每天10个前端小知识 【Day 17】

前端面试基础知识题
1.使用原生js实现以下效果:点击容器内的图标,图标边框变成border:1px solid red,点击空白处重置
const box = document.getElementById('box');
function isIcon(target) { return target.className.includes('icon');
} box.onClick = function(e) { e.stopPropagation(); const target = e.target; if (isIcon(target)) { target.style.border = '1px solid red'; } } const doc = document;
doc.onclick = function(e) { const children = box.children; for (let i; i < children.length; i++) { if (isIcon(children[i])) { children[i].style.border = 'none'; } }
}
2.相邻的两个inline-block节点为什么会出现间隔,该如何解决?
- 使用font-size:0
/*类似下面的代码:*/
.space {font-size: 0;
}
.space a {font-size: 12px;
}
- 使用letter-spacing
/*类似下面的代码:*/
.space {letter-spacing: -3px;
}
.space a {letter-spacing: 0;
}
该方法可以搞定基本上所有浏览器。
这个方法,基本上可以解决大部分浏览器下inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。
3.分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
结构
display:none: 会让元素完全从渲染树中消失,渲染的时候不占据任何空间, 不能点击。
visibility: hidden:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,不能点击 。opacity: 0: 不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,可以点击。
继承
display: none和opacity: 0:是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示。
visibility: hidden:是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式。
性能
displaynone : 修改元素会造成文档回流,读屏器不会读取display: none元素内容,性能消耗较大 。visibility:hidden: 修改元素只会造成本元素的重绘,性能消耗较少读屏器读取visibility: hidden元素内容 。opacity: 0 :修改元素会造成重绘,性能消耗较少。
4.CSS 中有哪几种定位方式?
- Static
这个是元素的默认定位方式,元素出现在正常的文档流中,会占用页面空间。
- Relative
相对定位方式,相对于其父级元素(无论父级元素此时为何种定位方式)进行定位,准确地说是相对于其父级元素所剩余的未被占用的空间进行定位(在父元素由多个相对定位的子元素时可以看出),且会占用该元素在文档中初始的页面空间,即在使用top,bottom,left,right进行移动位置之后依旧不会改变其所占用空间的位置。可以使用z-index进行在z轴方向上的移动。
- Absolute
绝对定位方式,脱离文档流,不会占用页面空间。以最近的不是static定位的父级元素作为参考进行定位,如果其所有的父级元素都是static定位,那么此元素最终则是以当前窗口作为参考进行定位。
可以使用top,bottom,left,right进行位置移动,亦可使用z-index在z轴上面进行移动。当元素为此定位时,如果该元素为内联元素,则会变为块级元素,即可以直接设置其宽和高的值;如果该元素为块级元素,则其宽度会由初始的100%变为auto。
注意:当元素设置为绝对定位时,在没有指定top,bottom,left,right的值时,他们的值并不是0,这几个值是有默认值的,默认值就是该元素设置为绝对定位前所处的正常文档流中的位置。
- Fixed
绝对定位方式,直接以浏览器窗口作为参考进行定位。其它特性同absolute定位。
当父元素使用了transform的时候,会以父元素定位。
- sticky
粘性定位,可以简单理解为relative和fixed布局的混合。
当粘性约束矩形在可视范围内为relative,反之,则为fixed粘性定位元素如果和它的父元素一样高,则垂直滚动的时候,粘性定位效果是不会出现的它的定位效果完全受限于父级元素们。
如果父元素的overflow属性设置了scroll,auto,overlay值,那么,粘性定位将会失效同一容器中多个粘贴定位元素独立偏移,因此可能重叠;位置上下靠在一起的不同容器中的粘贴定位元素则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。
5.style标签写在body后与body前有什么区别?
页面加载自上而下 当然是先加载样式。
写在body标签后由于浏览器以逐行方式对HTML文档进行解析,当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)。
6.元素竖向的百分比设定是相对于容器的高度吗?
当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如 padding-top , padding-bottom , margin-top , margin-bottom 等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度。
7.CSS优化、提高性能的方法有哪些?
- 避免过度约束
- 避免后代选择符
- 避免链式选择符
- 使用紧凑的语法
- 避免不必要的命名空间
- 避免不必要的重复
- 最好使用表示语义的名字。一个好的类名应该是描述他是什么而不是像什么
- 避免!important,可以选择其他选择器
- 尽可能的精简规则,你可以合并不同类里的重复规则
8.CSS匹配规则顺序是怎么样的?
相信大多数初学者都会认为CSS匹配是左向右的,其实恰恰相反。
CSS匹配发生在Render Tree构建时(Chrome Dev Tools将其归属于Layout过程)。此时浏览器构建出了DOM,而且拿到了CSS样式,此时要做的就是把样式跟DOM上的节点对应上,浏览器为了提高性能需要做的就是快速匹配。
首先要明确一点,浏览器此时是给一个"可见"节点找对应的规则,这和jQuery选择器不同,后者是使用一个规则去找对应的节点,这样从左到右或许更快。但是对于前者,由于CSS的庞大,一个CSS文件中或许有上千条规则,而且对于当前节点来说,大多数规则是匹配不上的,稍微想一下就知道,如果从右开始匹配(也是从更精确的位置开始),能更快排除不合适的大部分节点,而如果从左开始,只有深入了才会发现匹配失败,如果大部分规则层级都比较深,就比较浪费资源了。
除了上面这点,我们前面还提到DOM构建是"循序渐进的",而且DOM不阻塞Render Tree构建(只有CSSOM阻塞),这样也是为了能让页面更早有元素呈现。
考虑如下情况,如果我们此时构建的只是部分DOM,而CSSOM构建完成,浏览器就会构建Render Tree。
这个时候对每一个节点,如果找到一条规则从右向左匹配,我们只需要逐层观察该节点父节点是否匹配,而此时其父节点肯定已经在DOM上。
但是反过来,我们可能会匹配到一个DOM上尚未存在的节点,此时的匹配过程就浪费了资源。
9.grid网格布局是什么?
Grid 布局即网格布局,是一个二维的布局方式,由纵横相交的两组网格线形成的框架性布局结构,能够同时处理行与列。
擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。

这与之前讲到的flex一维布局不相同,
设置display:grid/inline-grid的元素就是网格布局容器,这样就能出发浏览器渲染引擎的网格布局算法。
<div class="container"><div class="item item-1"><p class="sub-item"></p ></div><div class="item item-2"></div><div class="item item-3"></div>
</div>
上述代码实例中,.container元素就是网格布局容器,.item元素就是网格的项目,由于网格元素只能是容器的顶层子元素,所以p元素并不是网格元素。
这里提一下,网格线概念,有助于下面对grid-column系列属性的理解
网格线,即划分网格的线,如下图所示:

上图是一个 2 x 3 的网格,共有3根水平网格线和4根垂直网格线。
属性
同样,Grid 布局属性可以分为两大类:
容器属性,
项目属性
关于容器属性有如下:
display 属性
文章开头讲到,在元素上设置display:grid 或 display:inline-grid 来创建一个网格容器
display:grid 则该容器是一个块级元素
display: inline-grid 则容器元素为行内元素
grid-template-columns 属性,grid-template-rows 属性
grid-template-columns 属性设置列宽,grid-template-rows 属性设置行高。
.wrapper {display: grid;/* 声明了三列,宽度分别为 200px 200px 200px */grid-template-columns: 200px 200px 200px;grid-gap: 5px;/* 声明了两行,行高分别为 50px 50px */grid-template-rows: 50px 50px;
}
以上表示固定列宽为 200px 200px 200px,行高为 50px 50px
上述代码可以看到重复写单元格宽高,通过使用repeat()函数,可以简写重复的值。
第一个参数是重复的次数
第二个参数是重复的值
所以上述代码可以简写成
.wrapper {display: grid;grid-template-columns: repeat(3,200px);grid-gap: 5px;grid-template-rows:repeat(2,50px);
}
除了上述的repeact关键字,还有:
- auto-fill:示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格
grid-template-columns: repeat(auto-fill, 200px) 表示列宽是 200
px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素
- fr:片段,为了方便表示比例关系
grid-template-columns: 200px 1fr 2fr 表示第一个列宽设置为
200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3
- minmax:产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。第一个参数就是最小值,第二个参数就是最大值。
minmax(100px, 1fr)表示列宽不小于100px,不大于1fr
- auto:由浏览器自己决定长度
grid-template-columns: 100px auto 100px 表示第一第三列为 100px,中间由浏览器决定长度
grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
grid-row-gap 属性、grid-column-gap 属性分别设置行间距和列间距。grid-gap 属性是两者的简写形式
grid-row-gap: 10px 表示行间距是 10px
grid-column-gap: 20px 表示列间距是 20px
grid-gap: 10px 20px 等同上述两个属性
grid-template-areas 属性
用于定义区域,一个区域由一个或者多个单元格组成
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;grid-template-areas: 'a b c''d e f''g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
多个单元格合并成一个区域的写法如下
grid-template-areas: 'a a a''b b b''c c c';
复制代码
上面代码将9个单元格分成a、b、c三个区域
如果某些区域不需要利用,则使用"点"(.)表示
grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。
顺序就是由grid-auto-flow决定,默认为行,代表"先行后列",即先填满第一行,再开始放入第二行。

当修改成column后,放置变为如下:

justify-items 属性, align-items 属性, place-items 属性
justify-items 属性设置单元格内容的水平位置(左中右),align-items 属性设置单元格的垂直位置(上中下)两者属性的值完成相同。
.container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;
}
属性对应如下:
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
place-items属性是align-items属性和justify-items属性的合并简写形式
justify-content 属性, align-content 属性, place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
两个属性的写法完全相同,都可以取下面这些值:
- start - 对齐容器的起始边框
- end - 对齐容器的结束边框
- center - 容器内部居中

- pace-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔
- stretch - 项目大小没有指定时,拉伸占据整个网格容器

grid-auto-columns 属性和 grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部,就会产生显示网格和隐式网格
比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。超出的部分就是隐式网格
而grid-auto-rows与grid-auto-columns就是专门用于指定隐式网格的宽高
关于项目属性,有如下:
grid-column-start 属性、grid-column-end 属性、grid-row-start 属性以及grid-row-end 属性
指定网格项目所在的四个边框,分别定位在哪根网格线,从而指定项目的位置。
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
举个例子:
<style>#container{display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}.item-1 {grid-column-start: 2;grid-column-end: 4;}
</style><div id="container"><div class="item item-1">1</div><div class="item item-2">2</div><div class="item item-3">3</div>
</div>
通过设置grid-column属性,指定1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线

grid-area 属性
grid-area 属性指定项目放在哪一个区域
.item-1 {grid-area: e;
}
意思为将1号项目位于e区域
与上述讲到的grid-template-areas搭配使用
justify-self 属性、align-self 属性以及 place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目
.item {justify-self: start | end | center | stretch;align-self: start | end | center | stretch;
}
这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)
应用场景
文章开头就讲到,Grid是一个强大的布局,如一些常见的 CSS 布局,如居中,两列布局,三列布局等等是很容易实现的,在以前的文章中,也有使用Grid布局完成对应的功能。
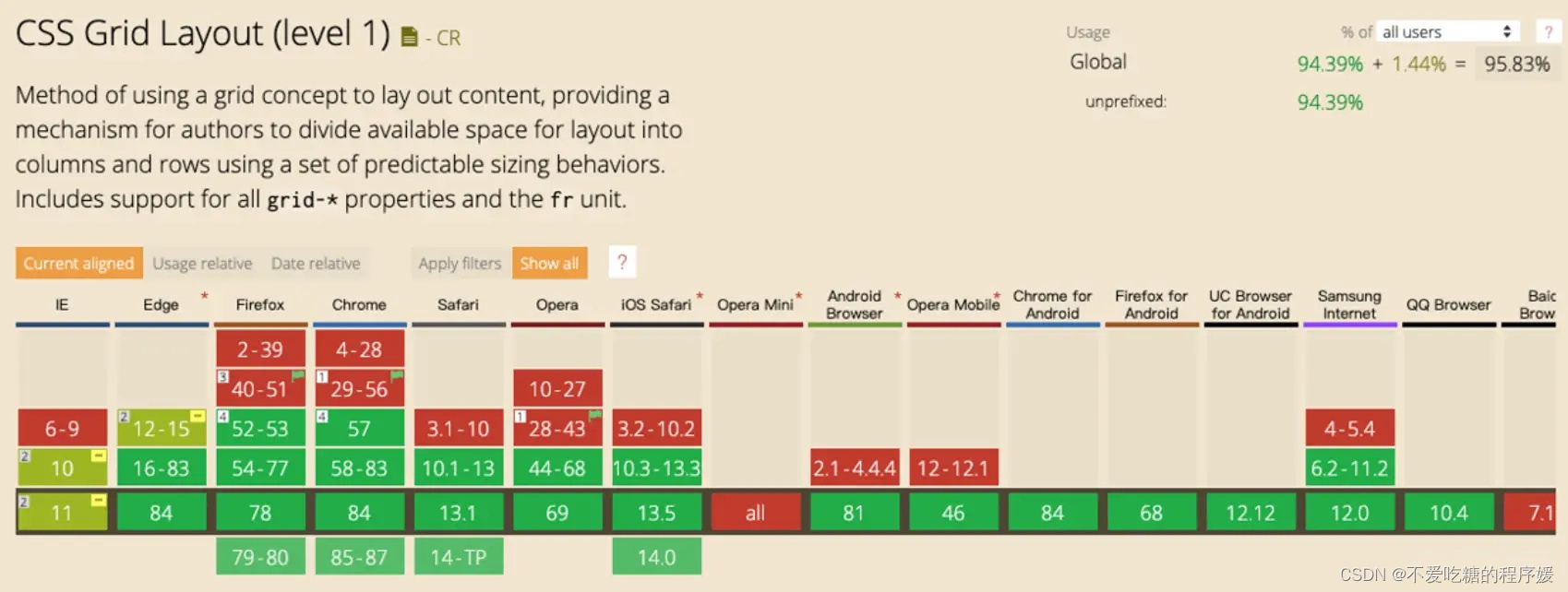
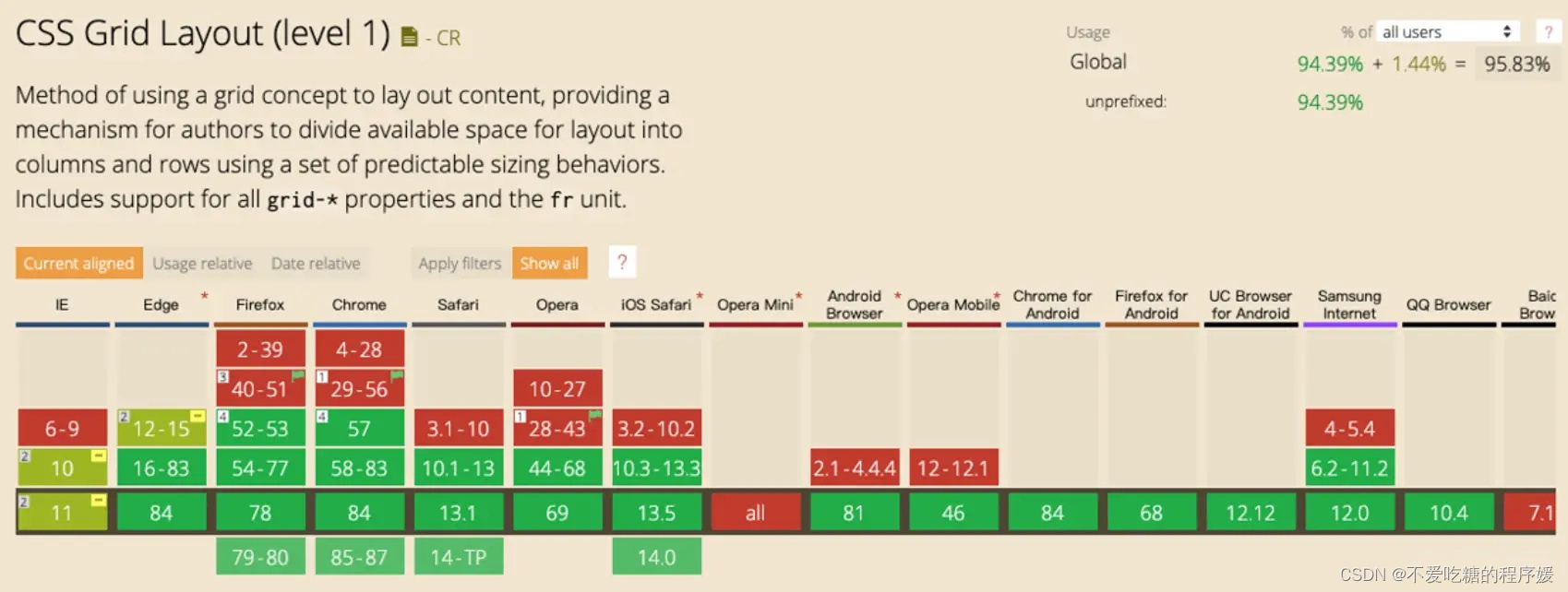
关于兼容性问题,结果如下:

总体兼容性还不错,但在 IE 10 以下不支持;目前,Grid布局在手机端支持还不算太友好。
10.如何使用CSS提高页面性能?
每一个网页都离不开css,但是很多人又认为,css主要是用来完成页面布局的,像一些细节或者优化,就不需要怎么考虑,实际上这种想法是不正确的。
作为页面渲染和内容展现的重要环节,css影响着用户对整个网站的第一体验;
因此,在整个产品研发过程中,css性能优化同样需要贯穿全程。
实现方式
实现方式有很多种,主要有如下:
- 内联首屏关键CSS
- 异步加载CSS
- 资源压缩
- 合理使用选择器
- 减少使用昂贵的属性
- 不要使用@import
内联首屏关键CSS
在打开一个页面,页面首要内容出现在屏幕的时间影响着用户的体验,而通过内联css关键代码能够使浏览器在下载完html后就能立刻渲染。
而如果外部引用css代码,在解析html结构过程中遇到外部css文件,才会开始下载css代码,再渲染
所以,CSS内联使用使渲染时间提前。
注意:但是较大的css代码并不合适内联(初始拥塞窗口、没有缓存),而其余代码则采取外部引用方式。
异步加载CSS
在CSS文件请求、下载、解析完成之前,CSS会阻塞渲染,浏览器将不会渲染任何已处理的内容。
前面加载内联代码后,后面的外部引用css则没必要阻塞浏览器渲染。这时候就可以采取异步加载的方案,主要有如下:
- 使用javascript将link标签插到head标签最后
// 创建link标签
const myCSS = document.createElement( "link" );
myCSS.rel = "stylesheet";
myCSS.href = "mystyles.css";
// 插入到header的最后位置
document.head.insertBefore( myCSS, document.head.childNodes[ document.head.childNodes.length - 1 ].nextSibling );
- 设置link标签media属性为noexis,浏览器会认为当前样式表不适用当前类型,会在不阻塞页面渲染的情况下再进行下载。加载完成后,将media的值设为screen或all,从而让浏览器开始解析CSS
<link rel="stylesheet" href="mystyles.css" media="noexist" οnlοad="this.media='all'">
- 通过rel属性将link元素标记为alternate可选样式表,也能实现浏览器异步加载。同样别忘了加载完成之后,将rel设回stylesheet
<link rel="alternate stylesheet" href="mystyles.css" οnlοad="this.rel='stylesheet'">
资源压缩
利用webpack、gulp/grunt、rollup等模块化工具,将css代码进行压缩,使文件变小,大大降低了浏览器的加载时间
合理使用选择器
css匹配的规则是从右往左开始匹配,例如#markdown .content h3匹配规则如下:
- 先找到h3标签元素
- 然后去除祖先不是.content的元素
- 最后去除祖先不是#markdown的元素
如果嵌套的层级更多,页面中的元素更多,那么匹配所要花费的时间代价自然更高。
所以我们在编写选择器的时候,可以遵循以下规则:
- 不要嵌套使用过多复杂选择器,最好不要三层以上
- 使用id选择器就没必要再进行嵌套
- 通配符和属性选择器效率最低,避免使用
减少使用昂贵的属性
在页面发生重绘的时候,昂贵属性如box-shadow/border-radius/filter/透明度/:nth-child等,会降低浏览器的渲染性能
不要使用@import
css样式文件有两种引入方式,一种是link元素,另一种是@import
@import会影响浏览器的并行下载,使得页面在加载时增加额外的延迟,增添了额外的往返耗时
而且多个@import可能会导致下载顺序紊乱。
比如一个css文件index.css包含了以下内容:@import url(“reset.css”)
那么浏览器就必须先把index.css下载、解析和执行后,才下载、解析和执行第二个文件reset.css
其他
- 减少重排操作,以及减少不必要的重绘
- 了解哪些属性可以继承而来,避免对这些属性重复编写
- cssSprite,合成所有icon图片,用宽高加上backgroud-position的背景图方式显现出我们要的icon图,减少了http请求
- 把小的icon图片转成base64编码
- CSS3动画或者过渡尽量使用transform和opacity来实现动画,不要使用left和top属性
总结
css实现性能的方式可以从选择器嵌套、属性特性、减少http这三面考虑,同时还要注意css代码的加载顺序。
相关文章:

每天10个前端小知识 【Day 17】
前端面试基础知识题 1.使用原生js实现以下效果:点击容器内的图标,图标边框变成border:1px solid red,点击空白处重置 const box document.getElementById(box); function isIcon(target) { return target.className.includes(icon); } b…...
)
Python语言零基础入门教程(二十三)
16、Python os.fpathconf() 方法 概述 os.fpathconf() 方法用于返回一个打开的文件的系统配置信息。 Unix上可用。 语法 fpathconf()方法语法格式如下: os.fpathconf(fd, name)参数 fd – 打开的文件的描述符。 name – 可选,和buffersize参数和Pyt…...

[ansible系列]ansible使用扩展
目录 一. 本地执行 二. 任务委托 三. 任务暂停 四. 滚动执行 五. 只执行一次 六. 设置环境变量 七. 交互提示 一. 本地执行 我们知道ansible的是操作被控端的,所有执行的动作都是在被控端上完成的,当然在某些特定的时候我们想要有些tas…...
)
Java工具类(时间格式转换)
import java.util.Date; import java.text.DateFormat; /** * 格式化时间类 * DateFormat.FULL 0 * DateFormat.DEFAULT 2 * DateFormat.LONG 1 * DateFormat.MEDIUM 2 * DateFormat.SHORT 3 * author Michael * version 1.0, 2007/03/09 */ public c…...

数据库(第五次作业)
1.1 Redis概述 1.1.1 什么是Redis 2008年,意大利的一家创业公司Merzia推出了一款基于MySQL的网站实时统计系统LLOOGG,然而没过多久该公司的创始人 Salvatore Sanfilippo便开始对MySQL的性能感到失望,于是他决定亲自为LLOOGG量身定做一个数据…...

代码随想录【Day16】| 110. 平衡二叉树、257. 二叉树的所有路径、404. 左叶子之和
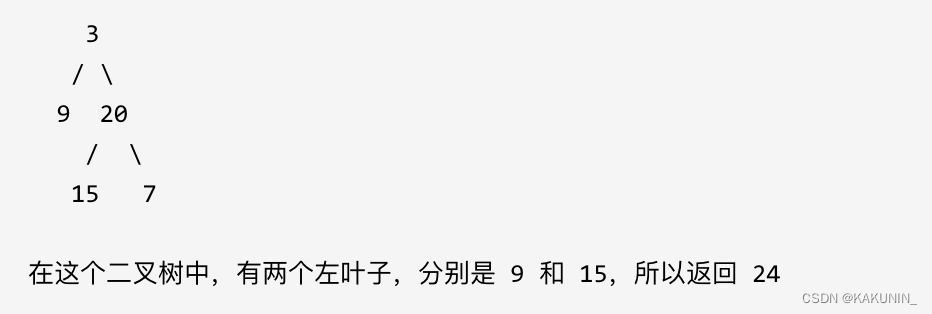
110. 平衡二叉树 题目链接 题目描述: 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 示例 1: 给定二叉树 [3,9,20,null,nul…...

套娃式工具!用 AI 识别 AI ?#AI classifier
2022年以来,市面上就出现了不少 AI 生成文本的工具,尤其是 OpenAI 推出的 ChatGPT ,不仅能够协助完成撰写邮件、视频脚本、文案、翻译、代码等任务,还能通过学习和理解人类的语言来进行对话,并根据聊天的上下文进行互动…...

CURL error 60: SSL certificate problem: certificate has expired
项目使用guzzleHttp做的一个接口,报错:certificate has expired 因为在linux centos环境与window环境有所不同,在此记录一下解决过程。 目录 报错提示 原因 解决方式 1.去掉guzzlehttp的验证 2.更新CA证书 总结 报错提示 cURL error 60…...

接口自动化:requests
引言:目前软件测试对测试人员的能力要求 业务测试能力:占比5-6成接口、自动化、性能测试能力:占比4-5成流程规范:1成(需要综合型的测试人才):业务能力、代码能力、开发思维(封装&…...

极简TypeScript教程--数据类型
TypeScript最大的特点就是有类型检测,格式为let/const 标识符: 数据类型 赋值;例子:let msg: string Hello World这样msg这个变量就有了字符串类型,如果再给他赋值为数字类型,就会在编译期报错。变量的类型推导在开发中,有时候为了方便起见…...

JAVA开发测试(jmeter如何测试性能与估算)
对C的业务网站或应用,进行性能测试来评估使用服务器情况是必不可少的一项工作。 一、测试工具: Apache JMeter 可以用于对服务器、网络或对象模拟巨大的负载,来自不同压力类别下测试它们的强度和分析整体性能,是Apache组织开发的…...

【新解法】华为OD机试 - 求解连续数列 | 备考思路,刷题要点,答疑,od Base 提供
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 求解连续数列 | 备考思路,刷题要点,答疑,od Base 提供 题目 已知连续正整数数列{K}=K1,K2,K3… Ki的各个数相加之和为S, i = N (0 < S < 100000, 0 < N < 100000), 求此数列K。 输入 输…...
 方法)
Python3 File(文件) 方法
Python3 File(文件) 方法 open() 方法 Python open() 方法用于打开一个文件,并返回文件对象。 在对文件进行处理过程都需要使用到这个函数,如果该文件无法被打开,会抛出 OSError。 注意:使用 open() 方法一定要保证关闭文件对…...

APP渗透抓包
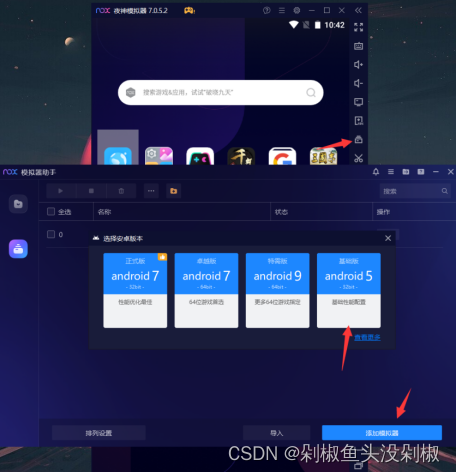
APP渗透抓包1.APP渗透测试原理2.安装安卓模拟器抓包2.1.安装模拟器2.2.设置代理下载证书2.2.1.burp suite设置代理2.2.2.浏览器设置代理2.2.3.下载证书2.3.模拟器安装证书2.3.1.移动证书2.3.2.证书设置2.4.设置代理2.4.1.设置burp suite代理2.4.2.夜神模拟器代理2.5.抓包测试2.…...
414. 第三大的数(2023.02.16))
力扣(LeetCode)414. 第三大的数(2023.02.16)
给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2: 输入:[1, 2] 输出:2…...

Spring底层
一、什么是Spring?谈谈你对IOC和AOP的理解。Spring: 是一个企业级java应用框架,他的作用主要是 简化软件的开发以及配置过程,简化项目部署环境。Spring的有点:1、Spring低侵入设计,对业务代码的污染非常低。…...
Cache-Control 常见字段
Cache-Control 常见字段 参考:https://blog.csdn.net/qq_41996454/article/details/108644436 Cache-Control 可以在请求头或者响应头中设置,并且可以组合使用多种指令 no-cache 和 no-store 用作控制缓存,被服务器通过响应头 Cache-Contro…...

Flink Checkpoint 中的通用增量Checkpoint
文章目录知识点状态Flink容错恢复周期性的 Checkpoint错误检测 Failure Detected重新调度 Re-scheduling状态恢复 State Recovery通用增量Checkpoint知识点 状态 算子需要记录之前数据处理的中间结果,把中间结果暂时缓存在算子的内部,这就是算子的状态…...

金三银四必看的软件测试面试题宝典,背完offer随便拿
怎么来设计测试方案根据测试需求(包括功能需求和非功能性需求),识别测试要点,识别测试环境要求,安排测试轮次,根据项目计划和开发计划做整体的测试安排。 被测试的特性:通过对需求规格说明书进行…...

企业电子招标采购系统源码Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis
一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标立项申请入口、用户可以保存为草稿、提交。 3、采购立项列表 功能点:对草稿进行编辑&#x…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
