❤️创意网页:创意动态画布~缤纷移动涂鸦~图片彩色打码
✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
介绍
动态图展示
静态图展示
图片1
图片2
实现思路
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
介绍
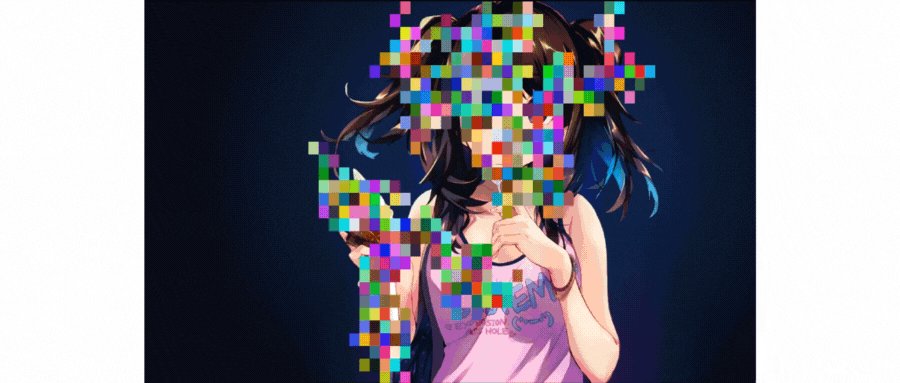
在本篇技术博客中,我们将介绍一个有趣的创意动态画布,它会在页面上绘制出缤纷的移动涂鸦。我们使用 HTML5 的 Canvas 元素和 JavaScript 来实现这个动态效果。每次页面加载时,涂鸦的起点位置和颜色都将随机生成,让每次绘制都成为一个独特的艺术创作。
动态图展示

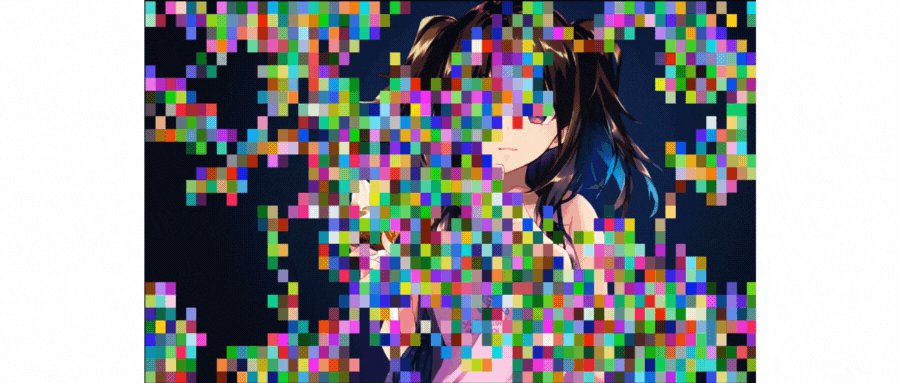
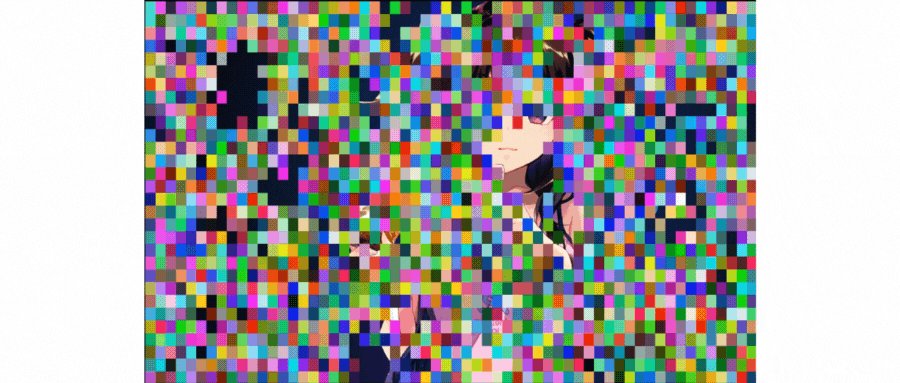
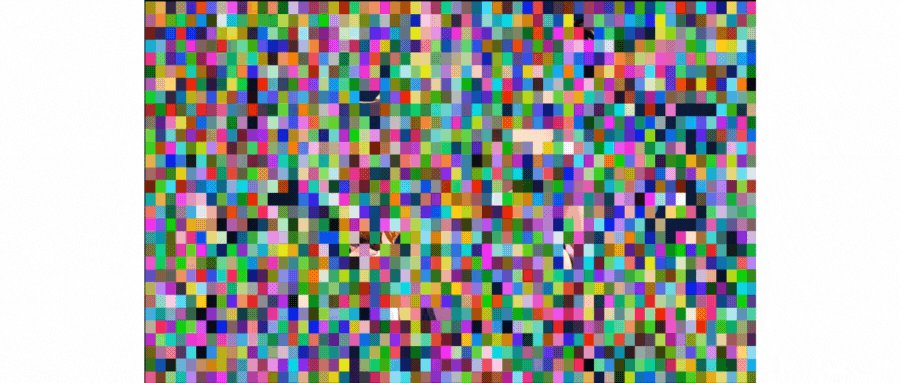
静态图展示
图片1

图片2

实现思路
-
首先,我们需要一个用于绘制动画的 Canvas 元素。我们将设置 CSS 样式,使 Canvas 铺满整个页面,并添加背景图片作为画布的底色。
-
接下来,在 JavaScript 中,我们获取 Canvas 元素和 2D 上下文,以便后续绘制。
-
我们定义一个方框的大小,并根据页面的宽高计算出在 x 和 y 轴上的方框数量。
-
为了绘制移动涂鸦,我们使用一个包含颜色信息的对象,以记录每个位置的颜色。
-
实现一个函数来随机生成颜色,我们将使用这个颜色来绘制方框。
-
编写绘制方框的函数,该函数接受位置和颜色作为参数,用于在 Canvas 上绘制方框。
-
创建一个更新画布的函数。在该函数中,我们首先绘制之前记录的位置的颜色信息,然后随机生成一个颜色并绘制当前位置的方框,并将位置和颜色信息记录到颜色对象中。接下来,我们随机生成方框的速度并移动方框。最后,我们进行边界检测,以确保方框不会超出 Canvas 的范围。然后使用 requestAnimationFrame() 函数来循环调用更新函数,实现动画效果。
-
最后,在页面加载时启动动画,并随机设置方框的初始位置。
完整代码
<!DOCTYPE html>
<html>
<head><title>Colorful Moving Doodle</title><style>/* 设置整个页面铺满屏幕 */html, body {margin: 0;padding: 0;width: 100%;height: 100%;overflow: hidden;}/* 将 Canvas 铺满整个页面 */#canvas {display: block;width: 100%;height: 100%;border: 1px solid black;image-rendering: pixelated; /* 确保画布保持像素大小,防止插值处理 *//* 添加背景图片设置 */background-image: url('background-image.jpg');background-size: cover; /* 调整背景图片大小以覆盖整个画布 */}</style>
</head>
<body><canvas id="canvas"></canvas><script>// 获取 Canvas 元素和 2D 上下文const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');// 设置方框的大小和初始位置const boxSize = 5; // 缩小方块的大小const numBoxesX = Math.ceil(canvas.width / boxSize);const numBoxesY = Math.ceil(canvas.height / boxSize);// 存储每个位置的颜色信息const colors = {};// 随机生成颜色function getRandomColor() {const letters = '0123456789ABCDEF';let color = '#';for (let i = 0; i < 6; i++) {color += letters[Math.floor(Math.random() * 16)];}return color;}// 绘制方框的函数function drawBox(x, y, color) {ctx.fillStyle = color;ctx.fillRect(x * boxSize, y * boxSize, boxSize, boxSize);}// 更新方框位置和绘制涂鸦function update() {// 绘制之前记录的位置颜色信息for (const key in colors) {if (colors.hasOwnProperty(key)) {const [x, y] = key.split('_').map(Number);drawBox(x, y, colors[key]);}}// 随机生成一个颜色const color = getRandomColor();// 绘制方框并记录位置颜色信息drawBox(boxX, boxY, color);colors[`${boxX}_${boxY}`] = color;// 移动方框const velocityX = Math.floor(Math.random() * 3) - 1; // 随机生成速度const velocityY = Math.floor(Math.random() * 3) - 1;boxX += velocityX;boxY += velocityY;// 边界检测if (boxX < 0) {boxX = numBoxesX - 1;} else if (boxX >= numBoxesX) {boxX = 0;}if (boxY < 0) {boxY = numBoxesY - 1;} else if (boxY >= numBoxesY) {boxY = 0;}requestAnimationFrame(update);}// 启动动画let boxX = Math.floor(Math.random() * numBoxesX);let boxY = Math.floor(Math.random() * numBoxesY);update();</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
相关文章:

❤️创意网页:创意动态画布~缤纷移动涂鸦~图片彩色打码
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入…...

数值分析第六章节 用Python实现解线性方程组的迭代法
参考书籍:数值分析 第五版 李庆杨 王能超 易大义编 第5章 解线性方程组的迭代法 文章声明:如有发现错误,欢迎批评指正 文章目录 迭代法的基本概念雅可比迭代法与高斯-塞格尔迭代法雅可比迭代法高斯-塞格尔迭代法 迭代法的基本概念 6.1.1引言…...

【低代码专题方案】使用iPaaS平台下发数据,快捷集成MDM类型系统
01 场景背景 伴随着企业信息化建设日趋完善化、体系化,使用的应用系统越来越多,业务发展中沉淀了大量数据。主数据作为数据治理中枢,保存大量标准数据库,如何把庞大的数据下发到各个业务系统成了很棘手的问题。 传统的数据下发方…...

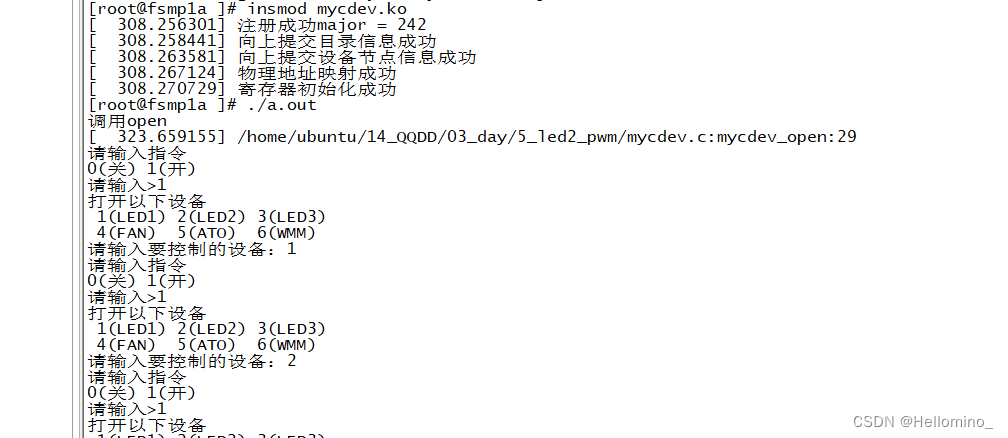
驱动开发 day3 (模块化驱动启动led,蜂鸣器,风扇,震动马达)
模块化驱动启动led,蜂鸣器,风扇,震动马达并加上Makefile 封装模块化驱动,可自由安装卸载驱动,便于驱动更新(附图) 1.安装模块驱动同时初始化各个设备并使能 2.该驱动会自动创建驱动节点. 3.通过c函数程序输入控制各个设备 4.卸载模块驱动 //编译驱动…...

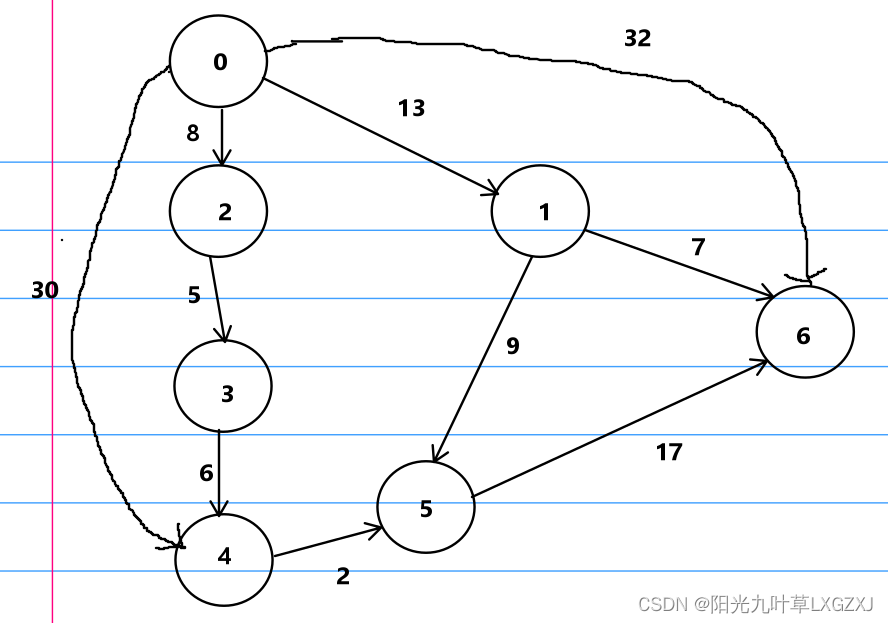
数据结构与算法基础-学习-27-图之最短路径之Dijkstra(迪杰斯特拉)算法
一、最短路径应用案例 例如从北京到上海旅游,有多条路可以到目的地,哪条路线最短,哪条路线最省钱,就是典型的最短路径问题。 二、最短路径问题分类 最短路径问题可以分为两类,第一类为:两点间最短路径。第…...
Windows Server 2012 能使用的playwright版本
由于在harkua_bot里面使用到了playwright,我的服务器又是Windows Server 2012 R2,最新版playwright不支持Windows Server 2012 R2,支持Windows Server 2016以上,所以有了这个需求 https://cdn.npmmirror.com/binaries/playwright…...

css实现溢出变为省略号
单行文本溢出省略 text-overflow:规定当文本溢出时,显示省略符号来代表被修剪的文本 white-space:设置文字在一行显示,不能换行 overflow:文字长度超出限定宽度,则隐藏超出的内容overflow设为hidden&#…...

nginx如何配置两个服务器的连接
nginx 中通过server_name listen的方式配置多个服务器 nginx配置两个站点的windows操作方法,双域名双站点...

Linux环境Arduino IDE中配置ATOM S3
linux选择ubuntu发行版。 硬件设备有多小呢: 功能超级强大。 之前的ROS1和ROS2案例已经全部移植完成并测试结束(三轮纯人力校验😎)。 官网文档信息非常非常好: https://docs.m5stack.com/zh_CN/quick_start/atoms3…...

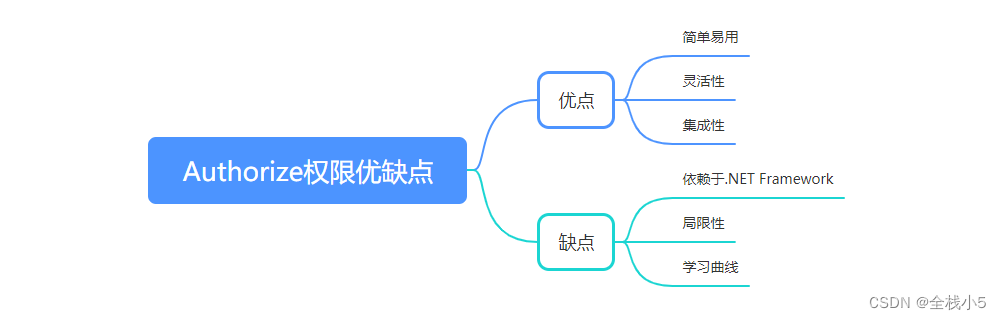
【C#】.Net Framework框架下的Authorize权限类
2023年,第31周,第3篇文章。给自己一个目标,然后坚持总会有收货,不信你试试! 在C#的.NET Framework中,你可以使用Authorize类来处理权限认证。Authorize类位于System.Web.Mvc命名空间中,它提供了…...

C++ list底层实现原理
文章目录 一、list底层实现二、类构成三、构造函数四、迭代器五、获取第一个元素六、获取最后一个元素七、插入元素 一句话:list底层实现一个双向循环链表 一、list底层实现 一个双向循环链表 二、类构成 class list : protected_List_base_list_base.lsit_impl…...

C#实现数字验证码
开发环境:VS2019,.NET Core 3.1,ASP.NET Core API 1、建立一个验证码控制器 新建两个方法Create和Check,Create用于创建验证码,Check用于验证它是否有效。 声明一个静态类变量存放列表,列表中存放包含令…...

Git的常用命令以及使用场景
文章目录 1.前言2.工作区,暂存区,版本库简介3.Git的常用命令4.版本回退5.撤销修改6.删除文件7.总结 1.前言 在学习Git命令之前,需要先了解工作区,暂存区和版本库这三个概念 2.工作区,暂存区,版本库简介 在使用Git进行版本控制时,有三个重要的概念:工作…...

tcp keepalive
tcp keepalive用于检查两者之间的链路是否正常,或防止链路断开。 一旦建立了TCP连接,该连接被定义为有效,直到一方关闭它。一旦连接进入连接状态,它将无限期地保持连接状态。但实际上,这种联系不会无限期地持续下去。如…...

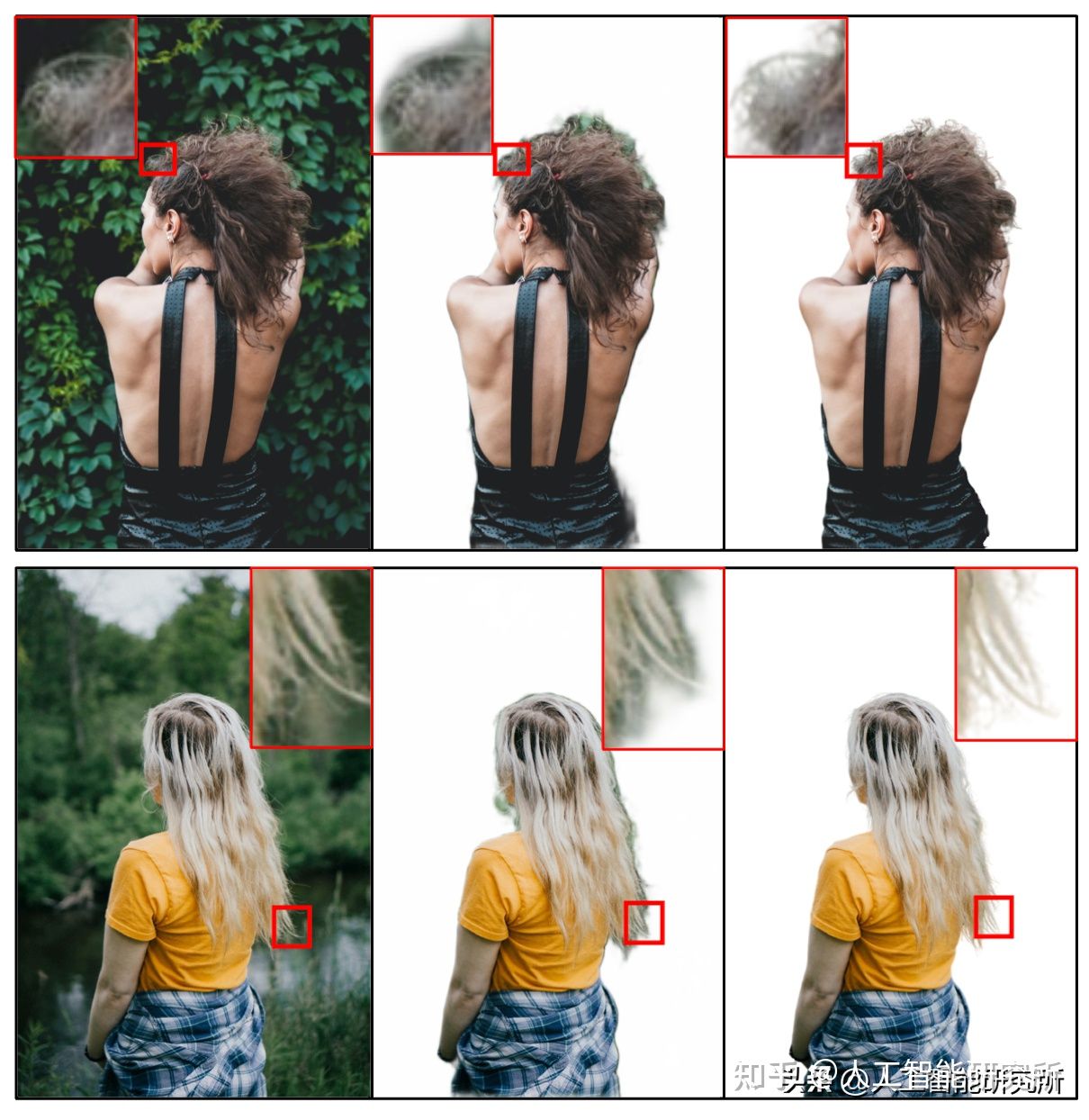
PP-Matting: AI高精度图像前景Matting,让抠图轻而易举
分割和Matting的一个重要区别是:分割返回的是像素分类标签,其结果是整型数据;而Matting返回的是属于前景或背景的概率P,从而在前景与背景交互区域产生渐变的效果,使得抠图更加自然。Matting分割模型训练完成后,对于原始图像每个位置上的像素,都将生成一个表示其前景透明…...

VUE3-01
1.选项式和组合式 选项式API:按照作用组织代码 组合式API:按照功能组织代码 2.<script setup> <template><div class"about"><h1>{{name}}</h1><button click"sayHello">测试</button>…...

分库分表之基于Shardingjdbc+docker+mysql主从架构实现读写分离(二)
说明:如果实现了docker部署mysql并完成主从复制的话再继续,本篇文章主要说明springboot配置实现Shardingjdbc进行读写分离操作。 如果没实现docker部署mysql实现主从架构的话点击我 Shardingjdbc配置介绍(版本:5.3.2)…...

Python 进阶(四):日期和时间(time、datetime、calendar 模块)
❤️ 博客主页:水滴技术 🌸 订阅专栏:Python 入门核心技术 🚀 支持水滴:点赞👍 收藏⭐ 留言💬 文章目录 1. time模块1.1 获取当前时间1.2 时间休眠1.3 格式化时间 2. datetime模块2.1 获取当前…...

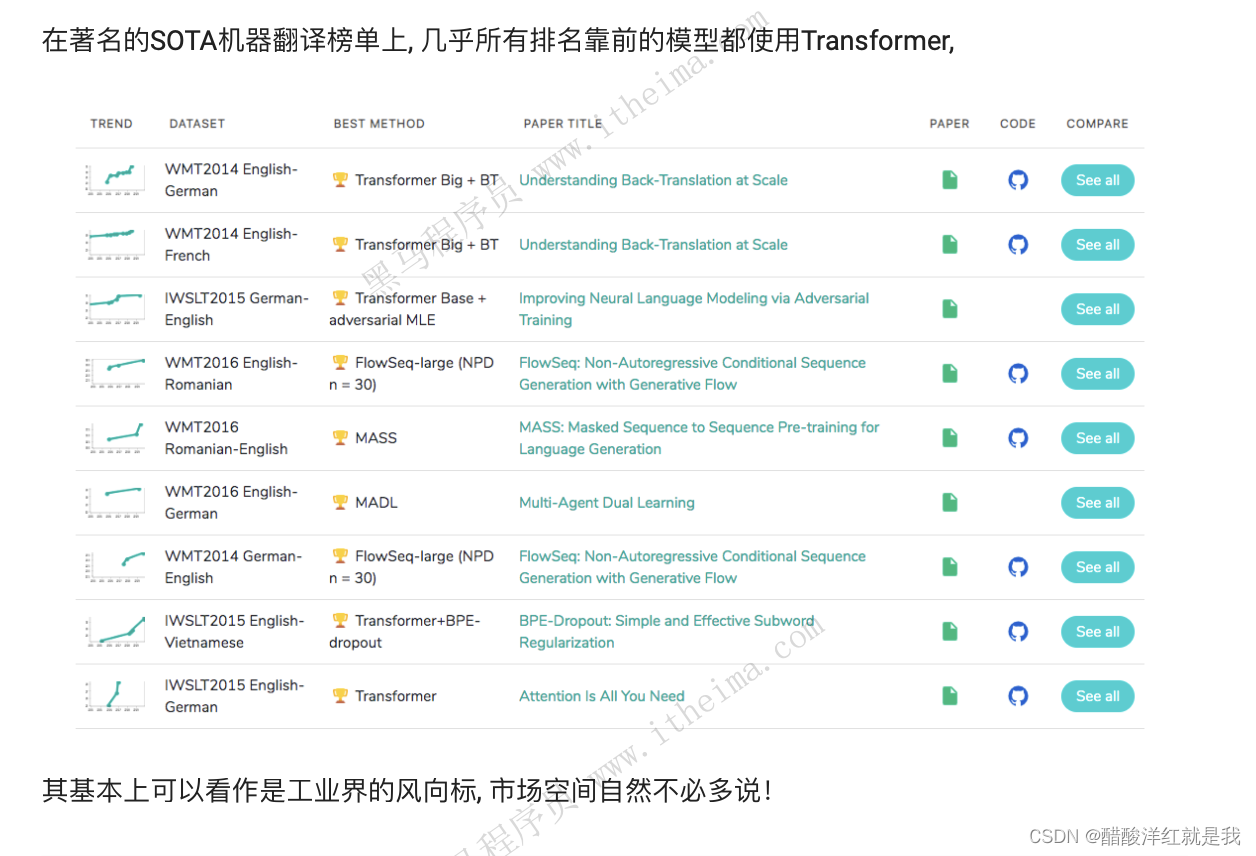
Transformer背景介绍
目录 Transformer的诞生Transformer的优势Transformer的市场 Transformer的诞生 论文地址 Transformer的优势 Transformer的市场...

深入理解BeanDefinition和Spring Beans
深入理解BeanDefinition和Spring Beans 引言 在Spring框架中,BeanDefinition和Spring Beans是非常重要的概念。BeanDefinition定义了Spring Bean的元数据,而Spring Beans是应用程序中的对象实例。理解BeanDefinition和Spring Beans的概念和使用方法对于…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
