B076-项目实战--宠物上下架 展示 领养 收购订单
目录
- 上下架功能提供
- 后台宠物列表实现
- 前台展示
- 前台宠物列表和详情展示
- 店铺展示
- 领养
- 分析
- 前台
- 后端
- PetController
- PetServiceImpl
- 订单
- 需求分析
- 可能产生订单的模块
- 订单模块额外功能
- 订单设计
- 表设计
- 流程设计
- 集成基础代码
- 收购订单
- 创建订单
- 前端
- 后端
上下架功能提供
后台宠物列表实现
后端:拷贝product模块,替换大小写字母,调整字段名,时间显示格式等,
后台:拷贝资源中的pet.vue,配置路由,调整变量名,
前台展示
前台宠物列表和详情展示
前台拷贝product.html为pet.html,替换大小写字母,首页跳转过来,pet能跳转其他,
前台拷贝productDetail.html为petDetail.html,替换大小写字母,改预定须知为领养须知,
修改后端loadById查详情sql,前端取店名展示
<resultMap id="petMap" type="Pet"><id property="id" column="id"></id><result property="name" column="name"></result><result property="resources" column="resources"></result><result property="saleprice" column="saleprice"></result><result property="costprice" column="costprice"></result><result property="offsaletime" column="offsaletime"></result><result property="onsaletime" column="onsaletime"></result><result property="state" column="state"></result><result property="createtime" column="createtime"></result><!--private PetDetail detail = new PetDetail();--><association property="detail" javaType="PetDetail"><id property="id" column="pdid"></id><result property="intro" column="intro"></result><result property="adoptNotice" column="adoptNotice"></result></association><association property="shop" javaType="Shop"><id property="id" column="sid"></id><result property="name" column="sname"></result></association></resultMap><select id="loadById" parameterType="long" resultMap="petMap">selectp.*,pd.id pdid,pd.intro,pd.adoptNotice,s.id sid,s.name snamefrom t_pet pLEFT JOIN t_pet_detail pd on p.id = pd.pet_idLEFT join t_shop s on p.shop_id = s.idwhere p.id = #{id}</select>
<!--名称--><div class="tb-detail-hd"><h1>【{{pet.shop.name}}】 {{pet.name}}</h1></div>
店铺展示
petDetail页面的大包装右边展示店铺名称
通过:href="shopUrl"携带shopid跳往shop页面
<li class="qc last"><a :href="shopUrl" style="color: green">{{pet.shop.name}}</a></li>
shopUrl:"",
mounted(){let petId = parseUrlParams2Obj(location.href).petId;this.$http.get("/pet/"+petId).then(result=>{this.pet = result.data;if(this.pet.resources){this.resources = this.pet.resources.split(',');}this.shopUrl = "shop.html?shopId="+this.pet.shop.id;}).catch(result=>{console.log(result);alert("系统错误");})}
拷贝success页面为shop页面,替换引入路径,修改标题,引入vue和Axios,
写个div把body以内全包起来,发请求拿shop数据过来展示,
<script type="text/javascript">new Vue({el:"#myShop",data:{shop:{}},methods:{getShop(){let shopId = parseUrlParams2Obj(location.href).shopId;this.$http.get("/shop/"+shopId).then(result=>{this.shop = result.data;$("#myTitle").html(this.shop.name);//自己去yyy}).catch(result=>{console.log(result);alert("系统错误");})}},mounted(){this.getShop();}})</script>
领养
分析
领养即购买,立即领养进入领养流程,购物车可通过加一个表实现(包含userid和宠物信息),
点击立即购买后流程:
传入宠物信息,修改为下架,绑定购买者userid,生成订单和支付(这两个放到后面)
前台
petDetail页面把立即购买包进div里,
立即购买超链接绑定事件,发请求到后端进入处理流程,(扩展:处理完后进入个人中心-我的领养 展示宠物表中userId是自己的)
<a id="LikBuy" title="点此按钮到下一步确认购买信息" href="javascript:;" @click="adopt">立即购买</a>
adopt(){let petId = this.pet.id;let flag = window.confirm("你确认领养吗?")if(flag){this.$http.get("/pet/adopt/"+petId).then(result=>{result = result.data;if(result.success){alert("领养成功!");//本来应该跳转到个人中心,查案个人领养宠物信息//这里我们就跳转到首页location.href="index.html";}else{alert(result.message);}}).catch(result=>{alert("系统错误");})}//location.href="adoptOrder.html?petId="+this.pet.id;}
后端
PetController
/*** 领养宠物*/@GetMapping("/adopt/{petId}")public AjaxResult adopt(@PathVariable("petId") Long petId, HttpServletRequest request){try {Logininfo loginIn = LoginContext.getLoginIn(request);petService.adopt(petId,loginIn.getId());return AjaxResult.me();} catch (Exception e) {e.printStackTrace();return AjaxResult.me().setMessage("领养失败!"+e.getMessage());}}
PetServiceImpl
@Overridepublic void adopt(Long petId, Long loginInfoId) {//1.修改状态 下架Pet pet = petMapper.loadById(petId);pet.setState(0);pet.setOffsaletime(new Date());//2.绑定用户User user = userMapper.loadByloginInfoId(loginInfoId);pet.setUser(user);pet.setUser_id(user.getId());pet.setShop_id(pet.getShop().getId());//3.保存petMapper.update(pet);//@TODO 生成领养订单 + 支付System.out.println("领养成功!");}
订单
需求分析
可能产生订单的模块
1.宠物收购订单-店家给用户钱
垫付:用户立马就能获取到钱,员工定时报账。
余额支付:付款余额,用户可以提现。 平台相当于给了用户钱,店家用给平台钱。
银行转账:银行转账,店家财务依次给用户转账。
2.服务订单(多次消费)-用户给店家钱
3.领养订单(一次)-用户给店家钱
4.充值订单(一次)-用户充值平台,用户消费后,平台要给店铺打钱。
5.商品订单(多次)-用户给店家钱
特别说明一下:
大平台一般钱先到平台,用户确认后,平台才划账到店家。如果用户长时间不确认,自动确认。
我们小平台直接到店家,我们没有支付牌照。
每一类型的订单都要有独立的表来存
订单模块额外功能
1.系统报表、财务报表等
2.商家的账单下载(easyPOI的导入与导出)
3.系统对账服务(退款,支付异常等)
4.30分钟未支付取消订单(定时器)
订单设计
表设计
九张: 用户地址 订单地址 收购订单 领养订单 充值订单 商品订单 商品订单详情 服务订单 服务订单详情
我们需要关心的五张表:
t_user_address:用户地址,
t_order_address:订单地址,下单时的用户地址,绑定某个订单
t_order_pet_acquisition:收购订单,一次性,不需要存详情
t_order_adopt:领养订单,一次性,不需要存详情
t_order_product:服务订单,可多次消费,需要存详情


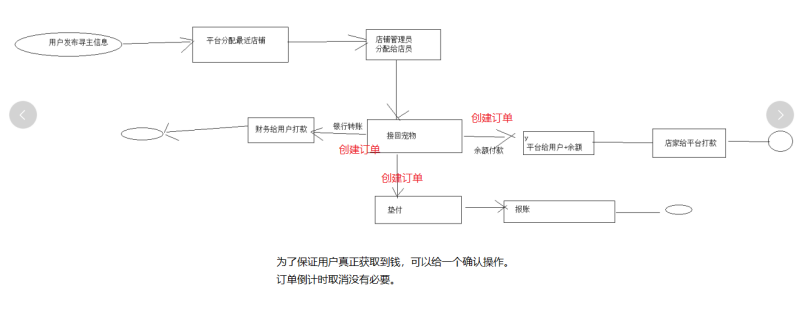
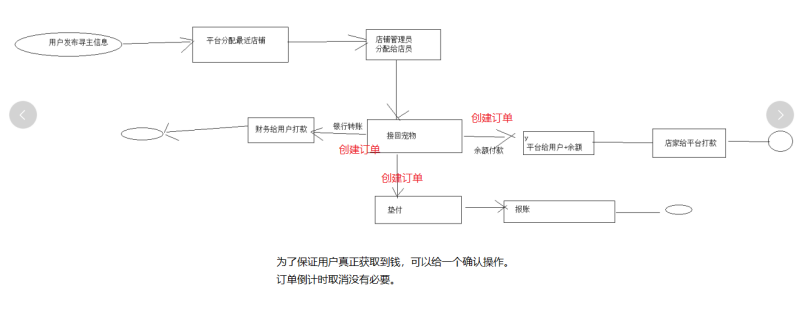
流程设计
用户付钱给商家,两个定时任务

商家付款给用户(收购订单)

工作人员上门,应该带一个手提电脑,处理完并下单。以后需要商家版App,可以在上面操作,不需要手提电脑。
集成基础代码
拷贝资源
收购订单
创建订单
前端
待处理消息处理窗口增加支付选项下拉框
后端
SearchMasterMsgController
/*** 处理消息*/@PutMapping("/handle")public AjaxResult handle(@RequestBody Pet pet,HttpServletRequest request){try {Logininfo loginIn = LoginContext.getLoginIn(request);seachMasterMsgService.handle(pet,loginIn.getId());return AjaxResult.me();} catch (Exception e) {e.printStackTrace();return AjaxResult.me().setMessage("处理失败!"+e.getMessage());}}
SearchMasterMsgServiceImpl
/*** 处理消息*/@Overridepublic void handle(Pet pet,Long loginInfoId) {//1.改状态 --已处理searchMasterMsgMapper.updateStateForProcessed(pet.getSearch_master_msg_id());//2.生成宠物基本信息petMapper.save(pet);//3.宠物详情PetDetail detail = pet.getDetail();if(detail != null){detail.setPet_id(pet.getId());petDetailMapper.save(detail);}//4.生成订单Employee employee = employeeMapper.loadByLoginInfoId(loginInfoId);SearchMasterMsg searchMasterMsg = searchMasterMsgMapper.loadById(pet.getSearch_master_msg_id());PetAcquisitionOrder order = pet2order(pet, searchMasterMsg, employee.getId());petAcquisitionOrderMapper.save(order);//5.生成支付@TODO}private PetAcquisitionOrder pet2order(Pet pet, SearchMasterMsg adopt,Long employeeId) {PetAcquisitionOrder order = new PetAcquisitionOrder();order.setDigest("[摘要]对"+pet.getName()+"收购订单!");order.setState(0);//待支付order.setPrice(pet.getCostprice());order.setAddress(adopt.getAddress());String orderSn = CodeGenerateUtils.generateOrderSn(adopt.getUser_id());order.setOrderSn(orderSn);order.setPet_id(pet.getId());order.setUser_id(adopt.getUser_id());order.setPaytype(0);order.setShop_id(pet.getShop_id());order.setEmp_id(employeeId);return order;}
相关文章:

B076-项目实战--宠物上下架 展示 领养 收购订单
目录 上下架功能提供后台宠物列表实现 前台展示前台宠物列表和详情展示店铺展示 领养分析前台后端PetControllerPetServiceImpl 订单需求分析可能产生订单的模块订单模块额外功能 订单设计表设计流程设计 集成基础代码收购订单创建订单前端后端 上下架功能提供 后台宠物列表实…...

【iOS】—— 持久化
文章目录 数据持久化的目的iOS中数据持久化方案数据持久化方式分类内存缓存磁盘缓存 沙盒机制获取应用程序的沙盒路径沙盒目录的获取方式 持久化数据存储方式XML属性列表Preferences偏好设置(UserDefaults)数据库存储什么是序列化和反序列化,…...

教程 - 在 Vue3+Ts 中引入 CesiumJS 的最佳实践@2023
1. 本篇适用范围与目的 1.1. 适用范围 严格使用 Vue3 TypeScript 的前端项目,包管理器默认使用 pnpm 构建工具使用 Vite4 使用原生 CesiumJS 依赖做应用开发 客户端渲染,因为我不太熟悉 Vue 的服务端渲染,有本篇的介绍后,熟悉…...

最优化方法
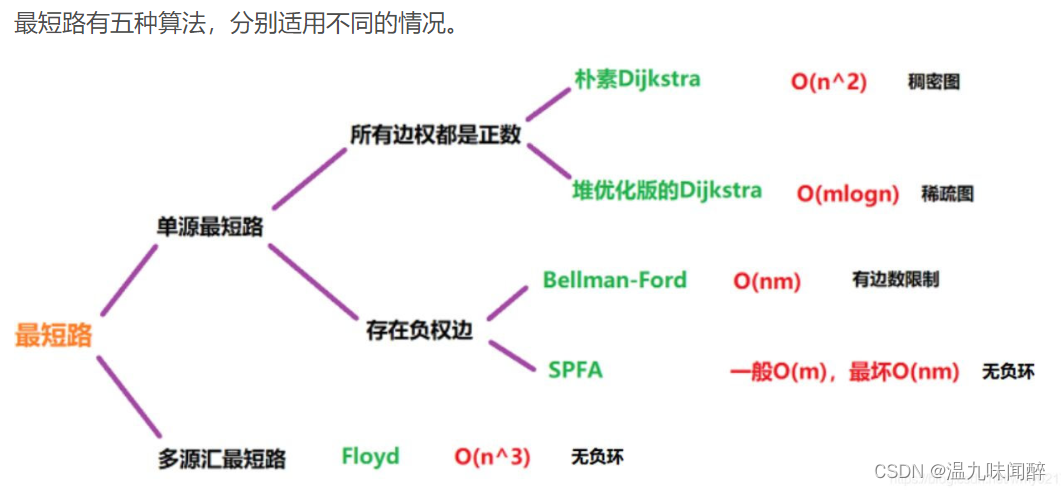
一. 图论 1.最小生成树 图的生成树是它的一颗含有其所有顶点的无环连通子图,一 幅加权图的最小生成树(MST)是它的一颗权值(树中的所有边的权值之和) 最小的生成树 • 适用场景:道路规划、通讯网络规划、管道铺设、电线布设等 题目数据 kruskal算法 稀疏图&#x…...
)
Mongodb 多文档聚合操作处理方法二(Map-reduce 函数)
聚合 聚合操作处理多个文档并返回计算结果。您可以使用聚合操作来: 将多个文档中的值分组在一起。 对分组数据执行操作以返回单个结果。 分析数据随时间的变化。 要执行聚合操作,您可以使用: 聚合管道 单一目的聚合方法 Map-reduce 函…...

ant design vue j-modal 修改高度
问题描述 今天在项目中遇到关于j-modal组件修改弹窗大小问题,我尝试使用直接使用:height"300",没用效果,弹窗大小依然和没改之前一样,后来找到了这种方式可以去修改j-modal弹窗大小,下面来看下代码实现&…...

spring学习笔记七
一、自动装配 1.1、BookDao接口和实现类 public interface BookDao {void save(); } public class BookDaoImpl implements BookDao {public void save(){System.out.println("book dao save......");} } 1.2、BookService接口和实现类 public interface BookSer…...

hw技战法整理参考
目录 IP溯源反制 账户安全策略及预警 蜜罐部署联动方案...

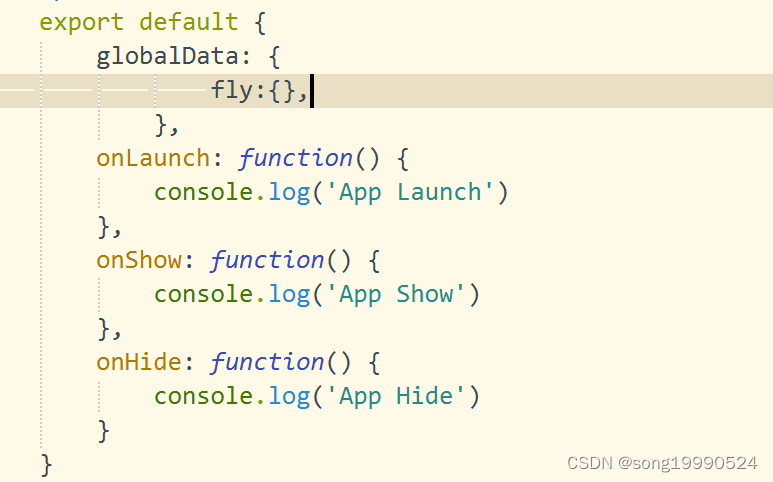
uniapp 全局数据(globalData)的设置,获取,更改
globalData,这是一种简单的全局变量机制。这套机制在uni-app里也可以使用,并且全端通用 因为uniapp基本上都是将页面,或者页面中相同的部分,进行组件化,所以会存在父,子,(子…...

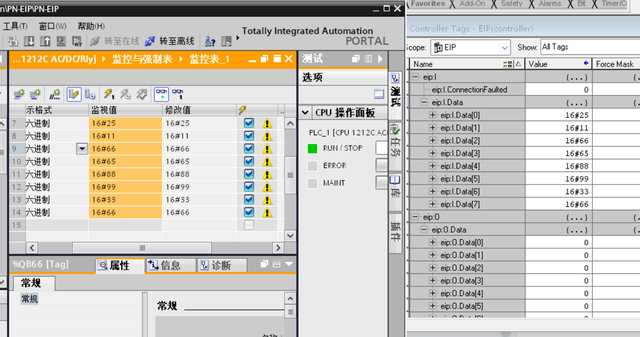
Profinet转EtherNet/IP网关连接AB PLC的应用案例
西门子S7-1500 PLC(profinet)与AB PLC以太网通讯(EtherNet/IP)。本文主要介绍捷米特JM-EIP-PN的Profinet转EtherNet/IP网关,连接西门子S7-1500 PLC与AB PLC 通讯的配置过程,供大家参考。 1, 新建工程&…...

Python组合模式介绍、使用方法
一、Python组合模式介绍 概念: 组合模式(Composite Pattern)是一种结构型设计模式,它通过将对象组合成树状结构来表示“整体/部分”层次结构,让客户端可以以相同的方式处理单个对象和组合对象。 功能: 统一对待组合对象和叶子对…...

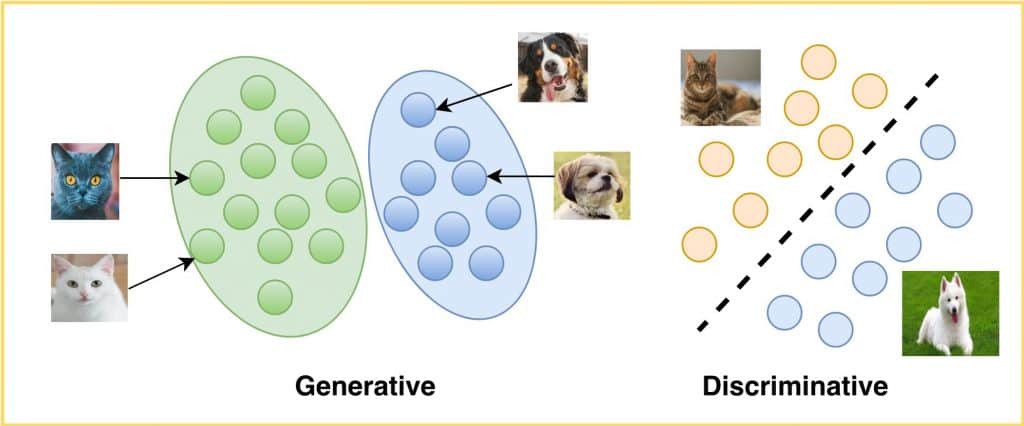
生成模型和判别模型工作原理介绍
您解决的大多数机器学习和深度学习问题都是从生成模型和判别模型中概念化的。在机器学习中,人们可以清楚地区分两种建模类型: 将图像分类为狗或猫属于判别性建模生成逼真的狗或猫图像是一个生成建模问题神经网络被采用得越多,生成域和判别域就增长得越多。要理解基于这些模型…...

shardingsphere读写分离配置
注: 如果是升级之前的单库单表,要将之前的 数据库接池 druid-spring-boot-starter 注释掉,换成 druid,否则无法连接数据库。 原因: 因为数据连接池的starter(比如druid)可能会先加载并且其创…...

登录报错 “msg“:“Request method ‘GET‘ not supported“,“code“:500
1. 登录失败 2. 排查原因, 把 PostMapping请求注释掉, 或改成GetMapping请求就不会报错 3. 找到SecurityConfig.java , 新增 .antMatchers("/**/**").permitAll() //匹配允许所有路径 4. 登录成功...

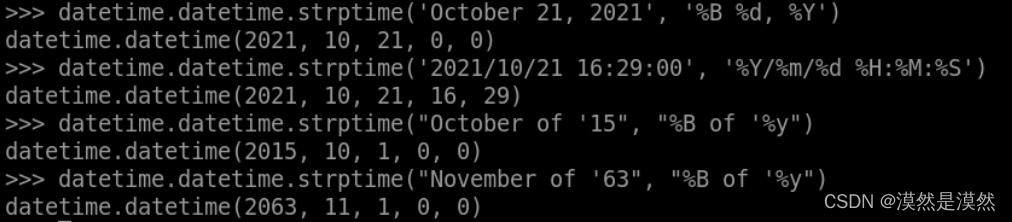
Python 日期和时间
Python 日期和时间 Python 程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能。 Python 提供了一个 time 和 calendar 模块可以用于格式化日期和时间。 时间间隔是以秒为单位的浮点小数。 每个时间戳都以自从1970年1月1日午夜(历元&…...

pytorch的发展历史,与其他框架的联系
我一直是这样以为的:pytorch的底层实现是c(这一点没有问题,见下边的pytorch结构图),然后这个部分顺理成章的被命名为torch,并提供c接口,我们在python中常用的是带有python接口的,所以被称为pytorch。昨天无意中看到Torch是由lua语言写的&…...

Kibana-elastic--Elastic Stack--ELK Stack
Kibana 是什么? | Elastic 将数据转变为结果、响应和解决方案 使用 Kibana 针对大规模数据快速运行数据分析,以实现可观测性、安全和搜索。对来自任何来源的任何数据进行全面透彻的分析,从威胁情报到搜索分析,从日志到应用程序监测…...

Docker复杂命令便捷操作
启动所有状态为Created的容器 要启动所有状态为"created"的Docker容器,可以使用以下命令: docker container start $(docker container ls -aq --filter "statuscreated")上述命令执行了以下步骤: docker container l…...

Python中的datetime模块
time模块用于取得UNIX纪元时间戳,并加以处理。但是,如果以方便的格式显示日期,或对日期进行算数运算,就应该使用datetime模块。 目录 1. datetime数据类型 1) datetime.datetime.now()表示特定时刻 2)da…...

Flutter - 微信朋友圈、十字滑动效果(微博/抖音个人中心效果)
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 前言 一般APP都有类似微博/抖音个人中心的效果,支持上下拉刷新,并且顶部有个图片可以下拉放大,图片底部是几个tab,可…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
