Flutter 使用texture_rgba_renderer实现桌面端渲染视频
Flutter视频渲染系列
第一章 Android使用Texture渲染视频
第二章 Windows使用Texture渲染视频
第三章 Linux使用Texture渲染视频
第四章 全平台FFI+CustomPainter渲染视频
第五章 Windows使用Native窗口渲染视频
第六章 桌面端使用texture_rgba_renderer渲染视频(本章)
文章目录
- Flutter视频渲染系列
- 前言
- 一、如何实现
- 1、添加插件
- 2、创建texture
- 3、关联texture控件
- 4、写入bgra
- 二、效果预览
- 三、问题分析
- 四、完整代码
- 总结
前言
前面几章介绍了flutter使用texture渲染视频的方法,但是有个问题就是在每个平台都需要写一套原生代码去创建texture,这样对于代码的维护是比较不利的。最好的方法应该是一套代码每个平台都能运行,笔者最近刚好找到了pub上对texture封装的插件,直接提供dart代码调用texture进行rgba的渲染,当然只支持桌面端,即Windows、Linux、Macos,但依然是很方便了。本文只实现了Windows、Linux的视频渲染。
一、如何实现
1、添加插件
插件的地址是https://pub-web.flutter-io.cn/packages/texture_rgba_renderer。我们直接在pubspec.yaml添加依赖即可。
依赖
texture_rgba_renderer: ^0.0.16
引用
import 'package:texture_rgba_renderer/texture_rgba_renderer.dart';

2、创建texture
定义一个全局插件对象
final _textureRgbaRendererPlugin = TextureRgbaRenderer();
创建texture,得到textureId
//textureId,使用ValueNotifier方便刷新界面
ValueNotifier<int> _textureId = ValueNotifier<int>(-1);
//参数为唯一标识符,使用当前对象this的hashCode。_textureId.value = await _textureRgbaRendererPlugin.createTexture(hashCode);
3、关联texture控件
//ValueListenableBuilder与ValueNotifier是配套使用的,方便界面刷新。
ValueListenableBuilder(valueListenable: _textureId,builder: (c, v, w) {//关联textureIdreturn Texture(textureId: _textureId.value);})),
4、写入bgra
数据格式为ffmpeg的AV_PIX_FMT_BGRA
//数据地址
int adress = msg[2];
//一行数据长度
int linesize = msg[3];
int width = msg[4];
int height = msg[5];
//将bgra数据写入texture
final ptr = await _textureRgbaRendererPlugin.getTexturePtr(hashCode);
Native.instance.onRgba(Pointer.fromAddress(ptr),Pointer.fromAddress(adress),height* linesize,width,height,linesize);
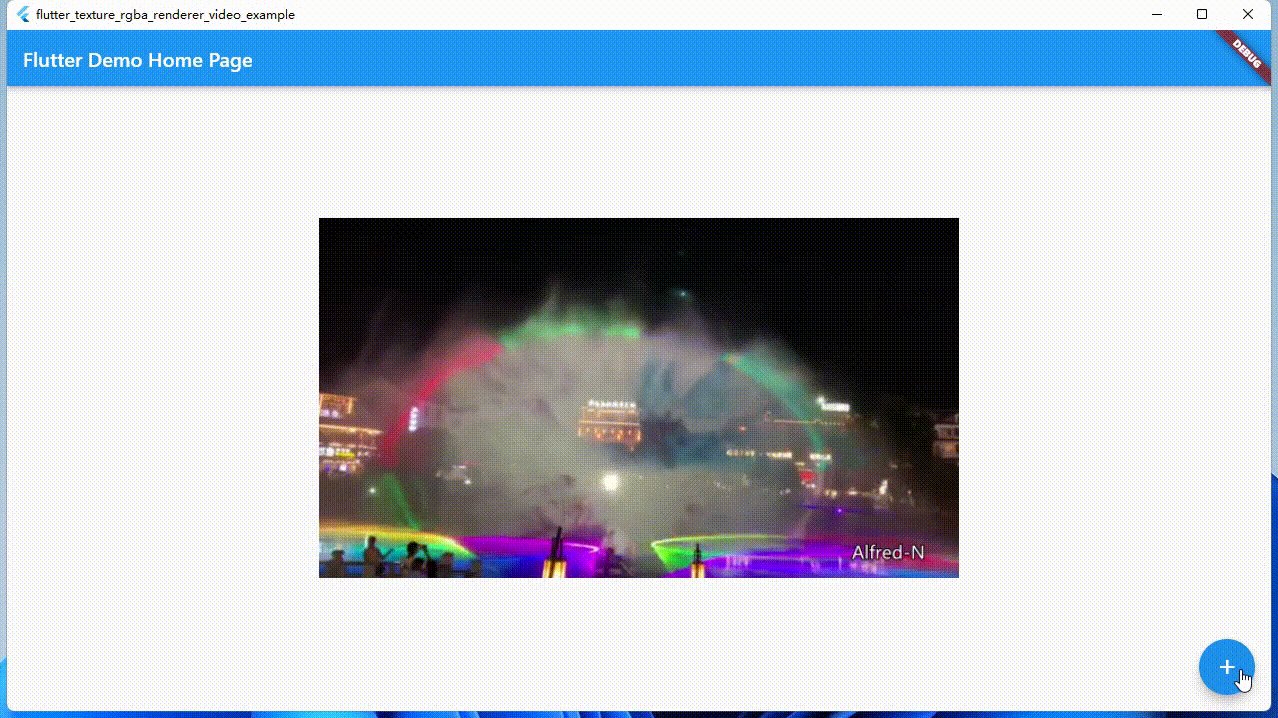
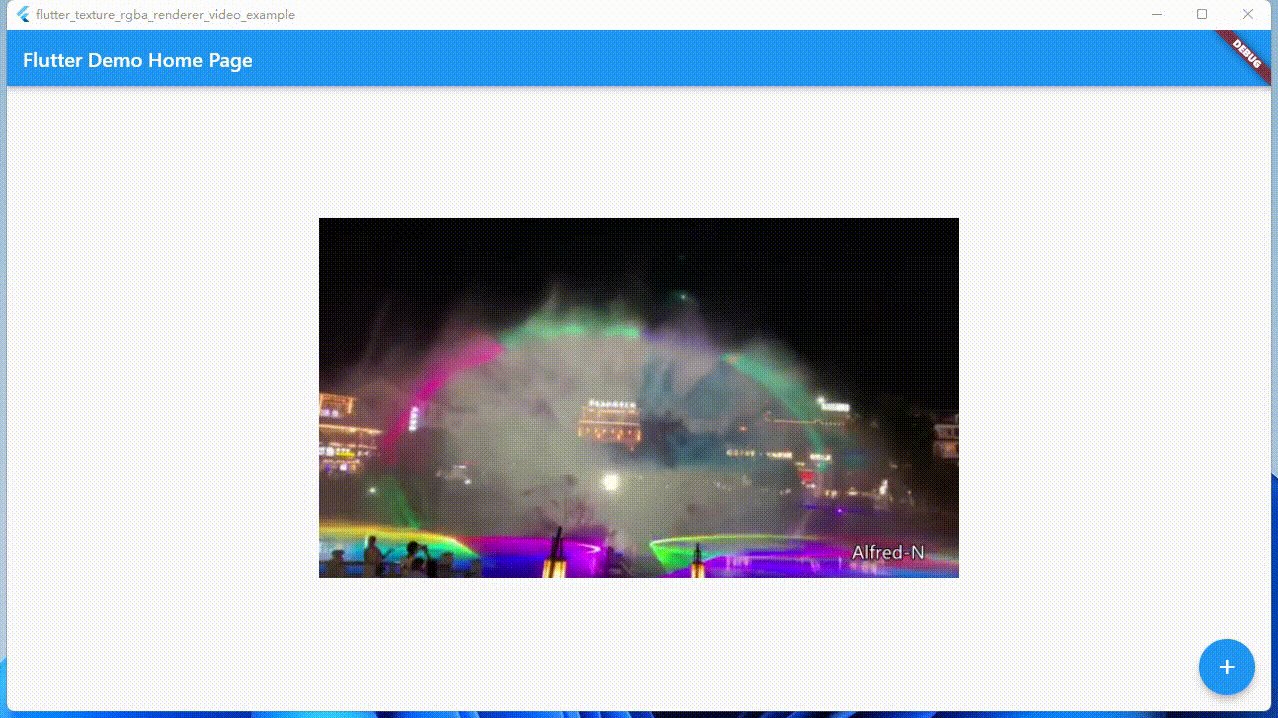
二、效果预览
基本的一个运行效果

三、问题分析
texture_rgba_renderer: 0.0.16,就目前的版本来看,cpu消耗比原生写texture要高不少。主要原因是在dart写入bgra数据时,插件底层先是拷贝了一次数据,然后对又数据进行第二次逐行扫描拷贝到新的缓冲区对齐数据,这些操作都是比较消耗cpu的,尤其是逐行扫描拷贝。
四、完整代码
https://download.csdn.net/download/u013113678/88124430
注:ttexture_rgba_renderer: 0.0.16的性能不算特别好,请根据需求下载。
总结
以上就是今天要讲述的内容,使用Ftexture_rgba_renderer实现视频渲染是笔者无意中发现的一个方法,本质也是texture,只是有人将其封装为了插件,但是由于适应场景应该不是视频渲染,虽然能使用但性能并不是特别的好。
相关文章:

Flutter 使用texture_rgba_renderer实现桌面端渲染视频
Flutter视频渲染系列 第一章 Android使用Texture渲染视频 第二章 Windows使用Texture渲染视频 第三章 Linux使用Texture渲染视频 第四章 全平台FFICustomPainter渲染视频 第五章 Windows使用Native窗口渲染视频 第六章 桌面端使用texture_rgba_renderer渲染视频(本…...

linux虚拟机开机后桌面显示CentOS-7.5-x86盘片文件,并且无法远程连接虚拟机?
在虚拟机启动后遇到了显示CentOS-7.5-x86光盘片文件的问题,并且无法远程连接到虚拟机,有几个可能的解决方法: 检查虚拟机设置:确保虚拟机的网络适配器已正确配置,并且虚拟机配置的网络选项是桥接模式或 NAT 模式&#…...

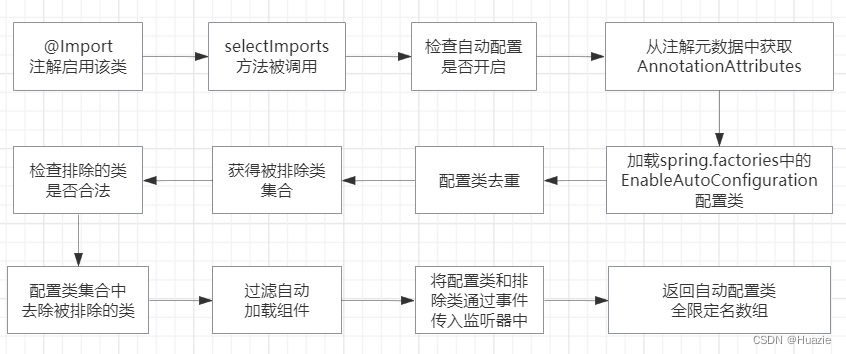
【Spring Boot 源码学习】走近 AutoConfigurationImportSelector
AutoConfigurationImportSelector 源码解析 引言主要内容1. ImportSelector 接口2. DeferredImportSelector 接口3. AutoConfigurationImportSelector 功能概述 总结 引言 上篇博文我们了解了 EnableAutoConfiguration 注解,其中真正实现自动配置功能的核心实现者 …...
)
系统学习Linux-MySQL数据库备份(四)
一、概述 数据库备份是指将数据库中的数据、表格、视图、存储过程、触发器等信息备份到另一个地方,一遍在数据库丢失或损坏时进行恢复,数据库备份是数据库管理中必不可少的一项工作,通过备份可以保护数据库中的数据和业务。 二、数据备份的…...

具身智能controller---RT-1(Robotics Transformer)(中---实验介绍)
6 实验 实验目的是验证以下几个问题: RT-1可以学习大规模指令数据,并且可以在新任务、对象和环境上实现zero-shot的泛化能力?训练好的模型可以进一步混合多种其他数据(比如仿真数据和来自其他机器人的数据)吗?多种方…...

无涯教程-jQuery - load( url, data, callback)方法函数
load(url,data,callback)方法从服务器加载数据,并将返回的HTML放入匹配的元素中。 load( url, [data], [callback] ) - 语法 [selector].load( url, [data], [callback] ) 这是此方法使用的所有参数的描述- url - 包含请求发送到…...

【Shell】Shell编程之免交互
免交互:不需要人为控制就可以完成的自动化操作 自动化运维 Shell脚本和免交互是一个概念,但是两种写法 here document 使用i/o重定向的方式将命令的列表提供给交互式的程序或者命令 是一种标准输入,只能接受正确的指令或命令&#x…...

从Vue2到Vue3【七】——Vue2中响应式原理的实现及其缺陷
系列文章目录 内容链接从Vue2到Vue3【零】Vue3简介从Vue2到Vue3【一】Composition API(第一章)从Vue2到Vue3【二】Composition API(第二章)从Vue2到Vue3【三】Composition API(第三章)从Vue2到Vue3【四】C…...

用C语言实现堆排序算法
1.设计思路 排序的思想将一个数组按递增的顺序进行排序,将数组的第一个位置空下(下标为0),因为会导致子节点和本身同一个结点(i和2i一致),每次堆排序在下标1的位置放上了最大值,然后…...

tauri在github上进行自动更新打包并发版过程,实战操作避坑
从网上找了很多很多的文章,结果还是入坑了,一个问题找了一天才解决: Error A public key has been found, but no private key. Make sure to set TAURI_PRIVATE_KEY environment variable. 596 ELIFECYCLE Command failed with exit code…...

css中flex后文本溢出的问题
原因: 为了给flex item提供一个合理的默认最小尺寸,flex将flex item的min-width 和 min-height属性设置为了auto flex item的默认设置为: min-width: auto 水平flex布局 min-height:auto 垂直flex布局 解决办法&…...

restful接口设计规范[仅供参考]
1. 域名 应该尽量将API部署在专用域名之下。 https://api.example.com 如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下。 https://www.example.org/api/2. 版本(Versioning) 应该将API的版本号放入URL。 http://…...

Metabase 远程代码执行(CVE-2023-38646)
漏洞描述 Metabase是一款开源数据分析及可视化工具。它可允许用户连接至各种不同类型数据源,未经身份认证的攻击者可利用本漏洞在服务器上以运行 Metabase服务器的权限进行任意命令执行。 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共秩…...

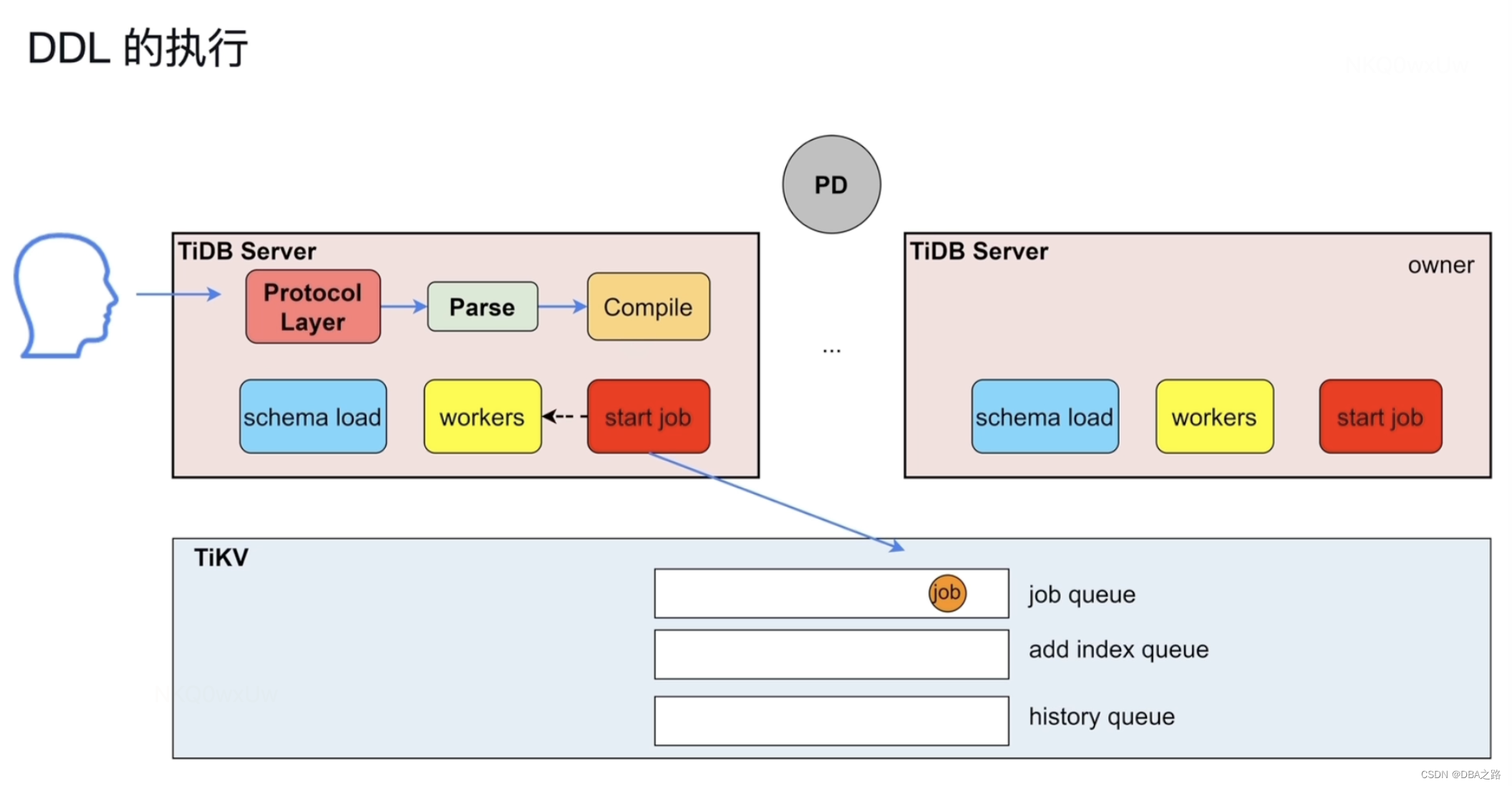
【TiDB理论知识 07】SQL执行流程
一 DML语句读写流程 1 DML语句读流程概要 用户发出SQL 被协议层接收 Protocal Layer 通过PD获取时间戳 parse模块 解析SQL,通过词法解析 与 语法解析 生成AST语法树 编译SQL Compile模块 ,区分点查 与 非点查,生成执行计划 发送给Executor,从TIKV获…...

微服务——服务异步通讯RabbitMQ
前置文章 消息队列——RabbitMQ基本概念容器化部署和简单工作模式程序_北岭山脚鼠鼠的博客-CSDN博客 消息队列——rabbitmq的不同工作模式_北岭山脚鼠鼠的博客-CSDN博客 消息队列——spring和springboot整合rabbitmq_北岭山脚鼠鼠的博客-CSDN博客 目录 Work queues 工作队列…...

事件冒泡、事件捕获和事件委托
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 什么是事件冒泡、事件捕获和事件委托? 事件冒泡(Event Bubbling)、事件捕获(Event Capturing)和事件委托(Event Delegation&…...

WEB 典型安全功能说明
WEB 典型安全功能 认证Authentication 认证是指通过验证用户的身份来确认用户是否有权访问某个系统或资源。在Web安全中,认证是非常重要的一环,它可以防止未经授权的访问,保护用户的数据和系统的安全。 登录 登录是用户认证的常见方式之一…...

SQL编译优化原理
最近在团队的OLAP引擎上做了一些SQL编译优化的工作,整理到了语雀上,也顺便发在博客上了。SQL编译优化理论并不复杂,只需要掌握一些关系代数的基础就比较好理解;比较困难的在于reorder算法部分。 文章目录 基础概念关系代数等价 j…...

qt signal slots lambda
这里用到了qt的版本检测 连接 Combox的currentIndexChanged事件 emit来触发处理的事件 ,进行业务或逻辑处理 这样的写法是lambda表达式的写法,和c#中的 (obj)>{ //todo } 类同 [](int indx){ //todo } #if QT_VERSION > QT_VERSION_CHECK(5,7,0)c…...

Spring【声明式事务】
事务简介 把一组业务当成一个业务来做;要么都成功,要么都失败!事务在项目开发中,十分重要,涉及到数据一致性的问题,需要十分注意!确保完整性和一致性! 事务的ACID原则:…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
