下级平台级联安防视频汇聚融合EasyCVR平台,层级显示不正确是什么原因?
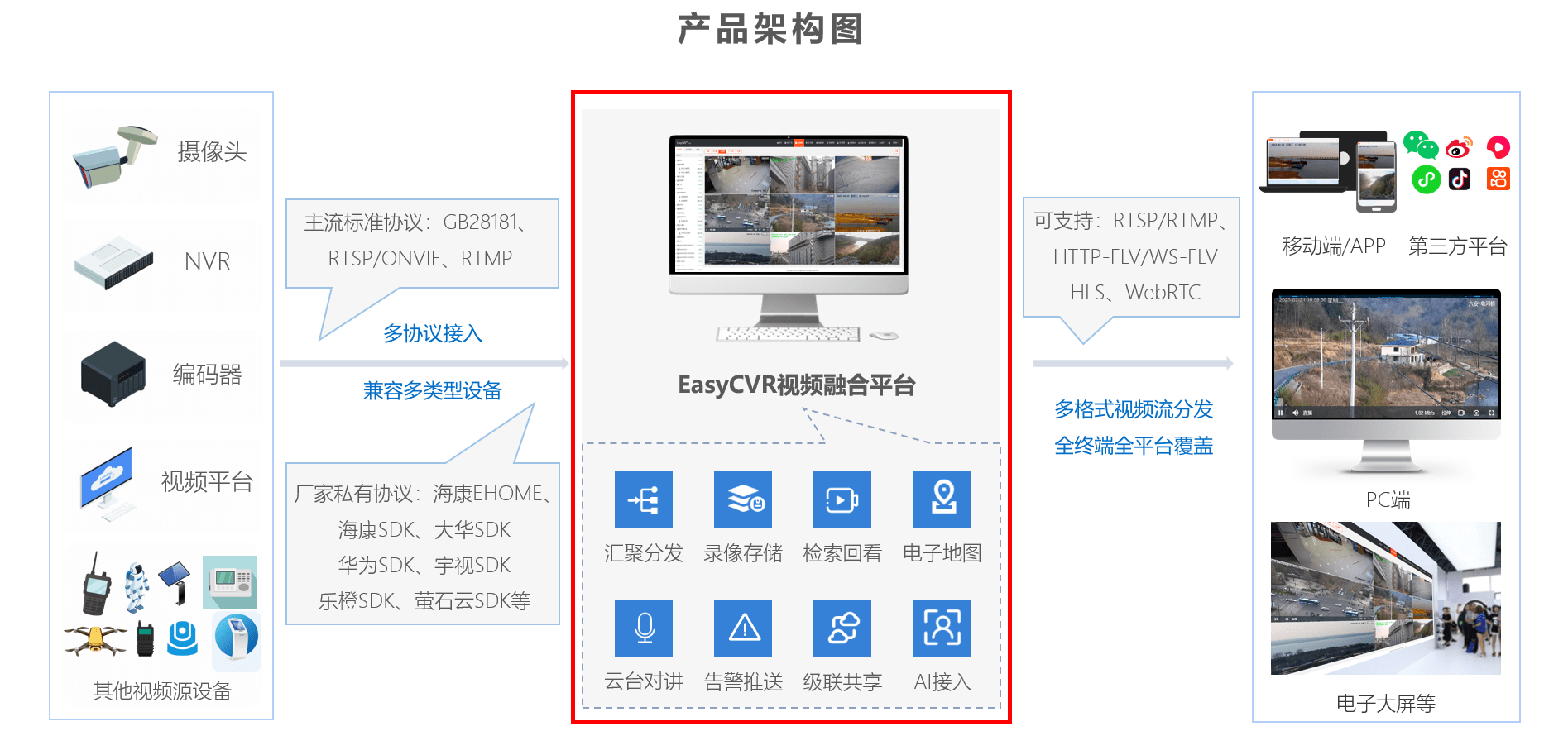
视频汇聚平台安防监控EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。

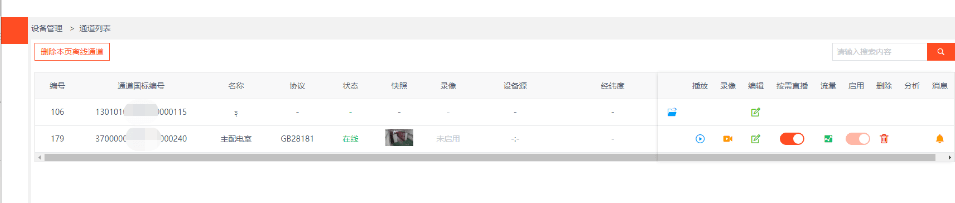
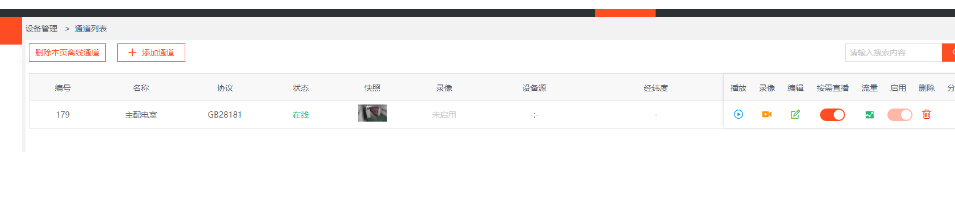
有用户反馈,下级平台级联到EasyCVR视频汇聚融合平台,推送通道上线后,智能视频监控EasyCVR平台上显示的通道数量不对,层级和通道显示也不对,于是请求我们协助排查。



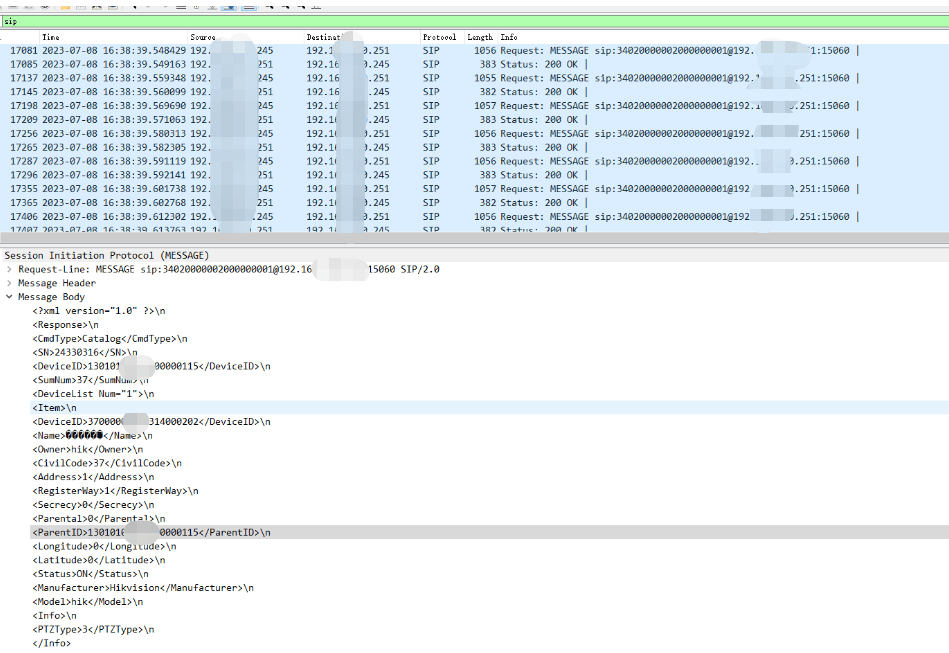
远程协助排查,抓包发现下级推送过来的层级显示没有问题,但是EasyCVR视频汇聚融合平台获取到的数据显示不正常。

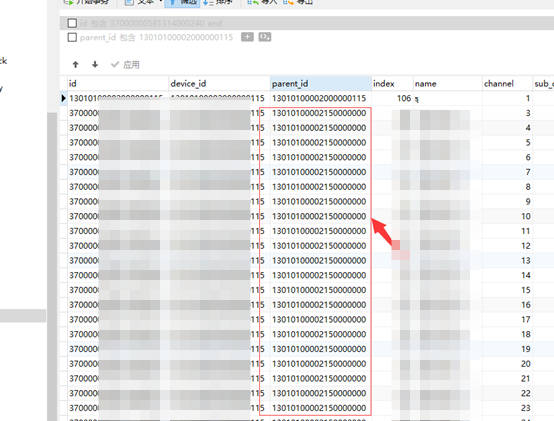
针对这个现象,首先排查EasyCVR视频汇聚融合平台数据库里的数据是否与对应抓的数据包一致。
查看后发现,对应的组织编码和包里抓的不一样,应该是下级平台推送后的编码改变了,但是EasyCVR视频汇聚融合平台没有同步,导致平台上显示的通道数据不正确。
解决方法:
1)方法一:重新生成数据库,再重新推送至平台;
2)方法二:将数据库的编码修改成新的编码即可。

项目现场修改后,此时TSINGSEE青犀视频监控汇聚平台EasyCVR上的层级目录都正常了。
TSINGSEE青犀视频监控管理平台EasyCVR支持海量视频设备的轻量化接入,并能对前端接入设备进行统一集中管理,支持采用设备树对设备进行分组、分级管理,支持设备状态监测、云端运维等功能,实现对接入资源的集中控制与权限分配。

国标GB28181协议视频平台丰富强大的能力可应用在多样化的场景中,例如,城市“一网统管”、智慧工地、智慧工厂、智慧社区、智慧校园、智慧楼宇等。感兴趣的用户可以前往演示平台体验、部署与测试。
相关文章:

下级平台级联安防视频汇聚融合EasyCVR平台,层级显示不正确是什么原因?
视频汇聚平台安防监控EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、HLS、WebRTC等…...

vue : 无法加载文件 C:\Users\jianfei\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。...
背景 在新电脑上配置vue环境 PS E:\CODE_PROJ\myvue\vue23\P61_使用脚手架\vue_test> npm install -g vue/cli npm WARN deprecated source-map-url0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated urix0.1.0: Please see https://git…...

godot引擎c++源码深度解析系列二
记录每次研究源码的突破,今天已经将打字练习的功能完成了一个基本模型,先来看下运行效果。 godot源码增加打字练习的demo 这个里面需要研究以下c的控件页面的开发和熟悉,毕竟好久没有使用c了,先来看以下代码吧。 //第一排 显示文本…...

专才or 通才
前言 不知道大家有没有这样的感觉,现在的工作专业化程度越来越高,而且是细分方向越来越小。IT领域分到你是计算里面的数据库或者了流式计算引擎,或者是协议存储还是KV存储引擎。 专业化的优势 专业化的程度带来了一个好处就是你在这个领域…...

【小白必看】Python爬虫实战之批量下载女神图片并保存到本地
文章目录 前言运行结果部分图片1. 引入所需库2. 发送请求获取网页内容3. 解析网页内容并提取图片地址和名称4. 下载并保存图片完整代码关键代码讲解 结束语 前言 爬取网络上的图片是一种常见的需求,它可以帮助我们批量下载大量图片并进行后续处理。本文将介绍如何使…...

道本科技||全面建立国有企业合规管理体系
为全面深化国有企业法治建设,不断加强合规管理,防控合规风险,保障企业稳健发展,近日,市国资委印发《常州市市属国有企业合规管理办法(试行)》(以下简称《办法》)…...

CentOS 8上安装和配置Redis
在本篇博客中,我们将演示如何在CentOS 8上安装和配置Redis。我们将首先安装Redis,然后配置Redis以设置密码并允许公开访问。 步骤 1:安装Redis 首先,更新软件包列表: sudo yum update安装Redis: sudo yum …...

西北乱跑娃 -- CSS动态旋转果冻效果
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>旋转果冻</title> <style> #myDIV {margin: 250px;width: 250px;height: 250px;background: orange;position: relative;font-size: 20px;animation: anima…...

解决安装office出现1402错误和注册表编辑器无法设置安全性错误
写在前面 可能是由于之前的office没有卸载干净,看了很多文章,也有的说是使用了Windows Installer Clean Up卸载office的缘故,最后导致的结果是出现了再次安装office时出现了1402错误,而在解决1402错误的过程中,修改所…...

Jmeter接口自动化生成测试报告html格式
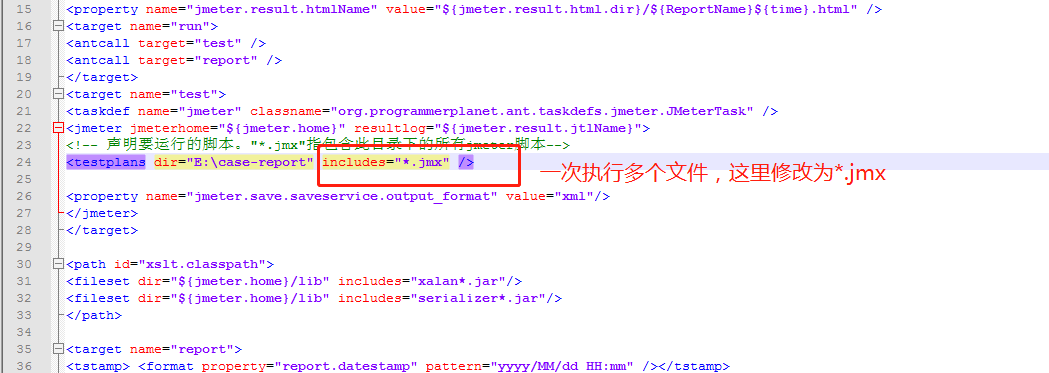
jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观。 笔者刚做了这方面的尝试,总结出来分享给大家。 这里需要用到ant来执行测试用例并生成HTML格式测试报告。 一、ant下载安…...

移动IP的原理
目的 使得移动主机在各网络之间漫游时,仍然能保持其原来的IP地址不变 工作步骤 代理发现与注册 主机A:主机A移动到外地网络后,通过“代理发现协议”,与外地代理建立联系,并从外地代理获得一个转交地址,…...

uView 在 uni-app 中的使用
文章目录 一、uView是什么?1.uView 安装2.uView 在 uni-app 中的使用 一、uView是什么? 提示:正文内容: uView 官网: https://www.uviewui.com uView 是 uni-app 生态专用的 UI 框架 关于uView的取名来由,…...

netcat和netstat使用
Linux是一款受欢迎的开源操作系统,在Linux系统中要安装用于终端连接的nc(netcat)工具,可以帮助我们快速管理网络服务,在此文中,我们将介绍如何在Linux系统下安装nc工具的详细步骤。 一.安装nc工具 1.首先…...

mybatisPlus高级篇
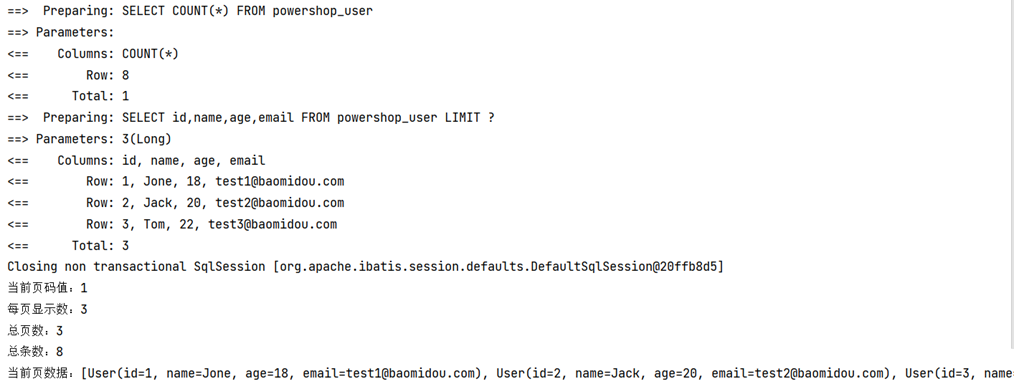
文章目录 主键生成策略介绍AUTO策略INPUT策略ASSIGN_ID策略ASSIGN_UUID策略NONE策略 MybatisPlus分页分页插件自定义分页插件 ActiveRecord模式SimpleQuery工具类SimpleQuery介绍listmapGroup 主键生成策略介绍 主键:在数据库中,主键通常用于快速查找和…...

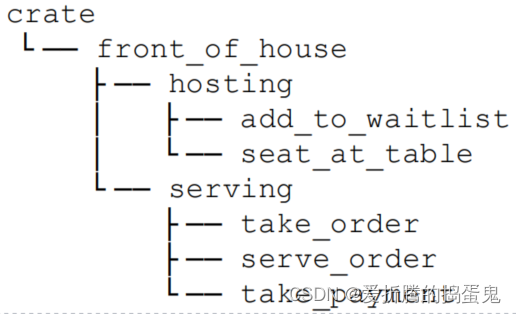
Rust之包、单元包及模块
包:一个用于构建、测试并分享单元包的Cargo功能;单元包:一个用于生成库或可执行文件的树形模块结构;模块及use关键字:被用于控制文件结构、作用域及路径的私有性;路径:一种用于命名条目的方法&a…...

内存函数讲解
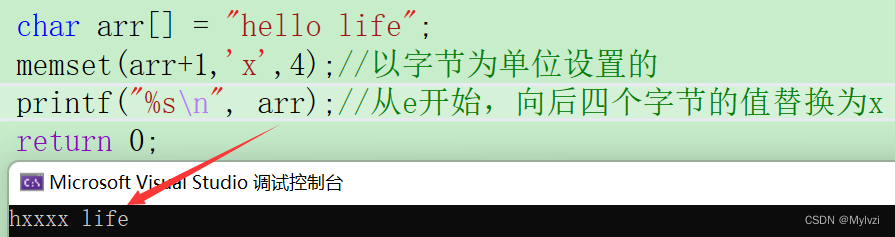
💕"痛苦难以避免,而磨难可以选择。"-->村上春树💕 作者:Mylvzi 文章主要内容:数据在内存中的存储 内存函数就是管理内存数据的函数,包含于头文件<string.h>中 1.memcpy函数-->内存…...

C语言假期作业 DAY 01
题目 1.选择题 1、执行下面程序,正确的输出是( ) int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf("%d,%d\n",x, y)…...
2023牛客暑期多校-J-Qu‘est-ce Que C‘est?(DP)
题意: 给定长度为n的数列,要求每个数都在的范围,且任意长度大于等于2的区间和都大于等于0,问方案数。。 思路: 首先要看出是dp题,用来表示遍历到第i位且后缀和最小为x的可行方案数(此时的后缀可以只有最…...

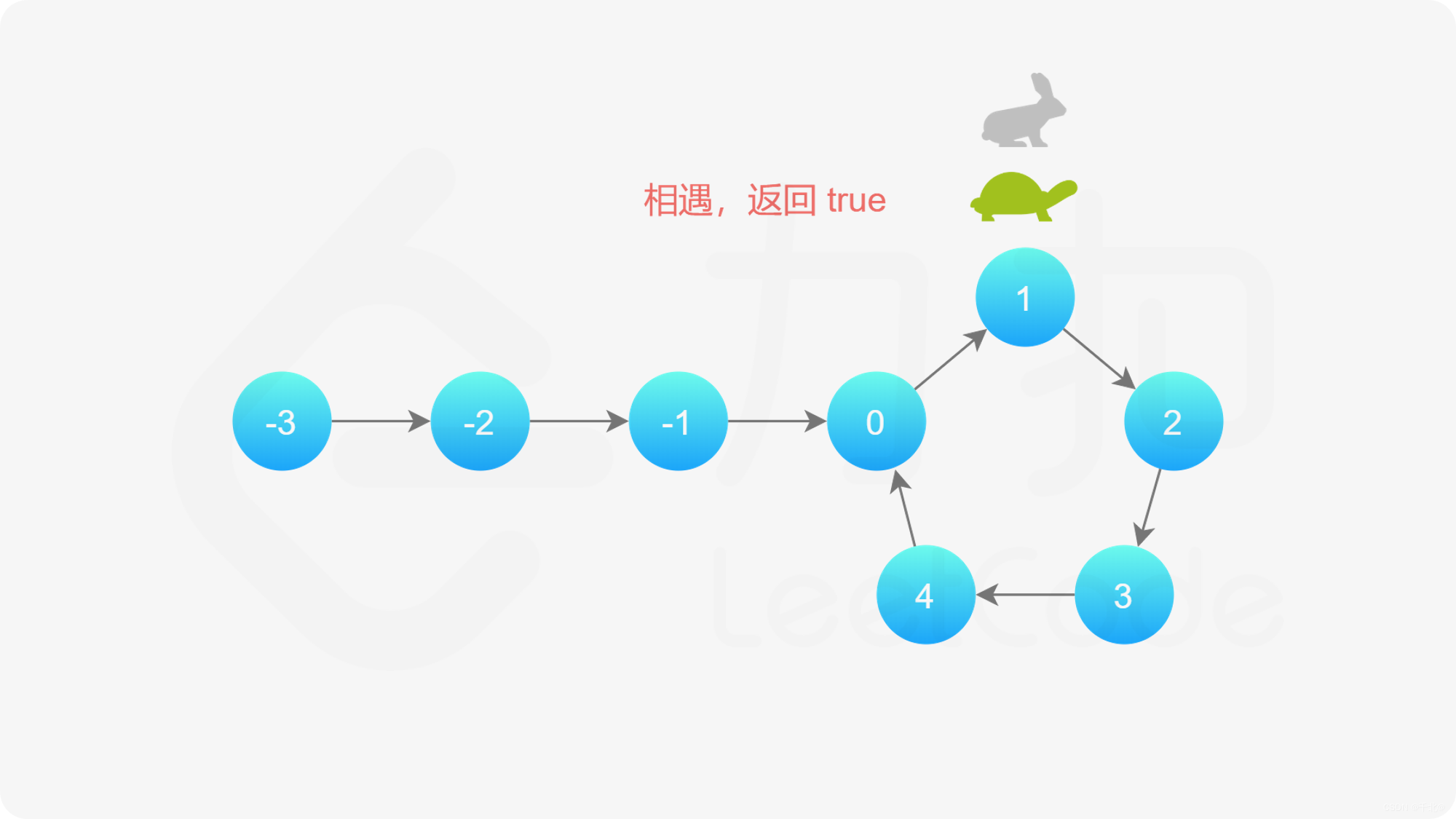
【141. 环形链表】
来源:力扣(LeetCode) 描述: 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环&#x…...
ORB特征笔记
简介 ORB Oriented FAST Rotated BRIEF 前面的Oriented FAST说明的是它的关键点的选取是一种改良过的FAST,在FAST的基础上加了方向信息;后面的Rotated BRIEF是指特征描述符使用BRIEF描述子(Binary Robust Independent Elementary Featur…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
