前端学习--vue2--2--vue指令基础
前置内容
- vue配置
文章目录
- 插值表达式
- v-html
- 条件渲染v-show和v-if
- v-if
- v-if的扩展标签
- 复用组件
- v-show
- v-on /@事件
- v-bind /:属性
- v-model
- v-for 循环元素
- v-slot
- v-pre
- v-cloak
vue指令只的是带有v-前缀的特殊标签属性
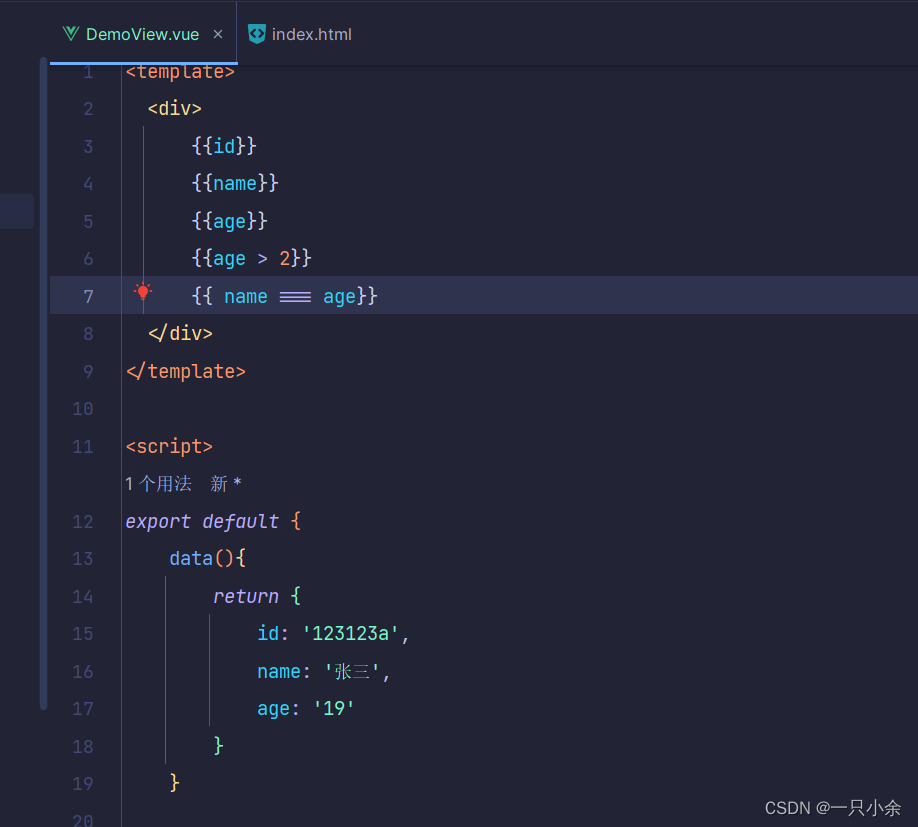
插值表达式
插值表达式{{}}是一种vue模板语法。
利用表达式进行差值,渲染到页面。
表达式可以是被求值的代码,js会计算
不能用差值表达式的
- 不存在的数据
{{data里面不存在的字段 - js关键字
{{if}} - 标签属性
<span id=“{{id}}”/>


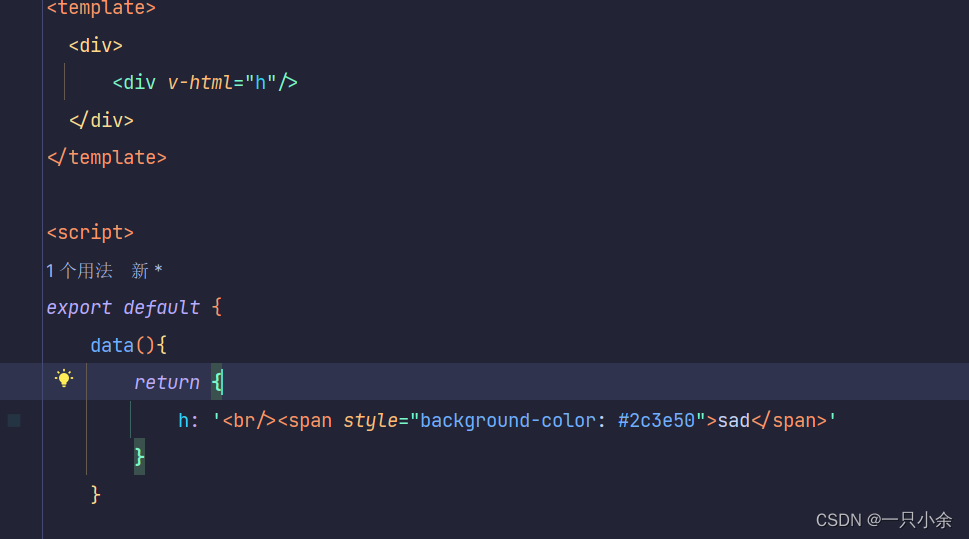
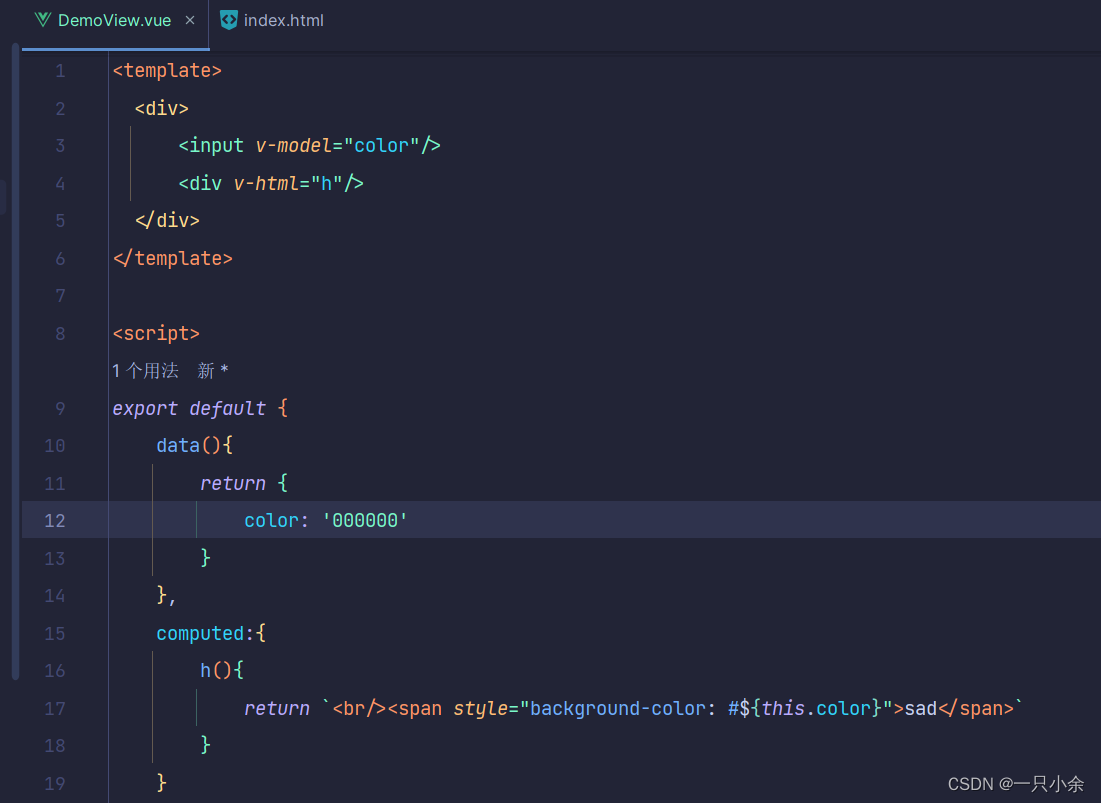
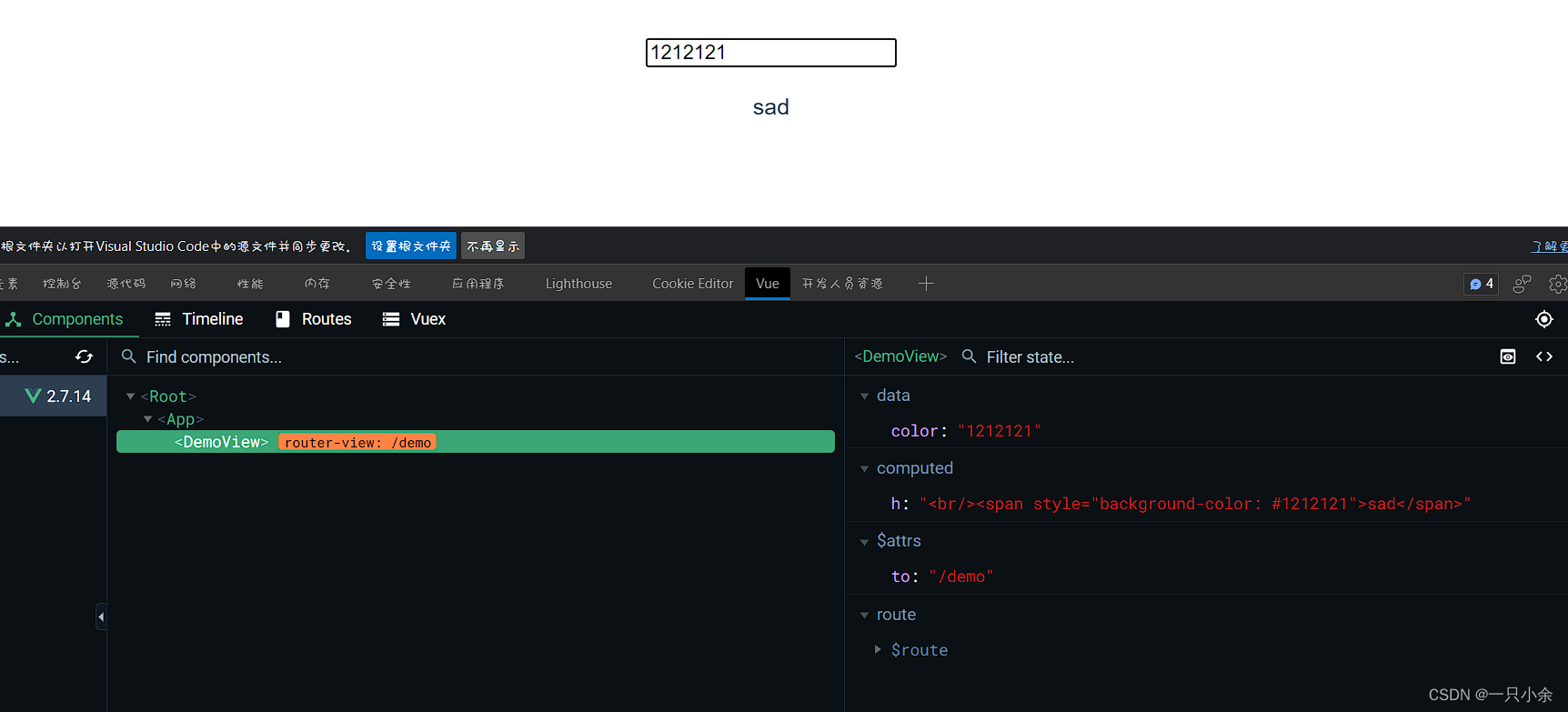
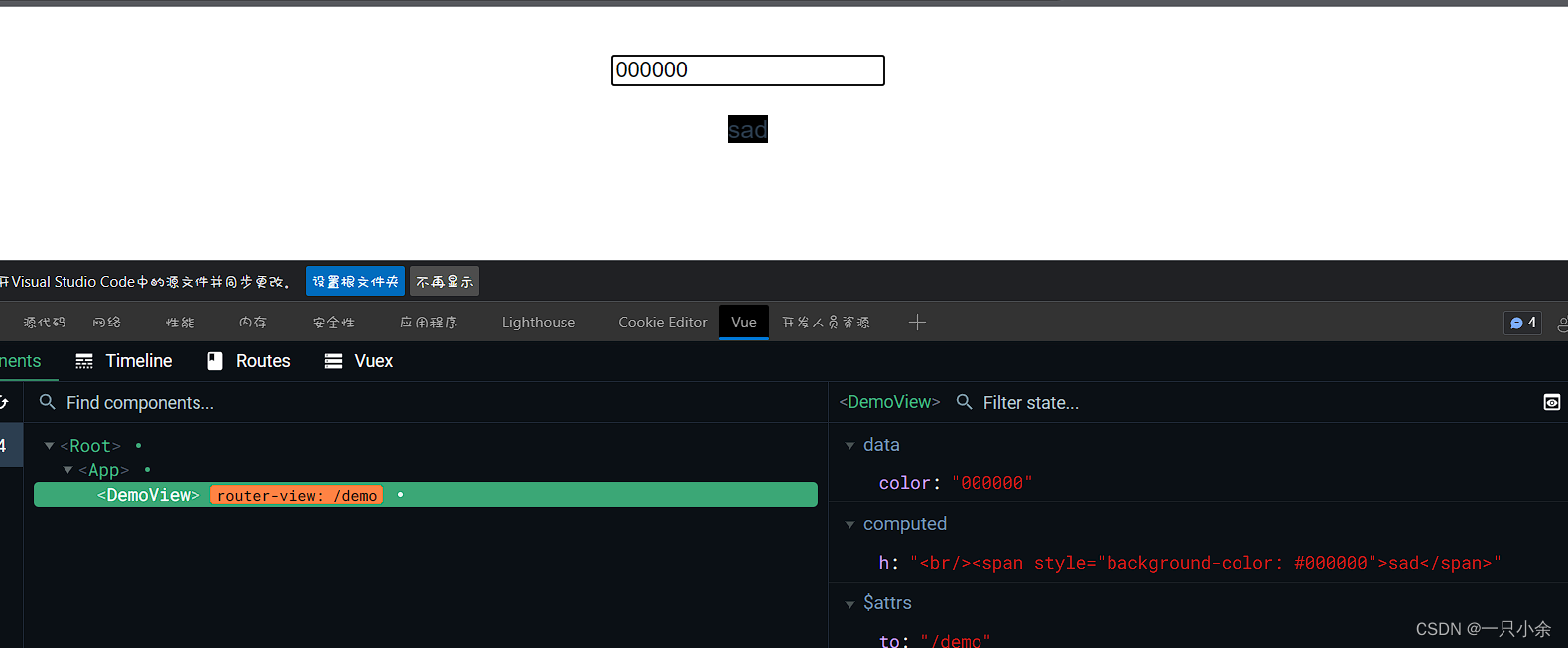
v-html
设置元素的innerHTML


可以动态的进行html的渲染,虽然用的会少。



条件渲染v-show和v-if
v-show和v-if都是通过后面的表达式来判断是否显示,这块内容只会在指令的表达式返回 truthy 值的时候被渲染。


v-if
渲染分组
可以用一个大的元素配上v-if来进行
如:
<template v-if="ok"><h1>Title</h1><p>P1</p><p>P2</p>
</template>
v-if的扩展标签
v-else-if以及v-else
这个应该很好理解那就是v-if走不通就看一下v-else-if条件是否满足,不满足在解析else
复用组件
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username">
</template>
<template v-else><label>Email</label><input placeholder="Enter your email address">
</template>
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素, 不会被替换掉——仅仅是替换了它的 placeholder。
所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key attribute 即可:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username" key="username-input">
</template>
<template v-else><label>Email</label><input placeholder="Enter your email address" key="email-input">
</template>
注意,
v-show
和if作用一样,但是show只是不显示,不会移除掉这个标签。而if是会移除掉的。
所以我们在这个组件如果会多次显示和隐藏转换我们选择show,如果判断之后不会出现我们选择if,直接就不加载了。
show底层用style的display用的是css样式
if底层是条件判断是否创建或移除

当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。请查阅列表渲染指南以获取详细信息。
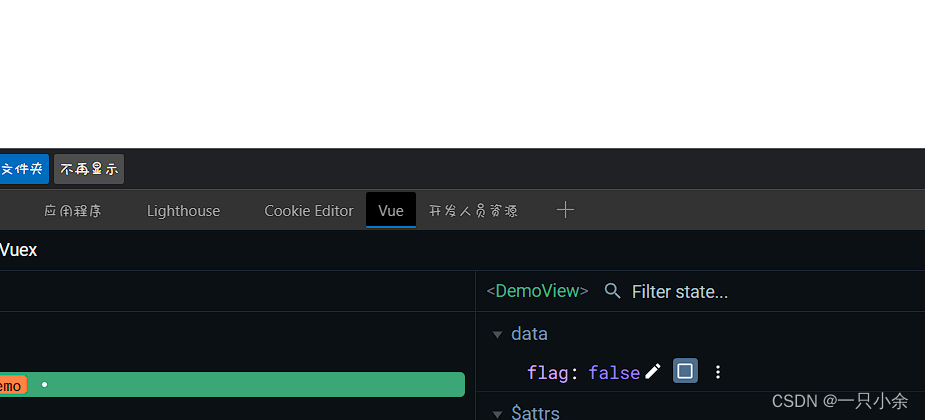
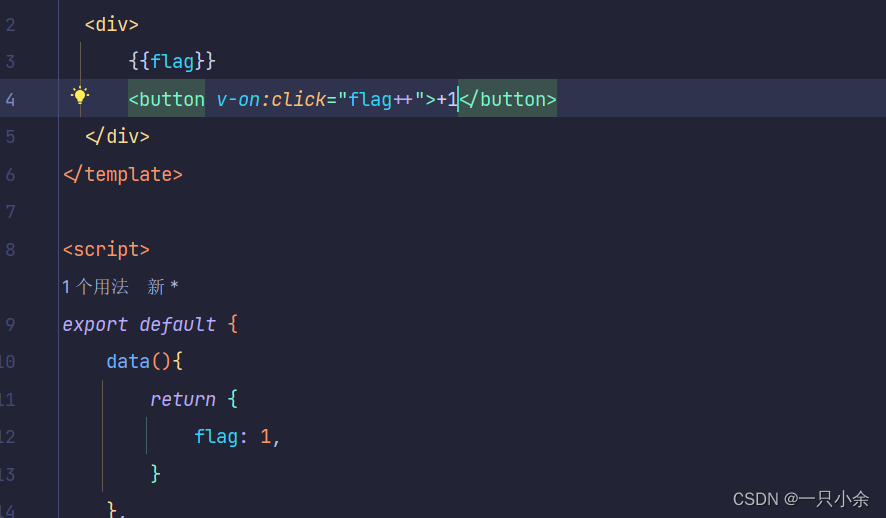
v-on /@事件
注册事件
v-on:事件名=执行事件函数,也可以直接写函数名字就可以了
这个也可以省写为@click


点击一下


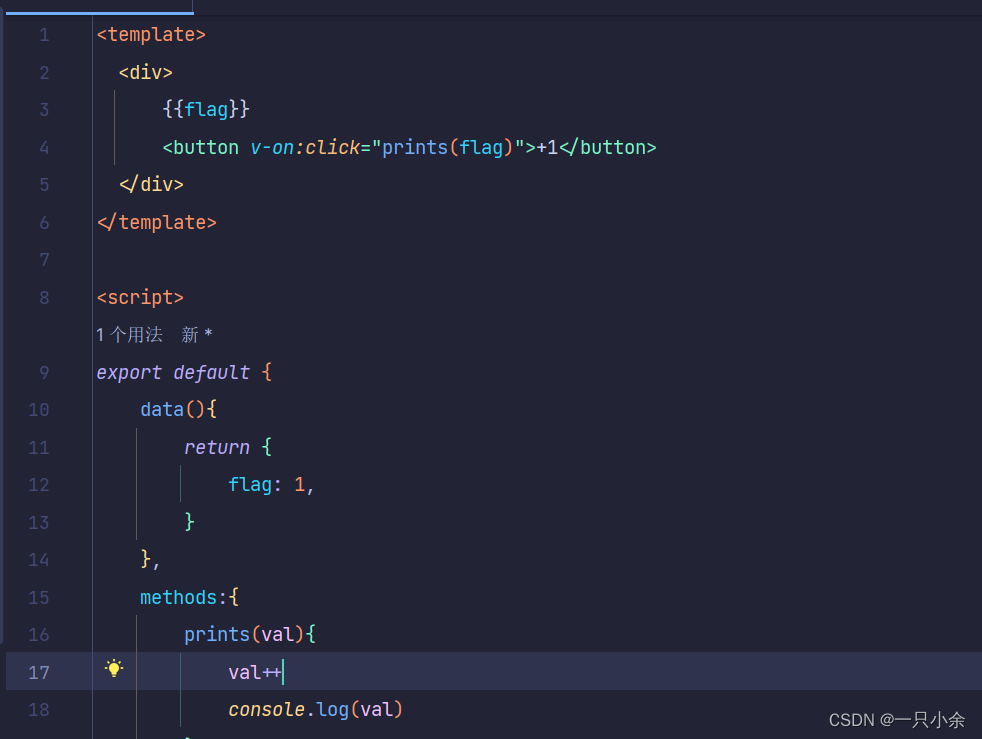
可以发现无论我按了多少下这个flag永远是1,所以这的传参是按值传参。

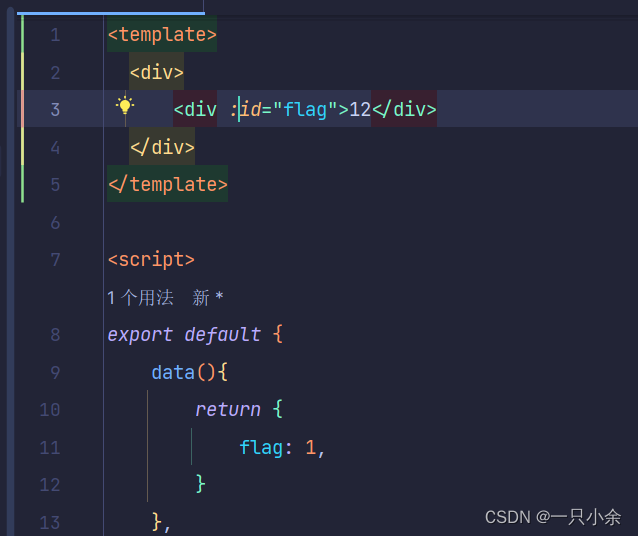
v-bind /:属性
动态绑定标签的属性如url,title,name等
格式:v-bind:属性名=“”
或者:属性=“”

修饰符
.prop - 作为一个 DOM property 绑定而不是作为 attribute 绑定。
.camel - 将 kebab-case attribute 名转换为 camelCase。
.sync 语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。

但是注意在表单元素中是不能动态绑定的,用下面的mode
v-bind对样式控制做了增强
:class=“{类名1:布尔,类名2:布尔}”,布尔为true才会添加(对象)
:class="[类名1,类名2]"数组类型都会添加
对样式的加强
:style=“{css属性:css属性,css样式2:css属性值}”(对象)因为属性名不支持-所以我们可以选择用’‘引号括起来样式,或者用驼峰。如background-color可以写成’background-color’ 或者 backgroundColor
v-model
用于表单的双向绑定,双向指的是视图和数据之间的双向,一方改了另一方也会改。
修饰符
.lazy - 取代 input 监听 change 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
v-for 循环元素
多次渲染
语法v-for=“(item,index) in 数组”
item是数组的每一项,index是对应的索引。
如果不需要index的时候可以不写直接v-for=“item in 数组”
<div v-for="(item, index) in items"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, name, index) in object"></div>
为了确保它们在每个索引位置正确渲染v-for我们一般都需要指定一个key来作为唯一值来绑定。除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
就是如果是3个元素,删除第一个,没有加key就是只留下前2个然后把值赋给前2,如果加key就是只删除指定那个
<div v-for="item in items" :key="item"></div>
数组更新渲染,只有在原始数组改变的方法才会进行同步像
- push 加入元素到最后
- pop 删除最后一个
- shift 删除元素第一个
- unshift 添加到第一个
- splice 删除/替换
- sort 排序
- reverse 反转
像filter/concat/slice不改变原始数组而是产生了新数组就不会同步。
v-slot
插槽
可放置在函数参数位置的 JavaScript 表达式 (在支持的环境下可使用解构)。可选,即只需要在为插槽传入 prop 的时候使用。
限用于
/< template>
组件 (对于一个单独的带 prop 的默认插槽)
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
v-cloak
相关文章:

前端学习--vue2--2--vue指令基础
写在前面: 前置内容 - vue配置 文章目录 插值表达式v-html条件渲染v-show和v-ifv-ifv-if的扩展标签复用组件 v-show v-on /事件v-bind /:属性v-modelv-for 循环元素v-slotv-prev-cloak vue指令只的是带有v-前缀的特殊标签属性 插值表达式 插值表达式{…...

【Python机器学习】实验03 logstic回归
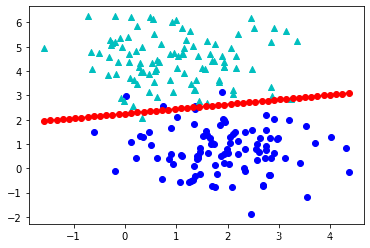
文章目录 简单分类模型 - 逻辑回归1.1 准备数据1.2 定义假设函数Sigmoid 函数 1.3 定义代价函数1.4 定义梯度下降算法gradient descent(梯度下降) 1.5 绘制决策边界1.6 计算准确率1.7 试试用Sklearn来解决2.1 准备数据(试试第二个例子)2.2 假设函数与前h相同2.3 代价函数与前相…...

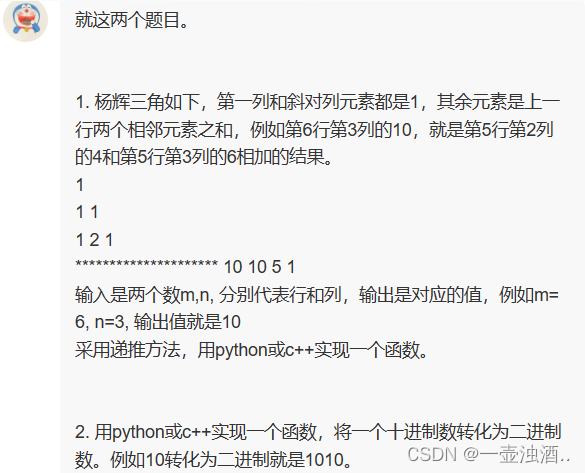
面试-杨辉三角python递归实现,二进制转换
杨辉三角 def yang_hui(x,y):xint(x)yint(y)assert x>y,列数不应该大于行数# x 表示行,y表示列if y1 or yx:return 1else:return yang_hui(x-1,y-1)yang_hui(x-1,y)xinput(输入第几行) yinput(输入第几列) resultyang_hui(int(x),int(y)) print(result) #inclu…...

SPEC CPU 2017 x86_64 Ubuntu 22.04 LTS LLVM 16.0.6 编译 intrate intspeed
源码编译llvm 下载源码 yeqiangyeqiang-MS-7B23:~/Downloads/src$ git clone --depth1 -b 7cbf1a2 https://github.com/llvm/llvm-project 正克隆到 llvm-project... warning: 不能发现要克隆的远程分支 7cbf1a2。 fatal: 远程分支 7cbf1a2 在上游 origin 未发现 yeqiangyeqi…...

java备忘录模式
在Java中,备忘录模式(Memento Design Pattern)用于捕获一个对象的内部状态并在该对象之外保存这个状态。备忘录模式允许在后续需要时将对象恢复到之前保存的状态,而不会暴露其内部结构。 备忘录模式包含以下主要角色:…...

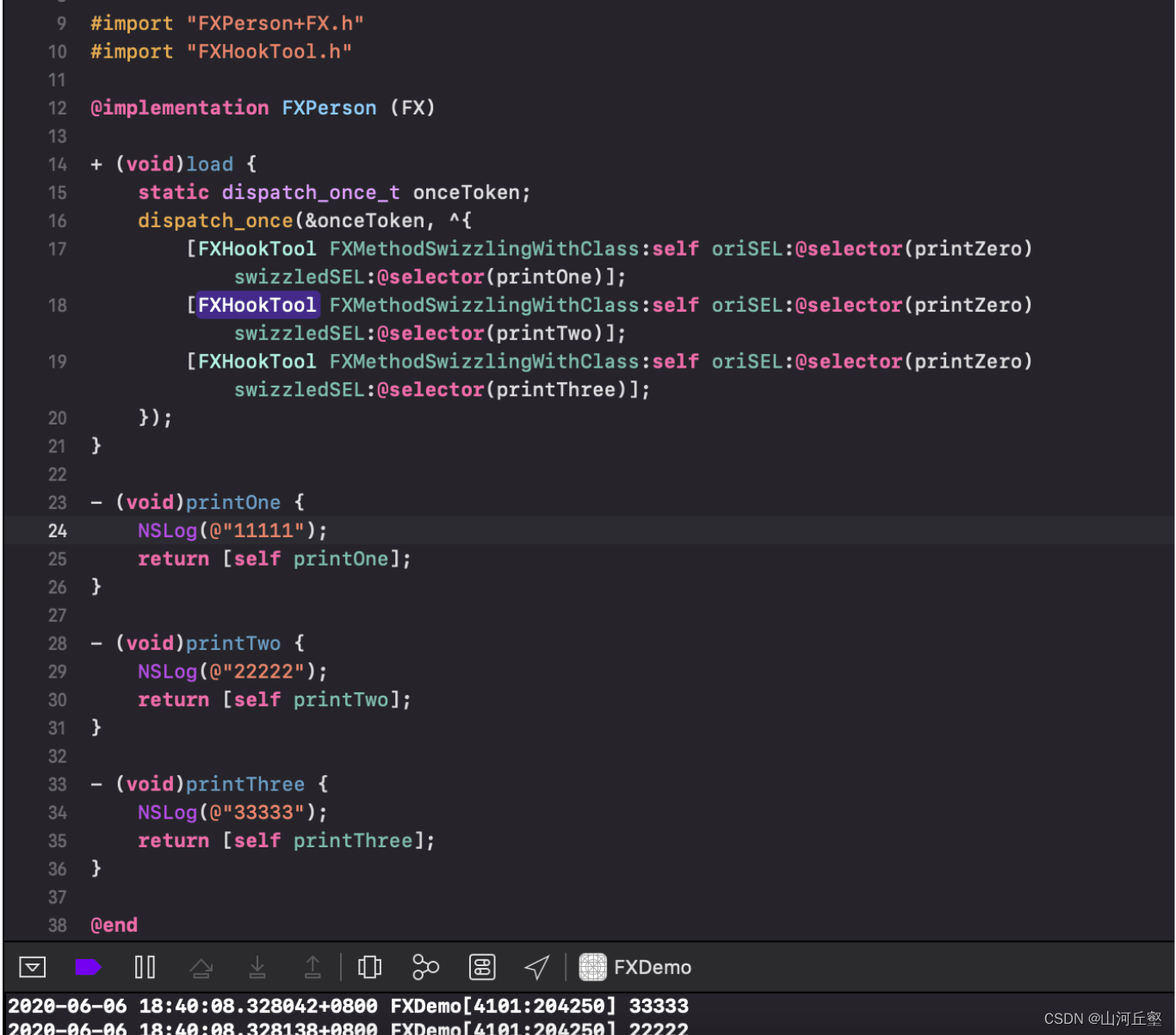
iOS--runtime
什么是Runtime runtime是由C和C、汇编实现的一套API,为OC语言加入了面向对象、运行时的功能运行时(runtime)将数据类型的确定由编译时推迟到了运行时平时编写的OC代码,在程序运行过程中,最终会转换成runtime的C语言代…...

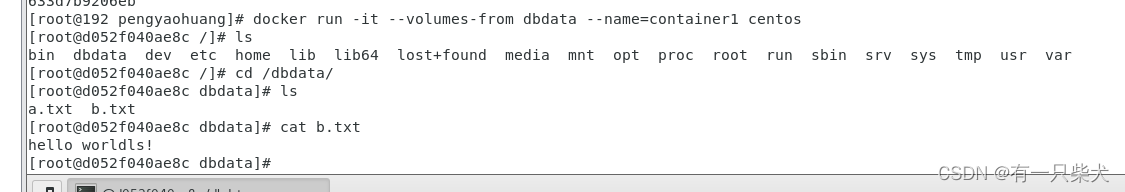
06. 管理Docker容器数据
目录 1、前言 2、Docker实现数据管理的方式 2.1、数据卷(Data Volumes) 2.2、数据卷容器(Data Volume Containers) 3、简单示例 3.1、数据卷示例 3.2、数据卷容器示例 1、前言 在生产环境中使用 Docker,一方面…...

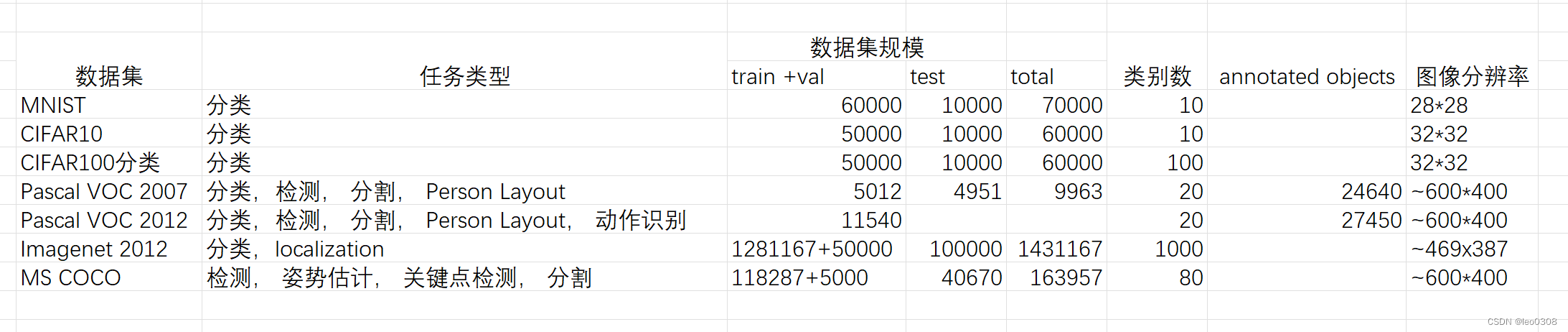
计算机视觉常用数据集介绍
1 MINIST MINIST 数据集应该算是CV里面最早流行的数据了,相当于CV领域的Hello World。该数据包含70000张手写数字图像,其中60000张用于train, 10000张用于test, 并且都有相应的label。图像的尺寸比较小, 为28x28。 数…...

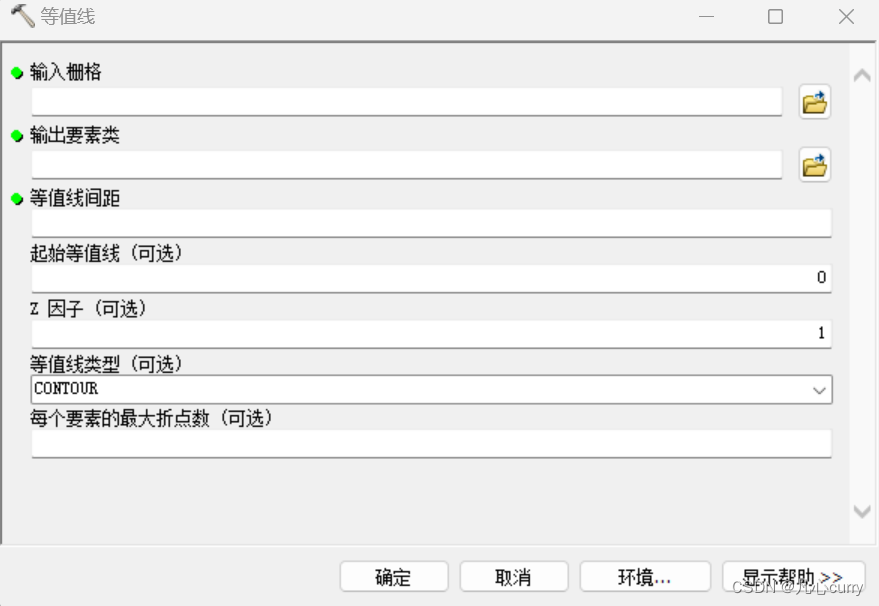
Arcgis画等高线
目录 数据准备绘制等高线3D等高线今天我们将学习如何在ArcGIS中绘制等高线地图。等高线地图是地理信息系统中常见的数据表现形式,它通过等高线将地形起伏展现得一目了然,不仅美观,还能提供重要的地形信息。 数据准备 在开始之前,确保已经准备好了高程数据,它通常以栅格数…...

abp vnext4.3版本托管到iis同时支持http和https协议
在项目上本来一直使用的是http协议,后来因为安全和一些其他原因需要上https协议,如果发布项目之后想同时兼容http和https协议需要更改一下配置信息,下面一起看一下: 1.安装服务器证书 首先你需要先申请一张服务器证书,申请后将证…...
)
2023年全网电视盒子无线ADB修改桌面(无需ROOT)
前言 1.主要是为了解决电视盒子等安卓设备无法卸载或者停用原始桌面导致无法选用第三方桌面。 解决方案 1.首先自行下载我提供的网盘APK 2.点击打开中国移动云盘 3.不管你是通过U盘还是局域网共享能够让你的电视安装第三方应用,毕竟每个品牌的安装方法不尽相同…...

什么是Java中的Maven?
Java中的Maven,可以简单理解为“一个神奇的工具”,它可以自动帮你管理Java项目的依赖关系,让你不再为手动下载、配置各种库而烦恼。想象一下,你正在写一个Java项目,突然发现需要引入一个名为"第三方库"的模块…...

【C++】总结7
文章目录 函数指针C中类成员的访问权限和继承权限问题定义和声明的区别C中类的静态成员与普通成员的区别是什么?虚函数为什么不能重载为内联函数?对ifdef endif的理解如何在不使用额外空间的情况下,交换两个数? 函数指针 什么是函…...

【前端知识】React 基础巩固(四十二)——React Hooks的介绍
React 基础巩固(四十二)——React Hooks的介绍 一、为什么需要Hook? Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下使用state以及其他的React特性(比如生命周期)。 class组件 VS 函数式组件: class的优势…...

adb命令丨adb push命令大全_adb操控手机和指令
【ADB命令】adb push命令总结 adb push命令大全操控手机和指令 运行在 Android 设备上的adb后台进程 执行 adb shell ps | grep adbd ,可以找到该后台进程,windows 请使用 findstr 替代 grep [xuxu:~]$ adb shell ps | grep adbd root 23227 1 6672 8…...

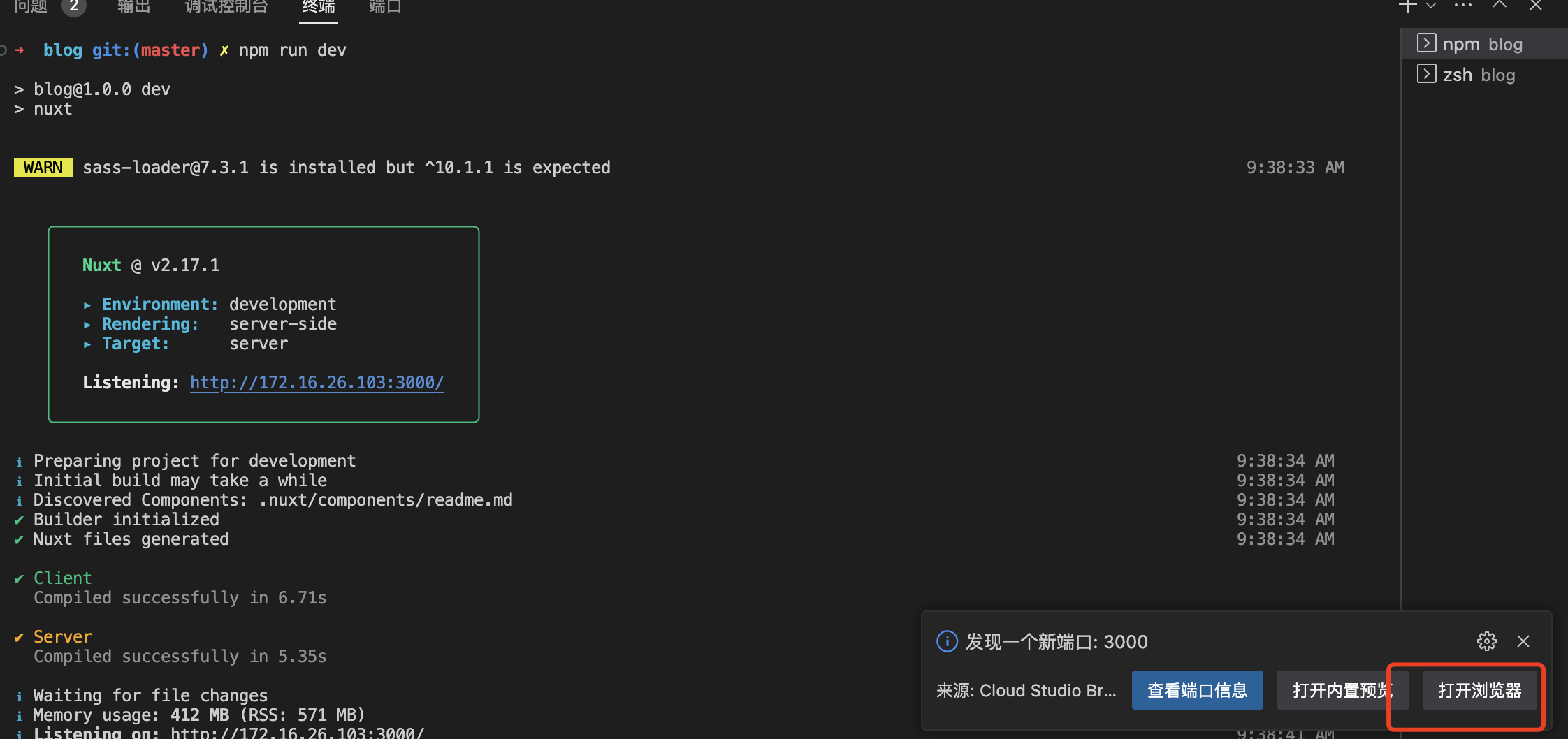
【腾讯云 Cloud Studio 实战训练营】沉浸式体验编写一个博客系统
文章目录 前言项目中技术栈新建工作空间登录(注册)Cloud Studio 账号:进入 Cloud Studio 控制台:配置工作空间参数:确认并创建工作空间:项目搭建 配置nuxt 脚手架运行项目报错信息解决错误脚手架运行预览问题 开启博客代码配置lay…...

手机视频聊天分享
在人际互动的手机APP中,增加语音视频聊天功能是一个常见的需求。而现在,更进一步,在某些场景下,我们需要能将自己的手机屏幕分享给他人,或者是观看他人的手机屏幕。那么,这些常见的功能是如何实现的了&…...

神经网络小记-优化器
优化器是深度学习中用于优化神经网络模型的一类算法,其主要作用是根据模型的损失函数来调整模型的参数,使得模型能够更好地拟合训练数据,提高模型的性能和泛化能力。优化器在训练过程中通过不断更新模型的参数,使模型逐步接近最优…...

200+行代码写一个简易的Qt界面贪吃蛇
照例先演示一下: 一个简单的Qt贪吃蛇,所有的图片都是我自己画的(得意)。 大致的运行逻辑和之前那个200行写一个C小黑窗贪吃蛇差不多,因此在写这个项目的时候,大多情况是在想怎么通过Qt给展现出来。 背景图…...

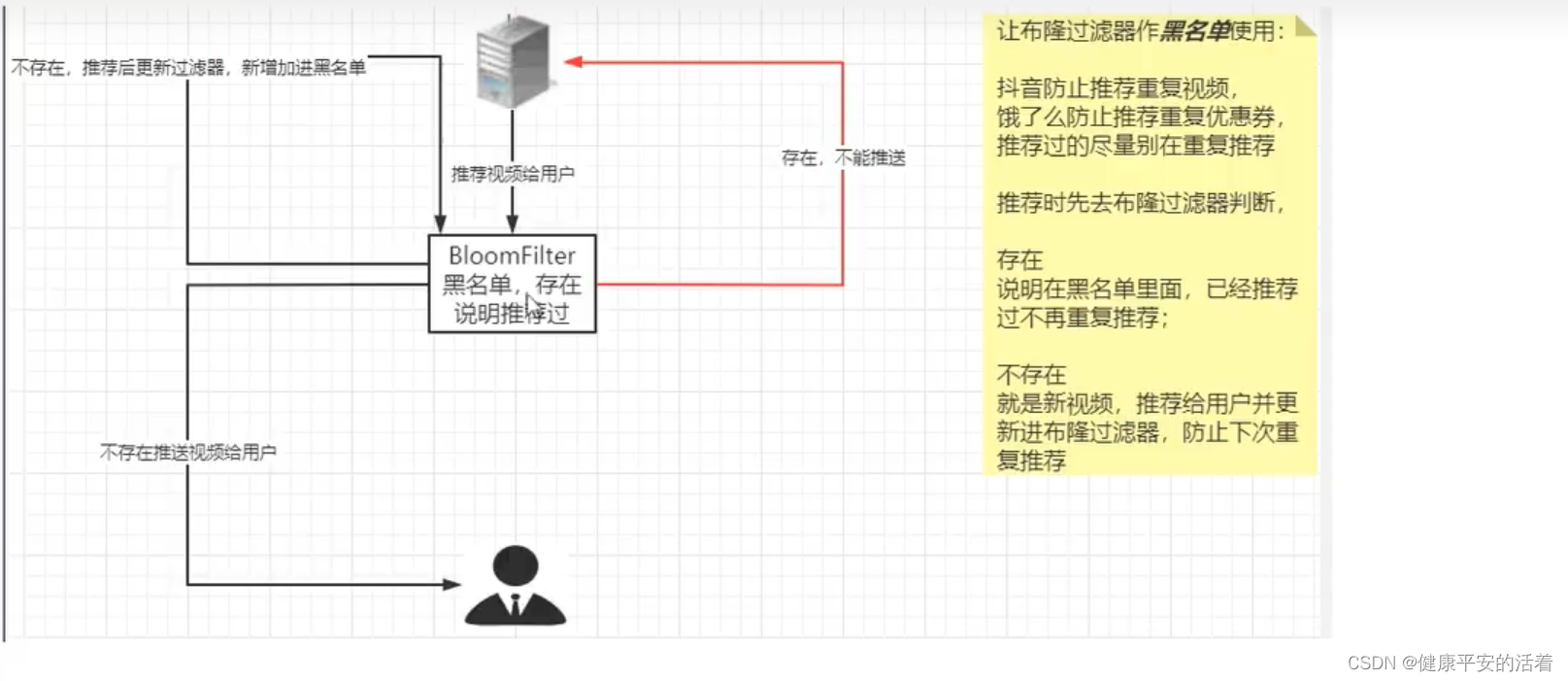
redis中使用bloomfilter的白名单功能解决缓存穿透问题
一 缓存预热 1.1 缓存预热 将需要的数据提前缓存到缓存redis中,可以在服务启动时候,或者在使用前一天完成数据的同步等操作。保证后续能够正常使用。 1.2 缓存穿透 在redis中,查询redis缓存数据没有内容,接着查询mysql数据库&…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
