nginx的优化
目录
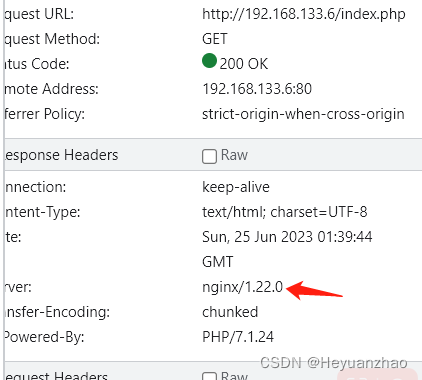
一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器
二 nginx的优化之日志分割
三 nginx的优化之页面压缩
四 连接超时
五 nginx的并发设置
七总结:nginx的优化
一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器
如图所示

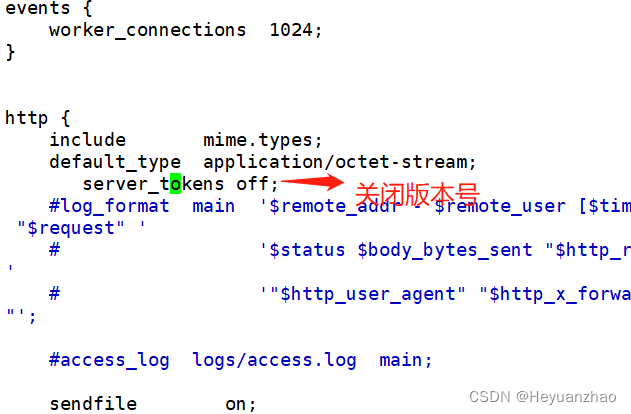
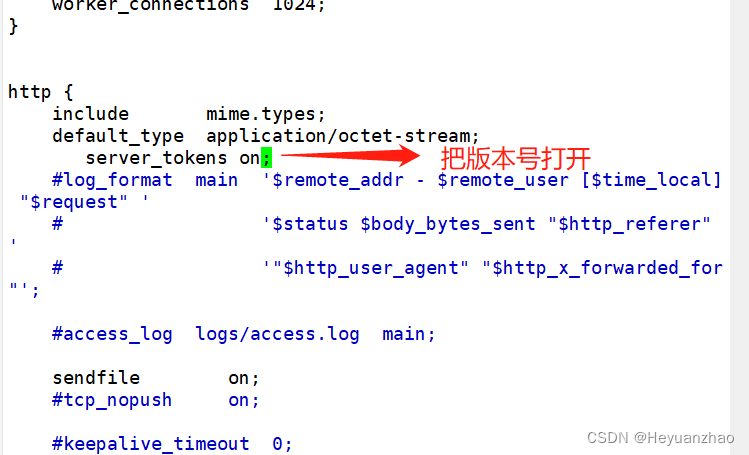
第一种方法是关闭版本号的显示改配置文件

重启nginx
systemctl restart nginx

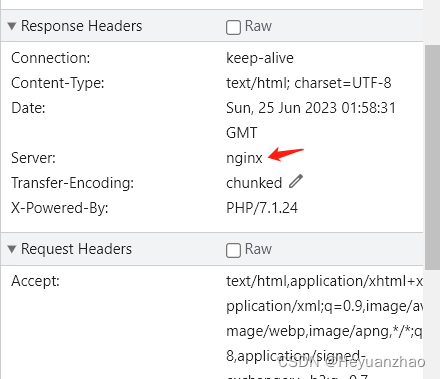
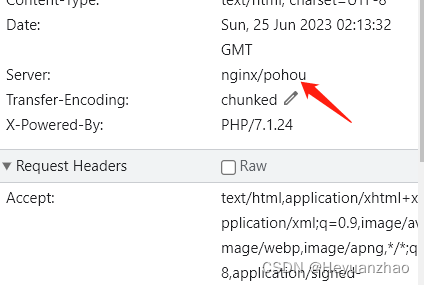
版本号就被隐藏起来了
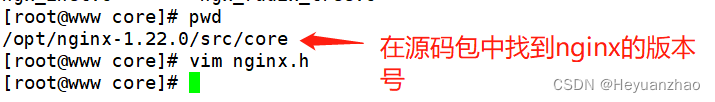
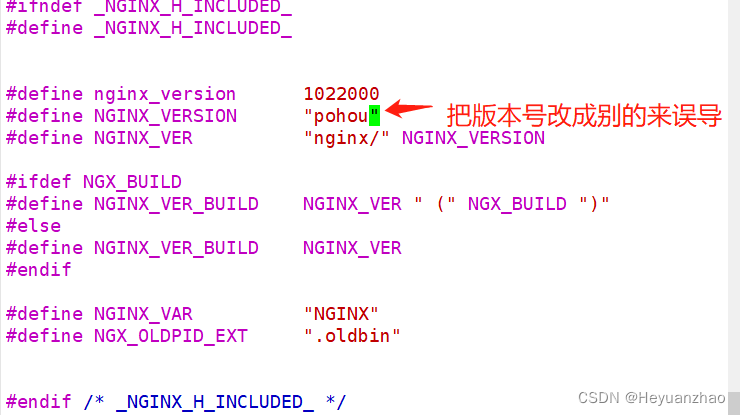
第二种方法修改源码文件自定义版本号后打开隐藏的版本号(仅限于编译安装)


重新编译安装
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module
make && make install
进入nginx的配置文件中把版本号打开 修改完重启服务

之后打开浏览器版本号就变成这样了

二 nginx的优化之日志分割
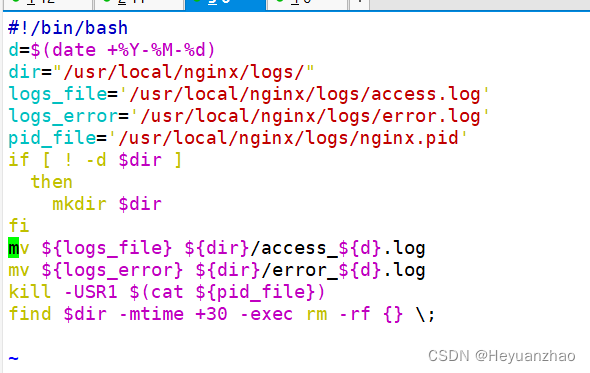
本身不带日志分割所有的日志分割都是以shell脚本来分割的
#!/bin/bash
d=$(date +%Y-%M-%d) #获取年月日
dir="/usr/local/nginx/logs/" #获取日志的路径
logs_file='/usr/local/nginx/logs/access.log' #定义需要分割的日志文件
logs_error='/usr/local/nginx/logs/error.log'
pid_file='/usr/local/nginx/logs/nginx.pid' #定义nginx服务的pid文件
if [ ! -d $dir ] #如果存放日志的目录不存在
then
mkdir $dir #则创建日志目录
fi
mv ${logs_file} ${dir}/access_${d}.log #发送信号.给nginx主程序,让nginx生成新的日志文件
mv ${logs_error} ${dir}/error_${d}.log
kill -USER $(cat ${pid_file})
find $dir -mtime +30 -exec rm -rf {} \; # 日志文件的清理,把三十天前的日志直接清除

授权并执行
chmod 777 nginxlog.sh
./nginxlog.sh

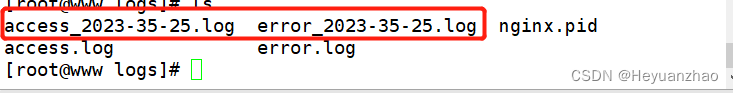
日志生成这两个文件代表成功
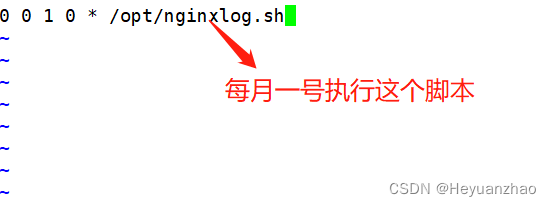
还需要设定时任务
croutab -e -u root

三 nginx的优化之页面压缩
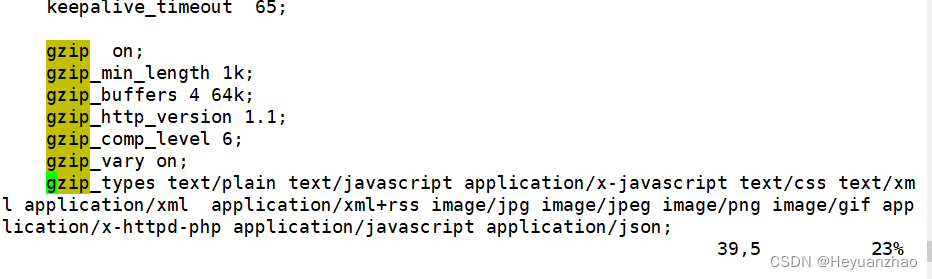
nginx页面压缩 需要http中的gzip_module模块所提供的功能默认是注释掉的
gzip_min_length 1k;最小的压缩文件,小于1k就不再压缩了
gzip_buffers 4 64k; 压缩的缓冲区,4个64k缓冲区
gzip_http_version 1.1; 压缩版本,默认为1.1
gzip_comp_level 6; 压缩级别1-9不大不小,不快不慢正好
gzip_vary on; 支持前段缓存服务器的压缩功能打开
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
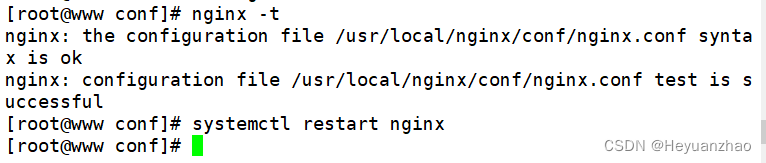
完成后nginx -t检查有没有错误 在重启nginx服务
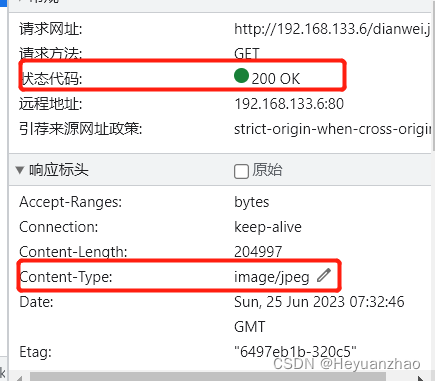
在打开网页进行验证

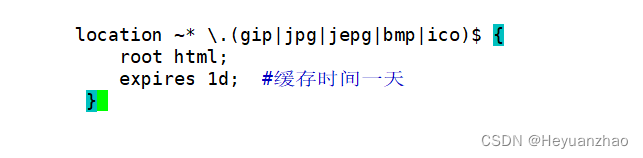
图片缓存 避免重复访问,导致速度变慢,加快访问时间只针对静态页面,动态页面不设置缓存时间

完成之后ngint -t 在重启服务
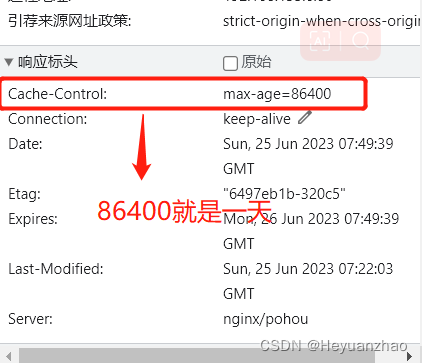
 在打开浏览器访问
在打开浏览器访问

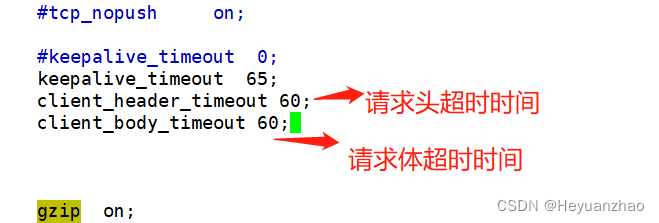
四 连接超时
tttp :keepalive模式就是缓存时间 web服务器处理完一个请求之后保持tcp连接的时间
keepalive一直保持打开状态会占用资源 一般都是设置的60s

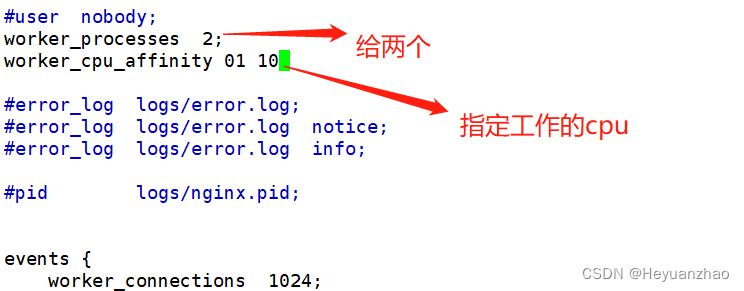
五 nginx的并发设置
高并发保证快速相应,处理用户请求,避免阻塞
nginx工作的核心数要是服务器的核心数的两倍或者一致
最多给到八个,超过八个性能不在提升,会降低稳定性

六 防盗链防止别人盗用你的图片

七总结:nginx的优化
1.隐藏版本号1.关闭版本号的显示2.修改源码文件自定义版本号后打开隐藏版本号的功能(仅限于编译安装)
2.日志的分割 按天数分割定时删除
3.nginx的页面压缩目的节约带宽,提高访问的速度针对静态页面 图片缓存
4.连接超时一般60s
5.nginx的并发设置 核心数的两倍最多不超过八个 指定工作的内核编号
6.防盗链防止别人盗用网站的图片
相关文章:

nginx的优化
目录 一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器 二 nginx的优化之日志分割 三 nginx的优化之页面压缩 四 连接超时 五 nginx的并发设置 七总结:nginx的优化 一 隐藏版本号在网页上面有nginx的版本号会让别人攻击你的服务器 如图所示 第一种方法是关…...

MySQL8超详细安装教程
MySQL的下载与安装 一、MySQL8下载 MySQL Community Server 社区版本,开源免费,自由下载,但不提供官方技术支持,适用于大多数普通用户。 MySQL Enterprise Edition 企业版本,需付费,不能在线下载&#x…...

【FPGA入门】第五篇、按键消抖
目录 第一部分、按键抖动现象 第二部分、消抖思路及代码 1、简单的按键消抖思路 2、实际按键消抖思路 3、实际按键消抖模块代码 第三部分、总结 第一部分、按键抖动现象 只要学习过单片机的都会知道,按键在按下去和松开的那个瞬间都存在抖动,在单片…...

【MySql】MySql的事务基础篇
文章目录 CURD加控制什么是事物为什么会出现事务事务的版本支持事务的提交方式 CURD加控制 模拟一个买票系统的场景如下所示: MySQL注定会被多个客户端进行访问的,这个是肯定的,存储的都是数据,数据在上层可能有一个线程在用&…...

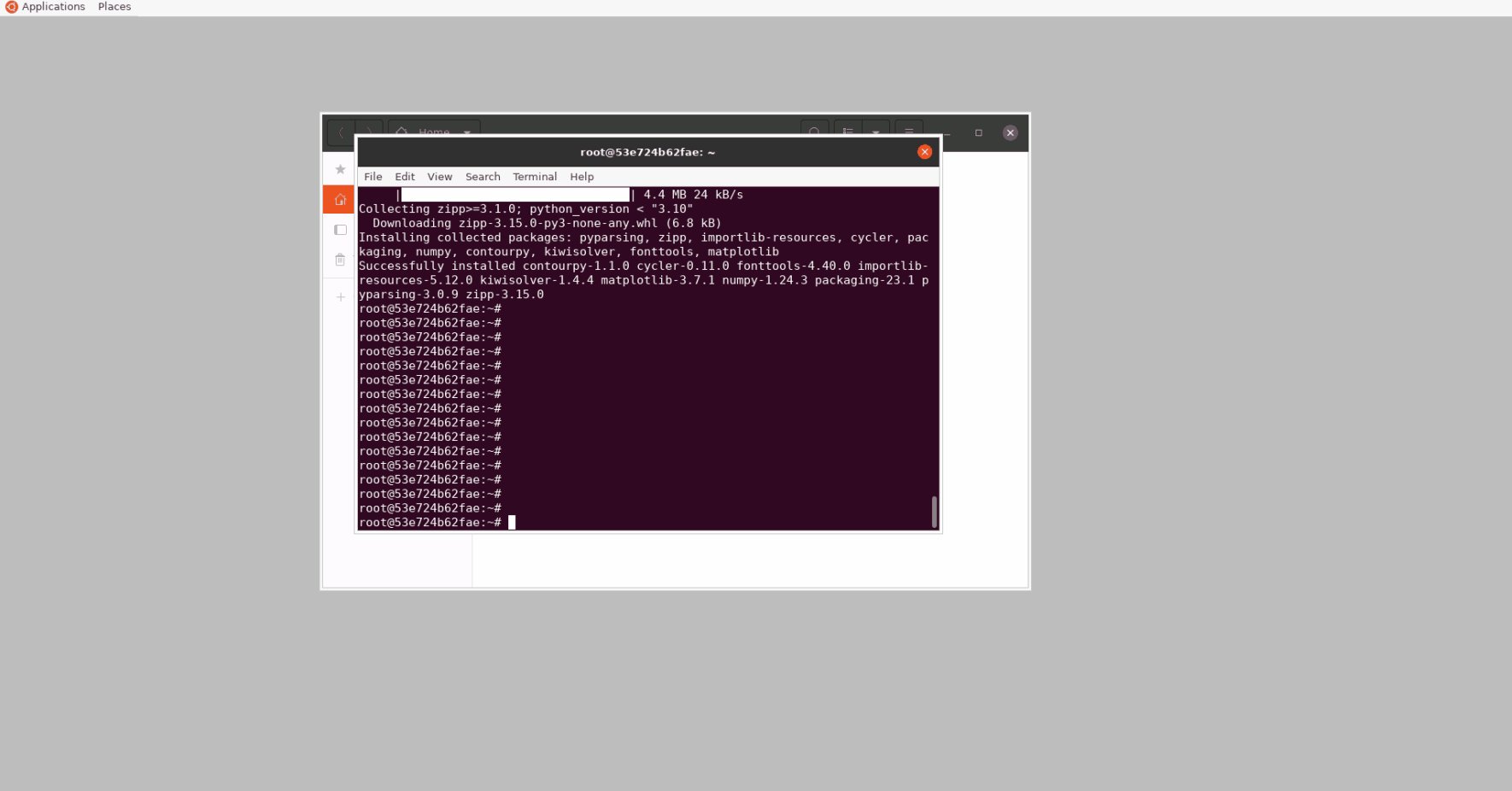
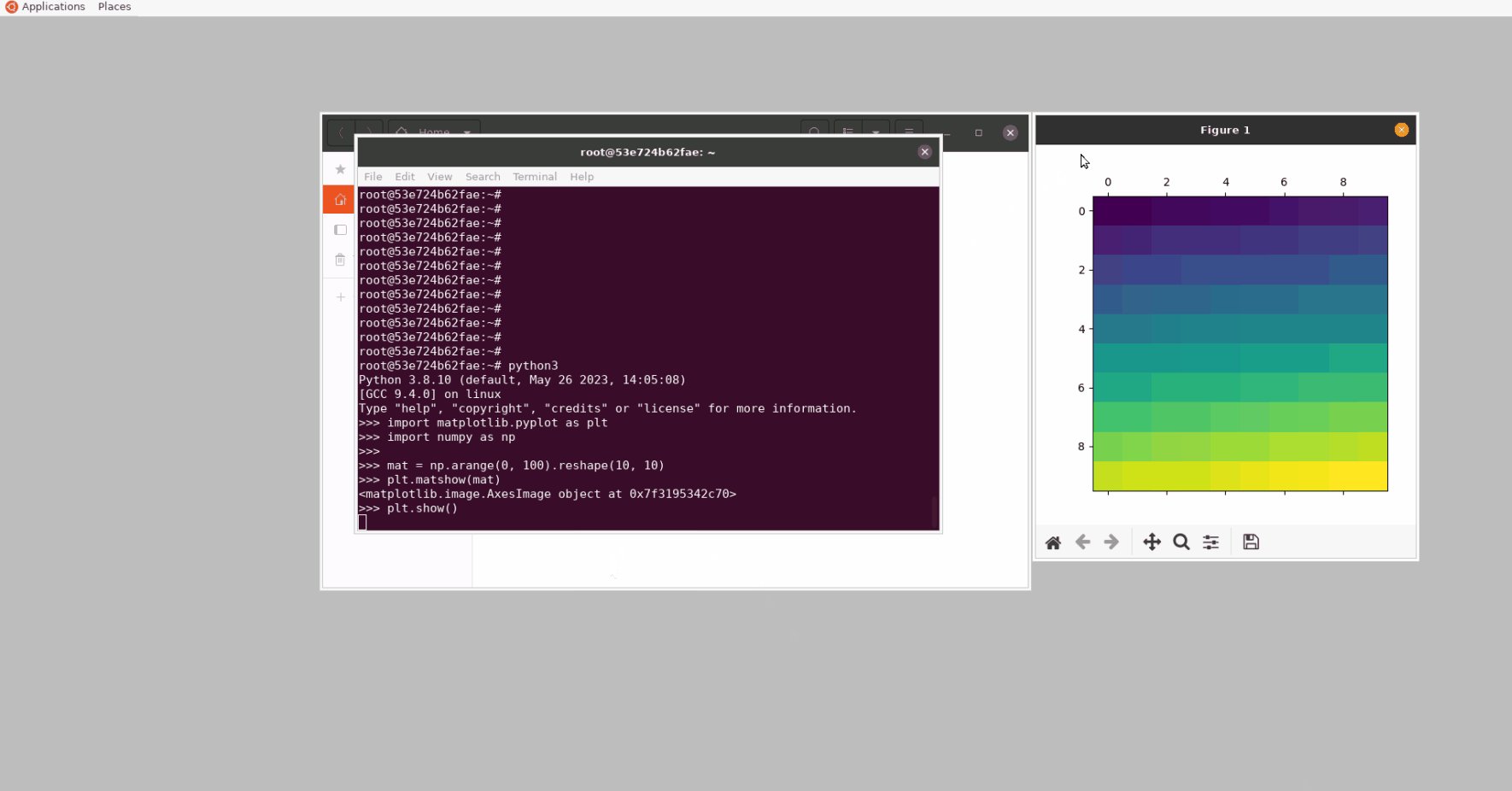
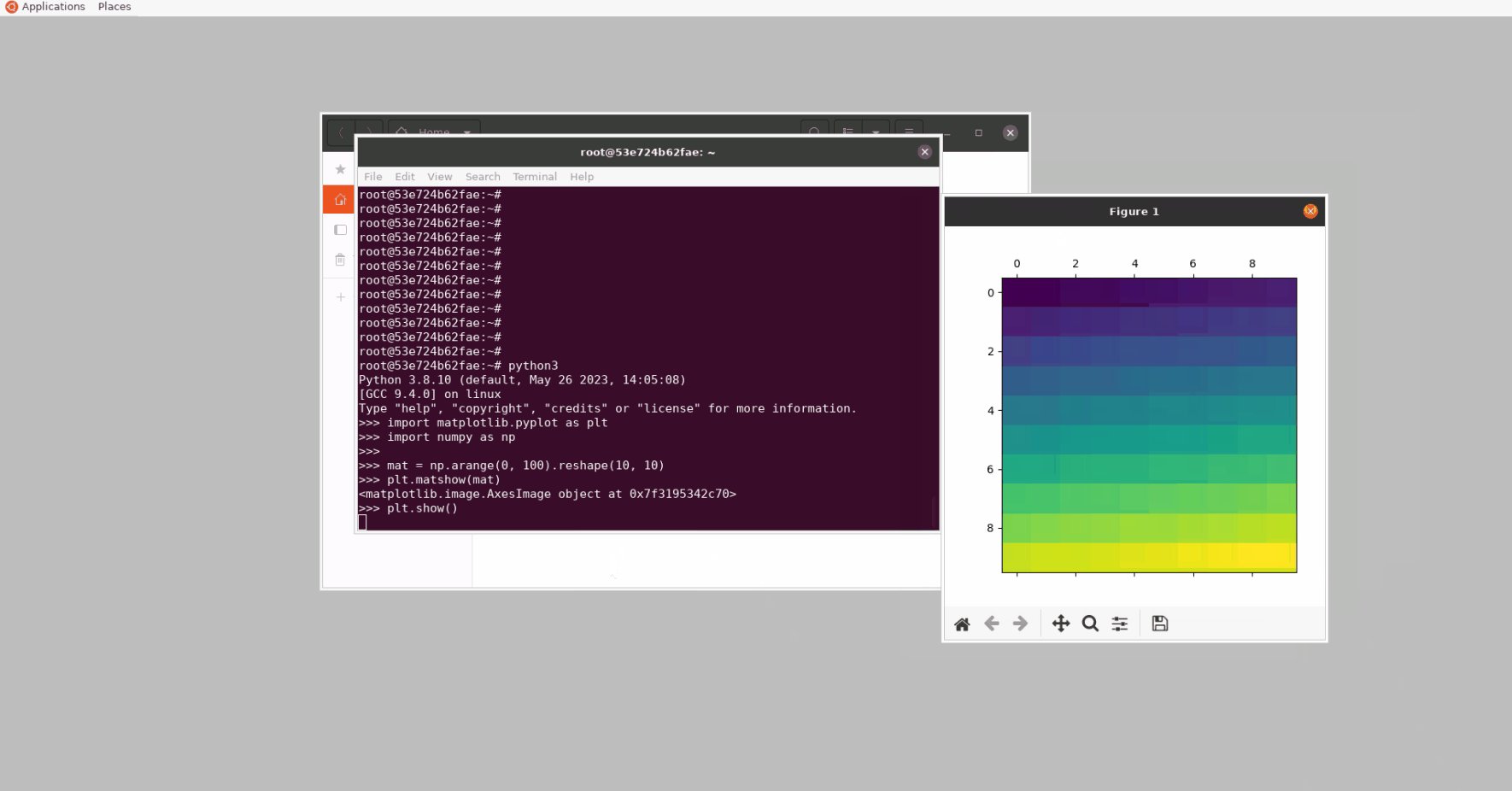
docker创建Ubuntu,Ubuntu创建桌面环境,本机使用VNC连接
题目:docker创建Ubuntu,Ubuntu创建桌面环境,本机使用VNC连接 文章目录 前言docker创建基于Ubuntu:20.04的容器使用ssh连接容器容器安装桌面环境本机电脑使用VNC连接测试用python来创建的ui能否显示坑参考 前言 为什么我想要用ubuntu的桌面环…...

理解redis的多线程和IO多路复用
参考资料 https://blog.csdn.net/TZ845195485/article/details/119745735 Redis单线程和多线程问题的背景 Redis里程碑版本迭代 Redis的单线程 主要是指Redis的网络IO和键值对读写是由一个线程来完成的,Redis在处理客户端的请求时包括获取(socket读&a…...

iOS 开发 | 自定义不规则 label
把我之前发布在简书的博客搬运过来。 目录 场景思路具体实现1. 自定义一个继承自UILabel的IrregularLabel2. 在初始化方法中进行相应初始化和设置3. 在layoutSubviews方法中进行路径的设置 最终效果箭头 label 场景 最近 App 改版,以下是截取的部分 UI 设计图&…...

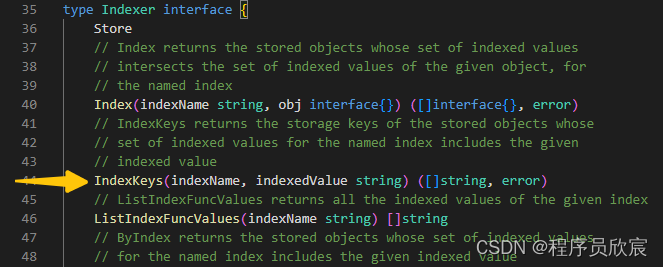
client-go的Indexer三部曲之三:源码阅读
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 《client-go的Indexer三部曲》全部链接 基本功能性能测试源码阅读 本篇概览 本文是《client-go的Indexer三部曲》系列的终篇,主要任务是阅读和…...

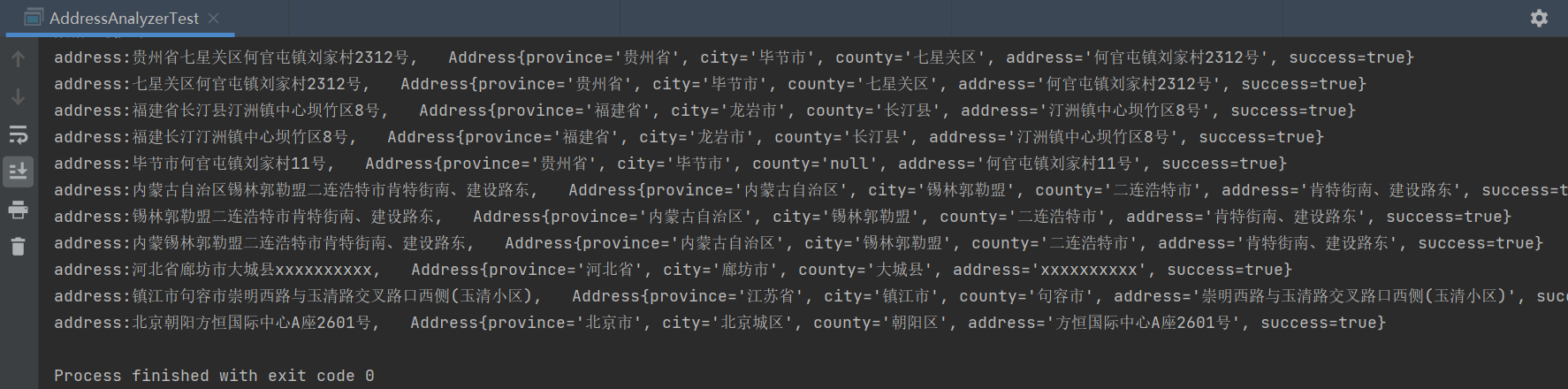
收件地址解析成 省+市+区+详细地址的形式
项目中的源代码在我的GitHub:https://github.com/weitw/address-analyzer 先看效果: 如上图,address数输入的地址,Address对象是解析后的地址。可以支持逆推上一级,且支持地址白话解析。 一、项目介绍 1、解析规则 …...

数据结构与算法基础(青岛大学-王卓)(5)
叮叮咚咚,新一期来袭,我还在吃桃子,吃桃子,吃桃子。。。串和python的字符串差不多,数组和广义表像是python的list 文章目录 串(string) - 字符串概念及术语串的类型定义存储结构(同线性表)串的模式匹配算法…...

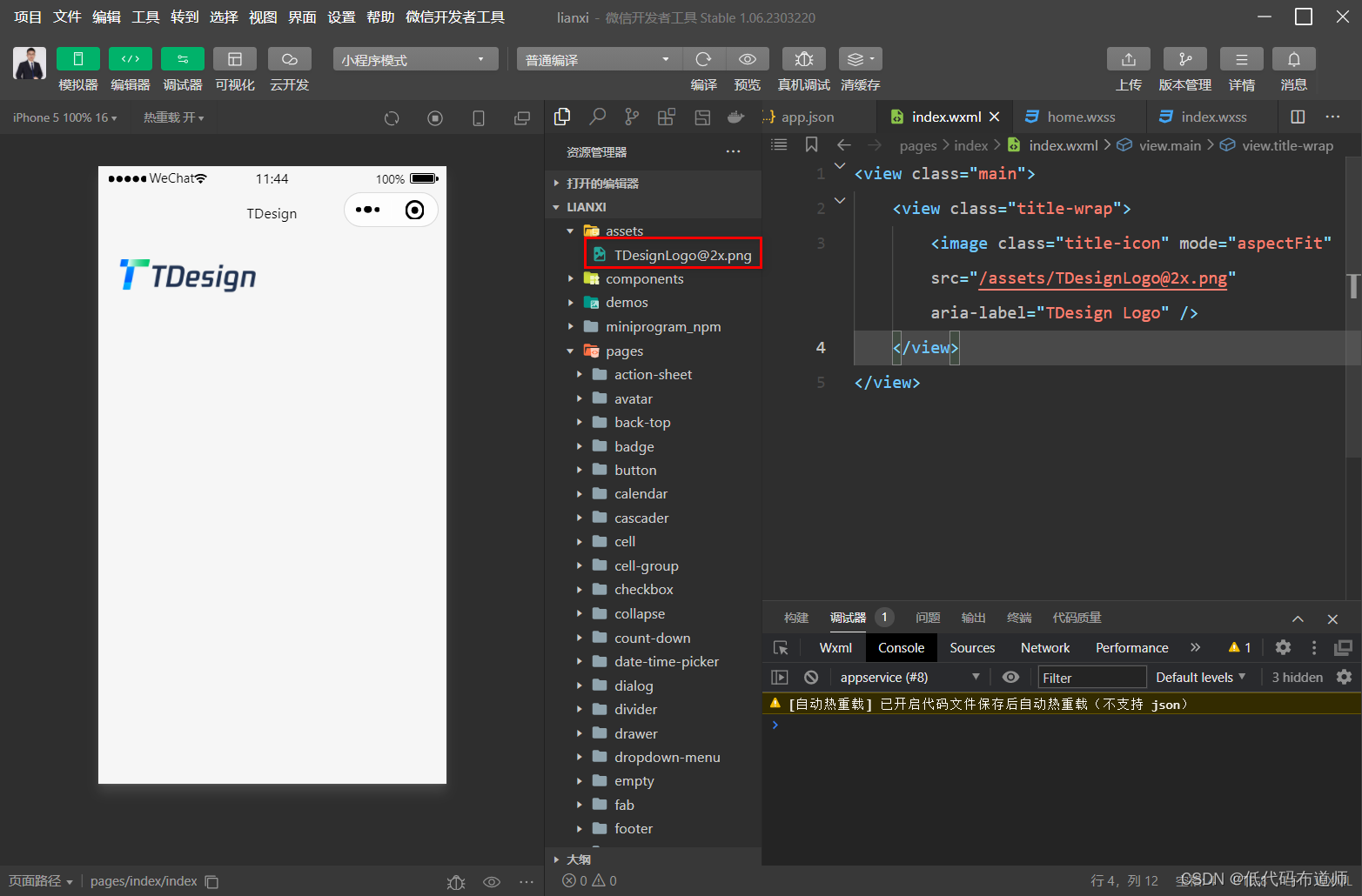
微信小程序开发入门学习01-TDesign模板解读
目录 1 使用模板创建小程序2 app.json3 页面布局总结 原来我们使用微信开发者工具,比较困难的是前端框架的选择上,官方也没有提供一套框架供我们使用,最近开发者工具已经提供了一套前端框架,后续我们开发的效率会因为使用模板提高…...

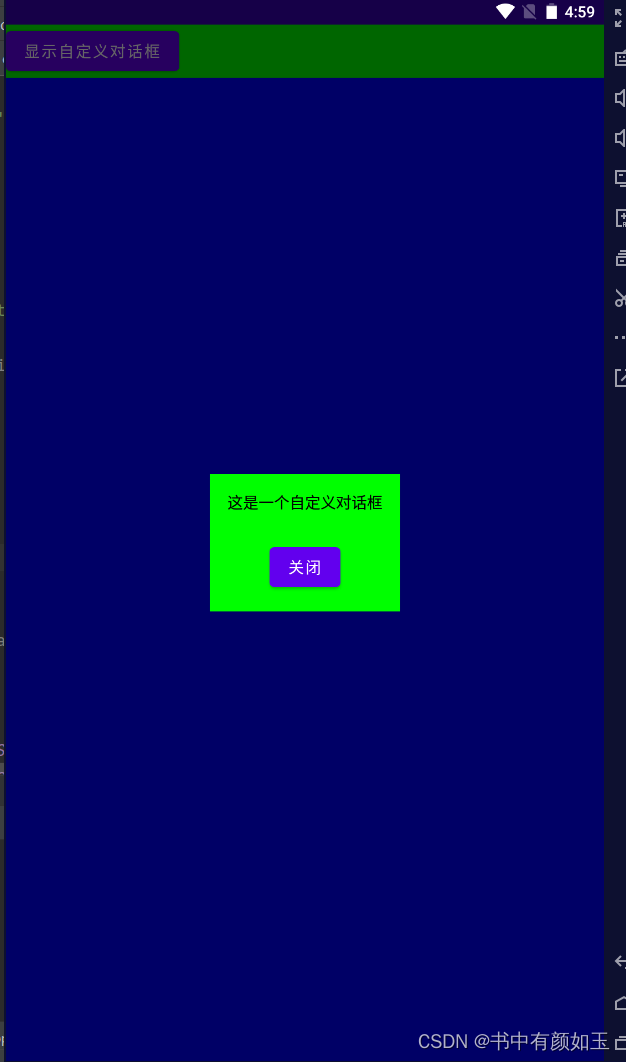
使用 Jetpack Compose 创建自定义的对话框(Dialog)
在 Jetpack Compose 中,对话框(Dialog)是一种常见的用户界面组件,用于展示重要的信息、确认操作或者收集用户输入。本篇博客将带你深入了解 Jetpack Compose 中的对话框,并展示如何创建自定义的对话框,以满…...

c++ auto学习笔记
一、auto的意义 在C11中赋予auto的意义是:在声明变量时,根据初始化表达式自动推断该变量的类型。声明函数时作为函数返回值的占位符(用在函数返回类型后置的情况)。 如 auto i 6; //auto推断为intauto func()->int //函数返…...

【随机种子初始化】一个神经网络模型初始化的大坑
1 问题起因和经过 半年前写了一个模型,取得了不错的效果(简称项目文件1),于是整理了一番代码,保存为了一个新的项目(简称项目文件2)。半年后的今天,我重新训练这个整理过的模型&…...

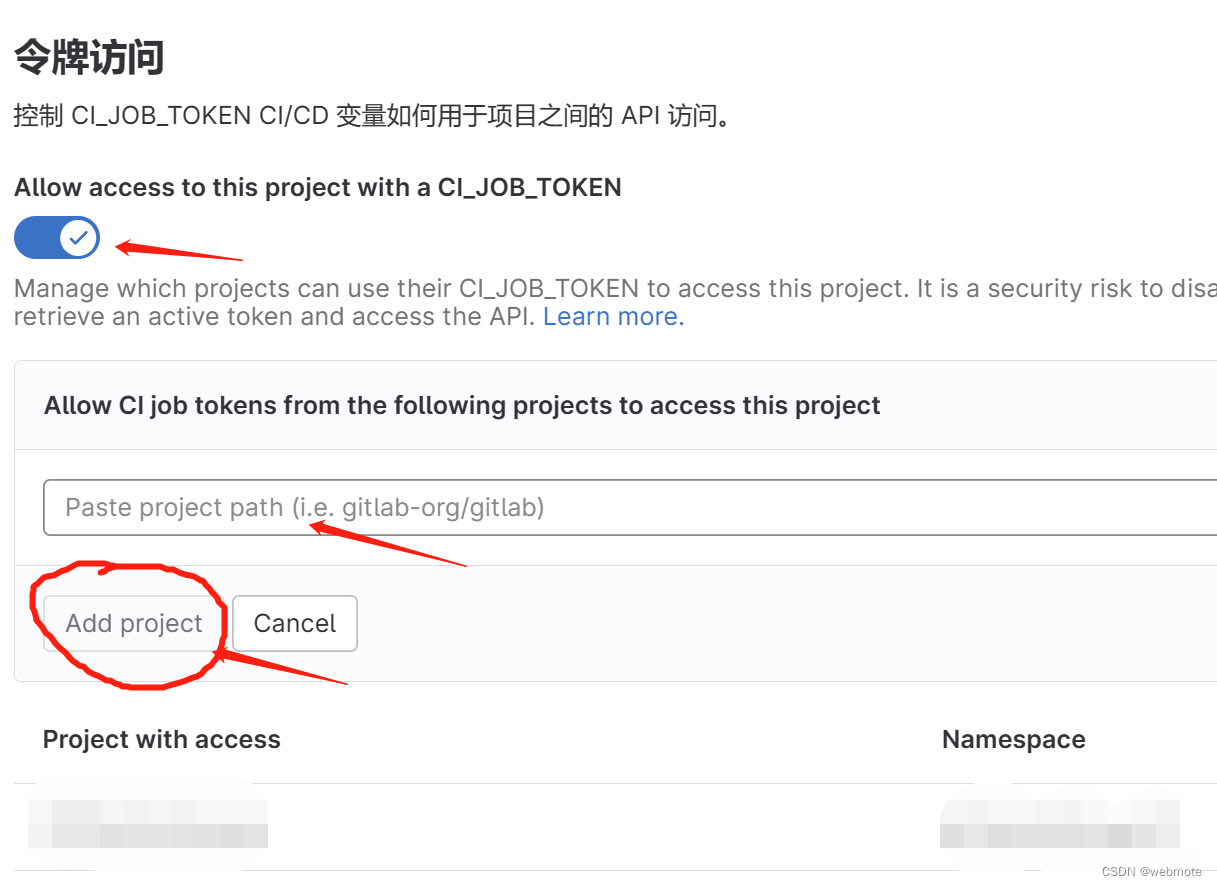
翻过那座山——Gitlab流水线任务疑难之编译有子模块的项目指南
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不是…...

手机照片删除后如何恢复
在如今移动互联网和智能手机时代,拍摄照片已经成为了人们常见的一种生活方式,尤其是通过手机拍摄照片已经成为了许多人记录生活点滴、分享经验和表达情感等的必备工具。但是,随着手机照片量的激增,意外删除手机中珍贵照片的事件也…...

SpringBoot 线上服务假死,CPU 内存正常,什么情况?
背景 开发小伙伴都知道线上服务挂掉,基本都是因为cpu或者内存不足,出现GC频繁OOM之类的情况。本篇文章区别以上的情况给小伙伴们带来不一样的服务挂掉。 还记得哔哩哔哩713事故中那场诡计多端的0吗? 图片 对就是这个0,和本次事…...

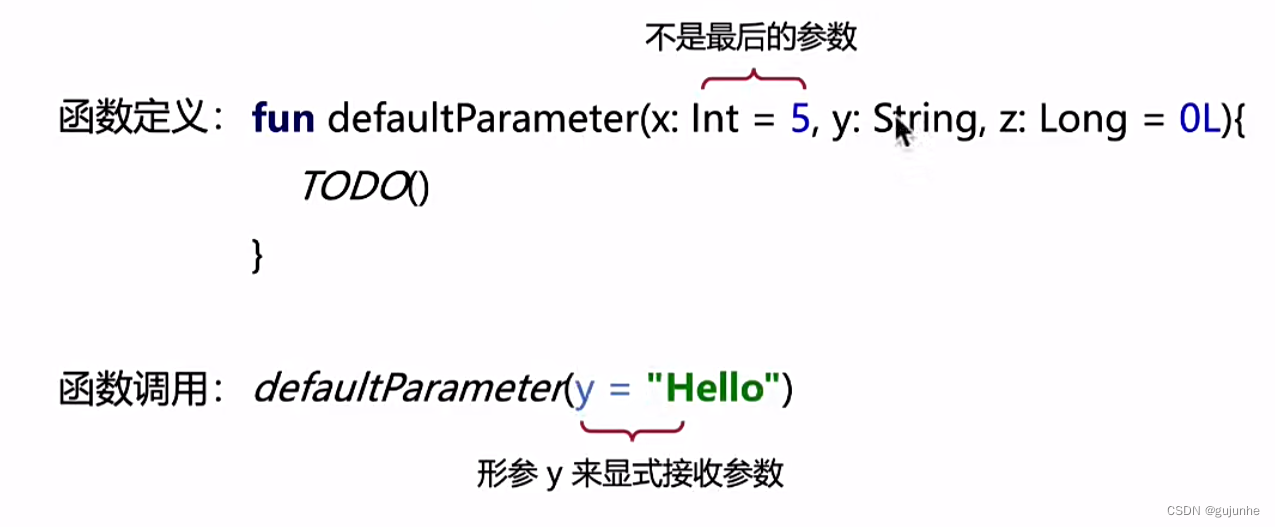
kotlin从入门到精通之内置类型
基本类型 声明变量 val(value的简写)用来声明一个不可变的变量,这种变量在初始赋值之后就再也不能重新赋值,对应Java中的final变量。 var(variable的简写)用来声明一个可变的变量,这种变量在初始…...

实战指南:使用Spring Boot实现消息的发送和接收
当涉及到消息发送和接收的场景时,可以使用Spring Boot和消息中间件RabbitMQ来实现。下面是一个简单的示例代码,展示了如何在Spring Boot应用程序中创建消息发送者和接收者,并发送和接收一条消息。 首先,你需要进行以下准备工作 确…...

常用的数据结构——栈
目录 1、入栈 2、出栈 3、获取栈顶的元素 4、从栈中查找元素 栈是一种常见的数据结构,栈的特点是后进先出,就像我们叠盘子,拿走上面的盘子才能拿到下一个。java中的栈java.util.Stack是通过java.util.Vector实现的,所以底层都…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
