网页CAD开发快速入门
演示说明
提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:MxDraw帮助
网页中打开CAD最简步骤:
第一步: 安装插件运行环境,下载安装(可能需要退杀毒软件):https://demo.mxdraw3d.com:3562/MxDrawx86Setup.exe
第二步: 运行用ie,或安装指定Chrome内核浏览器: 下载:https://demo.mxdraw3d.com:3562/sogou_explorer_11.0.1_0722.exe
第三步:打开下面连接,在线查看CAD
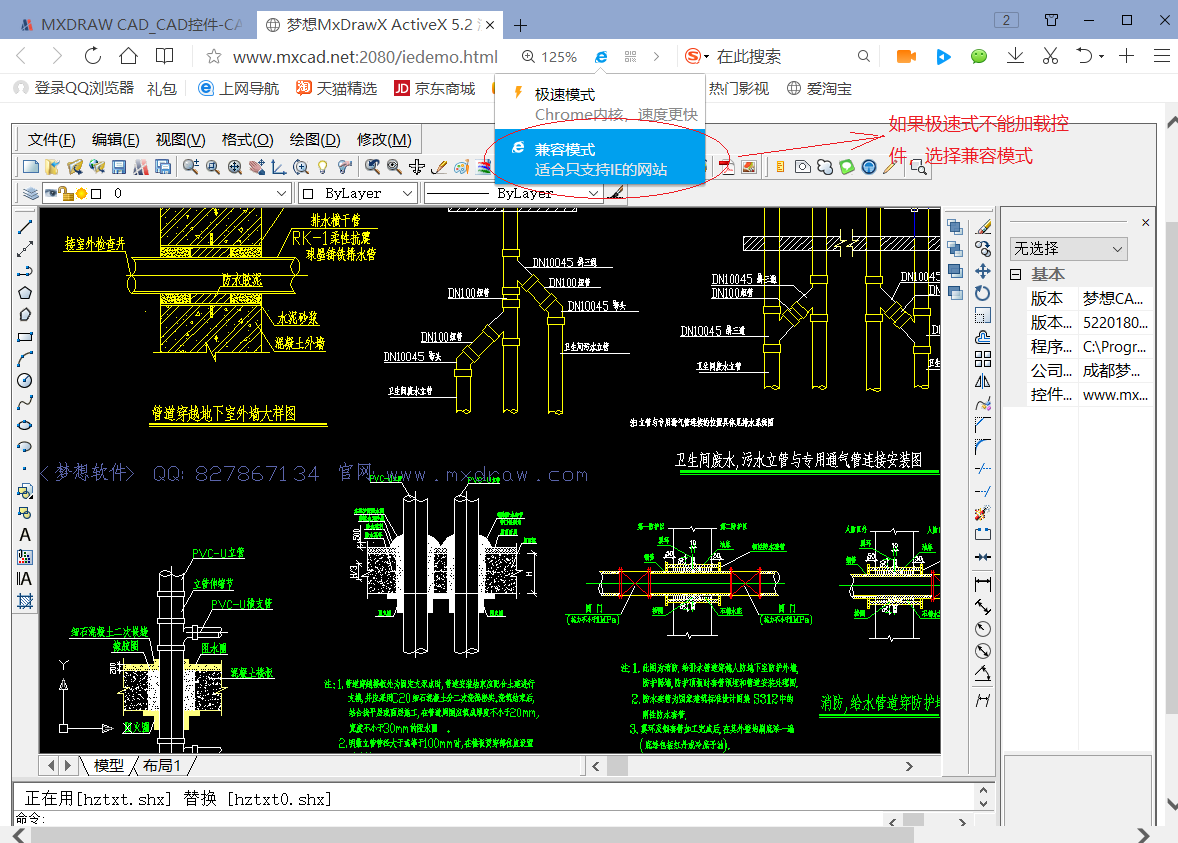
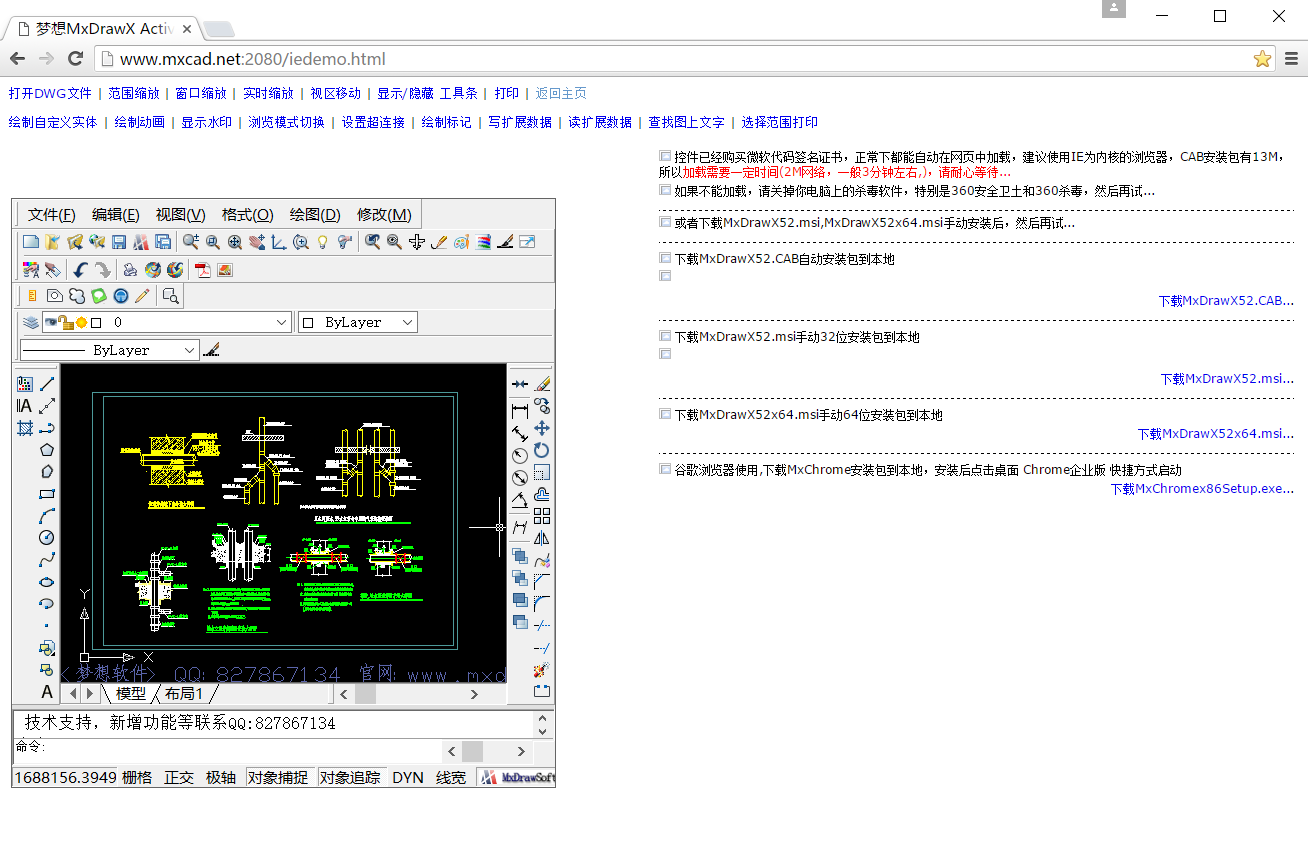
梦想CAD网页版在线演示例子1: 梦想MxDrawX ActiveX 5.2 演示
梦想CAD网页版在线演示例子2: 点击此处在线演示
梦想CAD网页版最简代码例子3: MxDraw控件
梦想CAD网页版最简Vue代码例子4: https://demo.mxdraw3d.com:3562/my-vue.7z
国产浏览器如果不能加载,选择兼容模式,如下图:

在网页中使用Html + JavaScript调用控件,浏览和编辑CAD图纸,后台服务器使用Asp、php、java等语言都可以开发,服务器可以是windows、linux系统,,支持IE所有版本、QQ、360、谷歌等浏览器,极速模式也支持。
我们提供的是CAB安装包,在IE中自动下载安装。
如果需要Chrome加CAD控件,需要指定Chrome安装包,建使用下面的浏览器安装,使用极速模式加载。下载地址:
https://demo.mxdraw3d.com:3562/sogou_explorer_11.0.1_0722.exe
在网页中引用控件
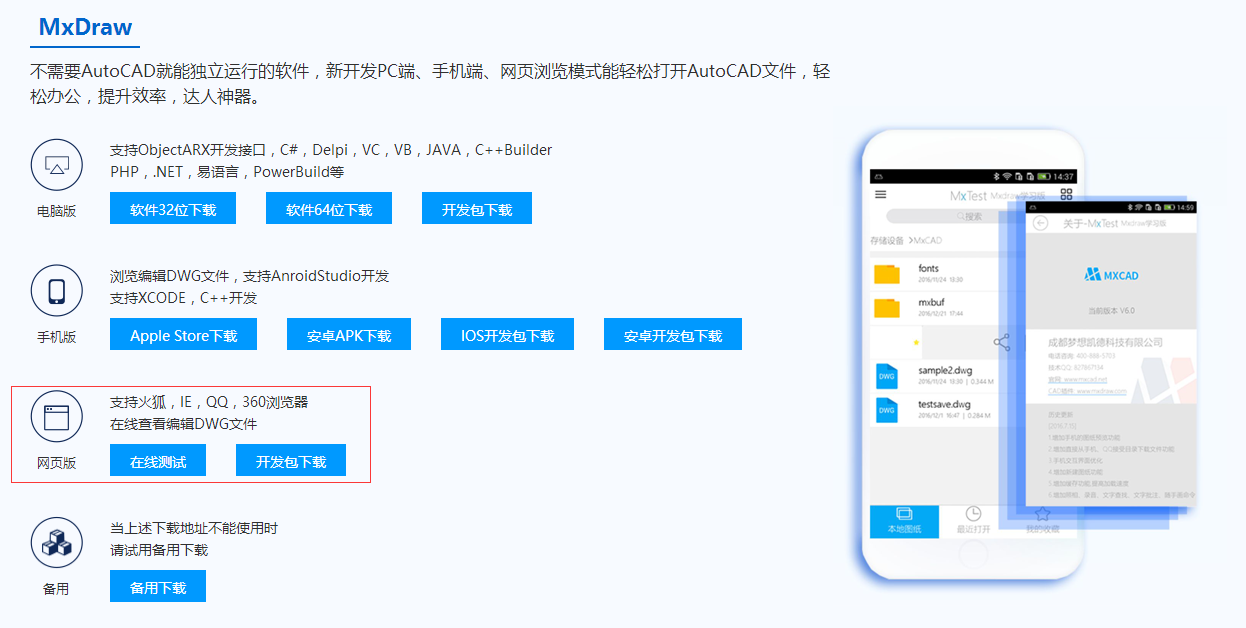
从我们网站首页下载 最新安装包,安装包大概有150M,是个rar自解压文件,里面包括了所有帮助文件、和所有语言调用的运行例子,最终用户使用发布包只有16M。界面如下:

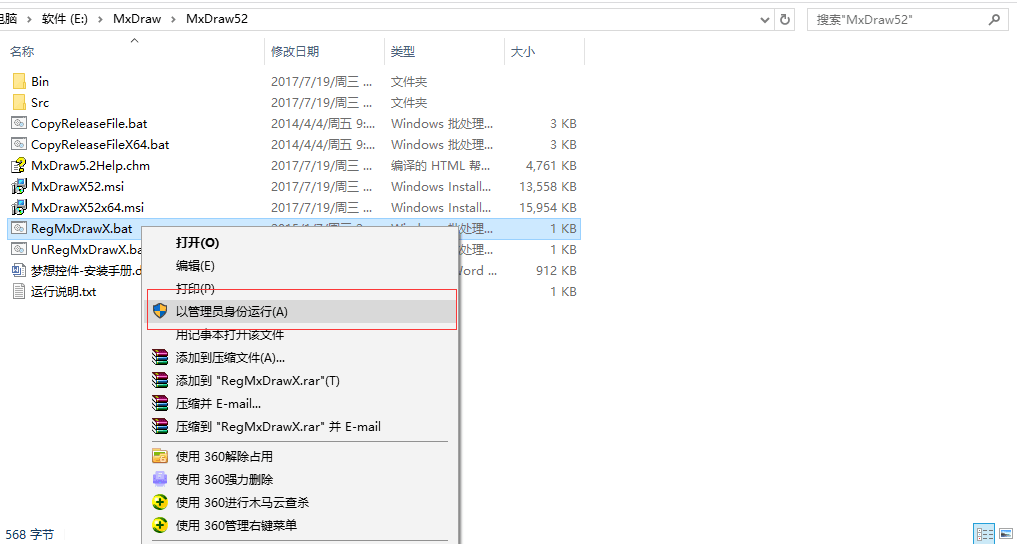
下载CAD控件开发包,下载成功后安装文件如下:

下载的文件是一个压缩文件,双击解压之后,以管理员身份运行“ RegMxDrawX.bat ”注册CAD控件到系统中,如果注册失败请退出360等杀毒软件,再运行RegMxDrawX.bat。界面如下:

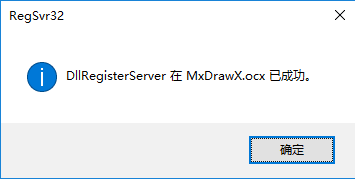
控件注册成功后,会弹出注册成功弹框。界面如下:

控件是个ocx,Id为 74A777F8-7A8F-4e7c-AF47-7074828086E2
Html中引用控件需要添加代码如下:
| <SCRIPT language="JavaScript"> | |
| document.oncontextmenu = new Function('event.returnValue=false;'); //禁用右键 | |
| function LoadMxDrawX(id,dwgfile,cabpath,msipath) { | |
| var s, classid, Sys = {}, ua = navigator.userAgent.toLowerCase(); | |
| (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/trident\/([\d.]+)/)) ? Sys.ie9 = s[1] : (s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0, | |
| classid = "74A777F8-7A8F-4e7c-AF47-7074828086E2", | |
| Sys.ie || Sys.ie9 ? (document.write("<!-- 用来产生编辑状态的ActiveX控件的JS脚本--> "), | |
| document.write("<!-- 因为微软的ActiveX新机制,需要一个外部引入的js--> "), | |
| document.write('<object id="'+ id + '" classid="clsid:' + classid + '" '), | |
| //document.write('width="85%" height="85%" align="left"> '), | |
| document.write('codebase=" ' + cabpath + 'width="85%" height="85%" align="left"> '), | |
| document.write('<param name="_Version" value="65536"> '), | |
| document.write('<param name="_ExtentX" value="24262"> '), | |
| document.write('<param name="_ExtentY" value="16219"> '), | |
| document.write('<param name="_StockProps" value="0">'), | |
| document.write('<param name="DwgFilePath" value="' + dwgfile + '" > '), | |
| document.write('<param name="IsRuningAtIE" value="1">'), | |
| document.write('<param name="EnablePrintCmd" value="1"> '), | |
| document.write('<param name="ShowCommandWindow" value="1"> '), | |
| document.write('<param name="ShowToolBars" value="1"> '), | |
| document.write('<param name="ShowModelBar" value="1">'), | |
| document.write('<param name="Iniset" value=""> '), | |
| document.write('<param name="ToolBarFiles" value="">'), | |
| document.write('<param name="ShowMenuBar" value="1">'), | |
| document.write('<param name="EnableUndo" value="1">'), | |
| document.write('<param name="ShowPropertyWindow" value="1">'), | |
| document.write('<SPAN STYLE="color:red">不能装载文档控件。请在检查浏览器的选项中检查浏览器的安全设置。请点击<a href=' + msipath + '>安装控件</a></SPAN>'), | |
| document.write('</object>')) : | |
| Sys.chrome ? (document.write('<object id="' + id + '" clsid="{' + classid + '}" '), | |
| document.write('type="application/mxdraw-activex" width="85%" height="85%" align="left"> '), | |
| document.write('<param name="_Version" value="65536"> '), | |
| document.write('<param name="_ExtentX" value="24262"> '), | |
| document.write('<param name="_ExtentY" value="16219"> '), | |
| document.write('<param name="_StockProps" value="0">'), | |
| document.write('<param name="DwgFilePath" value="' + dwgfile + '" > '), | |
| document.write('<param name="IsRuningAtIE" value="1">'), | |
| document.write('<param name="EnablePrintCmd" value="1"> '), | |
| document.write('<param name="ShowCommandWindow" value="1"> '), | |
| document.write('<param name="ShowToolBars" value="1"> '), | |
| document.write('<param name="ShowModelBar" value="1">'), | |
| document.write('<param name="Iniset" value=""> '), | |
| document.write('<param name="ToolBarFiles" value="">'), | |
| document.write('<param name="ShowMenuBar" value="1">'), | |
| document.write('<param name="EnableUndo" value="1">'), | |
| document.write('<param name="ShowPropertyWindow" value="1">'), | |
| document.write('<param name="Event_ImplementCommandEvent" value="DoCommandEventFunc">'), | |
| document.write('<SPAN STYLE="color:red">不能装载文档控件,谷歌浏览器使用,下载MxChrome安装包到本地,安装后点击桌面 Chrome企业版 快捷方式启动。请点击<a href=' + msipath + '>安装控件</a></SPAN>'), | |
| document.write('</object>')) : | |
| Sys.firefox ? (document.write("<!-- 需要安装ieTab插件才能使用--> "), | |
| document.write("<!-- 右键弹出菜单,点击使用ieTab浏览> --> "), | |
| document.write('<div class="no_title"> 不能装载文档控件。1.请在安装ieTab插件,2.然后请点击<a href=' + msipath + '>安装控件</a>, 3.然后右键弹出菜单,点击使用ieTab浏览 </div> ') | |
| ) : | |
| Sys.opera ? alert("sorry,ntko 暂时不支持opera!") : | |
| Sys.safari && alert("sorry,ntko 暂时不支持safari!"); | |
| } | |
| function isFireFox() | |
| { | |
| var s, classid, Sys = {}, ua = navigator.userAgent.toLowerCase(); | |
| (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/trident\/([\d.]+)/)) ? Sys.ie9 = s[1] : (s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0; | |
| return Sys.firefox; | |
| } | |
| </SCRIPT> |
使用参考例子 samples\ie 引用CAD控件添加代码如下:
| <script type="text/javascript"> LoadMxDrawX("MxDrawXCtrl", "", "http://www.mxdraw.com/MxDrawX52.CAB#version=8.0.0.1", "https://download.mxdraw3d.com:2083/MxChromex86Setup.exe");</script> | |
| <script> |
标记中各个部分的含义如下:
id=" MxDrawXCtrl "标识控件的JavaScript编程标识,通过document.all("MxDrawXCtrl ")即可得到对控件对象的引用。
clsid: 74A777F8-7A8F-4e7c-AF47-7074828086E2 标识控件的唯一标识。浏览器通过这个clsid来判断访问网页的客户机是否已经安装控件。
codebase="https://demo.mxdraw3d.com:3562/MxDrawX52.CAB#version=4.0.0.1"
在网页上自动安装CAB包,https://demo.mxdraw3d.com:3562/MxDrawX52.CAB是CAB包在服务器上的位置。version=4.0.0.1是控件版本号,如果这个版本号取的比文件属性中版本号低,则不会在ie中自动下载提示更新安装,如果比文件属性中的版本号高,则会总是提示更新安装。
这个版本号可以查看 mxdrawx.ocx 文件的属性得到,最新版已经升级到version=9.0.0.1,界面如下:

参考例子目录:
src\MxDraw5.2\sample\ie
src\MxDraw5.2\sample\ie\iedemoTest.htm
src\MxDraw5.2\sample\JavaScript
梦想MxDrawX ActiveX 5.2 演示
Asp.net调用控件
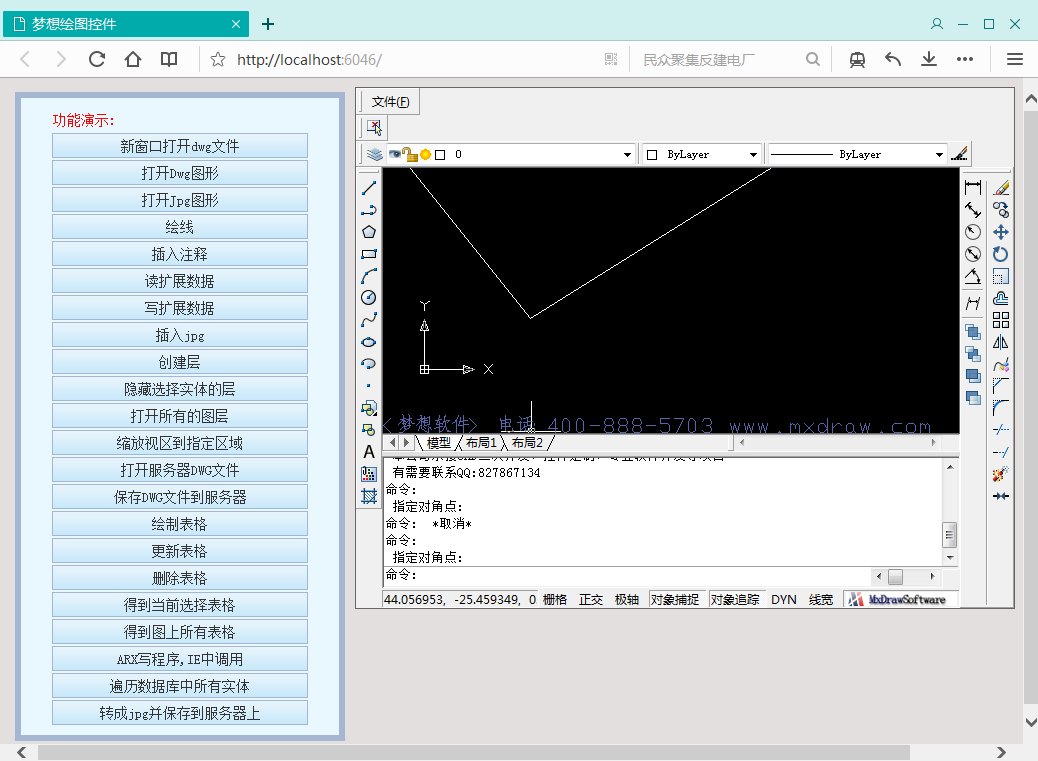
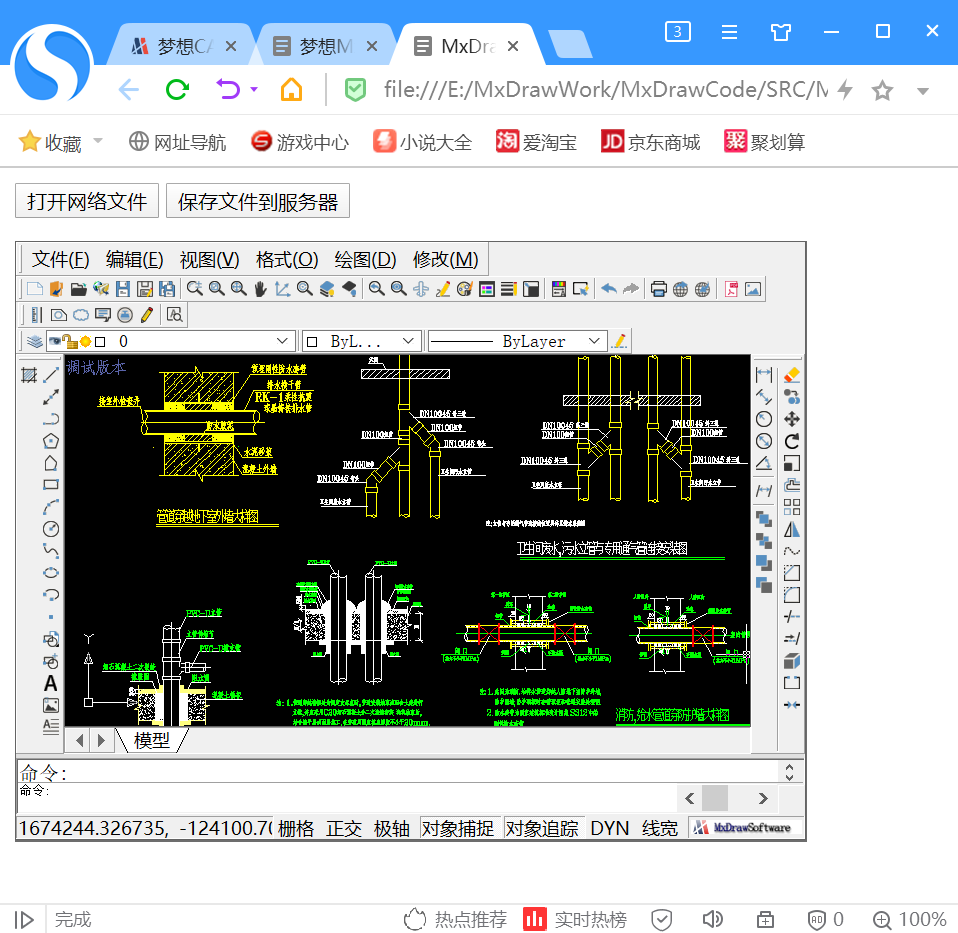
“参考例子” sample\AspNet\AspNet.sln ”,演示了网页调用控件、打开图纸、保存图纸到服务器、参数化绘图、交互绘图等功能。运行效果如下:

打开服务器上的dwg文件
1.1 修改服务器设置,支持dwg文件下载
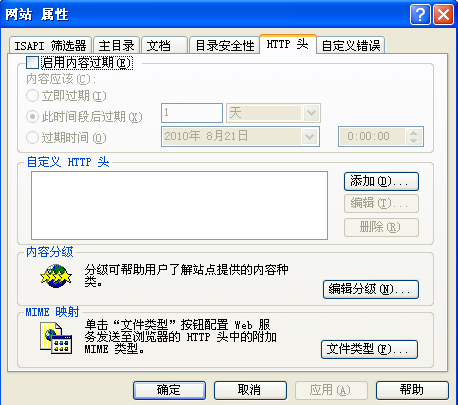
打开IIS的设置界面,在网站上面点击右键,弹出菜单,选择“ 属性 ”菜单命令。弹出网站设置界面,点击“HTTP头 ”的Tab选项。界面如下:

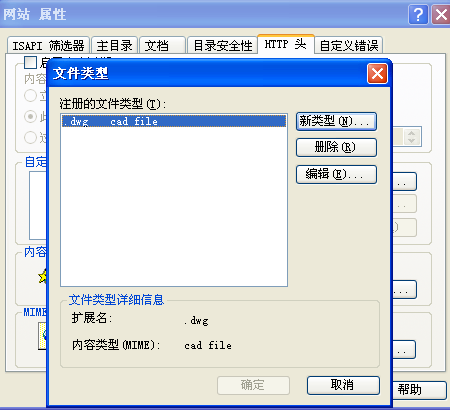
点击“ 文件类型 ”按钮,弹出设置界面,增加一个新的dwg文件类型,点击确定。界面如下:

新版本IIS设置设置,支持dwg文件下载
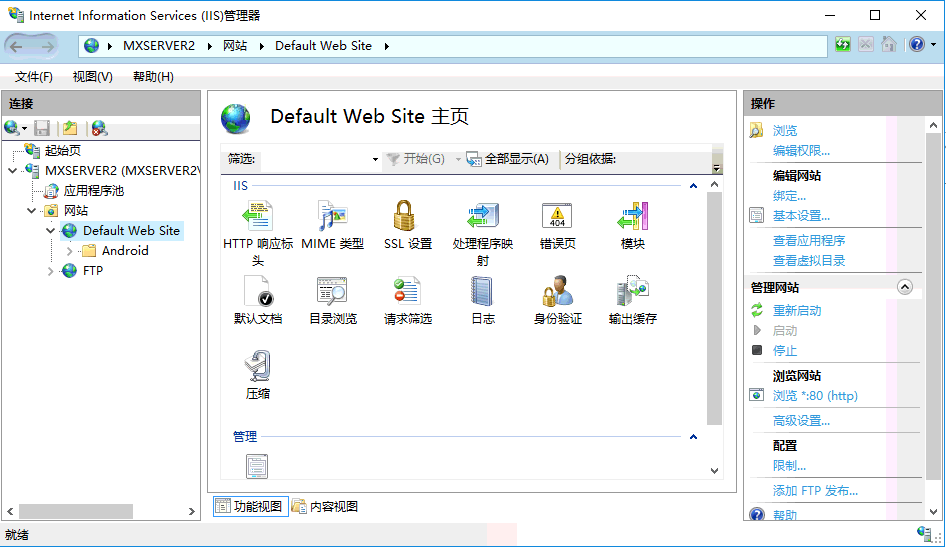
运行ISS管理器点击网站对象,点击 Default Web Site ,界面如下:

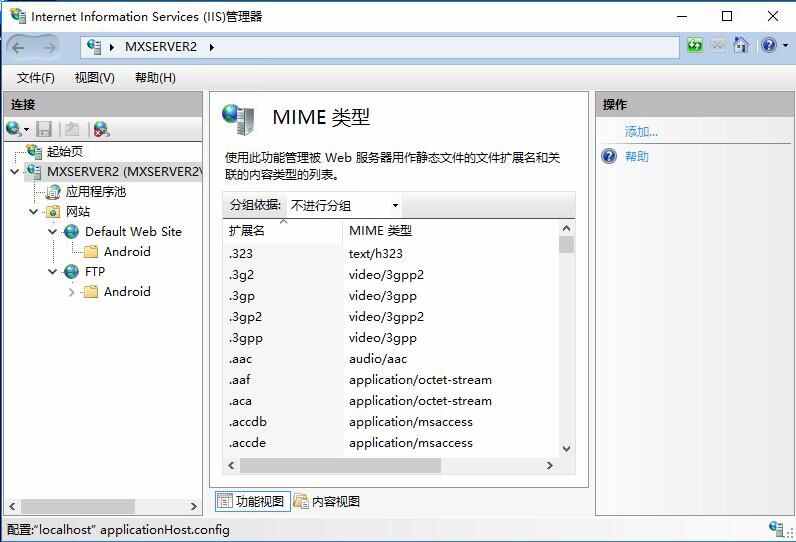
点击“ MIME类型 ”按钮,界面如下:

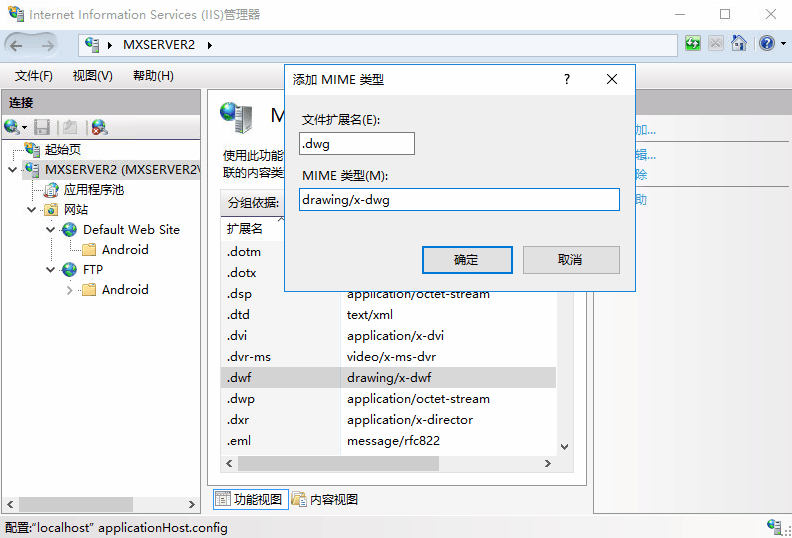
点击右边界面中的“ 添加 ”按钮,添加文件扩展名为.dwg,界面如下:

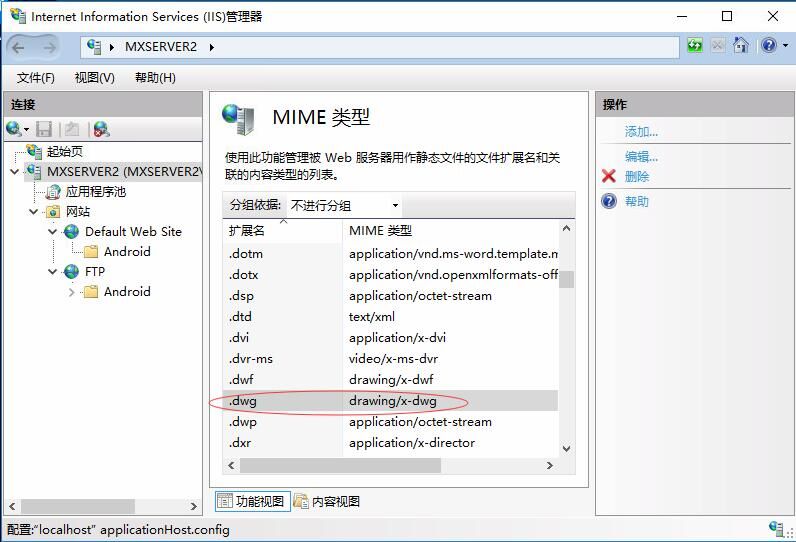
点击“ 确定”后,列表中出现如下字符则表示添加成功,界面如下:

1.2 DwgFilePath
控件自动打开DWG文件的属性,在控件的属性窗口中设置该值为dwg文件的路径,控件打开时自动打开dwg文件,网页调用代码:
<param name="DwgFilePath" value="https://download.mxdraw3d.com:2083/test.dwg" >
在网中调用时该变量支持相对路径。 相对服务器路径: DwgFilePath=~/my.dwg ,相对当前网页路径 DwgFilePath=./my.dwg 。该变量支持ftp路径 DwgFilePath=ftp://192.168.1.133/11.dwg 。支持assic字符串的十六进制编码,用"<>"扩起来的路径,控件就认为这是十六进制编码 如:传 <2E2F33343234332E647767>表示传 ./34243.dwg。
1.3 OpenWebDwgFile
调用这个函数,直接打开网上的DWG ,DXF, DWF文件。网络路径如:https://demo.mxdraw3d.com:3562/test.dwg
支持assic字符串的十六进制编码,用"<>"扩起来的路径,控件就认为这是十六进制编码 如可以传 <2E2F33343234332E647767>表示传 ./34243.dwg。在网页中,需要等到控件初始化完成后,才能调用该函数打开dwg文件。
在网页增加控件初始化完成函数如下:
| //初始化 | |
| function InitMxDrawX() { | |
| var mxOcx = document.getElementById("MxDrawXCtrl"); | |
| if (mxOcx) { | |
| if (!mxOcx.IsIniting()) | |
| { | |
| clearInterval(mxtime); | |
| // 控件初始化完成,需要在启动做的事,在这里做 | |
| // 启动时打开文件 | |
| mxOcx.OpenWebDwgFile("https://download.mxdraw3d.com:2083/test.dwg"); | |
| } | |
| } | |
| } | |
| mxtime = setInterval(InitMxDrawX, 100); |
保存dwg到服务器
控件支持在网页中绘图,编辑dwg文件,并把修改后的dwg文件保存到服务器。
SaveDwgToURL
该函数模拟一个文件表单提交,上传文件,在服务器端有个专门的程序来处理文件的上传。
COM接口:
| VARIANT_BOOL SaveDwgToURL( | |
| BSTR pszServerUrl, //服务器网址地址,如:www.mxdraw.com,如果传空,程序自动取当前网 | |
| //页的服务器. | |
| BSTR pszServerProgramUrl, //服务器的文件上传处理程序,如:upload.asp | |
| BSTR pszComponentName, //HTML组件名称,相当于一个HTML页面的Form中的中的file1 | |
| BSTR pszPort); //服务处理端口. 如:_T("80") |
详细例程参考 sample/AspNet 中"保存dwg文件到服务器"按钮,向服务器发送的上传文件请求,使用 Fiddler 工具能看见上传数据包, 因为Fiddler的问题, Fiddler工具查看本地服务器请求内容时,本地服务器ip地址需要写成http://127.0.0.1,而不能写成 http://localhost 。
如下代码调用:
| if (!mxOcx.SaveDwgToURL("http://127.0.0.1.", "/Save.aspx", "ComponentName", "6046")) { | |
| // 得到服务器返回错误 | |
| var ret = MxDrawXCtrl_Obj.Call("Mx_GetLastError",""); | |
| alert(ret.AtString(0)); | |
| } | |
| else { | |
| alert("成功"); | |
| } |
上面代码相当于如下Html代码的调用:
| <form action="Save.aspx"method="post" enctype="multipart/form-data"> | |
| <input id="File1" type="file" name="ComponentName" /><br /> | |
| <input id="Submit1" type="submit" value="submit" /> | |
| </form> |
服务器上,接收上传文件并保存的代码,Asp.net:
| namespace AspNet | |
| { | |
| public partial class Save : System.Web.UI.Page | |
| { | |
| protected void Page_Load(object sender, EventArgs e) | |
| { | |
| System.Web.HttpFileCollection uploadFiles = Request.Files; | |
| System.Web.HttpPostedFile theFile; | |
| if (uploadFiles.Count == 0) | |
| { | |
| Response.Write("Save failed!!!"); | |
| return; | |
| } | |
| else | |
| { | |
| try | |
| { | |
| int i = 0; | |
| for (; i < uploadFiles.Count; ) | |
| { | |
| theFile = uploadFiles[i]; | |
| // uploadFiles.GetKey(0)对应着 | |
| // SaveDwgToURL(getcurpath(), "/Save.aspx", "test.dwg","");中的Test.Dwg | |
| theFile.SaveAs(Server.MapPath(uploadFiles.GetKey(0)) ); | |
| Response.Write("Save OK!"); | |
| i++; | |
| return; | |
| } | |
| } | |
| finally | |
| { | |
| } | |
| } | |
| Response.Write("Save failed!!!"); | |
| } | |
| } | |
| } |
例如 ASP.net + MVC调用:
| var dwgName = $("#dwgList option:selected").text(); | |
| var hostName = window.location.hostname; | |
| var port = window.location.port; | |
| var path = "http://" + hostName + ":" + port; | |
| alert(hostName+"==="+path); | |
| if (!mxOcx.SaveDwgToURL(path, "Home/SaveDwgFile/?key=" + Math.random() + "&flag=" + flag, dwgName, "")) | |
| { | |
| alert(path); | |
| var ret = mxOcx.Call("Mx_GetLastError", ""); | |
| alert(ret.AtString(1)); | |
| } | |
| else | |
| { | |
| //alert("保存成功"); | |
| } |
服务器上,接收上传文件并保存的代码Servlet:
| MxForm mf = (MxForm)actionForm; | |
| InputStream is = mf.getFile().getInputStream(); | |
| File destFile = new File("D:\civilize\code\web","test.dwg"); | |
| OutputStream os = new FileOutputStream( destFile ); | |
| byte[] buffer = new byte[400]; | |
| int length = 0; | |
| while( (length = is.read(buffer)) > 0 ) { | |
| os.write(buffer,0,length); | |
| } | |
| mf.getFile().destroy(); | |
| is.close(); | |
| os.close(); | |
| return null; | |
| // MxForm代码: | |
| import org.apache.struts.action.ActionForm; | |
| import org.apache.struts.upload.FormFile; | |
| public class MxForm extends ActionForm { | |
| private FormFile file; | |
| public FormFile getFile() { | |
| return file; | |
| } | |
| public void setFile(FormFile file) { | |
| this.file = file; | |
| } | |
| } |
设置服务器上目录权限
控件中的ASP例程,上传保存的文件放在updata目录下,在服务器上必须设置其写权限,才能保存成功。设置步骤如下:
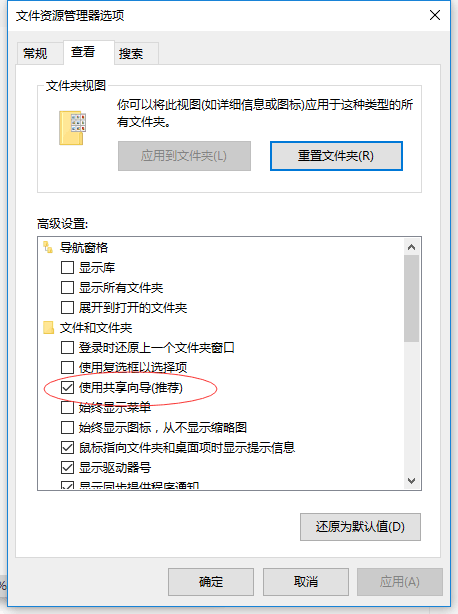
1.打我的“电脑窗口”,点击“ 工具 ”->“ 文件夹选项 ”,弹出文件夹选项窗口。
2.勾选“ 使用共享向导”选项,界面如下:

网页交互绘直线
放入一个绘直线按钮:
<input type="button" value="绘制直线" οnclick="myclick()">
Myclick函数代码:所有与用户交互的函数,需要在控件的命令事件中调用,具体原因参考文档“ 梦想控件19-命令执行原理.doc ”
| function myclick() | |
| { | |
| // 下面的DoCommand(1)调用程序将跳到DoCommandEventFunc(iCmd)执行 | |
| document.getElementById("MxDrawXCtrl").DoCommand(1); | |
| } | |
| 定义一个控件命令执行函数: | |
| function DoCommandEventFunc(iCmd) | |
| { | |
| if (iCmd == 1) | |
| { | |
| // 绘直线代码 | |
| var mxOcx = document.all.item("MxDrawXCtrl"); | |
| mxOcx.focus(); | |
| // 与用户交互,在图上点取一个点 | |
| var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:"); | |
| if(point1 == null) | |
| { | |
| return; | |
| } | |
| // 与用户交互,在图上点取第二点 | |
| var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取结束点:"); | |
| if(point1 == null) | |
| { | |
| return; | |
| } | |
| // 开始画直线的,返回id | |
| var lineId = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y); | |
| } | |
| } |
设置命令执行函数到控件属性如下:
| document.getElementById("MxDrawXCtrl").ImplementCommandEventFun = | |
| DoCommandEventFunc; |
例子完整代码如下:
| <html> | |
| <head> | |
| <meta http-equiv="Content-Type" content="text/html; charset=gb2312;no-cache"> | |
| <meta name="GENERATOR" content="Microsoft FrontPage 4.0"> | |
| <meta name="ProgId" content="FrontPage.Editor.Document"> | |
| <title>MxDraw控件</title> | |
| </head> | |
| <body topmargin="0" leftmargin="0"> | |
| <p> | |
| <input type="button" value="绘制直线" οnclick="myclick()"> | |
| </p> | |
| <p align="center"> | |
| <object classid="clsid:74A777F8-7A8F-4e7c-AF47-7074828086E2" id="MxDrawXCtrl" codebase="http://www.mxdraw.com/MxDrawX52.CAB#version=7.0.0.1" width=100% height=90%> | |
| <param name="_Version" value="65536"> | |
| <param name="_ExtentX" value="24262"> | |
| <param name="_ExtentY" value="16219"> | |
| <param name="_StockProps" value="0"> | |
| <param name="IsRuningAtIE" value="1"> | |
| <param name="EnablePrintCmd" value="1"> | |
| <param name="ShowStatusBar" value="1"> | |
| <param name="ShowMenuBar" value="1"> | |
| <param name="ShowToolBars" value="1"> | |
| <param name="ShowCommandWindow" value="1"> | |
| <param name="ShowModelBar" value="1"> | |
| <param name="Iniset" value="AutoActive=N,LoadMrx=PropertyEditor"> | |
| <param name="ToolBarFiles" value="MxDraw-ToolBar.mxt,MxDraw-ToolBar-DrawParam.mxt,MxDraw-ToolBar-Draw.mxt,MxDraw-ToolBar-Edit.mxt"> | |
| <SPAN STYLE="color:red">不能装载CAD控件。请确认你可以连接网络或者检查浏览器的选项中安全设置。<a href="http://www.mxdraw.com/MxDrawX52.msi">http://www.mxdraw.com/MxDrawX52.msi 安载CAD控件</a></SPAN> | |
| </object> | |
| <script> | |
| function myclick() | |
| { | |
| // 下面的DoCommand(1)调用程序将跳到DoCommandEventFunc(iCmd)执行 | |
| document.getElementById("MxDrawXCtrl").DoCommand(1); | |
| } | |
| function DoCommandEventFunc(iCmd) | |
| { | |
| if (iCmd == 1) | |
| { | |
| var mxOcx = document.all.item("MxDrawXCtrl"); | |
| mxOcx.focus(); | |
| var point1 = mxOcx.GetPoint(false,0,0,"\n 点取开始点:"); | |
| if(point1 == null) | |
| { | |
| return; | |
| } | |
| var point2 = mxOcx.GetPoint(true,point1.x,point1.y,"\n 点取结束点:"); | |
| if(point1 == null) | |
| { | |
| return; | |
| } | |
| // 直线的id | |
| var lineId = mxOcx.DrawLine(point1.x,point1.y,point2.x,point2.y); | |
| // 为新写的直线写一个字符串扩展数据 | |
| var database = mxOcx.GetDatabase(); | |
| var ent = database.ObjectIdToObject(lineId); | |
| } | |
| } | |
| document.getElementById("MxDrawXCtrl").ImplementCommandEventFun = DoCommandEventFunc; | |
| </script> | |
| </p> | |
| </html> |
chrome浏览器运行控件
CAD控件是ocx插件,但最新谷歌浏览器已经不再支持NPAPI插件,好在谷歌浏览器是开源项目,我们修改了它的源码,并让它支持我们的ocx插件,我们把修改过的谷歌浏览器取名为“Chrome企业版”。
下载谷歌浏览器32位企业版:https://demo.mxdraw3d.com:3562/MxChromex86Setup.exe
也建议使用国产浏览的极速模式加载我们CAD控件,效果也不错
下载支持CAD插件的搜狗浏览:https://demo.mxdraw3d.com:3562/sogou_explorer_11.0.1_0722.exe
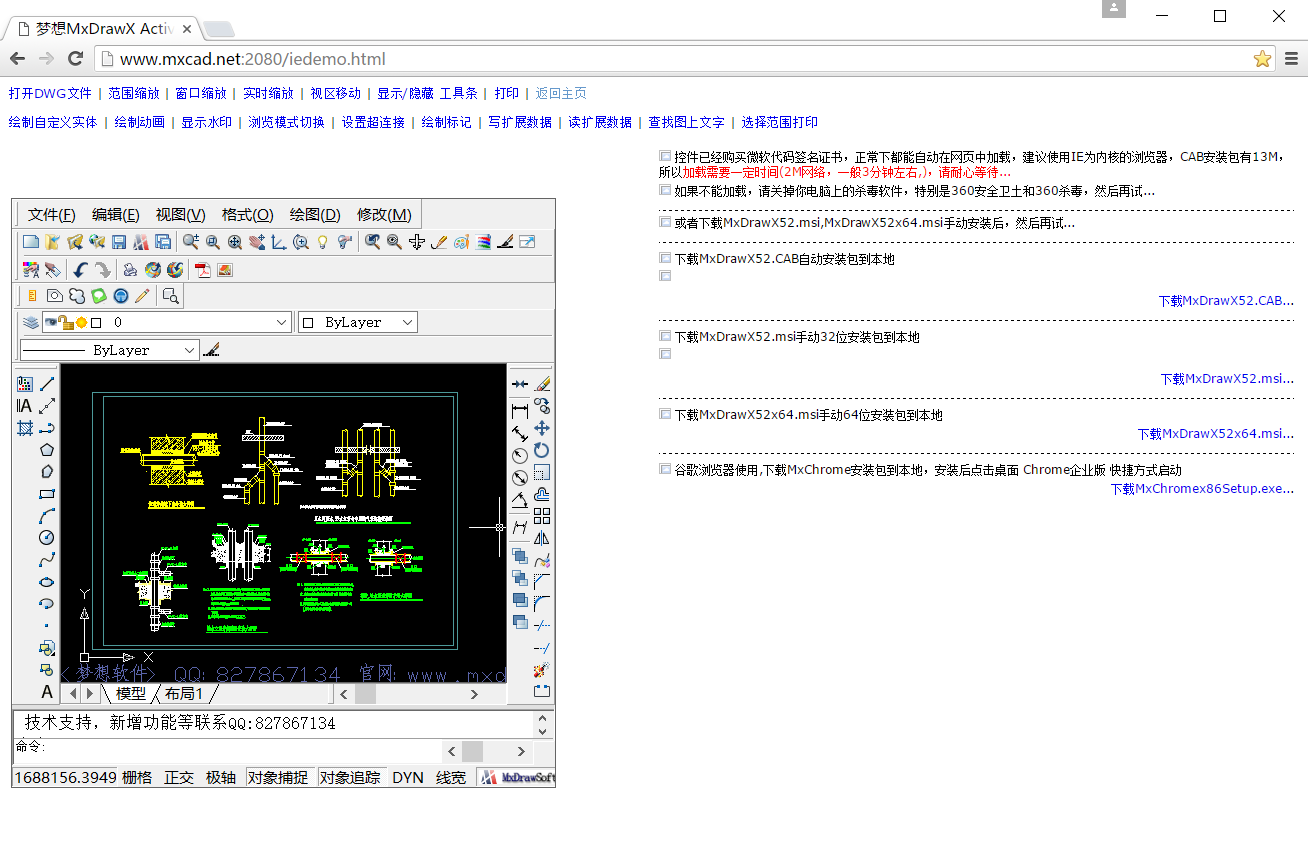
运行效果如下:

安装程序会自动安装运行控件需要的所有环境,该安装包可以直接发给最终用户使用,也不需要再单独安装chrome浏览器。
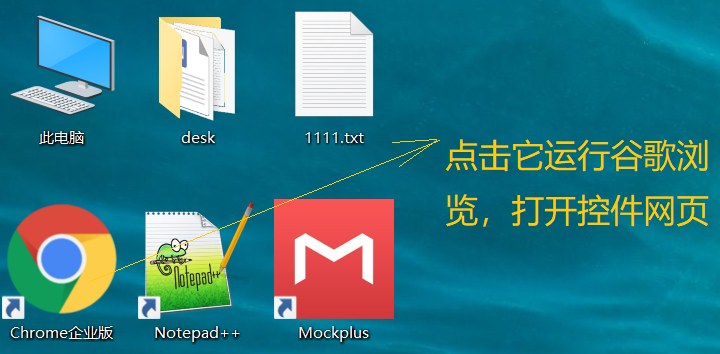
安装后,运行桌面快捷方式"Chrome企业版"
.

chrome浏览器使用控件效果:

相关文章:

网页CAD开发快速入门
演示说明 提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:MxDraw帮助 网页中打开CAD最简步骤: 第一步: 安装插件运行环境,下载安装(可能需要退杀毒软件):https://demo.mxdraw3d.com:3562/MxDrawx86Setup…...

C#开发的OpenRA的mod.yaml文件
C#开发的OpenRA的mod.yaml文件 在OpenRA游戏里,会看到这样一段代码: Manifest LoadMod(string id, string path){IReadOnlyPackage package = null;try{if (!Directory.Exists(path)){Log.Write("debug", path + " is not a valid mod package");return …...

【ESP32+freeRTOS学习笔记-(七)中断管理】
目录1、概述2、在ISR中使用FreeRTOS中专用的API2.1 独立的用于ISR中的API2.2 关于xHigherPriorityTaskWoken 参数的初步理解3、延迟中断处理的方法-将中断中的处理推迟到任务中去4 方法一:用二进制信号量来同步ISR与”延时处理的任务“4.1 二进制信号量4.2 函数用法…...

【总结】1591- 从入门到精通:使用 TypeScript 开发超强的 CLI 工具
作为一名开发者,掌握 CLI 工具的开发能力是非常重要的。本文将指导你如何使用 TypeScript 和 CAC 库开发出功能强大的 CLI 工具。快速入门首先,需要先安装 Node.js 和 npm(Node Package Manager),然后在项目目录中创建…...

【Java】int和Integer的区别?为什么有包装类?
int和Integer的区别?为什么有包装类? java是一种强类型的语言,所以所有的属性都必须要有一个数据类型。 PS:java10有了局部变量类型推导,可以使用var来代替某个具体的数据类型,但是在字节码阶段࿰…...
)
【LeetCode】石子游戏 IV [H](动态规划)
1510. 石子游戏 IV - 力扣(LeetCode) 一、题目 Alice 和 Bob 两个人轮流玩一个游戏,Alice 先手。 一开始,有 n 个石子堆在一起。每个人轮流操作,正在操作的玩家可以从石子堆里拿走 任意 非零 平方数 个石子。 如果石…...

修改Vue项目运行的IP和端口
前言 我们在使用VsCode启动Vue项目的时候,我发现:默认的端口号好像和tomcat一样,默认都是8080,如果8080被占用了,就会使用8081,8082这样的方式以此类推。 那么,我们是否可以像后端一样,通过修改…...

【C++提高编程】map/ multimap 容器详解(附测试用例与结果图)
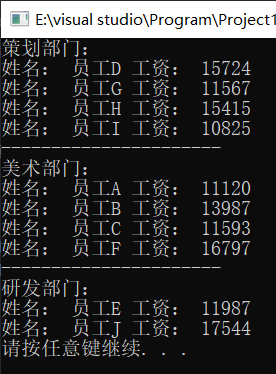
目录1. map/ multimap容器1.1 map基本概念1.2 map构造和赋值1.3 map大小和交换1.4 map插入和删除1.5 map查找和统计1.6 map容器排序1.7 案例-员工分组1.7.1 案例描述1.7.2 实现步骤1. map/ multimap容器 1.1 map基本概念 简介: map中所有元素都是pairpair中第一个…...

laravel操作redis和缓存操作
一:操作redis1:redis拓展安装composer require predis/predis或者你也可以通过 PECL 安装 PhpRedis PHP 扩展,安装方法比较复杂,个人不推荐2:配置redis在config/database.php文件中配置redis(1):单个redis配置redis > [client …...

目标检测论文阅读:GaFPN算法笔记
标题:Construct Effective Geometry Aware Feature Pyramid Network for Multi-Scale Object Detection 会议:AAAI2022 论文地址:https://ojs.aaai.org/index.php/AAAI/article/view/19932 文章目录Abstract1. Introduction2. Related Work2.…...

【转】Generative Pretrained Transformer
原文链接:https://www.cnblogs.com/yifanrensheng/p/13167796.html一、GPT简介1.1 背景目前大多数深度学习方法依靠大量的人工标注信息,这限制了在很多领域的应用。此外,即使在可获得相当大的监督语料情况下,以无监督学习的方式学…...

day34|343. 整数拆分、96.不同的二叉搜索树
343. 整数拆分 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使这些整数的乘积最大化。 返回 你可以获得的最大乘积 。 示例 1: 输入: n 2 输出: 1 解释: 2 1 1, 1 1 1。 示例 2: 输入: n 10 输出: 36 解…...

WeNet - 初识
文章目录关于 WeNet快速上手识别训练环境准备训练关于 WeNet Production First and Production Ready End-to-End Speech Recognition Toolkit github: https://github.com/wenet-e2e/wenet官方中文说明:https://github.com/wenet-e2e/wenet/blob/main/README_CN.md…...

为什么各个企业都在创建FAQ、常见问题页面?
常见问题解答页面是您可能已经为您的公司考虑过的东西,作为帮助客户回答有关您的产品和服务的常见问题的一种方式。但是您不知道最好的方法;肯定这只是一个问题清单吗?常见问题解答在整个购买过程中为客户提供支持,并减少客户需要与贵公司的联…...

【React-Router】路由传参,路由嵌套,手动导航,路由文件配置
文章目录React-RouterURL的hashHTML5的HistoryRouter的基本使用路由映射配置路由的嵌套路由配置和跳转Link和NavLink:手动路由的跳转路由参数传递Navigate导航Not Found页面配置路由的配置文件React-Router 前端路由是如何做到URL和内容进行映射呢?怎么…...
)
面向对象分析与设计(OOAD)
面向对象分析与设计(OOAD)概述人是怎么认识事物的分类与分层的两种思维问题域到解空间的映射软件生命周期要解决的问题三个一致性面向对象分析与设计过程对象从哪里来发现对象的方法组织对象结构职责是怎么来的分配职责的逻辑验证职责分配的合理性GRASP设…...

数据库调优
目录 硬件层面 操作系统层面 数据库层面 硬件层面 1.CPU(运算):48核CPU。 2.内存:96G-256G,跑3-4个实例。 3.disk(磁盘IO):机械盘:选SAS,数量越多越好。性能:SSD(高并发)>SAS(普通业务线上)>SATA(线下) 选SSD:使用SSD或者PCIe SSD设备,可提升上千倍的IOPS…...
 | 部署Glance)
OpenStack云平台搭建(3) | 部署Glance
目录 1、登录数据库授权 2、安装glance 3、测试一下 安装部署Glance镜像服务 Image Service 镜像服务:代号:Glance:为云平台虚拟机提供镜像服务,例如:上传镜像、删除镜像等。说明:镜像:磁盘…...

软件评测师考试总结
软件评测师是软考中级考试项,每年一次考试机会,2022年的是在11月份举行,具体事项需查看软考官网。 分享一下个人的备考经验,以及总结一下这个学习的过程,有需要的可以酌情参考。 一、方法策略 获取信息 官网&#x…...

小白系列Vite-Vue3-TypeScript:009-屏幕适配
上一篇我们介绍了ViteVue3TypeScript项目中mockjs的安装和配置。本篇我们来介绍屏幕适配方案,简单说来就是要最大程度上保证我们的界面在各种各样的终端设备上显示正常。通用的屏幕适配方案有两种:① 基于rem 适配(推荐,也是本篇要…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
