记录vue的一些踩坑日记
记录vue的一些踩坑日记
安装Jq
npm install jquery --save
vue列表跳转到详情页,再返回列表的时候不刷新页面并且保持原位置不变;
解决:使用keepAlive
- 在需要被缓存的页面的路由中添加:keepAlive: true,
{path: '/viewExamine',name: 'viewExamine',component: () => import('@/views/viewExamine'),meta: {keepAlive: true, },},
- 记录位置
const router = new VueRouter({// mode: 'history',mode: 'hash', //刷新之后找不到页面用这个base: process.env.BASE_URL,routes,//记录位置scrollBehavior: (to, from, savedPosition) => { if (savedPosition) { return savedPosition} else { return { x: 0, y: 0 }}}
})
- 在app.vue中:
<template><div id="app" v-cloak><!-- 可以被缓存的视图组件 --><keep-alive><router-view v-if="$route.meta.keepAlive"></router-view></keep-alive><!-- 不可以被缓存的视图组件 --><router-view v-if="!$route.meta.keepAlive"></router-view> </div>
</template>
然后,就可以啦,问题就解决了(返回列表页不会触发created)
vue退出登录后,如何清空keep-alive缓存
问题描述:在项目中,有个页面用到了keep-alive。但是,当我点击退出登录,切换了其他账号登录后,保留的还是上一个账号的数据信息,最终采取了以下方法解决的。
原文:https://blog.csdn.net/weixin_50446072/article/details/125541134
代码如下:(app.vue)
<template><div id="app"><keep-alive v-if="isLoggedIn"><router-view v-if="$route.meta.keepAlive"></router-view></keep-alive><router-view v-if="!$route.meta.keepAlive||!isLoggedIn"></router-view></div>
</template><script>
export default {data() {return {isLoggedIn: false,};},watch: {$route(to, from) {// if the route changes...let token = localStorage.getItem("court-token") || "";if (token) {// firebase returns null if user logged outthis.isLoggedIn = true;} else {this.isLoggedIn = false;}},},
};
</script>
转化时间戳
- 过滤器
Vue.filter('dateFormat_sfm', time => {//年月日时分秒var now = new Date(time);var nian = now.getFullYear();var yue = (now.getMonth() + 1).toString().padStart(2, "0");var ri = now.getDate().toString().padStart(2, "0");var shi = now.getHours().toString().padStart(2, "0");var fen = now.getMinutes().toString().padStart(2, "0");var miao = now.getSeconds().toString().padStart(2, "0");if (time === undefined) {return ``;} else {return `${nian}-${yue}-${ri} ${shi}:${fen}:${miao}`; //}
})
- mixin
- npm install moment --save(如果想使用moment)
- 在src下创建一个mixin文件夹 里面创建一个index.js
//import moment from 'moment'const mixin = {methods: {getTimeSFM(time) {// if (time !== undefined) {// return moment(time).format('YYYY-MM-DD HH:mm:ss')// } else {// return ''// }//年月日时分秒var now = new Date(time);var nian = now.getFullYear();var yue = (now.getMonth() + 1).toString().padStart(2, "0");var ri = now.getDate().toString().padStart(2, "0");var shi = now.getHours().toString().padStart(2, "0");var fen = now.getMinutes().toString().padStart(2, "0");var miao = now.getSeconds().toString().padStart(2, "0");if (time === undefined) {return ``;} else {return `${nian}-${yue}-${ri} ${shi}:${fen}:${miao}`; //}},getTime(time) {// if (time !== undefined) {// return moment(time).format('YYYY-MM-DD')// } else {// return ''// }//年月日时分秒var now = new Date(time);var nian = now.getFullYear();var yue = (now.getMonth() + 1).toString().padStart(2, "0");var ri = now.getDate().toString().padStart(2, "0");var shi = now.getHours().toString().padStart(2, "0");var fen = now.getMinutes().toString().padStart(2, "0");var miao = now.getSeconds().toString().padStart(2, "0");if (time === undefined) {return ``;} else {return `${nian}-${yue}-${ri}`; //}}}
}
export default mixin
局部引入:(在需要用到的页面)
- import mixin from “@/mixin/index”;
- mixins: [mixin],

全局引入:(main.js)
- import MiXin from ‘@/mixin/index’
- Vue.mixin(MiXin)
- 可以直接使用在div里面:
<div class="">领用日期:{{ getTime(item.useTime) }}</div>

解决编程式路由往同一地址跳转时会报错的情况
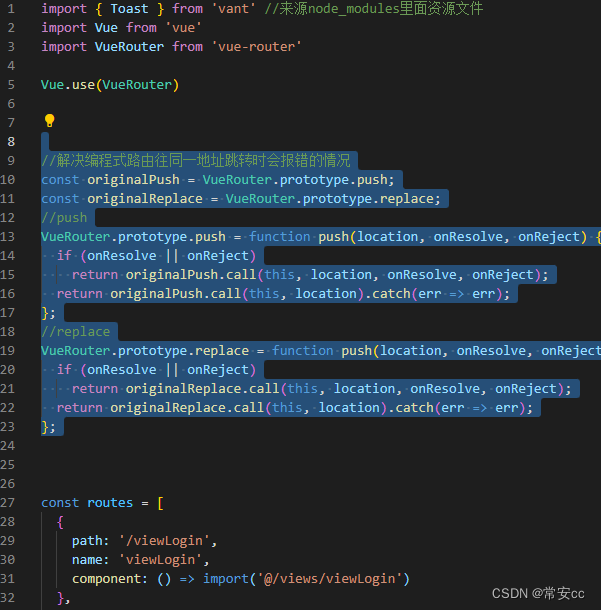
//解决编程式路由往同一地址跳转时会报错的情况
const originalPush = VueRouter.prototype.push;
const originalReplace = VueRouter.prototype.replace;
//push
VueRouter.prototype.push = function push(location, onResolve, onReject) {if (onResolve || onReject)return originalPush.call(this, location, onResolve, onReject);return originalPush.call(this, location).catch(err => err);
};
//replace
VueRouter.prototype.replace = function push(location, onResolve, onReject) {if (onResolve || onReject)return originalReplace.call(this, location, onResolve, onReject);return originalReplace.call(this, location).catch(err => err);
};
多次打包之后:浏览器会有缓存
在 html 文件中加入 meta 标签,content 属性设置为no-cache;
public/index.html
<meta http-equiv="pragram" content="no-cache"><meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate"><meta http-equiv="expires" content="0">
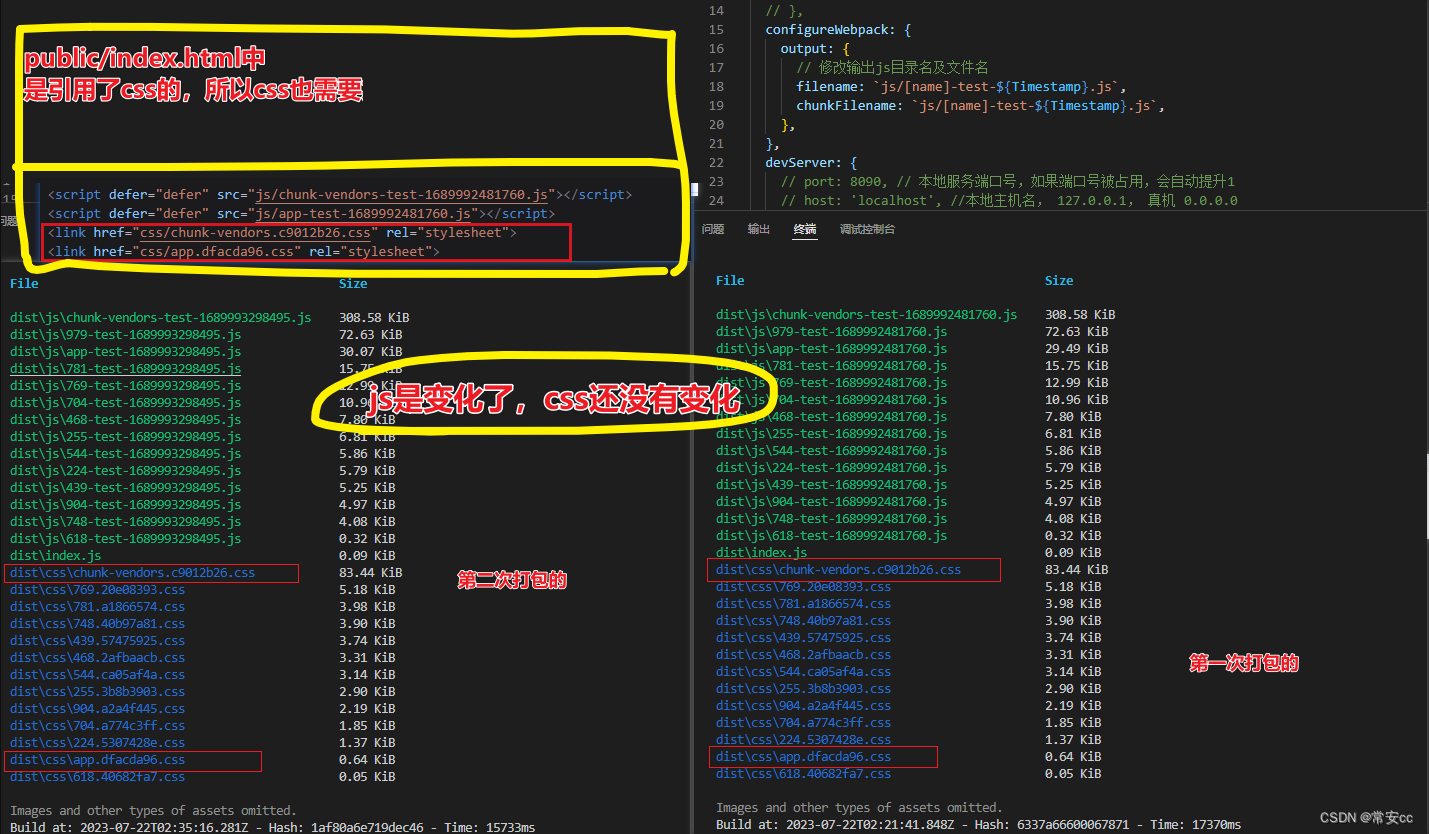
项目打包的时候给每个打包文件加上 hash 值,一般是在文件后面加上时间戳;

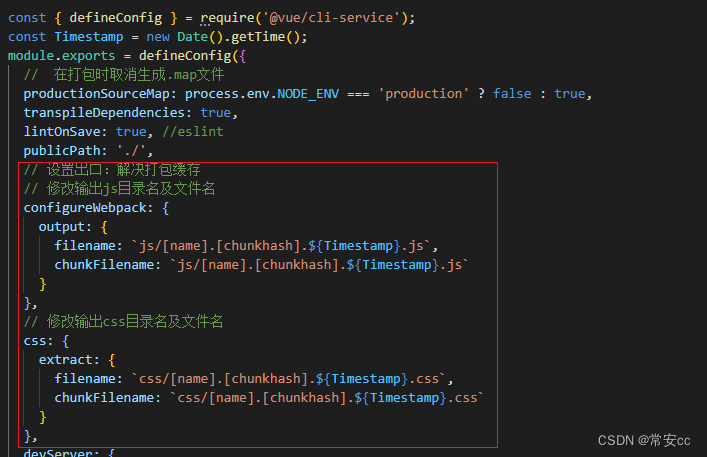
vue.config.js
const { defineConfig } = require('@vue/cli-service');
const Timestamp = new Date().getTime();
module.exports = defineConfig({// 在打包时取消生成.map文件//在开发模式为true,有报错信息可以查看精确到行列(因为打包之后所有代码都打入一个js文件)productionSourceMap: process.env.NODE_ENV === 'production' ? false : true,transpileDependencies: true,lintOnSave: true, //eslint,默认是truepublicPath: './',//因为webpack不认识@。 // 设置出口:解决打包缓存// 修改输出js目录名及文件名configureWebpack: {output: {//js表示在dist生成一个js文件夹//[name]自动根据生成名字//[hash:6]打包之后会生成一个hash值. :6表示取hash前6位//[chunkhash]打包会生成一个chunkhash值,只有每次修改配置chunkhash才会变化filename: `js/[name].[chunkhash].${Timestamp}.js`,chunkFilename: `js/[name].[chunkhash].${Timestamp}.js`}},// 修改输出css目录名及文件名css: {extract: {filename: `css/[name].[chunkhash].${Timestamp}.css`,chunkFilename: `css/[name].[chunkhash].${Timestamp}.css`}},
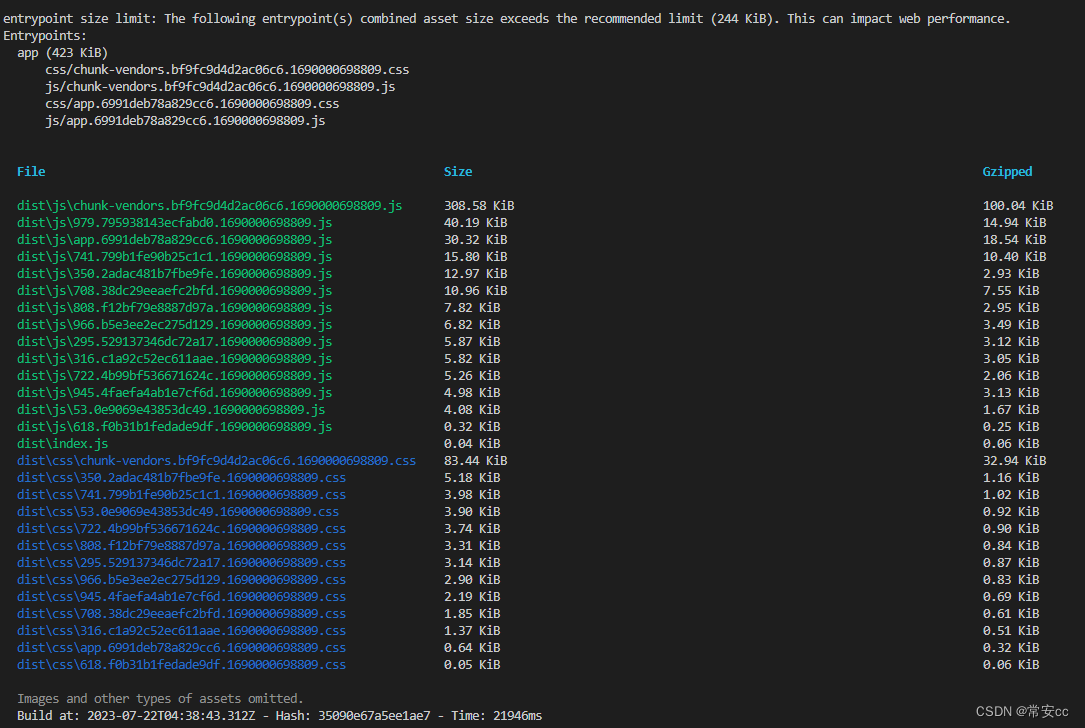
打包之后的文件:每次生成的文件名称都是不一样的

这是只设置了js文件名:
vue配置环境:开发环境、测试环境、正式环境
项目根目录下新建文件:
.env.development、.env.production、.env.test

NODE_ENV = 'development'。//是node的语言 process.env.NODE_ENV就可以访问到值
VUE_APP_MODE = 'development'// 在vue中 要写成VUE_APP开头并大些
VUE_APP_BASE_API = window.apiURL;//这里:'http://xxx:8080'(你的开发环境)
NODE_ENV = 'production'
VUE_APP_MODE = 'production'
VUE_APP_BASE_API = window.apiURL;//这里:'http://xxx:8080'(你的开发环境)
NODE_ENV = 'test'
VUE_APP_MODE = 'test'
VUE_APP_BASE_API = window.apiURL;//这里:'http://xxx:8080'(你的开发环境)
package.json中配置:
"scripts": {"serve": "vue-cli-service serve","test": "vue-cli-service serve --mode test","prod": "vue-cli-service serve --mode production","build": "vue-cli-service build","build:test": "vue-cli-service build --mode test","build:prod": "vue-cli-service build --mode production", "lint": "vue-cli-service lint"},
启动命令:
npm run serve;//开发环境
npm run test;//测试环境
npm run prod;//正式环境
打包命令:
npm run build;//开发环境
npm run build:test;//测试环境
npm run build:prod;//正式环境
window.apiURL:是获取当前项目启动的服务器的路径+端口(场景:没有固定的地址)
- 新建文件:public/index.js

- index.js
const apiURL = window.location.origin
- index.html中:
<script type="text/javascript" src="<%= BASE_URL %>index.js"></script><script>// 然后使用window对象window.apiURL = apiURL</script>
- utils/request.js
// 1.创建一个新的axios实例,设置基地址
const request = axios.create({// baseURL:process.env.VUE_APP_BASE_API + "/xxx",baseURL: window.apiURL + "/xxx", // 正式timeout: 10000
});
这样的话,不管你的项目部署在那个地址下,都不用再改路径和端口了。
Eslint:常见打包报错
- 注释://后面应该有空格;
- Operator ‘===’ must be spaced 使用’= = =’ 而不是’= =’
- Import in body of module; reorder to top import/first:将所有的import挡在最前面;
- 使用 let/const 而不是var;
vue中使用params传参,刷新页面后params参数丢失解决方案
解决方案:
1. 配合sessionStorage实现刷新页面后数据不丢失
(网上很多都是使用localStorage配合使用,但是有个问题是将当前页面直接关闭了,重新进来后localStorage还是存在的。而使用sessionStorage,页面关闭后会自动删除)
export default {created(){let paramsData = sessionStorage.getItem("paramsData");let params;if(paramsData){params = JSON.parse(sessionStorage.getItem("paramsData"));}else{params = this.$route.params;sessionStorage.setItem("paramsData", JSON.stringify(params));}this.params = params;},// 页面销毁之前beforeDestroy() {sessionStorage.removeItem('paramsData')},}2. 使用动态路由
使用动态路由,访问路由地址为:/vuew1/username/6110(感觉和query访问差不多,如果参数多点路由地址会显得很长,不大美观。)
在router.js中设置路由
const routes = [{path: '/view1/:name/:idno',name: 'view1',component: () => import( '../admin/view1.vue')},
]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})页面中使用
this.$router.push({name:'view1', params:{name:'张三', idno:'123123'}});
<router-link :to="{name:'view1', params: {name:'张三', idno:'123123'}}">跳转</router-link>
相关文章:

记录vue的一些踩坑日记
记录vue的一些踩坑日记 安装Jq npm install jquery --save vue列表跳转到详情页,再返回列表的时候不刷新页面并且保持原位置不变; 解决:使用keepAlive 在需要被缓存的页面的路由中添加:keepAlive: true, {path: /viewExamine,nam…...

Mybatis学习笔记
Mybatis 文章目录 Mybatis搭建环境创建Maven工程将数据库中的表转换为对应的实体类配置文件核心配置文件mybatis-config.xml创建Mapper接口映射文件xxxMapper.xmllog4j日志功能 Mybatis操纵数据库示例及要点说明获取参数的两种方式${}#{} 各种类型的参数处理单个字面量参数多个…...
:三次握手和四次挥手部分细节(后续补充))
网络编程(11):三次握手和四次挥手部分细节(后续补充)
关于listen 服务器如果不listen,TCP协议栈就无法从CLOSED状态变成LISTEN状态,客户端发起连接,TCP协议栈会直接返回RST报文,从而导致客户端连接失败 关于accept accept发送在三次握手完成之后,从全连接队列中取出一个节…...

MySQL学习笔记 ------ 子查询
#进阶7:子查询 /* 含义: 出现在其他语句中的select语句,称为子查询或内查询 外部的查询语句,称为主查询或外查询 分类: 按子查询出现的位置: select后面: 仅仅支持标量子查询 …...

自然语言处理应用程序设计
原文地址:https://zhanghan.xyz/posts/22426/ 文章目录 一、摘要二、数据集三、相关环境四、功能展示1.系统主界面2.中文分词3.命名实体识别4.文本分类5.文本聚类6.其他界面 五、源码链接 一、摘要 将自然语言处理课程设计中实现的模型集成到自然语言处理应用程序…...

LeetCode 436. Find Right Interval【排序,二分;双指针,莫队】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

正则表达式 —— Sed
Sed Sed 类似于vim就是一个文本编辑器,按行来进行编辑和排序 Sed的原理:读取,执行,显示 读取:读取文本内容之后,读取到的内容存放到临时的缓冲区—模式空间 执行:在模式空间,根据…...

TypeScript中数组,元组 和 枚举类型
数组 方式一 let arr: number[] [1, 2, 3, 4]方式二,使用泛型定义 let arr: Array<number> [1, 2, 3, 4]方式三,使用any let arr: any[] [12, string, true] console.log(arr[1]) // string元组 可以定义不同类型定义类型顺序需保持一直 …...

MyBatis-Plus-Join 多表查询的扩展
文章目录 网站使用方法安装使用Lambda形式用法(MPJLambdaWrapper)简单的连表查询一对多查询 网站 官方网站:https://mybatisplusjoin.com/Github地址:https://github.com/yulichang/mybatis-plus-joinGitee地址:https…...

认清现实重新理解游戏的本质
认清现实重新理解游戏的本质 OVERVIEW 认清现实重新理解游戏的本质现实两条小路的启发四个动机1.当前的学习任务或工作任务太艰巨2.完美主义3.对未来太过于自信/无知4.大脑小看未来的收益 四个方法1.让未来的收益足够巨大2.让未来的收益感觉就在眼前3.玩游戏有恶劣的结果4.玩游…...

LeetCode 2050. Parallel Courses III【记忆化搜索,动态规划,拓扑排序】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

ETHERNET/IP转RS485/RS232网关什么是EtherNet/IP?
网络数据传输遇到的协议不同、数据互通麻烦等问题,一直困扰着大家。然而,现在有一种神器——捷米JM-EIP-RS485/232,它将ETHERNET/IP网络和RS485/RS232总线连接在一起,让数据传输更加便捷高效。 那么,它是如何实现这一功…...

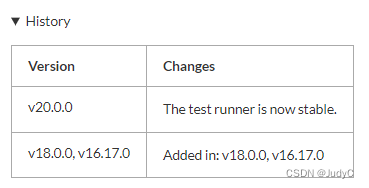
使用node内置test runner,和 Jest say 拜拜
参考 https://nodejs.org/dist/latest-v20.x/docs/api/test.html#test-runner 在之前,我们写单元测试,必须安装第三方依赖包,而从node 20.0.0 版本之后,可以告别繁琐的第三方依赖包啦,可直接使用node的内置test runner…...

《面试1v1》Kafka的架构设计是什么样子
🍅 作者简介:王哥,CSDN2022博客总榜Top100🏆、博客专家💪 🍅 技术交流:定期更新Java硬核干货,不定期送书活动 🍅 王哥多年工作总结:Java学习路线总结…...

比较常见CPU的区别:Intel、ARM、AMD
一、开发公司不同 1、Intel:是英特尔公司开发的中央处理器,有移动、台式、服务器三个系列。 2、ARM:是英国Acorn有限公司设计的低功耗成本的第一款RISC微处理器。 3、AMD:由AMD公司生产的处理器。 二、技术不同 1、Intel&…...

CAN转EtherNet/IP网关can协议是什么意思
你是否曾经遇到过不同的总线协议难以互相通信的问题?远创智控的YC-EIP-CAN网关为你解决了这个烦恼! 远创智控YC-EIP-CAN通讯网关是一款自主研发的设备,它能够将各种CAN总线和ETHERNET/IP网络连接起来,解决不同总线协议之间的通信…...

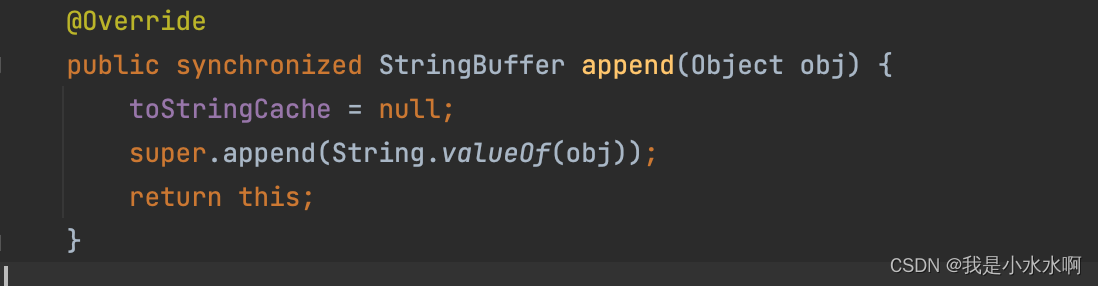
java可变字符序列:StringBuffer、StringBuilder
文章目录 StringBuffer与StringBuilder的理解StringBuilder、StringBuffer的API StringBuffer与StringBuilder的理解 因为String对象是不可变对象,虽然可以共享常量对象,但是对于频繁字符串的修改和拼接操作,效率极低,空间消耗也…...

Mac/win开发快捷键、vs插件、库源码、开发中的专业名词
目录 触控板手势(2/3指) 鼠标右键 快捷键 鼠标选择后shift⬅️→改变选择 mac command⬅️:删除←边的全部内容 commadtab显示下栏 commandshiftz向后撤回 commandc/v复制粘贴 command ⬅️→回到行首/末 commandshift3/4截图 飞…...

linux 系统编程
C标准函数与系统函数的区别 什么是系统调用 由操作系统实现并提供给外部应用程序的编程接口。(Application Programming Interface,API)。是应用程序同系统之间数据交互的桥梁。 一个helloworld如何打印到屏幕。 每一个FILE文件流(标准C库函数ÿ…...

Python策略模式介绍、使用方法
一、Python策略模式介绍 Python策略模式(Strategy Pattern)是一种软件设计模式,用于通过将算法封装为独立的对象,而使得它们可以在运行时动态地相互替换。该模式使得算法的变化独立于使用它们的客户端,从而达到代码的…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
