在输入的过程中, 输入错误, 则提示用户重新输入. 指导用户输入结束(按ctrl z) [每行最多保存10个整数] */ int main() { …...

Mysql数据库的时间(3)一如何用函数插入时间
暂时用下面四个日期函数插入时间 如:insert into Stu(time) values (now()); Mysql的时间函数描述对应的Mysql的时间类型now()/sysdate()NOW()函数以YYYY-MM-DD HH:MM:SS返回当前的日期时间date/time/dateTime/timeStamp/yearcurDate()/current_date()返回当前的日期YYYY-M…...
)
关于eval函数(将JSON格式的字符串转换成JSON格式对象)
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>关于eval函数</title> </head> <body> <!--JSON是一种行业内的数据交换格式标准。在JS当中以对象的形式存在…...

2023最强软件测试面试题,精选100 道,内附答案版,冲刺金3银4
精挑细选,整理了100道软件测试面试题,都是非常常见的面试题,篇幅较长,所以只放出了题目,答案在评论区! 测试技术面试题 1、什么是兼容性测试?兼容性测试侧重哪些方面? 2、我现在有…...

一文搞懂Docker容器里进程的 pid 是如何申请出来的?
如果大家有过在容器中执行 ps 命令的经验,都会知道在容器中的进程的 pid 一般是比较小的。例如下面我的这个例子。 # ps -ef PID USER TIME COMMAND1 root 0:00 ./demo-ie13 root 0:00 /bin/bash21 root 0:00 ps -ef 不知道大家是否和我一样…...

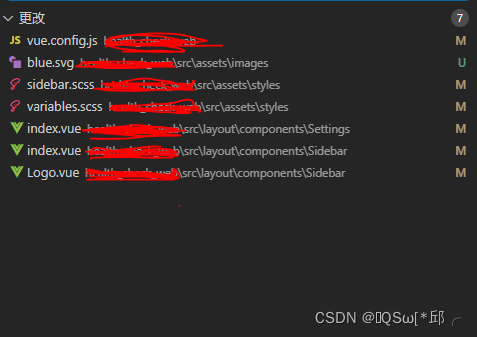
若依框架如何新增自定义主题风格
若依框架新增主题风格1.实现结果2.实现步骤2.1Settings目录下2.2 variables.scss2.3 sidebar.scss2.4 Logo.vue2.5 Siderbar目录下的index.vue1.实现结果 2.实现步骤 需要改动的文件目录: 2.1Settings目录下 <div class"setting-drawer-block-checbox-it…...

C语言格式化输入和输出; Format格式化
Format格式化 %1s或者%2s,%3s:取字符串的前1,2或者3位。%*c:屏蔽一个字符。%[A-Z]:取一个A到Z的值。 %[^a-z]:不取a到z的值。 %[^\n]:取非换行之前的值。printf("%5d", a):左边补 格式化:有正则在其中。 int main() {printf("%5d\n&quo…...

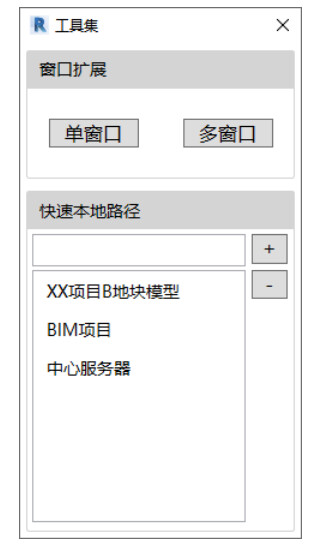
Revit教程:怎么关掉工具栏的实时提示?
一、Revit中如何关闭工具栏的实时帮助提示 如图1所示,Revit会对每一个命令有一个简单的图文说明,方便不熟悉软件的用户使用。对于已经熟悉软件的用户,会觉得鼠标在菜单上悬停时弹出的实时帮助页面很干扰使用,而且很占内存资源&…...

javascript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript 是脚本语言JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代码。JavaScript…...

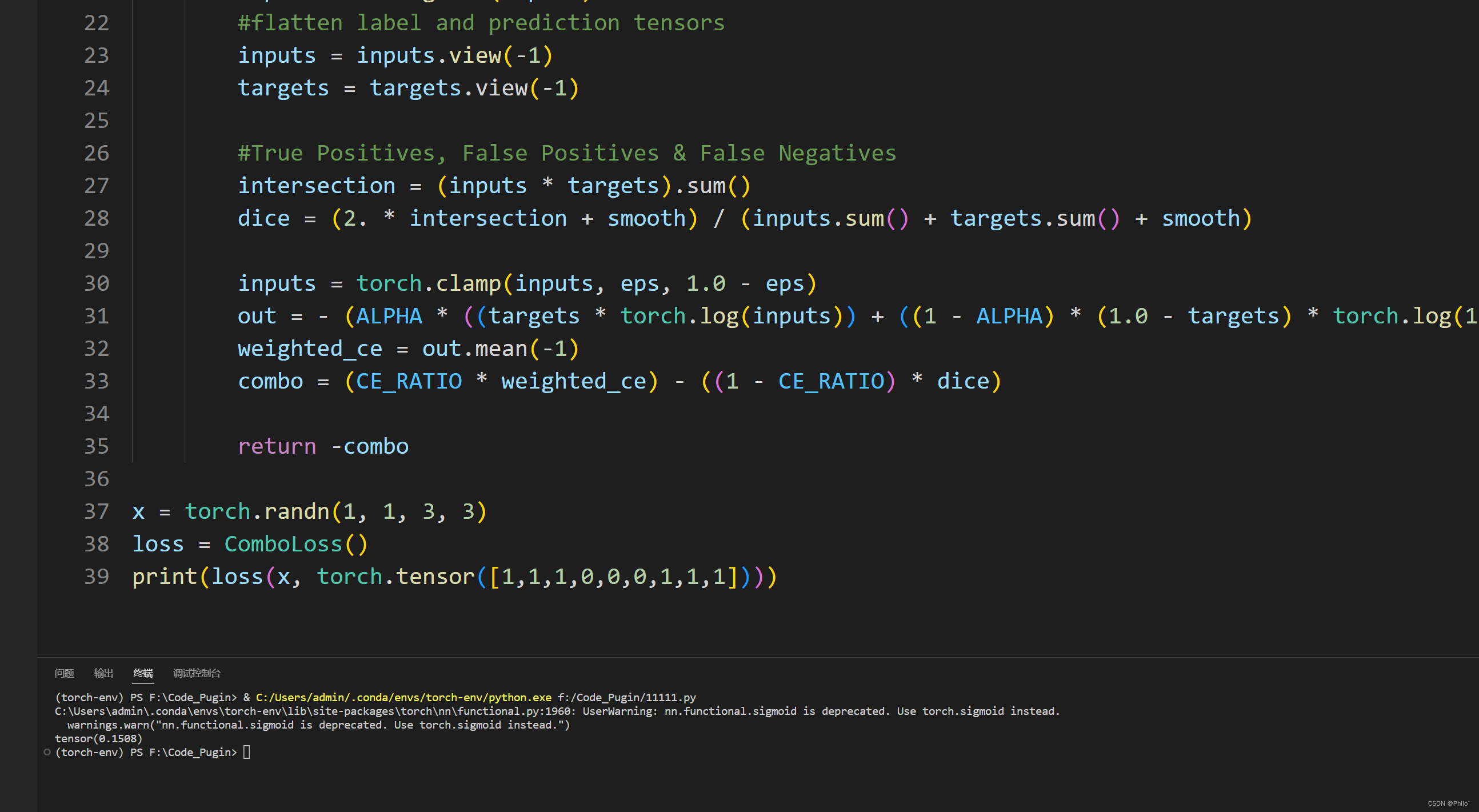
医学图象分割常用损失函数(附Pytorch和Keras代码)
对损失函数没有太大的了解,就是知道它很重要,搜集了一些常用的医学图象分割损失函数,学习一下! 医学图象分割常见损失函数前言1 Dice Loss2 BCE-Dice Loss3 Jaccard/Intersection over Union (IoU) Loss4 Focal Loss5 Tvesky Loss…...
)
【新2023】华为OD机试 - 病菌感染(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 病菌感染 题目 在一个地图中(地图有N*N个区域组成) 有部分区域被感染病菌 感染区域每天都会把周围上下左右的四个区域感染 请根据给定的地图计算多少天以后全部区域都会被感染 如果初始地图上所有区域都…...

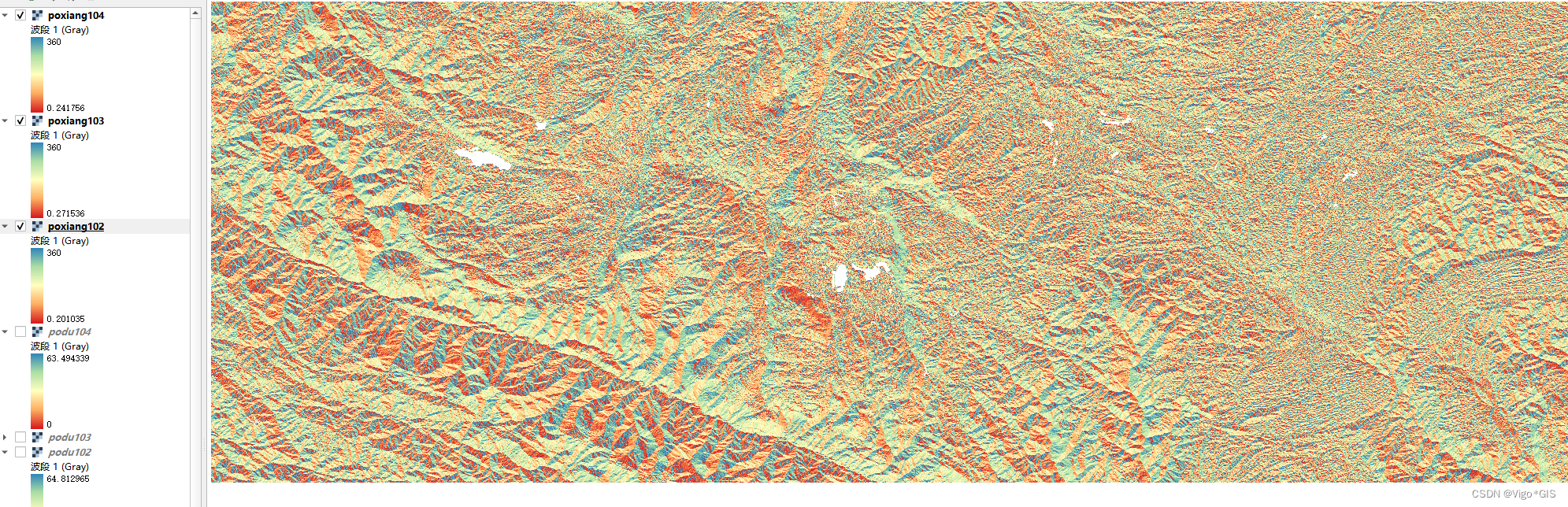
QGIS中进行批量坡向计算
QGIS中进行坡向计算1. 坡向计算中的Z因子(垂直单位与水平单位的比值)2. 坡向计算步骤坡度计算的姊妹篇–坡向计算来了 1. 坡向计算中的Z因子(垂直单位与水平单位的比值) z 因子是一个转换因子,当输入表面的垂直坐标&…...

Redis持久化机制
一、RDB RDB全称Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。 RDB是Redis默认的持久化机制 - RDB持久化文件,速度比较快,而且存储的是一个二进制的文件,传输起来很方便。 - RD…...

2、VUE面试题
1, 如何让CSS只在当前组件中起作用?在组件中的style前面加上scoped2、<keep-alive></keep-alive>的作用是什么?keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。3, vue组件中如何获取dom元素?使…...

DeepSort:论文翻译
文章目录摘要1、简介2、利用深度关联度量进行排序2.1、轨迹处理和状态估计2.3、匹配的级联2.4、深度外观描述符3、实验4、结论论文链接:https://arxiv.org/pdf/1703.07402.pdf摘要 简单在线实时跟踪(SORT)是一种实用的多目标跟踪方法,专注于简单、有效的…...

Debezium系列之:重置Sqlserver数据库的LSN拉取历史数据
Debezium系列之:重置Sqlserver数据库的LSN拉取历史数据 一、需求背景二、理解LSN三、sqlserver offset数据样式四、写入历史LSN五、观察历史数据六、拉取最新数据一、需求背景 需要重新拉取sqlserver数据库采集表的历史数据或者connector故障,从指定LSN处拉取历史数据二、理解…...
)
一起Talk Android吧(第四百九十四回:在Android中使用MQTT通信四)
文章目录 问题概述解决办法经验总结各位看官们大家好,这一回中咱们说的例子是" 在Android中使用MQTT通信四",本章回内容与前后章节内容无关联。闲话休提,言归正转,让我们一起Talk Android吧! 问题概述 我们在很早之前介绍过MQTT的用法,本章回是在原来的基础上…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
