Android Glide预处理preload原始图片到成品resource 预加载RecyclerViewPreloader,Kotlin
Android Glide预处理preload原始图片到成品resource & 预加载RecyclerViewPreloader,Kotlin
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
implementation 'com.github.bumptech.glide:glide:4.15.1'kapt 'com.github.bumptech.glide:compiler:4.15.1'implementation ("com.github.bumptech.glide:recyclerview-integration:4.15.1") {// Excludes the support library because it's already included by Glide.transitive = false}
import android.content.Context
import android.util.Log
import com.bumptech.glide.GlideBuilder
import com.bumptech.glide.annotation.GlideModule
import com.bumptech.glide.load.engine.bitmap_recycle.LruBitmapPool
import com.bumptech.glide.load.engine.cache.LruResourceCache
import com.bumptech.glide.module.AppGlideModule@GlideModule
class MyModule : AppGlideModule() {companion object {val mLruResourceCache = LruResourceCache(1024 * 1024 * 9999)val mLruBitmapPool = LruBitmapPool(1024 * 1024 * 9999)fun debug(msg: String) {Log.d(TAG,"$msg")}}override fun applyOptions(context: Context, builder: GlideBuilder) {builder.setMemoryCache(mLruResourceCache)builder.setBitmapPool(mLruBitmapPool)builder.setLogLevel(Log.DEBUG)Log.d(TAG, "自定义配置")super.applyOptions(context, builder)}override fun isManifestParsingEnabled(): Boolean {return false}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity" /></RelativeLayout>import android.content.Context
import android.graphics.Bitmap
import android.os.Bundle
import android.provider.MediaStore
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.AppCompatImageView
import androidx.recyclerview.widget.GridLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.bumptech.glide.ListPreloader
import com.bumptech.glide.integration.recyclerview.RecyclerViewPreloader
import com.bumptech.glide.load.engine.DiskCacheStrategy
import com.bumptech.glide.util.FixedPreloadSizeProvider
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
import kotlinx.coroutines.withContextconst val PHOTO_SIZE = 80
const val TAG = "MyGlide"
const val preloadSize = 100class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)rvPreload()}private fun rvPreload() {val spanCount = 13var recyclerView: RecyclerView = findViewById(R.id.recycler_view)recyclerView?.layoutManager = GridLayoutManager(this, spanCount).apply {orientation = GridLayoutManager.VERTICAL}val adapter = MyAdapter(this)recyclerView?.adapter = adapterval heightCount = resources.displayMetrics.heightPixels / PHOTO_SIZEval max = 10 * heightCount * spanCount//如果没有句已加载且展示的格子再滑回去会出现残缺白块行。recyclerView.recycledViewPool.setMaxRecycledViews(0, max)CoroutineScope(Dispatchers.IO).launch {val items = readAllImage(applicationContext)//以len为长度值,将原始的列表切分为 [0-(len-1)],[len-列表结尾]两条。//第一条较短,快速完成原始图片预处理,紧急为用户快速展示图片(此时Glide将从resource直接装入内存)//第二条很长,适合在app冷启动后,后台静默加载。val len = 600val segment1 = items.subList(0, len)val segment2 = items.subList(len, items.size - 1)Log.d(TAG, "预处理 $len ...")segment1.forEachIndexed { index, myData ->glidePreload(myData)}Log.d(TAG, "预处理 $len")// 这段时间是拍脑瓜拍出来的。// Glide需要一定时间才能完成len个资源的预处理,把原始数据转换为resource成品。// 如果不等待不延迟,直接通知adapter更新数据,绝大多数情况下,Glide此时还没来得及完成预处理,没有预处理快速显示的效果。delay(10_000L)withContext(Dispatchers.Main) {Log.d(TAG, "预处理 $len done")adapter.onChange(items)}Log.d(TAG, "预处理 第二批 ...")segment2.forEachIndexed { index, myData ->glidePreload(myData)}}val preloadSizeProvider = FixedPreloadSizeProvider<MyData>(PHOTO_SIZE,PHOTO_SIZE)val preloadModelProvider = MyPreloadModelProvider(this, adapter)val preloader: RecyclerViewPreloader<MyData> = RecyclerViewPreloader(GlideApp.with(this),preloadModelProvider,preloadSizeProvider,preloadSize)recyclerView?.addOnScrollListener(preloader)}private fun glidePreload(myData: MyData) {//本身是线程化的,很快返回,不阻塞主线程。Glide将在后台线程中decode原始图片,加工成resource成品。GlideApp.with(this).asBitmap().load(myData.path).centerCrop().override(PHOTO_SIZE).diskCacheStrategy(DiskCacheStrategy.AUTOMATIC).preload(PHOTO_SIZE, PHOTO_SIZE)}class MyPreloadModelProvider(private val ctx: Context,private val adapter: MyAdapter,) : ListPreloader.PreloadModelProvider<MyData> {override fun getPreloadItems(position: Int): MutableList<MyData> {return mutableListOf(adapter.getItems()[position])}override fun getPreloadRequestBuilder(item: MyData): GlideRequest<Bitmap>? {return GlideApp.with(ctx).asBitmap().load(item.path).centerCrop().override(PHOTO_SIZE)}}class MyAdapter(private val ctx: Context) :RecyclerView.Adapter<MyViewHolder>() {private var items: MutableList<MyData>? = nullfun onChange(items: MutableList<MyData>) {this.items = itemsnotifyDataSetChanged()}fun getItems(): MutableList<MyData> {return items!!}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {val view = LayoutInflater.from(ctx).inflate(R.layout.item, parent, false)val params = view.layoutParamsparams.width = PHOTO_SIZEparams.height = PHOTO_SIZEreturn MyViewHolder(view)}override fun onBindViewHolder(holder: MyViewHolder, position: Int) {GlideApp.with(ctx).asBitmap().centerCrop().override(PHOTO_SIZE, PHOTO_SIZE).load(items?.get(position)?.path).into(holder.image)holder.text.text = "$position"}override fun getItemCount(): Int {return items?.size ?: 0}// override fun getItemId(position: Int): Long {
// return RecyclerView.NO_ID
// }override fun getItemViewType(position: Int): Int {return 0}}class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val image: AppCompatImageView = itemView.findViewById(R.id.image)val text: TextView = itemView.findViewById(R.id.text)}private fun readAllImage(context: Context): ArrayList<MyData> {val photos = ArrayList<MyData>()//读取手机图片val cursor = context.contentResolver.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,null,null,null,null)var index = 0while (cursor!!.moveToNext()) {//图片路径 urival path = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DATA))//图片名称//val name = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.DISPLAY_NAME))//图片大小//val size = cursor.getLong(cursor.getColumnIndexOrThrow(MediaStore.Images.Media.SIZE))photos.add(MyData(path, index++))}cursor.close()return photos}class MyData(var path: String, val index: Int)
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="1px"><androidx.appcompat.widget.AppCompatImageViewandroid:id="@+id/image"android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="centerCrop"android:src="@drawable/ic_launcher_background" /><TextViewandroid:id="@+id/text"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="-.-"android:textColor="@android:color/holo_red_dark"android:textSize="8dp" />
</RelativeLayout>
Android GlideApp FixedPreloadSizeProvider RecyclerViewPreloader,mix Java&Kotlin_zhangphil的博客-CSDN博客【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。https://blog.csdn.net/zhangphil/article/details/131905329Android GlideApp GlideRequest FixedPreloadSizeProvider RecyclerViewPreloader,kotlin_zhangphil的博客-CSDN博客【代码】Android Paging 3,kotlin(1)在实际的开发中,虽然Glide解决了快速加载图片的问题,但还有一个问题悬而未决:比如用户的头像,往往用户的头像是从服务器端读出的一个普通矩形图片,但是现在的设计一般要求在APP端的用户头像显示成圆形头像,那么此时虽然Glide可以加载,但加载出来的是一个矩形,如果要Glide_android 毛玻璃圆角。《Android图片加载与缓存开源框架:Android Glide》Android Glide是一个开源的图片加载和缓存处理的第三方框架。
https://blog.csdn.net/zhangphil/article/details/131813200
相关文章:
Android Glide预处理preload原始图片到成品resource 预加载RecyclerViewPreloader,Kotlin
Android Glide预处理preload原始图片到成品resource & 预加载RecyclerViewPreloader,Kotlin <uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name"android.permission.READ_MED…...

亚马逊云科技全新Amazon Bedrock,助力客户构建生成式AI应用
亚马逊云科技近日在纽约峰会上宣布全面扩展其全托管基础模型服务Amazon Bedrock,包括新增Cohere作为基础模型供应商,加入Anthropic和Stability AI的最新基础模型,并发布变革性的新功能Amazon Bedrock Agents功能。客户无需管理任何基础设施&a…...

题解:ABC275 C-Counting Squares
题解:ABC275 C-Counting Squares 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:入门。 思维难度:普及。 调码难度:普及。 综合评价:简单。 算法 dfs数论。 思路 由数学方法可严谨…...

加载已训练好的目标检测YOLOv8,v5,v3,v6模型,对数据集中某张图片中的object打上方框、标出类别,并将图片保存到本地
参考的教程:Python - Ultralytics YOLOv8 Docs 在与ultralytics代码同一层级下新建 predict.py 里面写下面的内容。运行即可 from ultralytics import YOLO from PIL import Image import cv2# 加载计划使用的模型 model YOLO("yolov8n.pt") # load a…...

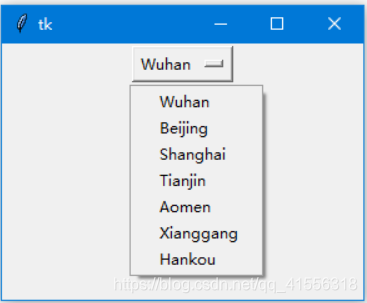
《零基础入门学习Python》第073讲:GUI的终极选择:Tkinter10
我们不难发现,几乎每一个应用程序都有一些相同的地方,比如说:标题栏、状态栏、边框、滚动条、工作区。还有的就是 菜单。 传统的菜单有大家熟悉的 File,Edit,Help等,点开之后,是下拉菜单&#…...

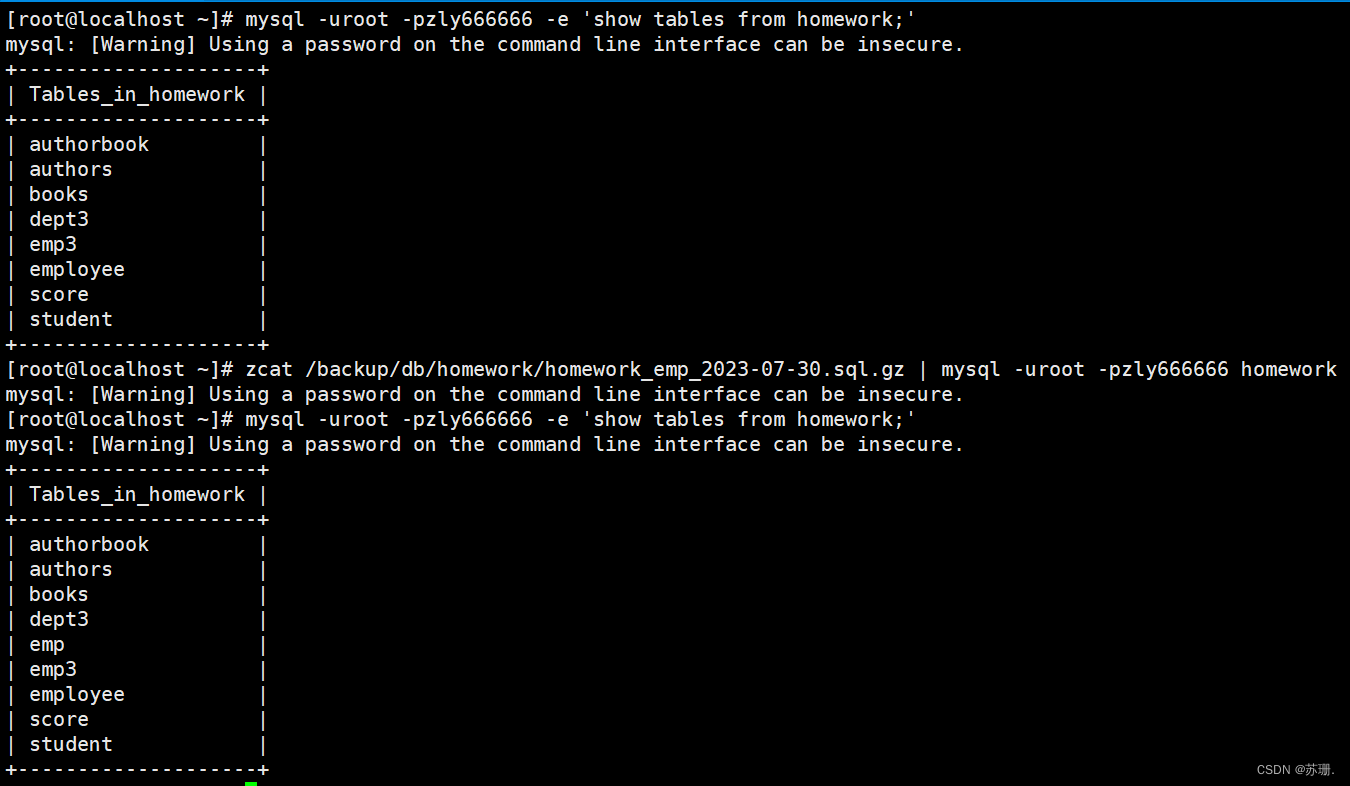
Shell脚本实现分库分表操作
目录 一,分库备份 二,分库操作 三,分库分表备份 四,备份还原 一,分库备份 #!/bin/bash mysql_cmd-uroot -pzly666666 bak_path/backup/db [ -d ${bak_path} ] || mkdir -p ${bak_path}mysql ${mysql_cmd} -e show…...

区块链实验室(12) - 网络拓扑对PBFT共识流量的影响
区块链实验室(10) - 实例说明PBFT的共识过程说明了1个简单又极端的网络,在这个网络中完成1个交易的共识,需要26次通信,见下图所示。 换1个网络,这个网络是强连通图,见下图。 在这个网络中完成1次交易,流量见…...

聊聊这几年的科技风口
作者:朱金灿 来源:clever101的专栏 为什么大多数人学不会人工智能编程?>>> 数数这几年的科技风口:AR(包括什么MR、VR)、区块链(包括后来的什么web3)、元宇宙到现在的AI,下面逐一谈谈…...

【力扣每日一题】2023.7.30 环形链表2
题目: 示例: 分析: 这道题属于是那种知道解法就很简单,不知道解法就很难独立想出来的那种,我们只需要稍微记住这类题的固定解法就可以。 所以接下来我先说解法,再解释为什么解法可以解出来。 那么我们都…...

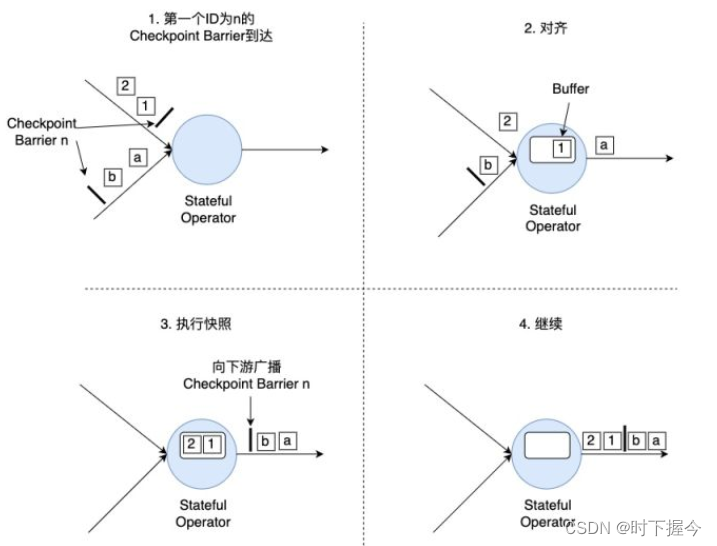
Flink状态的理解
Flink是一个带状态的数据处理系统;系统在处理数据的过程中,各算子所记录的状态会随着数据的处理而不断变化; 1. 状态 所谓状态State,一般指一个具体的 Task 的状态,即线程处理过程中需要保存的历史数据或历史累计数据…...

6.3.tensorRT高级(1)-yolov5模型导出、编译到推理(无封装)
目录 前言1. YOLOv5导出2. YOLOv5推理3. 补充知识总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-yolov5模…...

如何利用设备数字化平台推动精益制造?
人工智能驱动技术的不断发展,尤其是基于机器学习的预测分析工具的使用,为制造业带来了全新的效率和价值水平。一直以来,精益生产(也叫精益制造)在制造业中扮演着重要角色,而现在通过与工业 4.0的融合&#…...

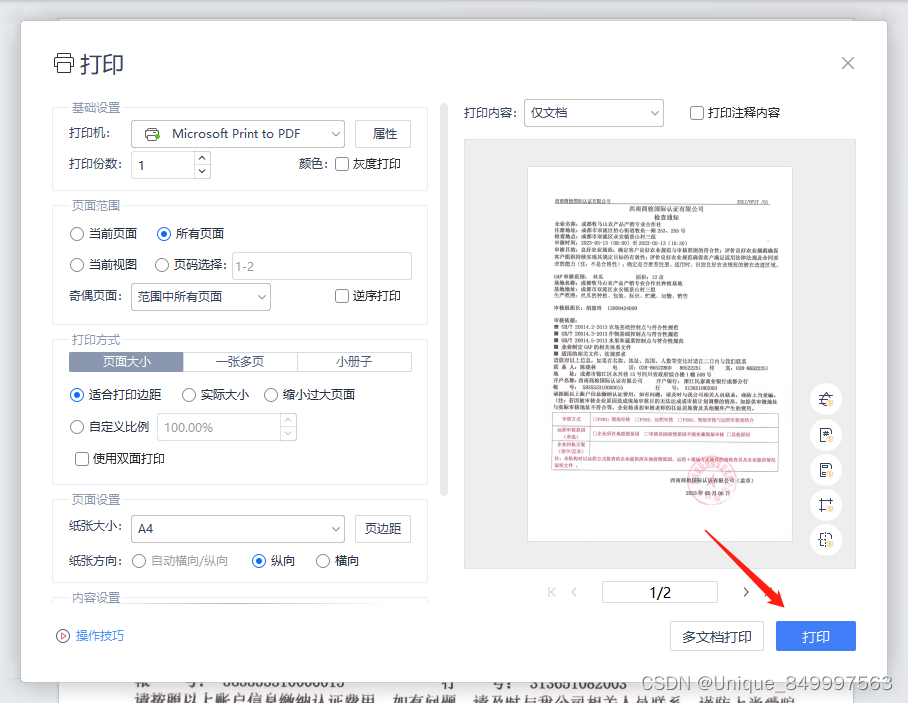
使用Wps减小PDF文件的大小
第一步、打开左上角的文件 第二步、点击打印选项 第三步、点击打印按钮...

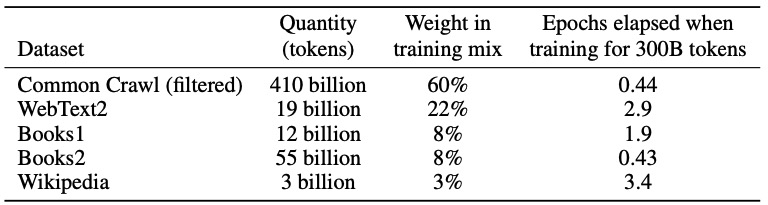
【深度学习】GPT-3
2020年5月,OpenAI在长达72页的论文《https://arxiv.org/pdf/2005.14165Language Models are Few-Shot Learners》中发布了GPT-3,共有1750亿参数量,需要700G的硬盘存储,(GPT-2有15亿个参数),它比GPT-2有了极大的改进。根…...

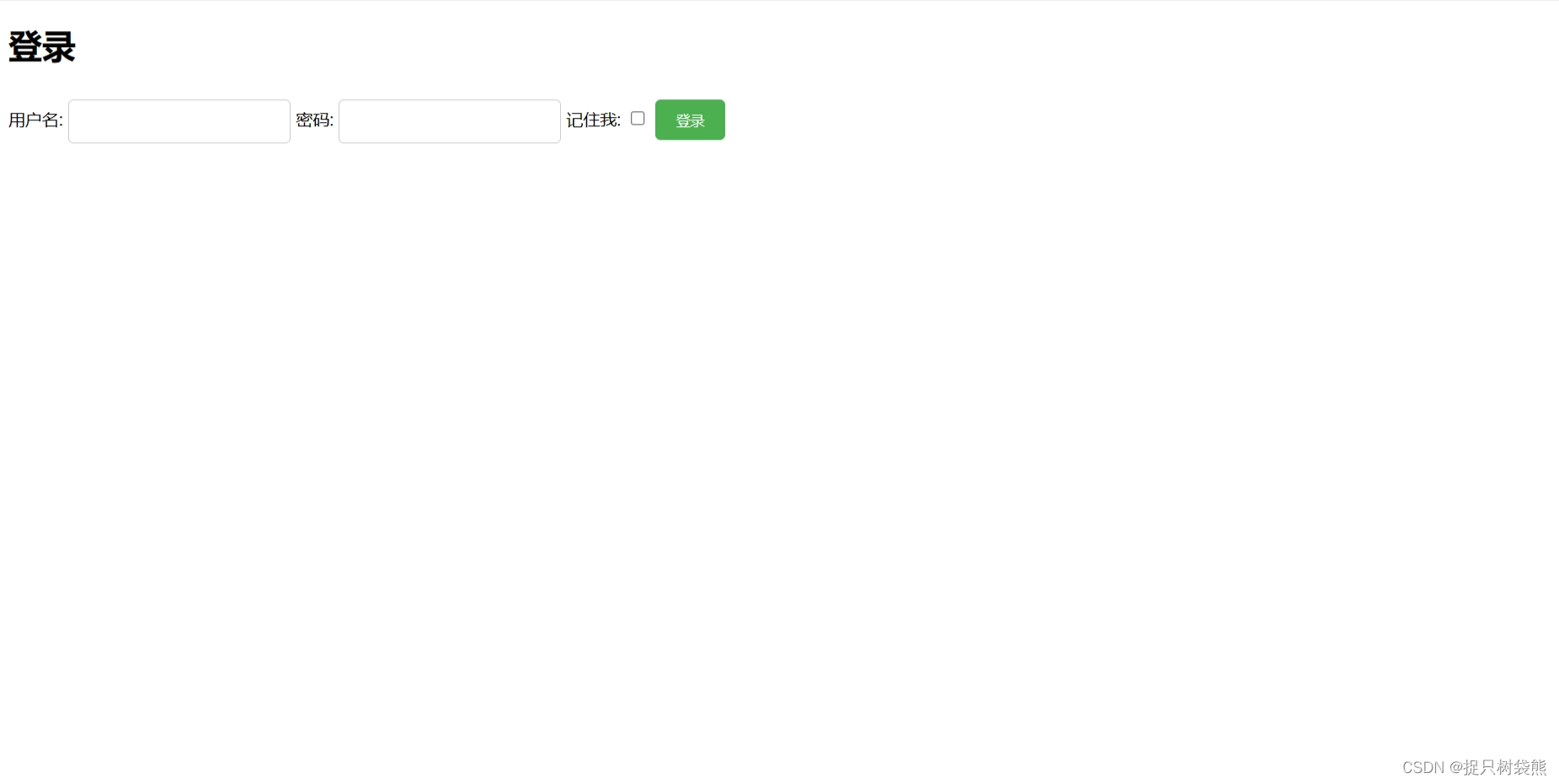
在登录界面中设置登录框、多选项和按钮(HTML和CSS)
登录框(Input框)的样式: /* 设置输入框的宽度和高度 */ input[type"text"], input[type"password"] {width: 200px;height: 30px; }/* 设置输入框的边框样式、颜色和圆角 */ input[type"text"], input[type&q…...

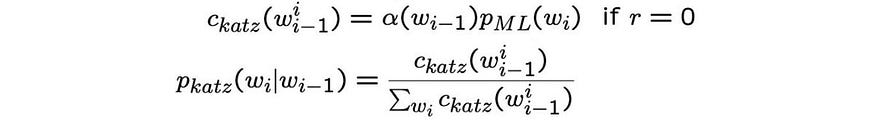
【语音识别】- 声学,词汇和语言模型
一、说明 语音识别是指计算机通过处理人类语言的音频信号,将其转换为可理解的文本形式的技术。也就是说,它可以将人类的口语语音转换为文本,以便计算机能够进一步处理和理解。它是自然语言处理技术的一部分,被广泛应用于语音识别助…...

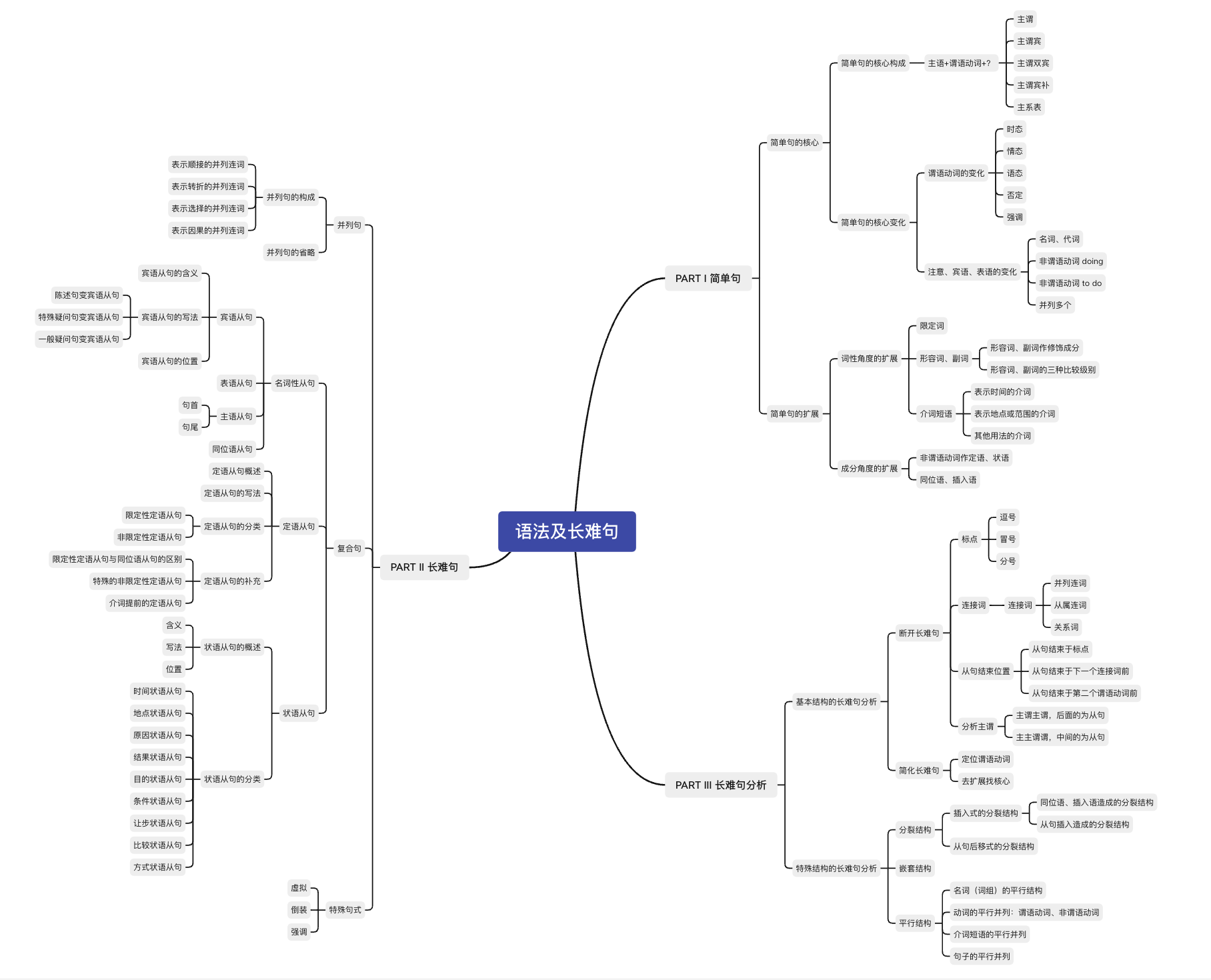
【考研英语语法及长难句】小结
【 考场攻略汇总 】 考点汇总 考场攻略 #1 断开长难句只看谓语动词,不考虑非谓语动词先找从句,先看主句 考场攻略 #2 抓住谓语动词,抓住句子最核心的表述动作或内容通过定位谓语动词,找到复杂多变的主语通过谓语动词的数量&…...

C# 反射
反射的概念:C#通过类型(Type)来创建对象,调用对象中的方法,属性等信息;B超就是利用了反射原理将超声波打在人的肚子上,然后通过反射波进行体内器官的成员; 反射提供的类:…...

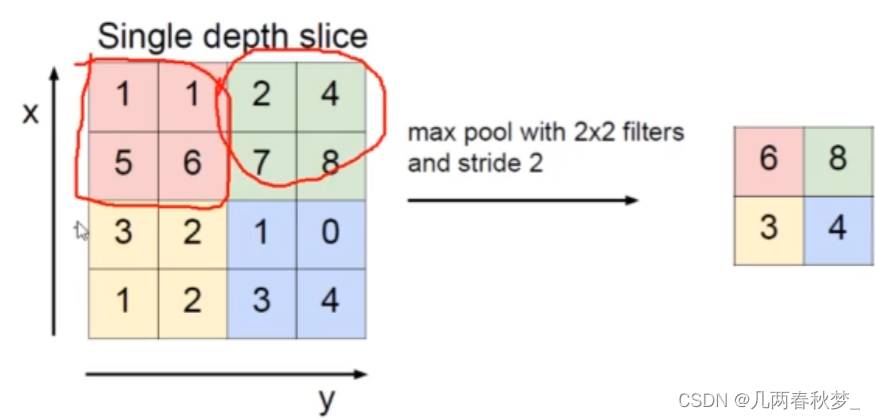
Pytorch(二)
一、分类任务 构建分类网络模型 必须继承nn.Module且在其构造函数中需调用nn.Module的构造函数无需写反向传播函数,nn.Module能够利用autograd自动实现反向传播Module中的可学习参数可以通过named_parameters()返回迭代器 from torch import nn import torch.nn.f…...

Python 使用http时间同步设置系统时间源码
Python方式实现使用http时间同步设置系统时间源码,系统环境是ubuntu 12.04、Python2.7版本。需要使用到time、os及httplib方法。 Python使用http时间同步设置系统时间,源码如下: #-*-coding:utf8 -*- import httplib as client import time…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
