事件冒泡、事件捕获和事件委托
原文合集地址如下,有需要的朋友可以关注
本文地址
合集地址
什么是事件冒泡、事件捕获和事件委托?
事件冒泡(Event Bubbling)、事件捕获(Event Capturing)和事件委托(Event Delegation)是 JavaScript 中与事件处理相关的三个重要概念。它们涉及到事件在 DOM 树中传播和触发的方式。
- 事件冒泡(Event Bubbling):
事件冒泡是指当一个元素上的事件被触发后,事件会从该元素开始沿着 DOM 树向上冒泡到更高层次的父元素,直至达到根节点。这意味着如果一个子元素上的事件被触发,其父元素上绑定的相同事件也会被触发。事件冒泡是默认的事件传播方式。
例如,如果你有以下 HTML 结构:
<div id="outer"><div id="inner">Click me!</div>
</div>
并且给 inner 和 outer 元素都绑定了相同的点击事件,当你点击 inner 元素时,事件会从 inner 元素开始向上冒泡,同时触发 outer 元素的点击事件。
- 事件捕获(Event Capturing):
事件捕获是事件冒泡的另一种模式。在事件捕获中,事件会从根节点开始,依次向下沿着 DOM 树传播,直至达到事件的目标元素。然后,事件才会在目标元素上触发。
在现代浏览器中,事件传播包括两个阶段:捕获阶段和冒泡阶段。默认情况下,事件首先处于捕获阶段,然后进入目标元素,最后再冒泡到更高层次的父元素。
- 事件委托(Event Delegation):
事件委托是一种利用事件冒泡原理的技术。它允许你将事件处理程序绑定到父元素而不是每个子元素上。通过在父元素上监听事件,你可以通过事件冒泡的方式捕获所有子元素上触发的事件,从而避免为每个子元素都绑定事件处理程序。
事件委托的优点是在动态添加或移除子元素时,不需要重新绑定事件处理程序,因为事件处理程序是在父元素上绑定的。这样可以减少内存消耗和提高性能。
例如,如果你有一个列表:
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li>
</ul>
你可以在父元素 ul 上绑定点击事件,并通过事件对象(event)的 target 属性来确定实际点击的是哪个子元素:
const myList = document.getElementById('myList');myList.addEventListener('click', (event) => {if (event.target.tagName === 'LI') {console.log('Clicked item:', event.target.textContent);}
});
在上面的例子中,我们在父元素 ul 上监听点击事件,但通过 event.target 属性判断实际点击的是 li 元素,并输出被点击的项的内容。
如何阻止事件的冒泡和取消事件委托
在处理事件时,有时我们希望阻止事件的冒泡或取消事件委托。这可以通过事件对象的方法来实现。以下是如何屏蔽事件冒泡和事件委托的方法:
- 屏蔽事件冒泡(Stop Event Bubbling):
使用event.stopPropagation()方法可以阻止事件继续向上冒泡,从而阻止父元素上绑定的相同事件的触发。
const button = document.getElementById('myButton');button.addEventListener('click', (event) => {event.stopPropagation();// 处理按钮点击事件,但不会触发父元素上的点击事件
});
在上面的例子中,当按钮被点击时,event.stopPropagation() 方法将阻止点击事件冒泡到父元素,从而不会触发父元素上的点击事件。
- 取消事件委托(Prevent Event Delegation):
使用event.preventDefault()方法可以取消事件的默认行为,从而阻止事件委托的触发。通常用于链接的点击、表单的提交等。
const myList = document.getElementById('myList');myList.addEventListener('click', (event) => {event.preventDefault();// 取消事件委托,不会触发链接的默认跳转行为
});
当列表项(li)内部有链接时,event.preventDefault() 方法将阻止链接的默认跳转行为,即点击链接不会跳转到新页面。
请注意,阻止事件冒泡或取消事件委托可能会影响到事件传播的正常流程。确保在适当的时候使用这些方法,避免过度使用导致不可预料的问题。
在实际应用中,你可以根据具体情况在事件处理程序中使用 event.stopPropagation() 和 event.preventDefault() 方法,以实现事件冒泡和事件委托的控制。
相关文章:

事件冒泡、事件捕获和事件委托
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 什么是事件冒泡、事件捕获和事件委托? 事件冒泡(Event Bubbling)、事件捕获(Event Capturing)和事件委托(Event Delegation&…...

WEB 典型安全功能说明
WEB 典型安全功能 认证Authentication 认证是指通过验证用户的身份来确认用户是否有权访问某个系统或资源。在Web安全中,认证是非常重要的一环,它可以防止未经授权的访问,保护用户的数据和系统的安全。 登录 登录是用户认证的常见方式之一…...

SQL编译优化原理
最近在团队的OLAP引擎上做了一些SQL编译优化的工作,整理到了语雀上,也顺便发在博客上了。SQL编译优化理论并不复杂,只需要掌握一些关系代数的基础就比较好理解;比较困难的在于reorder算法部分。 文章目录 基础概念关系代数等价 j…...

qt signal slots lambda
这里用到了qt的版本检测 连接 Combox的currentIndexChanged事件 emit来触发处理的事件 ,进行业务或逻辑处理 这样的写法是lambda表达式的写法,和c#中的 (obj)>{ //todo } 类同 [](int indx){ //todo } #if QT_VERSION > QT_VERSION_CHECK(5,7,0)c…...

Spring【声明式事务】
事务简介 把一组业务当成一个业务来做;要么都成功,要么都失败!事务在项目开发中,十分重要,涉及到数据一致性的问题,需要十分注意!确保完整性和一致性! 事务的ACID原则:…...

【雕爷学编程】MicroPython动手做(17)——掌控板之触摸引脚2
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

pytorch 中 view 和reshape的区别
在 PyTorch(一个流行的深度学习框架)中, reshape 和 view 都是用于改变张量(tensor)形状的方法,但它们在实现方式和使用上有一些区别。下面是它们之间的主要区别: 实现方式: reshap…...

认识数组指针
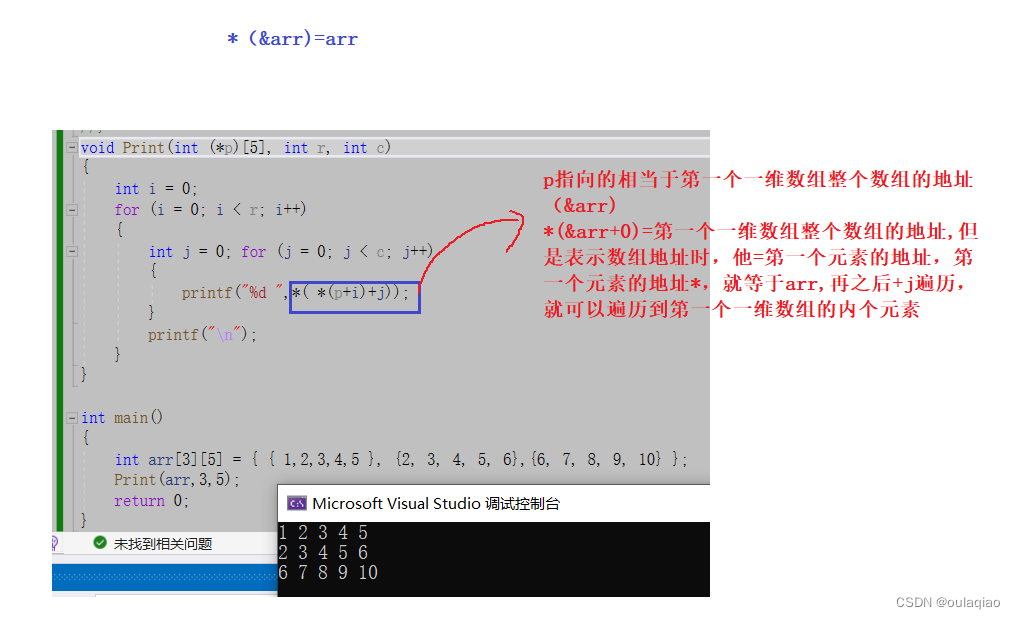
文章目录 数组指针的定义数组指针的应用 数组指针的定义 类比 整形数组——存放整形的数组 指针数组——存放指针的数组 整形指针——存放整形地址的指针 数组指针——存放数组地址的指针 深度理解 在之前我们知道:数组名表示首元素地址,但是有…...

SSM面试题-Spring容器的启动流程
解答: 1. BeanDefinitionReader读取配置文件(xml yml properties),创建BeanDefinition(存储bean的定义信息) 2. 配置文件读取成功后,将相应的配置转换成 BeanDefinition 的对象实例保存在DefaultListableBeanFactory#beanDefinitionMap 中 3. 根据配置的 BeanFacto…...
)
Vue 3:玩一下web前端技术(八)
前言 本章内容为VUE基础与相关技术讨论。 上一篇文章地址: Vue 3:玩一下web前端技术(七)_Lion King的博客-CSDN博客 下一篇文章地址: (暂无) 一、基础 官方文档:创建一个 Vue…...

AI绘画Stable Diffusion原理之Autoencoder-Latent
前言 传送门: stable diffusion:Git|论文 stable-diffusion-webui:Git Google Colab Notebook:Git kaggle Notebook:Git 今年AIGC实在是太火了,让人大呼许多职业即将消失,比如既能帮…...

C++核心知识点总结
学习一门新的程序设计语言得到最好方法就是练习编写程序! C基础 变量和基本类型 基本内置类型 定义解释 算术类型 整型:包括字符和布尔类型,bool、char、wchar_t、char16_t、char32_t、short、int、long、long long、 浮点型:…...

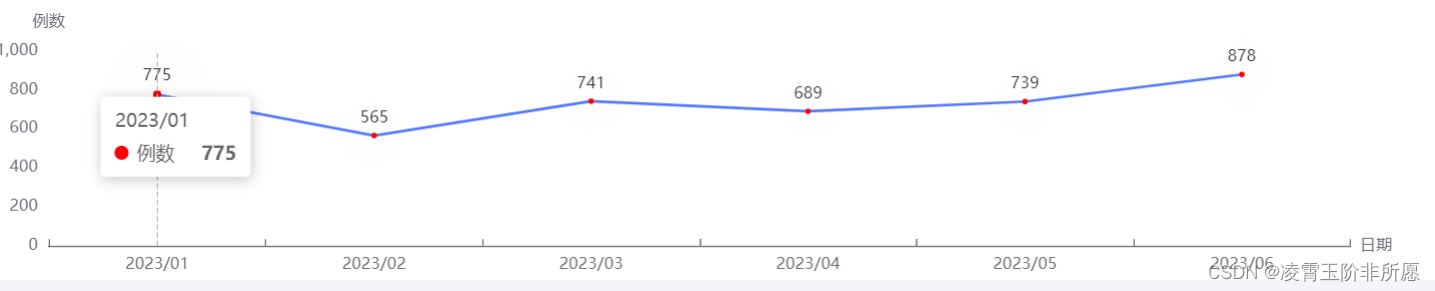
echart折线图,调节折线点和y轴的间距(亲测可用)
options代码: options {tooltip: {trigger: axis, //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。},xAxis: {type: category,//类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。…...

Power BI-云端报表定时刷新--ODBC、MySQL、Oracle等其他本地数据源的刷新(二)
ODBC数据源 一些小众的数据源无法直接连接,需要通过微软系统自带的应用“ODBC数据源”连接。 1.首次使用应安装对应数据库的ODBC驱动程序,Mysql的ODBC驱动需要手动安装 2.在web服务中进行数据源的配置 Mysql数据源 1.Powerbi与Gateway第一次连SQL…...

redis 淘汰策略和持久化
文章目录 一、淘汰策略1.1 背景1.2 淘汰策略 二、持久化2.1 AOF日志2.1.1 AOF配置2.1.2 AOF策略2.1.3 AOF缺点2.1.4 AOF Rewrite2.1.5 AOF Rewrite配置2.1.6 AOF Rewrite缺点2.1.7 fork进程时的写时复制2.1.8 大key对持久化的影响 2.2 RDB快照2.2.1 RDB配置2.2.2 RDB缺点 2.3 混…...

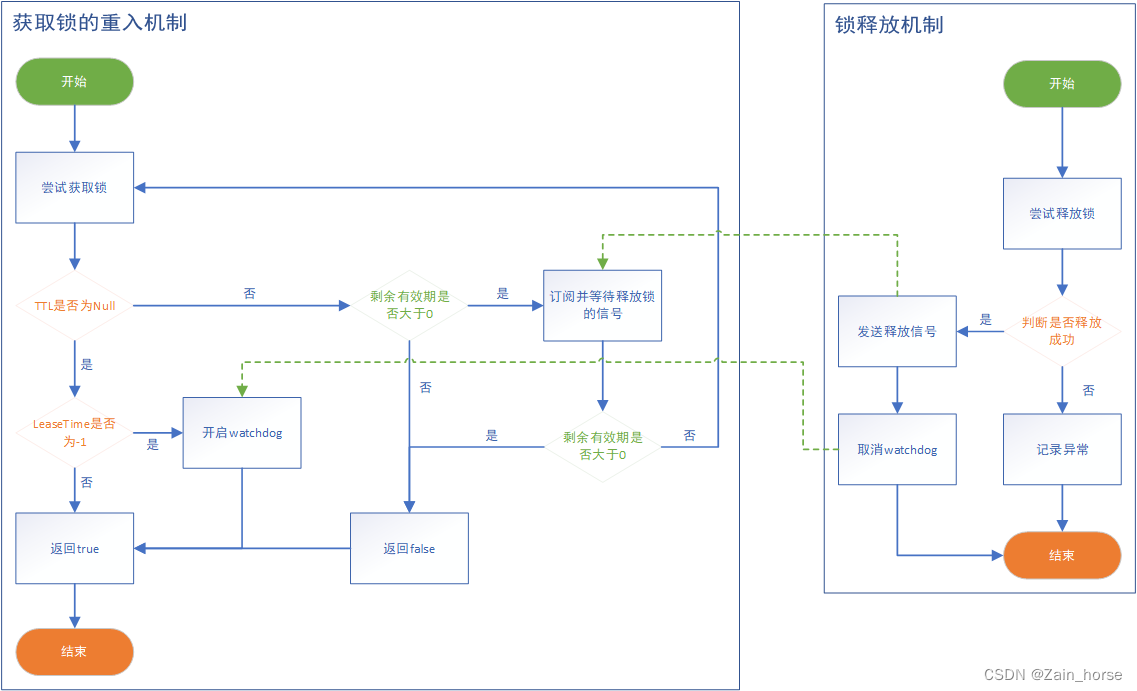
Redis学习路线(6)—— Redis的分布式锁
一、分布式锁的模型 (一)悲观锁: 认为线程安全问题一定会发生,因此在操作数据之前先获取锁,确保线程串行执行。例如Synchronized、Lock都属于悲观锁。 优点: 简单粗暴缺点: 性能略低 &#x…...

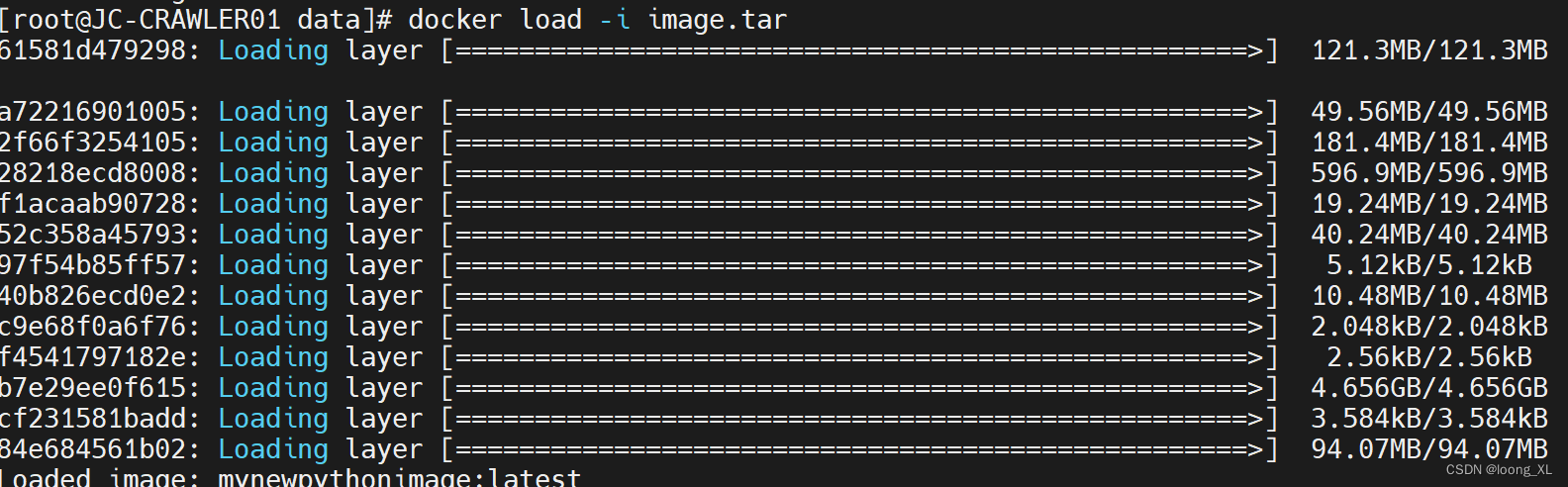
一、创建自己的docker python容器环境;支持新增python包并更新容器;离线打包、加载image
1、创建自己的docker python容器环境 参考:https://blog.csdn.net/weixin_42357472/article/details/118991485 首先写Dockfile,注意不要有txt等后缀 Dockfile # 使用 Python 3.9 镜像作为基础 FROM python:3.9# 设置工作目录 WORKDIR /app# 复制当前…...

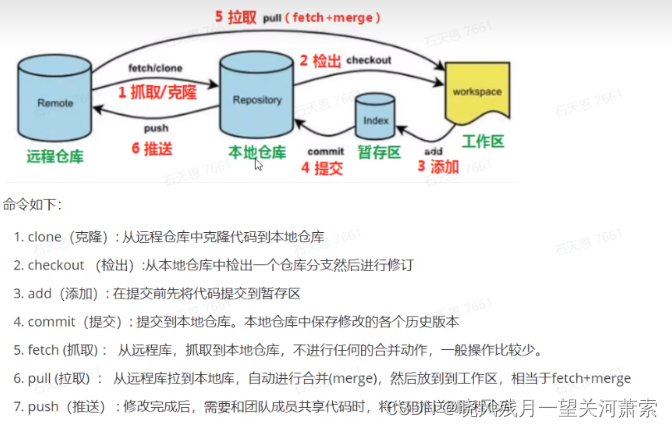
【Git】git企业开发命令整理,以及注意点
1.git企业开发过程 业务的分支大概有以下几个: master:代码随时可能上线 develop:代码最新 feature/xxx:实际业务开发分支 release/xxx:预发布分支 fix:修复bug分支 过程大概是这样的: 首…...

使用Django自带的后台管理系统进行数据库管理的实例
Django自带的后台管理系统主要用来对数据库进行操作和管理。它是Django框架的一个强大功能,可以让你快速创建一个管理界面,用于管理你的应用程序的数据模型。 使用Django后台管理系统,你可以轻松地进行以下操作: 数据库管理&…...
1254 - 1266 题)
leetcode解题思路分析(一百四十五)1254 - 1266 题
统计封闭岛屿的数目 二维矩阵 grid 由 0 (土地)和 1 (水)组成。岛是由最大的4个方向连通的 0 组成的群,封闭岛是一个 完全 由1包围(左、上、右、下)的岛。请返回 封闭岛屿 的数目。 BFS或者DFS…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
