Vue2基础九、路由
零、文章目录
Vue2基础九、路由
1、单页应用
(1)单页应用是什么
- 单页面应用(SPA:Single Page Application): 所有功能在
一个html页面上实现 - 具体示例: 网易云音乐 https://music.163.com/
(2)单页面应用VS多页面应用

-
单页面应用优缺点
-
优点:按需更新性能高,开发效率高,用户体验好
-
缺点:学习成本,首屏加载慢,不利于SEO
-
(3)单页面应用应用场景
- 单页面应用应用场景:系统类网站 / 内部网站 / 文档类网站 /移动端站点
- 多页面应用应用场景:公司官网 / 电商类网站
(4)单页应用优势原理
- 单页面应用程序,之所以开发效率高,性能高,用户体验好,最大的原因就是:
页面按需更新 - 要按需更新,首先就需要明确:
访问路径和组件的对应关系!访问路径 和 组件的对应关系如何确定呢?路由
2、路由概念
(1)路由是什么
- 路由是一种映射关系
(2)Vue中路由
- Vue中路由:
路径和组件的 映射 关系

3、基本使用
(1)简介
- 目标:认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
- 作用:修改地址栏路径时,切换显示匹配的组件
- 说明:Vue 官方的一个路由插件,是一个第三方包
- 官网:https://v3.router.vuejs.org/zh/
(2)使用步骤
5个基础步骤 (固定)
- ① 下载: 下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
- ② 引入
import VueRouter from 'vue-router'
- ③ 安装注册
Vue.use(VueRouter)
- ④ 创建路由对象
const router = new VueRouter()
- ⑤ 注入,将路由对象注入到new Vue实例中,建立关联
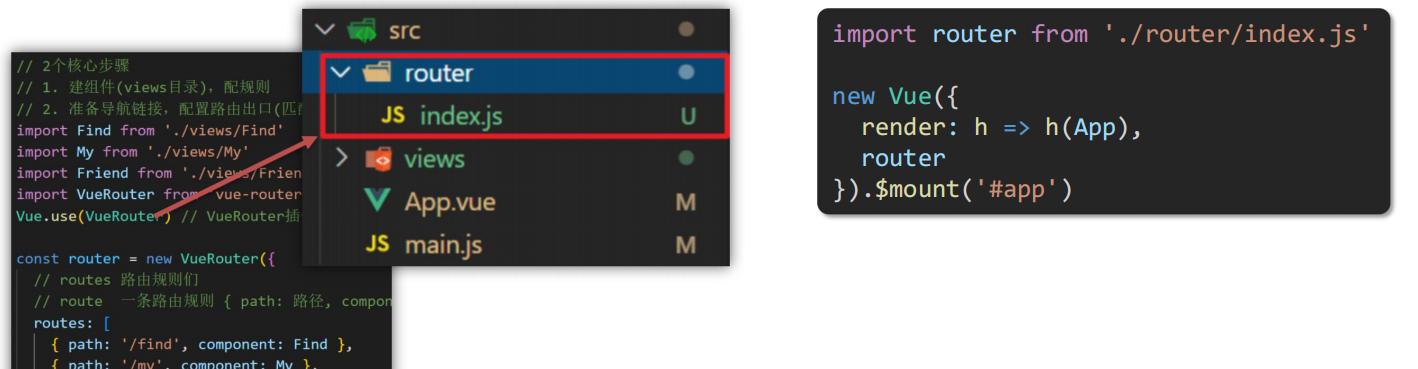
new Vue({
render: h => h(App),
router
}).$mount('#app')
2 个核心步骤
- ① 创建需要的组件 (views目录),配置路由规则(路径组件的
匹配关系)

- ② 配置导航,配置路由出口(路径匹配的
组件显示的位置)

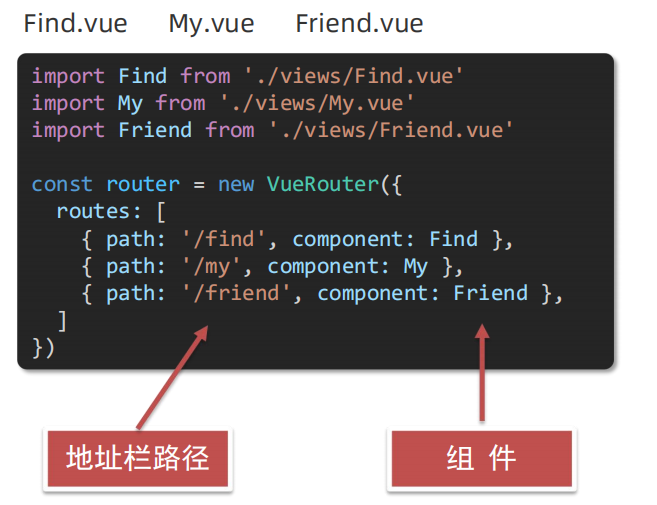
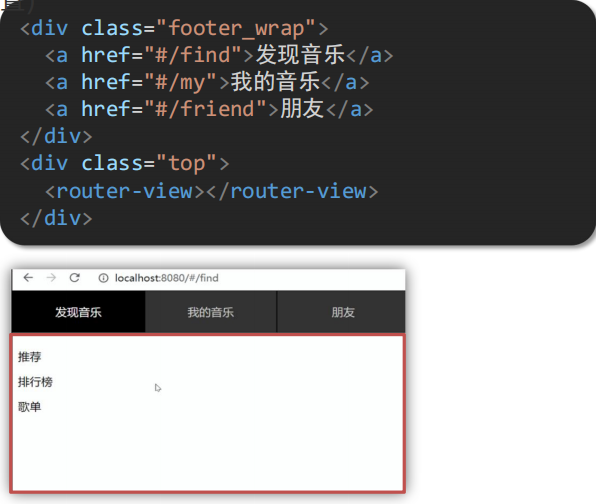
(3)代码实现
- 父组件
App.vue
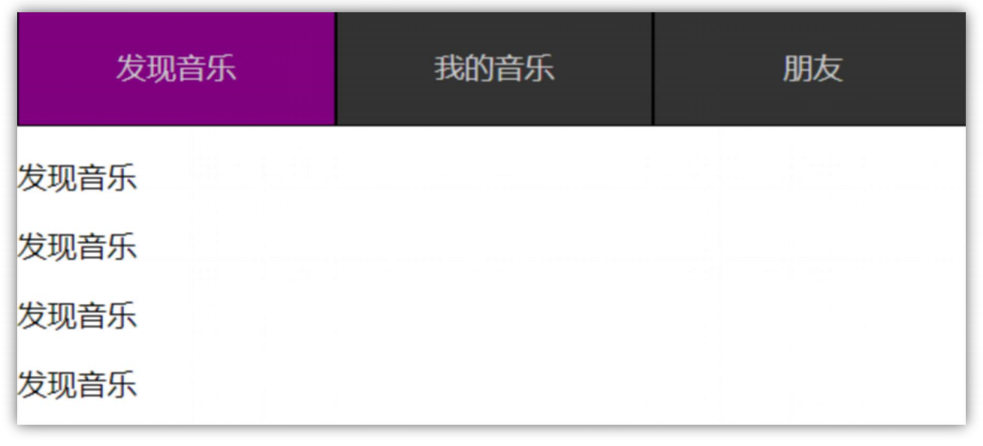
<template><div><div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div></div>
</template><script>
export default {};
</script><style>
body {margin: 0;padding: 0;
}
.footer_wrap {position: relative;left: 0;top: 0;display: flex;width: 100%;text-align: center;background-color: #333;color: #ccc;
}
.footer_wrap a {flex: 1;text-decoration: none;padding: 20px 0;line-height: 20px;background-color: #333;color: #ccc;border: 1px solid black;
}
.footer_wrap a:hover {background-color: #555;
}
</style>
- 子组件
Find.vue
<template><div><p>发现音乐</p><p>发现音乐</p><p>发现音乐</p><p>发现音乐</p></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style></style>
- 子组件
Friend.vue
<template><div><p>我的朋友</p><p>我的朋友</p><p>我的朋友</p><p>我的朋友</p></div>
</template><script>
export default {name: 'MyFriend'
}
</script><style></style>
- 子组件
My.vue
<template><div><p>我的音乐</p><p>我的音乐</p><p>我的音乐</p><p>我的音乐</p></div>
</template><script>
export default {name: 'MyMusic'
}
</script><style></style>
- 入口
main.js中注册路由
import Vue from 'vue'
import App from './App.vue'// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联// 2个核心步骤
// 1. 建组件(views目录),配规则
// 2. 准备导航链接,配置路由出口(匹配的组件展示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化const router = new VueRouter({// routes 路由规则们// route 一条路由规则 { path: 路径, component: 组件 }routes: [{ path: '/find', component: Find },{ path: '/my', component: My },{ path: '/friend', component: Friend },]
})Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
4、组件分类
(1)组件分类
-
页面组件&复用组件
-
都是
.vue文件 (本质无区别)

(2)分类原因
分类开来 更易维护
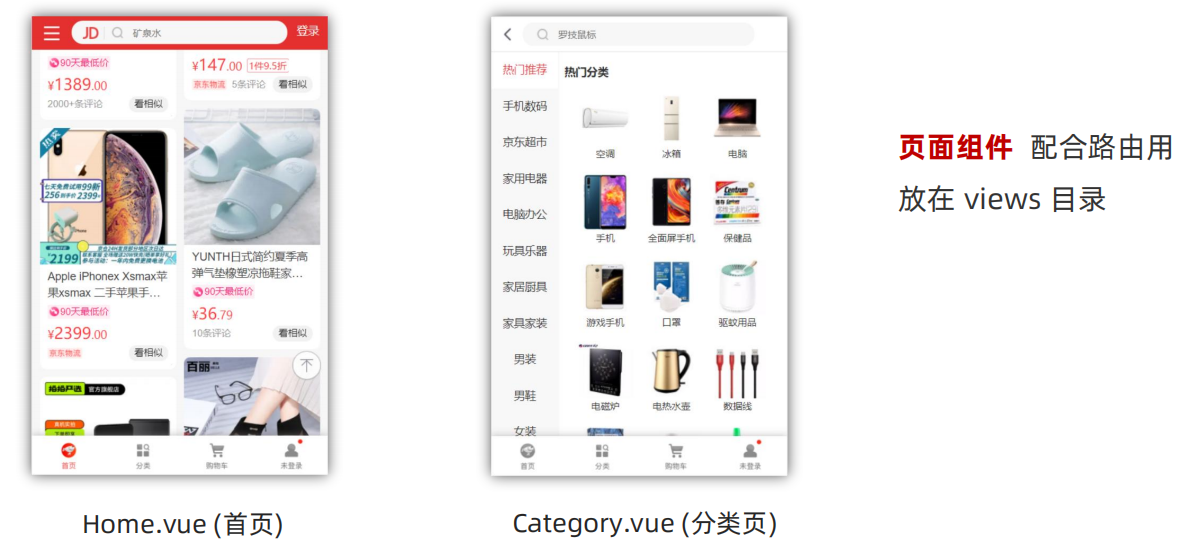
- src/views文件夹
- 页面组件 - 页面展示 - 配合路由用
- src/components文件夹
- 复用组件 - 展示数据 - 常用于复用
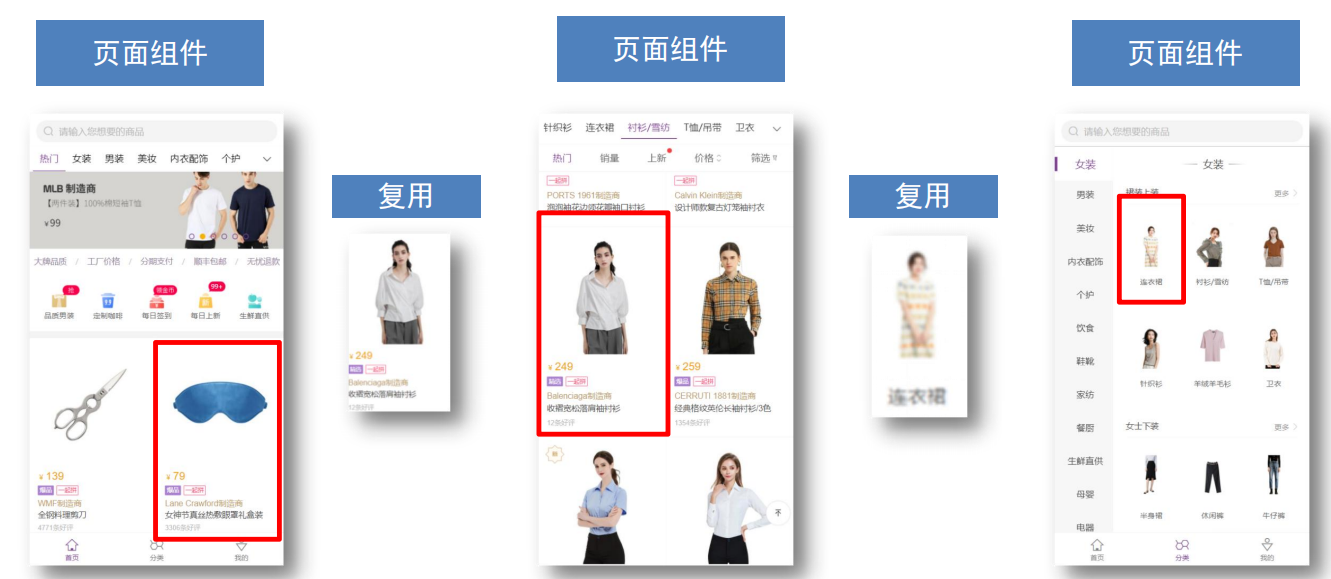
(3)案例
- 页面组件

- 复用组件

5、路由模块封装
(1)路由封装好处
- 问题:所有的路由配置都堆在main.js中合适么?
- 目标:将路由模块抽离出来。
- 好处:
拆分模块,利于维护
(2)如何快速引入组件
@指代src目录,可以用于快速引入组件
(3)代码实现
- 将路由部分放到
router/index.js,main.js再引入这个文件,其他不变

- index.js
import Find from '@/views/Find'
import My from '@/views/My'
import Friend from '@/views/Friend'import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({// routes 路由规则们// route 一条路由规则 { path: 路径, component: 组件 }routes: [{ path: '/find', component: Find },{ path: '/my', component: My },{ path: '/friend', component: Friend },]
})export default router
- main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
6、声明式导航
(1)导航高亮
- 需求:实现导航高亮效果

-
vue-router 提供了一个全局组件
router-link(取代 a 标签)-
①
能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 # -
②
能高亮,默认就会提供高亮类名,可以直接设置高亮样式
-

(2)精确匹配&模糊匹配
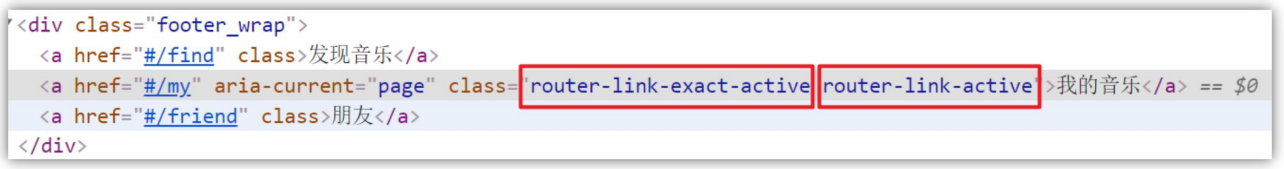
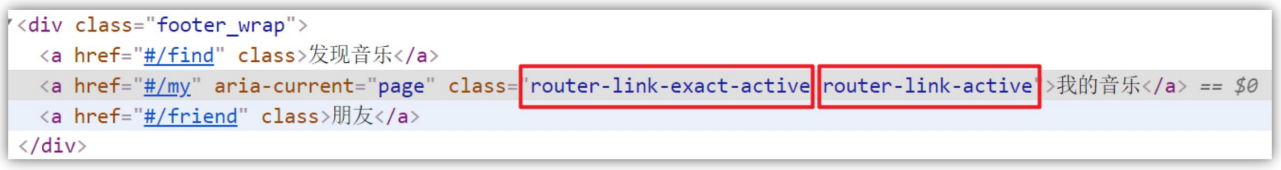
- 我们发现 router-link 自动给当前导航添加了
两个高亮类名 - ① router-link-active
模糊匹配 (用的多)- to=“/my” 可以匹配 /my /my/a /my/b …
- ② router-link-exact-active
精确匹配- to=“/my” 仅可以匹配 /my

(3)自定义高亮类名
- router-link 的
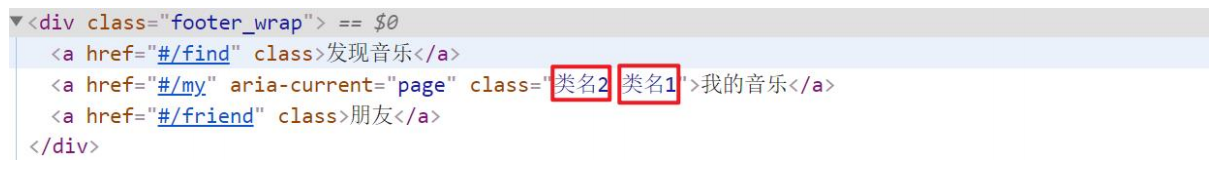
两个高亮类名太长了,我们希望能定制怎么办?

- 可以在router/index.js文件中配置自定义样式类名
- linkActiveClass 模糊匹配 类名自定义
- linkExactActiveClass 精确匹配 类名自定义
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})

(4)导航链接传参
-
在跳转路由时, 进行传值,有两种方式
-
查询参数传参
-
动态路由传参
-
-
查询参数传参
- ① 语法:to=“/path
?参数名=值” - ② 对应页面组件接收传递过来的值:$route.
query.参数名
- ① 语法:to=“/path
-
动态路由传参
- ① 配置动态路由

- ② 配置导航链接:to=“/path
/参数值” - ③ 对应页面组件接收传递过来的值:$route.
params.参数名
-
两种传参方式的区别
-
查询参数传参 (比较适合传
多个参数)-
① 跳转:to=“/path?参数名=值&参数名2=值”
-
② 获取:$route.query.参数名
-
-
动态路由传参 (
优雅简洁,传单个参数比较方便)- ① 配置动态路由:path: “/path/参数名”
- ② 跳转:to=“/path
/参数值” - ③ 获取:$route.
params.参数名
-
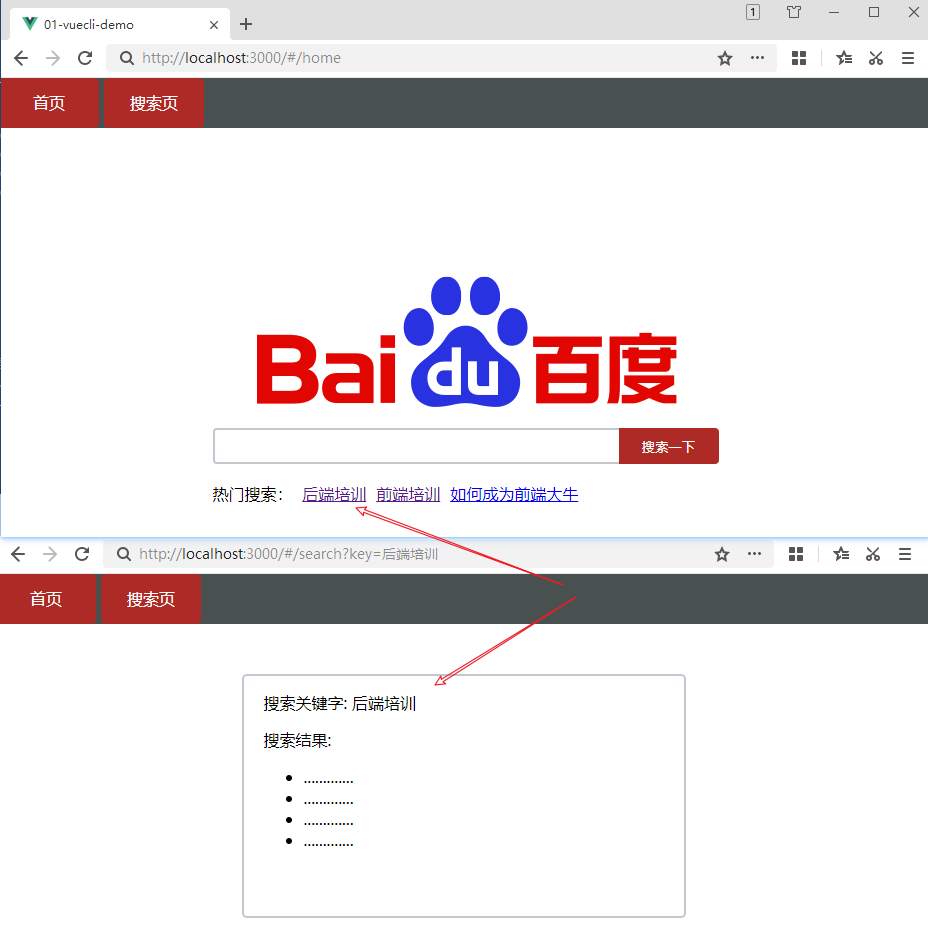
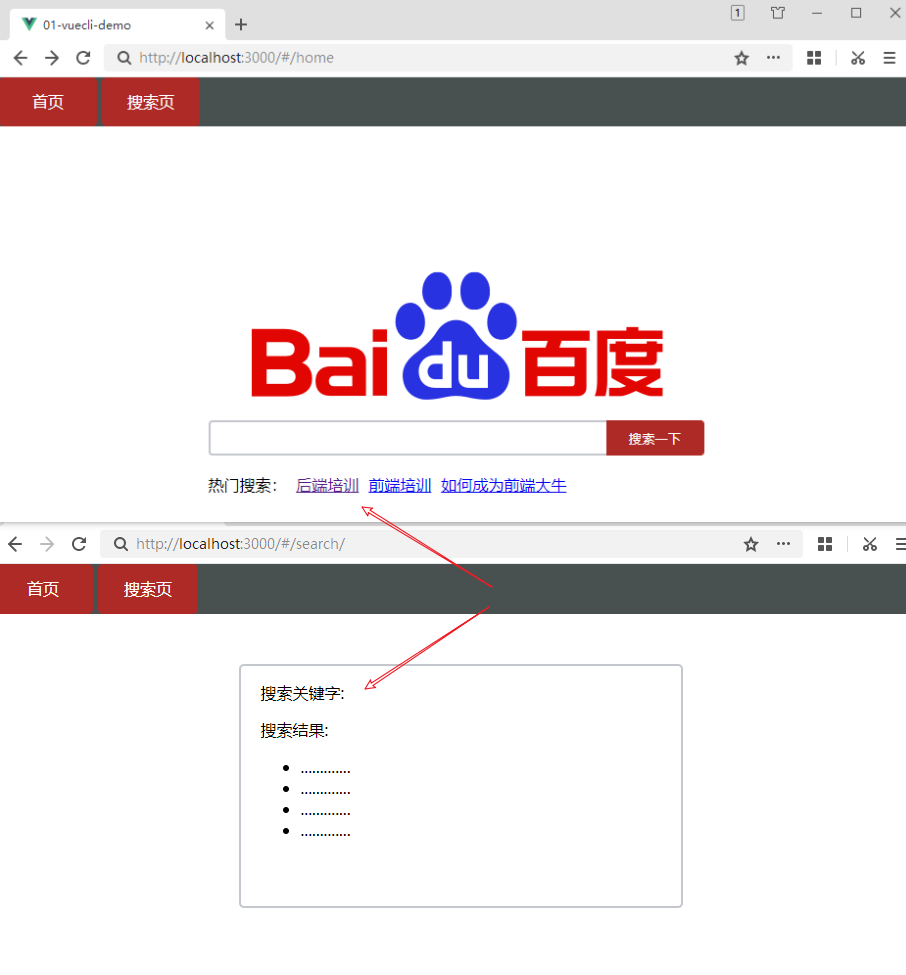
(5)查询参数传参–代码演示

- Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search?key=后端培训">后端培训</router-link><router-link to="/search?key=前端培训">前端培训</router-link><router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 250px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
- Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.query.key }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取console.log(this.$route.query.key);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>
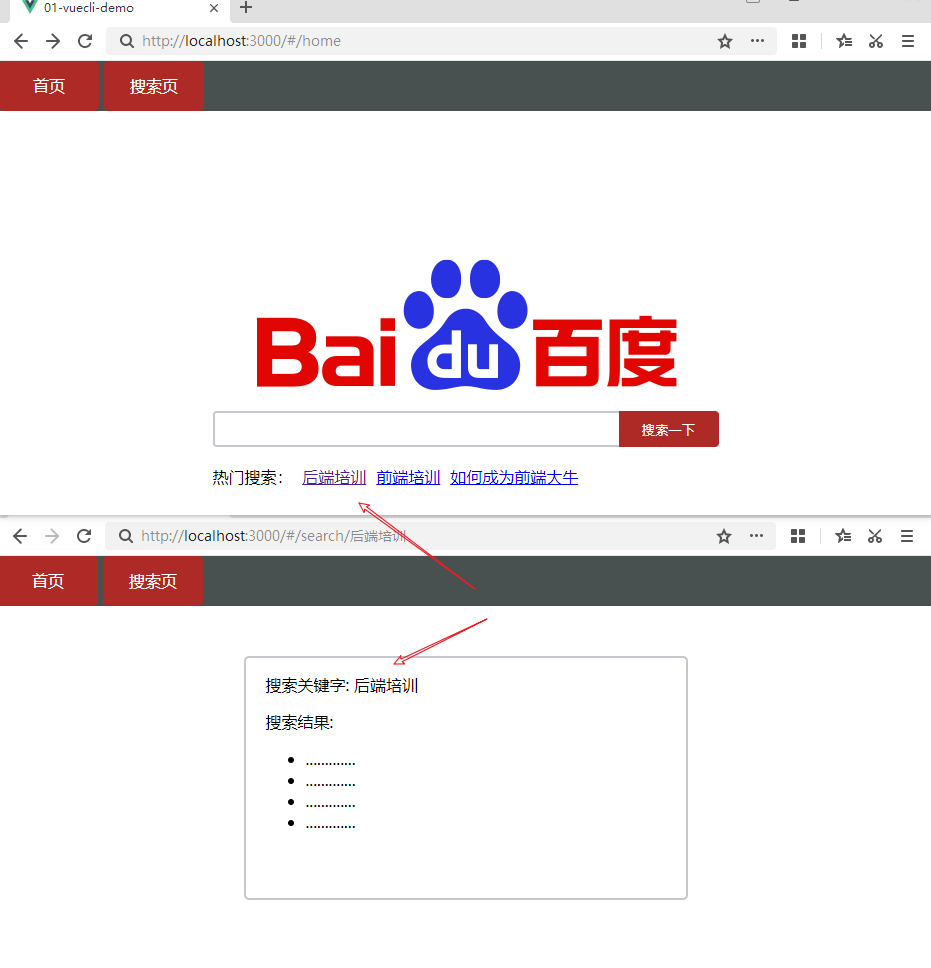
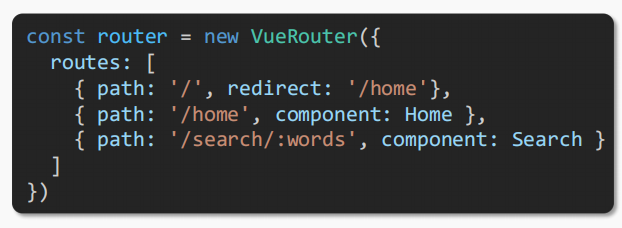
(6)动态路由传参–代码演示

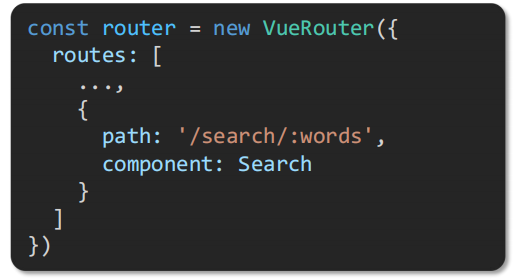
- router/index.js中配置动态路由
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words', component: Search }]
})export default router
- Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/后端培训">后端培训</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 250px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
- Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数console.log(this.$route.params.words);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>
(7)动态路由参数可选符
- **问题:**配了路由
path: "/search/:words"为什么按下面步骤操作,会匹配不到组件,显示空白? - 原因: /search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符
"?"

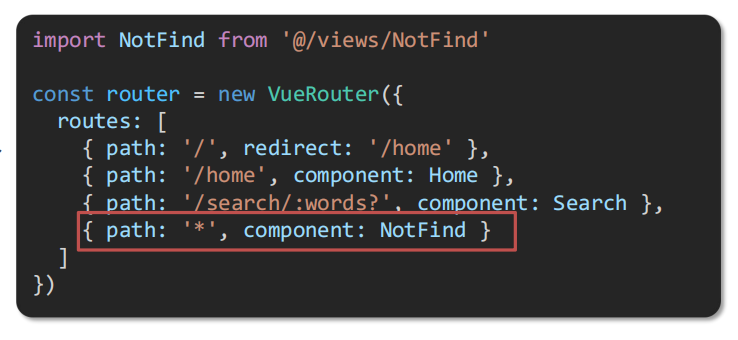
- router/index.js配置可选参数
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化// 创建了一个路由对象
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})export default router
- Home.vue不传参
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button>搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/">后端培训</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style>
.logo-box {height: 250px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
- Search.vue
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div>
</template><script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数console.log(this.$route.params.words);}
}
</script><style>
.search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px;
}
</style>
- 效果:传进去的值是空

7、路由重定向
(1)路由重定向
- **问题:**网页打开, url 默认是 / 路径,未匹配到组件时,会出现空白
- **说明:**重定向 → 匹配path后, 强制跳转path路径
- 语法: { path: 匹配路径, redirect: 重定向到的路径 }

(2)路由404
- **作用:**当路径找不到匹配时,给个提示页面
- **位置:**配在路由最后
- **语法:**path: “*” (任意路径) – 前面不匹配就命中最后这个


(3)路由模式
- 问题: 路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持)

8、编程式导航
(1)基本跳转
-
点击按钮跳转如何实现?用
JS代码来进行跳转,两种语法:- ① path 路径跳转 (简易方便)

- ② name 命名路由跳转 (
适合 path 路径长的场景)

- 代码实现:Home.vue
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input type="text"><button @click="goSearch">搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/后端培训">后端培训</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div>
</template><script>
export default {name: 'FindMusic',methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]// this.$router.push('/search')// (2) this.$router.push({ [完整写法]// path: '路由路径' // })// this.$router.push({// path: '/search'// })// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// })this.$router.push({name: 'search'})}}
}
</script><style>
.logo-box {height: 250px;background: url('@/assets/logo.jpeg') no-repeat center;
}
.search-box {display: flex;justify-content: center;
}
.search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none;
}
.search-box input:focus {border: 2px solid #ad2a26;
}
.search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0;
}
.hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto;
}
.hot-link a {margin: 0 5px;
}
</style>
(2)路由传参
-
两种传参方式:查询参数+动态路由传参,两种跳转方式,对于两种传参方式都支持
-
path 路径跳转
- ① query传参

- ② 动态路由传参 (需要配动态路由)

-
name 命名路由跳转
- ① query传参

- ② 动态路由传参 (需要配动态路由)

-
代码实现
- Home.vue传参
<template><div class="home"><div class="logo-box"></div><div class="search-box"><input v-model="inpValue" type="text"><button @click="goSearch">搜索一下</button></div><div class="hot-link">热门搜索:<router-link to="/search/后端培训">后端培训</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div></div> </template><script> export default {name: 'FindMusic',data () {return {inpValue: ''}},methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]// this.$router.push('路由路径?参数名=参数值')// this.$router.push('/search')// this.$router.push(`/search?key=${this.inpValue}`)// this.$router.push(`/search/${this.inpValue}`)// (2) this.$router.push({ [完整写法] 更适合传参// path: '路由路径'// query: {// 参数名: 参数值,// 参数名: 参数值// }// })// this.$router.push({// path: '/search',// query: {// key: this.inpValue// }// })// this.$router.push({// path: `/search/${this.inpValue}`// })// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// query: { 参数名: 参数值 },// params: { 参数名: 参数值 }// })this.$router.push({name: 'search',// query: {// key: this.inpValue// }params: {words: this.inpValue}})}} } </script><style> .logo-box {height: 250px;background: url('@/assets/logo.jpeg') no-repeat center; } .search-box {display: flex;justify-content: center; } .search-box input {width: 400px;height: 30px;line-height: 30px;border: 2px solid #c4c7ce;border-radius: 4px 0 0 4px;outline: none; } .search-box input:focus {border: 2px solid #ad2a26; } .search-box button {width: 100px;height: 36px;border: none;background-color: #ad2a26;color: #fff;position: relative;left: -2px;border-radius: 0 4px 4px 0; } .hot-link {width: 508px;height: 60px;line-height: 60px;margin: 0 auto; } .hot-link a {margin: 0 5px; } </style>- Search.vue接受参数
<template><div class="search"><p>搜索关键字: {{ $route.params.words }} </p><p>搜索结果: </p><ul><li>.............</li><li>.............</li><li>.............</li><li>.............</li></ul></div> </template><script> export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数// console.log(this.$route.params.words);} }</script><style> .search {width: 400px;height: 240px;padding: 0 20px;margin: 0 auto;border: 2px solid #c4c7ce;border-radius: 5px; } </style>
相关文章:

Vue2基础九、路由
零、文章目录 Vue2基础九、路由 1、单页应用 (1)单页应用是什么 单页面应用(SPA:Single Page Application): 所有功能在 一个html页面 上实现具体示例: 网易云音乐 https://music.163.com/ (2)单页面应用VS多页面…...

移动零——力扣283
题目描述 双指针 class Solution{ public:void moveZeroes(vector<int>& nums){int n nums.size(), left0, right0;while(right<n){if(nums[right]){swap(nums[right], nums[left]);left;}right;}} };...

Transformer+MIA Future Work
TransformerMIA Future Work 主要的挑战和未来发展分为三个部分,即 1、特征集成和计算成本降低、 2、数据增强和数据集收集、 3、学习方式和模态-对象分布 1、特征集成和计算成本降低 为了同时捕获局部和全局特征来提高模型性能,目前大多数工作只是…...

深度学习入门(二):神经网络整体架构
一、前向传播 作用于每一层的输入,通过逐层计算得到输出结果 二、反向传播 作用于网络输出,通过计算梯度由深到浅更新网络参数 三、整体架构 层次结构:逐层变换数据 神经元:数据量、矩阵大小(代表输入特征的数量…...

rust 配置
rustup 镜像 在 cmd 中输入以下代码,设置环境变量 setx RUSTUP_UPDATE_ROOT https://mirrors.tuna.tsinghua.edu.cn/rustup/rustup setx RUSTUP_DIST_SERVER https://mirrors.tuna.tsinghua.edu.cn/rustupcrates.io 索引镜像 在 C:\Users\用户名\.cargo\config 文…...

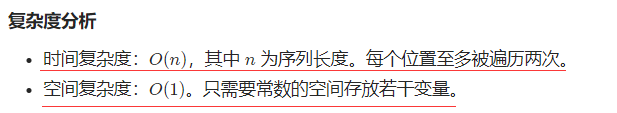
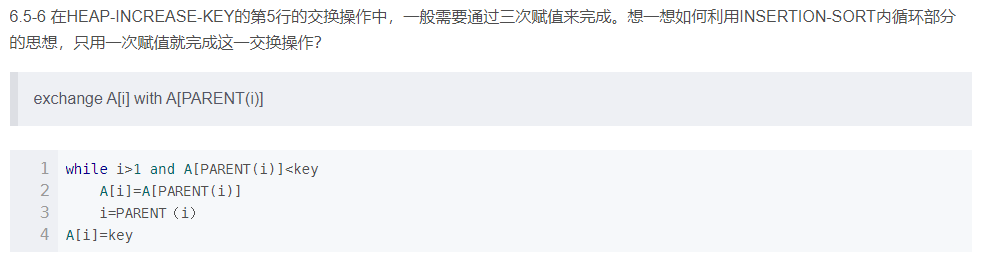
文心一言 VS 讯飞星火 VS chatgpt (67)-- 算法导论6.5 6题
文心一言 VS 讯飞星火 VS chatgpt (67)-- 算法导论6.5 6题 六、在 HEAP-INCREASE-KEY 的第 5 行的交换操作中,一般需要通过三次赋值来完成。想一想如何利用INSERTION-SORT 内循环部分的思想,只用一次赋值就完成这一交换操作? 文…...

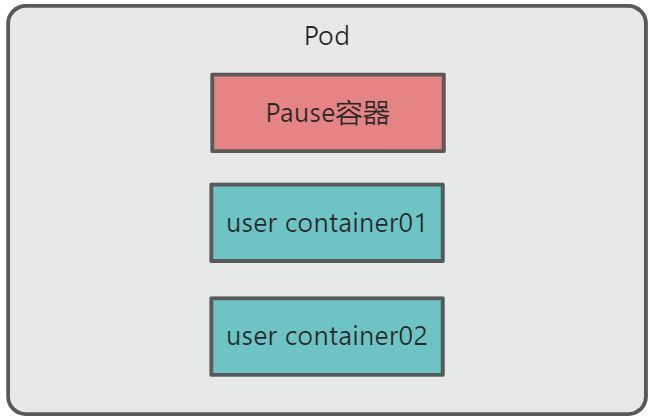
6、Kubernetes核心技术 - Pod
目录 一、概述 二、Pod机制 2.1、共享网络 2.2、共享存储 三、Pod资源清单 四、 Pod 的分类 五、Pod阶段 六、Pod 镜像拉取策略 ImagePullBackOff 七、Pod 资源限制 八、容器重启策略 一、概述 Pod 是可以在 Kubernetes 中创建和管理的、最小的可部署的计算单元。P…...
)
VlanIf虚拟接口 通信技术(二十三课)
一 Vlan技术之间的通信 单臂路由(One-Arm Routing)是一种网络架构设计方式,通常用于部署网络设备(如防火墙、负载均衡器等)实现网络流量控制和安全策略。在单臂路由中,网络设备只有一个物理接口与局域网(LAN)或广域网(WAN)相连。 1.2 交换机 数据链路层 (第二层)…...

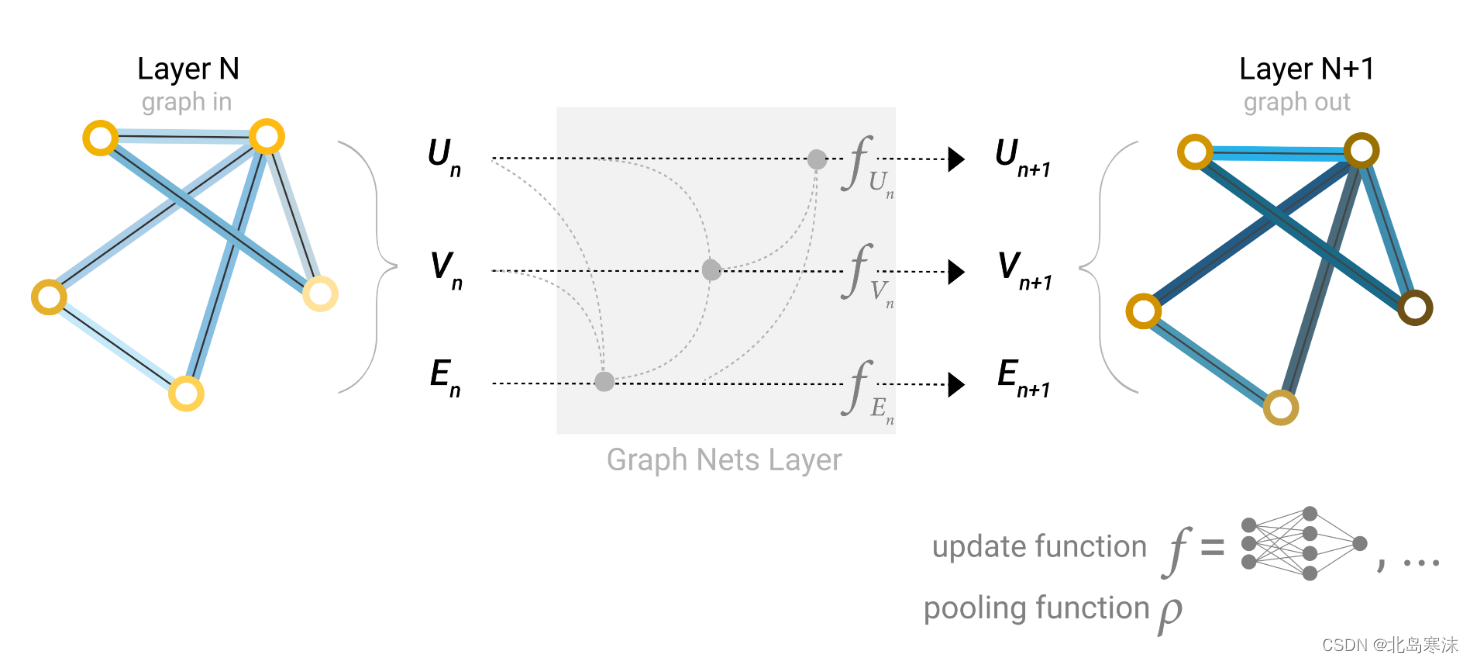
图神经网络(GNN)入门学习笔记(直观且简单)
文章目录 图的定义和表示可以使用图数据结构的问题将图结构用于机器学习的挑战最基本的图神经网络概述汇聚操作基于信息传递的改进图神经网络全局向量信息的利用 本篇文章参考发表于Distill上的图神经网络入门博客: A Gentle Introduction to Graph Neural Network…...

【Java开发】 Mybatis-Flex 01:快速入门
Mybatis 作为头部的 ORM 框架,他的增强工具可谓层出不穷,比如出名的 Mybatis-Plus 和 阿里云开源的 Fluent-MyBatis,如今出了一款 Mybatis-Flex ,相比前两款功能更为强大、性能更为强悍,不妨来了解一下。 目录 1 Myba…...

企业级业务架构学习笔记<二>
一.业务架构基础 业务架构的定义 以实现企业战略为目标,构建企业整体业务能力规划并将其传导给技术实现端的结构化企业能力分析方法 (业务架构可以从企业战略触发,按照企业战略设计业务及业务过程,业务过程时需要业务能力支撑的࿰…...

Minio在windows环境配置https访问
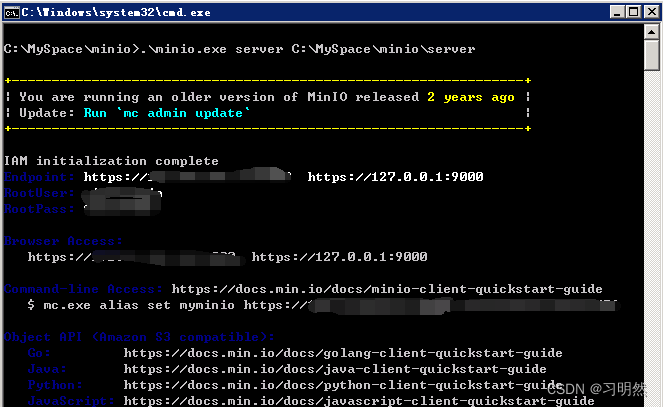
minio启动后,默认访问方式为http,但是有的时候我们的访问场景必须是https,浏览器有的会默认以https进行访问,这个时候就需要我们进行配置上的调整,将minio从http访问升级到https。而查看minio的官方文档,并…...
)
安装JDK环境(Windows+Linux双教程)
今日一语:今天的事情不去做,到了明天就成了麻烦,到了下个月就成了隐患,到了明年只剩下悔恨和惋惜 Linux 从Oracle网站下载linux的rpm包java -version 查询java环境是否已经安装 如果已经安装,可以选择卸载重装或者直接…...

SVG图标,SVG symbols,SVG use标签
SVG图标,SVG symbols 项目中图标的使用,趋势是使用svg作图标的,优点如下 兼容现有图片能力前提还支持矢量 可读性好,有利于SEO与无障碍 在性能和维护性方面也比iconfont要强很多 怎么在项目中优雅的使用svg图标,下面…...

常用css 笔记
0、定义变量 :root { --primary-color: #007bff;} .button { background-color: var(--primary-color);} 1、水平垂直居中 div {width: 100px;height: 100px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto; }父级控制子集居中 .parent {display: fle…...

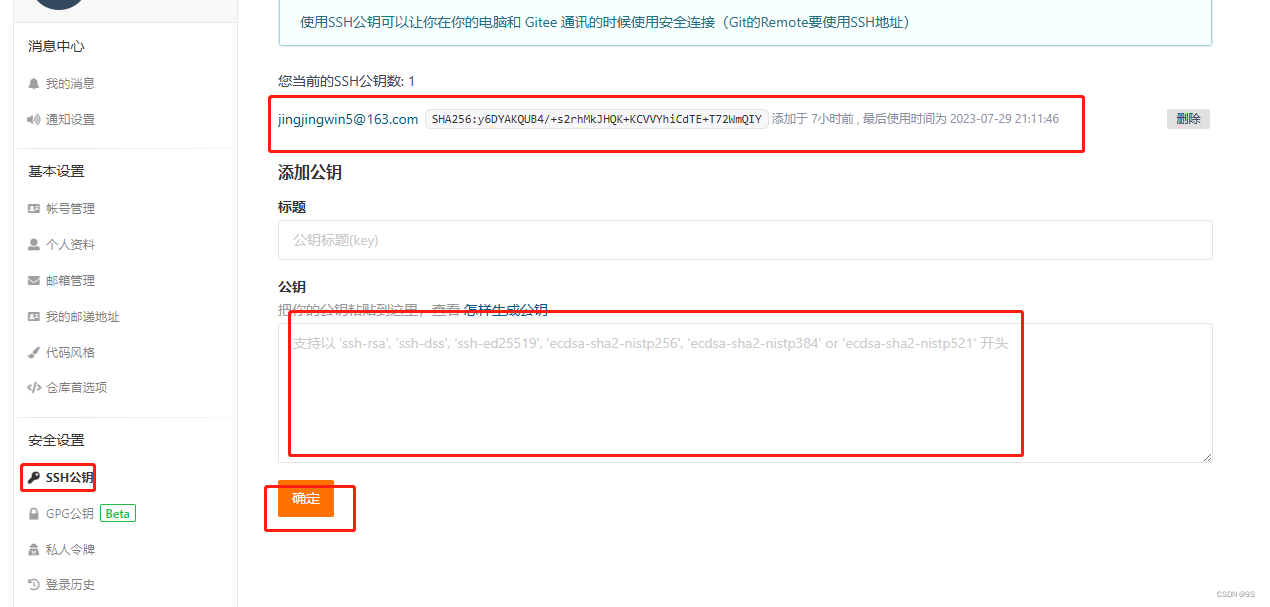
git的ssh方式对接码云
一、环境准备: 1、git下载,360管家或是百度。 2、vs2022,百度下载。 二、配置git: 1、打开准备存放文件的文件夹,右键,选择“Git Bash here”,弹出命令窗口, 输入:ss…...

Golang之路---02 基础语法——变量
Golang变量 变量的声明 声明变量的一般形式是使用 var 关键字 Go 语言是静态类型语言,编译时,编译器会检查变量的类型,所以要求所有的变量都要有明确的类型。 1 :一个变量单行声明 语法格式: var name type var是关…...

Webpack5 DefinePlugin的作用
在Webpack 5中,DefinePlugin是一个插件,用于创建全局常量,这些常量可以在编译过程中被引用。它的作用是允许开发人员在代码中定义全局变量,这些变量在构建过程中将被替换为其对应的值。 DefinePlugin并不是必须的,但它…...

Verilog语法学习——LV7_求两个数的差值
LV7_求两个数的差值 题目来源于牛客网 [牛客网在线编程_Verilog篇_Verilog快速入门 (nowcoder.com)](https://www.nowcoder.com/exam/oj?page1&tabVerilog篇&topicId301) 题目 描述 根据输入信号a,b的大小关系,求解两个数的差值:输入信号a,b…...

C#匿名函数,lambda表达式笔记
一.匿名函数 匿名函数是一种定义时不起函数名的技术,因此无法直接调用,通常用来赋值给委托后被委托调用。在匿名方法中您不需要指定返回类型,它是从方法主体内的 return 语句推断的 它的语法形式为:delegate (input-parameters)…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
