20230728----重返学习-跨域-模块化-webpack初步
day-122-one-hundred-and-twenty-two-20230728-跨域-模块化-webpack初步
跨域
- 跨域
- 为什么要跨域?
- 浏览器为了安全,不能让我们的html文件可以随意引用别的服务器中的文件,只允许我们的html或js文件中,请求我们自己服务器。这个就是浏览器的同源策略。
- 因为我们的网页是一个html文件,这个html是在一个域名里的。而这个html会引用各种文件,如图片、js文件、css文件,这些文件,有时候并不在一个服务器里。
- 所以我们就需要去到其它服务器中查找这些文件。
- 跨域的方案有:
CORS-跨源资源共享方案JSONP带填充的json方案
CORS
- CORS 是一种官方的跨域解决方案,通过在服务器端添加一些 HTTP 头信息来告诉浏览器,允许哪些网站可以访问这些资源。
CORS针对get请求
-
fang/f20230728/f20230728/1.get.html 前端要写的代码。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>get - http://127.0.0.1:5500/</title></head><body>请求体 - http://127.0.0.1:5500/</body><script>let xhr = new XMLHttpRequest();xhr.open("GET", "http://localhost:8080", true);xhr.onload = () => {console.log(`接收到的返回体: xhr.responseText-->`, xhr.responseText); //报错: Access to XMLHttpRequest at 'http://localhost:8080/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.};xhr.send();</script> </html> -
fang/f20230728/f20230728/1.server.js 后端要写的代码。
const http = require('http') http.createServer((req, res) => {res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')res.end('from: http://localhost:8080') }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
CORS针对post请求
-
fang/f20230728/f20230728/2.post.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>http://127.0.0.1:5500/</title></head><body>请求体 - http://127.0.0.1:5500/</body><script>let xhr = new XMLHttpRequest();xhr.open("POST", "http://localhost:8080/users", true);xhr.setRequestHeader("Content-Type", "application/json");xhr.onload = () => {console.log(`接收到的返回体: xhr.responseText-->`, xhr.responseText); //报错: Access to XMLHttpRequest at 'http://localhost:8080/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.};xhr.send(JSON.stringify({ name: "zhufeng1" }));</script> </html> -
fang/f20230728/f20230728/2.server.js
const http = require('http') http.createServer((req, res) => {res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')// res.end('from: http://localhost:8080')// Content-Type// res.setHeader('Access-Control-Allow-Headers', 'Content-Type')res.setHeader('Access-Control-Allow-Headers', 'Content-Type');//这个要在预检阶段返回。if (req.method === 'OPTIONS') {res.statusCode = 200return res.end()// return res.end('OPTIONS预检成功')}if (req.url === '/') {res.end('home')} else if (req.url === '/users') {switch (req.method) {case 'GET': res.end('users')breakcase 'POST': res.end('POST: users')breakdefault:res.end('404')break}} }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
CORS针对put请求
-
fang/f20230728/f20230728/3.put.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>http://127.0.0.1:5500/</title></head><body>请求体 - http://127.0.0.1:5500/</body><script>let xhr = new XMLHttpRequest();xhr.open("PUT", "http://localhost:8080/users", true);xhr.setRequestHeader("Content-Type", "application/json");xhr.onload = () => {console.log(`接收到的返回体: xhr.responseText-->`, xhr.responseText); //报错: Access to XMLHttpRequest at 'http://localhost:8080/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.};xhr.send(JSON.stringify({ name: "zhufeng1" }));</script> </html> -
fang/f20230728/f20230728/3.server.js
const http = require('http') http.createServer((req, res) => {res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')// res.end('from: http://localhost:8080')// Content-Type// res.setHeader('Access-Control-Allow-Headers', 'Content-Type')res.setHeader('Access-Control-Allow-Headers', 'Content-Type');//这个要在预检阶段返回。res.setHeader('Access-Control-Allow-Methods', 'PUT');//这个要在预检阶段返回。if (req.method === 'OPTIONS') {res.statusCode = 200return res.end()// return res.end('OPTIONS预检成功')}if (req.url === '/') {res.end('home')} else if (req.url === '/users') {switch (req.method) {case 'GET': res.end('GET: users')breakcase 'POST': res.end('POST: users')breakcase 'PUT': res.end('PUT: users')breakdefault:res.end('404')break}} else {res.statusCode = 400res.end()} }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
CORS针对Cookie
-
fang/f20230728/f20230728/4.visit.html
<!DOCTYPE html><head><title>get - http://127.0.0.1:5500/</title></head><body>请求体 - http://127.0.0.1:5500/</body><script>let xhr = new XMLHttpRequest();xhr.withCredentials='include'xhr.open("GET", "http://127.0.0.1:8080/visit", true);// xhr.open("GET", "http://localhost:8080/visit", true);xhr.onload = () => {console.log(`接收到的返回体: xhr.responseText-->`, xhr.responseText);};xhr.send();</script> </html> -
fang/f20230728/f20230728/4.server.js
const http = require('http') http.createServer((req, res) => {res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500')// res.end('from: http://localhost:8080')// Content-Type// res.setHeader('Access-Control-Allow-Headers', 'Content-Type')res.setHeader('Access-Control-Allow-Headers', 'Content-Type');//这个要在预检阶段返回。res.setHeader('Access-Control-Allow-Methods', 'PUT');//这个要在预检阶段返回。res.setHeader('Access-Control-Allow-Credentials', 'true')if (req.method === 'OPTIONS') {res.statusCode = 200return res.end()// return res.end('OPTIONS预检成功')}if (req.url === '/') {res.end('home')} else if (req.url === '/users') {switch (req.method) {case 'GET': res.end('GET: users')breakcase 'POST': res.end('POST: users')breakcase 'PUT': res.end('PUT: users')breakdefault:res.end('404')break}} else if (req.url === '/visit') {const cookies = req.headers.cookielet visit = 0if (cookies) {let items = cookies.split(/;\s+/)for (let i = 0; i < items.length; i++) {let item = items[i]let [key, value] = item.split('=')if (key === 'visit') {visit = Number(value)break}}}visit++res.setHeader('Set-Cookie', [`visit=${visit}; SameSite=None; Secure=false`])res.end(`${visit}`)} else {res.statusCode = 400res.end()} }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
CORS详细说明
- fang/f20230728/3.cors/1.server.js
//1.引入node.js内置用来创建 http服务器的模块
const http = require('http');
//2.创建http服务器,指定请求处理函数,以后每当有客户端请求到达服务器的时候就会由此
//请求处理函数来处理请求,并返回响应
//req代表请求对象,如果 想获取请求信息比如请求行 METHOD url 请求头 请求体可以使用此对象
//res代表响应对象,如果想写入响应信息,比如状态码 响应头 响应体使用此对象
http.createServer((req, res) => {//服务器返回一个响应头,以后如果是来自于5500的访问,则浏览器不会再进行阻止res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500');//在预览的时候,需要返回响应头res.setHeader('Access-Control-Allow-Headers', 'Content-Type');//在预检的时候,需要返回响应头Allow-Methods,它的值就是允许跨域请求的方法res.setHeader('Access-Control-Allow-Methods', 'PUT');//允许跨域的时候携带cookieres.setHeader('Access-Control-Allow-Credentials', 'true')//如果客户端发送过来的是一个OPTIONS请求的话,说明客户端只是需要确认一下是否允许跨域//它需要判断是否有Access-Control-Allow-Origin就可以了,不需要响应体if (req.method === 'OPTIONS') {res.statusCode = 200;return res.end();}if (req.url === '/') {res.end('home');} else if (req.url === '/users') {switch (req.method) {case 'GET':res.end('users');break;case 'POST':res.end('POST /users');break;case 'PUT':res.end('PUT /users');break;default:break;}//当客户端访问/visit路径的时候} else if (req.url === '/visit') {//取出客户端传递过来的cookieconst cookies = req.headers.cookie;console.log('cookies', cookies);//定义一个客户端访问次数的变量let visit = 0;if (cookies) {// key1=value1; visit=1;key3=value3//先用分割符把cookie拆成字符串的数组,然后再循环此字符串数组let items = cookies.split(/;\s+/);for (let i = 0; i < items.length; i++) {//再用=对每个cookie进行分割,会返回一个数组 1项 key 2项 valuelet [key, value] = items[i].split('=');if (key === 'visit') {visit = Number(value)break;}}}//让访问次数加1visit++;//服务器通过响应头Set-Cookie向客户端种植cookie visit=2//SameSite 是否只允许同域或者说同站点访问, 只有把它设置为None才能允许跨域读写cookie //Secure为true的话表示只允许在https站点生效res.setHeader('Set-Cookie', [`visit=${visit}; SameSite=None; Secure=false`]);//返回最新的访问次数res.end(`${visit}`);} else {res.statusCode = 404;//即使你没有向客户端写入响应体,也需要关闭响应,//不然客户端会一直在等待服务器的响应,一直在那里转圈圈 res.end();}
}).listen(8080, () => console.log('8080'));
- fang/f20230728/3.cors/get.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>//创建Ajax对象的实例let xhr = new XMLHttpRequest();//打开连接xhr.open("GET", "http://localhost:8080", true);//指定成功的回调, 等客户端读取完响应信息后对执行onload回调函数xhr.onload = () => {console.log(xhr.responseText);};//发送请求给服务器xhr.send();</script></body>
</html>
- fang/f20230728/3.cors/post.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>//创建Ajax对象的实例let xhr = new XMLHttpRequest();//打开连接xhr.open("POST", "http://localhost:8080/users", true);//如果要想发送请求体,就需要设置Content-Type请求头,指定请求体的格式//跨域的时候发送一个请求头xhr.setRequestHeader("Content-Type", "application/json");//指定成功的回调, 等客户端读取完响应信息后对执行onload回调函数xhr.onload = () => {console.log(xhr.responseText);};xhr.onerror = (onerror) => {console.error(onerror);};//发送请求给服务器xhr.send(JSON.stringify({ name: "zhufeng1" }));</script></body>
</html>
- fang/f20230728/3.cors/put.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>//创建Ajax对象的实例let xhr = new XMLHttpRequest();//打开连接xhr.open("PUT", "http://localhost:8080/users", true);//如果要想发送请求体,就需要设置Content-Type请求头,指定请求体的格式//跨域的时候发送一个请求头xhr.setRequestHeader("Content-Type", "application/json");//指定成功的回调, 等客户端读取完响应信息后对执行onload回调函数xhr.onload = () => {console.log(xhr.responseText);};xhr.onerror = (onerror) => {console.error(onerror);};//发送请求给服务器xhr.send(JSON.stringify({ name: "zhufeng1" }));</script></body>
</html>
- fang/f20230728/3.cors/visit.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>let xhr = new XMLHttpRequest();//withCredentials是XMLHttpRequest的一个属性,该属性定义了是否在请求中携带cookie//默认情况下此值为 false,这意味着不携带cookie,如果true,则携带 cookiexhr.withCredentials = "include";xhr.open("GET", "http://127.0.0.1:8080/visit", true);xhr.onload = () => {console.log(xhr.responseText);};xhr.send();</script></body>
</html>
JSONP
静态js文件-JSONP原理
-
fang/f20230728/f20230728/6.serve-jsonp.js
const http = require('http') http.createServer((req, res) => {res.setHeader('Content-Type', 'application/javascript')let script = `// 这里是服务器那边动态生成的js代码。console.log('开始执行服务器返回的动态js代码。')getData({'id':100,name:'fang'});console.log('结束执行服务器返回的动态js代码。')`// res.end(`console.log('from服务器8080的打印输出main')`);res.end(script); }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); }) -
fang/f20230728/f20230728/6.jsonp.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jsonp</title></head><body>静态jsonp原理<script>window.getData = function getData(data) {console.log(`data-->`, data);};</script><script src="http://localhost:8080/sugrec.js"></script></body> </html>
有了一点动态的jsonp
-
fang/f20230728/f20230728/7.jsonp.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jsonp</title></head><body>动态jsonp。<script>let callbackName = `JQuery_${Date.now()}`;window[callbackName] = function (data) {console.log(`data-->`, data);};let script = document.createElement("script");script.src = `http://localhost:8080/sugrec.js?cb=${callbackName}`;document.body.appendChild(script);</script></body> </html> -
fang/f20230728/f20230728/7.serve-jsonp.js
const http = require('http') const url = require('url') http.createServer((req, res) => {res.setHeader('Content-Type', 'application/javascript')const { query: { cb } } = url.parse(req.url || '', true)let script = `// 这里是服务器那边动态生成的js代码。console.log('开始执行服务器返回的动态js代码。')${cb}({'id':100,name:'这个是后端构建出来的json数据'});console.log('结束执行服务器返回的动态js代码。')`res.end(script); }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
动态jsonp
-
fang/f20230728/f20230728/8.jsonp.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jsonp</title></head><body>动态jsonp。这里是自动生成的`Live Server`起起来的,服务器端口为5500;<script>let callbackName = `JQuery_${Date.now()}`;console.log(`动态函数变量名:callbackName-->`, callbackName);window[callbackName] = async (data) => {console.log(`后端返回的json数据:data-->`, data);await new Promise((resolve, reject) => {setTimeout(() => {resolve("");}, 300000);});// 执行结束后,移除多余代码。console.log(`执行结束后,移除多余代码。`);window[callbackName] = null;document.body.removeChild(script);};let script = document.createElement("script");script.src = `http://localhost:8080/sugrec.js?cb=${callbackName}`;console.log(`动态生成的脚本标签:script-->`, script);document.body.appendChild(script);</script></body> </html> -
fang/f20230728/f20230728/8.serve-jsonp.js
// 这里是用node起起来的,服务器端口为8080; const http = require('http') const url = require('url') http.createServer((req, res) => {res.setHeader('Content-Type', 'application/javascript')const { query: { cb } } = url.parse(req.url || '', true)//这里是为了让后端拿到前端定义的那个函数的函数名。const jsonObj = { 'id': 100, name: '这个是后端构建出来的json数据' }//这个就是后端要返回的json数据。const jsonStr = JSON.stringify(jsonObj)let script = `// 这里是服务器那边动态生成的js代码。console.log('开始执行服务器返回的动态js代码。')${cb}(${jsonStr});console.log('结束执行服务器返回的动态js代码。')`res.end(script); }).listen(8080, () => {console.log(`服务器地址为: http://localhost:8080`); })
jsonP详细说明
- fang/f20230728/3.cors/jsonp.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>//动态创建方法名let callbackName = `jQuery_${Date.now()}`;//动态给window上添加一个变量,值是一个函数,并接收一个数据对象作为参数window[callbackName] = function (data) {console.log(data);};//动态创建scriptlet script = document.createElement("script");//让此动态脚本src等于服务器地址script.src = `http://localhost:8080/sugrec.js?cb=${callbackName}`;//把此动态创建的脚本对象添加到body上,浏览器如果发现html上多了一个script标签,//就会立刻向它的script.src地址发出请求,并且取回来一段JS代码,并且立刻执行document.body.appendChild(script);</script></body>
</html>
- fang/f20230728/3.cors/jsonp.js
const http = require('http');
const url = require('url');
http.createServer((req, res) => {//使用url.parse方法解析url地址,并且把查询 字符串变成一个query对象//search=?cb=jQuery_130 query={cb:"jQuery_130"}const {query:{cb}} = url.parse(req.url,true);//告诉客户端我返回的是一段JS脚本res.setHeader('Content-Type','application/javascript');//创建一段JS脚本字符串let script = `${cb}({"id":100,"name":"zhufeng"})`;//作为响应体发回给客户端res.end(script);
}).listen(8080, () => console.log('8080'));
jsonp示例-百度功能初步实现
- fang/f20230728/f20230728/5.baidu.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jsonp-baidu</title></head><body><input type="text" id="search-word" /><ul id="suggestions"></ul></body><script>let $ = {ajax(options) {return new Promise((resolve, reject) => {const { url, jsonp, data } = options;let callbackName = `JQuery_${Date.now()}`;window[callbackName] = function (data) {// console.log(`前端所希望的后端数据:data-->`, data);resolve(data);};let script = document.createElement("script");script.src = `https://www.baidu.com/sugrec?prod=pc&wd=${data.wd}&cb=${callbackName}`;script.onerror = (error) => reject(error);document.body.appendChild(script);});},};let searchWord = document.getElementById("search-word");let suggestions = document.getElementById("suggestions");searchWord.addEventListener("input", (event) => {let wd = event.target.value;let callbackName = `JQuery_${Date.now()}`;console.log(`wd-->`, wd);console.log(`改:callbackName-->`, callbackName);// https://www.baidu.com/sugrec?prod=pc&wd=a&cb=jQuery_222$.ajax({url: "https://www.baidu.com/sugrec",jsonp: "cb",data: {prod: "pc",wd,},}).then((result) => {console.log(`result-->`, result);let { g } = result;if (g) {let html = ``;for (let i = 0; i < g.length; i++) {html += `<li>${g[i].q}</li>`;}suggestions.innerHTML = html;}}).catch((error) => {console.log(`error-->`, error);});});</script>
</html>
百度下拉项示例-jsonp封装
- fang/f20230728/f20230728/9.baidu.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>jsonp-baidu</title></head><body><input type="text" id="search-word" /><ul id="suggestions"></ul></body><script>const jsonpFunction = (options) => {return new Promise((resolve, reject) => {const { url, jsonp, data } = options;const callbackName = `JQuery_${Date.now()}`;window[callbackName] = function (data) {resolve(data);delete window[callbackName];document.body.removeChild(script);};let queryString = url?.indexOf("?") === -1 ? "?" : "&";for (const key in data) {const value = data[key];queryString += `${key}=${value}&`;}let script = document.createElement("script");script.src = `${url}${queryString}&${jsonp}=${callbackName}`;script.onerror = (error) => {reject(error);delete window[callbackName];document.body.removeChild(script);};document.body.appendChild(script);});};let searchWord = document.getElementById("search-word");let suggestions = document.getElementById("suggestions");searchWord.addEventListener("input", (event) => {let wd = event.target.value;let callbackName = `JQuery_${Date.now()}`;console.log(`wd-->`, wd);console.log(`改一:callbackName-->`, callbackName);// https://www.baidu.com/sugrec?prod=pc&wd=a&cb=jQuery_222jsonpFunction({url: "https://www.baidu.com/sugrec",jsonp: "cb",data: {prod: "pc",wd,},}).then((result) => {console.log(`result-->`, result);let { g } = result;if (g) {let html = ``;for (let i = 0; i < g.length; i++) {html += `<li>${g[i].q}</li>`;}suggestions.innerHTML = html;}}).catch((error) => {console.log(`error-->`, error);});});</script>
</html>
纯前端的jsonp封装详细说明
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><input id="search-word" /><ul id="suggestions"></ul><script>function jsonp(options) {return new Promise((resolve, reject) => {const { url, jsonp, data } = options;//1.或者创建一个临时的、唯一的方法名let callbackName = `jQuery_${Date.now()}`;//给window添加一个全局变量,变量名为方法,值是一个回调函数window[callbackName] = function (data) {//一旦此函数执行了,那么此变量则不再需要了,可以删除销毁了delete window[callbackName];//此时script脚本也不再需要,可以删除掉document.body.removeChild(script);//把data传递给了resolve函数,也就是传递给了成功的回调函数resolve(data);};//动态创建一个类型为script的对象或者说元素let script = document.createElement("script");//定义一个查询字符串变量//如果url地址里已经有问号了,则用&接着拼接其它的参数,如果没有?,那就用?开头let queryStr = url.indexOf("?") === -1 ? "?" : "&";for (let key in data) {// += `prod=pc&`// += `wd=a&`;queryStr += `${key}=${data[key]}&`;}//url=https://www.baidu.com/sugrec//queryStr=?prod=pc&wd=a&//指定script的来源或者说要访问的脚本的地址script.src = `${url}${queryStr}${jsonp}=${callbackName}`;//src=https://www.baidu.com/sugrec?prod=pc&wd=a&cb=jQuery_130script.onerror = (error) => reject(error);//向body的尾部添加一个script对象document.body.appendChild(script);});}//获取关键字输入框DOM元素let searchWord = document.getElementById("search-word");//获取联想词的下拉列表DOM元素let suggestions = document.getElementById("suggestions");//给关键字输入框绑定输入事件,当用户在输入框中输入字符串执行回调函数searchWord.addEventListener("input", (event) => {//调用https://www.baidu.com/sugrec?prod=pc&wd=a&cb=jQuery_222//获取事件源的值,也就是关键字输入框的值let wd = event.target.value;jsonp({url: "https://www.baidu.com/sugrec", //你想请求的url地址jsonp: "cb", //最终希望调用方法名是通过哪个查询参数发送给服务器的cb=jQuery_13000data: { prod: "pc", wd }, //其它要传递给服务器的数据,它们都会拼接到查询字符串中}).then((result) => {//获取结果中的g属性let { g } = result;if (g) {let html = "";for (let i = 0; i < g.length; i++) {html += `<li>${g[i].q}</li>`;}suggestions.innerHTML = html;}}).catch((error) => {console.log(error);});});</script></body>
</html>
模块化
commonJs模块规范
- 这个是在nodejs中使用,主要是ES6MOdule没出来之前。不过它只支持以同步的方式导入一个模块。
以对象属性的方式单个导出
-
fang/f20230728/f20230728/commonJs/math1.js 写模块的。
console.log(`模块内:exports-->`, exports); exports.add = (a, b) => {return a + b } exports.minus = (a, b) => {return a - b } -
fang/f20230728/f20230728/commonJs/use1.js 使用模块的。
let math = require('./math1') console.log(`使用模块:math-->`, math); console.log(`使用模块:math.add(1,2)-->`, math.add(1, 2)); console.log(`使用模块:math.minus(1,2)-->`, math.minus(1, 2)); -
详细说明:
以module.exports的方式全量导出
-
fang/f20230728/f20230728/commonJs/math2.js
console.log(`模块内2:module-->`, module); console.log(`模块内2:module.exports-->`, module.exports); module.exports = {add(a, b) {return a + b;},minus(a, b) {return a - b;} } -
fang/f20230728/f20230728/commonJs/use2.js
let math = require('./math2') console.log(`使用模块2:math-->`, math); console.log(`使用模块2:math.add(1,2)-->`, math.add(1, 2)); console.log(`使用模块2:math.minus(1,2)-->`, math.minus(1, 2));
AMD
AMD单个引入
- fang/f20230728/f20230728/AMD/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script src="https://unpkg.com/requirejs@2.3.6/require.js"></script><script>require(["math"], (math) => {console.log(`单个引入:math.add(1,2)-->`, math.add(1, 2));});</script></body>
</html>
- fang/f20230728/f20230728/AMD/math.js
define(function () {//定义此模块的输出;return {add(a, b) {return a + b}, minus(a, b) {return a - b}}
});
AMD多个引入
- fang/f20230728/f20230728/AMD/index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script src="https://unpkg.com/requirejs@2.3.6/require.js"></script><script>// console.log(`require-->`, require);require(["math"], (math) => {console.log(`单个引入:math.add(1,2)-->`, math.add(1, 2));});require(["math", "format"], (math, format) => {console.log(`多个引入:math.add(1, 2)-->`, math.add(1, 2));console.log(`多个引入:format.print()-->`, format.print());});</script></body>
</html>
- fang/f20230728/f20230728/AMD/math.js
define(function () {return {add(a, b) {return a + b}, minus(a, b) {return a - b}}
});
- fang/f20230728/f20230728/AMD/format.js
define(function () {//定义此模块的输出return {async print() {console.log('模块内最初执行', Date.now())await new Promise((resolve, reject) => {setTimeout(() => {resolve('')}, 4000)})console.log('模块内最后执行', Date.now())}}
});
AMD详细说明
- fang/f20230728/4.module/2.amd/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="https://unpkg.com/requirejs@2.3.6/require.js"></script><script>//内部会以异步的方式加载math.js文件,并获取math.js导出的对象//异步加载完成后会执行回调函数,把math.js导出的对象传进去//require方法接收2个参数,一个依赖数组,一个是回调函数//当所有依赖都加载成功后,就会调用回调函数,回调函数的参数是依赖模块的输出require(['math','format'],(math,format)=>{console.log(math.add(1,2))console.log(format.print())});</script>
</body>
</html>
- fang/f20230728/4.module/2.amd/format.js
define(function () {//定义此模块的输出return {print() {console.log(Date.now())}}
});
- fang/f20230728/4.module/2.amd/math.js
define(function () {//定义此模块的输出return {add(a, b) {return a + b;},minus(a, b) {return a - b;}}
});
ES6Module
-
fang/f20230728/f20230728/ES6Module/math.js
//单个导出一个变量age export const age = 16;// export //这个是一个关键字,后面只能接变量名或变量声明。function add(a, b) {return a + b; } function minus(a, b) {return a - b; } const obj1 = { a: 6 } const msg = 'hello';//批量导出add,minus多个变量,但也只算是单个导出,依旧要解构才能使用。 export {add,obj1,// obj2 : 6,//报错。// let obj2 = 6,//报错。// obj2 = 6,//报错。minus, }// export { }//这个是一个关键字,大括号内部只能写变量名。 // 相当于语法为: export {变量名1,变量名2,... }//一个模块中的默认导出只能有一个 export default '北京' //A module cannot have multiple default exports. //export default '北京' -
fang/f20230728/f20230728/ES6Module/app.js
import home from './math.js'; import { age, add, minus, obj1 } from './math.js'; // import home,{age,add,minus} from './math.js';// 可以合并成一个。 console.log(`默认导入:home-->`, home); console.log(`单个导出-导出单个变量:age-->`, age);console.log(`单个导出-导出多个变量:add-->`, add); console.log(`单个导出-导出多个变量:minus-->`, minus); console.log(`单个导出-导出多个变量:obj1-->`, obj1);//if(true){ // //An import declaration can only be used at the top level of a module. // import home,{age,add,minus} from './math.js'; //} -
fang/f20230728/f20230728/ES6Module/imdex.html
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>ES6Module</title></head><body>ES6Module<script src="app.js" type="module"></script></body> </html>
ES6Module详细说明
- fang/f20230728/4.module/3.esmodule/math.js
//单个导出一个变量age
export const age = 16;function add(a,b){return a+b;
}
function minus(a,b){return a-b;
}const msg = 'hello';//批量导出add,minus
export {add,minus
}
//一个模块中的默认导出只能有一个
export default '北京'
//A module cannot have multiple default exports.
//export default '北京'
- fang/f20230728/4.module/3.esmodule/app.js
import home,{age,add,minus} from './math.js';
console.log(home)
console.log(age)
console.log(add)
console.log(minus)
//if(true){//An import declaration can only be used at the top level of a module.
// import home,{age,add,minus} from './math.js';
//}
- fang/f20230728/4.module/3.esmodule/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="app.js" type="module"></script>
</body>
</html>
UMD
-
fang/f20230728/f20230728/UMD/math.js 以UMD规范来简单写一个模块。
(function (global, factory) {if (typeof define === 'function') {//当前处于AMD运行环境define(factory);return}if (typeof module === 'object') {//当前处于node中的commonjs模块化环境module.exports = factory();//导出factory方法执行的结果 return}// 不是AMD,也不是commonjs,那么就用全局变量的方式。global.math = factory();return})(this, () => {// 这里就是我们要导出去的模块。return {add(a, b) {return a + b;},minus(a, b) {return a - b;}} });// 浏览器环境 self=window=this 没有global // Node环境 global=this 没有self和window -
fang/f20230728/f20230728/UMD/global.html 在浏览器以全局变量的方式来导入一个UMD模块。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body>浏览器中的global全局环境<script src="math.js"></script><script>console.log(window.math);</script></body> </html> -
fang/f20230728/f20230728/UMD/amd.html 在浏览器以AMD的方式的来导入一个UMD模块。
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body>浏览器中的AMD环境<script src="https://unpkg.com/requirejs@2.3.6/require.js"></script><script>//内部会以异步的方式加载math.js文件,并获取math.js导出的对象//异步加载完成后会执行回调函数,把math.js导出的对象传进去//require方法接收2个参数,一个依赖数组,一个是回调函数//当所有依赖都加载成功后,就会调用回调函数,回调函数的参数是依赖模块的输出require(["math"], (math) => {console.log(math.add(1, 2));});</script></body> </html> -
fang/f20230728/f20230728/UMD/commonJs.js 在node中以commonJs方式来导入一个UMD模块。
let math = require('./math'); console.log(`node中的commonJs环境:math-->`, math); console.log(`node中的commonJs环境:math-->`, math);
UMD详细说明
- fang/f20230728/4.module/4.umd/math.js
(function (global, factory) {if(typeof define === 'function'){//当前处于AMD运行环境define(factory);}else if(typeof module === 'object'){//当前处于COMMONJS模块化环境module.exports = factory();//导出factory方法执行的结果 }else{global.math = factory();}
})(this, () => {return {add(a, b) { return a + b; },minus(a, b) { return a - b; }}
});
// 浏览器环境 self=window=this 没有global
// Node环境 global=this 没有self和window
- fang/f20230728/4.module/4.umd/use.js
let math = require('./math');
console.log(math)
- fang/f20230728/4.module/4.umd/amd.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="https://unpkg.com/requirejs@2.3.6/require.js"></script><script>//内部会以异步的方式加载math.js文件,并获取math.js导出的对象//异步加载完成后会执行回调函数,把math.js导出的对象传进去//require方法接收2个参数,一个依赖数组,一个是回调函数//当所有依赖都加载成功后,就会调用回调函数,回调函数的参数是依赖模块的输出require(['math'],(math)=>{console.log(math.add(1,2))});</script>
</body>
</html>
- fang/f20230728/4.module/4.umd/global.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="math.js"></script><script>console.log(window.math)</script>
</body>
</html>
不同环境下的this
-
浏览器环境 self=window=this 没有global
-
浏览器控制台中
console.log(this===window) console.log(this===self)
-
-
Node环境 global=this 没有self和window
-
fang/f20230728/4.module/4.umd/this.js 主js文件中
console.log(this===global) console.log(this===exports)
-
对象的函数写法
let $ = {ajax: function () {console.log(`ajax-->`, ajax);},
}
这两种写法等价
let $ = {ajax(){console.log(`ajax-->`, ajax);},
}
webpack初步
- webpack是一个强大的模块打包器。
- 它可以把一个Web网站所需的资源,像JS、CSS、图片、图标等等任意的文件都打包在一起。
- 它的作用是可以从一个入口文件的出发,识别出每个文件之间的依赖关系,然后将这些资源全部打包成浏览器可以识别和处理的静态资源,即打包成一堆js文件或一个html文件。
初步创建一个webpack项目
-
生成package.json文件。
npm init -y -
安装webpack所需的依赖。
npm install webpack webpack-cli --save -
创建一个js文件。
-
fang/f20230728/5.webpack/src/index.js 得到一个js文件。
npm install webpack webpack-cli --save
-
-
写一个简单的webpack打包脚本
{"scripts": {"build": "webpack --mode=development"}, } -
执行打包命令。
npm run build
一个简单的webpack示例
-
fang/f20230728/5.webpack/src/index.js 一个普通的js文件,默认的入口文件。
console.log('main') -
fang/f20230728/5.webpack/package.json 关于整个webpack项目的配置信息。
{"name": "5.webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"build": "webpack --mode=development"},"keywords": [],"author": "","license": "ISC","dependencies": {"webpack": "^5.88.2","webpack-cli": "^5.1.4"} } -
fang/f20230728/5.webpack/dist/main.js 执行打包命令后出现
/** ATTENTION: The "eval" devtool has been used (maybe by default in mode: "development").* This devtool is neither made for production nor for readable output files.* It uses "eval()" calls to create a separate source file in the browser devtools.* If you are trying to read the output file, select a different devtool (https://webpack.js.org/configuration/devtool/)* or disable the default devtool with "devtool: false".* If you are looking for production-ready output files, see mode: "production" (https://webpack.js.org/configuration/mode/).*/
/******/ (() => { // webpackBootstrap
/******/ var __webpack_modules__ = ({/***/ "./src/index.js":
/*!**********************!*\!*** ./src/index.js ***!\**********************/
/***/ (() => {eval("console.log('main')\n\n//# sourceURL=webpack://5.webpack/./src/index.js?");/***/ })/******/ });
/************************************************************************/
/******/
/******/ // startup
/******/ // Load entry module and return exports
/******/ // This entry module can't be inlined because the eval devtool is used.
/******/ var __webpack_exports__ = {};
/******/ __webpack_modules__["./src/index.js"]();
/******/
/******/ })()
;
切换npm源
-
安装nrm源切换工具
npm i nrm -g -
测试不同的源的速度
nrm test -
切换成淘宝源
nrm use taobao
进阶参考
相关文章:

20230728----重返学习-跨域-模块化-webpack初步
day-122-one-hundred-and-twenty-two-20230728-跨域-模块化-webpack初步 跨域 跨域 为什么要跨域? 浏览器为了安全,不能让我们的html文件可以随意引用别的服务器中的文件,只允许我们的html或js文件中,请求我们自己服务器。这个…...

[SQL挖掘机] - 多表连接: union all
介绍: sql中的union all是用于合并两个或多个select语句的结果集的操作符。与union不同的是,union all不会自动去除重复的行,它会简单地将多个查询的结果集合并在一起,包括重复的行。 用法: union all的基本语法如下: select_…...

TypeError: run() got an unexpected keyword argument ‘hide_label‘ yolov5最新版本报错
报错展示 解决方法 把detect.py中的如上部分的 --hide-label改为 --hide-labels,成功解决....

什么是Java中的集成测试?
Java中的集成测试(Integration Test)是一种测试方法,用于测试多个模块或组件之间的交互和集成。在Java中,集成测试通常使用单元测试框架(如JUnit)编写和运行。 对于初学者来说,集成测试可能有些…...

打卡力扣题目二
#左耳听风 ARST 打卡活动重启# 目录 一、问题 二、 解题方法一 三、enumerate函数介绍 关于 ARTS 的释义 —— 每周完成一个 ARTS: ● Algorithm: 每周至少做一个 LeetCode 的算法题 ● Review: 阅读并点评至少一篇英文技术文章 ● Tips: 学习至少一个技术技巧 …...

【Qt】QML-02:QQuickView用法
1、先看demo QtCreator自动生成的工程是使用QQmlApplicationEngine来加载qml文件,下面的demo将使用QQuickView来加载qml文件 #include <QGuiApplication> #include <QtQuick/QQuickView>int main(int argc, char *argv[]) {QGuiApplication app(argc,…...

【IDEA】idea不自动生成target
文章目录 1. 不生成target2. 仅部分文件不生成target2.1. 一般原因就是资源没有设置2.2. 配置编译src/main/java文件夹下的资源文件2.3. 清理缓存(王炸) 3. 参考资料 本文描述idea不生成target的几种情况以及处理方法 1. 不生成target 像下图这样根本就…...

从官网认识 JDK,JRE,JVM 三者的关系
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ JVM 是一些大厂面试必问点,要想解决 OOM、性能调优方面的问题,掌握 JVM 知识必不可少,从今天开始,将为大家介绍 JVM 的常用知…...

python 将pdf文件转图片
有小伙伴问了怎么将 pdf文件转图片的问题,我百度了一波儿,搞了以下python代码给他封装成exe工具了。 中途打包踩了个坑,python进程池的问题,本地运行没啥问题,打包好的exe文件双击就会使电脑内存爆破卡死,…...

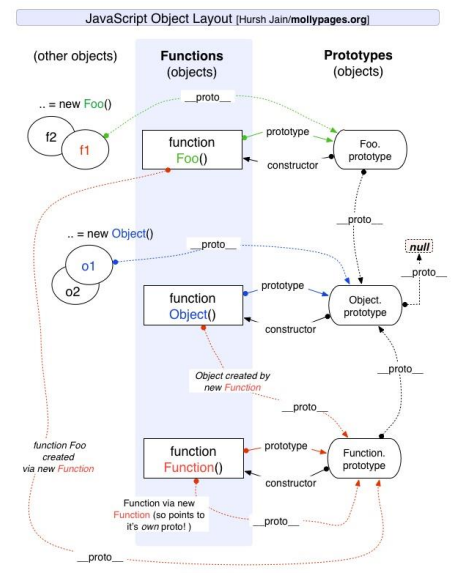
js原型以及原型链
目录 原型隐式原型显式原型constructornew操作符 重写原型对象原型链继承原型链继承借用构造函数继承组合构造继承 原型继承寄生继承组合寄生继承 原型继承关系 原型 在JavaScript中,每个对象都有一个内置属性[[prototype]],这个属性指向一个另一个对象…...

Java面向对象编程实战详解(图书管理系统示例)
文章目录 面向编程概念图书管理系统示例需求分析设计阶段编码实现创建目录结构Book类的编码BookList类的编码User类的编码AdminUser类的编码NormalUser类的编码启动类的编写具体的操作实现IOperation接口新增图书的实现借阅图书的实现删除图书的实现显示图书的实现查找图书的实…...

ubuntu设置主机ip
ubuntu 设置ip sudo dhclient -r enp67s0 # 是你的网卡,可以通过ifconfig 查,比如enp0 sudo ifconfig enp67s0 192.168.1.114 netmask 255.255.255.0 Ubuntu显示有线网已连接但无法上网,已经确认网口、交换机(路由器ÿ…...

CleanMyMac X4.14.1中文版如何清理 Mac系统?CleanMyMac 真的能断网激活吗?
CleanMyMac X4.14.1中文版如何清理 Mac系统?Mac系统在使用过程中都会产生大量系统垃圾,如不需要的系统语言安装包,视频网站缓存文件,mac软件卸载残留的注册表等。 随着时间推移,mac系统垃圾就会越来越多,电…...

详细介绍 React 中如何使用 redux
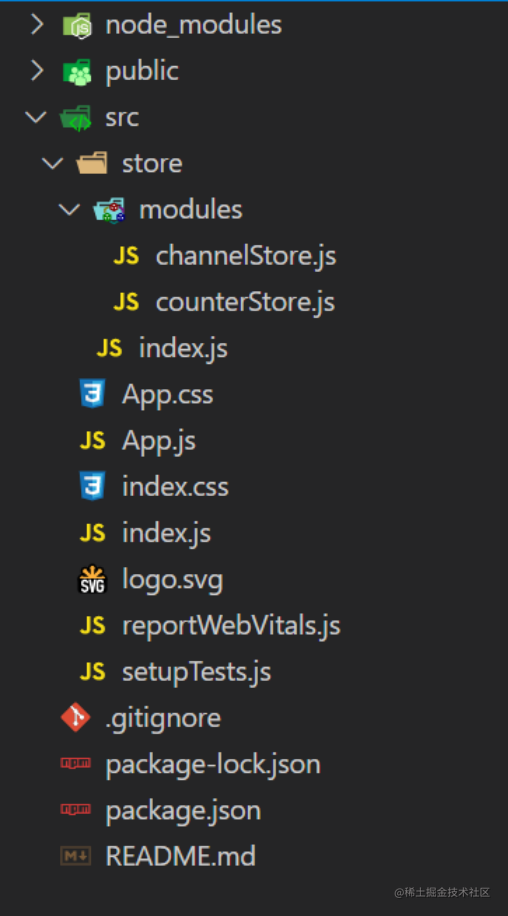
在使用之前要先了解它的配套插件: 在React中使用redux,官方要求安装其他插件 Redux Toolkit 和 react-redux Redux Toolkit:它是一个官方推荐的工具集,旨在简化 Redux 的使用和管理。Redux Toolkit 提供了一些提高开发效率的工具…...

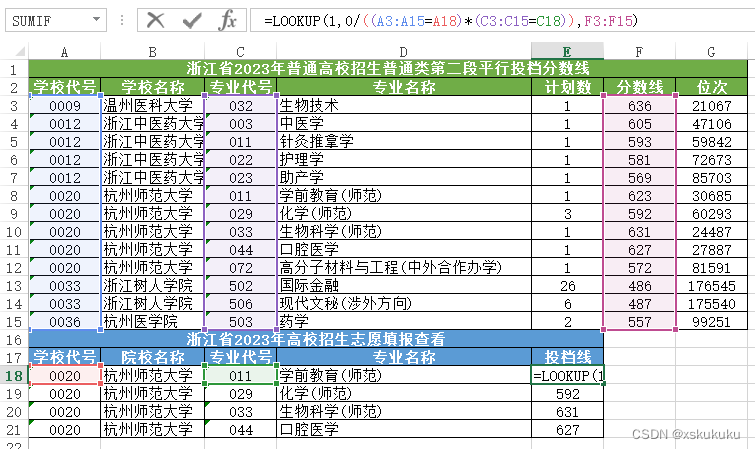
VLOOKUP多条件查询
LOOKUP(1,0/((A3:A15A18)*(C3:C15C18)),F3:F15)...

分页插件Mybatis
<plugins><!-- com.github.pagehelper为PageHelper类所在包名 --><plugin interceptor"com.github.pagehelper.PageInterceptor"><!-- 配置方言:告诉分页插件使用底层数据库是什么--><property name"helperDialect" value"…...

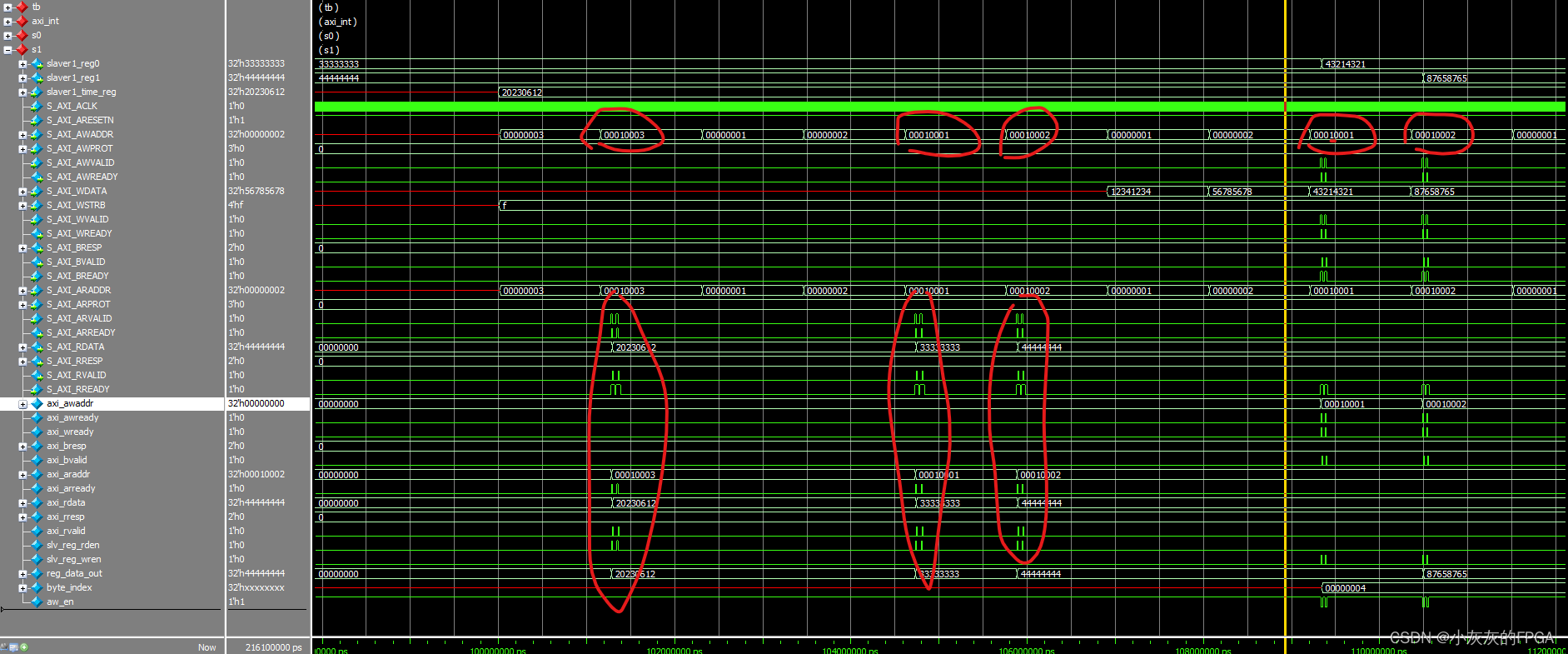
AXI协议之AXILite开发设计(四)—Block Design使用
微信公众号上线,搜索公众号小灰灰的FPGA,关注可获取相关源码,定期更新有关FPGA的项目以及开源项目源码,包括但不限于各类检测芯片驱动、低速接口驱动、高速接口驱动、数据信号处理、图像处理以及AXI总线等 2、AXI interconnect互联组件的使用…...

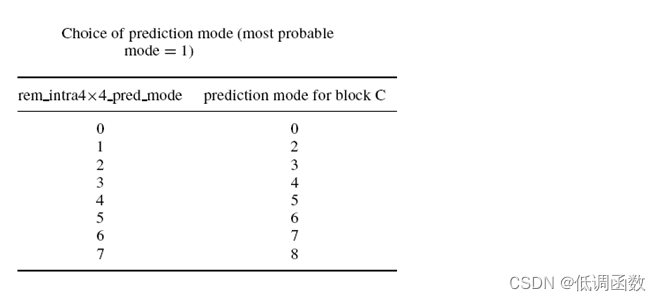
音视频——帧内预测
H264编码(帧内预测) 在帧内预测模式中,预测块P是基于已编码重建块和当前块形成的。对亮度像素而言,P块用于44子块或者1616宏块的相关操作。44亮度子块有9种可选预测模式,独立预测每一个44亮度子块,适用于带有大量细节的图像编码&…...

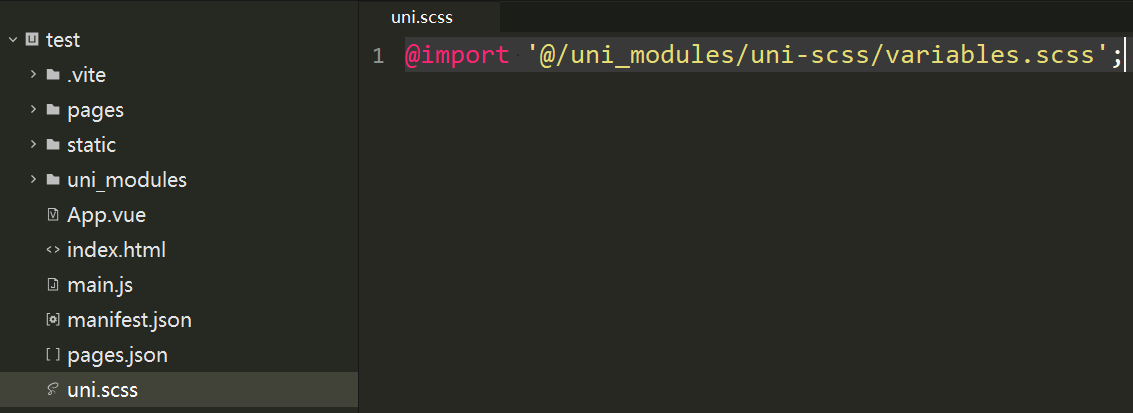
2.uni-app项目文件
uni-app像是vue与微信小程序的合体,使用 uni-ui项目 模板创建的项目文件如下 目录 1 pages 2 pages.json 3 App.vue 4 index.html 5 static 6 uni_modules 7 manifest.json 8 main.js 9 uni.scss 1 pages 这个是放页面的,默认里面有…...

JavaScript学习 -- 对称加密算法DES
在现代的互联网时代,数据安全性备受关注。为了保护敏感数据的机密性,对称加密算法是一种常用的方法。在JavaScript中,DES(Data Encryption Standard)是一种常用的对称加密算法。本篇博客将为您展示如何在JavaScript中使…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
