TypeScript类型系统:强类型的优势和使用方式
目录
- 引言
- 强类型的优势
- 更好的`代码可读性`
- 更好的`代码可维护性`
- 更好的`代码重构能力`
- 更好的`代码可靠性`
- 更好的`代码重用能力`
- 使用方式
- 声明变量类型
- 函数参数和返回值类型
- 类型别名
- 泛型类型(了解)
- 总结
引言
在上一篇文章《TypeScript入门指南:从JS到TS的转变》 中,已经向大家说明了 TypeScript 是一种静态类型的编程语言,它的
类型系统是它的重要特性之一。TypeScript 的类型系统可以提供一些强大的优势,可以帮助开发人员编写更健壮、更可维护和更易于理解的代码。从这一篇文章开始,我们就要正式进入 TS 的学习阶段了,一起加油!
强类型的优势
更好的代码可读性
- TypeScript 的静态类型系统可以使代码更易于理解。
- 通过在编译时检查类型,可以确保代码的行为是可预测和可理解的。
- 开发人员可以省去阅读代码时需要了解变量类型的麻烦,从而更专注于业务逻辑。
// 字符串 let a: string = '变量a';
当我们看到上面 TS 定义变量的代码的时候,会发现 TS 在声明变量的时候加上了数据的类型,这样开发人员在拿到代码的时候,对于变量的理解就会一目了然,不需要花费大量的时间去翻阅代码溯源变量的定义。使代码的可读性提高了,并且在编译的时候,IDE 也可以根据所定义的数据类型去进行类型检查,以便开发人员避免出现因数据类型赋值错误导致的问题。
更好的代码可维护性
- TypeScript 的类型系统可以帮助开发人员更易于找到代码中的潜在错误,因为 TypeScript 可以在编译时捕获很多类型错误。这种类型约束使得代码更容易调试和维护。
更好的代码重构能力
- TypeScript 的类型系统可以在重构代码时帮助开发人员更快速而安全地进行更改。
- TypeScript 可以在编译时检测到类型错误并提供实用的自动完成、重构、和重命名等功能,减少了出现问题的可能性。
更好的代码可靠性
- TypeScript 的类型系统可以防止一些常见的编程错误,如类型不匹配、空值和未定义的变量等。这种类型约束可以使代码更加可靠,可以大大降低出现致命错误的风险。
更好的代码重用能力
- TypeScript 的类型系统可以帮助开发人员更好地重用代码,因为它可以在编译时检测到代码中的错误,从而使得代码更加模块化和可复用,可以减少重复编写代码的次数。
使用方式
声明变量类型
-
TypeScript中的基本类型包括:
string、number、boolean、null、undefined、symbol、元组、枚举(enum)、任意值(any)。 -
可以使用类型注释或类型推断来定义变量的类型。 -
在 TypeScript 中,可以使用关键字来声明变量的数据类型,例如:
let num: number = 10; let str: string = "hello"; let arr: number[] = [1, 2, 3]; let obj: {name: string,age: number } = {name: "Tom",age: 18 }; // 枚举 enum Color {Red,Green,Blue } let c: Color = Color.Green; // 元组类型:元组类型允许开发者指定数组中每个元素的类型和数量。 let person: [string, number] = ['Tom', 18]; -
除以上声明的变量类型之外,还有其他很多,可以参考 TypeScript 中文手册
函数参数和返回值类型
-
在 TypeScript 中,不仅可以为变量声明变量类型,还可以为函数的参数和返回值指定数据类型,例如:
// 接收类型为 number 的 x 和 y ,返回 x+y 的值(number) function add(x: number, y: number): number {return x + y; }
类型别名
-
可以使用类型别名来创建可以重复使用的类型,例如:
type User = {name: string,age: number }; let user: User = {name: "Tom",age: 18 };
泛型类型(了解)
-
TypeScript 中的泛型类型可以在创建可重用的代码时提供灵活的数据类型支持,例如:
function identity(arg: T): T {return arg; } let output = identity("hello"); console.log(output); // 输出:hello
总结
总之,TypeScript 的类型系统提供了一些强大的工具,可以帮助开发人员创建更加健壮、可靠、可维护和易于理解的代码。开发人员可以在编写代码时灵活地使用 TypeScript 的类型系统,从而提高代码质量和开发效率。
相关文章:

TypeScript类型系统:强类型的优势和使用方式
目录 引言强类型的优势更好的代码可读性更好的代码可维护性更好的代码重构能力更好的代码可靠性更好的代码重用能力 使用方式声明变量类型函数参数和返回值类型类型别名泛型类型(了解) 总结 引言 在上一篇文章《TypeScript入门指南:从JS到TS的…...

有没有可以代替风铃系统的专业问卷工具?
风铃系统问卷是一种流行的调查和数据分析工具,已广泛应用于学术研究、市场营销和社会科学。然而,有几种替代产品提供了与风铃系统类似的特性和功能,可以被企业用来进行调查和分析数据。在这篇文章中,我们将介绍风铃系统的十大替代…...

【数字调制】数字调制技术FSK与PSK分析与研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

html实现好看的个人介绍,个人主页模板4(附源码)
文章目录 1.设计来源1.1 主界面1.2 我的文章界面1.3 我的相册界面1.4 关于我界面1.5 联系我界面 2.效果和源码2.1 动态效果2.2 源代码2.2 源代码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/131265259 …...

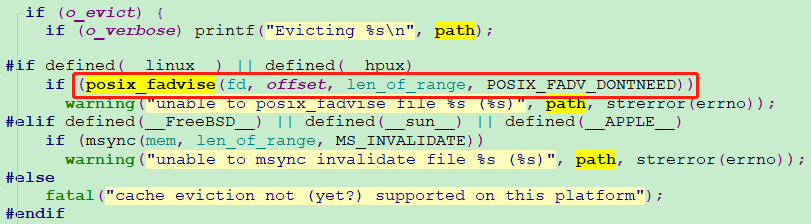
内存不够用,那你的内存去哪了?
一、前言 近几年开发了一些大型的应用程序,在程序性能调优或者解决一些疑难杂症问题的过程中,遇到最多的还是与内存相关的一些问题。例如glibc内存分配器ptmalloc,google的内存分配器tcmalloc都存在“内存泄漏”,即内存不归还操作…...
)
哈希表--day4--(leetcode202/leetcode1/leetcode454)
文章目录 leetcode202. 快乐数基本思路AC-code leetcode1. 两数之和基本思路AC-code 454.四数相加II基本思路AC-code leetcode202. 快乐数 链接 基本思路 实际上题目隐藏着一个小细节,就是告诉你会发生无限循环,那我们该如何跳出这个无限循环就是一个…...

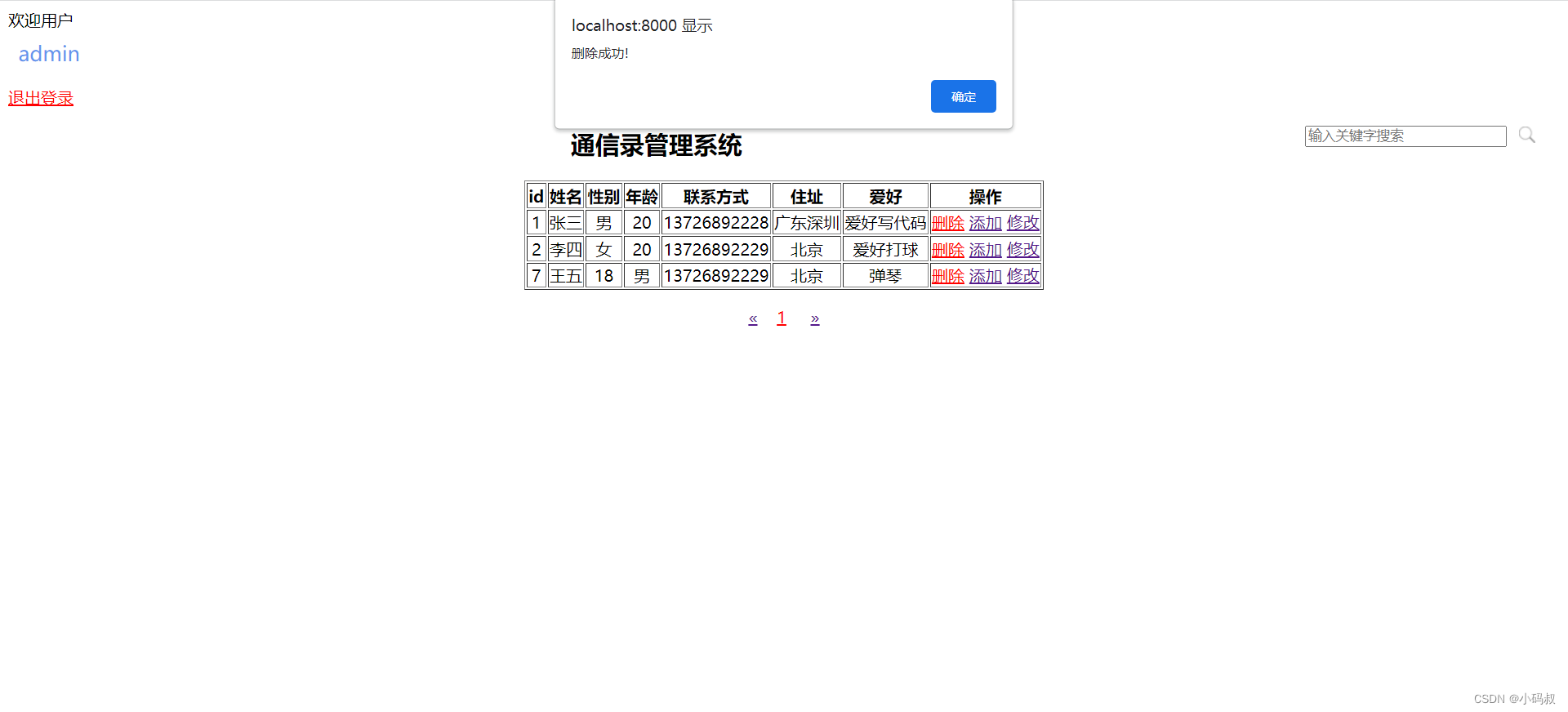
基于Python+Django+mysql+html通讯录管理系统
基于PythonDjangomysqlhtml通讯录管理系统 一、系统介绍二、功能展示1.用户登陆2.用户注册3.密码修改4.查询5.添加6.修改7.删除 三、其它系统四、获取源码 一、系统介绍 该系统实现了 用户登陆、用户注册、密码修改、查询信息、添加信息,修改信息、删除信息 运行环…...

Rabbitmq学习
文章目录 前言RabbitMQ 1 同步调用和异步调用2 常见的MQ对比3 安装RabbitMQ4 RabbitMQ学习4.1 helloworld学习 5 Spring AMQP5.1 AMQP的入门案例(使用rabbittemplate进行消息发送和接受)5.2 RabbitMQ的workquene5.3 发布订阅模型(exchange(广播fanout 路由direct 话题topic))5.…...

初识轻量级分布式任务调度平台 xxl-job
文章目录 前言xxl-job的目录结构项目依赖 (父 pom.xml)xxl-job-admin 启动xxl-job-executor-sample (项目使用示例)xxl-job-executor-sample-frameless : 不使用框架的接入方式案例xxl-job-executor-sample-springboot : springboot接入方案案例 xxl-job执行器器启动流程分析调…...

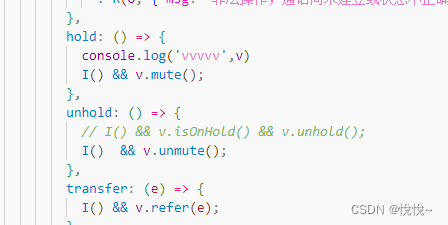
web 语音通话 jssip
先把封装好的地址安上(非本人封装):webrtc-webphone: 基于JsSIP开发的webrtc软电话 jssip中文文档:jssip中文开发文档(完整版) - 简书 jssip使用文档:(我没有运行过,但…...

随风摇曳的她——美蕨(matlab实现)
目录 1 随风摇曳的她 2 摇曳带来的哲思 3 Matlab代码实现 1 随风摇曳的她 梦幻的场景、浪漫的气息,带上心爱的人,拥抱在这片花海之下,便有了电影男女主角的氛围感; 就算阅尽了世间风貌,也抵不上和她在一起时锦短情长&a…...

时序数据库的流计算支持
一、时序数据及其特点 时序数据(Time Series Data)是基于相对稳定频率持续产生的一系列指标监测数据,比如一年内的道琼斯指数、一天内不同时间点的测量气温等。时序数据有以下几个特点: 历史数据的不变性数据的有效性数据的时效…...

springboot启动流程 (3) 自动装配
在SpringBoot中,EnableAutoConfiguration注解用于开启自动装配功能。 本文将详细分析该注解的工作流程。 EnableAutoConfiguration注解 启用SpringBoot自动装配功能,尝试猜测和配置可能需要的组件Bean。 自动装配类通常是根据类路径和定义的Bean来应…...

ansible-roles模块
roles用于层次性,结构化地组织playbook,roles能够根据层次型结构自动装载变量文件,tasks以及handlers等。要使用只要载playbook中使用include指令引入即可。 (roles就是通过分别将变量,文件,任务ÿ…...

聊聊我做 NeRF-3D重建性能优化经历
我们新推出大淘宝技术年度特刊《长期主义,往往从一些小事开始——工程师成长总结专题》,专题收录多位工程师真诚的心路历程与经验思考,覆盖终端、服务端、数据算法、技术质量等7大技术领域,欢迎一起沟通交流。 本文为此系列第四篇…...

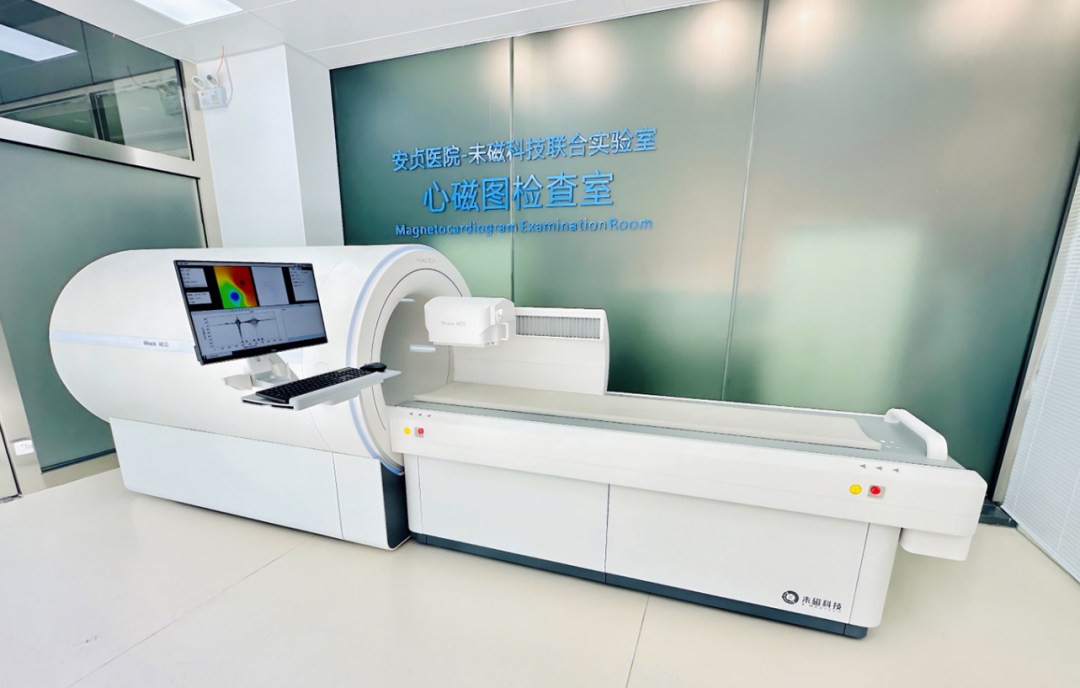
未磁科技全球首台64通道无液氦心磁图仪及首个培训基地落户北京安贞医院
【全球首台64通道无液氦心磁图仪在北京安贞医院举行开机仪式】 近日,在北京安贞医院举行了未磁科技全球首台64通道无液氦心磁图仪开机仪式,中国医学装备协会赵自林理事长、北京安贞医院纪智礼书记、张宏家院长、宋现涛教授,以及未磁科技蔡宾…...

SpringBoot 如何使用 ApplicationEventPublisher 发布事件
SpringBoot 如何使用 ApplicationEventPublisher 发布事件 在 SpringBoot 应用程序中,我们可以使用 ApplicationEventPublisher 接口来发布事件。事件可以是任何对象,当该对象被发布时,所有监听该事件的监听器都会收到通知。 下面是一个简单…...

【深度学习】2-3 神经网络-输出层设计
前馈神经网络(Feedforward Neural Network),之前介绍的单层感知机、多层感知机等都属于前馈神经网络,它之所以称为前馈(Feedforward),或许与其信息往前流有关:数据从输入开始,流过中间计算过程,最后达到输出…...

Python网络爬虫开发:使用PyQt5和WebKit构建可定制的爬虫
部分数据来源:ChatGPT 引言 在网络爬虫开发中,使用Web浏览器模拟用户行为是非常重要的。而在这个过程中,基于 WebKit 的框架可以提供比其他技术更紧密的浏览器集成,以及更高效、更多样化的页面交互方式。 在本文中,我们将通过一个使用基于 WebKit 的爬虫示例,并与类似…...

Laya3.0游戏框架搭建流程(随时更新)
近两年AI绘图技术有了长足发展,准备把以前玩过的游戏类型重制下,也算是圆了一个情怀梦。 鉴于unity商用水印和启动时间的原因,我决定使用Laya来开发。目前laya已经更新到了3.0以上版本,就用目前比较新的版本。 之后关于开发中遇到…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
