后台管理系统中选项卡的动态渲染
动态渲染选项卡
其中router-link是为了当点击选项卡时跳转到选项卡所在的列表
选项卡需要动态渲染,其中active是当选中后激活选中的样式
为图标添加点击删除事件
在状态机配置tabMenu(为了动态渲染)
需要在tabMenu添加:active、title、path、id四个属性
为了动态渲染组件,在mutations里面写addTabMenuData方法
在动态添加选项卡时需要判断选项卡是否重复(复杂的逻辑不写在mutations中)
addTabMenuData方法在将就收到的数据push到state里面之前先将state.tabMenu中的active变为false
注意
这里将active变为false是因为我们点击菜单就往tabMenu中增加点击的菜单,如果不将其改为false,则点击下一个菜单,上个菜单还是被激活的样式。
addTabMenuData(state,obj){//先遍历tabMenu,然后将里面的元素的active属性变为flase,然后再pushstate.tabMenu.forEach(item=>item.active=false)state.tabMenu.push(obj)},5. 在菜单页面添加check点击事件,为的是将菜单的名字,id,地址,权限、状态(active)全部传给mutation里面addTabMenuData的方法
注意
这里需要将active设置为true,因为当点击菜单时,触发点击后的样式
c1:判断菜单是否重复,使用find,当checkItme里面有元素说明菜单重复
c2: 通过commit给addTabMenuData传参
constcheckItem=tabMenu.find(element=>element.title==item.title)if(checkItem){this.$message({message: `${item.title}已经被选择了`,type: 'warning'});}else{this.$store.commit('addTabMenuData',obj)}6. 在选项卡组件中根据$store.state.tabMenu拿取数据,然后根据数据动态渲染
状态机的代码:
importVuefrom'vue';importVuexfrom'vuex';import$httpfrom'../request/http'//挂载插件Vue.use(Vuex)exportdefaultnewVuex.Store({state:{tabMenu:[//首页默认存在,所以保存首页{_id:1,active:true,title:'首页',path:'/home'},]},mutations:{//mutation保证一个原则,尽量不要将业务写到里面//点击菜单后动态往tabmenu数组中增加一个菜单addTabMenuData(state,obj){//先遍历tabMenu,然后将里面的元素的active属性变为flase,然后再pushstate.tabMenu.forEach(item=>item.active=false)state.tabMenu.push(obj)},deleteTabMenuData(state,id){constnewTabMenu=state.tabMenu.filter(item=>item._id!=id)newTabMenu[newTabMenu.length-1].active=truestate.tabMenu=newTabMenu}},})
选项卡的代码:
<template><divclass="box"><ul><liv-for="item in $store.state.tabMenu":key="item._id":class="{active:item.active}"><router-linkv-if="item.path"class="menu" :to="item.path"><span>{{item.title}}</span></router-link><i@click="deleteTab(item._id)"class="el-icon-close"></i></li></ul></div></template><script>exportdefault {methods:{deleteTab(id){this.$store.commit('deleteTabMenuData',id)consttabMenus=this.$store.state.tabMenuconstlastTabMenu=tabMenus[tabMenus.length-1];this.$router.push({path:lastTabMenu.path})}}}</script>
相关文章:

后台管理系统中选项卡的动态渲染
动态渲染选项卡其中router-link是为了当点击选项卡时跳转到选项卡所在的列表选项卡需要动态渲染,其中active是当选中后激活选中的样式为图标添加点击删除事件在状态机配置tabMenu(为了动态渲染)需要在tabMenu添加:active、title、…...

网络层重点协议之IP协议(IPv4)
网络层的作用就是来路由的选择,规划传输的路径,其中网络层的重点协议就是IP协议。4位版本号版本号的取值只有4和64位首部长度描述了IP报头有多长,报头中有一个选项部分,是变长的,是可有可无的部分,所以IP报…...

CentOS Stream 8配置DNS
1:用CentOS搭建DNS的目的是想解析一台下载服务器,IP地址172.18.0.58,现在是用IP地址方的式访问,想搭建DNS服务器用域名的方式访问。 使用下面的命令查看一下当前系统的Bind版本。 yum info bind 版本是9.11.36.我的CentOS是最小…...

【roLabelImg】windows下旋转框标注软件安装、使用、rolabelimg打包成exe
主要参考: roLabelImg安装、使用、数据格式roLabelImg在Win10系统下打包成exe - 问雪的文章 - 知乎 一、安装 1.1 直接下载exe运行 劝大家直接去下别人编译好的吧,本来是训练模型标记的,结果搞了半天去了解这个软件了,哎~ 我…...

2023美赛F题:绿色经济
文章目录背景要求词汇表背景 国内生产总值(GDP)可以说是最知名且最常用的衡量一个国家经济健康的指标之一。它通常用于确定一个国家的购买力和贷款能力,为国家提出提高GDP的政策和项目提供了动力。GDP “衡量一个国家在一段特定时间内生产的…...

华为OD机试 - 剩余可用字符集 | 备考思路,刷题要点,答疑 【新解法】
最近更新的博客 【新解法】华为OD机试 - 关联子串 | 备考思路,刷题要点,答疑,od Base 提供【新解法】华为OD机试 - 停车场最大距离 | 备考思路,刷题要点,答疑,od Base 提供【新解法】华为OD机试 - 任务调度 | 备考思路,刷题要点,答疑,od Base 提供【新解法】华为OD机试…...

“笨办法”学Python 3 ——练习 40. 模块、类和对象
练习40 模块、类和对象 知识点: 40.1.0 模块就像字典 my_stuff[apple] #my_stuff是字典,访问字典apple键的值 import mystuff mystuff.apple() #mystuff是模块,模块访问函数apple() print(mystuff.tangerine) #模块访问变量tangerine说明P…...

自动驾驶:BEVDet
自动驾驶:BEVDetIntroductionMethodoloData AugmentationNetwork StructureScale-NMS实验Introduction 作者通过现有的算法(LSS)、独特的数据增强方案与新的NMS方案整合了一个BEV框架(BEVDet)。 如下图: …...

vue的组件通信
文章目录3. 组件通信3.1 父组件-->子组件3.3组件自定义事件(子->父)3.4.全部事件总线(两代以上)3.5消息的订阅与发布3. 组件通信 3.1 父组件–>子组件 <Student name"张三" :age"18"></St…...

Typescript的定义及使用优势
编程语言的类型: 动态类型语言 (Dynamically Typed Language)静态类型语言 (Statically Typed Language) 两种语言的含义及区别: 比如JS、python就是动态类型语言,什么是动态类型语言,通俗的讲࿰…...

正则验证:手机号码验证
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title></title> </head> <body> 手机号码<input type"text" id"phone"> <span…...

视频融合 flv流格式对接(上)
FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大…...

提问:影视剪辑解说都是怎样配音的,软件合成还是自己配音?
“影视剪辑解说都是怎样配音的,软件合成还是自己配音?”这是一个很好的问题并且困扰着很多人,因为不知道该如何选择。究竟应该使用软件来完成配音工作呢?还是自己动手配音呢?这是一个很难回答的问题。如果你问我的话,…...

基于RK3588的嵌入式linux系统开发(二)——uboot源码移植及编译
由于官方的SDK占用空间较大(大约20GB左右),需要联系相关供应商提供,且官方的SDK通过各种脚本文件进行集成编译,难以理解系统开发的详细过程。本章介绍直接从官方Github网站下载源码进行移植,进行uboot移植及…...

excel报表技巧:几个关于汇报演示方面的小功能
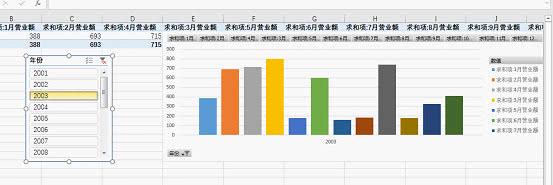
年终了,总结汇报避免不了。如果你的PPT还不够好,那就直接用Excel做汇报吧~这里有5条小技巧,可以帮助你最高效地展示自己的成绩报表!想象一下,用SHIFTCTRLF1全屏显示你的工作表,配合上CtrlPageDown进行工作表…...

【数据结构与算法】Manacher算法
🌠作者:阿亮joy. 🎆专栏:《数据结构与算法要啸着学》 🎇座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录👉…...

【CMake】CMake构建C++代码(一)
在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码,将自己的代码变为共享库,共其他代码使用。 文章目录在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码ÿ…...

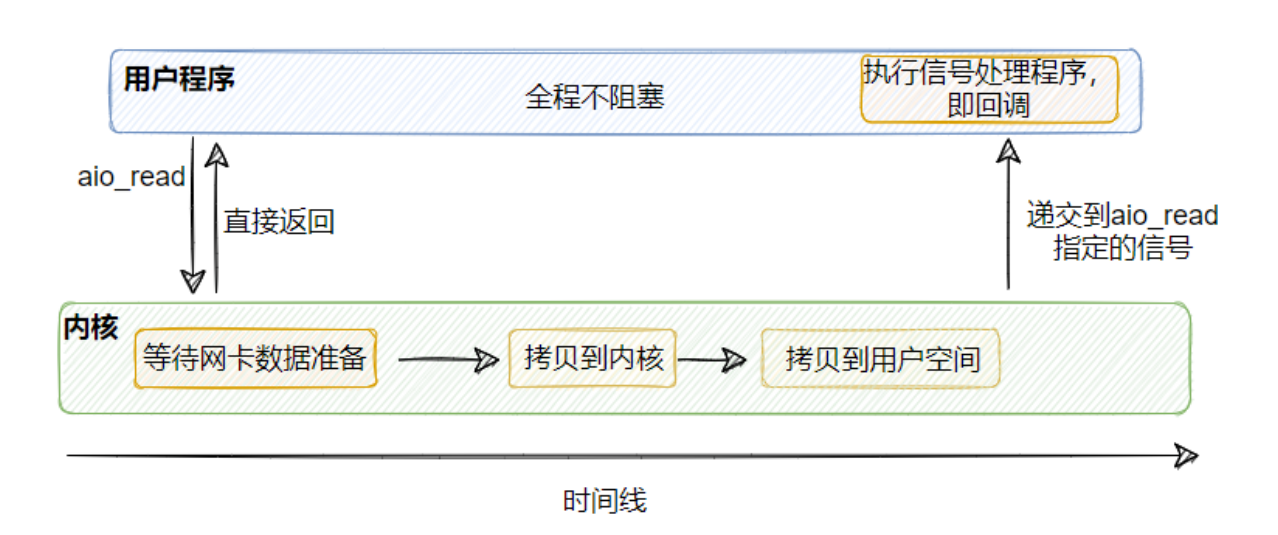
让我们,从头到尾,通透I/O模型
什么是IO 一句话总结 IO就是内存和硬盘的输入输出 I/O 其实就是 input 和 output 的缩写,即输入/输出。 那输入输出啥呢? 比如我们用键盘来敲代码其实就是输入,那显示器显示图案就是输出,这其实就是 I/O。 而我们时常关心的磁盘…...

Word控件Spire.Doc 【Table】教程(16):C#/VB.NET:在 Word 表格中插入或提取图像
Spire.Doc for .NET是一款专门对 Word 文档进行操作的 .NET 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻松快捷高效地创建、编辑、转换和打印 Microsoft Word 文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转…...

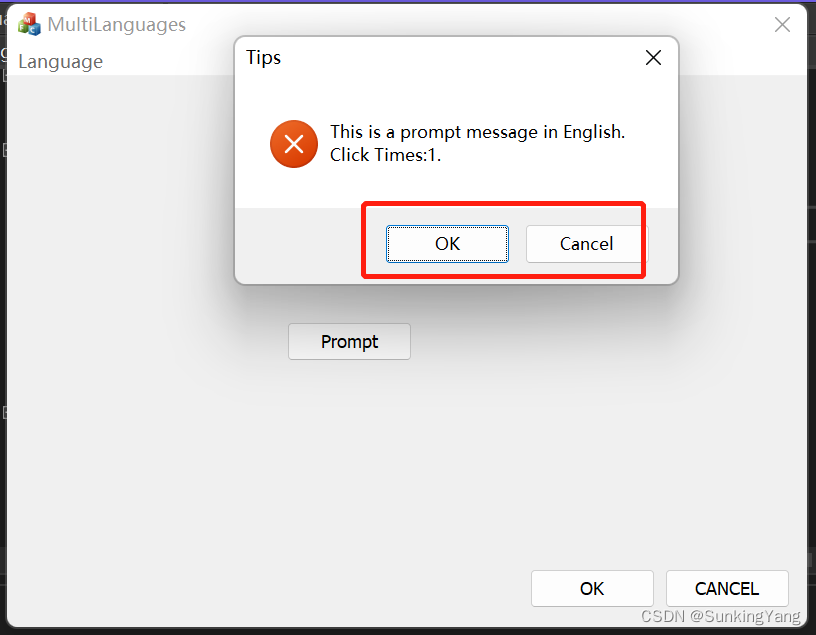
C++如何实现系统语言切换功能,MessageBox的确认/取消按钮语言显示如何跟程序一致
文章目录前言 一、新建工程二、添加多国语言的资源三、程序语言设置四、语言切换五、字符串处理六、MessageBox的问题七、相关函数和类型参考文章前言 目前很多软件都是要出口到多个国家,多个地区,因此,为软件提供多国语言支持就成为了一个基…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
