响应式Web设计单元测试
响应式Web设计单元测试
- 一. 单选题 (共8题,40.0分)
- 二. 多选题 (共5题,25.0分)
- 三. 判断题 (共7题,35.0分)
一. 单选题 (共8题,40.0分)
-
(单选题, 5.0分)
用于配置视口属性的标签是( )。
A <meta>
B <title>
C <link>
D <script> -
(单选题, 5.0分)
配置视口时,元数据标签的name属性值应为( )。
A view
B view port
C viewport
D view-port -
(单选题, 5.0分)
将固定布局转化为百分比布局的换算公式正确的是( )。
A 目标元素宽度/子盒子宽度=百分数宽度
B 目标元素宽度/父盒子宽度=百分数宽度
C 父盒子宽度/目标元素宽度=百分数宽度
D 目标元素宽度/网页宽度=百分数宽度 -
(单选题, 5.0分)
用于指定元素为弹性盒容器的属性是( )。
A flex
B display
C order
D align -
(单选题, 5.0分)
下列不属于flex-wrap属性值的项有( )。
A nowrap
B wrap
C wrap-reverse
D center -
(单选题, 5.0分)
设置弹性元素扩展比率为0、收缩比率为1和宽度居中的缩写形式为( )。
A flex: 1 0 auto;
B flex: 0 1 auto;
C flex: 0, 1, auto;
D flex: 1, 0, auto; -
(单选题, 5.0分)
用于设置子元素出现顺序的属性是( )。
A display
B flex
C order
D align-self -
(单选题, 5.0分)
设置子元素如何在当前轴方向排列的属性为( )。
A flex-wrap
B align-items
C justify-content
D flex-direction
二. 多选题 (共5题,25.0分)
-
(多选题, 5.0分)
视口是针对移动端浏览器的,通常分为( )。
A 可见视口,即设备屏幕大小
B 隐藏视口
C 视窗视口,即网页大小
D 固定视口 -
(多选题, 5.0分)
常见的响应式Web设计方式有( )。
A 百分比布局
B 栅格系统
C DIV布局
D 弹性盒布局 -
(多选题, 5.0分)
关于弹性盒布局,下面叙述正确的是( )。
A 弹性盒由容器、子元素和轴组成。
B 弹性盒改进了块模型,既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距。
C 增加了盒状模型的灵活性。
D 在适应不同设备能力上不如栅格系统。 -
(多选题, 5.0分)
下列属于flex-direction属性的可取值的项有( )。
A row
B wrap
C column
D row-reverse -
(多选题, 5.0分)
在使用弹性盒布局时,以下描述正确的是( )。
A 弹性容器的每一个子元素变为一个弹性子元素,弹性容器直接包含的文本变为匿名的弹性子元素。
B 多列布局中的column-*属性对弹性子元素无效。
C float属性和clear 属性对弹性子元素无效,使用float会导致display属性计算为block。
D vertical-align属性对弹性子元素的对齐无效。
三. 判断题 (共7题,35.0分)
-
(判断题, 5.0分)
媒体查询不可以根据视口宽度、设备方向等差异来改变页面的显示方式。
A 对
B 错 -
(判断题, 5.0分)
媒体查询由媒体类型和条件表达式组成,用@media规则定义。
A 对
B 错 -
(判断题, 5.0分)
在定义媒体查询时,媒体类型与条件表达式都不能省略。
A 对
B 错 -
(判断题, 5.0分)
把固定像素的宽度换算为百分比宽度,可以将固定布局转化为百分比布局。
A 对
B 错 -
(判断题, 5.0分)
栅格系统采用固定的格子进行网页布局,以适应不同设备。
A 对
B 错 -
(判断题, 5.0分)
在弹性盒布局中,元素的排列顺序是由元素书写的顺序来决定的。
A 对
B 错 -
(判断题, 5.0分)
要将子元素按自然书写顺序排列,则order属性都设置成同一个值。
A 对
B 错
相关文章:

响应式Web设计单元测试
响应式Web设计单元测试 一. 单选题 (共8题,40.0分)二. 多选题 (共5题,25.0分)三. 判断题 (共7题,35.0分) 一. 单选题 (共8题,40.0分) …...

linux计划任务管理
1. crond计划任务概述 什么是计划任务,计划任务类似于我们平时生活中的闹钟。 在Linux系统的计划任务服务crond可以满足周期性执行任务的需求。 crond进程每分钟会处理一次计划任务, 计划任务主要是做一些周期性的任务目前最主要的用途是定时备份数据 Schedule on…...

研一,有点迷茫。
作者:阿秀 校招八股文学习网站:https://interviewguide.cn 这是阿秀的第「277」篇原创 小伙伴们大家好,我是阿秀。 最近回答了不少大一大二研一在读的学习圈中学弟学妹的咨询问题,基本都是计算机学习、进度、疑惑等等相关的问题&a…...

【新版】系统架构设计师 - 软件工程
个人总结,仅供参考,欢迎加好友一起讨论 文章目录 架构 - 软件工程考点摘要软件工程概述软件能力成熟度模型软件过程模型瀑布模型原型化模型增量模型螺旋模型喷泉模型V模型迭代与增量的概念CBSD基于构件的模型(构件组装模型/基于构件的软件开发…...

html实现好看的个人介绍,个人主页模板3(附源码)
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 教育成就界面1.4 项目演示界面1.5 联系我界面 2.效果和源码2.1 动态效果2.2 源代码2.2 源代码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/131263195 …...

某大厂工作3年,被劣驱良了。。。
最近在知乎上看到一个问题:编程界的劣驱良现象有哪些? 要想回答这个问题,首先要定义清楚,什么是「劣」什么是「良」? 如果你认为编程技术牛x就是「良」,编程技术差就是「劣」,那可以清楚的回答…...

爱奇艺大数据加速:从Hive到Spark SQL
01 导语 爱奇艺自2012年开展大数据业务以来,基于大数据开源生态服务建设了一系列平台,涵盖了数据采集、数据处理、数据分析、数据应用等整个大数据流程,为公司的运营决策和各种数据智能业务提供了强有力的支持。随着数据规模的不断增长和计算…...

c++构造函数的多个细节拷问
提问1 能在 构造函数里面调用 虚函数吗? 调用的 是这个类自己的 虚函数吗? 这个问题 等价于 虚函数表什么时候形成的? 回答1 答:在构造函数里面 可以调用虚函数哈 不过是父类的 子类对象还没有创建完成 所以 尽量不要在 构造里…...
Redis入门 - Lua脚本
原文首更地址,阅读效果更佳! Redis入门 - Lua脚本 | CoderMast编程桅杆https://www.codermast.com/database/redis/redis-scription.html Redis 脚本使用 Lua 解释器来执行脚本。 Redis 2.6 版本通过内嵌支持 Lua 环境。执行脚本的常用命令为 EVAL。 …...

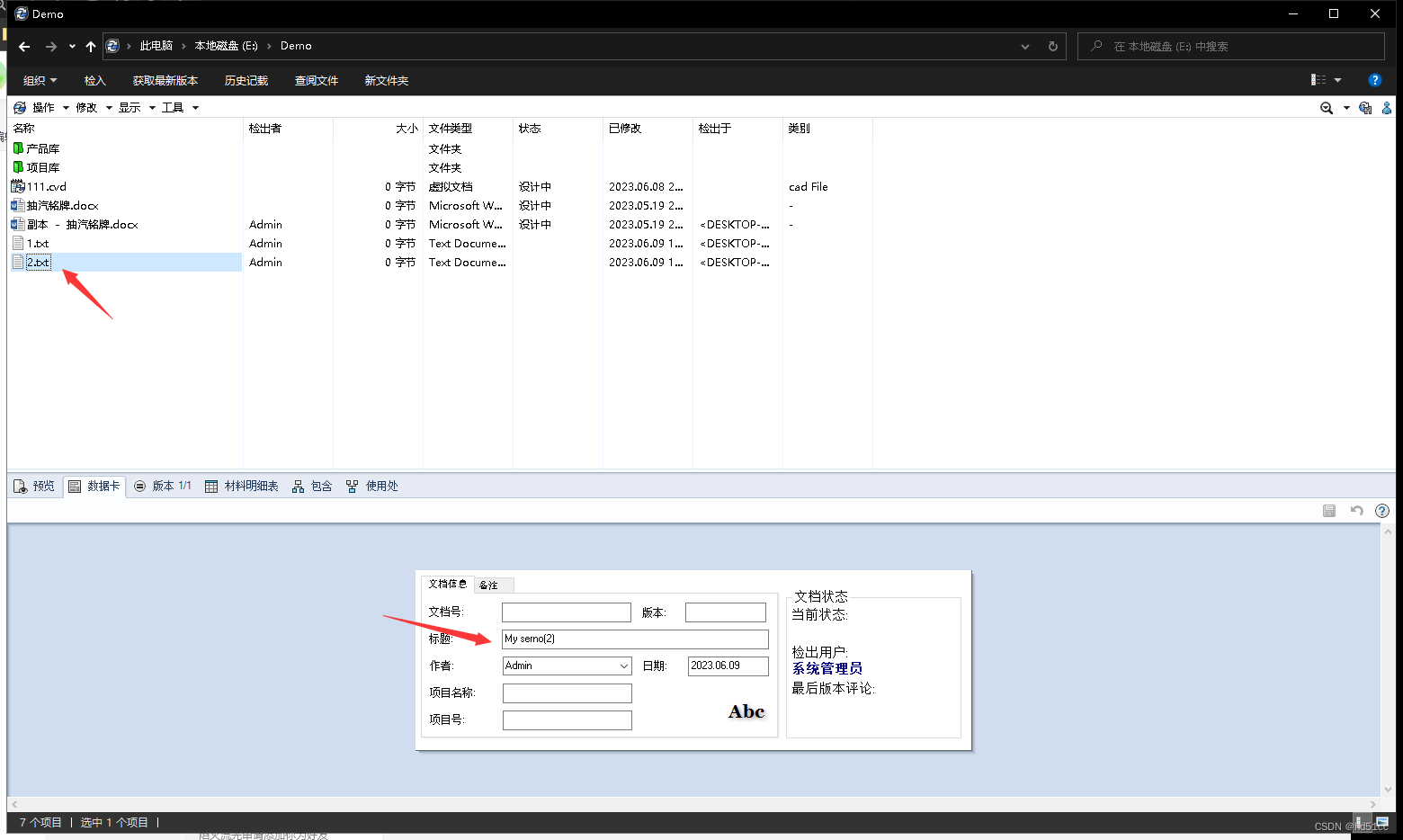
Creating Serial Numbers (C#)
此示例展示如何使用Visual C#编写的Add-ins为文件数据卡生成序列号。 注意事项: SOLIDWORKS PDM Professional无法强制重新加载用.NET编写的Add-ins,必须重新启动所有客户端计算机,以确保使用Add-ins的最新版本。 SOLIDWORKS PDM Professio…...

pycharm使用之torch_geometric安装
正式安装之前要先查看一下torch的版本 一、查看torch版本 1、winR ,输入cmd 2、输入python 3、 输入import torch,然后输入torch.__version__,最后回车 可以看到我的torch版本是1.10.0 二、下载合适的版本 1、打开链接 https://pytorch-…...

spring-mvc 工作流程
一、概述 spring-mvc 主要是DispatcherServlet工作流程流程可以分为两块,第一块为DispatcherServlet的加载,第二块为请求处理 二、DispatcherServlet的加载 主要依靠三个对象 DispatcherServletRegistrationBean:实现了ServletContextInit…...

物联网Lora模块从入门到精通(六)OLED显示屏
一、前言 获取到数据后我们常需要在OLED显示屏上显示,本文中我们需要使用上一篇文章(光照与温湿度数据获取)的代码,在其基础上继续完成本文内容。 基础代码: #include <string.h> #include "board.h" #include "hal_ke…...

平面坐标变换(单应性变换/Homography变换)
单应性(homography)变换用来描述物体在两个平面之间的转换关系,可以用于描述平移、翻转、缩放、旋转、仿射变换等。其是对应齐次坐标下的线性变换,可以通过矩阵表示: 其中,H为单应性变换矩阵,假设变换前坐标为(x,y)&am…...

大数据项目常识
大数据项目 随着社会的进步,大数据的高需求,高薪资,高待遇,促使很多人都来学习和转行到大数据这个行业。学习大数据是为了什么?成为一名大数据高级工程师。而大数据工程师能得到高薪、高待遇的能力在哪?自…...

Linux系统:常用服务端口
目录 一、理论 1.端口分类 2.传输协议 3.常用端口 一、理论 1.端口分类 一个计算机最多有65535个端口,端口不能重复。Linux 只有 root 用户可以使用1024以下的端口。 表1 端口分类 端口范围说明公认端口(Well-KnownPorts)0 - 1023这类…...

前端和后端分别是什么?
从技术工具来看: 前端:常见的 html5、JavaScript、jQuery... 后端:spring、tomcet、JVM,MySQL... 毕竟,如果这个问题问一个老后端,他掰掰手指可以给你罗列出一堆的名词来,比如设计模式、数据库…...
)
Spring基础知识(一)
目录 1.Spring Framework 2.Spring Framework优点 3.Spring Framework的功能模块 4.Spring配置文件 5.Spring应用配置步骤 6.Spring的IoC是什么 7.IoC的理念 8.IoC体系的好处 9.Spring中的 IoC 容器 10.依赖注入的方式 1.Spring Framework Spring Framework即Spring框…...

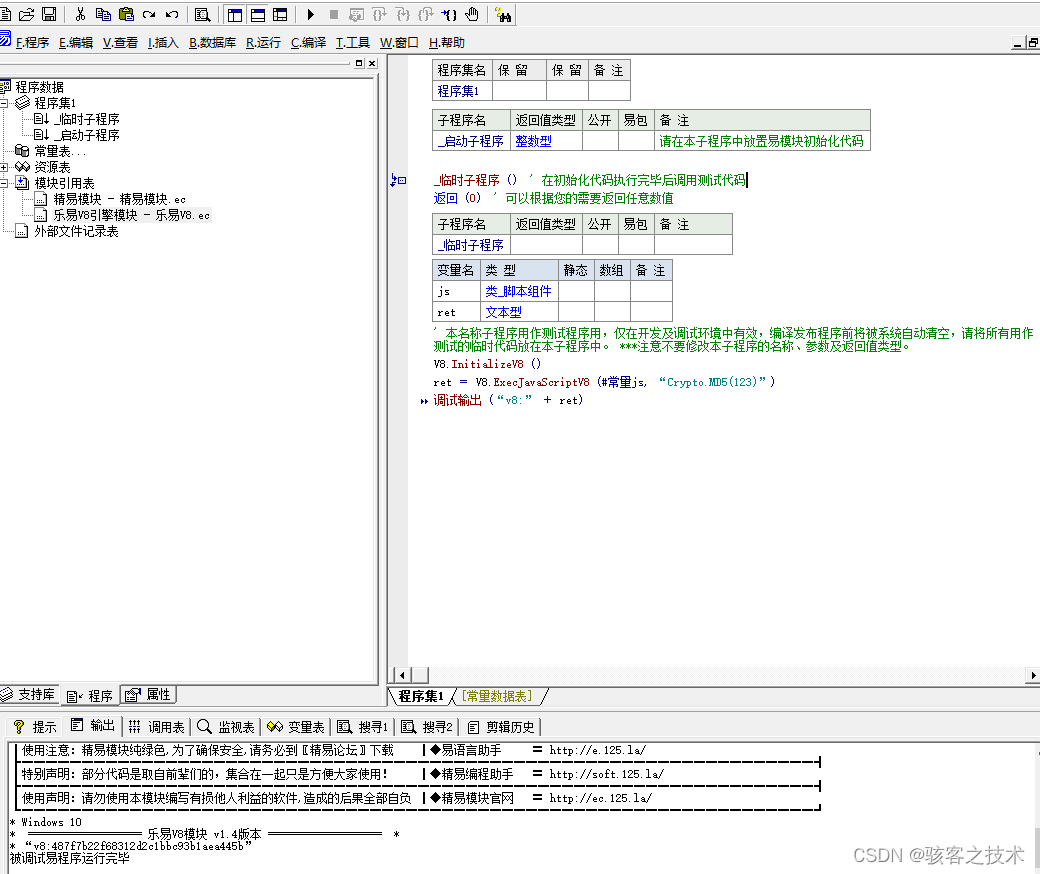
易语言使用node编译的js文件
环境配置 npm install -g cnpm babel-preset-env babel-cli babel-polyfill browserifynpm install -g crypto-js nodejs转js 例如加密模块 browserify -r babel-polyfill -r crypto-js -o es6.txt browserify file.js -o es6.txt易语言 使用v8 推荐 直接生成导入js即…...
)
计算机网络笔记:动态主机配置协议(DHCP)
协议配置: 为了把协议软件做成通用和便于移植的,协议软件的编写者不会把所有的细节都固定在源代码中,相反,他们把协议软件参数化,这就使得在很多台计算机上有可能使用同一个经过编译的二进制代码。一台计算机和另一台…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
