vue项目cdn打包优化
0.用vue ui可以查看项目打包后的情况。
1.定义包的排除
let externals = {'axios': 'axios','element-ui': 'ELEMENT','echarts': 'echarts',}
configureWebpack: {externals: externals }
2.配置cdn包资源
// 配置
let cdn = {css: [// element-ui css'https://unpkg.com/element-ui/lib/theme-chalk/index.css',// 样式表],js: [// vue must at first!'https://unpkg.com/vue/dist/vue.js', // vuejs// element-ui js'https://unpkg.com/element-ui/lib/index.js', // elementUI]
}
// 插入html的属性中chainWebpack (config) {config.plugin('html').tap(args => {args[0].cdn = cdnreturn args})}
3.在public文件夹下的html的head标签中插入cdn资源
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %><link rel="stylesheet" href="<%=css%>" />
<% } %>
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %><script src="<%=js%>"></script>
<% } %>4.根据环境,配置是否使用cdn
const isProd = process.env.NODE_ENV === 'production'
...
cdn = isProd ? cdn : { css: [], js: [] }
externals = isProd ? externals : {}
5.运行npm run build打包即可。
注意:ui组件的css要在mian.js中注释掉(如import ‘element-ui/lib/theme-chalk/index.css’),因为我们在externals并没有去定义排除。其他的能在externals定义的资源(如import ElementUI from ‘element-ui’;Vue.use(ElementUI)),都不需要改动,打包后也没有啥影响。还有ui组件我用的整体引入的方式,按需引入配置有点麻烦,就没去弄了。
6.完整代码:
- vue.config.js
const { defineConfig } = require('@vue/cli-service')
// 排除
let externals = {'vue': 'Vue','axios': 'axios','element-ui': 'ELEMENT','echarts': 'echarts',
}
// cdn资源
let cdn = {css: [// element-ui css'https://unpkg.com/element-ui/lib/theme-chalk/index.css',// 样式表],js: [// vue must at first!'https://unpkg.com/vue@2/dist/vue.js', // vuejs// element-ui js'https://unpkg.com/element-ui/lib/index.js', // elementUI'https://unpkg.com/axios/dist/axios.min.js','https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js']
}
// 判断环境
const isProd = process.env.NODE_ENV === 'production'
cdn = isProd ? cdn : { css: [], js: [] }
externals = isProd ? externals : {}
module.exports = defineConfig({transpileDependencies: true,publicPath:'./',configureWebpack: {externals: externals},chainWebpack(config) {config.plugin('html').tap(args => {args[0].cdn = cdnreturn args})}
})
- main.js
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios'
import ElementUI from 'element-ui';
// 打生产包时注释掉下面的css
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false
Vue.$axios = axios
Vue.use(ElementUI);new Vue({render: h => h(App),
}).$mount('#app')- public/index
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title><!-- 如果不想这样写,也可以像下面这样直接引入资源 --><% for(var css of htmlWebpackPlugin.options.cdn.css) { %><link rel="stylesheet" href="<%=css%>" /><% } %><% for(var js of htmlWebpackPlugin.options.cdn.js) { %><script src="<%=js%>"></script><% } %><!-- 如果想直接引入资源,就不需要上面这段,然后vue.config.js中的 args[0].cdn = cdn也不需要了 --><link href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet"><script src="https://unpkg.com/vue@2/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
</head>
总结:
生产和开发唯一要改动的就是ui组件的css样式的引入(import ‘element-ui/lib/theme-chalk/index.css’),其他一律不需要改动。生产:注释掉样式的引入,开发去掉该注释。还有ui组件用了cdn的话,vue也要用cdn,如果vue不用cdn,打包后会出现引入顺序问题,导致报错。
相关文章:

vue项目cdn打包优化
0.用vue ui可以查看项目打包后的情况。 1.定义包的排除 let externals {axios: axios,element-ui: ELEMENT,echarts: echarts,} configureWebpack: {externals: externals }2.配置cdn包资源 // 配置 let cdn {css: [// element-ui csshttps://unpkg.com/element-ui/lib/th…...

Android 之 MediaPlayer 播放音频与视频
本节引言: 本节带来的是Android多媒体中的——MediaPlayer,我们可以通过这个API来播放音频和视频 该类是Androd多媒体框架中的一个重要组件,通过该类,我们可以以最小的步骤来获取,解码 和播放音视频。它支持三种不同的…...

React中事件处理器的基本使用
在React中,为了提高性能,跨浏览器兼容性和开发体验,React实现了一套自己的事件机制,利用事件委托和合成事件的方式统一管理事件订阅和分发。 为了让组件能够响应用户的交互行为,React提供了一系列的事件处理器…...

RobotFramework
一、RobotFramework的简介和特点 1、关键字驱动: 把项目中的业务逻辑封装成一个一个的关键字,然后调用不同的关键字组成不同的业务 2、数据驱动 把测试数据放到excel:yaml文件中 通过改变文件中的数据去驱动测试用例执行 3、特点ÿ…...

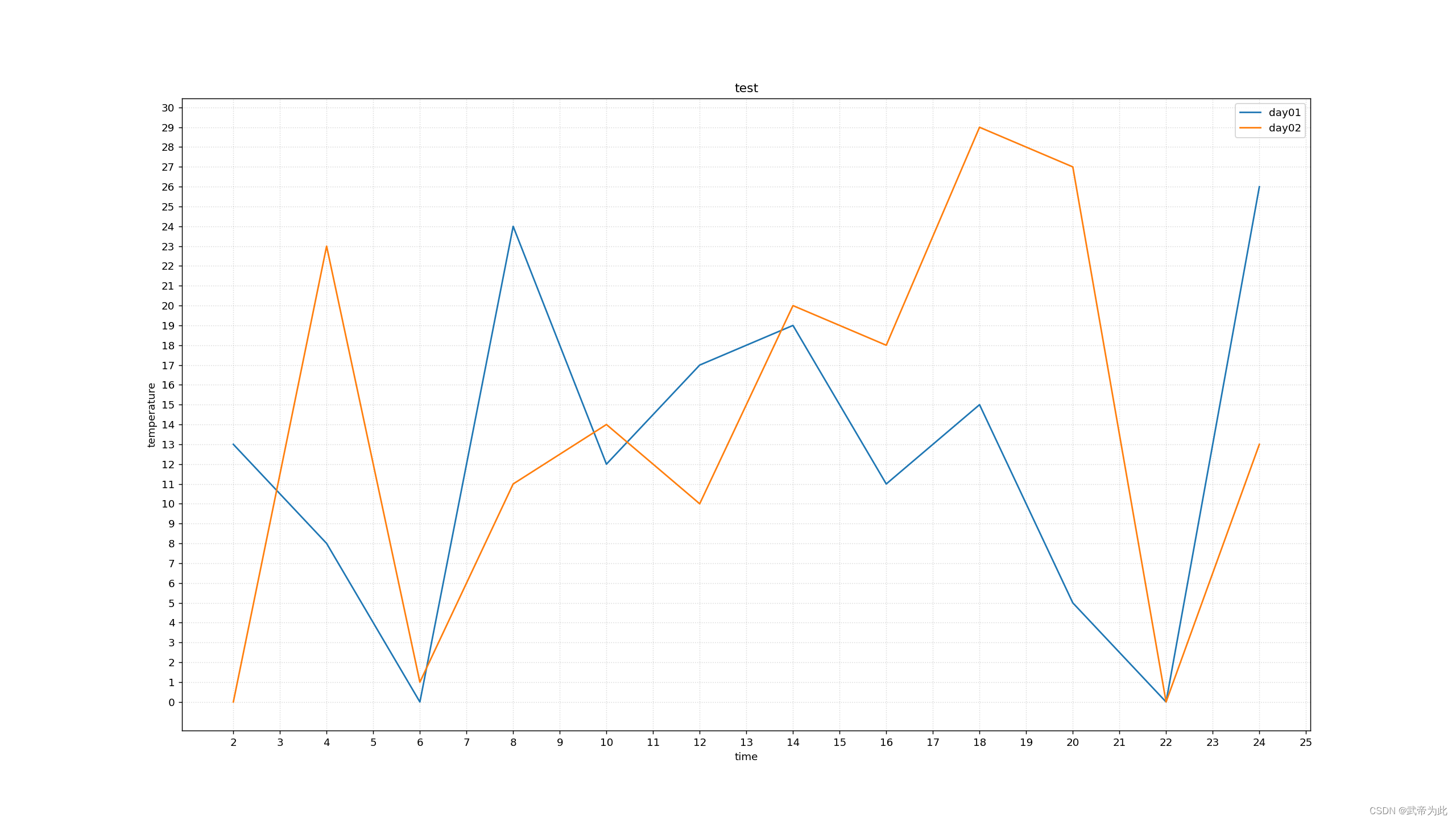
【Matplotlib 绘制折线图】
使用 Matplotlib 绘制折线图 在数据可视化中,折线图是一种常见的图表类型,用于展示随着变量的变化,某个指标的趋势或关系。Python 的 Matplotlib 库为我们提供了方便易用的功能来绘制折线图。 绘制折线图 下面的代码展示了如何使用 Matplo…...

ARM汇编基本变量的定义和使用
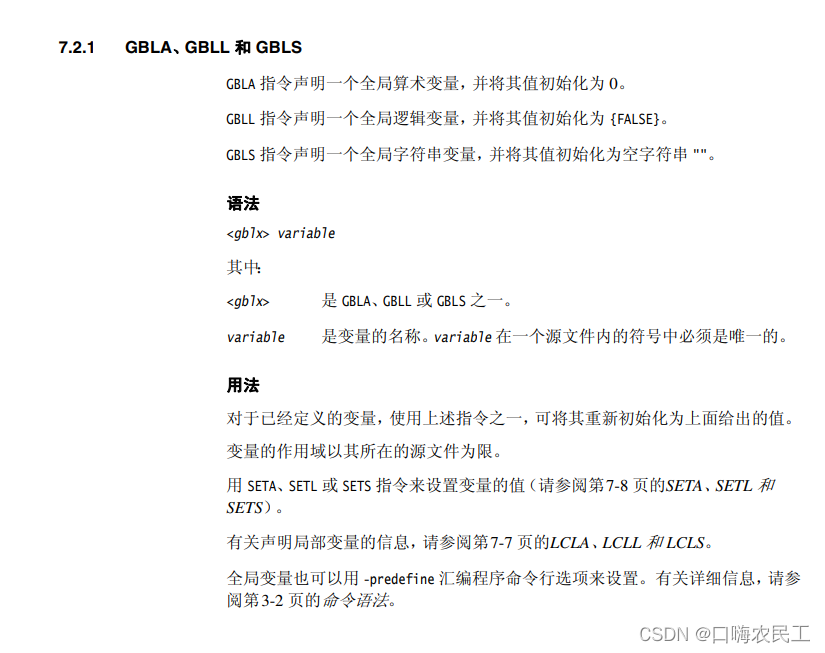
一、ARM汇编中基本变量是什么? 数字变量: GBLA LCLA SETA 逻辑变量:GBLL LCLL SETL 字符串:GBLS LCLS SETLS 注意需要TAB键定义变量和行首改变值 二、使用步骤 1.引入库 代码如下(示例): GBLA led_num Reset_Handler PROCEXPORT Reset_Handler [WEA…...

排序算法汇总
每日一句:你的日积月累终会成为别人的望尘莫及 目录 常数时间的操作 选择排列 冒泡排列 【异或运算】 面试题: 1)在一个整形数组中,已知只有一种数出现了奇数次,其他的所有数都出现了偶数次,怎么找到…...

cocos2d 中UserDefault在windows平台下的路径问题
在使用cocos2dx c开发项目时,通常使用cocos自带的UserDefault来存储一些项目所用到的一些配置信息:如游戏的音量,游戏的闯关数等... 但是windows平台下,测试发现如果用户的帐户名使用是中文,在启动程序时会报错&#…...

ChatGPT与高等教育变革:价值、影响及未来发展
最近一段时间,ChatGPT吸引了社会各界的目光,它可以撰写会议通知、新闻稿、新年贺信,还可以作诗、写文章,甚至可以撰写学术论文。比尔盖茨、马斯克等知名人物纷纷为此发声,谷歌、百度等知名企业纷纷宣布要提供类似产品。…...

Matlab Image Processing toolbox 下载安装方法
当安装好Matlab之后,发现没有Image Processing toolbox这个图像处理工具箱 从新安装一遍, 选上 Image Processing toolbox 但是不用选matlab即可 1.找到之前安装时的Setup安装程序包,按照之前安装Matlab步骤,到选择需要安装的Ma…...
?如何使用消息键进行消息顺序性保证?)
什么是消息键(Key)?如何使用消息键进行消息顺序性保证?
消息键(Key)是Kafka消息的一个可选属性,用于标识消息的逻辑关联关系。每条消息可以携带一个关键字作为其键,这个键可以是字符串、整数等数据类型。 使用消息键可以在Kafka中实现消息的顺序性保证,具体方式如下&#x…...

慎思笃行,兴业致远:金融行业的数据之道
《中庸》中说,“博学之,审问之,慎思之,明辨之,笃行之”。这段话穿越千年,指引着中国千行百业的发展。对于金融行业来说,庞大的数据量可以说是“博学”的来源。但庞大的数据体量,既是…...

Git-分支管理
文章目录 1.分支管理2.合并冲突3.合并模式4.补充 1.分支管理 Git分支管理是指在Git版本控制系统中,使用分支来管理项目的不同开发线路和并行开发的能力。通过分支,开发者可以在独立的环境中进行功能开发、bug修复等工作,而不会影响到主分支上…...

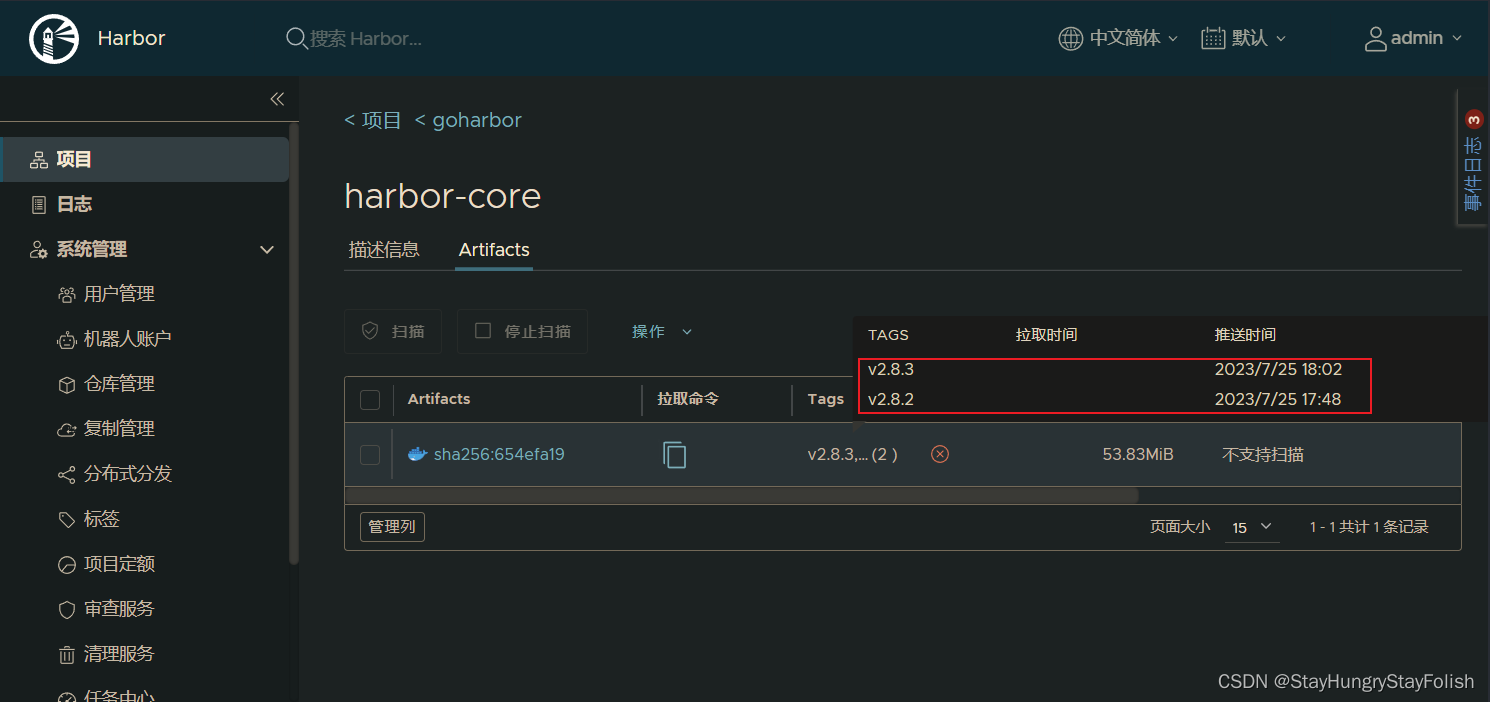
[Ubuntu 22.04] containerd配置HTTP方式拉取私仓Harbor
文章目录 1. 基础环境配置2. Docker安装3. 部署Harbor,HTTP访问4. 部署ContainerD5. 修改docker配置文件,向harbor中推入镜像6. 配置containerd6.1. 拉取镜像验证6.2. 推送镜像验证 1. 基础环境配置 [Ubuntu 22.04] 安装K8S基础环境准备脚本 2. Docker安…...

入门指南:深入解析OpenCV的copyTo函数及其与rect的应用场景
文章目录 导言copyTo函数的示例copyTo函数与rect的应用场景结论 导言 OpenCV是一个功能强大的开源计算机视觉库,广泛应用于图像处理和计算机视觉任务。在OpenCV中,copyTo函数是一个重要的图像处理函数,它允许我们在不同的图像之间复制像素数…...

2018年全国硕士研究生入学统一考试管理类专业学位联考写作试题——解析版
2018年1月真题 四、写作:第56~57小题,共65分。其中论证有效性分析30 分,论说文35分。 56.论证有效性分析: 分析下述论证中存在的缺陷和漏洞,选择若干要点,写一篇600字左右的文章,对该论证的有…...

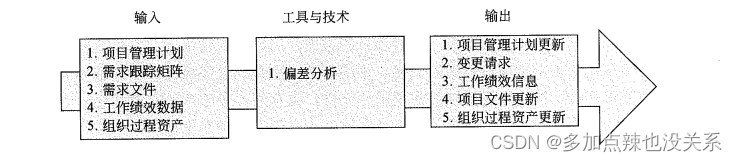
系统集成|第七章(笔记)
目录 第七章 范围管理7.1 项目范围管理概念7.2 主要过程7.2.1 规划范围管理7.2.2 收集需求7.2.3 定义范围7.2.4 创建工作分解结构 - WBS7.2.5 范围确认7.2.6 范围控制 上篇:第六章、整体管理 第七章 范围管理 7.1 项目范围管理概念 概述:项目范围管理就…...

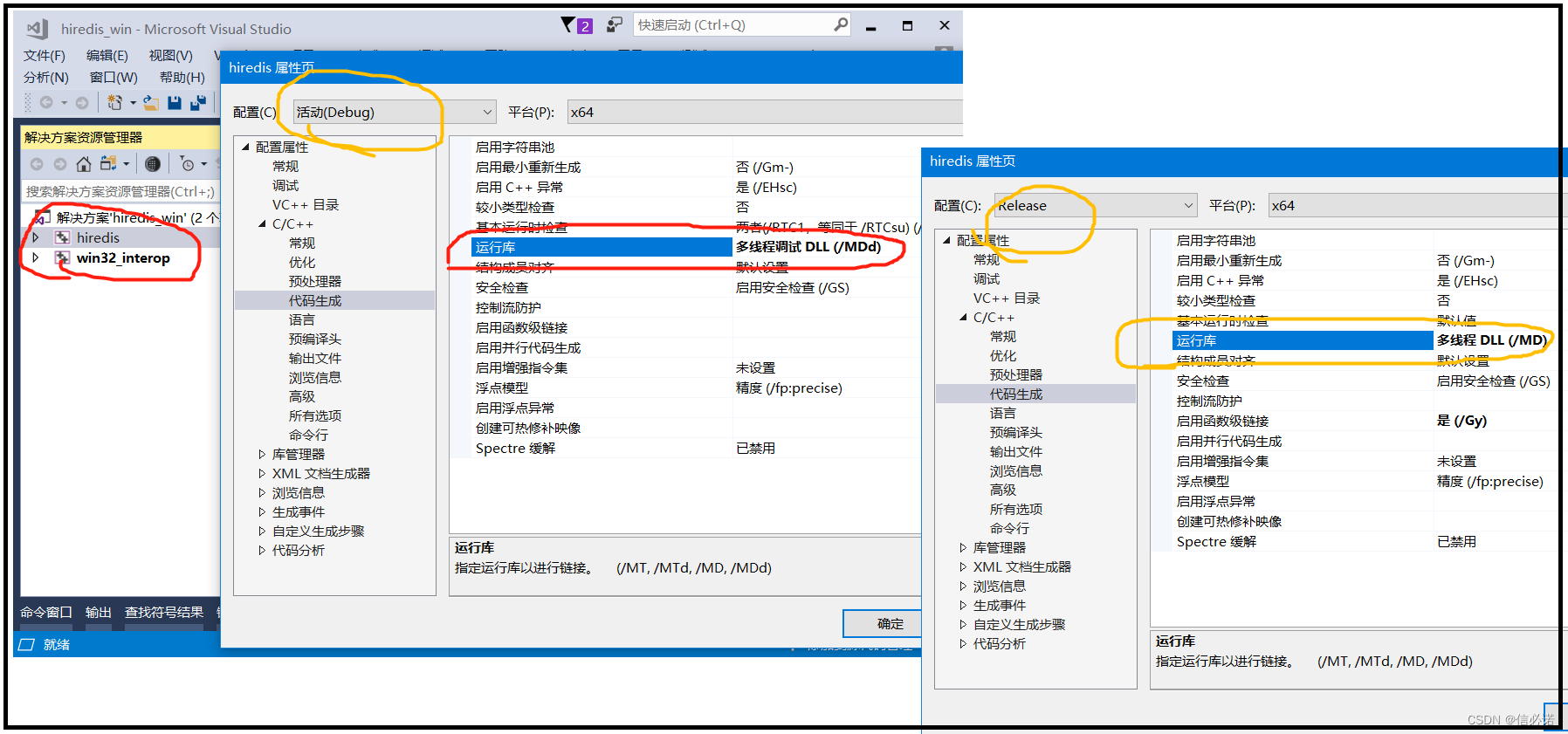
Qt —— Vs2017编译hiredis源码并测试调用(附调用hiredis库源码)
下载hiredis源码 编译hiredis源码 1、解压下载的hiredis源码包,如图使用Vs2017打开hiredis_win.sln 2、如下两图,Vs2017打开.sln后点击升级。 分别对两个工程的debug、release进行配置。Debug配置为多线程调试DLL(MDd)、Release配置为多线程DLL(/MD),这样做是为了配合被调用…...

深入理解设计模式:设计模式定义、设计原则以及组织编目
文章目录 一、设计模式1.1 设计模式的起源1.2 设计模式的定义1.3 记录要素1.4 合理使用模式 二、设计模式的六大原则2.1 开闭原则(Open-Closed Principle, OCP)2.1.1 定义2.1.2 原则分析2.1.3 开闭原则的意义所在 2.2 单一职责原则(Single Responsibility Principle, SRP)2.4.1…...

鸿鹄协助管理华为云与炎凰Ichiban
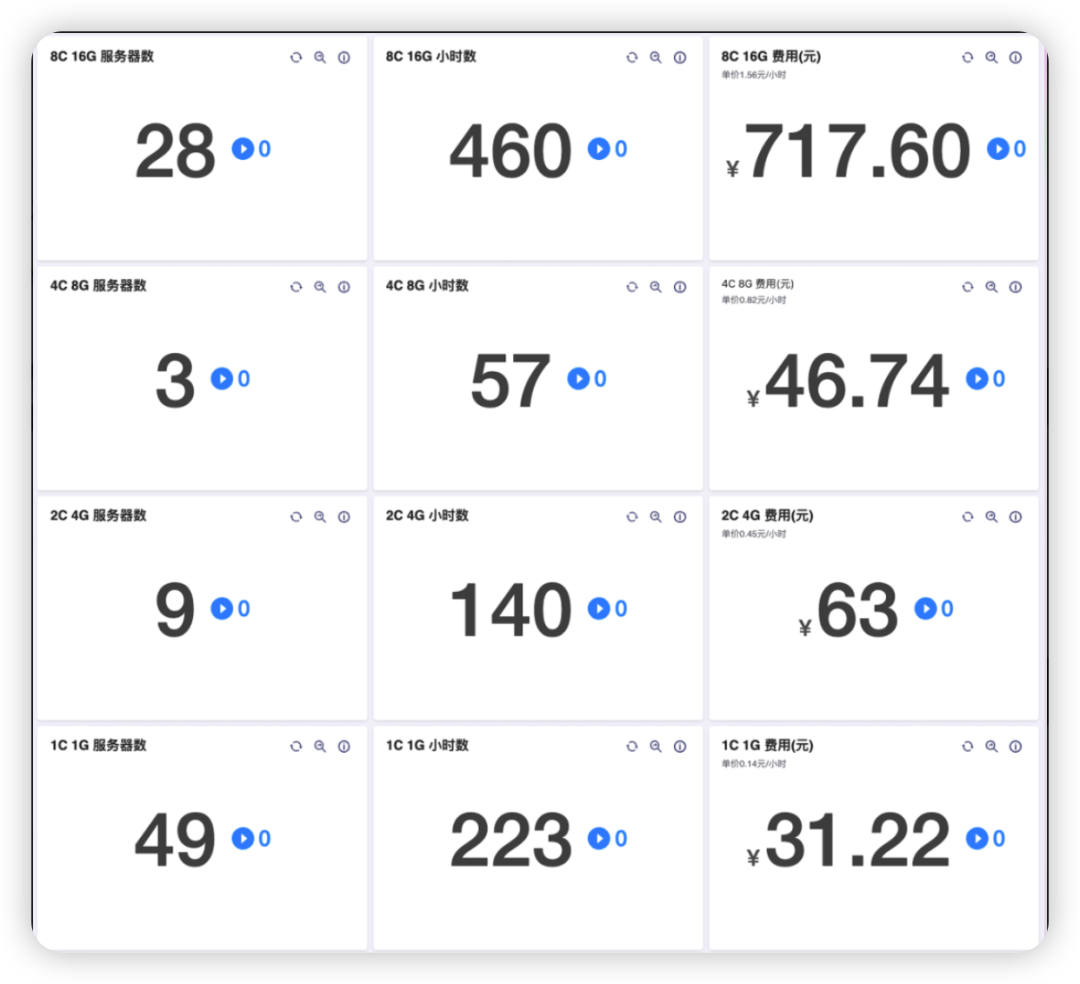
炎凰对华为云的需求 在炎凰日常的开发中,对于服务器上的需求,我们基本都是采用云服务。目前我们主要选择的是华为云,华为云的云主机比较稳定,提供的云主机配置也比较多样,非常适合对于不同场景硬件配置的需求ÿ…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
