【vue-pdf】PDF文件预览插件
1 插件安装
npm install vue-pdfvue-pdf GitHub:https://github.com/FranckFreiburger/vue-pdf#readme
参考文档:https://www.cnblogs.com/steamed-twisted-roll/p/9648255.html
catch报错:vue-pdf组件报错vue-pdf Cannot read properties of undefined (reading ‘catch‘)_你看我像是会的样子吗?的博客-CSDN博客
2 代码示例
Example.01 超简单分页预览
<template><div class="container"><div class="header"><van-nav-bartitle="文件预览"left-text="关闭"left-arrow@click-left="returnTo"/></div><div class="main"><pdf:src="src":page="currentPage"@num-pages="pageCount=$event"@page-loaded="currentPage=$event"@loaded="loadPdfHandler"></pdf></div><div class="footer"><van-pagination v-model="currentPage" :page-count="pageCount" mode="simple"/></div></div>
</template><script>import pdf from 'vue-pdf'// 引入apiimport { getItemDetailAPI } from '@/api'export default {name: 'PreView',components: {pdf},data () {return {file_id: '',src: '',currentPage: 0, // pdf文件页码pageCount: 0 // pdf文件总页数}},created () {this.file_id = this.$route.query.item_id// this.fetchFileDetail()this.src = '/files/xxxx.pdf' // 本地测试版},methods: {returnTo () {// this.$router.go(-1)this.$router.back() // 返回},// 改变PDF页码,val传过来区分上一页下一页的值,0上一页,1下一页changePdfPage (val) {// console.log(val)if (val === 0 && this.currentPage > 1) {this.currentPage--// console.log(this.currentPage)}if (val === 1 && this.currentPage < this.pageCount) {this.currentPage++// console.log(this.currentPage)}},// pdf加载时loadPdfHandler (e) {this.currentPage = 1 // 加载的时候先加载第一页},// 根据fileId获取文件async fetchFileDetail () {/** 文件地址 **/// this.src = `/hbdjv1/files/${this.file_name}` // 发布版// this.src = `/files/${this.file_name}` // 本地测试版const params = {file_id: this.file_id}this.$toast.loading({ // 打开toast提示message: '加载中...',forbidClick: true,loadingType: 'spinner',duration: 0})console.log('=====文件详情===')console.log(params)const res = await getItemDetailAPI(params)this.$toast.clear() // 关闭toastif (res && res.code === 200) {if (res.data && res.data.length > 0) {this.src = res.data[0].url}}}}}
</script>Example.02 少于20页滚动预览,多于20分页预览
<template><div class="container"><div class="header"><van-nav-bartitle="文件预览"left-text="关闭"left-arrow@click-left="returnTo"/></div><div class="main" v-if="loaded"><!-- 页数 <= 20 直接滑动 --><div v-show="pageCount <= divider "><pdf v-for="index in pageCount" :key="index" :src="src" :page="index"></pdf></div><!-- 页数 > 20 分页 --><div v-show="pageCount > divider"><pdf:src="src":page="currentPage"@num-pages="pageCount=$event"@page-loaded="currentPage=$event"@loaded="loadPdfHandler"></pdf></div></div><div class="footer" v-show="pageCount > divider" v-if="loaded"><van-pagination v-model="currentPage" :page-count="pageCount" mode="simple"/></div><van-empty description="文件加载失败" v-else/></div>
</template><script>import pdf from 'vue-pdf'// 引入apiimport { getItemDetailAPI } from '@/api'export default {name: 'PreView',components: {pdf},data () {return {file_id: '',src: '',currentPage: 0, // pdf文件页码pageCount: 0, // pdf文件总页数divider: 20, // 设置分割数loaded: false}},created () {this.file_id = this.$route.query.item_idthis.fetchFileDetail()},methods: {returnTo () {// this.$router.go(-1)this.$router.back() // 返回},// 改变PDF页码,val传过来区分上一页下一页的值,0上一页,1下一页changePdfPage (val) {// console.log(val)if (val === 0 && this.currentPage > 1) {this.currentPage--// console.log(this.currentPage)}if (val === 1 && this.currentPage < this.pageCount) {this.currentPage++// console.log(this.currentPage)}},// pdf加载时loadPdfHandler (e) {this.currentPage = 1 // 加载的时候先加载第一页},// 根据fileId获取文件async fetchFileDetail () {/** 文件地址 **/// this.src = `/hbdjv1/files/${this.file_name}` // 发布版// this.src = `/files/${this.file_name}` // 本地测试版const params = {file_id: this.file_id}this.$toast.loading({ // 打开toast提示message: '加载中...',forbidClick: true,loadingType: 'spinner',duration: 0})console.log('=====文件详情===')console.log(params)const res = await getItemDetailAPI(params)this.$toast.clear() // 关闭toastif (res && res.code === 200) {if (res.data && res.data.length > 0) {// this.src = res.data[0].urlthis.src = pdf.createLoadingTask(res.data[0].url)this.src.promise.then(pdf => {this.$nextTick(() => {this.pageCount = pdf.numPages // pdf总页数this.loaded = true})})}}}}}
</script>相关文章:

【vue-pdf】PDF文件预览插件
1 插件安装 npm install vue-pdf vue-pdf GitHub:https://github.com/FranckFreiburger/vue-pdf#readme 参考文档:https://www.cnblogs.com/steamed-twisted-roll/p/9648255.html catch报错:vue-pdf组件报错vue-pdf Cannot read properti…...

Flink集群运行模式--Standalone运行模式
Flink集群运行模式--Standalone运行模式 一、实验目的二、实验内容三、实验原理四、实验环境五、实验步骤5.1 部署模式5.1.1 会话模式(Session Mode)5.1.2 单作业模式(Per-Job Mode)5.1.3 应用模式(Application Mode&a…...

Spring整合JUnit实现单元测试
Spring整合JUnit实现单元测试 一、引言 在软件开发过程中,单元测试是保证代码质量和稳定性的重要手段。JUnit是一个流行的Java单元测试框架,而Spring是一个广泛应用于Java企业级开发的框架。本文将介绍如何使用Spring整合JUnit实现单元测试,…...

Spring Boot学习路线1
Spring Boot是什么? Spring Boot是基于Spring Framework构建应用程序的框架,Spring Framework是一个广泛使用的用于构建基于Java的企业应用程序的开源框架。Spring Boot旨在使创建独立的、生产级别的Spring应用程序变得容易,您可以"只是…...

管理类联考——写作——论说文——实战篇——标题篇
角度3——4种材料类型、4个立意对象、5种写作态度 经过审题立意后,我们要根据我们的立意,确定一个主题,这个主题必须通过文章的标题直接表达出来。 标题的基本要求 主题清晰,态度明确 第一,阅卷人看到一篇论说文的标…...

idea中设置maven本地仓库和自动下载依赖jar包
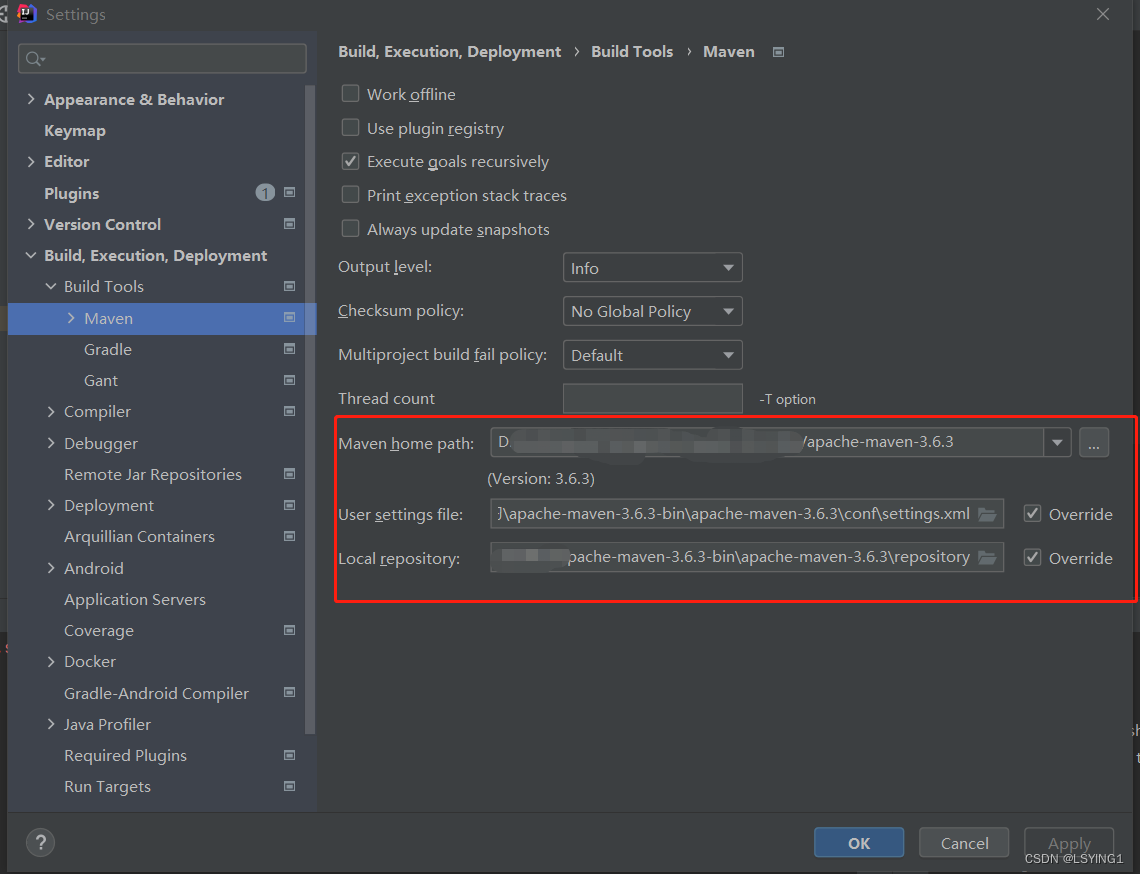
1.下载maven 地址:maven3.6.3 解压缩在D:\apache-maven-3.6.3-bin\apache-maven-3.6.3\目录下新建文件夹repository打开apache-maven-3.6.3-bin\apache-maven-3.6.3\conf文件中的settings.xml编辑:新增本地仓库路径 <localRepository>D:\apache-…...

前缀和差分
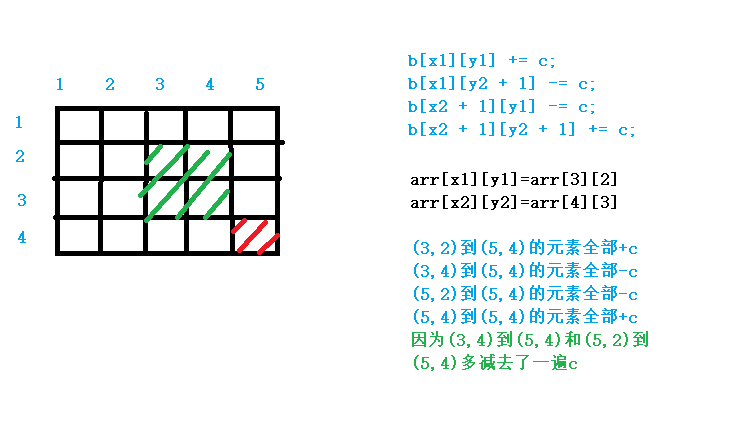
前缀和 前缀和:一段序列里的前n项和 给出n个数,在给出q次问询,每次问询给出L、R,快速求出每组数组中一段L至R区间的和 给出一段数组,每次问询为求出l到r区间的和 普通方法:L到R进行遍历,那么…...

Golang GORM 模型定义
模型定义 参考文档:https://gorm.io/zh_CN/docs/models.html 模型一般都是普通的 Golang 的结构体,Go的基本数据类型,或者指针。 模型是标准的struct,由Go的基本数据类型、实现了Scanner和Valuer接口的自定义类型及其指针或别名组成&#x…...

微服务的各种边界在架构演进中的作用
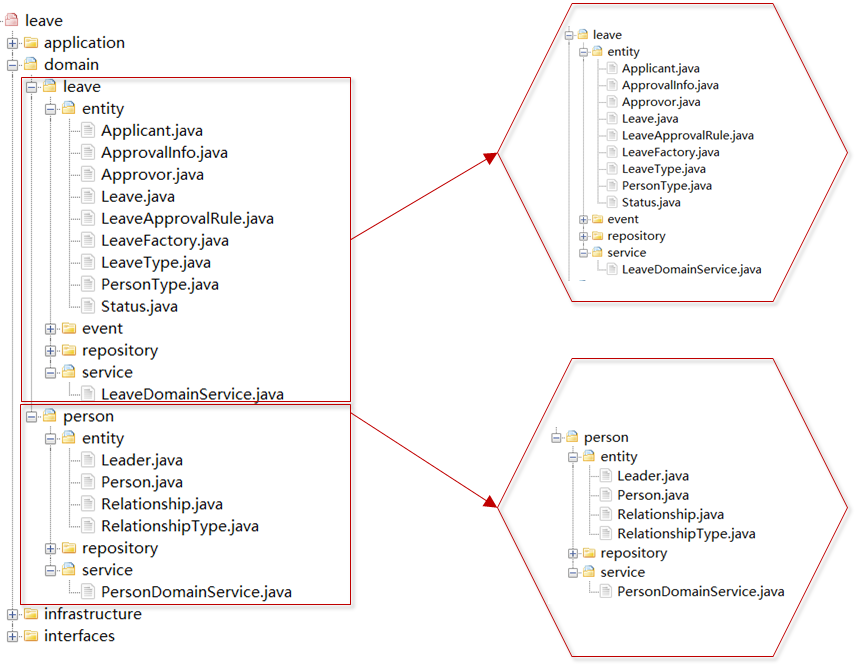
演进式架构 在微服务设计和实施的过程中,很多人认为:“将单体拆分成多少个微服务,是微服务的设计重点。”可事实真的是这样吗?其实并非如此! Martin Fowler 在提出微服务时,他提到了微服务的一个重要特征—…...

使用 docker-compose 一键部署多个 redis 实例
目录 1. 前期准备 2. 导入镜像 3. 部署redis master脚本 4. 部署redis slave脚本 5. 模板文件 6. 部署redis 7. 基本维护 1. 前期准备 新部署前可以从仓库(repository)下载 redis 镜像,或者从已有部署中的镜像生成文件: …...

14-测试分类
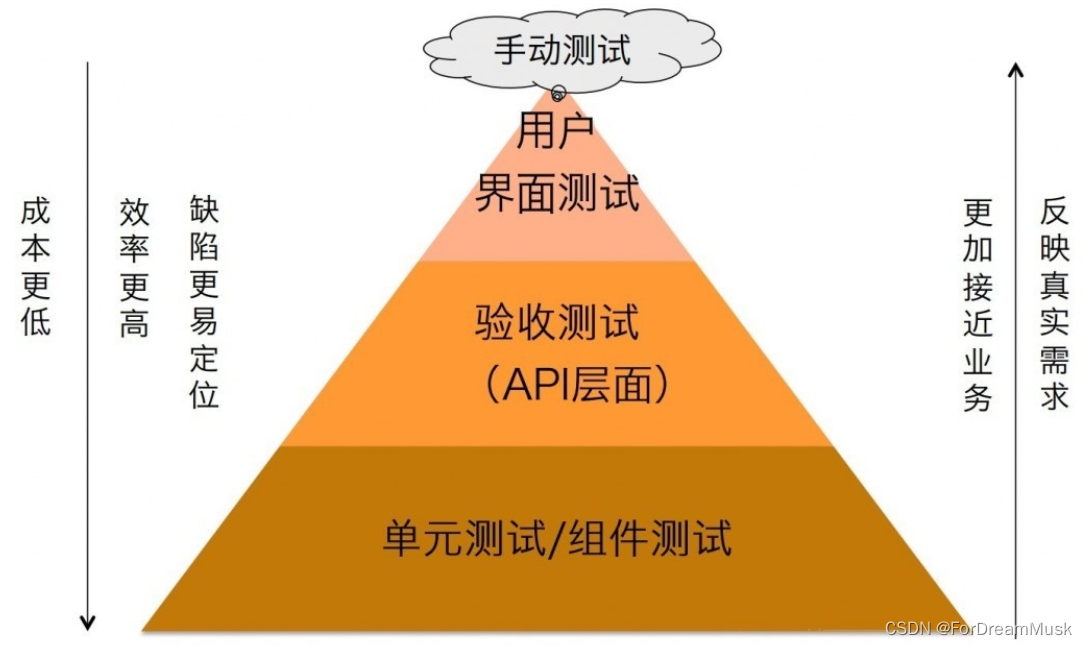
1.按照测试对象划分 ①界面测试 软件只是一种工具,软件与人的信息交流是通过界面来进行的,界面是软件与用户交流的最直接的一层,界面的设计决定了用户对设计的软件的第一印象。界面如同人的面孔,具有吸引用户的直接优势…...

打开域名跳转其他网站,官网被黑解决方案(Linux)
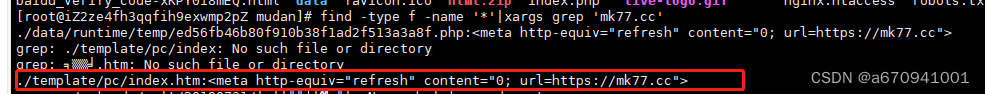
某天打开网站,发现进入首页,马上挑战到其他赌博网站。 事不宜迟,不能让客户发现,得马上解决 我的网站跳转到这个域名了 例如网站跳转到 k77.cc 就在你们部署的代码的当前文件夹下面,执行下如下命令 find -type …...

redis总结
1.redis redis高性能的key-value数据库,支持持久化,不仅仅支持简单的key-value,还提供了list,set,zset,hash等数据结构的存储,支持数据的备份(master-slave模式) redis&…...

现代C++中的从头开始深度学习:激活函数
一、说明 让我们通过在C中实现激活函数来获得乐趣。人工神经网络是生物启发模型的一个例子。在人工神经网络中,称为神经元的处理单元被分组在计算层中,通常用于执行模式识别任务。 在这个模型中,我们通常更喜欢控制每一层的输出以服从一些约束…...

python怎么实现tcp和udp连接
目录 什么是tcp连接 什么是udp连接 python怎么实现tcp和udp连接 什么是tcp连接 TCP(Transmission Control Protocol)连接是一种网络连接,它提供了可靠的、面向连接的数据传输服务。 在TCP连接中,通信的两端(客户端和…...
)
java设计模式-观察者模式(jdk内置)
上一篇我们学习了 观察者模式。 观察者和被观察者接口都是我们自己定义的,整个设计模式我们从无到有都是自己设计的,其实,java已经内置了这个设计模式,我们只需要定义实现类即可。 下面我们不多说明,直接示例代码&am…...

秒级体验本地调试远程 k8s 中的服务
点击上方蓝色字体,选择“设为星标” 回复”云原生“获取基础架构实践 背景 在这个以k8s为云os的时代,程序员在日常的开发过程中,肯定会遇到各种问题,比如:本地开发完,需要部署到远程k8s集群,本地…...

CV前沿方向:Visual Prompting 视觉提示工程下的范式
prompt在视觉领域,也越来越重要,在图像生成,作为一种可控条件,增进交互和可控性,在多模态理解方面,指令prompt也使得任务灵活通用。视觉提示工程,已然成为CV一个前沿方向! 下面来看看…...

Redis五大基础类型解析
1.String类型 特征:即存储字符串的类型,单个字符串存储量最大不超过512MB 常用业务场景:⽤来存储JSON序列化之后对象 底层编码: int编码 数据结构特点:ptr指针直接指向字符串常量池中对应字符串地址,而…...
)
在CSDN学Golang云原生(服务网格istio)
一,在Kubernetes上部署istio 在Kubernetes上部署istio,可以按照以下步骤进行: 安装Istio 使用以下命令从Istio官网下载最新版本的Istio: curl -L https://istio.io/downloadIstio | ISTIO_VERSION<VERSION> sh - 其中&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
