有趣的HTML实例(十三) 咖啡选择(css+js)
一个人追求目标的路途是孤单的,一个人独品辛酸的时候是寂寥的,一个人马不停蹄的追赶着,狂奔着,相信前方是一片光明,我从不放弃希望,就像我对生活的信念,没有人可以动摇。
——《北京青年》

目录
一、前言
二、往期作品回顾
三、作品介绍
四、本期代码介绍
五、效果显示
六、编码实现
index.html
style.css
script.js
七、获取源码
公众号获取源码
获取源码?私信?关注?点赞?收藏?
一、前言
在我们的 html 学习过程中,会用到并见识到各种各样的实例,以及各种插件,并且有些 web 网页中的小插件又非常的吸引眼球,提升 web 网页的层次,显得非常好看并且非常使用。在本系列中,我将持续为大家更新有趣且使用的 html 实例,放在 web 网页中,凸显效果。
特点一:都是符合学校或者学生考试期末作业的水平,都是最基础的简单的 html 样例,提升web网页整理效果,都是 div+css 框架原创代码写的,内容包括 js / css,也包含 视频+音乐+flash 等元素的插入…
特点二:内容包括多种丰富类型,例如: 倒计时,404页面,Blog顶置卡片设计 (css+js),To-Do-List设计 (css+js),火柴盒动画 (css),日历便签设计 (css+js),搜索框设计 (css+js),卡片式图片展示 (css+js),咖啡选择 (css+js)……
可满足多种需求,欢迎大家下载!

二、往期作品回顾
有趣的HTML实例(一) 倒计时_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(二) 404页面_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(三) 加载页面动画_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(四) 旋转菜单_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(五) 加载页面动画Ⅱ(css)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(六) 卡片翻转时钟_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(七) 注册登录界面Ⅱ(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(八) 一个很有趣的动态背景(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(九) 文本变形动画(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(十) 悬停时有旋转效果的图标_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(十一) 烟花特效(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(十二) 早安、晚安动画(css+js)_Enovo_飞鱼的博客-CSDN博客
三、作品介绍
1.作品简介 :HTML响应式布局网站源码!兼容 pc 以及移动端,内涵 js 交互,ui 交互。直接点击即可查看效果!
2.作品编辑:个人主页网页设计题材,代码为 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、Vscode 、Sublime 所有编辑器均可使用)。
3.作品技术:使用DIV+CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。
四、本期代码介绍
一款简单的 HTML+ CSS+JS 咖啡选择(css+js) 实例
1、HTML
2、CSS
3、JS
4、舒适的画面感
5、咖啡
6、各种不同类型咖啡点击效果
可通用多种不同情景,放置在web网页上,可以作为跳转页面之后使用
五、效果显示



可使用在多种情景下,提升层次轮廓效果、美化界面、自定义文字修改——>
根据需求修改
六、编码实现
显示完整代码
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
index.html
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>咖啡</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="./style.css"></head>
<body>
<!-- partial:index.partial.html -->
<!-- <a href="https://twitter.com/rominamartinlib" target="_blank"><svg viewBox="328 355 335 276" xmlns="http://www.w3.org/2000/svg"><path d="M 630, 425A 195, 195 0 0 1 331, 600A 142, 142 0 0 0 428, 570A 70, 70 0 0 1 370, 523A 70, 70 0 0 0 401, 521A 70, 70 0 0 1 344, 455A 70, 70 0 0 0 372, 460A 70, 70 0 0 1 354, 370A 195, 195 0 0 0 495, 442A 67, 67 0 0 1 611, 380A 117, 117 0 0 0 654, 363A 65, 65 0 0 1 623, 401A 117, 117 0 0 0 662, 390A 65, 65 0 0 1 630, 425Z" style="fill:#3BA9EE;" /></svg>
</a> -->
<div class="options"><button id="americano">Americano</button><button id="au_lait">Au lait</button><button id="capuccino">Capuccino</button><button id="corretto">Corretto</button><button id="espresso">Espresso</button><button id="latte">Latte</button><button id="lungo">Lungo</button><button id="macchiato">Macchiato</button><button id="mocha">Mocha</button><button id="ristretto">Ristretto</button>
</div>
<div class="container"><h1 class="coffee_name">Choose your coffee</h1><div class="cup"><div class="filling reset"><div class="coffee">Coffee</div><div class="water">Water</div><div class="liquor">Liquor</div><div class="milk">Milk</div><div class="whipped_cream">Whipped cream</div><div class="milk_foam">Milk foam</div><div class="steamed_milk">Steamed milk</div><div class="chocolate">Chocolate</div></div><div class="plate"></div></div>
</div>
<!-- partial --><script src="./script.js"></script></body>
</html>style.css
:root {--main-bg-color: #d6b9a4;--cup-color: #474747;--cup-width: 30vw;--cup-height: 24vw;--cup-handle-width: 5vw;--cup-handle-height: calc(2 * var(--cup-handle-width));--cup-border-width: 2vw;--cup-inside-width: calc(var(--cup-width) - var(--cup-border-width));--cup-inside-height: calc(var(--cup-height) - var(--cup-border-width));--border-width: 1vw;--main-border: var(--border-width) solid var(--cup-color);--plate-width: 25vw;--plate-height: 2vw;--coffee-bottom: 80%;--water-bottom: 0;--milk-bottom: 0;--liquor-bottom: 0;--whipped_cream-bottom: 0;--steamed_milk-bottom: 0;--milk_foam-bottom: 0;--chocolate-bottom: 0;--coffee-color: #3c302f;--water-color: #b1dce2;--milk-color: #f0ebe5;--liquor-color: #fc8626;--whipped_cream-color: #fceecb;--milk_foam-color: #fceecb;--steamed_milk-color: #ffd7b3;--chocolate-color: #391e09;}body {height: 100vh;width: 100vw;background: var(--main-bg-color);display: flex;justify-content: space-evenly;align-items: center;margin: auto;overflow: hidden;}a {position: absolute;top: 10px;left: 10px;}svg {height: 1.5rem;}.container {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 70vw;}.coffee_name {color: #f1faee;text-align: center;/* width: 100%; */font-size: 4vw;}.options {display: grid;grid-gap: 1vh;grid-template-rows: repeat(10, 35px);grid-template-columns: 120px;justify-content: space-evenly;box-sizing: border-box;}.options button {-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;background: rgba(214, 217, 227, 0.6);outline: none;font-size: 1rem;border: 2px solid #a67a60;box-shadow: none;color: #363636;box-sizing: border-box;border-radius: 1vh;}.options button:hover {cursor: pointer;border-width: 4px;background: rgba(255, 255, 255, 0.6);}.options .selected {border-width: 4px;background: rgba(255, 255, 255, 0.8);box-sizing: border-box;}.cup {width: var(--cup-width);height: var(--cup-height);border-radius: 0 0 10vw 10vw;position: relative;background-color: var(--cup-color);z-index: 10;box-sizing: border-box;}.cup::after {content: "";position: absolute;top: 10%;left: calc(100% - 1vw);width: var(--cup-handle-width);height: var(--cup-handle-height);border: var(--main-border);border-radius: 50% 30%;}.plate {position: absolute;top: calc(100% + 1vw);left: calc((var(--cup-width) - var(--plate-width)) / 2);width: var(--plate-width);background: var(--cup-color);height: var(--plate-height);border-radius: 1vw;}.filling {position: absolute;left: calc(var(--cup-border-width) / 2);bottom: calc(var(--cup-border-width) / 2);width: var(--cup-inside-width);height: var(--cup-inside-height);overflow: hidden;border-radius: 0 0 10vw 10vw;background-color: var(--main-bg-color);bottom: 1vw;}.filling div {position: absolute;width: 100%;transition: all 1s linear;color: #817f75;display: flex;align-items: flex-start;justify-content: center;height: 0;overflow: hidden;font-size: 3vw;height: 100%;bottom: -100%;box-sizing: border-box;}.filling.reset.americano {--water-bottom: 0;--coffee-bottom: -60%;}.filling.reset.au_lait {--coffee-bottom: -50%;--milk-bottom: 0%;}.filling.reset.capuccino {--coffee-bottom: -65%;--steamed_milk-bottom: -35%;--milk_foam-bottom: 0;}.filling.reset.espresso {--coffee-bottom: -60%;}.filling.reset.latte {--coffee-bottom: -60%;--steamed_milk-bottom: -20%;--milk_foam-bottom: 0%;}.filling.reset.corretto {--coffee-bottom: -45%;--liquor-bottom: -25%;}.filling.reset.lungo {--water-bottom: 0;--coffee-bottom: -50%;}.filling.reset.macchiato {--coffee-bottom: -70%;--milk_foam-bottom: 0;}.filling.reset.mocha {--coffee-bottom: -60%;--chocolate-bottom: -40%;--steamed_milk-bottom: -20%;--whipped_cream-bottom: 0%;}.filling.reset.ristretto {--coffee-bottom: -80%;}div.chocolate {background: var(--chocolate-color);bottom: var(--chocolate-bottom);z-index: 6;}div.coffee {background: var(--coffee-color);bottom: var(--coffee-bottom);line-height: 4vw;z-index: 7;}div.liquor {background: var(--liquor-color);bottom: var(--liquor-bottom);z-index: 4;}div.milk {background: var(--milk-color);bottom: var(--milk-bottom);z-index: 2;}div.milk_foam {background: var(--milk_foam-color);bottom: var(--milk_foam-bottom);z-index: 5;}div.steamed_milk {background: var(--steamed_milk-color);bottom: var(--steamed_milk-bottom);z-index: 6;}div.water {background: var(--water-color);bottom: var(--water-bottom);}div.whipped_cream {background: var(--whipped_cream-color);bottom: var(--whipped_cream-bottom);z-index: 4;}.filling.reset {--coffee-bottom: -100%;--water-bottom: -100%;--milk-bottom: -100%;--liquor-bottom: -100%;--whipped_cream-bottom: -100%;--steamed_milk-bottom: -100%;--milk_foam-bottom: -100%;--chocolate-bottom: -100%;}script.js
const coffee_name = document.querySelector(".coffee_name");
const coffee_filling = document.querySelector(".filling");
const buttons = document.querySelectorAll("button");
let current_element = null;const changeCoffeeType = (selected) => {if (current_element) {current_element.classList.remove("selected");coffee_filling.classList.remove(current_element.id);}current_element = selected;coffee_filling.classList.add(current_element.id);current_element.classList.add("selected");coffee_name.innerText = selected.innerText;
};const setActiveType = (element) => {element.toggleClass("selected");
};[...buttons].forEach((button) => {button.addEventListener("click", () => {changeCoffeeType(button);});
});七、获取源码
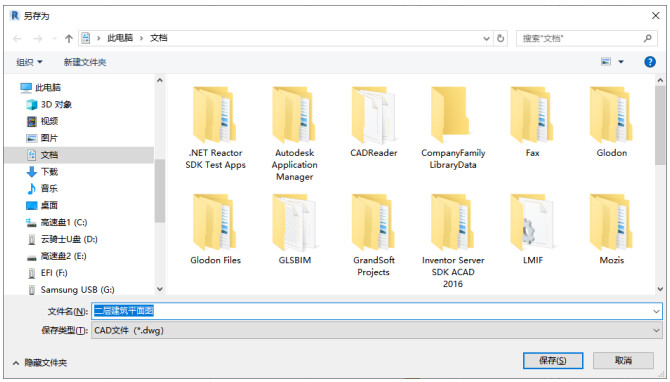
老规矩,先给朋友们看一下完整文件夹,
正确的文件如下图 ,复制源码的朋友们请注意了!!!

公众号获取源码
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,点击 html 文件 打开即可查看
2023年第二十三期,希望得到大家的喜欢🙇
也是新的系列,将会持续更新,🙇
希望大家有好的意见或者建议,欢迎私信
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " a-coffee "
相关文章:

有趣的HTML实例(十三) 咖啡选择(css+js)
一个人追求目标的路途是孤单的,一个人独品辛酸的时候是寂寥的,一个人马不停蹄的追赶着,狂奔着,相信前方是一片光明,我从不放弃希望,就像我对生活的信念,没有人可以动摇。 ——《北京青年》 目录…...

【力扣-LeetCode】1139. 最大的以 1 为边界的正方形 C++题解
1139. 最大的以 1 为边界的正方形难度中等137收藏分享切换为英文接收动态反馈给你一个由若干 0 和 1 组成的二维网格 grid,请你找出边界全部由 1 组成的最大 正方形 子网格,并返回该子网格中的元素数量。如果不存在,则返回 0。示例 1…...

【JavaGuide面试总结】Redis篇·下
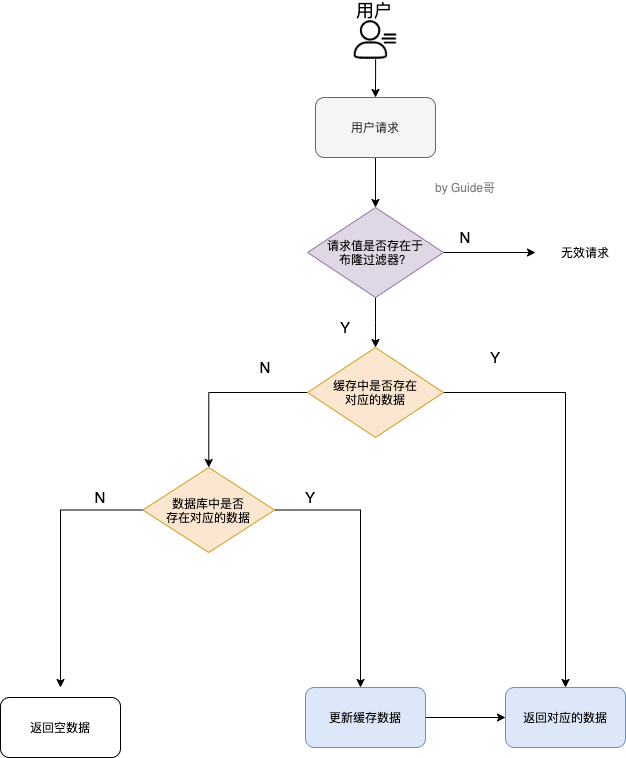
【JavaGuide面试总结】Redis篇下1.如何使用 Redis 事务?2.如何解决 Redis 事务的缺陷?3.说说Redis bigkey吧4.大量 key 集中过期问题怎么解决的5.如何保证缓存和数据库数据的一致性?6.缓存穿透有哪些解决办法?7.缓存击穿有哪些解决…...

ForkJoinPool原理
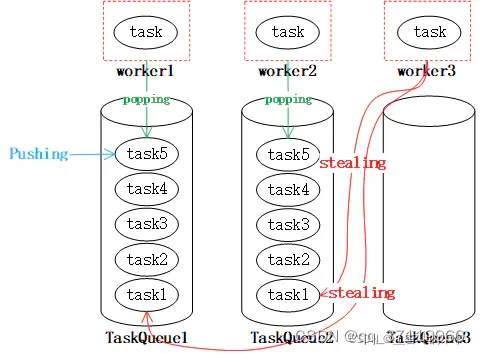
1、概述 Fork/Join框架是Java7提供了的一个用于并行执行任务的框架。ForkJoinPool是Java中提供了一个线程池,特点是用来执行分治任务。主题思想是将大任务分解为小任务,然后继续将小任务分解,直至能够直接解决为止,然后再依次将任…...

02 python基本语法和数据类型
基本语法 python脚本可以在python交互式shell或者代码编辑器中编写与运行。python文件的扩展名一般为.py python使用缩进来区分不同的代码块,此特性有利于提高代码可读性。 下面是一个简单的python条件语句代码: 小明=矮穷错 小红=白富美 小华=高富帅 小李=程序员某人 = &quo…...

【办公类-16-09】“2022下学期 大班运动场地分配表-跳过节日循环排序”(python 排班表系列)
样例展示:跳过节日的运动场地循环排序表(8个班级8组内容 下学期一共20周)背景需求:上学期做过一次大班运动场地安排,跳过节日。2023.2下学期运动场地排班(跳过节日)又来了。一、场地器械微调二、…...

全网多种方法分析解决HTTP Status 404资源未找到的错误,TCP的3次握手,dns域名解析,发起http请求以及cookie和session的区别
文章目录1. 文章引言2. 简述URL3. http完整请求3.1 DNS域名解析3.2 TCP的3次握手3.3 发起http请求3.4 浏览器解析html代码3.5 浏览器对页面进行渲染呈现给用户4. 解决404错误的方法5. 补充知识点5.1 cookie和session的区别5.2 ChatGPT的介绍1. 文章引言 正赶上最近ChatGPT很火…...

Django图书商场购物系统python毕业设计项目推荐
mysql数据库进行开发,实现了首页、个人中心、用户管理、卖家管理、图书类型管理、图书信息管理、订单管理、系统管理等内容进行管理,本系统具有良好的兼容性和适应性,为用户提供更多的网上图书商城信息,也提供了良好的平台&#x…...

基于模型预测控制(MPC)的悬架系统仿真分析
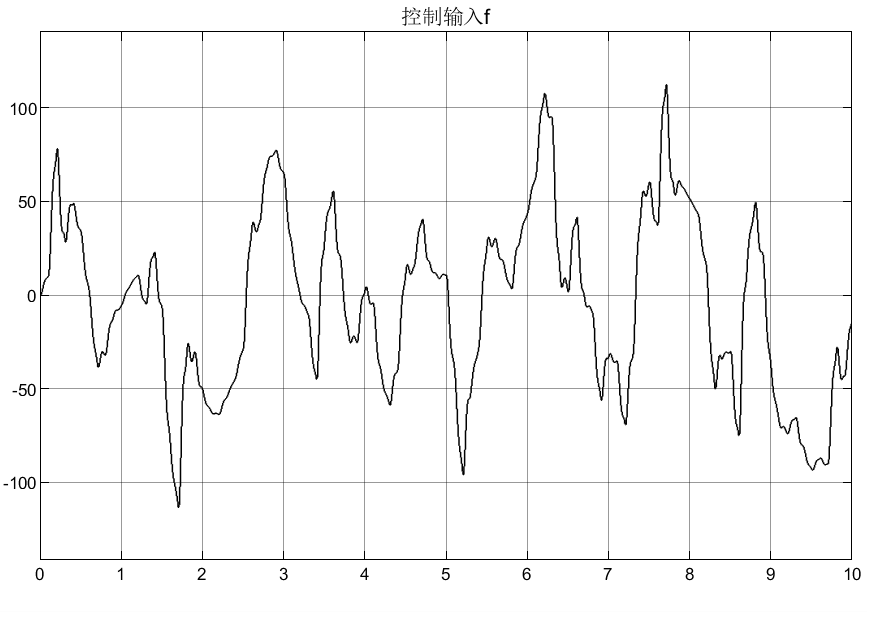
目录 前言 1.悬架系统 2.基于MPC的悬架系统仿真分析 2.1 simulink模型 2.2仿真结果 2.3 结论 3 总结 前言 模型预测控制是无人驾驶中较为热门的控制算法,但是对于悬架等这类系统的控制同样适用。 我们知道模型预测控制主要可以划分为三个部分: …...
Word处理控件Aspose.Words功能演示:使用 Java 拆分 MS Word 文档
Aspose.Words 是一种高级Word文档处理API,用于执行各种文档管理和操作任务。API支持生成,修改,转换,呈现和打印文档,而无需在跨平台应用程序中直接使用Microsoft Word。此外,API支持所有流行的Word处理文件…...

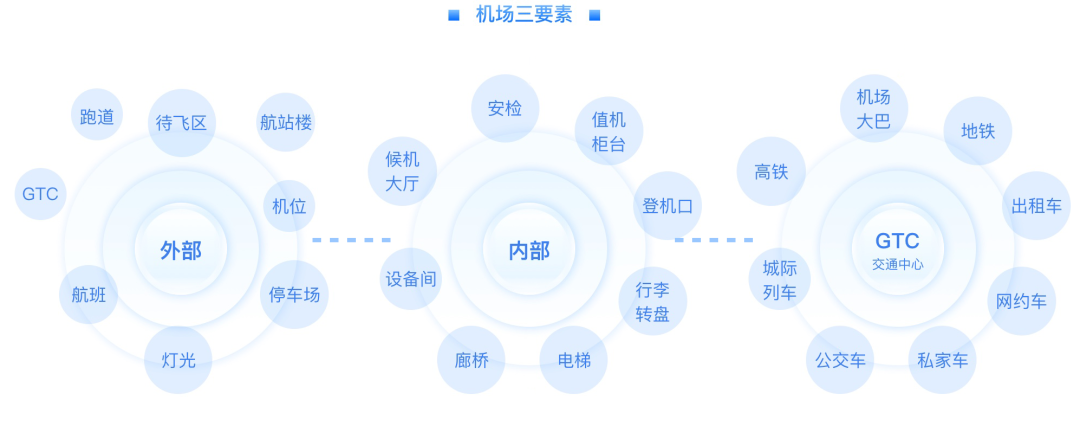
图扑数字孪生智慧机场,助推民航“四型机场“建设
前言 民航局印发的《智慧民航建设路线图》文件中,明确提出智慧机场是智慧民航的四个核心抓手之一。并从机场全域协同运行、作业与服务智能化、智慧建造与运维方面,为智慧机场的发展绘制了清晰的蓝图。 效果展示 图扑软件应用自主研发核心产品 HT for …...

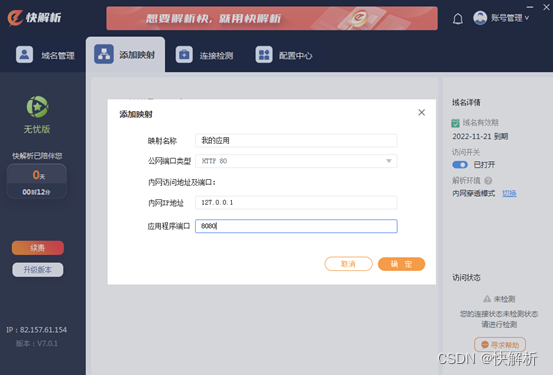
内网安装管家婆软件如何实现外网访问?内网穿透的几种方案教程
管家婆软件从网络架构上分两种版本:web(浏览器http端口)访问的版本和客户端(211固定端口sqlserver数据库)访问的版本。公司库管经常用仓库登录管家婆,一旦需要在公司外部登陆访问管家婆客户端,就…...

CCNP350-401学习笔记(1-50题)
1、Which function does a fabric edge node perform in an SD-Access deployment?A. Connects endpoints to the fabric and forwards their traffic. B. Encapsulates end-user data traffic into LISP. C. Connects the SD-Access fabric to another fabric or external La…...

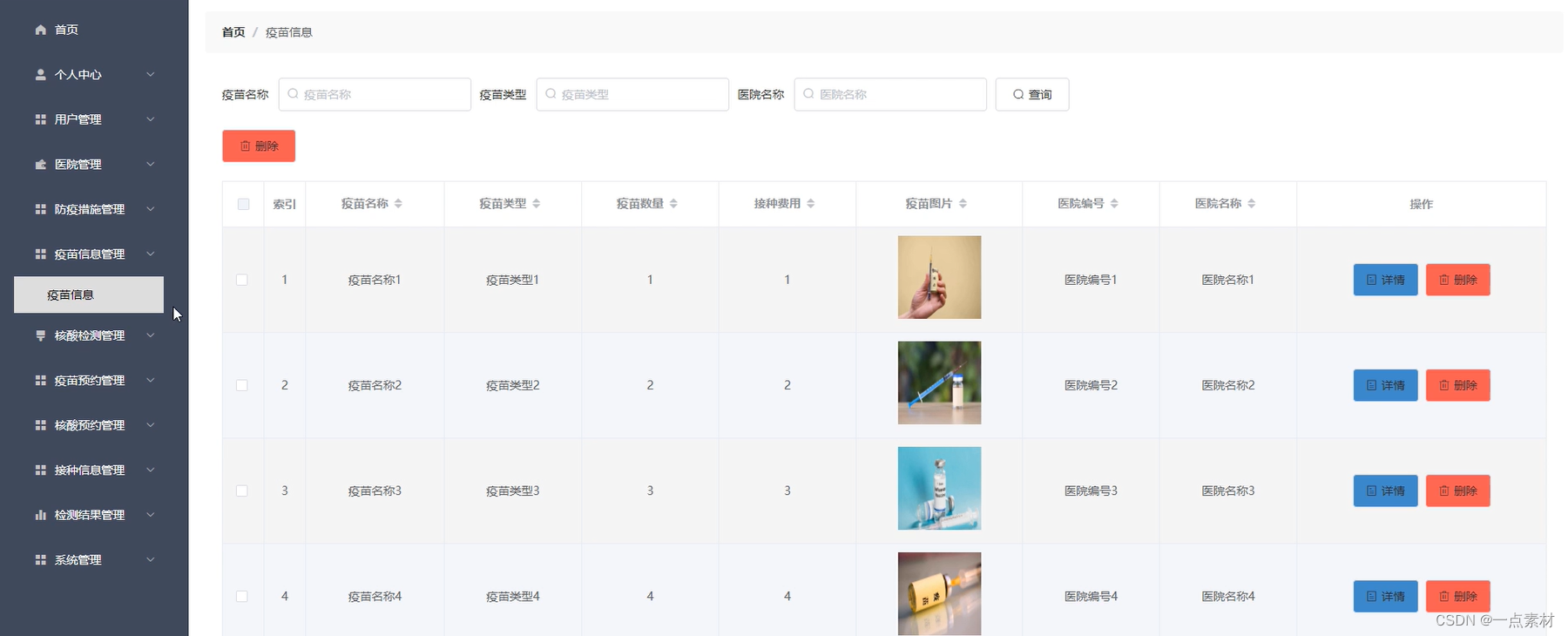
基于微信小程序的新冠肺炎服务预约小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器…...

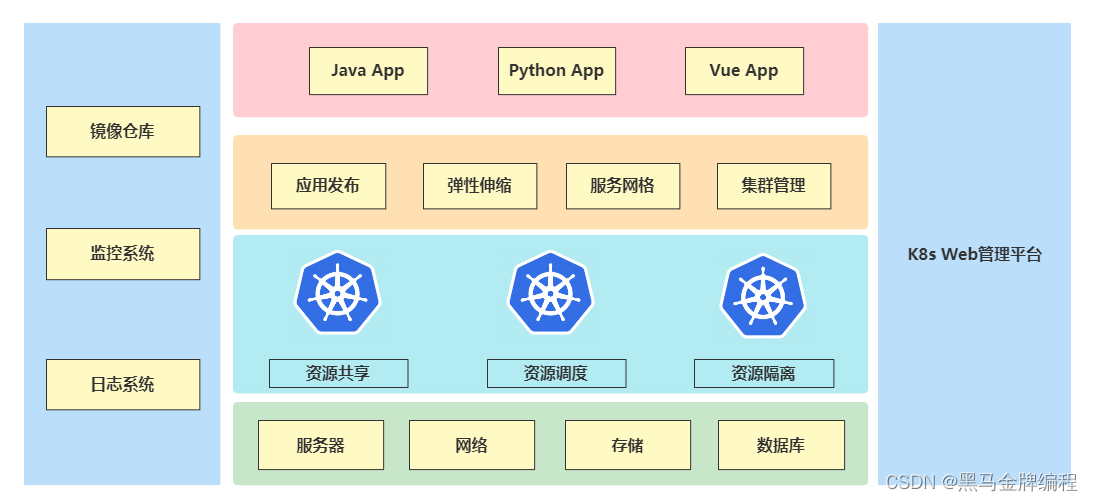
网站项目部署在k8s案例与Jenkins自动化发布项目(CI/CD)
在K8s平台部署项目流程 在K8s平台部署Java网站项目 制作镜像流程 第一步:制作镜像 使用镜像仓库(私有仓库、公共仓库): 1、配置可信任(如果仓库是HTTPS访问不用配置) # vi /etc/docker/daemon.json { "…...

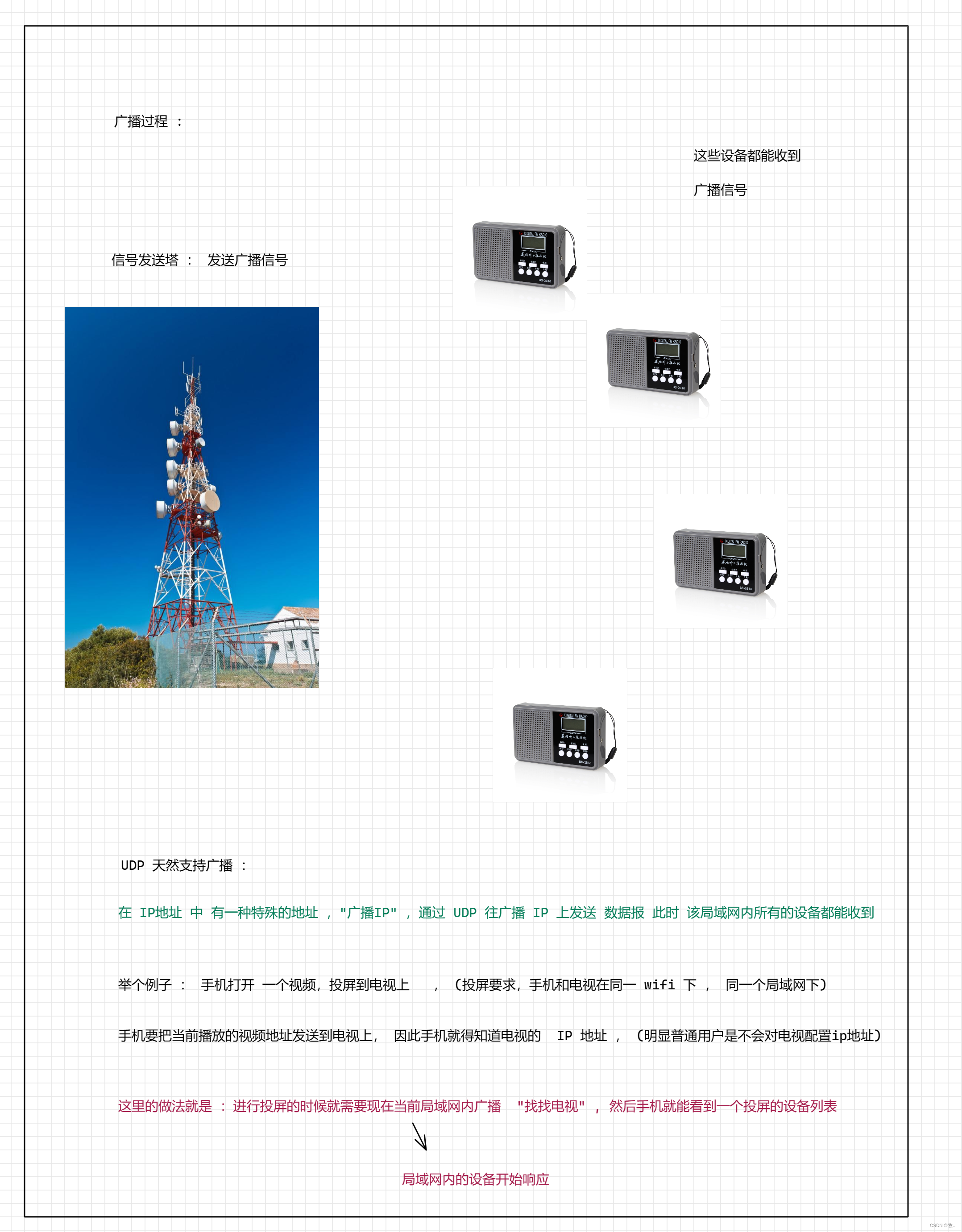
网络原理 (1)
网络原理 文章目录1. 前言: 2. 应用层2.1 XML2.2 json2.3 protobuffer3. 传输层3.1 UDP3.1 TCP4. TCP 内部的工作机制 (重点)1. 确认应答 2.超时重传3. 连接管理3.1 建立联系 :三次握手3.2 断开连接 : 四次挥手4. 滑动窗口5. 流量…...

LeetCode-1139. 最大的以 1 为边界的正方形【前缀和,矩阵】
LeetCode-1139. 最大的以 1 为边界的正方形【前缀和,矩阵】题目描述:解题思路一:前缀和。前缀和来记录边长。解题思路二:0解题思路三:0题目描述: 给你一个由若干 0 和 1 组成的二维网格 grid,请…...

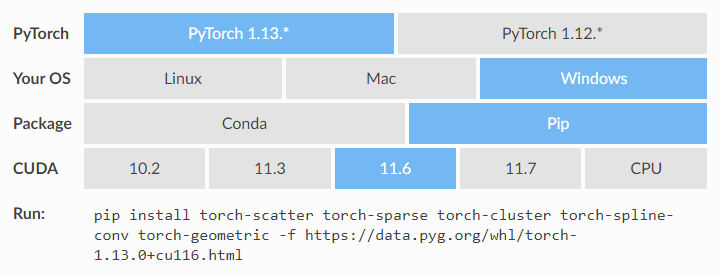
windows10/11,傻瓜式安装pytorch(gpu),在虚拟环境anaconda
安装anaconda地址 :Anaconda | The Worlds Most Popular Data Science Platform安装选项全默认点击next就行。查看支持cuda版本cmd命令行输入nvidia-smi。下图右上角显示11.6为支持的cuda版本。要是显示没有nvidia-smi命令。得安装nvidia驱动,一般情况都…...

Revit导出PDF格式图纸流程及“批量导出图纸”
一、Revit导出PDF格式图纸流程 1、点击左上方“应用程序菜单”即“R”图标,进择“打印”选项。 2、在弹出的对话框中,需要设置图纸“打印范围”,选择“所选的视图/图纸选项”,点击“选择”,按钮,选择我们需…...

【自学Linux】 Linux文件目录结构
Linux文件目录结构 Linux文件目录结构教程 在 Linux 中,有一个很经典的说法,叫做一切皆文件,因此,我们在系统学习 Linux 之前,首先要了解 Linux 的文件目录结构。Linux 主要的目录有三大类,即根目录(/)&a…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
