Gateway结合nacos(lb://xxx)无效问题
Gateway结合nacos无效
版本如下:
com.alibaba.cloud:spring-cloud-starter-alibaba-nacos-discovery:2021.0.1.0
org.springframework.cloud:spring-cloud-starter-gateway:3.1.1
配置如下:
server:port: 7000
spring:application:name: springCloudGatewaycloud:nacos:discovery:server-addr: xxx.xxx.xxx.xx:8848username: xxxpassword: xxxgateway:routes:- id: product_routeuri: lb://nacos-consumerpredicates:- Path=/consumer/**filters:- StripPrefix=1
我测试过了,使用http://localhost:xxx的方式就可以访问
lb:和http:的区别就在于,一个是固定的访问地址,一个是使用负载均衡去访问,所以问题出来负载均衡这里
在网上找到解决方案说是添加一个loadBalancer依赖就好了
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-loadbalancer</artifactId><version>3.1.1</version></dependency>
问题解决!但为什么我添加一个负载均衡依赖就好了?
我科学上网了一下找到了这个为什么会这样,如下:
在Spring Cloud Gateway 2.x及以上版本中,官方文档已经明确表示不再支持Ribbon作为默认的负载均衡器实现。因此,从这个版本开始,Spring Cloud Gateway不再提供自带的负载均衡器组件。
不过,Spring Cloud Gateway可以与Spring Cloud LoadBalancer集成来实现负载均衡的功能。Spring Cloud LoadBalancer是一个独立的模块,它提供了一个基于服务实例列表的负载均衡器实现,可以与Spring Cloud Gateway和其他Spring Cloud组件一起使用。
也就是说如果你想要在Spring Cloud Gateway中使用lb://service-name这种形式的URI来访问Nacos注册中心的服务,那么需要在依赖中引入Spring Cloud LoadBalancer的相关依赖。
相关文章:
无效问题)
Gateway结合nacos(lb://xxx)无效问题
Gateway结合nacos无效 版本如下: com.alibaba.cloud:spring-cloud-starter-alibaba-nacos-discovery:2021.0.1.0 org.springframework.cloud:spring-cloud-starter-gateway:3.1.1 配置如下: server:port: 7000 spring:application:name: springCloudGa…...

NODEJS笔记
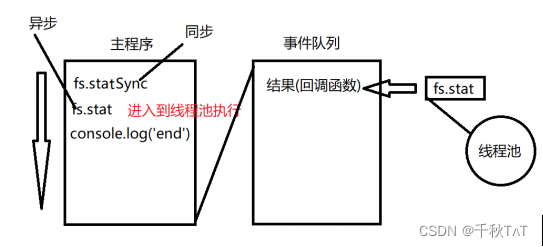
全局对象 global/window console.log/info/warn/error/time/timeEnd process.arch/platform/version/env/kill/pid/nextTick Buffer.alloc(5,abcde) String/toString setTimeout/clearTimeout setInterval/clearInterval setImmediate/clearImmediate process.nextTi…...
方法函数)
无涯教程-jQuery - html( )方法函数
html(val)方法获取第一个匹配元素的html内容(innerHTML)。此属性在XML文档上不可用。 html( ) - 语法 selector.html( ) html( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title>…...

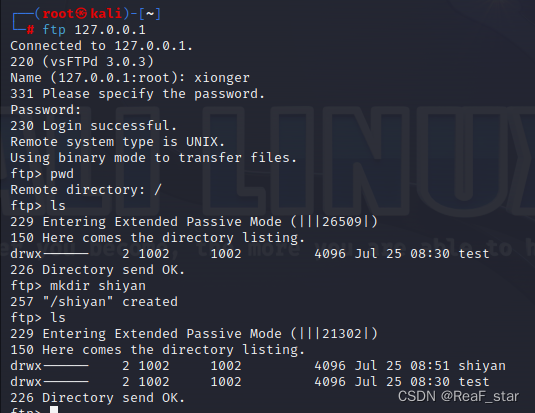
Linux vsftp三种模式的简单配置部署
环境:Debian 6.1.27-1kali1 (2023-05-12) vsftpd 安装 --查看是否当前系统是否已安装 apt list --installed | grep vsftpd 没有安装的话,就正常安装 apt-get update apt-get install vsftpd 一、匿名用户模式 分享一些不重要文件,任…...

6.1.tensorRT高级(1)-概述
目录 前言1. tensorRT高级概述总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-概述 课程大纲可看下面的思维…...

【Python】将M4A\AAC录音文件转换为MP3文件
文章目录 m4aaac 基础环境: sudo apt-get install ffmpegm4a 要将M4A文件转换为MP3文件,你可以使用Python中的第三方库pydub。pydub使得音频处理变得非常简单。在开始之前,请确保你已经安装了pydub库,如果没有,可以通…...

个性新颖纯css手风琴效果选项卡
当涉及到个性新颖的纯CSS手风琴效果选项卡时,有多种方法可以实现。以下是三种可能的方法: 三种方法实现 方法一:使用:target伪类和CSS过渡效果 <style>.accordion {width: 300px;}.accordion-item {overflow: hidden;max-height: 0;…...
js的sendBeacon方法介绍
js的sendBeacon方法介绍 Beacon API是一种轻量级且有效的将网页活动记录到服务器的方法。它是一个 JavaScript API,可帮助开发人员将少量数据(例如分析或跟踪信息、调试或诊断数据)从浏览器发送到服务器。 在本文中,我们将介绍B…...

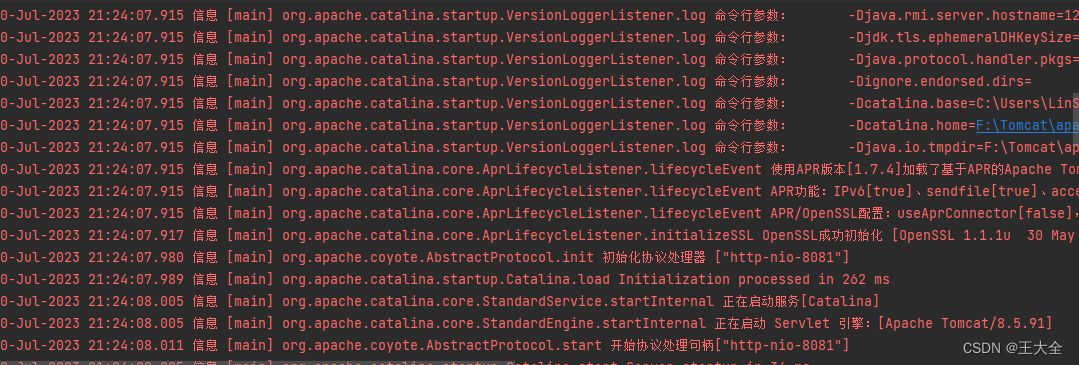
【Tomcat---1】IDEA控制台tomcat日志输出乱码解决
一、修改IDEA的文件编码配置为UTF-8 二、修改IDEA的vmoptions文件,添加-Dfile.encodingUTF-8 到Tomcat目录/conf文件夹修改logging.properties 重启idea即可。采用统一的编码...
—— Redis的数据结构)
Redis学习路线(2)—— Redis的数据结构
一、Redis的数据结构 Redis是一个Key-Value的数据库,key一般是String类型,不过Value的类型却有很多: String: Hello WorldHash: {name: "jack", age: 21}List: [A -> B -> C -> C]Set…...

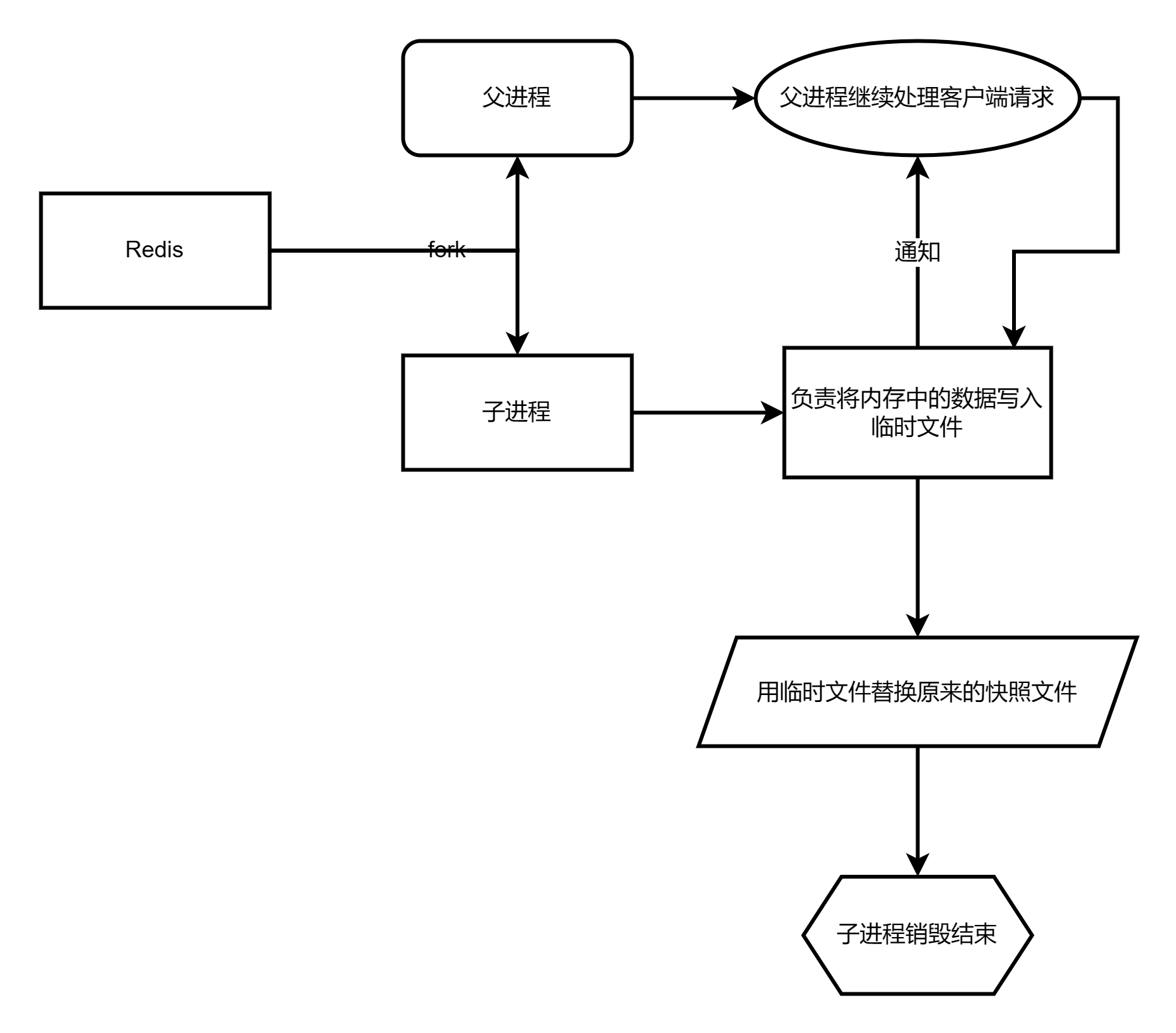
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析)
探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析) Redis提供的持久化机制Redis持久化如何工作Redis持久化的故障分析持久化频率操作分析数据库多久调用一次write,将数据写入内核缓冲区?内核多久将系统缓冲…...

IT管理者年过50后何去何从
最近面试了一位前职为IT技术及管理专家,知名院校硕士毕业,唯一不同的是,他是一名已过50岁的IT技术及管理者。一直知道过了50岁,我们估计会有很大的坎,但是那时候从未曾想过连我们保险公司都会因为年龄而拒绝这样优秀的…...
)
C++字符串题基础(进阶请看下一个文章)
打印小写字母表 #include<iostream> #include<string.h> #include<iomanip> #include<stdio.h> #include<cmath> using namespace std; int main() {char na;for(int i1;i<13;i){cout<<n;n;}cout<<endl;for(int i1;i<13;i){c…...

webpack如何实现热更新?
webpack如何实现热更新? 要使用 Webpack 实现热更新,可以按照以下步骤进行配置: 1.在项目中安装 Webpack 和相关的开发依赖: npm install webpack webpack-cli webpack-dev-server --save-dev2.创建一个名为 webpack.dev.js 的…...

REST API的基础:HTTP
在本文中,我们将深入探讨万维网数据通信的基础 - HTTP。 什么是超文本? HTTP(超文本传输协议)的命名源于“超文本”。 那么,什么是超文本? 想象一下由超链接组成的文本、图像和视频的混合物。这些链接充当我…...

基于Docker-compose创建LNMP环境并运行Wordpress网站平台
基于Docker-compose创建LNMP环境并运行Wordpress网站平台 1.Docker-Compose概述2.YAML文件格式及编写注意事项3.Docker-Compose配置常用字段4.Docker Compose常用命令5.使用Docker-compose创建LNMP环境,并运行Wordpress网站平台1. Docker Compose 环境安装下载安装查…...

【雕爷学编程】MicroPython动手做(02)——尝试搭建K210开发板的IDE环境3
4、下载MaixPy IDE,MaixPy 使用Micropython 脚本语法,所以不像 C语言 一样需要编译,要使用MaixPy IDE , 开发板固件必须是V0.3.1 版本以上(这里使用V0.5.0), 否则MaixPy IDE上会连接不上, 使用前尽量检查固…...

Java语言跨平台执行的核心JVM
本文重点 在前面的课程中,我们介绍了java中的三层JDK->JRE->JVM,其中JVM称为Java的虚拟机,只是用来执行的,JRE是运行环境,要想在操作系统中运行,除了JVM还需要类库,JDK=JRE+开发的包和工具。本文就将介绍一下JVM究竟为何物? JVM 有的人会认为JVM是java中的东西…...

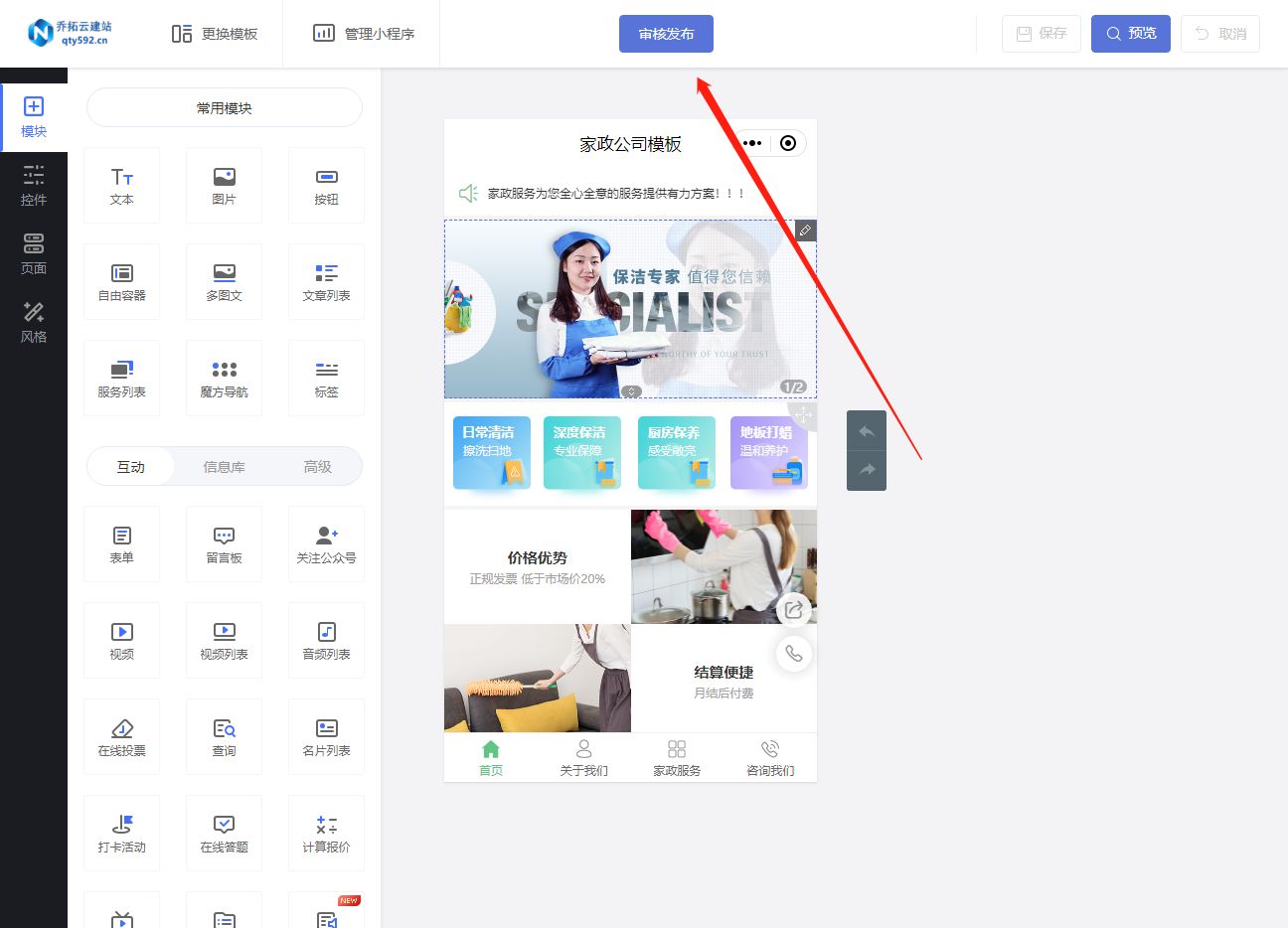
家政服务小程序制作攻略揭秘
想要打造一个家政服务小程序,但是又不懂编程和设计?不用担心!下面将为你详细介绍如何利用第三方平台,从零开始打造一个家政服务小程序。 首先,你需要找到一个适合的第三方平台,例如乔拓云网。在乔拓云网的【…...

2023-07-29力扣每日一题
链接: 141. 环形链表 题意: 求链表是否有环 解: 刚好昨天做完的初级算法链表题,翻转和暴力 实际代码: #include<iostream> using namespace std; struct ListNode {int val;ListNode *next;ListNode() : …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
