TypeChat,用TypeScript快速接入AI大语言模型
TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。
现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接受用户请求并转化为我们的应用程序可以运行的内容,并且确保我们的程序是安全的,可以信任的?
TypeChat 就是为了解决这样的问题。通过编写TypeScript类型定义,而不是自然语言提示来指导语言模型提供类型良好的结构化的响应数据,用schema替代prompt。
准备工作
-
TypeChat默认是使用openAI或者Azure openAI的api,需要提前准备好,这里我使用Azure openAI的api(比较好申请且不会被封)。如果不使用openAI可以自己实现替换,这里暂时先用openAI
-
安装typechat依赖
pnpm install typechat -
在根目录下.env配置openai的key
AZURE_OPENAI_ENDPOINT=https://YOUR_RESOURCE_NAME.openai.azure.com/openai/deployments/YOUR_DEPLOYMENT_NAME/chat/completions?api-version=2023-05-15
AZURE_OPENAI_API_KEY=Your Azure OpenAI API key# OPENAI_MODEL=The OpenAI model name (e.g. `gpt-3.5-turbo` or `gpt-4`)
# OPENAI_API_KEY=Your OpenAI API key
通过自然语言请求掘金文章列表的Demo
- 定义Schema,这就是希望模型将自然语言按照定义的类型为约束,生成结构化的响应数据
// 定义排序类型,按照推荐or最新
export type SortType = "recommend" | "latest";// 定义文章类型
export type ArticleType = "frontend" | "backend" | "android" | "ios" | "ai";// 定义函数,获取文章列表
export type API = {getArticles(sortType: SortType,limit: number,categoryId?: ArticleType): void;
};
- 自然语言请求并解析
import {createLanguageModel,processRequests,createProgramTranslator,evaluateJsonProgram,getData,
} from "typechat";// 根据环境变量的配置,创建语言模型,
// typechat为了简化依赖,所以没有用azure或者openai的sdk,而直接通过url接口请求
// 如果不使用openai的模型也可以通过TypeChatLanguageModel接口实现自己的LLM交互
const model = createLanguageModel(process.env);
// 读取上一步定义的模型文件
const schema = fs.readFileSync(join(dirname(fileURLToPath(import.meta.url)), "Schema.ts"),"utf8"
);// 创建一个对象,该对象可以将自然语言请求转换为程序,以JSON的形式展现,由上一步定义的API组成函数
const translator = createProgramTranslator(model, schema);// 以交互方式或从命令行上指定的输入文件处理请求
processRequests("说你想干嘛--->", process.argv[2], async (request) => {// 将自然语言请求转换为T类型的对象。const response = await translator.translate(request);if (!response.success) {return;}const program = response.data;// 将JSON转换为TypeScript代码以进行验证。// 如果转换成功,则返回一个Success<string>对象;如果JSON无法转换,则返回Error对象。console.log(getData(translator.validator.createModuleTextFromJson(program)));/*** 使用简单的解释器评估JSON程序。函数调用会被传递给第二个参数onCall回调函数进行调度。* @param program 要评估的JSON程序* @param onCall 用于处理程序中函数调用的回调函数* @returns 返回一个promise*/const result: any = await evaluateJsonProgram(program, handleCall);console.log(`Result: ${result}`);
});const handleCall = async (func: string, args: any[]): Promise<any> => {// 对解析后的函数和参数进行处理,并返回一个promise// 请求掘金api并获取响应数据返回结果.....return
};
完整代码在https://github.com/zhaomengfan/typechat-example
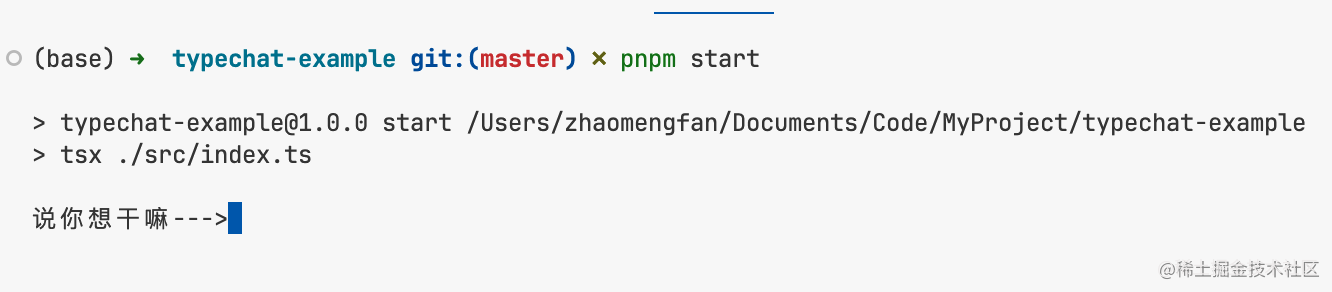
启动任务,出现交互输入,这里就是输入需要解析的自然语言

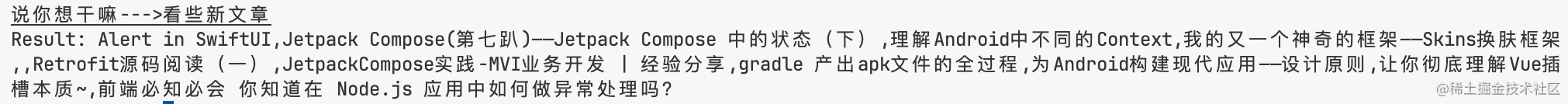
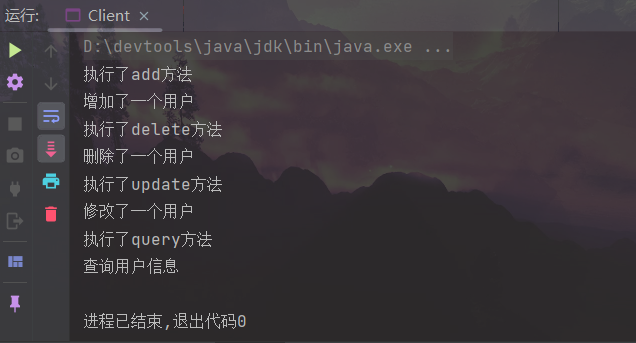
输入”看些新文章”,运行一步步打印结果
// 得到自然语言解析后的转换的对象 program
{"@steps": [{"@func": "getArticles","@args": ["latest",10]}]
}// createModuleTextFromJson将JSON转换为TypeScript代码以进行验证,
// 返回的TypeScript源代码为ECMAScript模块,该模块从“./schema”导入一个或多个类型,
// 并以适合TypeScript编译器进行类型检查的方式将这些类型与JSON对象的表示形式组合在一起
import { API } from "./schema";
function program(api: API) {return api.getArticles("latest", 10);
}//evaluateJsonProgram评估program并且,将解析后的func,args作为参数传给onCall
// handleCall获取下面的func和args后进行相应处理并返回结果,这里是去请求接口// func
getArticles
// args
[ 'latest', 10 ]
最后得到结果

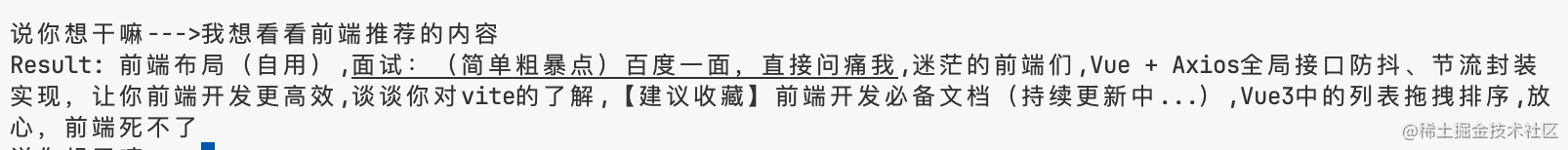
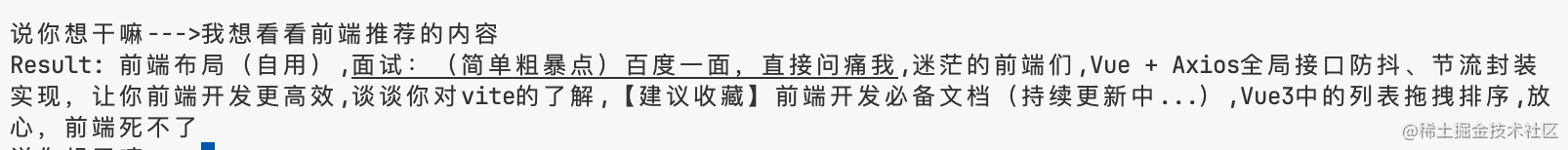
再尝试一个例子,输入“我想看看前端推荐的内容”,并执行得到结果
// program
{"@steps": [{"@func": "getArticles","@args": ["recommend",10,"frontend"]}]
}// createModuleTextFromJson
import { API } from "./schema";
function program(api: API) {return api.getArticles("recommend", 10, "frontend");
}// evaluateJsonProgram
// func
getArticles
// args
[ 'recommend', 10, 'frontend' ]

以上就是一个简单的示例,根据自然语言,并根据定义的Schema解析为类型安全的结构化数据,并且根据解析的结果去进行相应的请求获取文章列表。
官方网站也提供了一些示例可以体验一下https://microsoft.github.io/TypeChat/docs/examples/
总结:
TypeChat让我们能轻松地使用 TypeScript 类型来引导模型,可以安全的将大语言模型集成到现有的应用程序中,可以探索很多新的产品形式。
不过因为刚开源TypeChat也不是很完善,比如目前还不能对话交互。
总之,这是一个对熟悉TypeScript的你来说一个轻松使用大语言模型连接应用程序的方式,大家可以多尝试尝试,并持续关注。
相关文章:

TypeChat,用TypeScript快速接入AI大语言模型
TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。 现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接…...

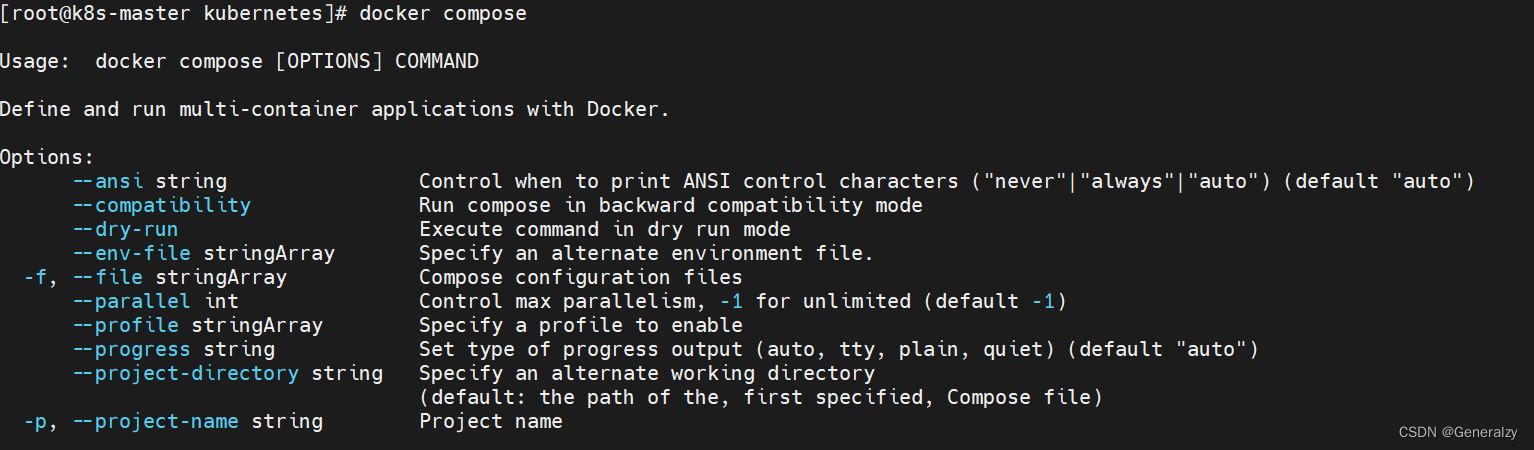
Dcoker compose单机容器集群编排管理
目录 一、概述 二、compose 部署 lnmp 1.Docker Compose 环境安装 2.YAML 文件格式及编写注意事项 3.Docker Compose配置常用字段 4.Docker Compose 常用命令 5. 配置lnmp集群依赖文件 6.修改docker-compose.yml文件 7.根据yml文件创建lnmp容器 一、概述 Docker compos…...
)
P5635 【CSGRound1】天下第一(记忆化搜索)
用short类型二维数组防止MLE。这里用的记忆化搜索,如果f[x][y]已经有值了,直接返回这个值。判断error的方法:如果下一次又访问到它,说明出现了循环,这样是永远%不到0的,所以,第一次访问一次f[x]…...

如何维护你的电脑:提升性能和延长使用寿命
如何维护你的电脑:提升性能和延长使用寿命 😇博主简介:我是一名正在攻读研究生学位的人工智能专业学生,我可以为计算机、人工智能相关本科生和研究生提供排忧解惑的服务。如果您有任何问题或困惑,欢迎随时来交流哦&…...

Docker续集+Docker Compose
目录 Containerd与docker的关系 runCrunC与Containerd的关联 OCI协议Dockerfile多阶段构建(解决:如何让一个镜像变得更小 )多阶段构建Images瘦身实践.dockerignore Docker Compose快速开始Quick StartCompose 命令常用命令命令说明 Compose 模…...

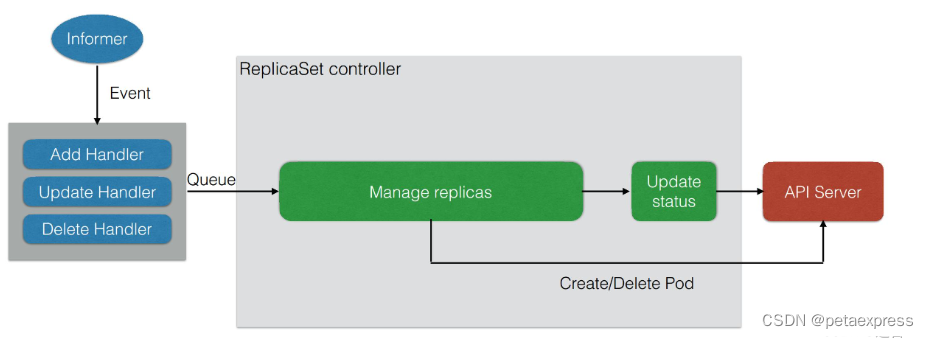
k8s deployment(k8s经典版)|PetaExpress
Deployment是什么? Deployment是指在软件开发中将应用程序或系统部署到目标环境中的过程。它包括将代码编译、配置、打包并安装到目标服务器或设备上的步骤。k8s deployment是(k8s经典版)中用来管理发布的控制器,在开发的过程中使…...

uni-app如何生成正式的APK
第一步: 进入dcloud官网https://dcloud.io/,点击开发者后台进入登录注册页面 第二步:登录之后跳到项目列表,选择自己想要打包的项目 点击进去如果没有生成证书,点击生成证书,如果显示证书已生成就不用管了…...

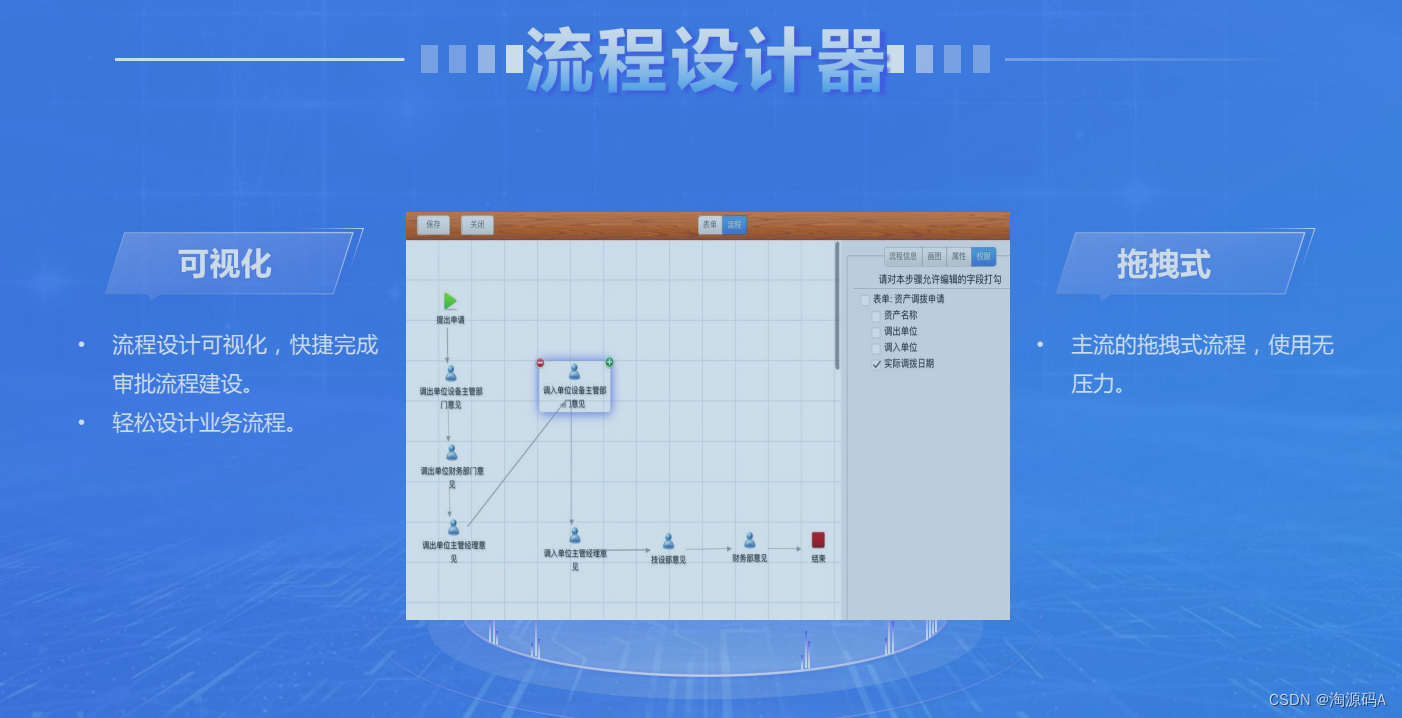
低代码开发平台源码:可视化敏捷开发工具,拖拽式自定义表单界面
低代码开发平台源码 低代码管理系统源码 无需代码或通过少量代码就可以快速生成应用程序的开发平台。 本套低代码管理后台可以支持多种企业应用场景,包括但不限于CRM、ERP、OA、BI、IoT、大数据等。无论是传统企业还是新兴企业,都可以使用管理后台快速构…...

利用读时建模等数据分析能力,实现网络安全态势感知的落地
摘要:本文提出一种基于鸿鹄数据平台的网络安全态势感知系统,系统借助鸿鹄数据平台读时建模、时序处理、数据搜索等高效灵活的超大数据存储和分析处理能力,支持海量大数据存储、分类、统计到数据分析、关联、预测、判断的网络安全态势感知能力…...

六、代理模式
文章目录 一、代理模式1、代理模式的好处和缺点1.1 代理模式理解加深 一、代理模式 为什么要学习代理模式? 代理模式是Spring AOP 以及 Spring MVC 的底层!!并且还是 JAVA 的23种设计模式之一!! 代理模式的分类&#…...

Easy Glide
题意:给出起点终点坐标,然后给出可以经过的几个点,未经过这几个点的时候以v1的速度前进,一旦经过这些点就可以在3秒内以v2的速度前进,3秒之后恢复v1,问从起点到终点所需的最短时间 思路:最短路…...

ppt怎么压缩到10m以内?分享好用的压缩方法
PPT是一种常见的演示文稿格式,有时候文件过大,我们会遇到无法发送、上传的现象,这时候简单的解决方法就是压缩其大小,那怎么才能将PPT压缩到10M以内呢? PPT文件大小受到影响的主要因素就是以下几点: 1、图…...

VBA技术资料MF35:VBA_在Excel中过滤数据
【分享成果,随喜正能量】好马好在腿,好人好在嘴。不会烧香得罪神,不会讲话得罪人。慢慢的你就会发现,一颗好心,永远比不上一张好嘴。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了&#…...

Debian12中为python3配置虚拟环境及在Pycharm中使用虚拟环境
在Debian 12中,python默认为python 3.11。 基于应用,现需设置虚拟环境。 1.安装venv模块 从python3.3开始,配置python虚拟环境,可用venv模块,更加方便了。 执行命令: #apt install python3.11-venv 2.…...

android app控制ros机器人一
android开发app,进而通过控制ros机器人,记录开发过程 查阅资料: rosjava使用较多,已经开发好的app也有开源的案例 rosjava GitHub https://github.com/ros-autom/RobotCA https://github.com/ROS-Mobile/ROS-Mobile-Android…...

二十章:基于弱监督语义分割的亲和注意力图神经网络
0.摘要 弱监督语义分割因其较低的人工标注成本而受到广泛关注。本文旨在解决基于边界框标注的语义分割问题,即使用边界框注释作为监督来训练准确的语义分割模型。为此,我们提出了亲和力注意力图神经网络(A2GNN)。按照先前的做法&a…...

webpack5 学习之路
1.视频 01-课程介绍_哔哩哔哩_bilibili 2.配套资料 依赖环境 | 尚硅谷 Web 前端之 Webpack5 教程 3.webpack 官方文档 入口起点(entry points) | webpack 中文文档 4.vue cli 官方文档 介绍 | Vue CLI 挖矿:Coding Tree...

VSCode C++ 调试方法
VSCode 调试 C 主要就是 .vscode 中的 launch.json 和 tasks.json 的配置。 launch.json 可以通过 vscode 界面 ——》左侧调试功能按钮——》创建 launch.json ——》C(GDB/LLDB)生成。 其中 launch.json 默认配置如下,主要配置项说明&…...

Java设计模式-命令模式
命令模式 1.命令模式含义 命令模式,将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化。对请求排队或记录请求日志,以及支持可撤销的操作。 命令模式乍一看,有点懵懵的。即使这个定义看完,也是不明…...

Linux编译宏BUILD_BUG_ON_ZERO
本系列文章主要写我在阅读Linux内核过程中,关注的比较难以理解但又设计巧妙的代码片段(不关注OS的各个模块的设计思想,此部分我准备写在“深入理解Linux Kernel”系列文章中),一来通过内核代码复习一下C语言及汇编语言…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...

运动控制--BLDC电机
一、电机的分类 按照供电电源 1.直流电机 1.1 有刷直流电机(BDC) 通过电刷与换向器实现电流方向切换,典型应用于电动工具、玩具等 1.2 无刷直流电机(BLDC) 电子换向替代机械电刷,具有高可靠性,常用于无人机、高端家电…...
